- 1UniAPP从入门到精通
- 2python|使用Scapy分析流量包_scapy抓包并解析
- 3java foreach的一个细节问题,遍历出现的空指针异常_iterables.foreach报错空指针
- 4如何通过pycharm连接Windows Subsystem for Linux (WSL)_pycharm连接wsl
- 5Pandas-文本特征构造_pandas构造文本数据并分析
- 6python批量获取淘宝主图地址_批量提取淘宝页面主图链接 网页版
- 7【API接口工具】postman-请求响应使用详解_postman 设置超时时间
- 8TCP三次握手和四次挥手解析_tcp三次握手的seq序号长度
- 9通过Xshell,在本地电脑用tensorboard查看跑在服务器上的训练_xshell看服务器上正在跑的代码
- 10ESAPI学习笔记_esapi.encoder()
仿知乎可拖动悬停按钮_android开发 可拖拽悬浮按钮
赞
踩
仿知乎可拖动悬停按钮
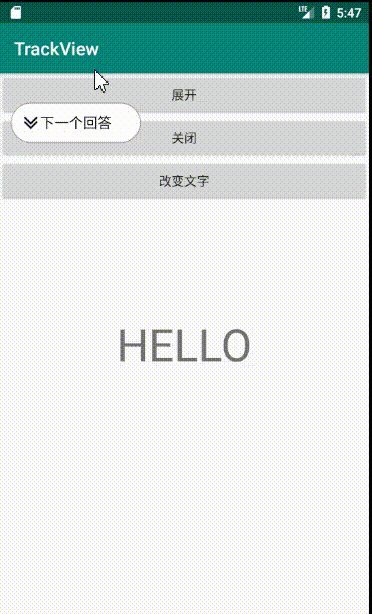
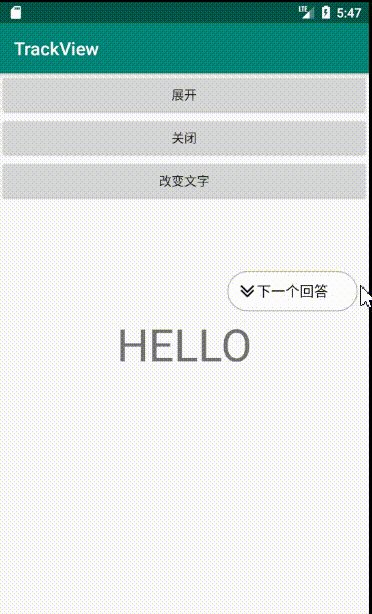
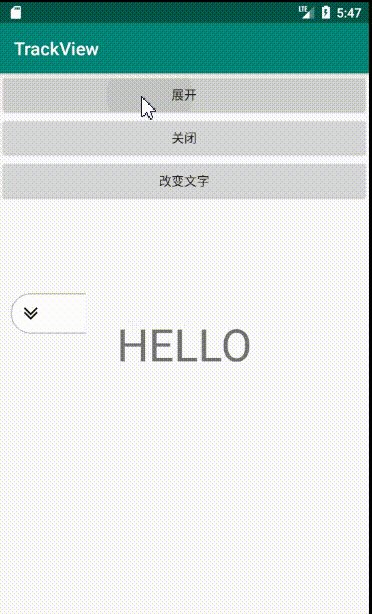
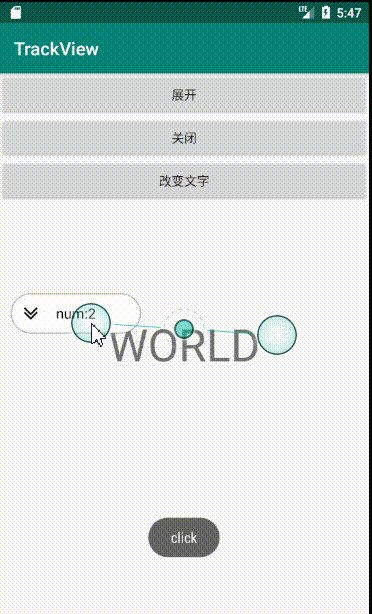
效果如下:

实现的主要功能有:
随手拖动
展开闭合
动态更改文字
全屏拖动,也可以限定位置
响应点击事件
可通过xml配置颜色和内部样式
快速使用
1.在工程根目录的build.gradle中添加依赖
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
并在工程目录的build.gradle中添加依赖(最新版本可查看TrackView)
implementation 'com.github.XiaogegeChen:TrackView:2.0'
- 1
2.在xml中配置属性
<com.xiaoegeg.arttest.TrackView
android:id="@+id/track_view"
android:layout_marginTop="50dp"
android:layout_width="50dp"
android:layout_height="100dp" />
- 1
- 2
- 3
- 4
- 5
3.展开、闭合、动态更改文字、监听点击。
final TrackView trackView = findViewById (R.id.track_view); trackView.setOnClickListener (new View.OnClickListener () { @Override public void onClick(View v) { Toast.makeText (MainActivity.this, "点击了拖动按钮", Toast.LENGTH_SHORT).show (); } }); findViewById (R.id.open).setOnClickListener (new View.OnClickListener () { @Override public void onClick(View v) { // 展开 trackView.open (); } }); findViewById (R.id.close).setOnClickListener (new View.OnClickListener () { @Override public void onClick(View v) { // 闭合 trackView.close (); } }); findViewById (R.id.change).setOnClickListener (new View.OnClickListener () { @Override public void onClick(View v) { // 动态更改文字 trackView.setText ("num:" + num); num++; } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
可选属性
可以根据需要配置相应的属性
app:inner_text文字,可动态更改
app:inner_text_color文字颜色
app:inner_text_size文字尺寸,单位sp
app:inner_distance是两个箭头之间的间距
app:inner_length是每个箭头的边长
app:inner_stroke_width是两个箭头的线条宽
app:blank_bottom是底部留白的高度
app:blank_left是左侧留白的高度
app:blank_right是右侧留白的高度
app:blank_top是顶部留白的高度
app:inner_content_color是圆形内部的填充色
app:inner_stroke_color是两个箭头的线条颜色
app:out_stroke_color是外圆线条的颜色
app:out_stroke_width是外圆线条的线宽
至此, 就可以实现演示的功能了。有兴趣可以接着分析一下实现方法。
实现方法
主要是通过重写onTouchEvent()方法,下面按照功能分步完成onTouchEvent()方法。
1.随手拖动
在自定义view中,如果需要实现随手拖动功能,可以从Android的事件分发机制入手。 手指从接触屏幕到离开屏幕是一个事件序列,这个序列一定是从MotionEvent.ACTION_DOWN开始,到MotionEvent.ACTION_UP结束,如果是滑动,中间会有一系列的MotionEvent.ACTION_MOVE事件,如果是点击或者长按事件,则不会有MotionEvent.ACTION_MOVE事件。因此可以在MotionEvent.ACTION_MOVE事件发生时候拿到手指点击位置的坐标,并将view移动到这个位置,即可实现随手拖动。
所以,通过重写onTouchEvent()方法,在event为MotionEvent.ACTION_MOVE时候移动view,就可以实现随手拖动,并返回true来截获并消费触摸事件序列,不再继续传递。伪代码就可以这样写:
@Override public boolean onTouchEvent(MotionEvent event) { // 获得触摸点的绝对坐标 int x = (int) event.getRawX (); int y = (int) event.getRawY (); switch(event.getAction ()){ case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_UP: break; case MotionEvent.ACTION_MOVE: int dx; int dy; // 拿到位置差 dx = x - mLastX; dy = y - mLastY; // 移动view setTranslationX (getTranslationX () + dx); setTranslationY (getTranslationY () + dy); break; } // 更新位置 mLastX = x; mLastY = y; return true; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
2.响应点击
如果按照上面的代码,可以实现随手拖动,但是不能响应点击事件。这时注意这个警告:

意思是说我们在调用onTouchEvent()时要考虑在它的内部调用performClick()方法,因为view的点击事件其实是在onTouchEvent()调用的,如果我们在重写onTouchEvent()时没有调用performClick(),就会导致点击事件无法响应,从源码中也能印证这一点


这个方法在MotionEvent.ACTION_UP,就是一个事件序列结束时候调用。因此要响应点击事件,需要在onTouchEvent()中调用performClick()方法。MotionEvent.ACTION_UP代表一个事件序列的结束,因此需要在这时调用performClick()方法如下:
@Override public boolean onTouchEvent(MotionEvent event) { // 获得触摸点的绝对坐标 int x = (int) event.getRawX (); int y = (int) event.getRawY (); switch(event.getAction ()){ case MotionEvent.ACTION_DOWN: break; case MotionEvent.ACTION_UP: performClick (); break; case MotionEvent.ACTION_MOVE: int dx; int dy; // 拿到位置差 dx = x - mLastX; dy = y - mLastY; // 移动view setTranslationX (getTranslationX () + dx); setTranslationY (getTranslationY () + dy); break; } // 更新位置 mLastX = x; mLastY = y; return true; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
但是这样会出现滑动与点击冲突,滑动结束的MotionEvent.ACTION_UP同样会触发点击事件。
点击时间与滑动事件的区别在于,点击事件的事件序列中无MotionEvent.ACTION_MOVE事件,因此可以通过这个差异来进行区分(这里增加了一种情况,如果触摸着这个view超过500ms没有离开,将其判定为用户在犹豫,因此判定为取消,不判定为点击)。如下:
@Override public boolean onTouchEvent(MotionEvent event) { int x = (int) event.getRawX (); int y = (int) event.getRawY (); switch(event.getAction ()){ case MotionEvent.ACTION_DOWN: // 重置这个开始的时间 mDownTime = System.currentTimeMillis (); break; case MotionEvent.ACTION_UP: // 重置这个结束的时间 mUpTime = System.currentTimeMillis (); // 设置当前的模式 if(mMode != Mode.MOVE){ if(mUpTime - mDownTime >= CANCEL_INTERVAL_DEFAULT){ mMode = Mode.CANCEL; }else{ mMode = Mode.CLICK; } } // 根据当前的模式设置是否调用点击事件 if(mMode == Mode.CLICK){ performClick (); } // 这个事件序列结束,重置当前的模式 mMode = Mode.NONE; break; case MotionEvent.ACTION_MOVE: // 只要触发了ACTION_MOVE就设置为move模式 mMode = Mode.MOVE; int dx; int dy; dx = x - mLastX; dy = y - mLastY; setTranslationX (getTranslationX () + dx); setTranslationY (getTranslationY () + dy); break; } // 更新位置 mLastX = x; mLastY = y; return true; } /** * 该控件的三种模式,只要触发了ACTION_MOVE就是MOVE模式 * 没有触发ACTION_MOVE但是从ACTION_DOWN开始超过了500ms就是CANCEL模式 * 未超过就是CLICK模式 */ private enum Mode{ // 取消,不执行任何逻辑 CANCEL, // 点击,执行点击事件 CLICK, // 移动模式,随手移动 MOVE, // 无模式,就是复位后的状态 NONE }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
记录事件序列开始,就是MotionEvent.ACTION_DOWN的时间和事件序列结束,就是MotionEvent.ACTION_UP的时间。如果有出现MotionEvent.ACTION_MOVE,直接判定MOVE模式,如果时间差超过500ms并且没MotionEvent.ACTION_MOVE,判定为CANCEL模式,剩下的就是CLICK模式了。判定完模式之后,就可以根据模式来决定是否调用performClick()以响应点击事件了。
3.限定位置
由于是全屏滑动,如果不设置限定,会出现view飞出视野的情况。
因此,在执行view的移动前预先判断一下不加限制将会到达的位置,如果位置在限定范围之外,就调整移动的距离即可,如下:
@Override public boolean onTouchEvent(MotionEvent event) { int x = (int) event.getRawX (); int y = (int) event.getRawY (); switch(event.getAction ()){ case MotionEvent.ACTION_DOWN: // 重置这个开始的时间 mDownTime = System.currentTimeMillis (); // 拿到拖动点相对view的位置 mDisX = (int) event.getX (); mDisY = (int) event.getY (); break; case MotionEvent.ACTION_UP: // 重置这个结束的时间 mUpTime = System.currentTimeMillis (); // 设置当前的模式 if(mMode != Mode.MOVE){ if(mUpTime - mDownTime >= CANCEL_INTERVAL_DEFAULT){ mMode = Mode.CANCEL; }else{ mMode = Mode.CLICK; } } // 根据当前的模式设置是否调用点击事件 if(mMode == Mode.CLICK){ performClick (); } // 这个事件序列结束,重置当前的模式 mMode = Mode.NONE; break; case MotionEvent.ACTION_MOVE: // 只要触发了ACTION_MOVE就设置为move模式 mMode = Mode.MOVE; int dx; int dy; // 预测量的边距 int preXLeft = x - mDisX; int preXRight = mScreenWidthInPixel - (x + Math.min (mOutWidth, mOutHeight) - mDisX); int preYUp = y - mDisY; int preYDown = mScreenHeightInPixel - (y + Math.min (mOutWidth, mOutHeight) - mDisY); // 处理X坐标 if(preXLeft <= mBlankLeft){ // 超出左边界 dx = x - mLastX + mBlankLeft - preXLeft; x = x + mBlankLeft - preXLeft; }else if(preXRight <= mBlankRight){ // 超出右边界 dx = x - mLastX - (mBlankRight - preXRight); x = x - (mBlankRight - preXRight); }else{ // 正常 dx = x - mLastX; } // 处理Y坐标 if (preYUp <= mBlankTop) { // 超出上边界 dy = y - mLastY + mBlankTop - preYUp; y = y + mBlankTop - preYUp; }else if(preYDown <= mBlankBottom){ // 超出下边界 dy = y - mLastY - (mBlankBottom - preYDown); y = y - (mBlankBottom - preYDown); }else { // 正常 dy = y - mLastY; } setTranslationX (getTranslationX () + dx); setTranslationY (getTranslationY () + dy); break; } // 更新位置 mLastX = x; mLastY = y; return true; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
画个图来辅助理解

拿左边界来说。存在一个临界点,上一次未到达边界,下一次将会到达边界,因此预先计算一下,如果是这种情况,将多出的长度减掉即可。
4.自动靠边
知乎的悬浮按钮可以自动靠边,不然影响阅读。
在事件序列结束时,即MotionEvent.ACTION_UP中判断当前view处于屏幕的左半部还是右半部,然后直接移动到边上即可。
@Override public boolean onTouchEvent(MotionEvent event) { int x = (int) event.getRawX (); int y = (int) event.getRawY (); switch(event.getAction ()){ case MotionEvent.ACTION_DOWN: // 重置这个开始的时间 mDownTime = System.currentTimeMillis (); mDisX = (int) event.getX (); mDisY = (int) event.getY (); break; case MotionEvent.ACTION_UP: // 重置这个结束的时间 mUpTime = System.currentTimeMillis (); // 设置当前的模式 if(mMode != Mode.MOVE){ if(mUpTime - mDownTime >= CANCEL_INTERVAL_DEFAULT){ mMode = Mode.CANCEL; }else{ mMode = Mode.CLICK; } } // 根据当前的模式设置是否调用点击事件 if(mMode == Mode.CLICK){ performClick (); } // 回到侧面 if(event.getRawX () < mScreenWidthInPixel / 2){ // 回到最左侧 setTranslationX (getTranslationX () + (-1 * (x - mDisX - mBlankLeft))); x = x - (x - mDisX - mBlankLeft); }else{ // 回到最右侧 setTranslationX (getTranslationX () + ((mScreenWidthInPixel - mBlankRight) - (Math.min (mOutWidth, mOutHeight) - mDisX + x))); x = x + (mScreenWidthInPixel - mBlankRight) - (Math.min (mOutWidth, mOutHeight) - mDisX + x); } // 这个事件序列结束,重置当前的模式 mMode = Mode.NONE; break; case MotionEvent.ACTION_MOVE: // 只要触发了ACTION_MOVE就设置为move模式 mMode = Mode.MOVE; int dx; int dy; // 预测量的边距 int preXLeft = x - mDisX; int preXRight = mScreenWidthInPixel - (x + Math.min (mOutWidth, mOutHeight) - mDisX); int preYUp = y - mDisY; int preYDown = mScreenHeightInPixel - (y + Math.min (mOutWidth, mOutHeight) - mDisY); // 处理X坐标 if(preXLeft <= mBlankLeft){ // 超出左边界 dx = x - mLastX + mBlankLeft - preXLeft; x = x + mBlankLeft - preXLeft; }else if(preXRight <= mBlankRight){ // 超出右边界 dx = x - mLastX - (mBlankRight - preXRight); x = x - (mBlankRight - preXRight); }else{ // 正常 dx = x - mLastX; } // 处理Y坐标 if (preYUp <= mBlankTop) { // 超出上边界 dy = y - mLastY + mBlankTop - preYUp; y = y + mBlankTop - preYUp; }else if(preYDown <= mBlankBottom){ // 超出下边界 dy = y - mLastY - (mBlankBottom - preYDown); y = y - (mBlankBottom - preYDown); }else { // 正常 dy = y - mLastY; } setTranslationX (getTranslationX () + dx); setTranslationY (getTranslationY () + dy); break; } // 更新位置 mLastX = x; mLastY = y; return true; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
至此,完整的onTouchEvent()方法就完成了,其它的就是一些自定义view常用的方法了,完整代码可以参考TrackView.java。
项目托管在GitHub上,欢迎提出issue,共同探讨,共同进步。



