热门标签
热门文章
- 1灰狼算法优化LSTM超参数-神经元个数-dropout-batch_size_lstm加优化算法
- 2【carla】结构_doxygen carla
- 3解决docker启动容器报错 docker: Error response from daemon: Unknown runtime specified nvidia._docker: error response from daemon: unknown or inv
- 4【Element】按钮 el-button_el-button @click
- 5element ui表格el-table样式自定义调整_element table 自定义
- 6Unity 导入下载音效出错_fsbtool error: the format of the source file is in
- 7CTFHub技能树 Web-SSRF 上传文件_if($_server['remote_addr']!="127.0.0.1")
- 8win32gui操作_win32gui教程
- 9解决MySQL导入数据报错2013 - Lost connection to MySQL server during query
- 10开发人员面试62到经典题
当前位置: article > 正文
el-table魔改样式出现BUG,表格内容区域出现滚动条_element el-table-fixed-column--left
作者:小蓝xlanll | 2024-02-18 05:26:34
赞
踩
element el-table-fixed-column--left
问题:el-table表格内容区域在高度自适应的情况下冒出滚动条

解决办法:
- 代码排查后发现时我设置了fixed:“xxx” 属性就会导致滚动条出现的问题,不设置则无。
[
{ type: 'index', label: '序号', fixed: 'left' },
{ prop: 'enterprisesName', label: '企业名称' },
{ prop: 'orderAmount', label: '销售金额', format: 'price' }
]
<el-table-column fixed="left" label="序号">
</el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
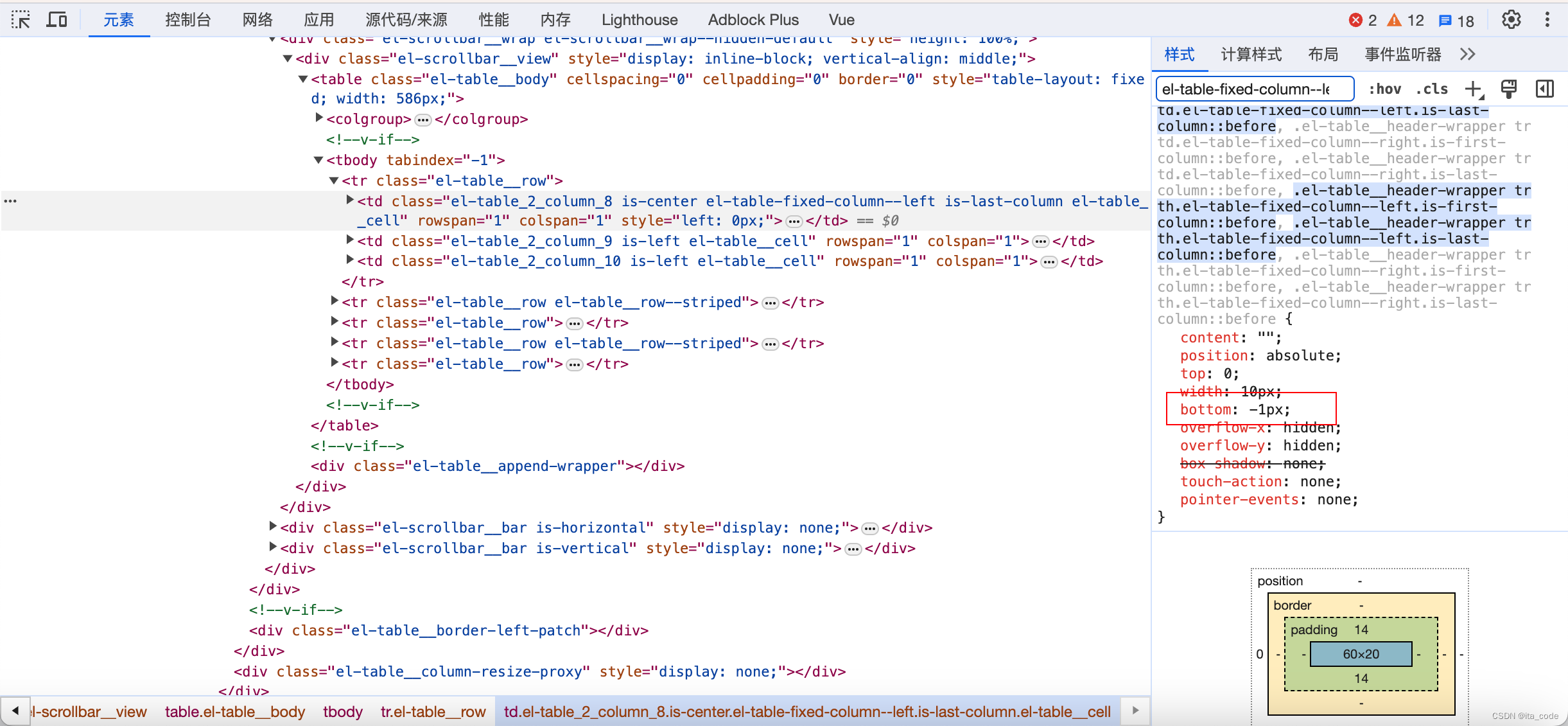
- 设置fixed:“xxx” 后elementui就会多渲染几个css。重点看bottom:-1px,这是官方设置的值。我发现重置为bottom:-0px,问题就能解决了,下面直接贴解决代码。

- 把样式放在全局CSS中
.el-table__body-wrapper tr td.el-table-fixed-column--left.is-first-column::before, .el-table__body-wrapper tr td.el-table-fixed-column--left.is-last-column::before, .el-table__body-wrapper tr td.el-table-fixed-column--right.is-first-column::before, .el-table__body-wrapper tr td.el-table-fixed-column--right.is-last-column::before, .el-table__body-wrapper tr th.el-table-fixed-column--left.is-first-column::before, .el-table__body-wrapper tr th.el-table-fixed-column--left.is-last-column::before, .el-table__body-wrapper tr th.el-table-fixed-column--right.is-first-column::before, .el-table__body-wrapper tr th.el-table-fixed-column--right.is-last-column::before, .el-table__footer-wrapper tr td.el-table-fixed-column--left.is-first-column::before, .el-table__footer-wrapper tr td.el-table-fixed-column--left.is-last-column::before, .el-table__footer-wrapper tr td.el-table-fixed-column--right.is-first-column::before, .el-table__footer-wrapper tr td.el-table-fixed-column--right.is-last-column::before, .el-table__footer-wrapper tr th.el-table-fixed-column--left.is-first-column::before, .el-table__footer-wrapper tr th.el-table-fixed-column--left.is-last-column::before, .el-table__footer-wrapper tr th.el-table-fixed-column--right.is-first-column::before, .el-table__footer-wrapper tr th.el-table-fixed-column--right.is-last-column::before, .el-table__header-wrapper tr td.el-table-fixed-column--left.is-first-column::before, .el-table__header-wrapper tr td.el-table-fixed-column--left.is-last-column::before, .el-table__header-wrapper tr td.el-table-fixed-column--right.is-first-column::before, .el-table__header-wrapper tr td.el-table-fixed-column--right.is-last-column::before, .el-table__header-wrapper tr th.el-table-fixed-column--left.is-first-column::before, .el-table__header-wrapper tr th.el-table-fixed-column--left.is-last-column::before, .el-table__header-wrapper tr th.el-table-fixed-column--right.is-first-column::before, .el-table__header-wrapper tr th.el-table-fixed-column--right.is-last-column::before { bottom: 0px !important; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
还有更好的方案,希望大家尽情探讨一下。
下面还有个关于魔改el-table的bug欢迎大家提供解决思路。
BUG
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/105169
推荐阅读
相关标签



