- 1开发者面试百问-软件项目管理部分答案_你需要哪些东西帮助你判断项目是否符合实践要求并在预算范围内运作
- 2JDK11升级JDK17最全实践干货来了
- 3最长合法表达式【华为OD机试JAVA&Python&C++&JS题解】_提取字符串中的最长合法简单数学表达式,字符串长度最长的,并计算表达式的值。如果
- 4【EI会议征稿】第三届电子信息工程与数据处理国际学术会议(EIEDP 2024)_2024 3rd international conference on electronic in
- 5mysql 位运算_高效的SQL盲注_位运算(二)
- 6NLP会议介绍 2019(资料整合)_dmnlp是什么级别的会议
- 7常见路由器开源系统(固件)简介_开源路由器系统
- 8数据库连接设置导致的Bug_failed to obtain jdbc connection; nested exception
- 9SCOR模型分析-供应链运作参考模型
- 10Docker 使用基础(3)—容器_docker --cpus
微信小程序 image组件的mode属性 以及 图片出现横向滚动轴_微信小程序开发 mode
赞
踩
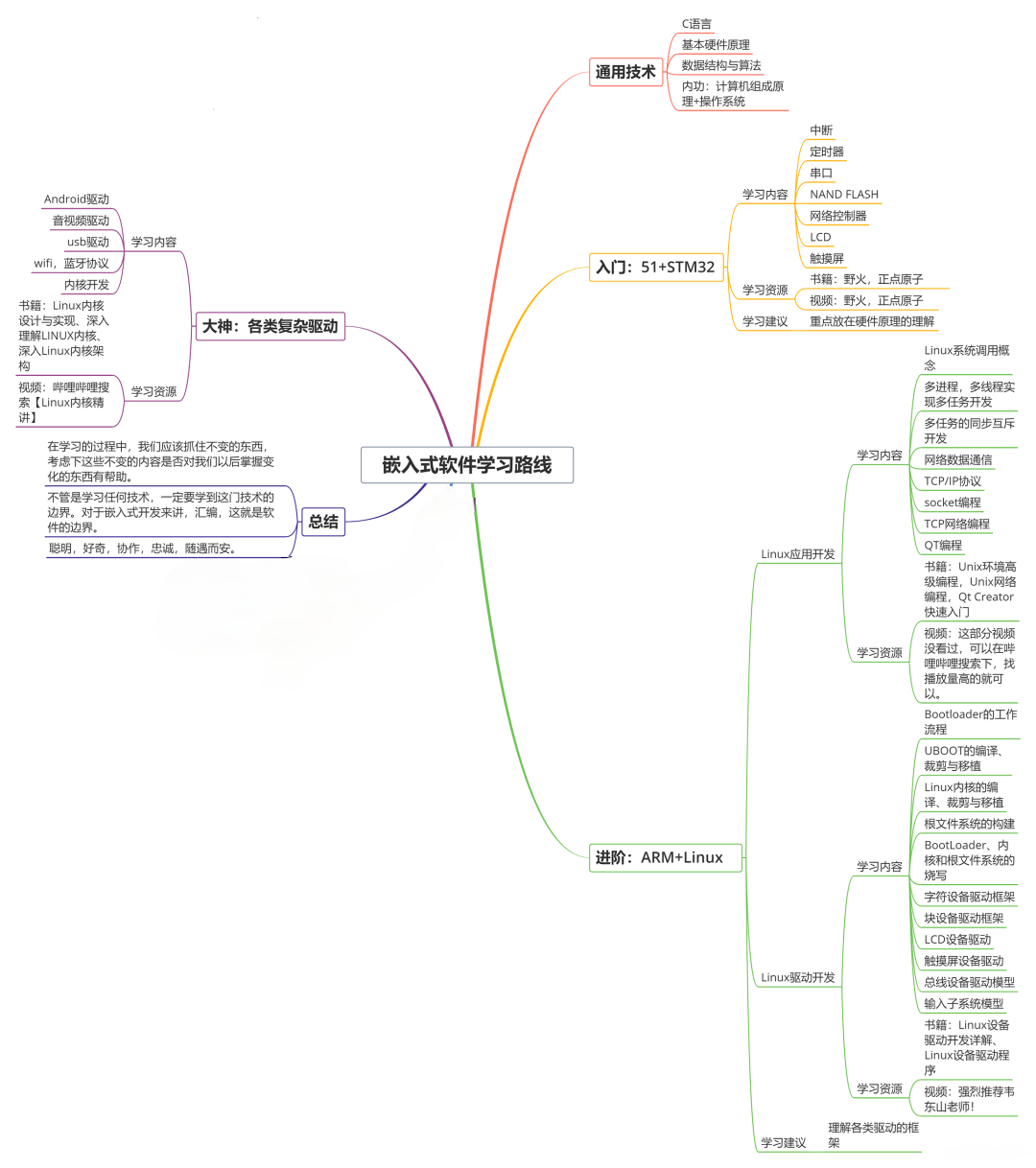
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
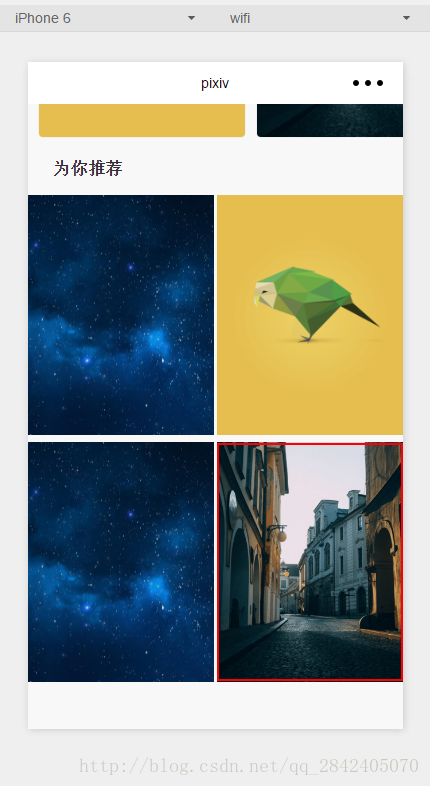
按照分类点,我们来讲第一点(缩放)我做的时候出现的问题。
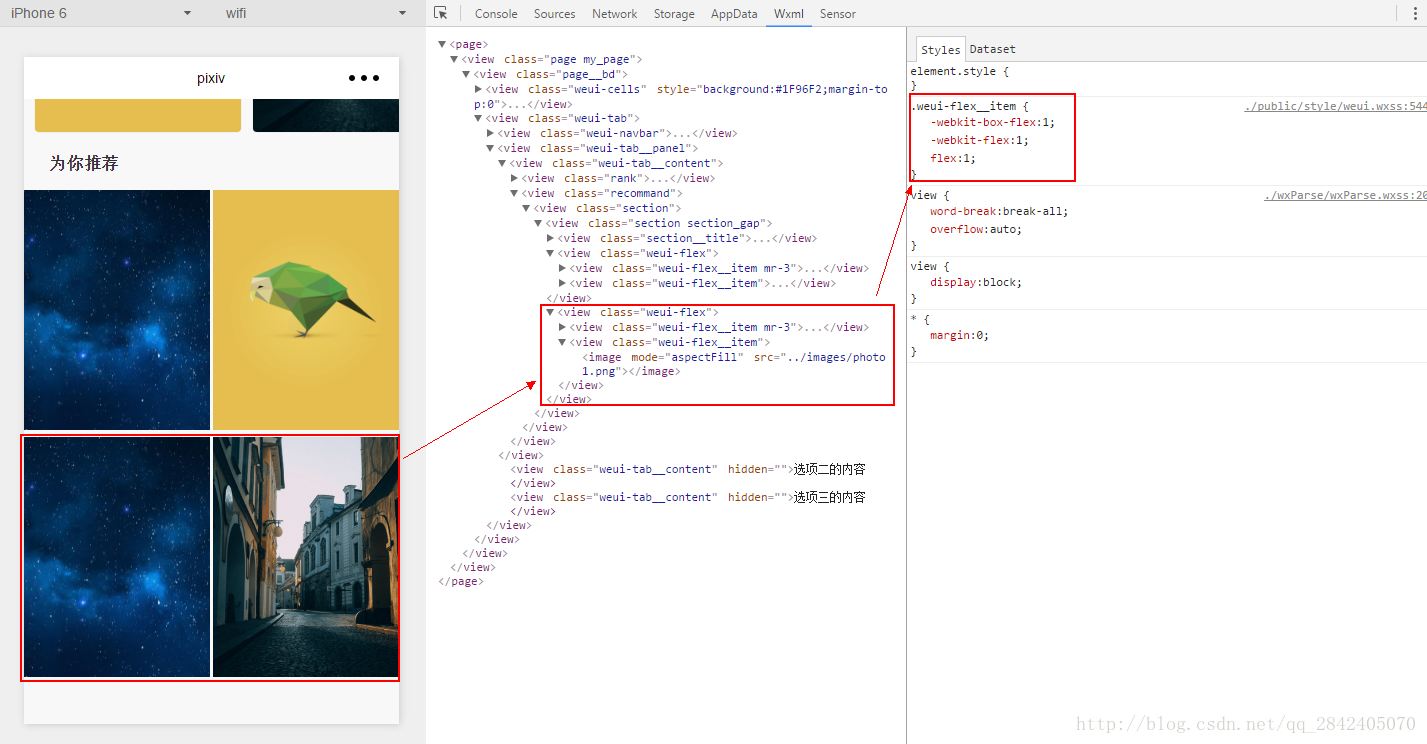
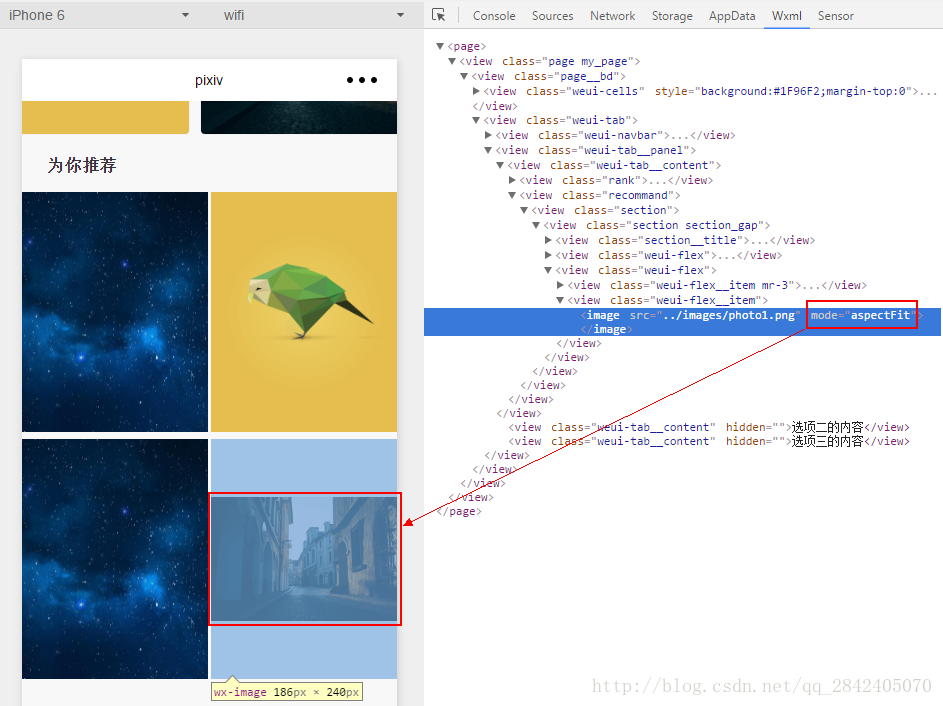
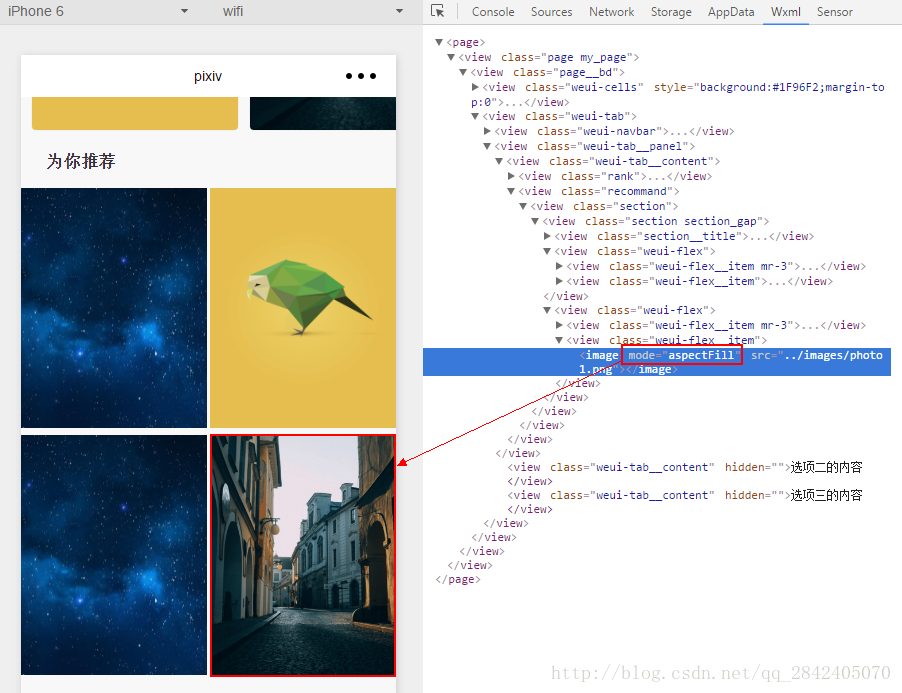
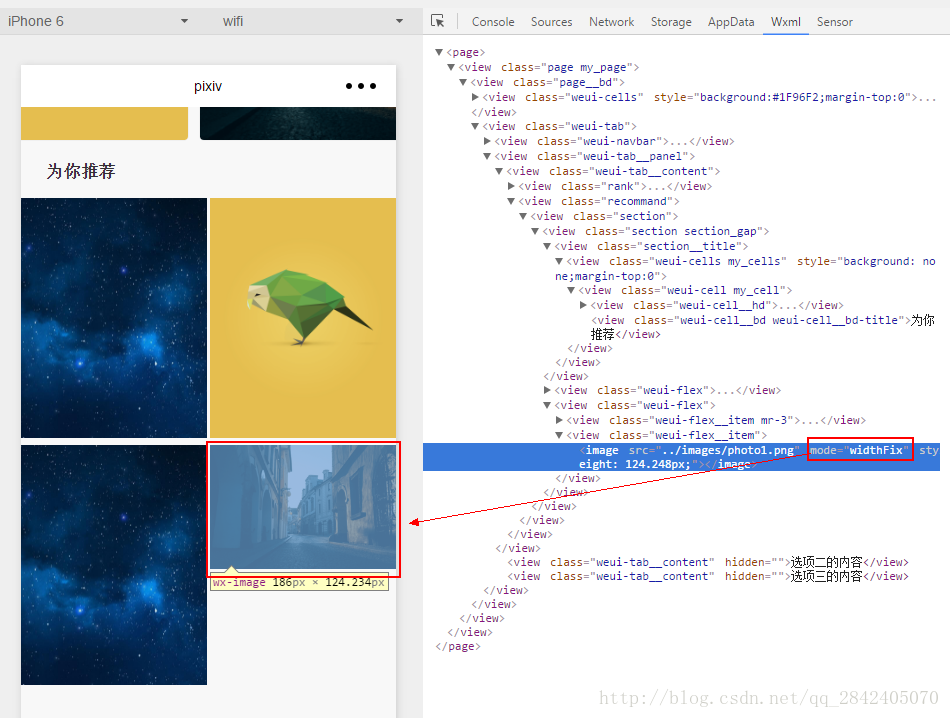
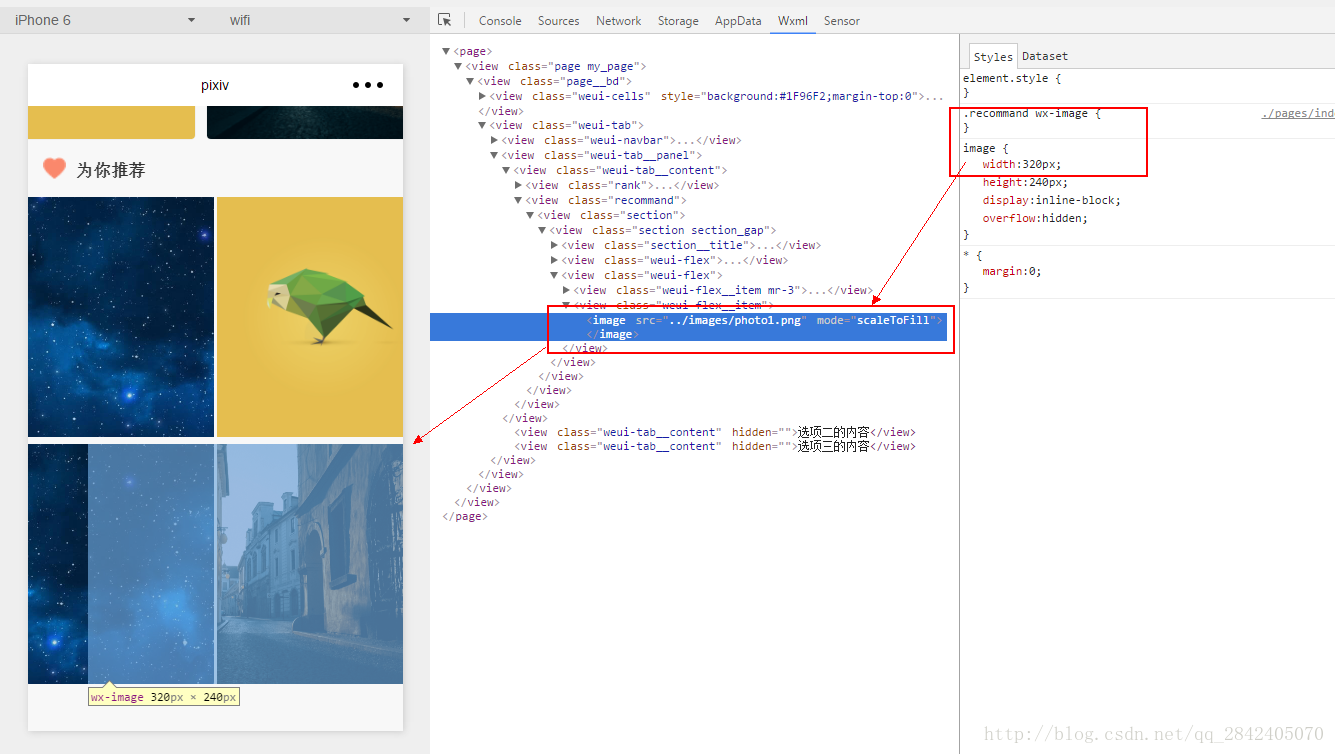
(看下图)这个小格子并没有规定大小,它是一个weui-flex__item,也就是flex:1(在这里就是占据了整个横面的50%)。对于image这个组件本身,我设置了width:100%(待会来看看如果把这个100% 去掉会怎样)。对于我们要调整的这张图片,首先我们明确了是缩放,也就是从scaleToFill、aspectFit、aspectFill、widthFix这四个值中取。下面就是四种对应显示的样子(看图)。
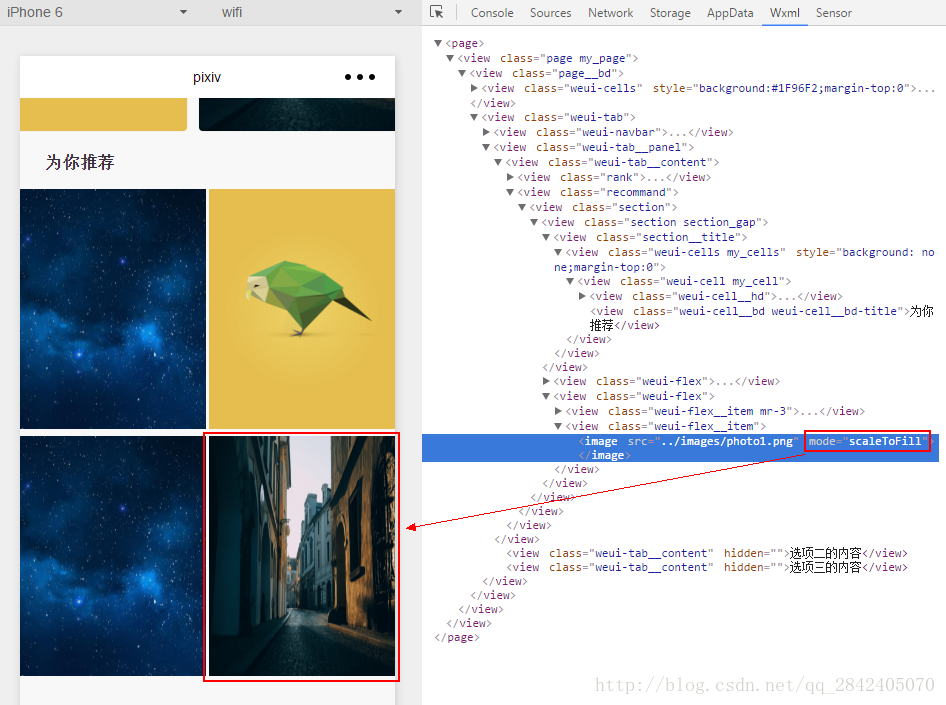
乍一看,scaleToFill和aspectFill就是我们要用的,但是感觉好像scaleToFill和aspectFill没有区别,展示的效果都是一样一样的。这就得说回我们刚才说的,有没有给image组件设置了width:100%的问题,下面就针对有无100%来区分。
1、有设置image的width:100%
| aspectFill,有设置100% | |
| scaleToFill,有设置100% |
2、没有设置image的width:100%(可以看见,图片出现了横滚动轴)
| aspectFill,没有设置100% | |
| scaleToFill,没有设置100% |
一开始我做的时候,是没有给图片设置width为100%的,于是出现了滚动轴,还特别奇怪。调试一看,原来是图片原本的320px的宽度已经超出了格子的宽度,并且image组件自己已经设定好overflow:hidden(如图,没有设置width为100%的时候image的width)
对于裁剪这个,应该就不用说了吧,这个很好理解。
结论就是:使用aspectFill或者scaleToFill最好还是给image的width设置为100%,就不会在图片下方出现横滚动轴啦。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**