- 1node.js后端框架介绍_node.js后端框架及作用
- 2【ubuntu20.04上openvino安装及环境配置】_[setupvars.sh] openvino environment initialized
- 3python requests post线程安全_关于python requests库中session线程安全方面问题的小疑问...
- 4怎么防止跨站脚本攻击(XSS)?
- 5送给女朋友表白的小爱心,用Python这样画就对了_python 手机点开文件显示python的爱心效果
- 6小布助手,身入大千世界
- 7Attension注意力机制综述(一)——自注意力机制self_attention(含代码)_attension计算公式
- 8postgresql 查找慢sql之二: pg_stat_statements_可以使用pg_stat_statements去查询运行时间长的sql语句。
- 9传统行业被裁,奋战一年成功逆袭!做好这四个环节,轻轻松松斩下腾讯Offer!
- 10js之es新特性
【Qt/UI美化实战课程】新课首发 (布局/样式表/高级控件/图标字体/图表曲线QChart/QCustomPlot/仪表盘/精美换肤)
赞
踩
视频先行:详细视频介绍可以看下B站讲解
【QT/UI美化实战课程】课程首发 (布局/样式表/高级控件/图标字体/图表曲线/仪表盘/精美换肤)
1. 课程包含哪些干货?
1.1 无边框窗口(11讲)
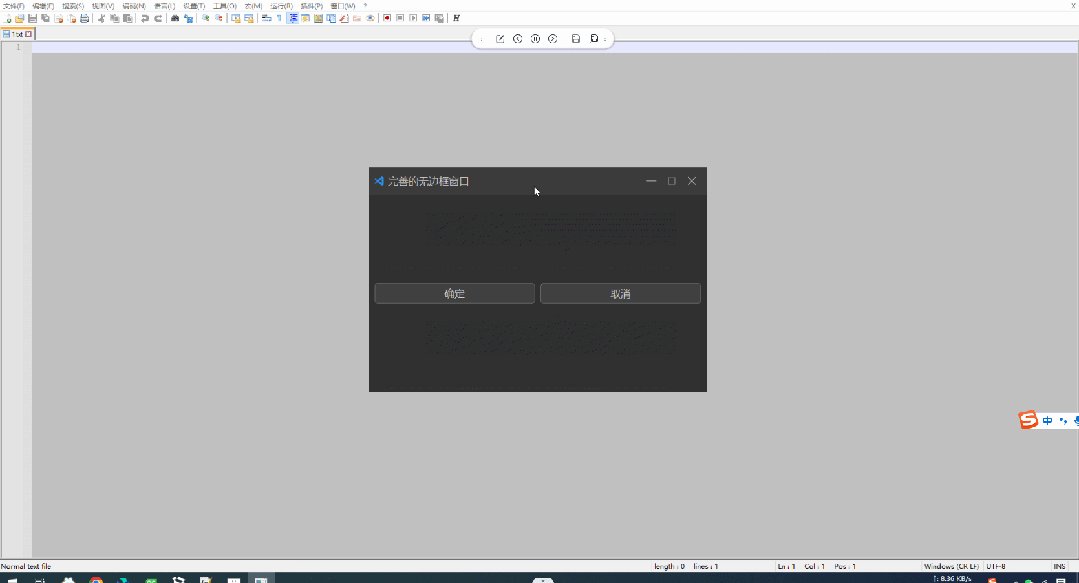
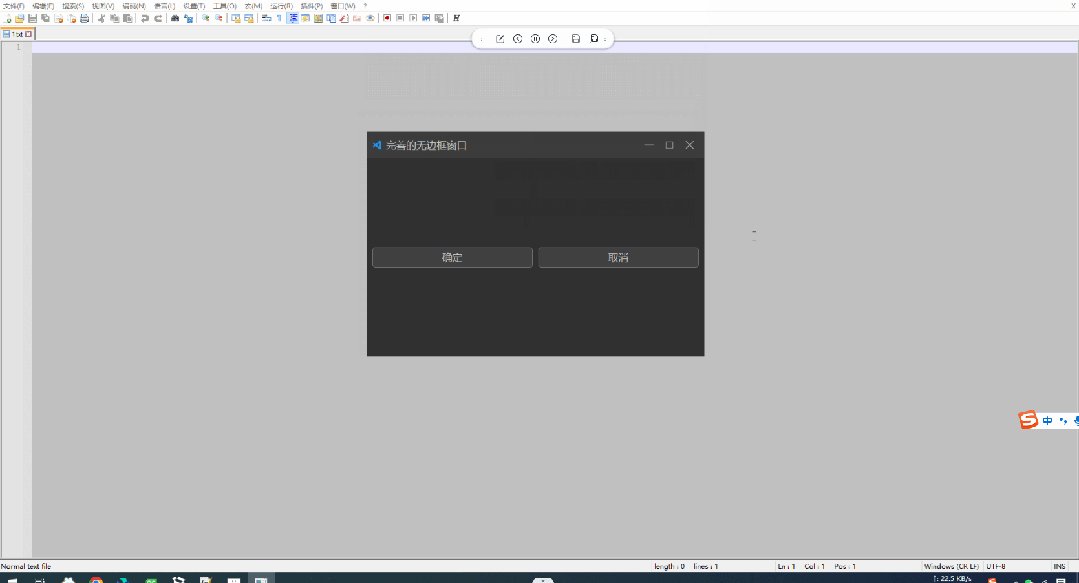
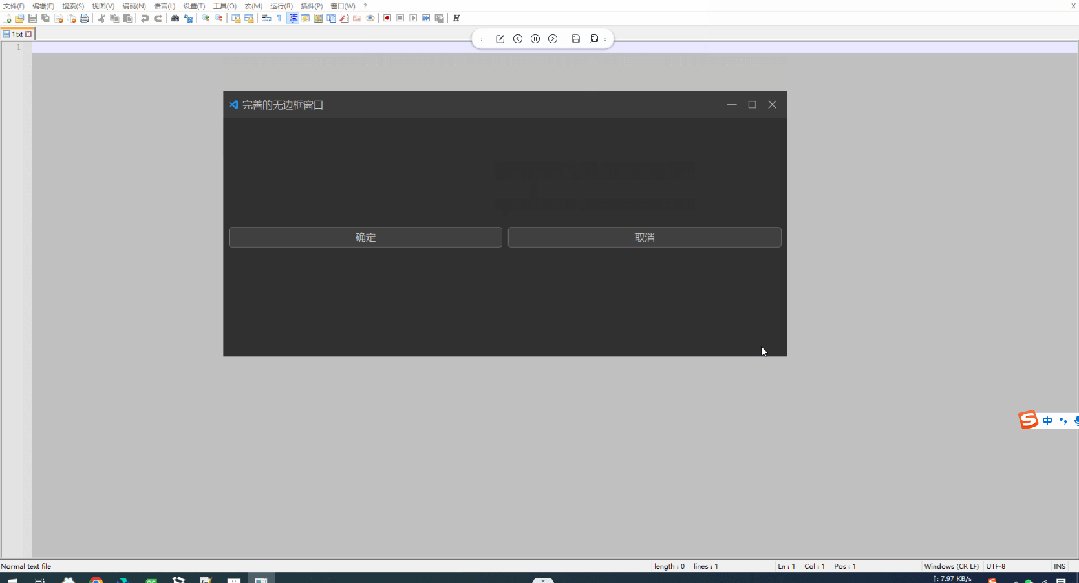
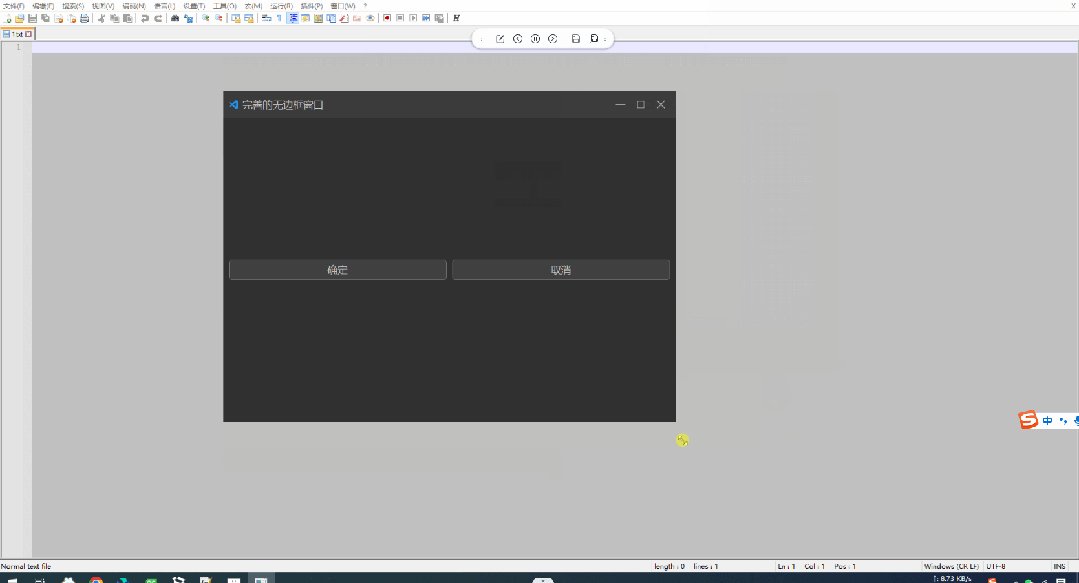
实现的无边框窗口,支持以下特性:
✅ 支持鼠标拖拽4个边框和4个角,来缩放窗体
✅ 同时支持鼠标拖动标题栏以及标题栏之外,来移动窗体
✅ 支持双击标题栏,来实现窗口最大化和恢复
✅ 最大化状态下,拖动标题栏恢复原始大小
✅ 支持窗口固定大小,不允许缩放
最终实现的无边框窗口的效果,如下:

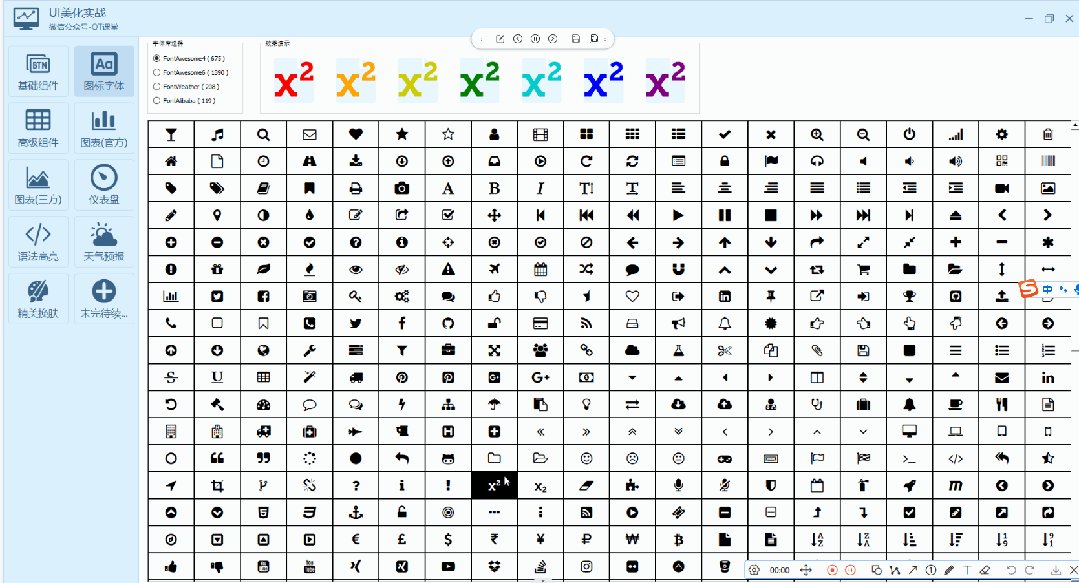
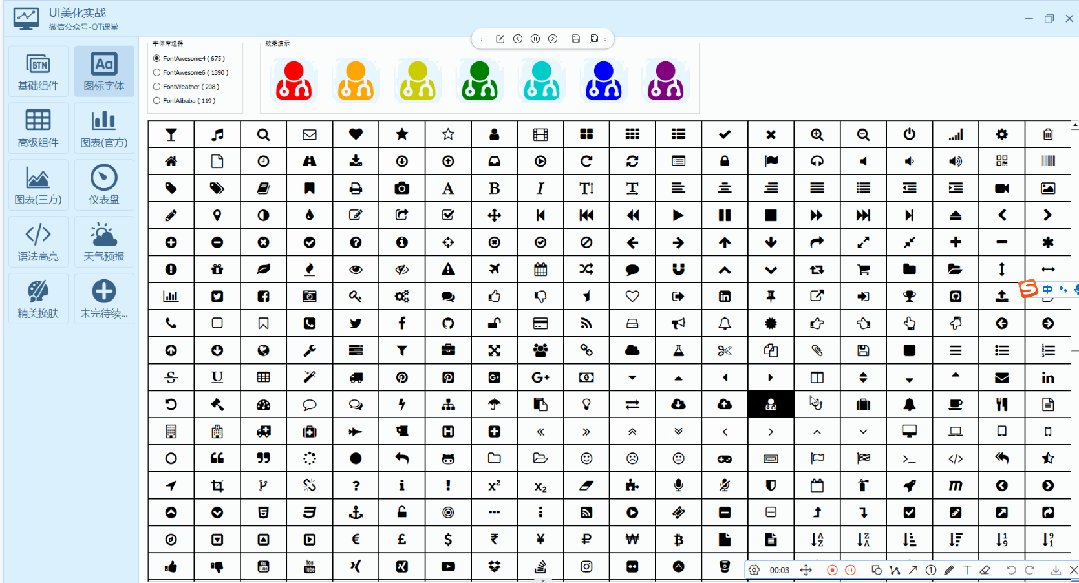
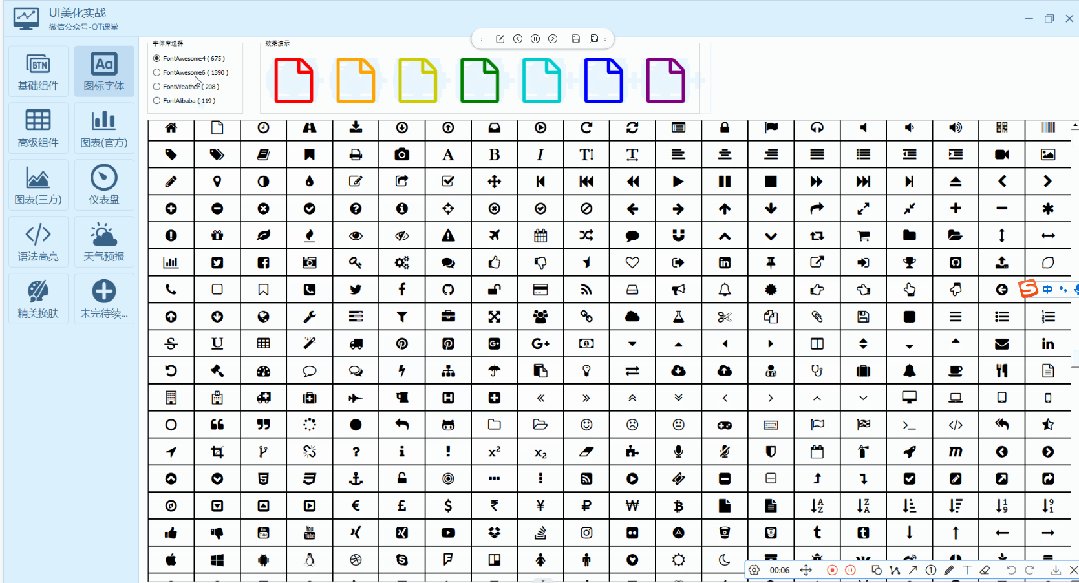
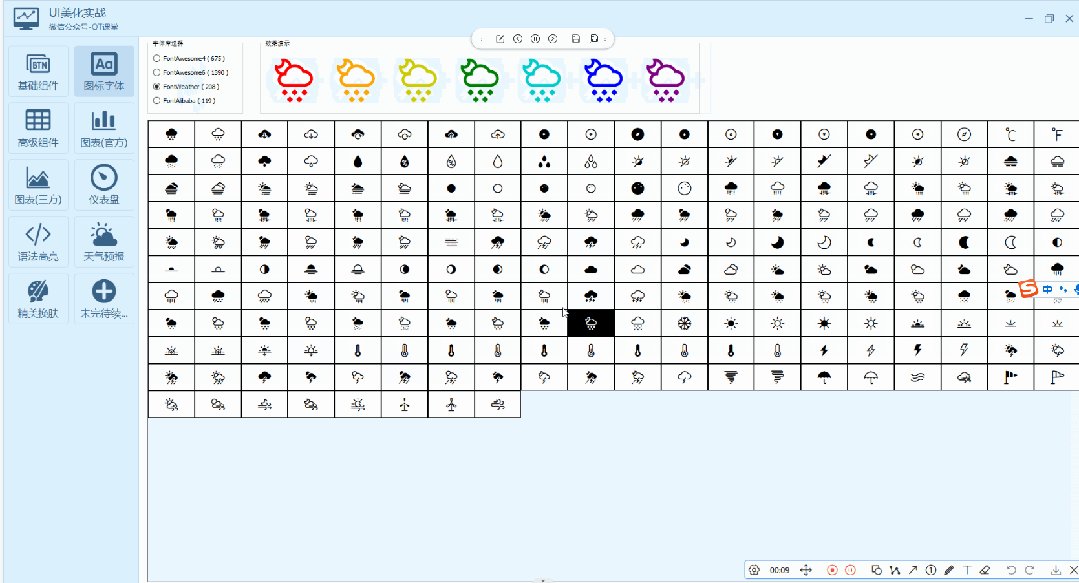
1.2 图标字体(8讲)
在没有图标字体之前,通常使用 PNG 或者 SVG 图片来设置控件的背景图片。此时就需要准备图片文件添加为资源文件
然而,由于:
-
正常状态、按下状态、悬浮状态,通常需要修改图片的颜色
-
由于换肤,也需要修改图片的颜色
这就导致一个样式的图片,需要多准备几张,显然比较繁琐
有了图标字体库,可以直接将图标对应的编码,使用 setText() 作为文本设置给控件即可
可以随意设置文本的大小和颜色,达到多种图片的效果
会详细讲解常用的几种图标字体:FontAwesome、FontWeather、FontAlibaba
最最重要的,会教你如何创建自己的图标字体库,可以把任何你想要的图标包含到自己的图标字体库中!
最终实现的图标字体的效果,如下:

图标字体效果
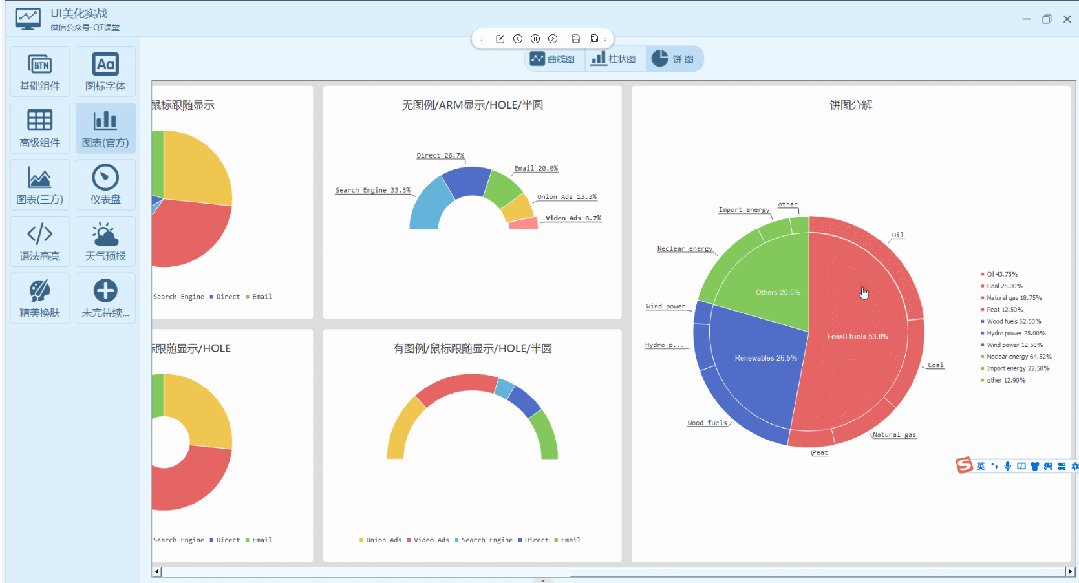
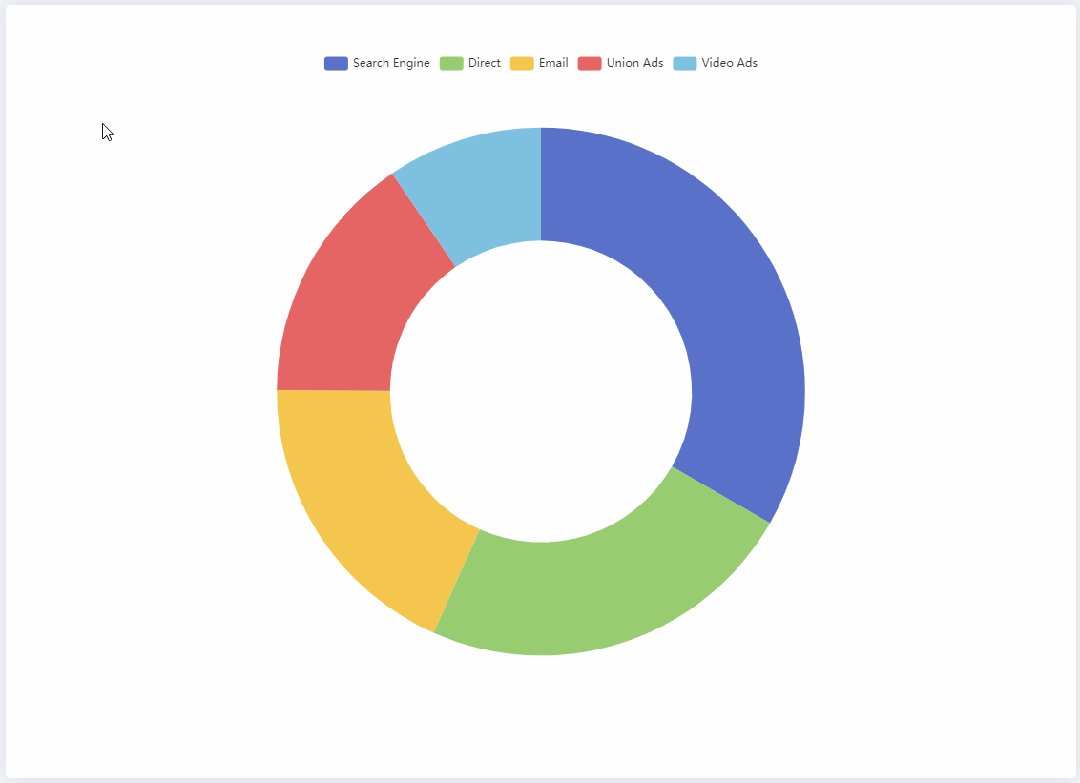
1.3 图表(官方15讲)
使用官方的 QChart,会详细讲解曲线、柱状图、饼图的绘制
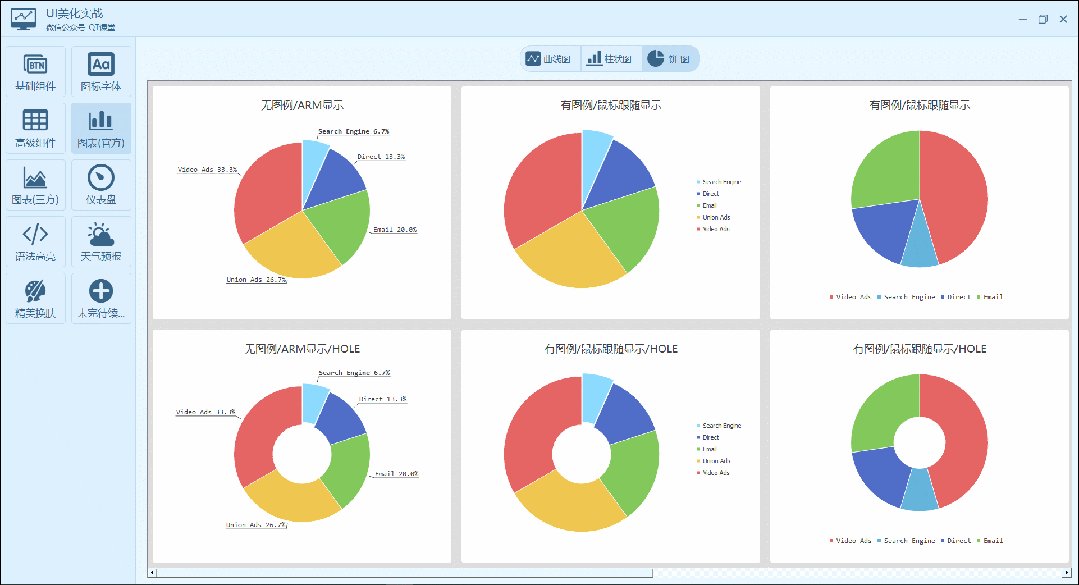
饼图效果1如下:

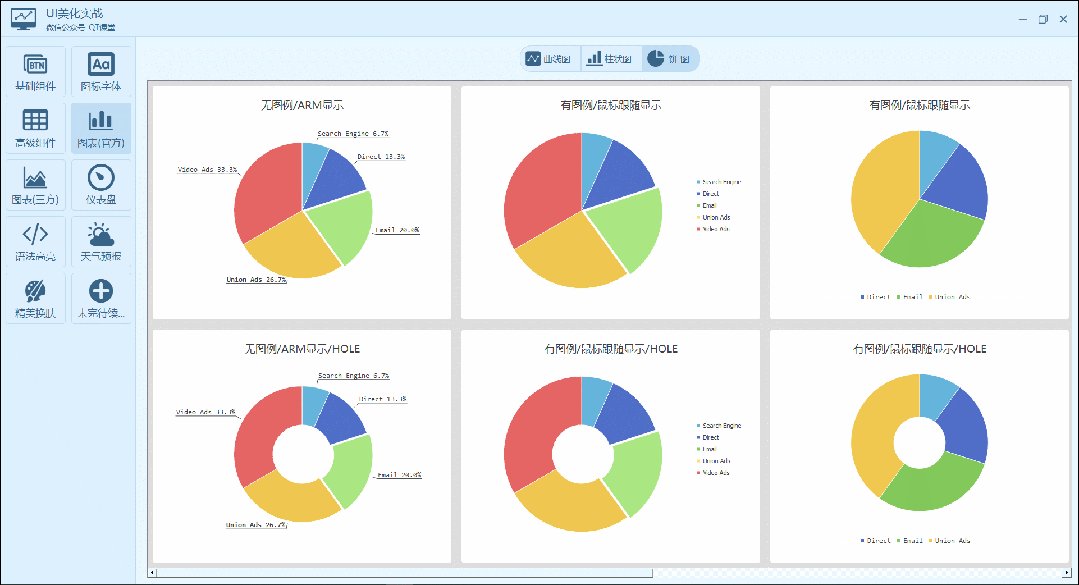
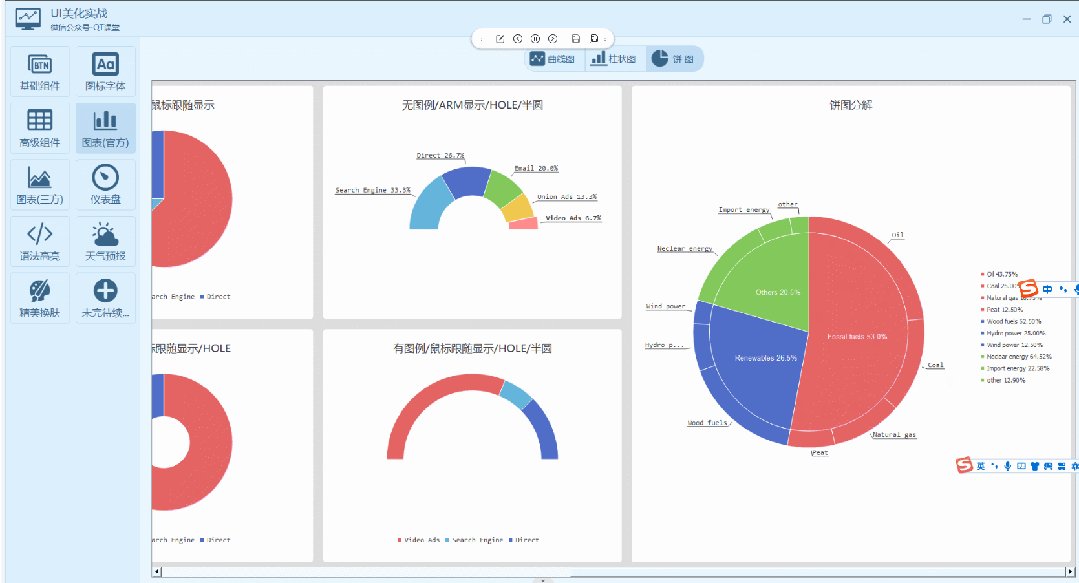
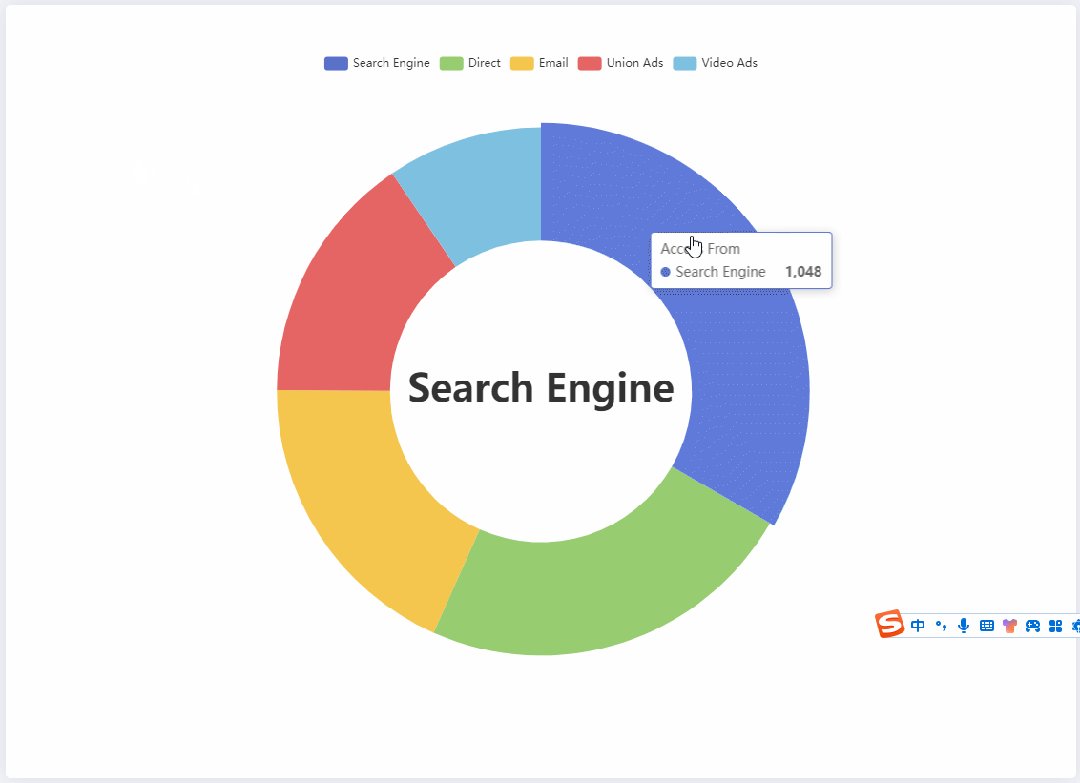
饼图效果2如下:

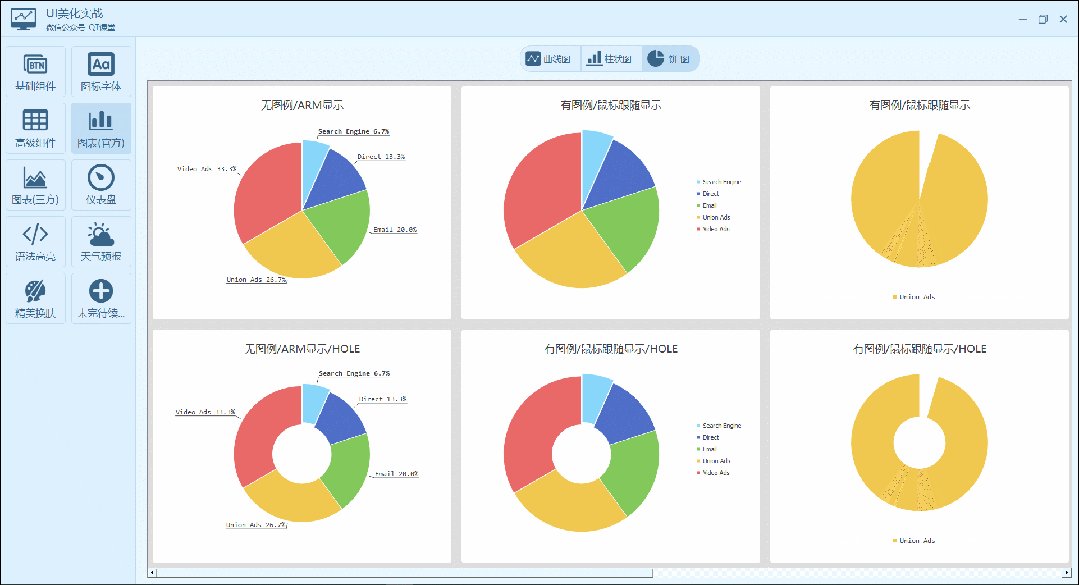
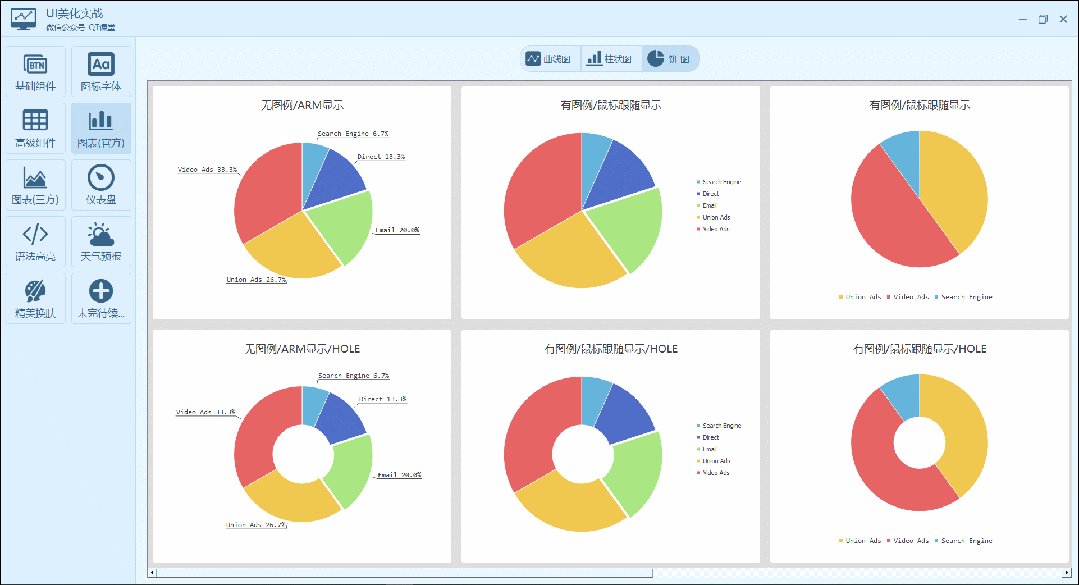
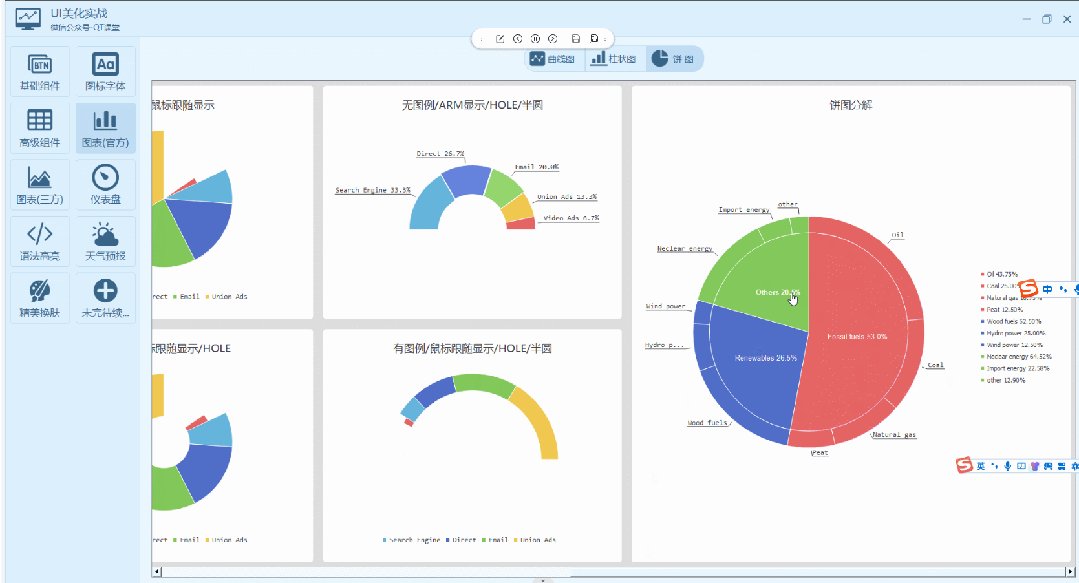
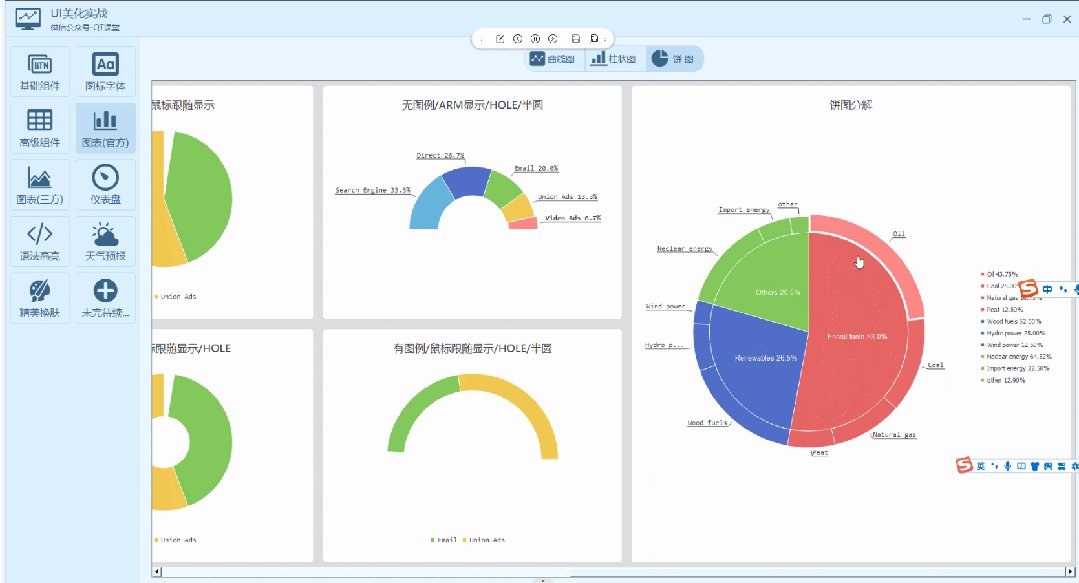
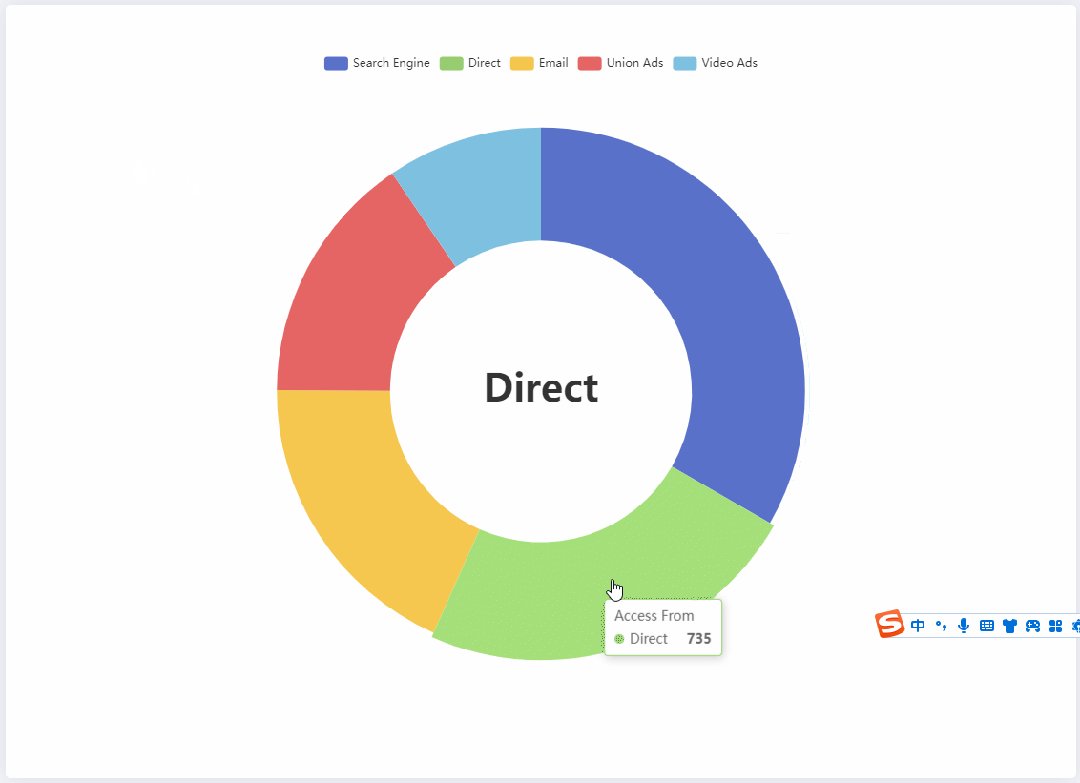
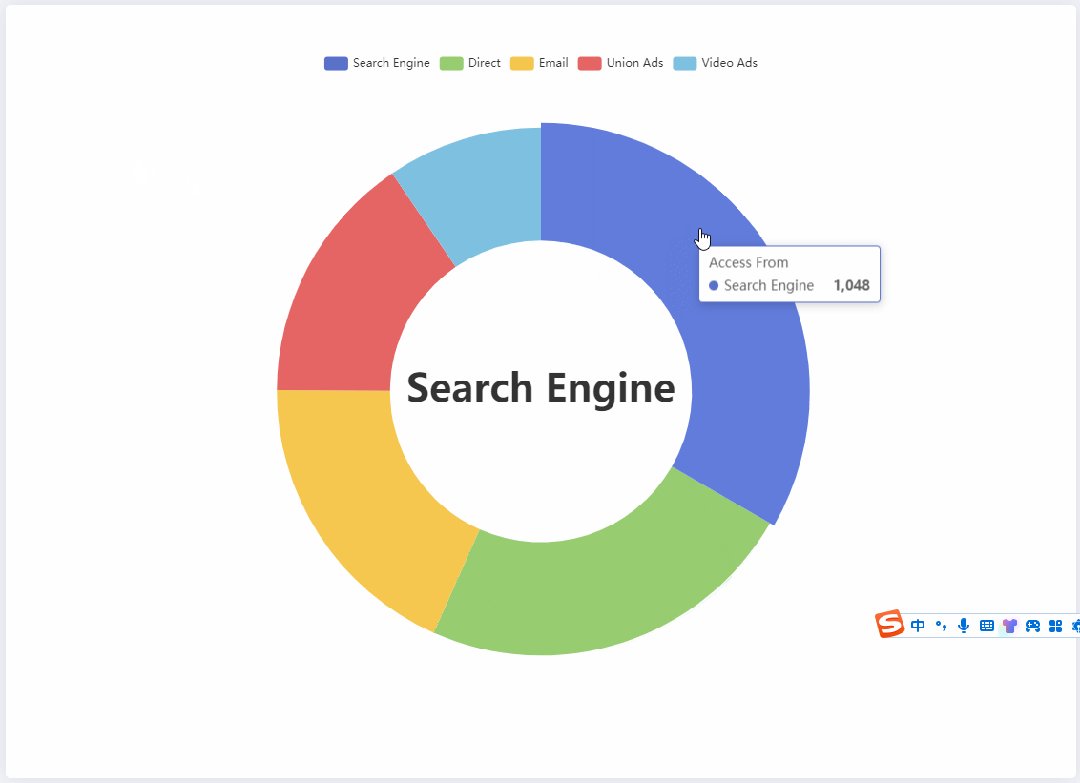
饼图效果3如下:

饼图效果3
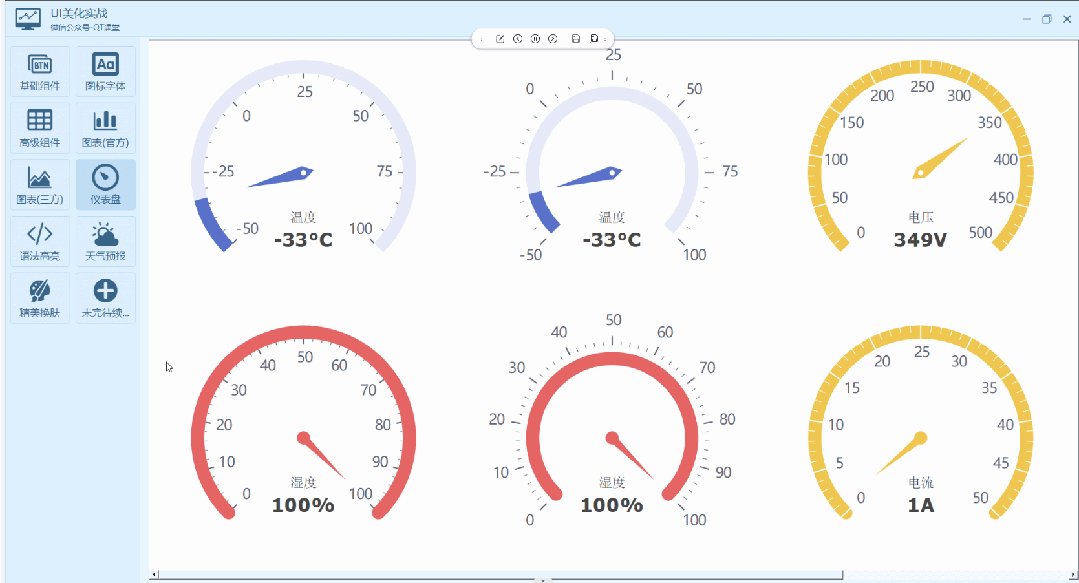
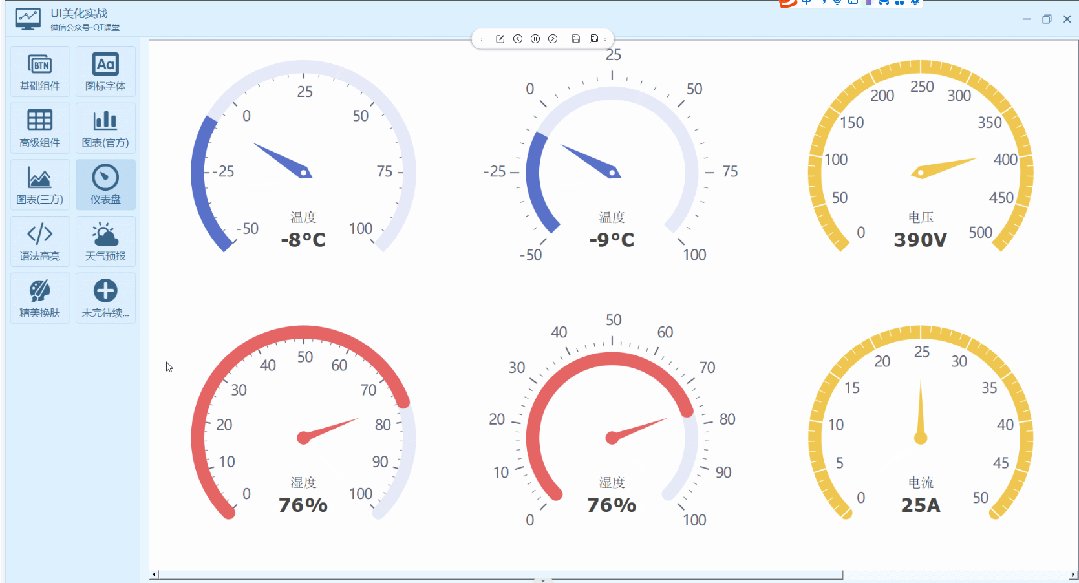
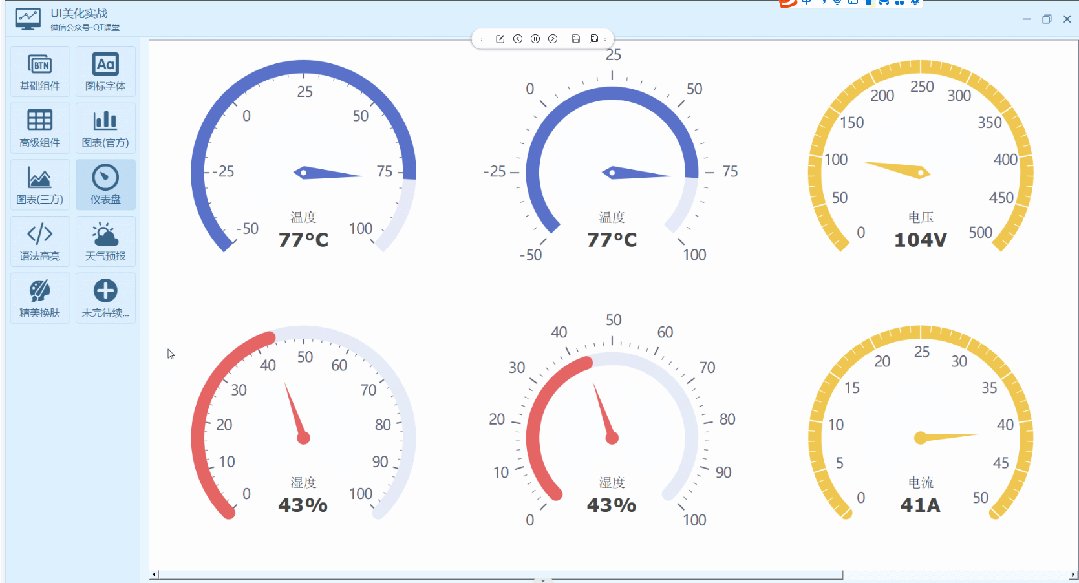
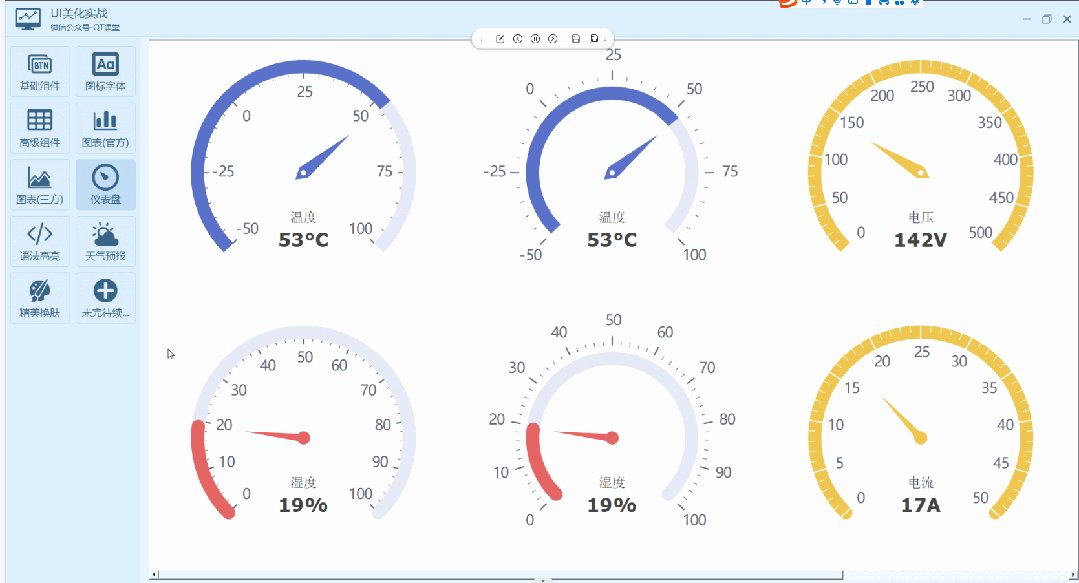
1.4 仪表盘(10讲+)
完全自定义的仪表盘,支持以下特性:
✅ 支持圆环宽度、颜色、末端样式的修改
✅ 支持刻度颜色、刻度位置的自定义
✅ 支持指针颜色、央视、动画特性
✅ 支持最大值、最小值、刻度个数的设置
✅ 支持设置标题和单位,比如,温度22°C,湿度55%,电压220V
✅ 支持大小自适应,随窗体缩放,自动缩放
完全自定义控件,实现的一个复杂的仪表盘,整体效果如下:

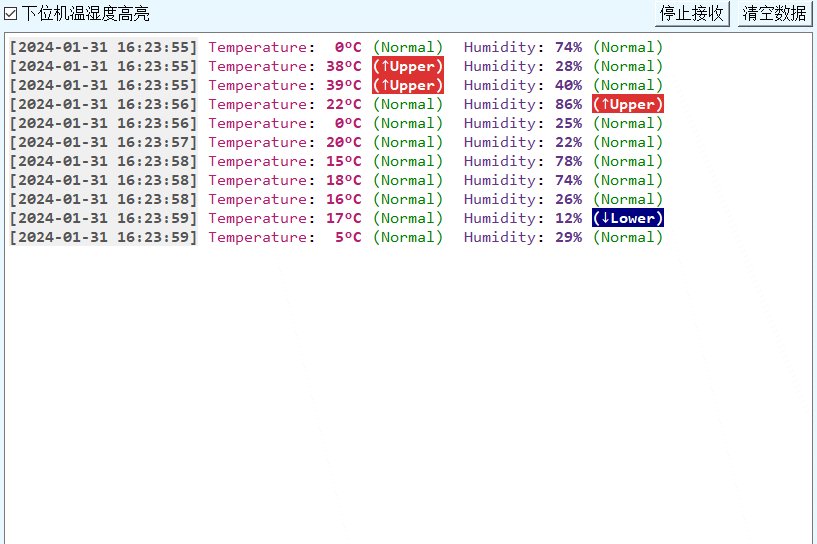
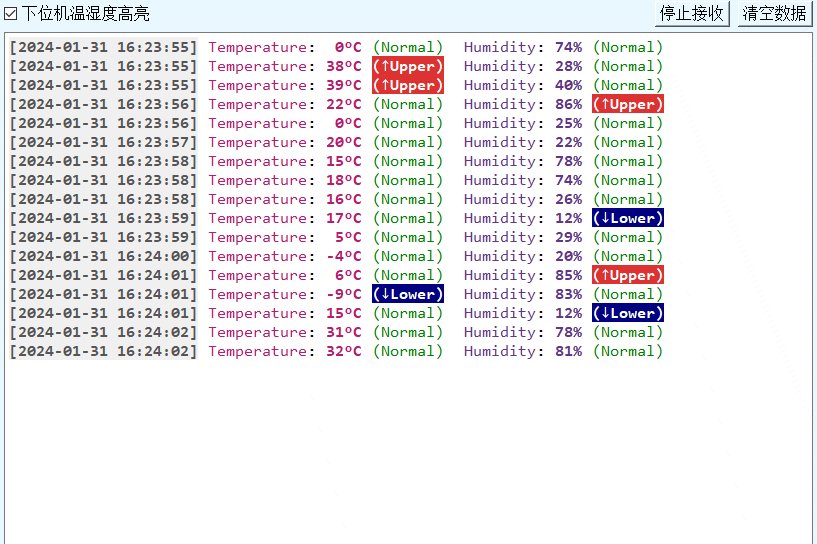
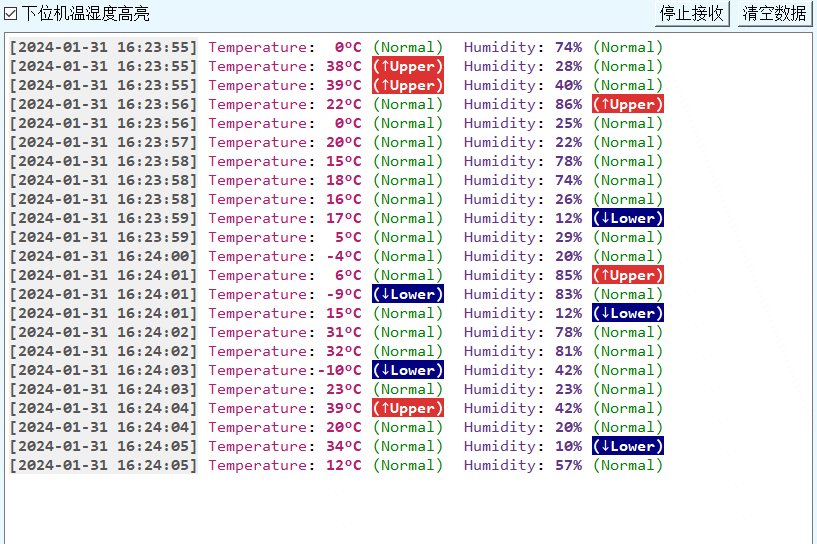
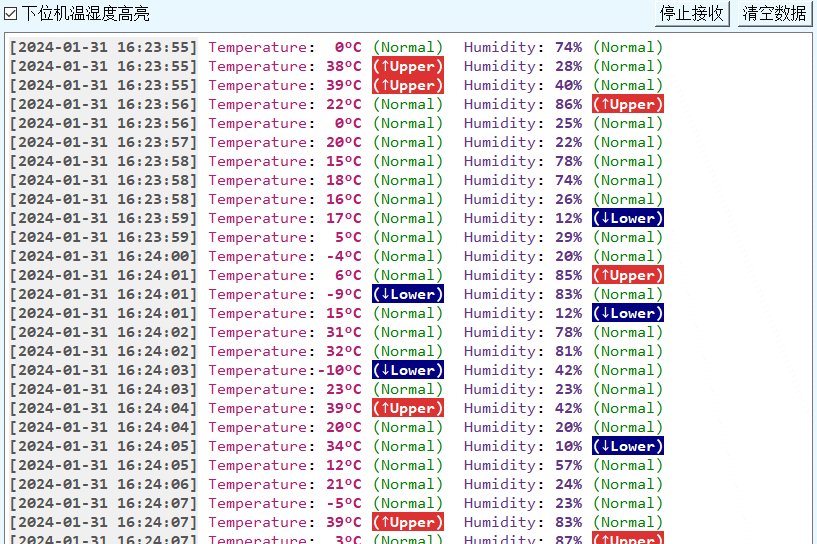
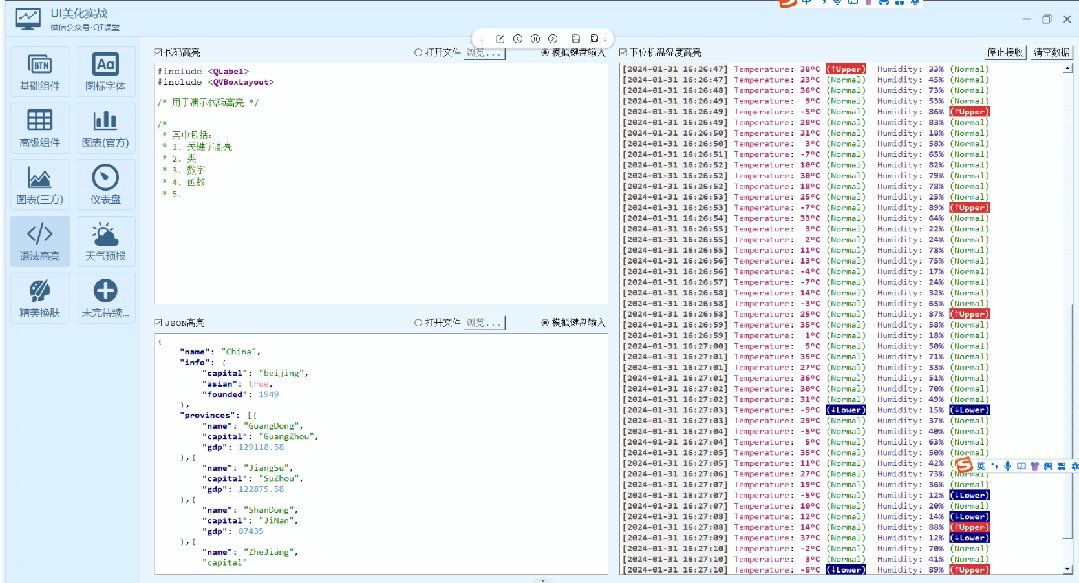
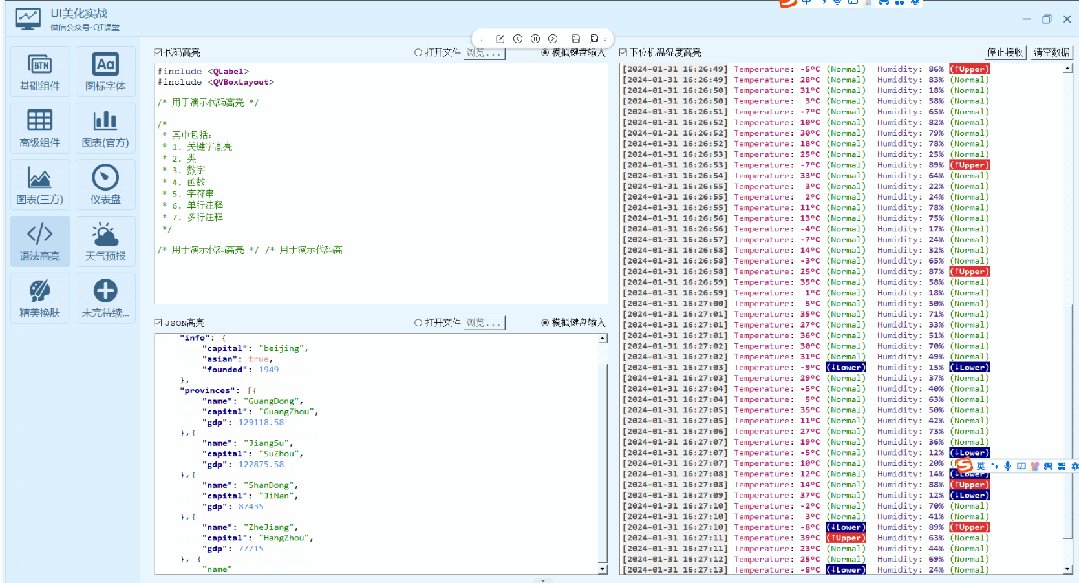
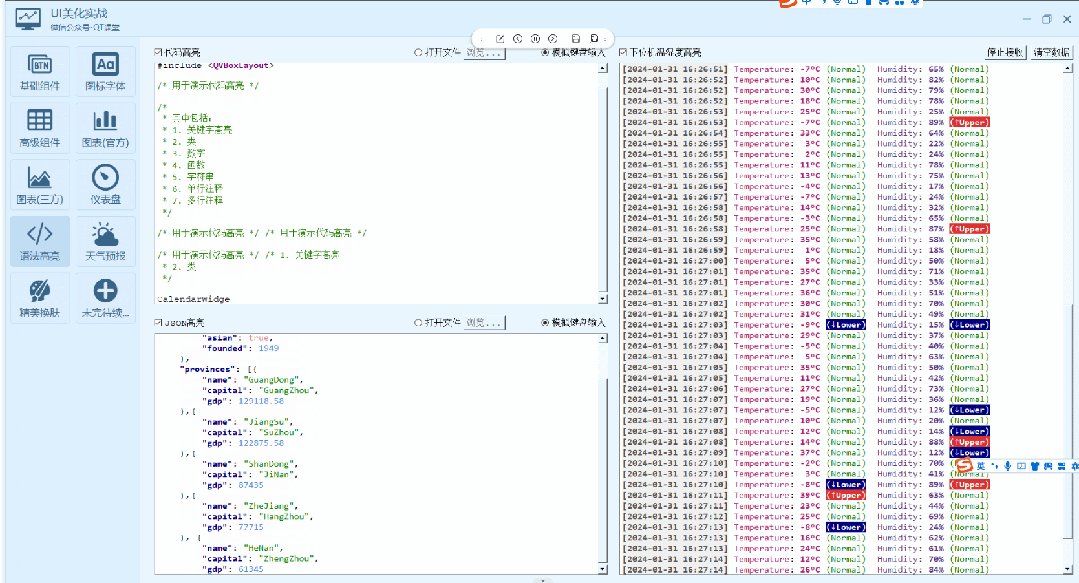
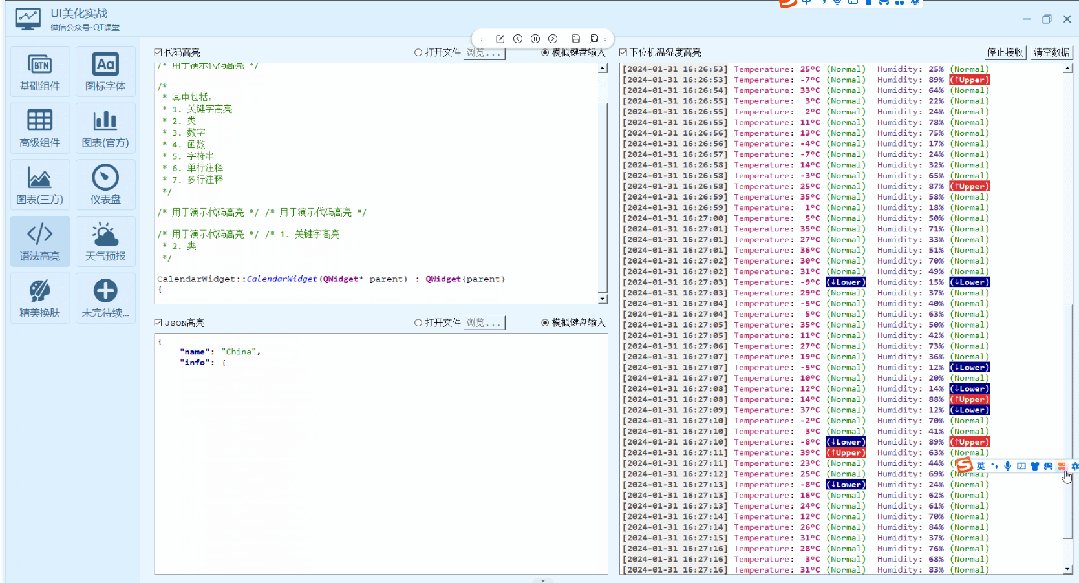
1.5 语法高亮(12讲)
类似于开发环境中的代码高亮
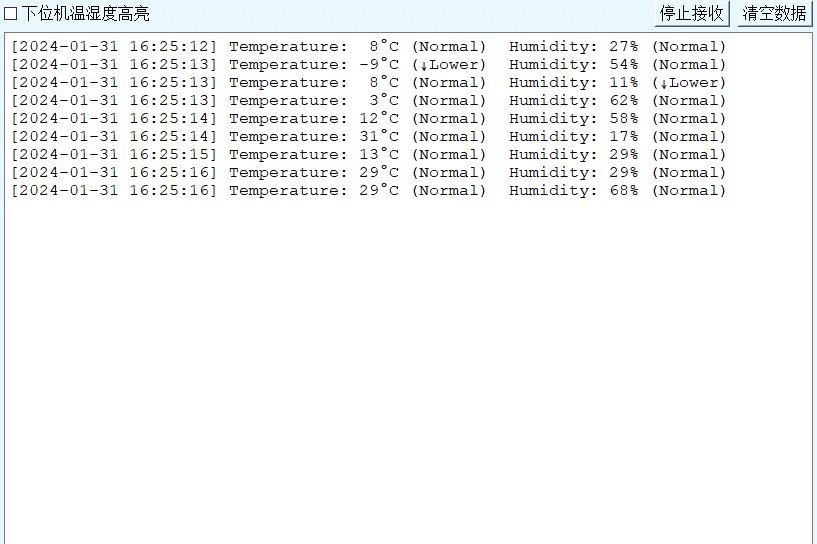
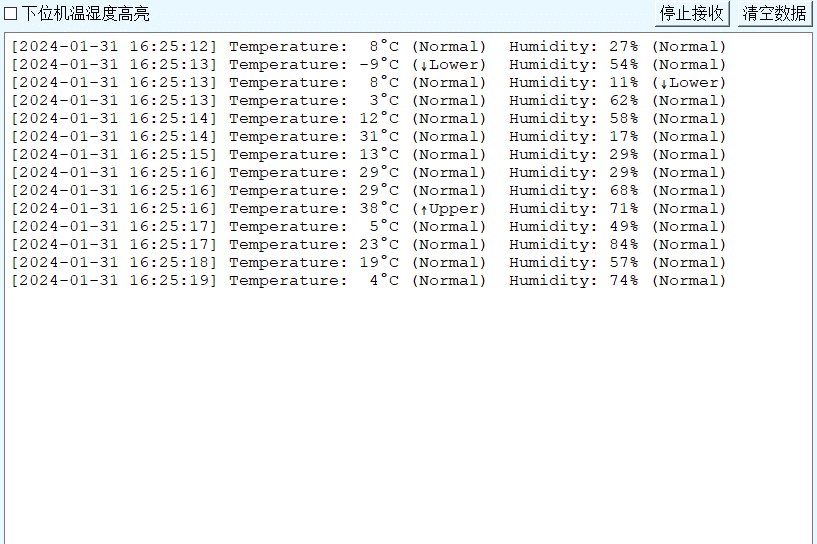
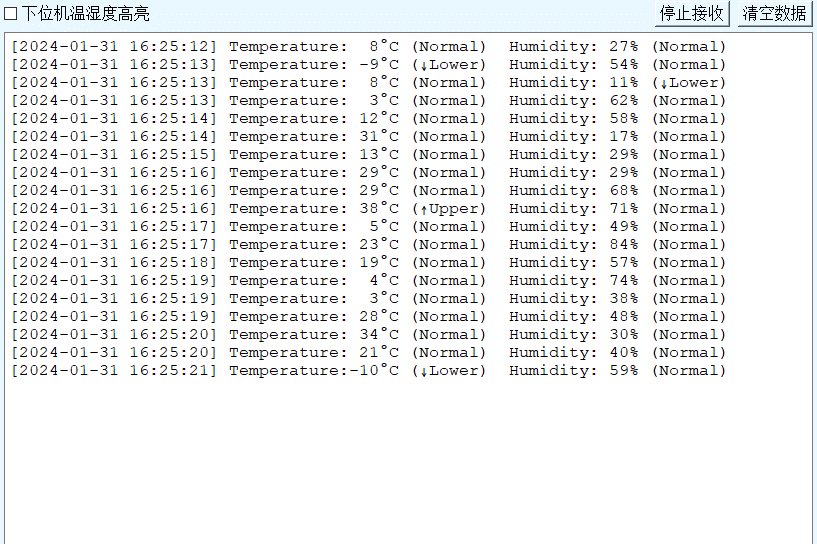
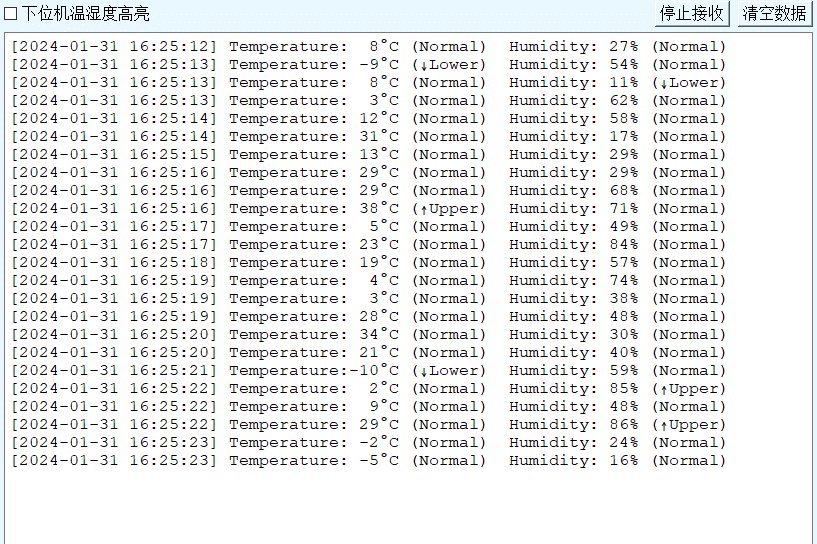
很多时候,高亮显示能使我们的程序更美观,更专业,比如监控显示下位机的数据,下面的第二种方式,显然比第一种专业,更具可读性

无高亮效果

高亮效果
实现的整体效果如下:

整体效果
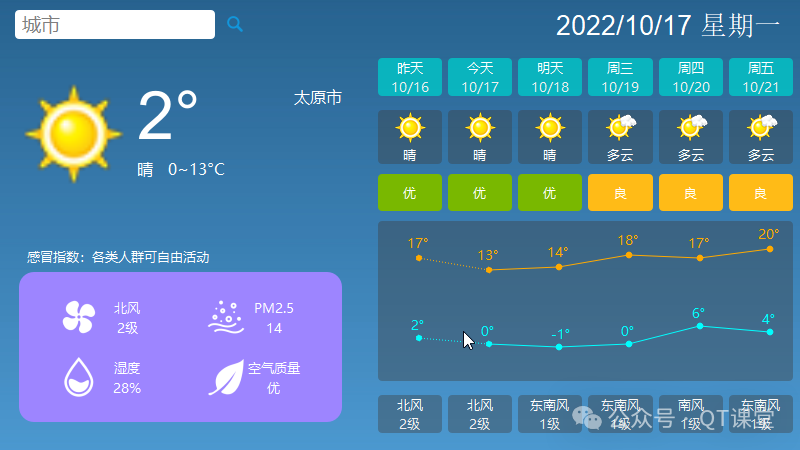
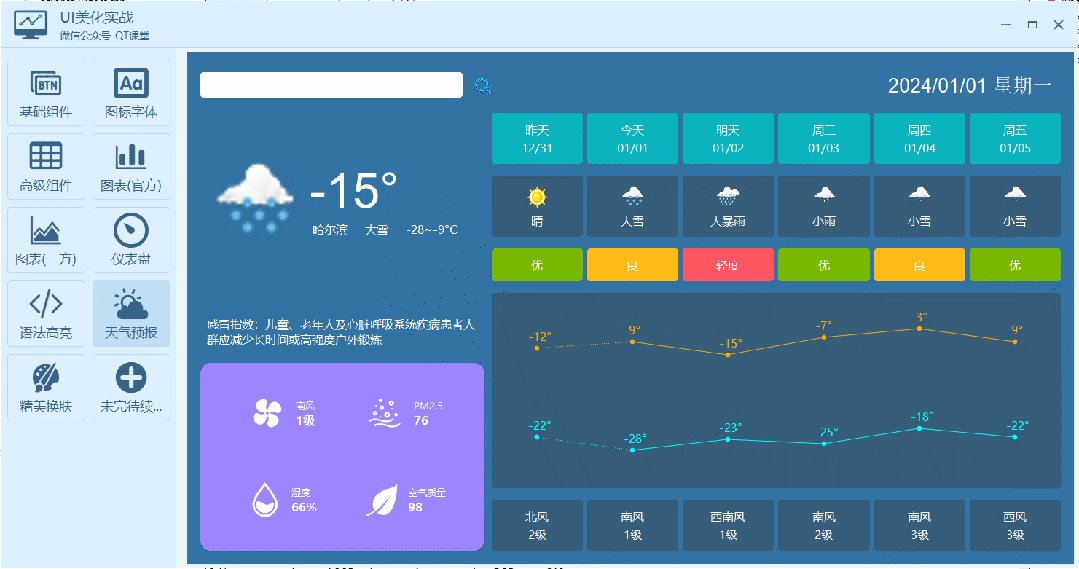
1.6 天气预报(11讲)
本章会实现一个相对完整的天气预报项目
该项目就是通过 HTTP 接口访问 HTTP 服务器,获取天气数据,然后展示出来
之前实现的一个完整的天气预报项目,整体效果如下:

完整的天气预报
在左上角输入要查询的城市,然后点击查询按钮,就会发送 HTTP请求给服务器,请求回来的天气数据 JSON 格式
通过解析 JSON 可以获取以下信息:
-
今天的信息
-
温度、湿度、风向、风力、天气类型(晴、多云、小雨等)、
PM2.5、温馨提示、感冒指数、日出日落
-
-
未来15天的信息
-
日期、星期、天气类型(晴、多云、小雨等)、
PM25、最高温、最低温
-
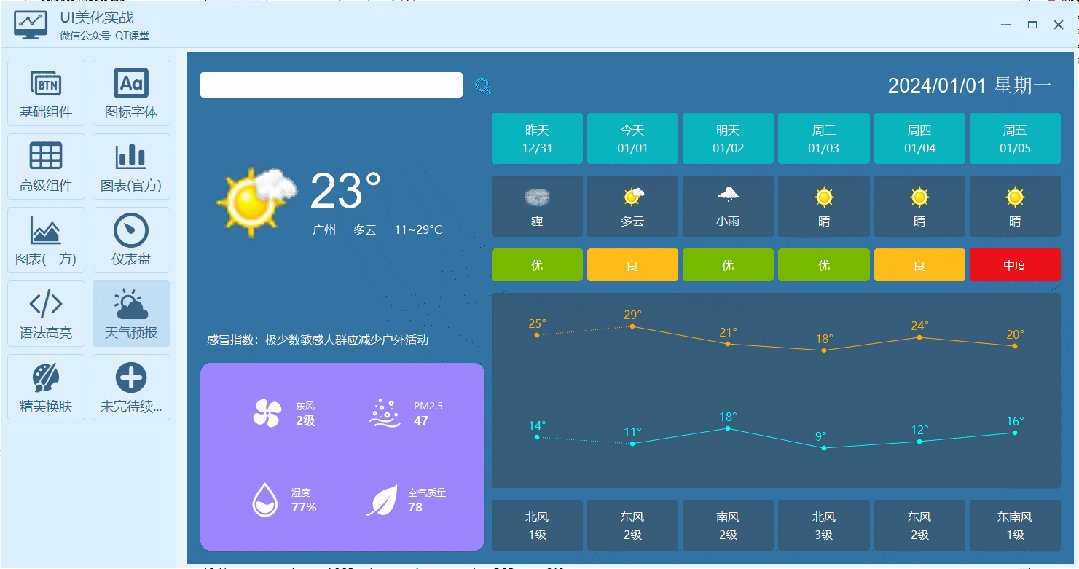
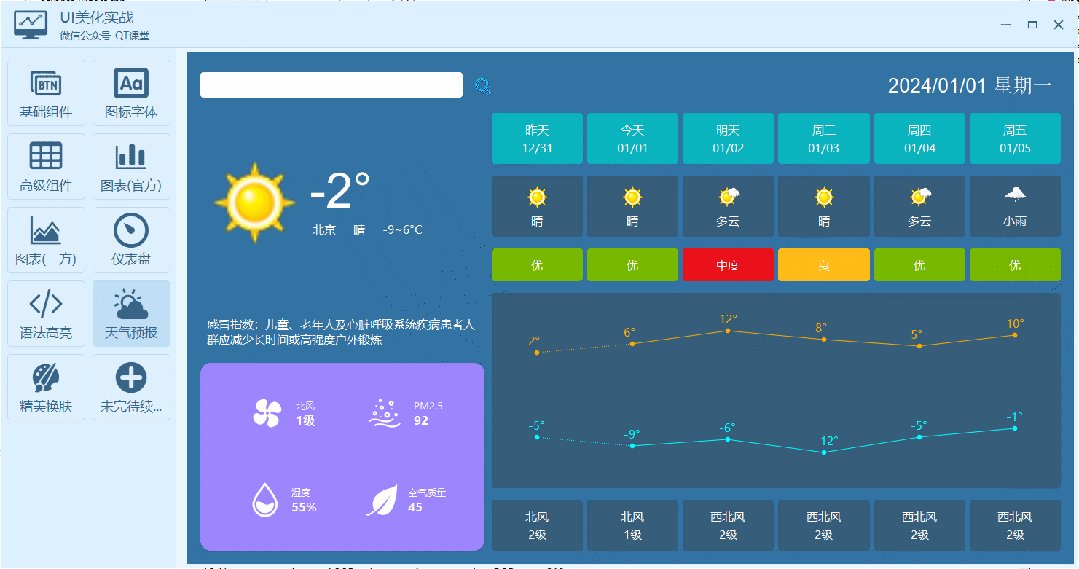
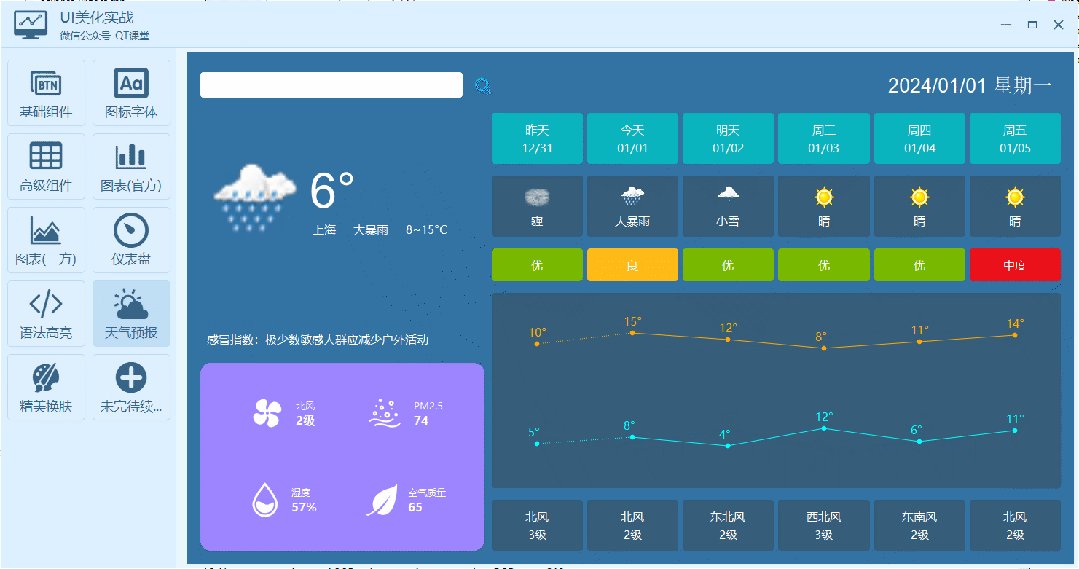
本课程的整体效果
纯代码完成界面布局,使用QPainter绘制高低温曲线,简单样式表的使用。

1.7 基础控件(15讲)
常用基础控件包括:
-
按钮 QPushButton
-
单选按钮 QRadioButton
-
复选按钮 QCheckBox
-
文本框 QLineEdit
-
标签 QLabel
-
组合框 QComboBox
-
微调框 QSpinBox
-
滑动条 QSlider
-
进度条 QProgressBar
1.8 高级控件(12讲)
常用高级组件包括:
-
列表框 QListWidget
-
表格 QTableWidget
-
树形控件 QTreeView
-
标签页 QTabWidget
-
日历时间组件
1.9 图表(第三方15讲+)
会详细地、系统地讲解强大的绘图工具:QCustomPlot
类似于讲解Qt官方绘图,也会实现曲线、柱状图、饼图的绘制。
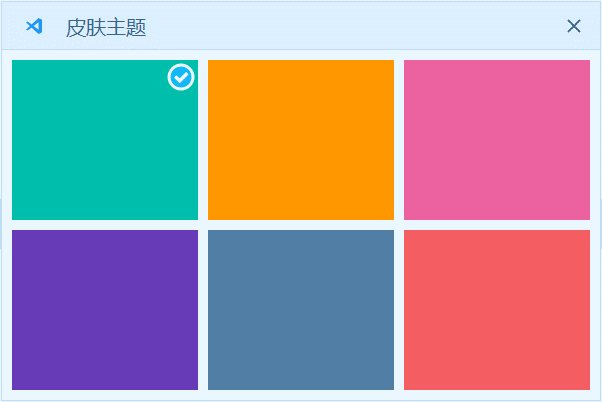
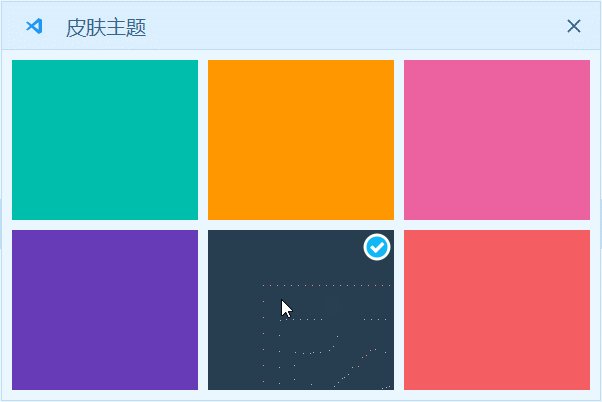
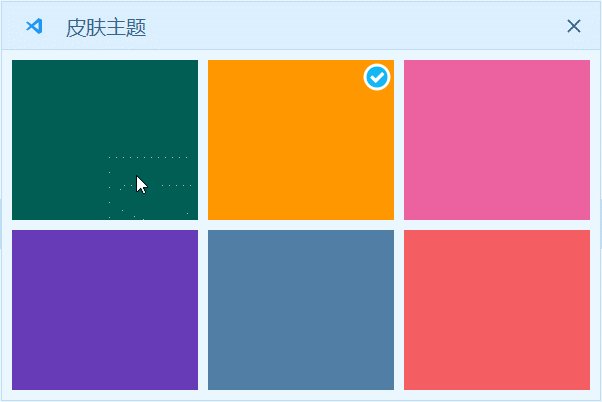
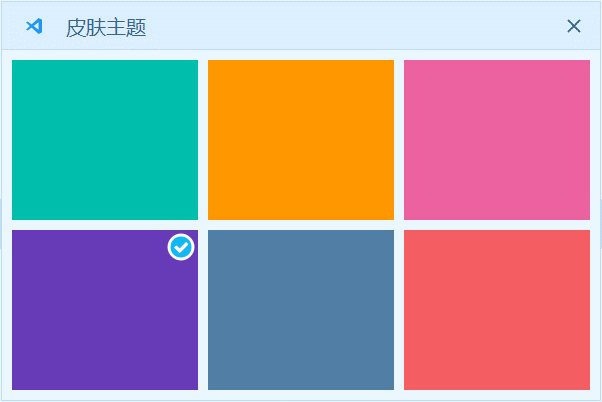
1.10 精美换肤(15讲)
实现精美换肤功能,
当选定特定皮肤时,所有窗口的皮肤样式都应用选定的皮肤样式,包括窗口的边框、底纹、窗口中的所有控件的颜色方案也自动改变。
整体效果如下:

2. 讲课风格
-
从
零新建工程开始,一行行写代码 -
纯代码实现界面中的所有布局,不使用设计师界面 -
详细地、系统地讲解 Qt 中与 UI 美化相关的技能点 -
授人以鱼,不如授人以渔 -
完善的
代码风格+ 详细的课程笔记 -
明王出品,必属精品
3. 预计多少课时、更新频率
-
课程总的课时在
120+讲,每一讲在15-35分钟左右 -
目前代码部分完成了
70% -
目前录制完成了
无边框窗口一章 -
后边
每天至少更新一节 -
课程
完结时间大概在2024.05.01
4. 提供哪些资料
-
视频教程(在线观看) -
精心整理的
笔记(请直接安装飞书观看笔记) -
完整的
课程代码
5. 课程购买和学习
直接关注VX公粽号:QT课堂。或者个人VX:coding4096
课程首发:189元(随着课程的逐渐完成,价格会有上浮)

购买之后,如何观看呢?
使用 EVPlayer 播放器来观看课程,同时支持电脑和手机端观看(支持两台设备)
观看步骤如下:
(1)下载 EVPlayer 播放器
电脑端 EVPlayer 在提供的资料包中有,手机端播放器,可以直接扫码下载:


(2)加我VX:coding4096
也可以扫码加我VX:

加我VX后,提供你的手机号,我给你激活视频观看权限


