热门标签
热门文章
- 1elementui树形组件的自定义增删节点_vue el 根据id删除节点
- 2用 SimCLR 提高自监督与半监督学习效果
- 3基于大数据Hadoop气象分析大屏可视化设计和实现
- 4Unity鼠标指定位置放大缩小图片的方法_unity 鼠标左右滑动实现图片左右移动并居中放大
- 5python简单小游戏代码10行,简单的python小游戏代码_简单的游戏编码
- 6查找对象数组中的指定对象_对象数组中找获取某个对象
- 7在虚幻引擎中使用Python批处理2_unreal库的学习:批量重命名_python批量重命名unreal assets
- 8CAD二次开发——选择集(1)_cad二次开发选择集
- 9pyautogui.scroll()失效解决方法_停止pyautogui.scroll
- 10【Unity3D游戏开发实战】Unity3D实现休闲类游戏《2048》——算法、源代码_2048游戏无法合并代码
当前位置: article > 正文
Vue开发报错:Incorrect use of <label for=FORM_ELEMENT>_incorrect use of
作者:小蓝xlanll | 2024-02-19 05:12:46
赞
踩
incorrect use of
1. 问题起因
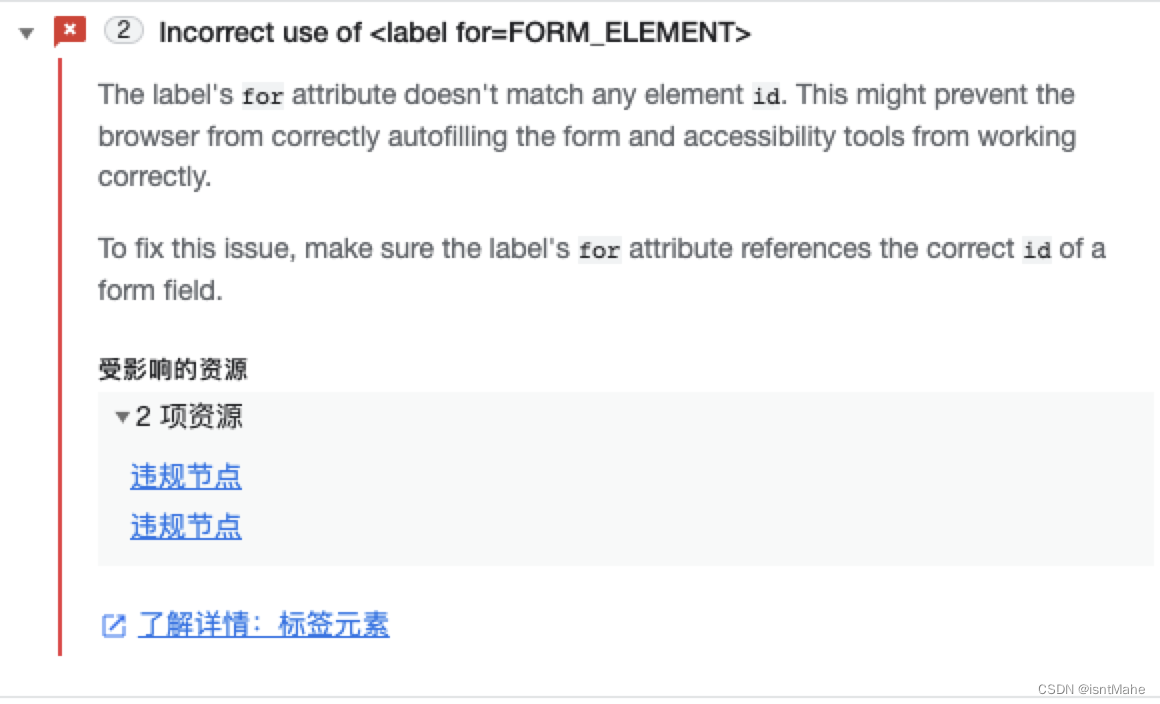
在写自己的demo的时候发现错误Incorrect use of <label for=FORM_ELEMENT>,其实就是提醒没有正确使用label

通过资源提示找到节点发现是label标签和input标签没有对应。
解决方法
在有label属性的标签中加入for属性,需要和input中的id属性对应。
<el-form-item label="账号" prop="account" for="account">
<el-input
v-model="formInline.account"
placeholder="账号"
id="account"
>
</el-input>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
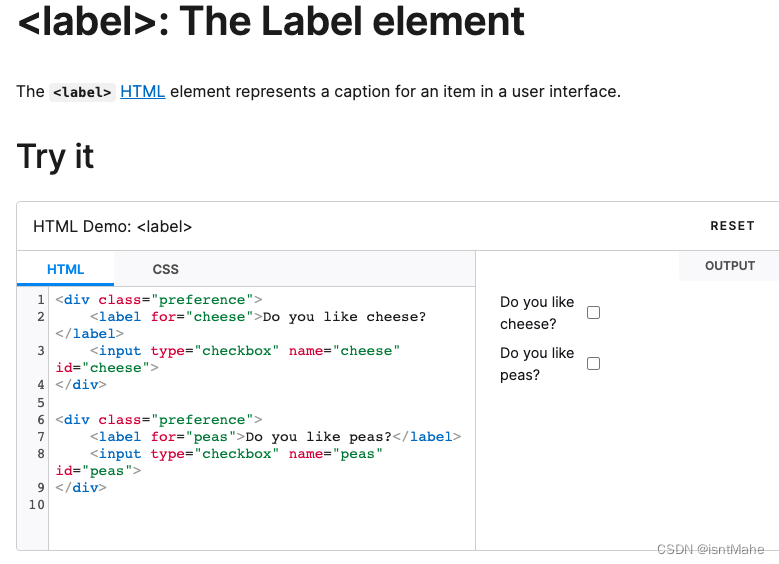
在报错中的了解详情里可以跳转至文档,查看文档的例子。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/112828
推荐阅读
相关标签


