热门标签
热门文章
- 102 SVN 与 Git 的优缺点_svn和git的优缺点
- 2国内开源好用商城盘点—PHP_php开源电商平台
- 3随机森林分类模型(python案例代码)
- 4【数据结构】栈和队列的深度探索,从实现到应用详解
- 5macOS Sequoia 15 beta 2 (24A5279h) ISO、IPSW、PKG 下载 (iPhone Mirroring 现已支持)_macos sequoia beta2
- 6【AI大模型】如何在企业环境中部署GPT-3/GPT-4模型_企业部署gpt
- 7目标检测实战(二):YoloV4-Tiny训练、测试、评估完整步骤
- 8如何利用Kali Linux进行网站渗透测试:最常用工具详解_linux漏洞扫描常用的工具以及常用命令
- 9linux数据包注释,Linux网络子系统安全性模块代码详细分析之文件esp4.c中内部函数和核心代码注释...
- 10STM32-ADC_stm32 adc vref
当前位置: article > 正文
微信小程序商城 (后台JAVA)_java微信小程序之商品
作者:小舞很执着 | 2024-07-12 06:29:48
赞
踩
java微信小程序之商品
技术选型
-
1 后端使用技术
<ul><li style="margin-left:0px;">1.1 springframework4.3.7.RELEASE</li> <li style="margin-left:0px;">1.2 mybatis3.4.1</li> <li style="margin-left:0px;">1.3 shiro1.3.2</li> <li style="margin-left:0px;">1.4 servlet3.1.0</li> <li style="margin-left:0px;">1.5 druid1.0.28</li> <li style="margin-left:0px;">1.6 slf4j1.7.19</li> <li style="margin-left:0px;">1.7 fastjson1.2.30</li> <li style="margin-left:0px;">1.8 poi3.15</li> <li style="margin-left:0px;">1.9 velocity1.7</li> <li style="margin-left:0px;">1.10 J2Cache2.3.2-release</li> <li style="margin-left:0px;">1.11 quartz2.2.3</li> <li style="margin-left:0px;">1.12 mysql5.1.39</li> <li style="margin-left:0px;">1.13 swagger2.4</li> </ul></li> <li style="margin-left:0px;"> <p>2 前端使用技术</p> <ul><li style="margin-left:0px;">2.1 Vue2.5.1</li> <li style="margin-left:0px;">2.2 iview</li> <li style="margin-left:0px;">2.3 layer3.0.3</li> <li style="margin-left:0px;">2.4 jquery2.2.4</li> <li style="margin-left:0px;">2.5 bootstrap3.3.7</li> <li style="margin-left:0px;">2.6 jqgrid5.1.1</li> <li style="margin-left:0px;">2.7 ztree3.5.26</li> <li style="margin-left:0px;">2.8 froala_editor1.2.2</li> </ul></li>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
项目结构
platform-wechat-mall
|--platform-admin 后台管理
|--platform-api 微信小程序商城api接口
|--platform-common 公共模块
|--platform-framework 系统WEB合并
|--platform-gen 代码生成
|--platform-schedule 定时任务
|--platform-shiro 登陆权限相关
|--platform-shop 商城后台管理
|--wx-mall 微信小程序商城
|--platform-vue 微信公众号商城(待开发)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
实现功能
-
一:会员管理
<ul><li style="margin-left:0px;">a 会员管理</li> <li style="margin-left:0px;">b 会员等级</li> <li style="margin-left:0px;">c 收货地址管理</li> <li style="margin-left:0px;">d 会员优惠劵</li> <li style="margin-left:0px;">e 会员收藏</li> <li style="margin-left:0px;">f 会员足迹</li> <li style="margin-left:0px;">g 搜索历史</li> <li style="margin-left:0px;">h 购物车</li> </ul></li> <li style="margin-left:0px;"> <p>二:商城配置</p> <ul><li style="margin-left:0px;">a 区域配置</li> <li style="margin-left:0px;">b 商品属性种类</li> <li style="margin-left:0px;">c 品牌制造商</li> <li style="margin-left:0px;">d 商品规格</li> <li style="margin-left:0px;">e 订单管理</li> <li style="margin-left:0px;">f 商品类型</li> <li style="margin-left:0px;">g 渠道管理</li> <li style="margin-left:0px;">h 商品问答</li> <li style="margin-left:0px;">i 反馈</li> <li style="margin-left:0px;">j 关键词</li> </ul></li> <li style="margin-left:0px;"> <p>三:商品编辑</p> <ul><li style="margin-left:0px;">a 所有商品</li> <li style="margin-left:0px;">b 用户评论</li> <li style="margin-left:0px;">c 产品设置</li> <li style="margin-left:0px;">d 商品规格</li> <li style="margin-left:0px;">e 商品回收站</li> </ul></li> <li style="margin-left:0px;"> <p>四:推广管理</p> <ul><li style="margin-left:0px;">a 广告列表</li> <li style="margin-left:0px;">b 广告位置</li> <li style="margin-left:0px;">c 优惠劵管理</li> <li style="margin-left:0px;">d 专题管理</li> <li style="margin-left:0px;">e 专题分类</li> </ul></li> <li style="margin-left:0px;"> <p>五:系统管理</p> <ul><li style="margin-left:0px;">a 管理员列表</li> <li style="margin-left:0px;">b 角色管理</li> <li style="margin-left:0px;">c 菜单管理</li> <li style="margin-left:0px;">d SQL监控</li> <li style="margin-left:0px;">e 定时任务</li> <li style="margin-left:0px;">f 参数管理</li> <li style="margin-left:0px;">g 代码生成器</li> <li style="margin-left:0px;">h 系统日志</li> <li style="margin-left:0px;">i 文件上传</li> <li style="margin-left:0px;">j 通用字典表</li> </ul></li> <li style="margin-left:0px;"> <p>六:短信服务平台</p> <ul><li style="margin-left:0px;"><strong>需要短信验证码、短信通知、短信营销的客户进群私聊我</strong></li> <li style="margin-left:0px;">a 配置短信平台账户信息</li> <li style="margin-left:0px;">b 向外提供发送短信接口:</li> </ul><pre class="has" name="code"><code class="language-hljs">http://域名:端口/api/sendSms?mobile=13000000000,15209831990&content=发送的短信内容
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
安全起见,需配置有效IP地址。platform.properties -> sms.validIp
官网
后台管理项目演示
-
演示地址:http://fly2you.cn/platform
账号密码:admin/admin -
如何交流、反馈、参与贡献?
<ul><li style="margin-left:0px;">博客:<a href="https://fly2you.cn/mblog" rel="nofollow" target="_blank">https://fly2you.cn/mblog</a></li> <li style="margin-left:0px;">git:<a href="https://gitee.com/fuyang_lipengjun/platform" rel="nofollow" target="_blank">https://gitee.com/fuyang_lipengjun/platform</a></li> <li style="margin-left:0px;">基础架构版 <ul><li style="margin-left:0px;">git:<a href="https://gitee.com/fuyang_lipengjun/platform-framework" rel="nofollow" target="_blank">https://gitee.com/fuyang_lipengjun/platform-framework</a></li> <li style="margin-left:0px;">演示地址:<a href="http://fly2you.cn/platform-framework" rel="nofollow" target="_blank">http://fly2you.cn/platform-framework</a></li> </ul></li> <li style="margin-left:0px;">如需获取项目最新源码,请Watch、Star项目,同时也是对项目最好的支持</li> </ul></li>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
安装教程
- 配置环境(推荐jdk1.8、maven3.3、tomcat8、mysql5.7)
- 创建数据库
- 初始化sql脚本 /doc/platform.sql
- 导入项目到IDE中
- 导入支付证书至/platform-shop/src/main/resources/cert/目录下(申请商户号、开通微信支付、下载支付证书)
- 修改配置文件 /platform-admin/src/main/resources/dev/platform.properties
- jdbc.url
- jdbc.username
- jdbc.password
- wx.appId
- wx.secret
- wx.mchId
- wx.paySignKey
- wx.notifyUrl
- sms.validIp
- 启动后台项目(参照启动手册)
- 打开微信开发者工具
- 导入 /wx-mall填写appId
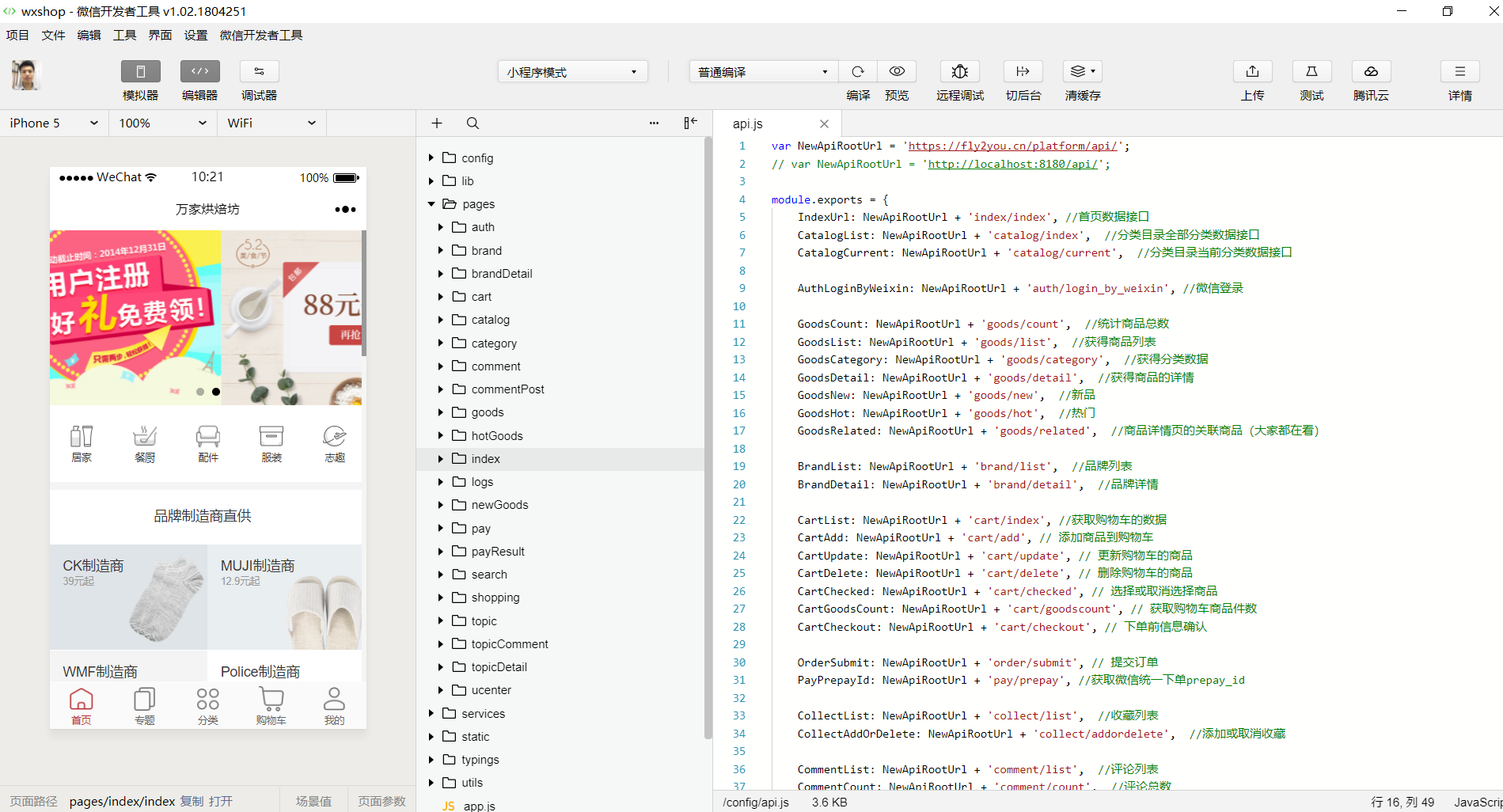
- 修改 /wx-mall/config/app.js里NewApiRootUrl的值
- 使用eclipse启动项目后默认访问路径
- 使用idea启动项目后默认访问路径
页面展示
登录页面
首页
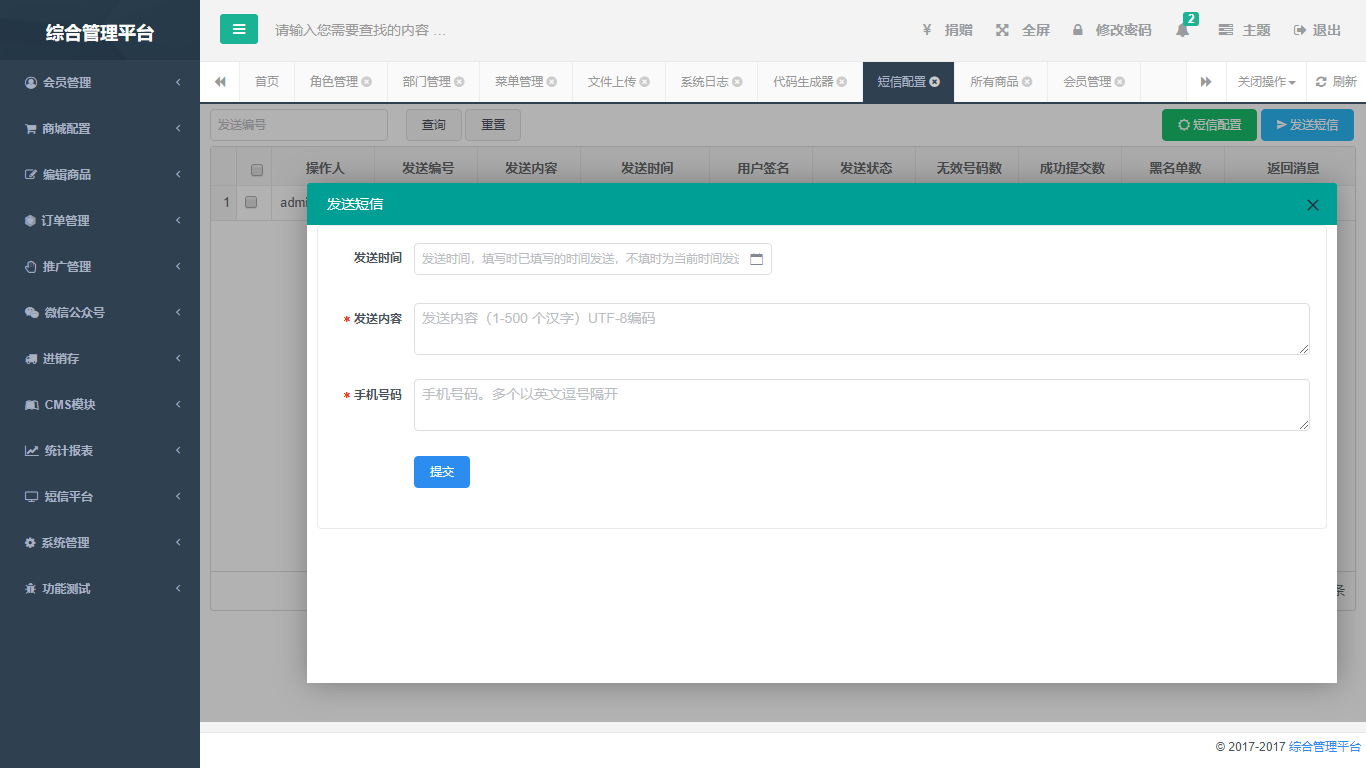
发送短信
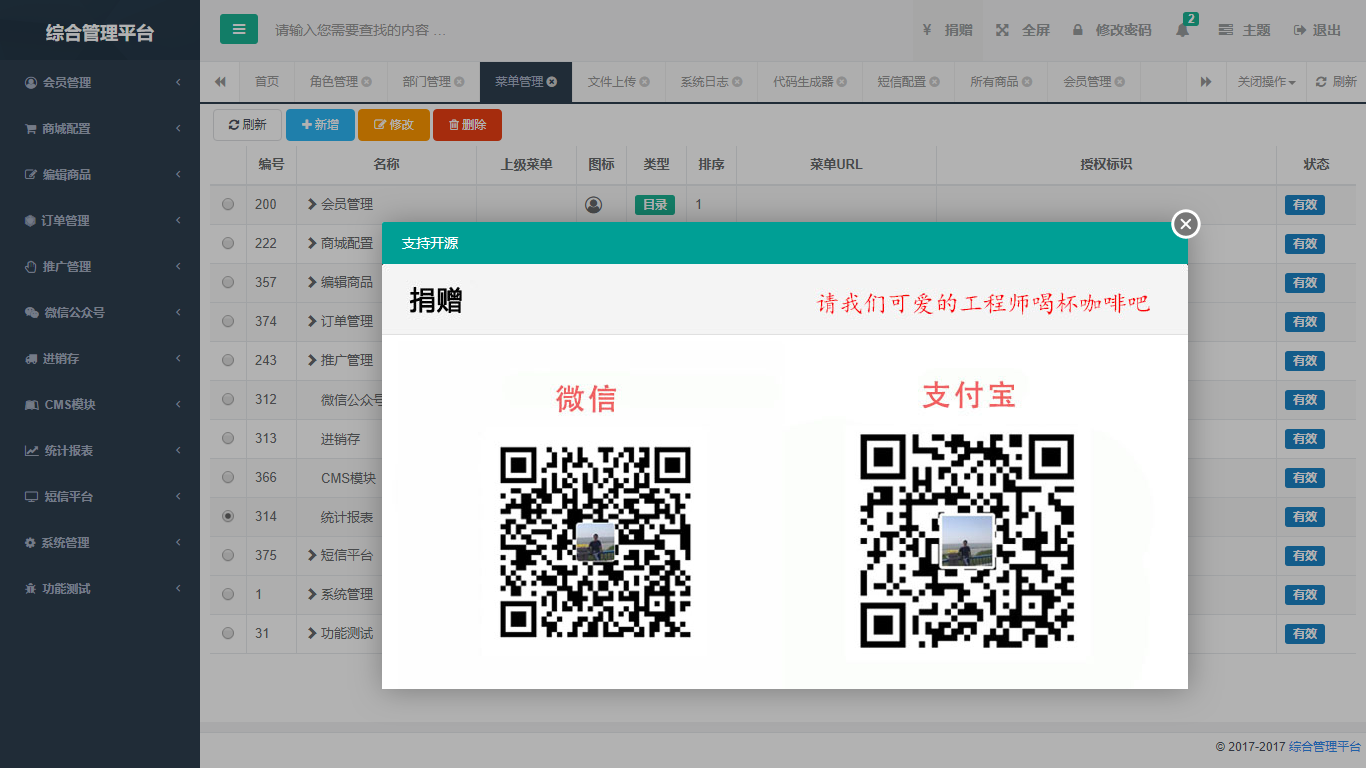
捐赠
小程序首页
专题
分类
购物车
登录授权
优惠券
小程序并联手机
VUE页面
微同商城商业版
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/812904
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。