- 1使用 HarperDB SDK for Java 简化数据库操作
- 2[UnityShader笔记] 卡通Shader_toonbasicoutline
- 3linux kernel 内存踩踏之KASAN_HW_TAGS(MTE)(三)
- 4是时候让打字更“快舒”了-小鹤双拼_小鹤双拼 减少选字
- 5什么是web服务器?有哪些作用?_主机访问web服务器的目的
- 6Python实现短信循环压力测试教程_sms短信压力测试
- 7linux如何查看端口是否开放_linux 对方服务器未占用的端口能通吗
- 8基于jsp+jdbc+mysql+html+css网上电脑购物商城系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 9OpenCV_04 几何变换:图像缩放+图像平移+图像旋转+仿射变换+透射变换+图像金字塔_cv2 透射变换
- 10linux shell 解析命令行参数,Bash解析命令行参数
CSS重点
赞
踩
第一章:CSS类型
1、行内样式
<div style="color:red;font-size:30px;font-weight: 900;font-style: italic;">qcby</div>
- 1
注意:行内样式,作用力优先级最高,但是不利于html与css的书写以及修改,会让html非常臃肿
2、内部样式
style标签是head标签的子标签
<head>
....
<style>
div {
color: red;
font-size: 30px;
font-weight: 900;
font-style: italic;
}
</style>
</head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
注意:内部样式,可以把html与css做到模块级分离,便于同一个页面中,多处使用同一种样式
3、外部链接样式(推荐使用)
link标签是head标签的子标签,需要去建立一个index.css文件
<link rel="stylesheet" href="css/index.css">
- 1
- rel : 代表链接的资源类型是样式单(stylesheet)
- href : 代表具体链接的资源路径,可以使用相对路径或者绝对路径
index.css文件内容如下:
div {
color: red;
font-size: 30px;
font-weight: 900;
font-style: italic;
}
- 1
- 2
- 3
- 4
- 5
- 6
注意:外部链接样式,可以把html与css做到文件级分离,便于多个页面中,多处使用同一种样式
4、三种样式类型的优先级
行内样式>内部样式>外部链接样式
第二章:CSS选择器
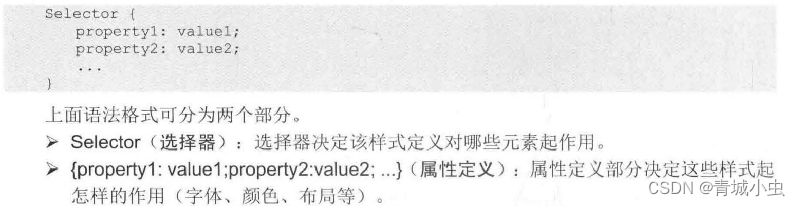
1. css语法

2. 基本css选择器
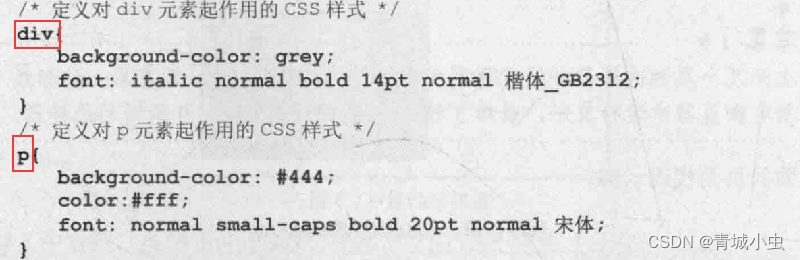
①:元素选择器(比较笼统):

注意:*代表所有HTML元素,是html通配符,可以给所有的html元素设置通用样式
*{
margin:0;
padding:0
}
- 1
- 2
- 3
- 4
②.属性选择器:
属性选择器是对元素选择器更精确地限制,所有的html属性都可以作为限制条件,不仅仅是id属性
元素选择器是属性选择器的一种特立。*{}是元素选择器的一种特立
- 1

/*对所有id属性为xx结尾的div块元素起作用的css样式*/
div[id$=XX]{
background: red;
}
- 1
- 2
- 3
- 4
③.ID选择器:
如果我们用的选择器不是一般的选择器,比如上边我们用的id属性,那么我们其实没有必要那么费事,直接将其出去来。

注意:p#xx 代表是ID值是xx并且是p元素,是元素选择器和ID选择器两者结合,更加精确确定HTML元素,与p #xx的区别要清楚,p #xx代表p元素嵌套的后代元素,并且ID值为xx的元素
<div id="xx">ssss</div>
<p id="xx">ssss</p>
- 1
- 2

④.Class选择器:
class 在java当中是类的意思。那么在当前的css也代表着分类,也相当于给元素取别名
id:唯一表示符,用来表示元素的唯一性。

注意:p.xx 代表是class值是xx并且是p元素,是元素选择器和class选择器两者结合,更加精确确定HTML元素,与p .xx的区别要清楚,p .xx代表p元素嵌套的后代元素,并且class值为xx的元素
⑤.包含选择器:

多个选择器之间只要有空格,就是html元素存在包含关系,此关系不一定是父子关系,也可能是爷孙关系等等。
<p>hhhh</p>
<div>
<p>hhh</p>
</div>
- 1
- 2
- 3
- 4
div p{
background: red;
}
- 1
- 2
- 3
⑥.子选择器:将包含的若关系体现为包换的强关系

子选择器一定是体现的父子关系,必须是直接关系,隔代关系不成立;是对包含选择器更强化的关系性选择器
<ul class="hhh">
<li>
<a>qcby</a>
<ul>
<li><a>qcby</a></li>
<li><a>qcby</a></li>
<li><a>qcby</a></li>
</ul>
</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
/*这种方式所有的都会标红
.hhh li a{
background: red;
}
/*这才是我们想要的*/
.hhh>li>a{
background: red;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
⑦.兄弟选择器(不常用):
平级下寻找后面的兄弟元素(只找弟弟,不找哥哥)

<ul> <li class="java">qcby</li> <li>qcby</li> <li class="php">qcby</li> <li>qcby</li> <li>qcby</li> <li class="java">qcby</li> <li class="java">qcby</li> </ul> <ul> <li class="java">qcby</li> <li>qcby</li> <li>qcby</li> <li>qcby</li> <li class="java">qcby</li> <li class="java">qcby</li> </ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
.php~.java{
background: red;
}
- 1
- 2
- 3
⑧.选择器组合:

<a href="">qcby</a>
<div>qcby</div>
<p>div</p>
- 1
- 2
- 3
a,div,p{
background: red;
}
/* *是指所有,伤害范围太大 */
- 1
- 2
- 3
- 4
3. 伪元素css选择器
<!-- 现在想要把第一个字母q大写,标红 -->
<!-- 这种写法比较麻烦,如果数据库将数据发回给我们前端页面,我们总不能在将q单独拆分一次吧 -->
<p><span>q</span>cby</p>
<p>qcby</p>
- 1
- 2
- 3
- 4
p span{
color:red;
font-size: 30px;
}
/* 伪元素选择器,不是真的元素,但是能够做到类似于一个元素将内容包裹起来 */
/* 减少html标签的编写 */
p::first-letter{
color:red;
font-size: 30px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
①. :first-letter:
不需要真实的html元素嵌套内容,就可以实现首字母的特殊样式处理

②. :first-line:

<p>洒水车撒村撒村三叉树飒飒大师法吧二色广东省人保的想法VB第三方撒发送发放数差三叉市场撒叉树撒擦擦算法算出按时发萨达十大实弹发射</p>
- 1
p::first-line{
color:red;
font-size: 30px;
}
- 1
- 2
- 3
- 4
为什么我们可以使用字母但是不能使用汉字?
因为浏览器对汉字和英文的表现方式是不一样的。
对于英文来说为了保护单词语句的完整性,浏览器宁可出现滚动条也不会将一个单词拆分成两行
③. :before:
/* content属性是重点,是必须要使用的 */
p::before{
content: "你好呀";
color:red;
font-size: 30px;
}
- 1
- 2
- 3
- 4
- 5
- 6
需要配合content属性,插入具体的内容,包括文本与图片,图片的插入方式:content:url(“图片路径”)

④. :after:
/* content属性是重点,是必须要使用的 */
p::after{
content: "你好呀";
color:red;
font-size: 30px;
}
- 1
- 2
- 3
- 4
- 5
- 6
after跟before同理,只不过是在已有元素后面插入内容
4. 伪类css选择器
<!-- 我们想要第一个标红,可以不直接标class -->
<ul>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
/* 这样一来我们就可以不用在html当中加过多的选择器 */
ul li:nth-child(1){
background: red;
}
- 1
- 2
- 3
- 4
①.结构性伪类选择器:

nth-child(n)此中的n,可以是1,2…也可以是odd(奇数) | even(偶数) | 表达式,比如2n+1
注意:nth-child(n),当不是表达式的时候,n是从1开始的;当是表达式的时候,是从0开始
<!-- 我们想要第一个标红,可以不直接标class -->
<ul>
<p>hello</p>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
/* 我们继续第一个标红,但是发现没什么作用,原因在于ul下边的第一个是p标签
所以我们可以将 li 变为 p
*/
/* ul li:nth-child(1){
background: red;
} */
/* 但是我们如果想继续讲p标签下边的的第一个li变为红色的呢? */
/* ul p:nth-child(1){
background: red;
} */
/* 我们可以使用 first-of-type() 他是直接去找第一个第二个这样的效果 */
ul li:nth-of-type(1){
background: red;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
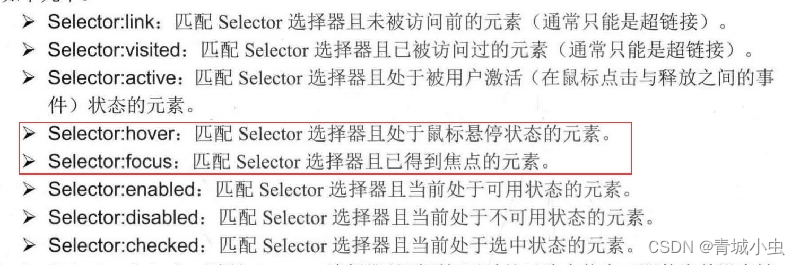
②.UI元素状态伪类选择器:

<!-- 鼠标放上去之前是红色,放上去之后是绿色 -->
<ul>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
<li>qcby</li>
</ul>
<!-- 鼠标放上去是一个颜色,点击是另一个颜色 -->
<input type="text" >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
/* focus(焦段状态) hover(悬停状态) */ /* 鼠标放上去之前 */ ul li{ background: red; } ul li:hover{ background: blue; } /* 原本的原色 */ input{ background: blue; } /* 开始输入数据 */ input:focus{ background: red; } /* 鼠标悬停 */ input:hover{ background: yellow; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
③.其他伪类选择器:
:not() 代表过滤掉某个或某些元素

注意:如果想排除多个元素,应该这样书写选择器Selector1:not(Selector2):not(Selector3)…
<!-- 鼠标放上去之前是红色,放上去之后是绿色 -->
<ul>
<li>qcby</li>
<li class="java">qcby</li>
<li>qcby</li>
<li class="java">qcby</li>
<li>qcby</li>
<li class="java">qcby</li>
<li>qcby</li>
<li class="php">qcby</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
/* 排除class是.java的 */
li:not(.java){
background: red;
}
- 1
- 2
- 3
- 4
/* 排除class是.java的和.php的 */
li:not(.java):not(.php){
background: red;
}
- 1
- 2
- 3
- 4
5. CSS选择器优先级规则
规则1:
选择器写的越准确(越长),优先级越高
规则2:
优先级高低:ID选择器>class选择器>元素选择器
规则3:
同级别同长度下,css代码按照顺序执行,后面的代码把前面的代码覆盖,即样式效果覆盖
规则4(终极规则):
以上规则适用绝大部分场景,若特殊场景不适用时,自行测试
6. 脚本修改CSS样式
①.步骤:

注意:脚本中的css属性书写时,要按照驼峰写法书写,例如:静态css中的font-size,在脚本中要写成fontSize
②.修改行内css样式:
<script>
function changeBg(){
var bg = "";
for(var i=0;i<6;i++){
bg += Math.round(Math.random()*9);
}
//obj.style.属性名 = 属性值
document.body.style.backgroundColor = "#"+bg;
}
document.onclick = changeBg;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
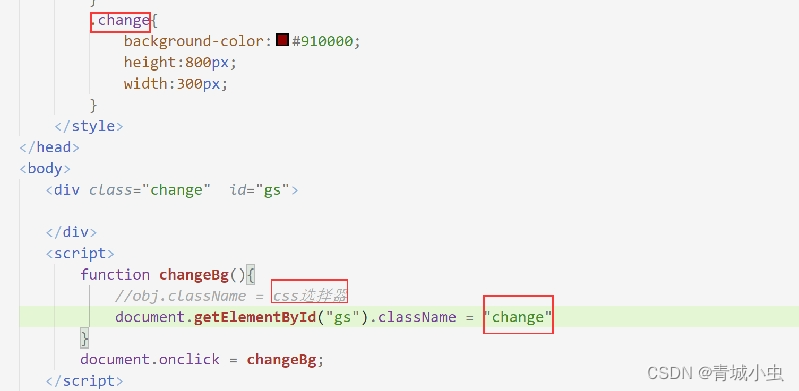
③.修改HTML元素的class属性值: