热门标签
热门文章
- 1完美解决 studio sdk tools 缺失下载选项问题_mac android-sdk 缺少 tools
- 215种图神经网络的应用场景总结_图神经网络 案例
- 3python 如何控制鼠标键盘_python控制鼠标和键盘
- 4【2024】基于springboot的机械设备租赁系统设计(源码+文档+学习资料)_springboot基于javaweb的畅丰农机器械租赁系统的设计与实现摘要
- 5leetcode203.移除链表元素
- 6大龄程序员的出路究竟在何处?从369个过来人问答贴里,我们得到了答案_40到50岁程序员吃香吗
- 7国内接口 四行代码搭建一个属于自己的AI聊天机器人_国内聊天ai代码
- 8【本科生电子类竞赛】小白入门学习路线_电子设计大赛控制类硬件要学什么知识
- 9P2-AI产品经理-九五小庞
- 10flink 大数据处理资源分配_十亿数据 flink 资源分配
当前位置: article > 正文
微信小程序中使用Echarts_微信小程序echarts保存图表
作者:小舞很执着 | 2024-07-15 22:03:01
赞
踩
微信小程序echarts保存图表

前言
因为工作中需要,需要在微信小程序端中复刻web端的一些功能,在图表这一块,web端使用的是Echarts组件,经过调研发现,Echarts同样是支持微信小程序的,这里进行一个简单的记录。
准备
微信开发者工具
微信开发者平台自行下载
Echarts微信版
下载地址:https://github.com/ecomfe/echarts-for-weixin
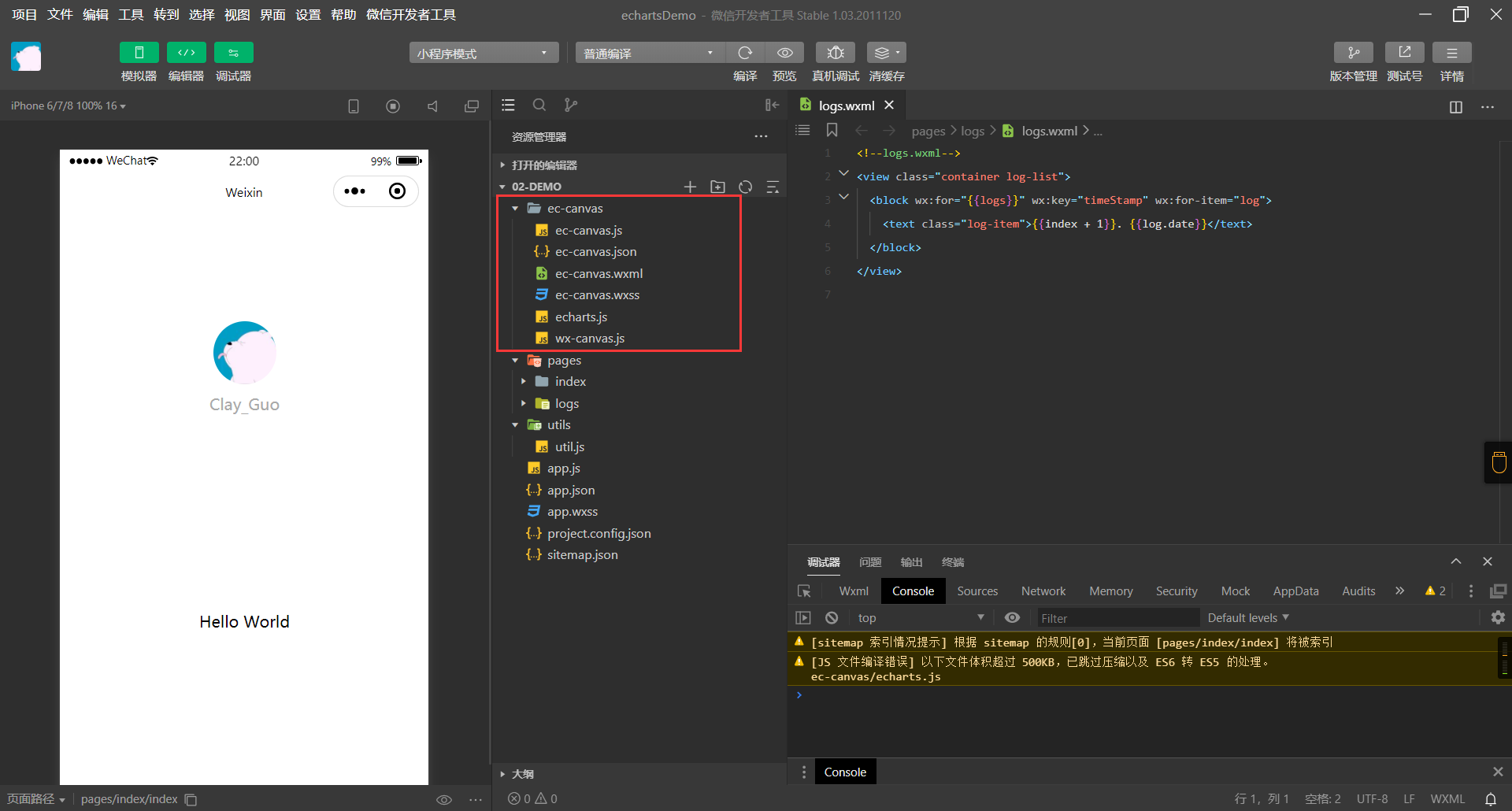
我们主要用的就是其中的ec-canvas文件夹

Ps:官方的README文档其实已经写的非常详细了,但是很有可能大家会发现自己的这里没有任何图片显示出来,别着急,往下看。
使用
1.引入ec-canvas
复制到小程序的根目录

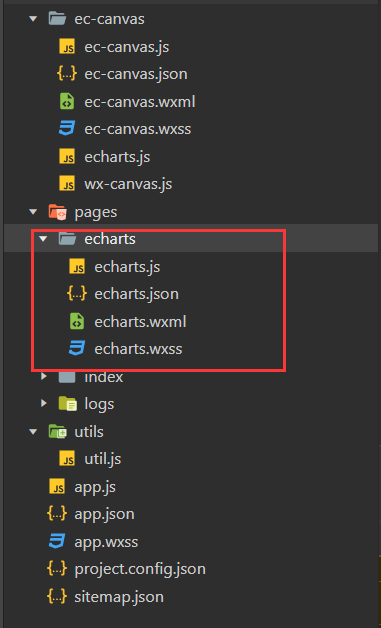
2.新建页面
在Pages文件夹下文件夹echarts,然后在echarts文件夹上右击,新建pages

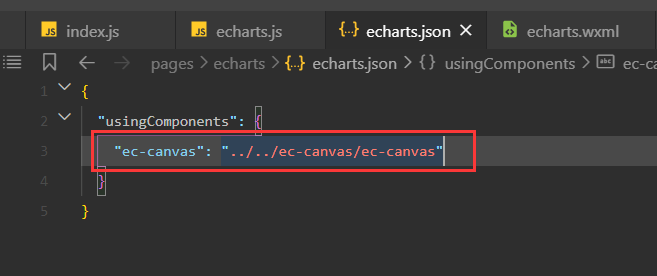
3.引入组件
在echarts.json文件中,将文件夹引入

注意其中的路径要和自己的一致
4.创建图表
在echarts.wxml文件中,写入以下内容:
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
- 1
- 2
- 3
在echarts.js文件中,写入以下内容:
import * as echarts from '../../ec-canvas/echarts'; function initChart(canvas, width, height) { const chart = echarts.init(canvas, null, { width: width, height: height }); canvas.setChart(chart); var option = { title: { text: '某站点用户访问来源', subtext: '纯属虚构', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left', }, series: [ { name: '访问来源', type: 'pie', radius: '50%', data: [ {value: 1048, name: '搜索引擎'}, {value: 735, name: '直接访问'}, {value: 580, name: '邮件营销'}, {value: 484, name: '联盟广告'}, {value: 300, name: '视频广告'} ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; chart.setOption(option); return chart; } Page({ data: { ec: { onInit: initChart } } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
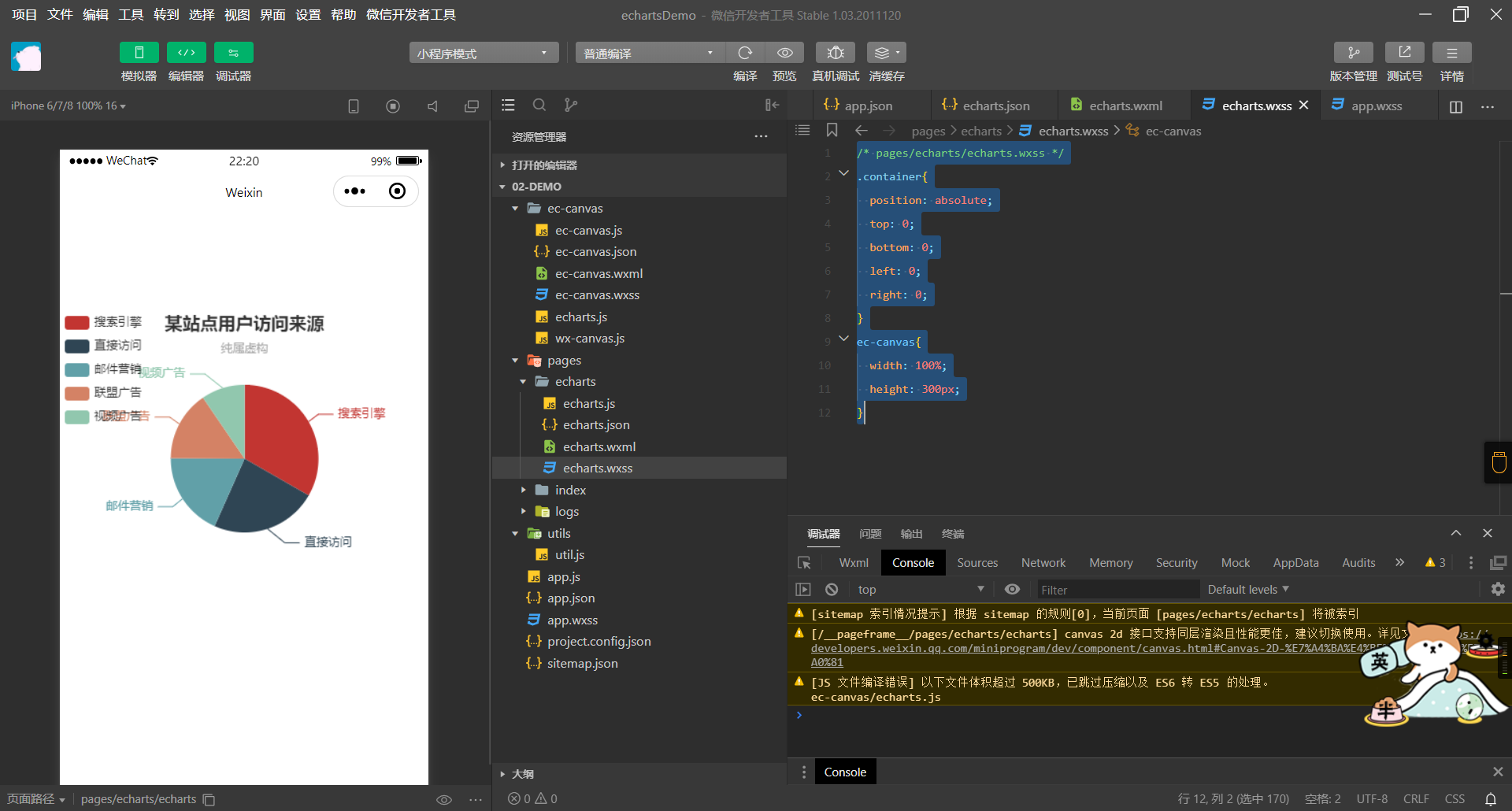
Echarts图表不显示问题
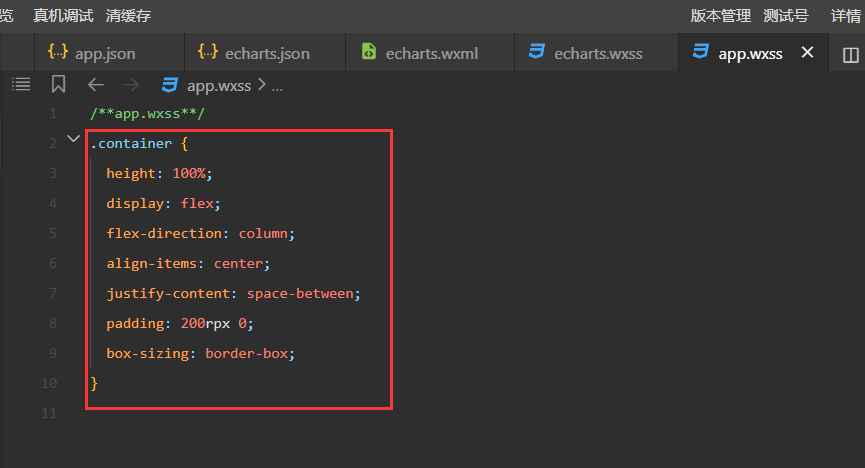
保存文件,然后会发现没有任何反映,也就是我之前提到的问题,这并不是说明我们的代码有问题。
只是我们的wxss样式问题,在微信小程序默认的app.wxss文件汇总,已经包含了对.container的样式规定

但是图表组件我们也是需要设置一定的宽高的,因此我们在echarts.wxss文件中,需要写入以下内容将官方的app.wxss覆盖掉。
/* pages/echarts/echarts.wxss */
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
ec-canvas{
width: 100%;
height: 300px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
保存,页面刷新,图表能够正常显示,问题解决

大功告成,后面只需要对js文件进行修改,即可根据自己的需求定制图标,另外其中的数据也可以是实时动态的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/831142
推荐阅读
相关标签



