热门标签
热门文章
- 1java+python农村科技信息资源共享服务系统springboot+vue
- 2企业微信如何简单实现定时发送文件到群:企业微信群机器人操作(Java代码实现)_数据库定时生成报表推送企业微信
- 3十大经典排序算法最强总结
- 401数组._给你一个 从 0 开始的排列 nums(下标也从 0 开始)。请你构建一个 同样长度 的数组
- 5通过python简单预测彩票下次是否中奖:LSTM、LogisticRegression
- 6Good Subarrays(前缀和)
- 7C++Primer Plus第6版&C Primer Plus第6版 中文版免费分享啦_c++ primer plus 第6版 中文版pdf
- 8FFmpeg从视频中提取音频_ffmpeg 提取音频
- 9flutter 一键打出不同包名、应用名、版本名、签名、应用图标、版本号的安装包
- 10Docker入门
当前位置: article > 正文
Axure教程:折线图_axure 使用中继器实现折线图
作者:小蓝xlanll | 2024-02-18 08:48:19
赞
踩
axure 使用中继器实现折线图
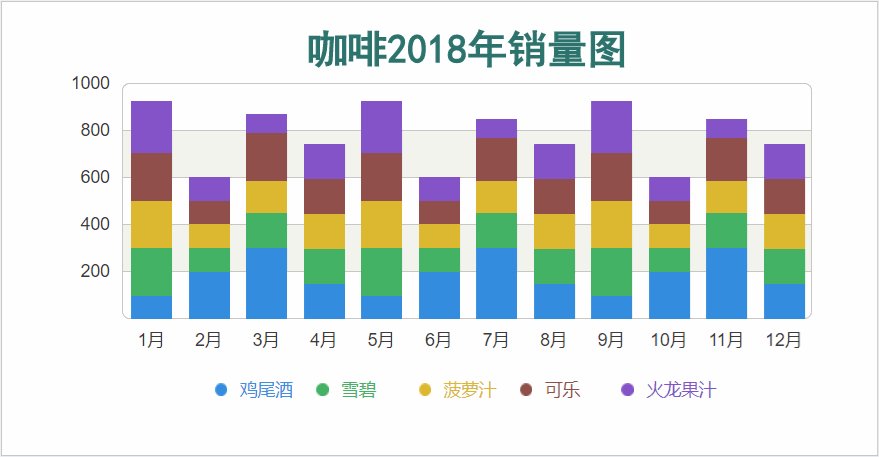
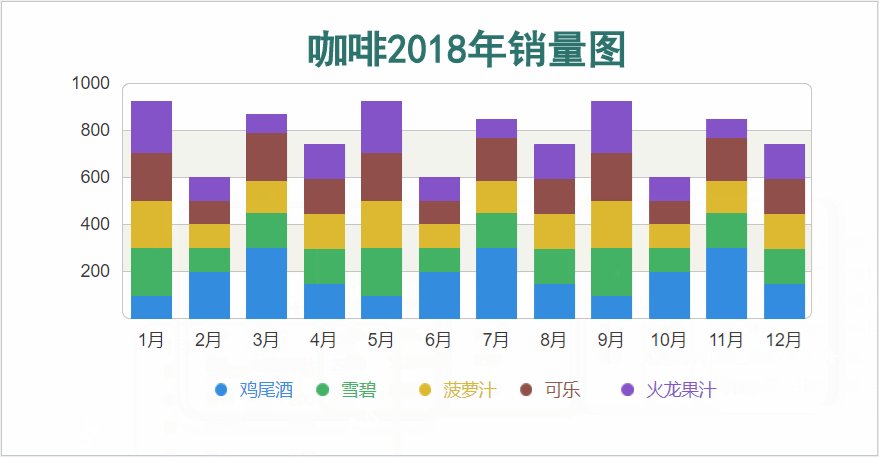
Axure教程:堆叠柱状图
上一期教会大家如何用axure做一个简单的柱状图,本文将教大家如何用AXURE做堆叠柱状图。
效果如下:
原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
一、功能介绍
所有图表不需要联外网,数据也不是写死的,只需在中继器或表格中填写数据即可自动生成图表,操作简单。
大小、颜色、样式、交互可以自由变换。
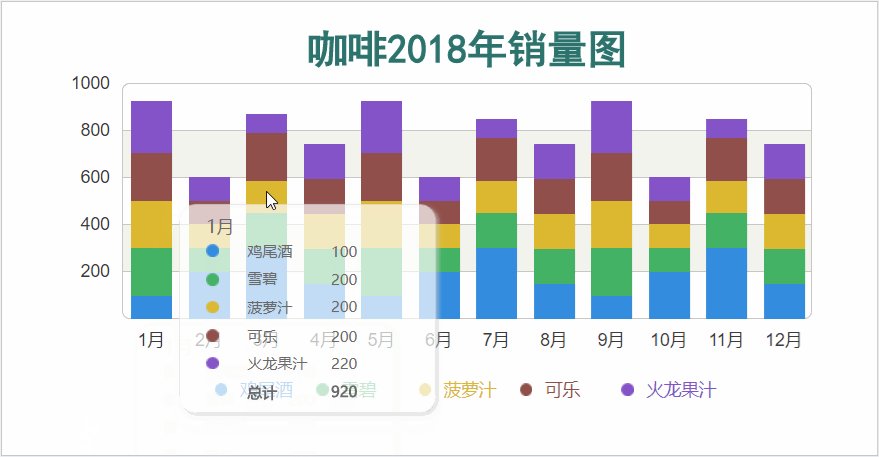
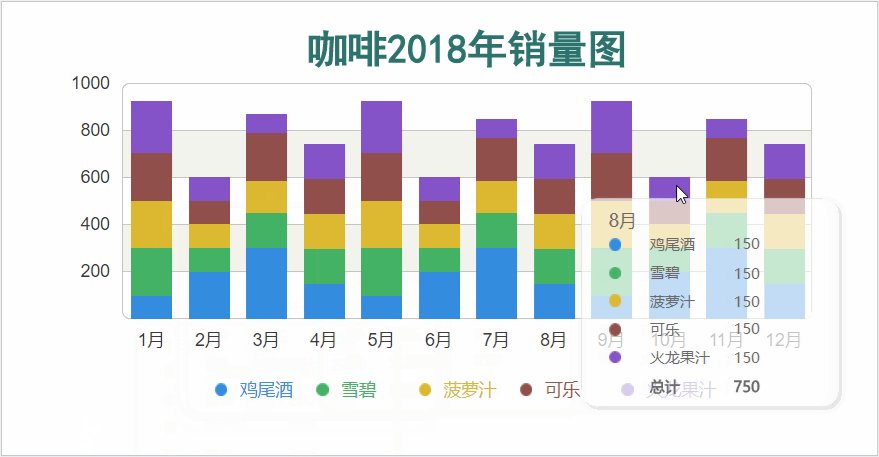
鼠标移入时能显示具体数据。
二、制作方法
(1)先做出普通的柱形图原件,具体制作方法参考我上一篇文章——Axure 教程:用中继器做柱状图
(2)中继器内材料:矩形1,复制多个柱形图里面的矩形,填充自己喜欢的颜色,放置于原来矩形一致的地方。
(3)中继器内表格设定
x是横坐标的值,no是各种产品的值
(4)在中继器外建一个文本框(命名为最大值)并隐藏,只用于逻辑处理。文本框的值填写no里面最大的总值,该案例为980。逻辑是找到最高的总值,让比它底的值调低高度。具体公式[[LVAR2.height*(Item.no/LVAR1)]]。
LVAR2.height指矩形的高度,LVAR1指no的最大值,Item.no指no的当前值。
(5)具体交互思路
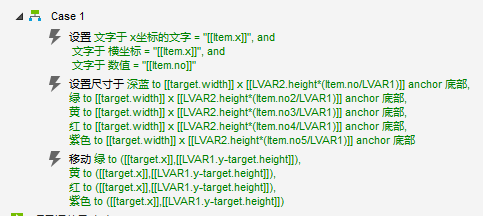
中继器加载时,我们设置每个颜色柱状的尺寸,具体设计方法请看上一遍文章。然后我们让矩形2放在矩形1的上面,矩形3放在矩形2上面,以此类推。
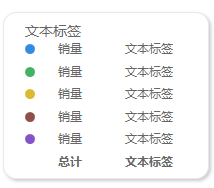
(6)做一个标签,如下图所示,默认隐藏。
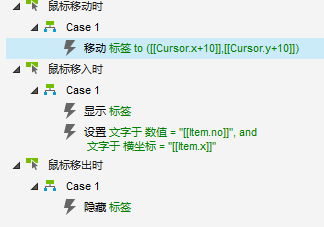
思路,鼠标移入矩形的时候,显示标签,标签跟随鼠标移动,让Item.no的值=文本标签2,Item.x的值=文本标签1,以此类推。
鼠标移出的时候,隐藏标签即可。
最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/106706?site
推荐阅读
相关标签