热门标签
热门文章
- 1Openssl3.0 Android平台编译教程_openssl android 编译
- 2Unity多人游戏和网络功能(三) 游戏物体的派生_unity netcode怎么把创建的物体分配给客户端
- 3Python爬取房天下二手房信息_python房天下数据采集代码
- 4大语言模型的深度裁剪法
- 5【RAG问答相关】复杂知识库问答综述(上)_如何在rag领域做追问
- 6关于SuperSlide的使用方法 以及 调用属性参数的介绍_jquery.superslide.js
- 7【信息学奥赛一本通】题解目录_信息学奥赛一本通中那些题是选择排序
- 8行人检测简述_传统行人检测方法
- 9Linux tar命令解压缩报错 tar: Error is not recoverable: exiting now_tar (child): error is not recoverable: exiting now
- 10软件开发之剖析职业规划和中年危机_软件工程专业 哪个方向没有中年危机
当前位置: article > 正文
Axure RP9 绘制页面漂浮框,用于广告,重大事项等提示_axure如何做悬浮窗口
作者:小蓝xlanll | 2024-02-18 20:07:28
赞
踩
axure如何做悬浮窗口
简介:本案例实现了页面悬浮框的漂浮、鼠标移入停止移动、移出继续移动及漂浮窗的关闭效果。
可用于广告,重大事项等提示
案例下载地址:https://download.csdn.net/download/shandongmike/87636012
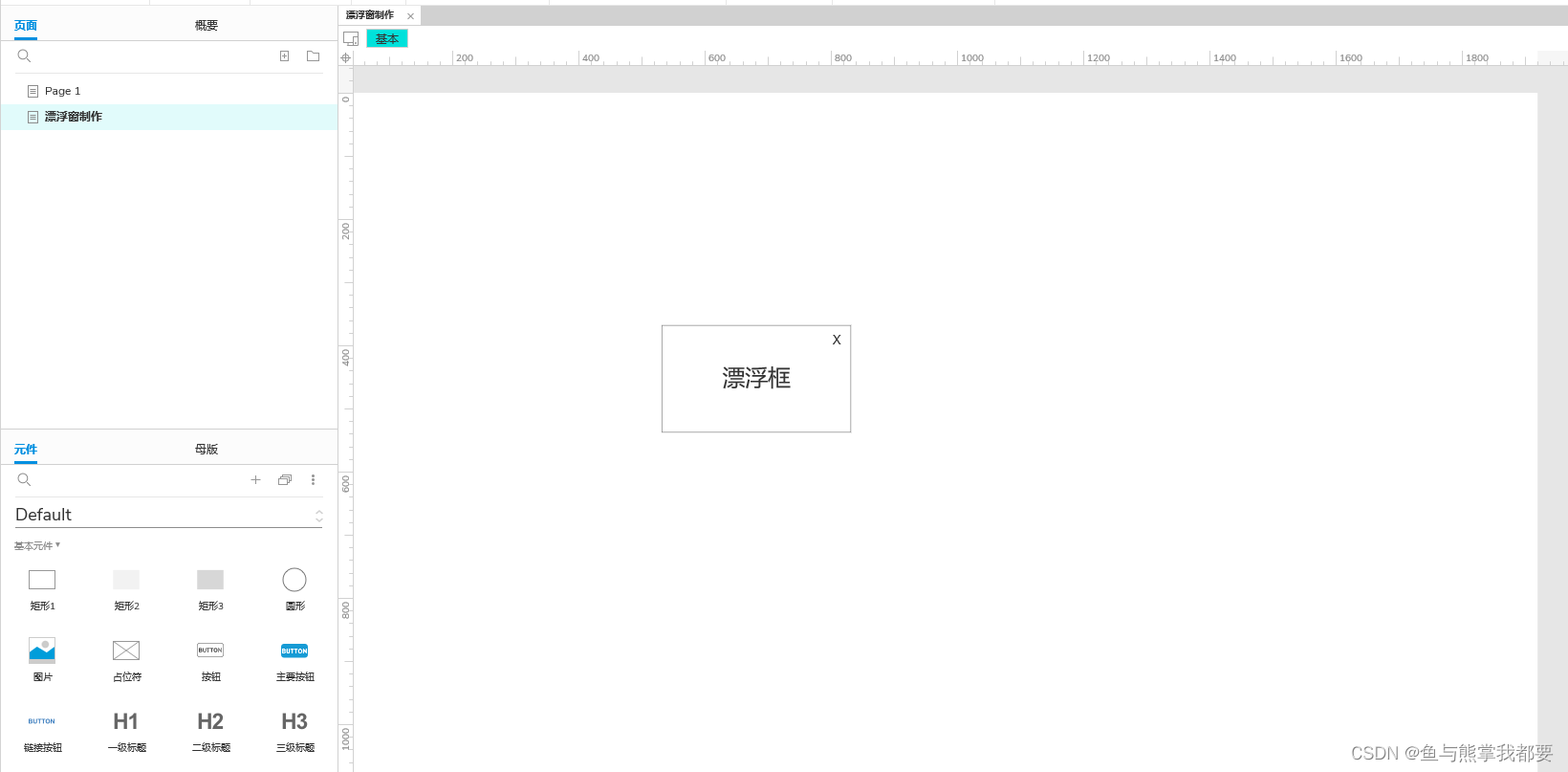
效果图

制作过程
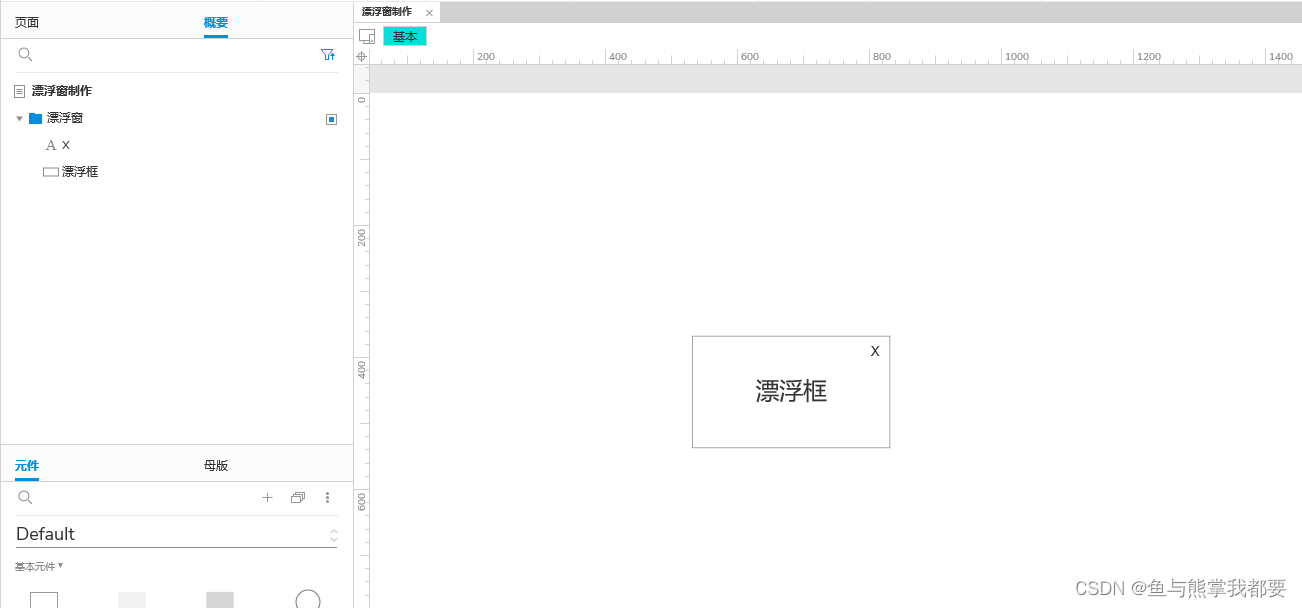
1、拖入一悬浮框及关闭按钮

2、悬浮框及关闭按钮设为组合“漂浮窗”

3、添加全局变量xzengliang,yzengliang如下图
4、给悬浮框组件添加旋转时事件(这里只要是不被使用的事件就可,也可以单独添加触发事件的按钮),设置移动悬浮窗到达指定位置,如下图
4.1、设置x轴到达位置

4.2、设置y轴到达位置

4.3、设置移动的边界,并添加等待时间,触发关闭按钮旋转时事件

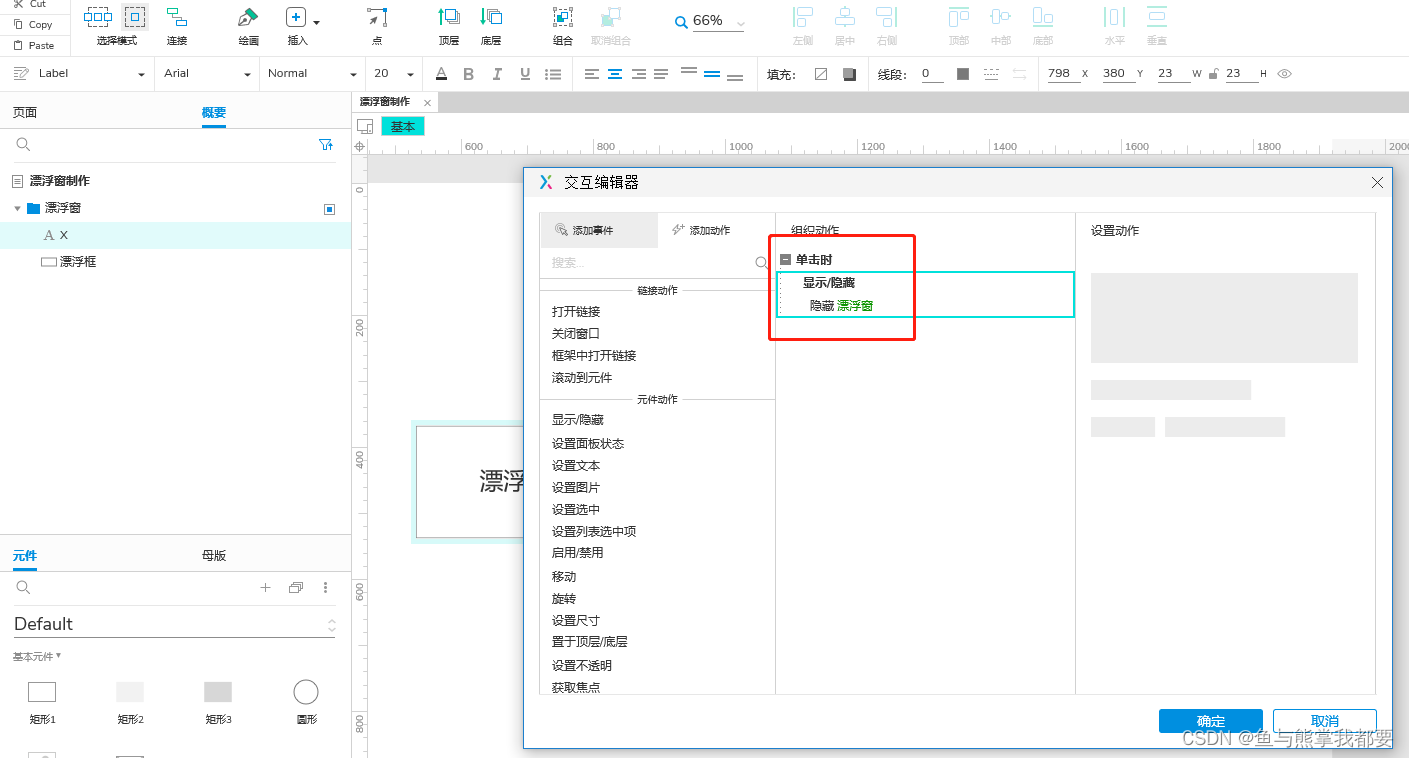
5、给关闭按钮添加鼠标单击事件,单击隐藏漂浮窗

6、添加全局标量mouseyiru(移入鼠标的标记) 
7、给关闭(X组件)按钮添加旋转时事件,分为鼠标移入,漂浮框在四个顶点,在四个边、其它共10中情况的处理。

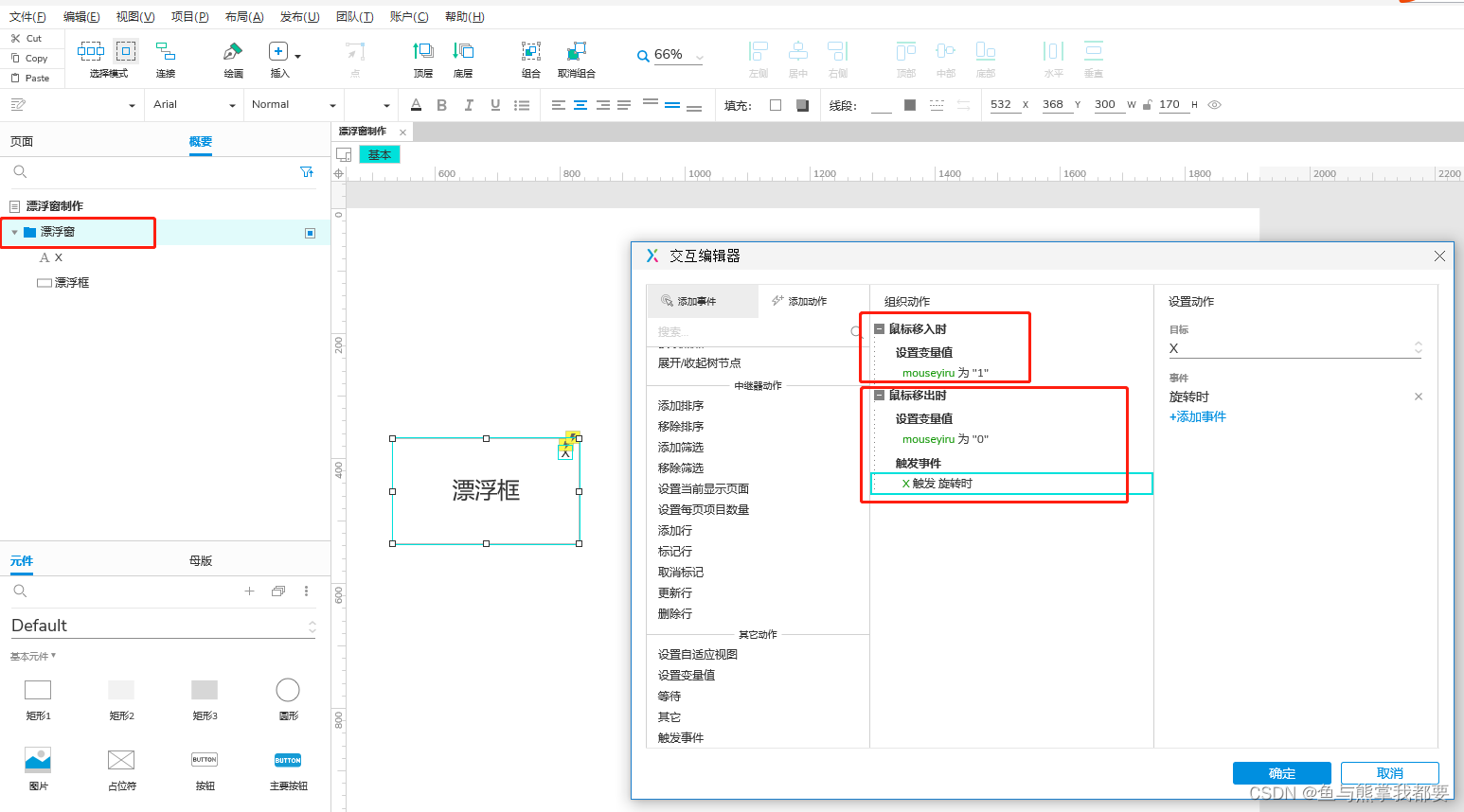
8、给悬浮窗添加鼠标移入、移出事件,如下图所示

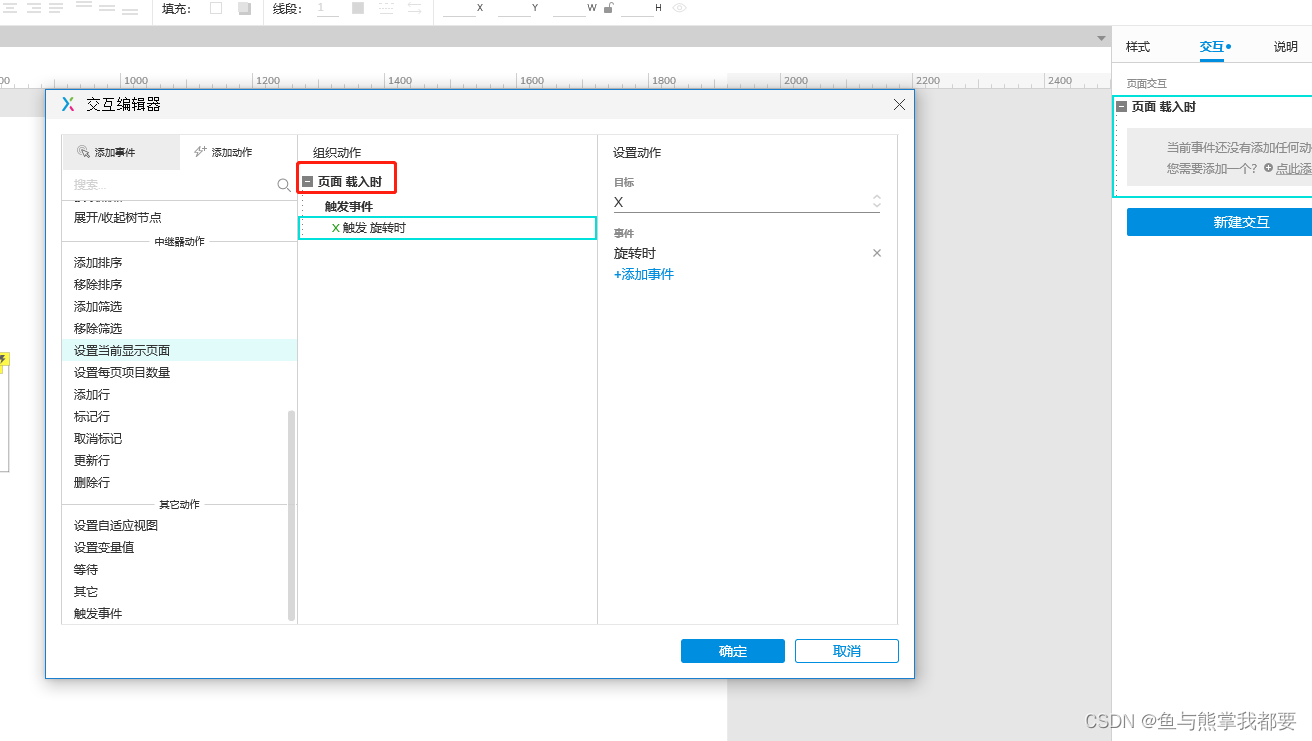
9、最后添加页面载入时的事件,用来触发漂浮框移动,OK,一个简单的漂浮窗案例就做好了!!

注意:
漂浮窗的初始位置,最好不要放到边或顶点上
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/110244
推荐阅读
相关标签


