热门标签
热门文章
- 1分块矩阵求行列式的一道题_求分块矩阵的行列式例题及答案
- 2常用的6个的ChatGPT网站国内可用_国内chatgpt平台
- 3【rz & rb & rz】Centos/Linux rz、rb、rz命令详细介绍
- 4机器人搬砖【华为OD机试】(JAVA&Python&C++&JS题解)_机器人搬砖,一共有n堆砖存放在
- 5大数据基础平台搭建-(二)Hadoop集群搭建_hadoop搭建大数据平台
- 6分布式锁学习笔记-猫_client.unsubscribedatachanges方法
- 7Gensim实现文本相似度/匹配/查重_from gensim import corpora, models
- 8svn 工具连接git_toroise svn 关联git项目
- 9Stable Diffusion WebUI 1.10.0来了_stable diffusion webui 1.10版
- 10关于鸿蒙是否套壳、AOSP、安卓,看这一篇就够了...
当前位置: article > 正文
vue3 setup函数中 解决 el-menu 重复点击 el-menu-item 路由不变参数改变但页面不刷新问题_el-breadcrumb-item to 传递参数跳转不刷新问题
作者:小舞很执着 | 2024-08-12 22:09:32
赞
踩
el-breadcrumb-item to 传递参数跳转不刷新问题

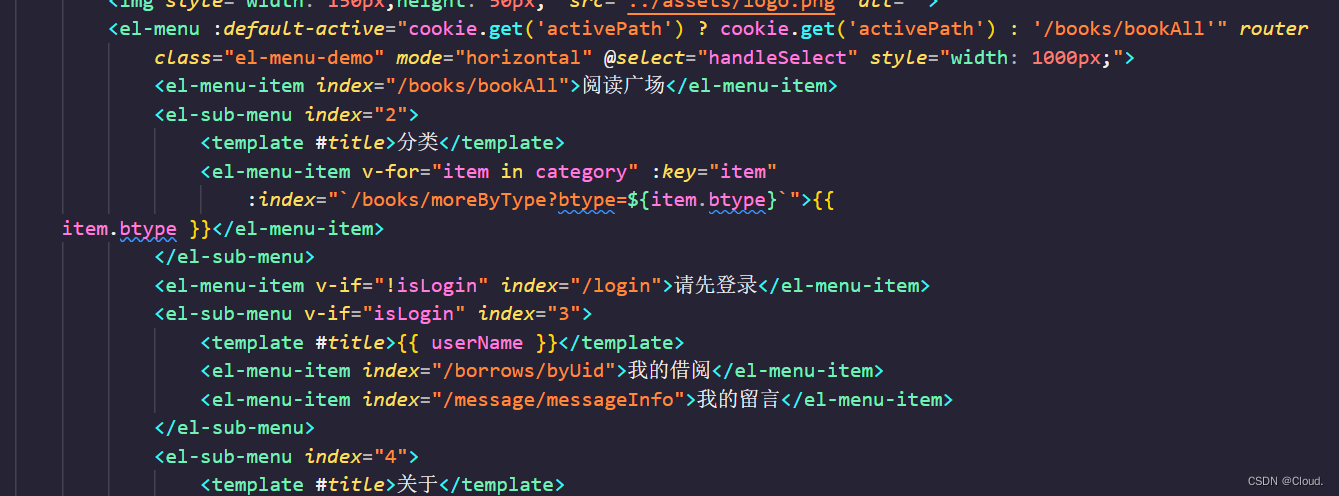
以上是我的菜单栏代码,分类中是后台获取的数据 同时还有个问题是 当点击浏览器刷新时 默认选中的当前菜单会改变 页面不变 我想要的是 在浏览分类页面时刷新页面 也不会改变路由和页面 所以我将 每次点击的路由保存到cookie当中

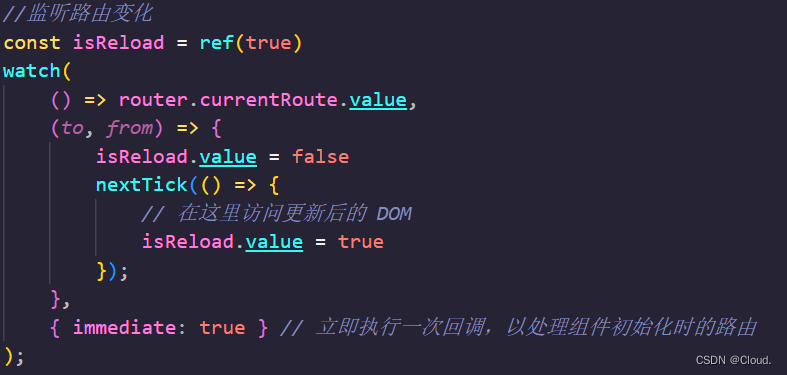
以及用watch监听路由变化 再由nextTick,v-if=”isReload“控制组件的创建和销毁将路由刷新实现页面重新渲染
记住nextTick所指定的回调会在浏览器更新DOM完毕之后再执行。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小舞很执着/article/detail/971830
推荐阅读
相关标签


