热门标签
热门文章
- 1Jinjia2-语法入门
- 2react+Antd表单用Form.Item互相校验_antd + vue循环form-item的校验并在其中一项给值后清除另一项的校验
- 3远程显示协议对比:RemoteFX vs. HDX vs. PCoIP
- 4【机器学习】特征选择之最小冗余最大相关性(mRMR)与随机森林(RF)_最小冗余最大相关matlab代码
- 5GPT SOVITS项目 一分钟克隆 (文字输出)
- 6python的异步编程async_python comm.spider_communal @async
- 7不归类
- 8明翰游戏学笔记V0.2(持续更新)
- 9Kubectl 常用命令, 开发人员常用k8s命令_kubectl delete job
- 10二十.python中的输入函数(两种方法)_python怎么输入函数
当前位置: article > 正文
前端项目打包体积分析与优化
作者:小蓝xlanll | 2024-02-25 02:37:05
赞
踩
前端项目打包体积分析与优化
一、安装依赖分析工具
npm install webpack-bundle-analyz二、修改webpack.config.js文件
1、导入上面下载的包

2、在plugins里创建实例

三、启动打包命令
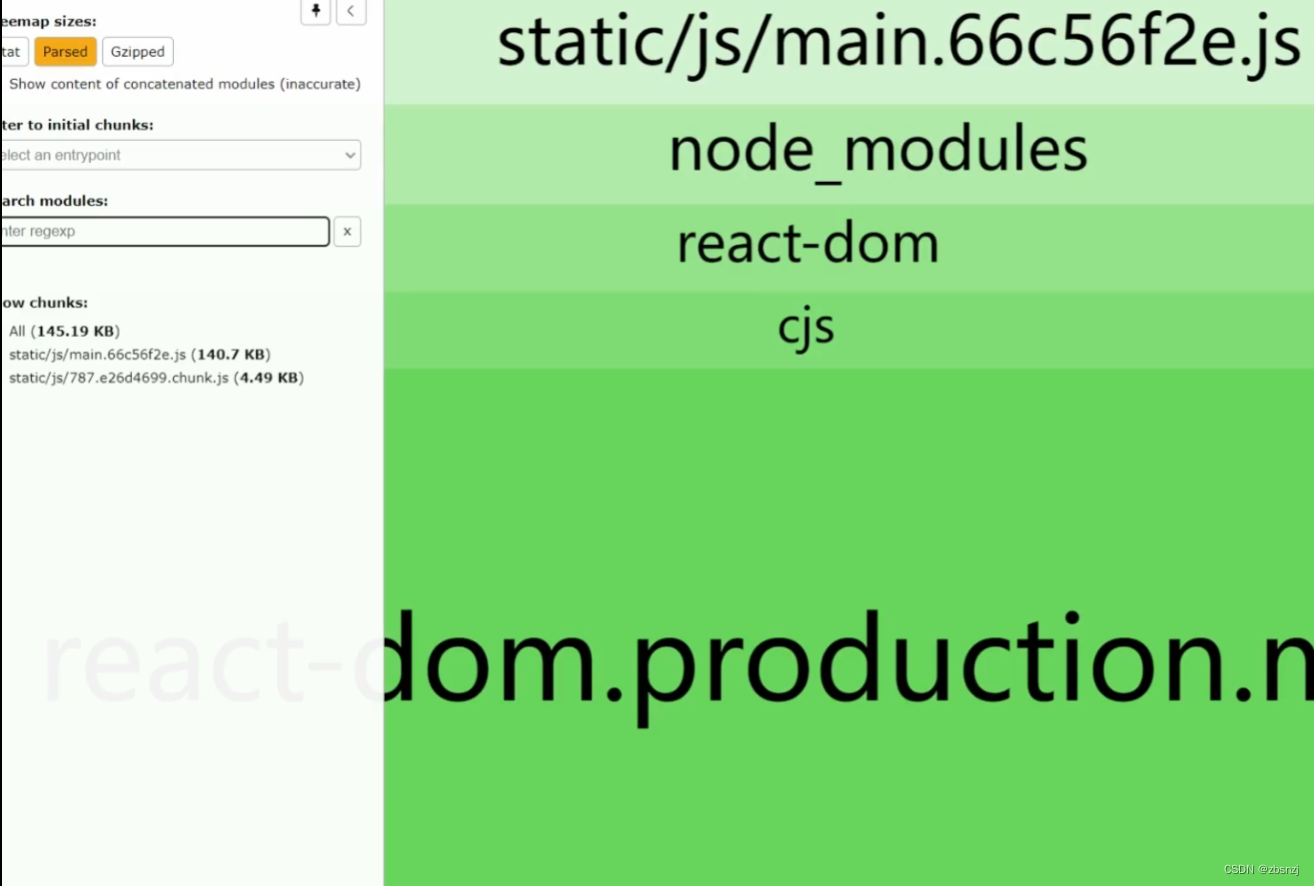
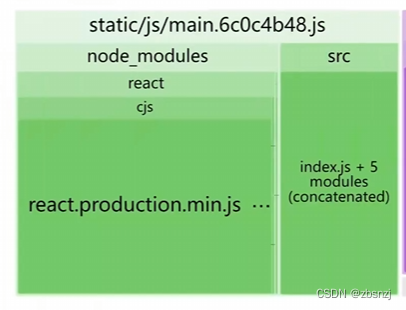
npm run build会弹出如下界面:

四、优化
1、通过CDN导入react-dom文件
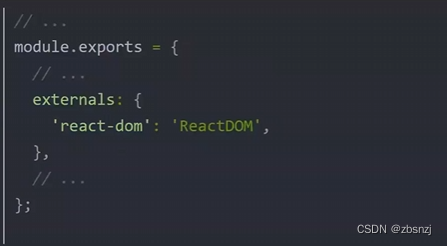
修改webpack.config.js文件里的external配置

再次查看打包文件体积,发现已经没有了react-dom文件:

通过CDN引入react-dom:
在index.html里使用script标签进行引入:
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js></script>声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/137925
推荐阅读
相关标签


