热门标签
热门文章
- 1Elmo运动控制器 —— Maestro Software编程实践指南_elmomc 控制器编程软件
- 2基于闻达(wenda+chatGLM-6B),构建自己的知识库小助手_text2vec-large-chinese
- 3解决VsCode 本地安装离线简体中文插件版本不兼容问题_unable to install extension 'ms-ceintl.vscode-lang
- 4什么是Dao层、Entity层、Service层、Servlet层、Utils层?
- 5初识C语言——常见的输入函数(一)
- 630个顶级Python库:用于深度学习、自然语言处理和计算机视觉_python 深度学习库
- 7十五届蓝桥杯第三期模拟赛题单(C++、java、Python)_第十五届蓝桥杯校内模拟赛第三期
- 8编程练习 15.11.30~15.12.06_int gcd(int m, int n) { int r, temp; if(m < n){ te
- 9超全,整理了18种常用数据分析模型和方法_类似aarrr模型
- 10Ubuntu上Jenkins自动化部署Gitee上VUE项目
当前位置: article > 正文
element-plus 自定义主题色_element-plus怎么更换主题颜色
作者:小蓝xlanll | 2024-02-23 03:46:15
赞
踩
element-plus怎么更换主题颜色
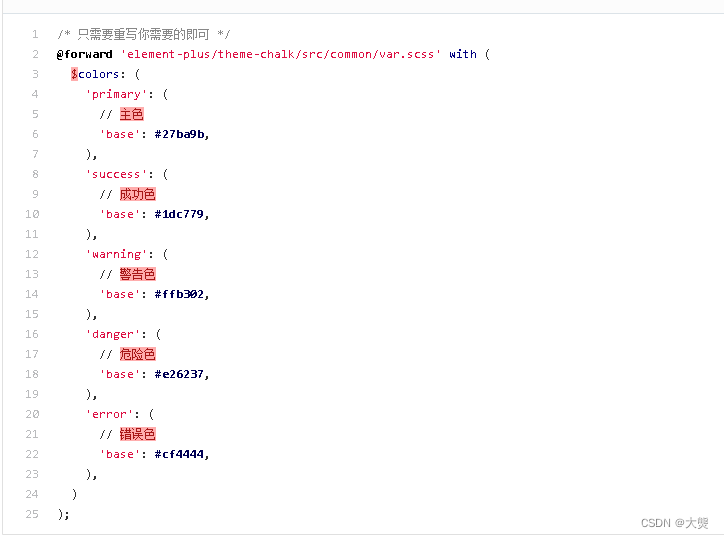
1.在样式文件里新建自己主题色文件(使用sass,没sass 请安装。)
- @forward 'element-plus/theme-chalk/src/common/var.scss' with (
- $colors: (
- 'primary': (
- 'base': green,
- ),
- ),
- );
index.scss文件写入自己的主题色

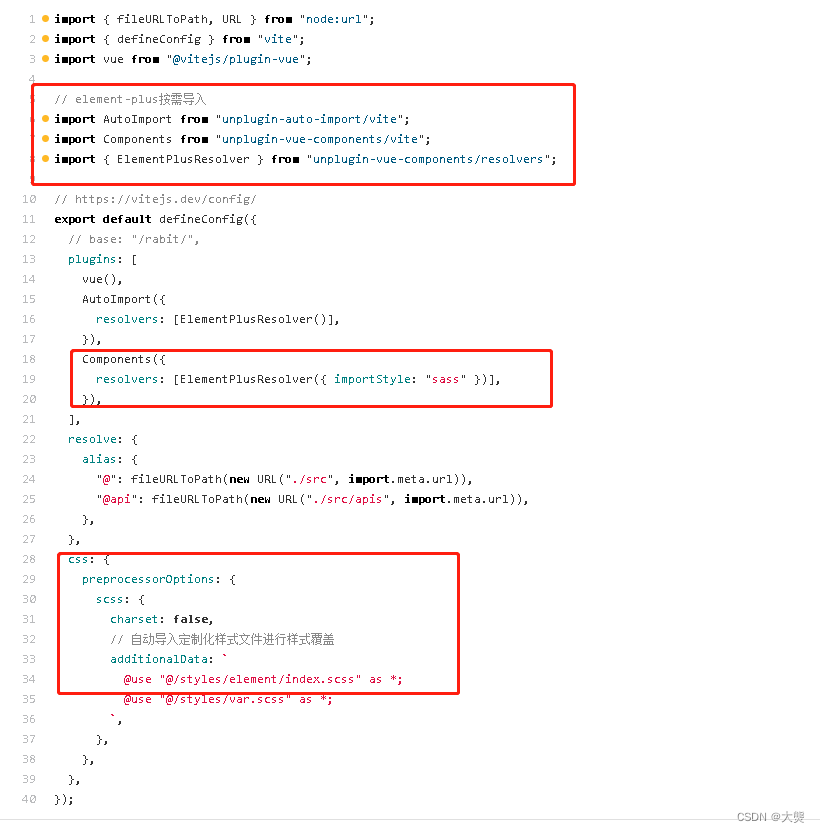
2.在vite.config.js 文件引入
我这element-plus是按需引入,在vite.config.js 文件引入

3.使用
页面会覆盖element-plus原始主题色
说明:在vite.config.js *下图所示 引入其他样式 全局使用
- css: {
- preprocessorOptions: {
- scss: {
- additionalData: `@use "~/styles/element/index.scss" as *;`,
- },
- },
- },
注意点:应该使用 @use 'xxx.scss' as *; 代替 @import 'xxx.scss';
element-plus官网:主题 | Element Plus
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/133442
推荐阅读
相关标签


