热门标签
热门文章
- 1【问题】本地计算机上的MySQL服务启动后停止。某些服务在未有其他服务或程序使用时将自动停止。_本地计算机上的mysql服务启动后停止 某些
- 2基于微信江西南昌景点订票小程序系统设计与实现 研究背景和意义、国内外现状
- 3什么是流量清洗,比一般的高防服务器更能抗吗_服务器带清洗有撒区别
- 4SQL全文本检索应用
- 5CocosCreator跨域资源访问解决XMLHttpRequest Access-Control-Allow-Orgin问题_cocos cc.loader.getxmlhttprequest() 请求跨域
- 6什么是CUDA和CUDNN?——GeForce NVIDIA显卡用于深度学习计算的GPU加速工具_cuda和cudnn是什么
- 7菜鸟学习HOOK
- 8Anaconda安装-超详细版(2023)
- 9合合信息旗下启信宝与鹏城实验室达成数据托管合作,“AI靶场”让数据管理更精准
- 10python中数字列表转化为数字字符串_将列表里的数字组合成字符串
当前位置: article > 正文
QML之七:布局元素_qml horizoncenter
作者:小蓝xlanll | 2024-02-20 00:13:51
赞
踩
qml horizoncenter
目录
布局元素
QML 使用 anchors(锚)对元素进行布局。anchoring(锚定)是基础元素对象的基本属性,可以被所有的可视化 QML 元素使用。
一个 anchors(锚)就像一个协议,并且比几何变化更加强大。Anchors(锚)是相对关系的表达式,通常需要与其它元素搭配使用。
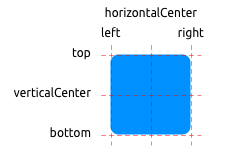
一个元素有6条锚定线:
-
top(顶) -
bottom(底) -
left(左) -
right(右) -
horizontalCenter(水平中) -
verticalCenter(垂直中)

在文本元素中有一条文本的锚定文本基线 baseline。
每一条锚定线都有一个偏移 offset 值,在顶,底,左,右的锚定线中它们也被称作边距。对于水平中与垂直中与文本基线中被称作偏移值。

定义组件 GreenSquare:
- // GreenSquare.qml
-
- import QtQuick 2.0
-
-
- Rectangle {
- width: 100
- height: 100
- color: "#7FB937"
- border.color: Qt.lighter(color)
- }
布局:
- // Anchors.qml
-
- import QtQuick 2.2
- import QtQuick.Window 2.2
-
- Window{
- height: 600;width: 800
-
- Grid
- {
- spacing: 10
- rows: 2
- columns: 3
- GreenSquare {
- BlueSquare {
- width: 12
- anchors.fill: parent
- anchors.margins: 8
- Text {
- anchors.centerIn: parent
- text: qsTr("(1)")
- }
- }
- }
-
- GreenSquare {
- BlueSquare {
- width: 48
- y: 8
- anchors.left: parent.left
- anchors.leftMargin: 8
- Text {
- anchors.centerIn: parent
- text: qsTr("(2)")
- }
- }
- }
-
- GreenSquare {
- BlueSquare {
- width: 48
- anchors.left: parent.right
- Text {
- anchors.centerIn: parent
- text: qsTr("(3)")
- }
- }
- }
-
- GreenSquare {
- BlueSquare {
- id: blue1
- width: 48; height: 24
- y: 8
- anchors.horizontalCenter: parent.horizontalCenter
- }
- BlueSquare {
- id: blue2
- width: 72; height: 24
- anchors.top: blue1.bottom
- anchors.topMargin: 4
- anchors.horizontalCenter: blue1.horizontalCenter
- Text {
- anchors.centerIn: parent
- text: qsTr("(3)")
- }
- }
- }
-
- GreenSquare {
- BlueSquare {
- width: 48
- anchors.centerIn: parent
- Text {
- anchors.centerIn: parent
- text: qsTr("(3)")
- }
- }
- }
-
- GreenSquare {
- BlueSquare {
- width: 48
- anchors.horizontalCenter: parent.horizontalCenter
- anchors.horizontalCenterOffset: -12
- anchors.verticalCenter: parent.verticalCenter
- Text {
- anchors.centerIn: parent
- text: qsTr("(3)")
- }
- }
- }
- }
- }

运行:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/117454
推荐阅读
相关标签


