- 1xss漏洞的修复建议/方法_xss漏洞修复
- 2http 和 https 的区别?
- 3Vue3 - 获取 Proxy 对象代理中包裹的 “真实数据“,解决对象或数组打印后是 Proxy 对象无法拿到原始数据的问题(提供 2 种详细解决方案)_vue3proxy里面拿到数组
- 4cudnn环境变量配置_cudnn 环境变量
- 5基于卷积神经网络的多目标图像检测研究(一)_多类目标图像识别
- 6Android中怎么重新启动APP或系统_kotlin android重启当前app
- 7计算机网络——网络层(2)
- 8在虚拟机上安装centos7_pve安装centos7
- 9Vue3中的Proxy和Reflect_vue3 refs proxy
- 10前端食堂技术周刊第 109 期:Vue2 即将 EOL、CSS 年度回顾、11 月登陆 Web 平台的新功能、Oxlint、shadcn/ui 揭秘、TC39 faq_vue shadcn-ui
python数据可视化之如何用matplotlib画出漂亮美观的趋势图 | 图例、坐标、日期处理、像素、画布大小、分辨率、点标签等问题_各类数据趋势图怎么画
赞
踩
这几天完成了一个小项目,matplotlib画出的图像总是不理想,很多细节需要调节,譬如横坐标的控制、图例的控制、周边留白的控制还有图片大小尺寸的控制,都需要根据业务需求来调整。
下面我一步步来说明怎么控制画图的参数
1. 最基本的画图
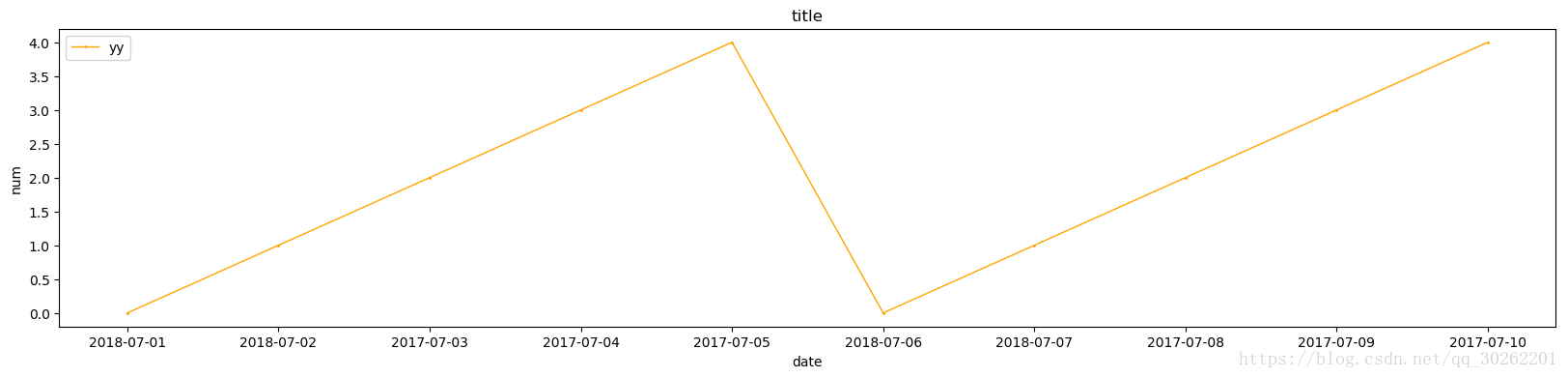
首先先来一个画图的小demo,看看10天的变化趋势图
# coding:utf-8
import matplotlib.pyplot as plt
x = [u'2018-07-01', u'2018-07-02', u'2017-07-03', u'2017-07-04', u'2017-07-05'
, u'2018-07-06', u'2018-07-07', u'2017-07-08', u'2017-07-09', u'2017-07-10']
y = [0, 1, 2, 3, 4, 0, 1, 2, 3, 4]
plt.plot(x, y, label='yy', linewidth=1, color='orange', marker='o', markerfacecolor='red', markersize=1)
plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
结果是这样:
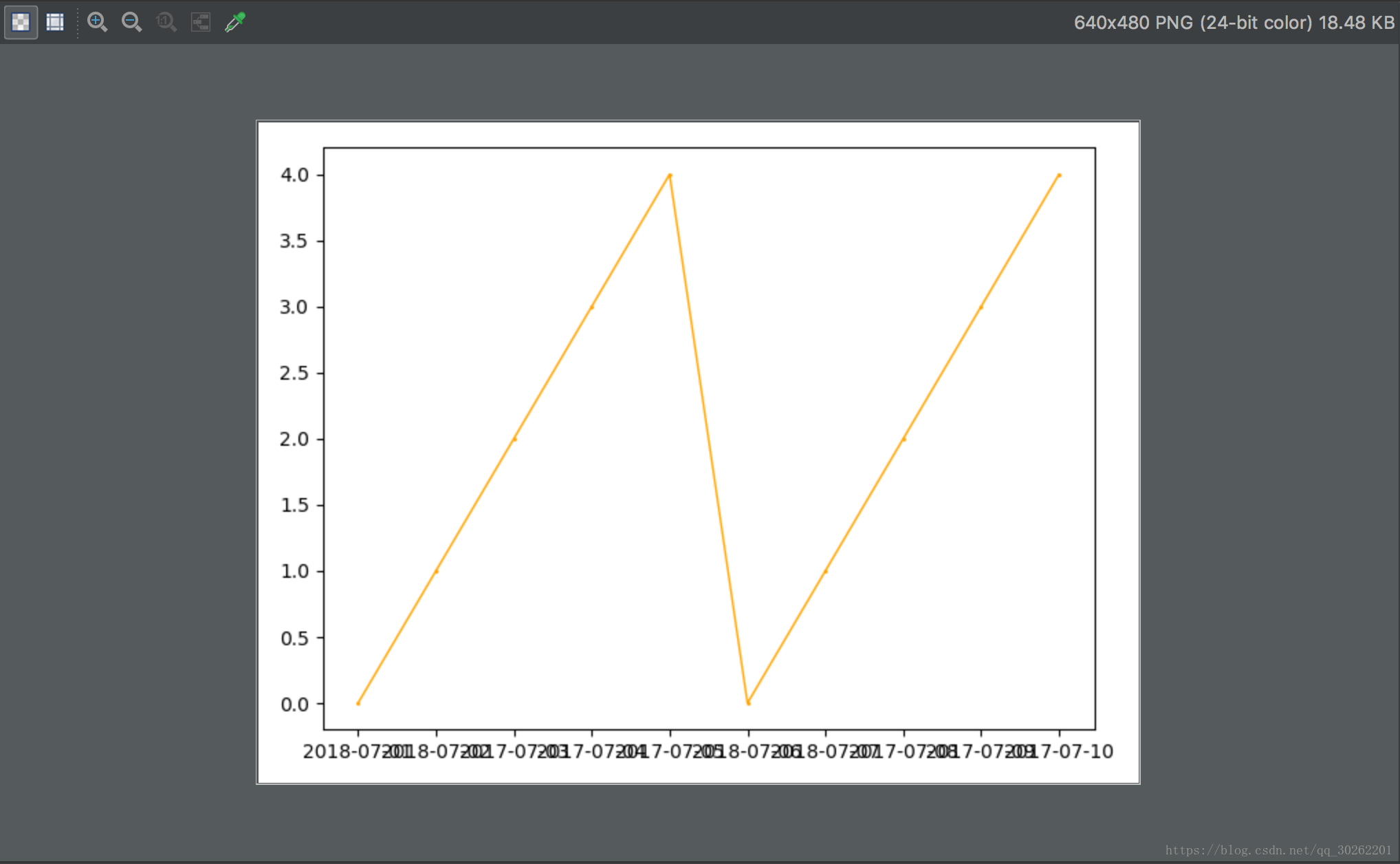
2.画图保存
大多数时候我们需要的不仅仅是把图片画出来,还要保存到本地,这时候需要改一个地方,把上面的代码最后一行换了,用plt.savefig('文件名')替换plt.show()。
# coding:utf-8
import matplotlib.pyplot as plt
x = [u'2018-07-01', u'2018-07-02', u'2017-07-03', u'2017-07-04', u'2017-07-05'
, u'2018-07-06', u'2018-07-07', u'2017-07-08', u'2017-07-09', u'2017-07-10']
y = [0, 1, 2, 3, 4, 0, 1, 2, 3, 4]
# 这里设置线宽、线型、线条颜色、点大小等参数
plt.plot(x, y, label='yy', linewidth=1, color='orange', marker='o', markerfacecolor='red', markersize=1)
plt.savefig('/Users/taorui02/Desktop/pct1.png')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
结果是这样
3.去掉图片周边的留白
在使用图片的时候图像周边太多空白会浪费很多空间,这时候只需要在上面代码最后一行代码加一点信息,
plt.savefig('/Users/taorui02/Desktop/pct1.png', bbox_inches='tight')
替换
plt.savefig('/Users/taorui02/Desktop/pct1.png')
这里的bbox_inches='tight'就有这个功能。
结果是这样:
4. 加入标题、x轴y轴名称
这里只需要在画图代码前添加三行代码:
# 标题
plt.title("title")
# 横坐标描述
plt.xlabel('date')
# 纵坐标描述
plt.ylabel('num')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
5. 图例
在画图后添加一行代码,就能显示图例。
# 设置数字标签
plt.legend(loc='upper left')
- 1
- 2
loc设置图例的位置,图例信息在执行plot的时候设置的。
6. 画布大小
添加一行代码来设置
# 设置画布大小
plt.figure(figsize=(20, 4))
- 1
- 2
显示结果:
画了一个比较宽的图,解决了横坐标相互遮挡的问题
7. 给坐标点加标注
加两行代码:
# 每个数据点加标签
for a, b in zip(x, y):
plt.text(a, b, b, ha='center', va='bottom', fontsize=10)
- 1
- 2
- 3
- 4
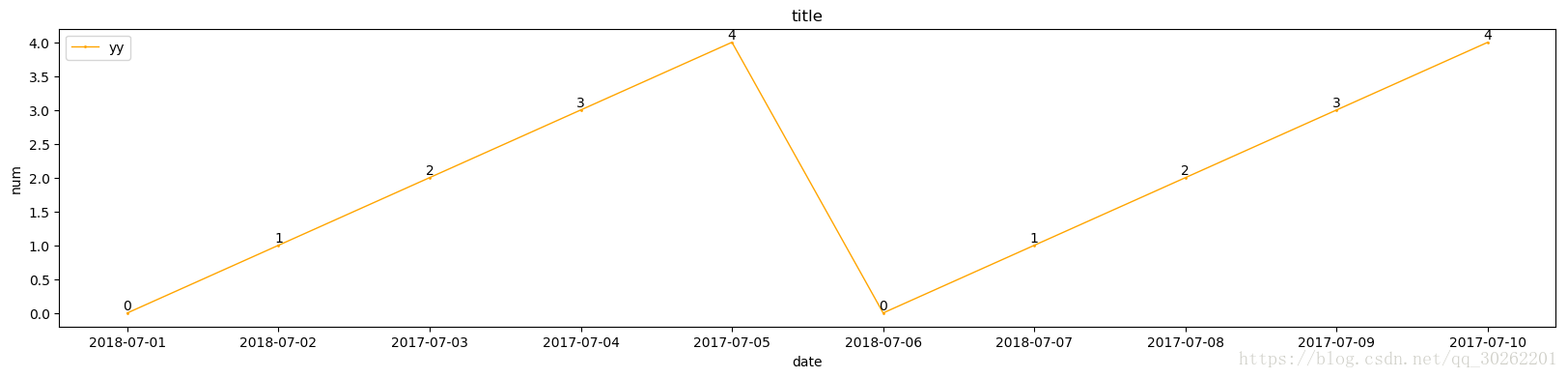
结果:
如果只需要给一个点加标注:
# 只给最后一个点加标签
plt.text(x[-1], y[-1], y[-1], ha='center', va='bottom', fontsize=10)
- 1
- 2
- 3
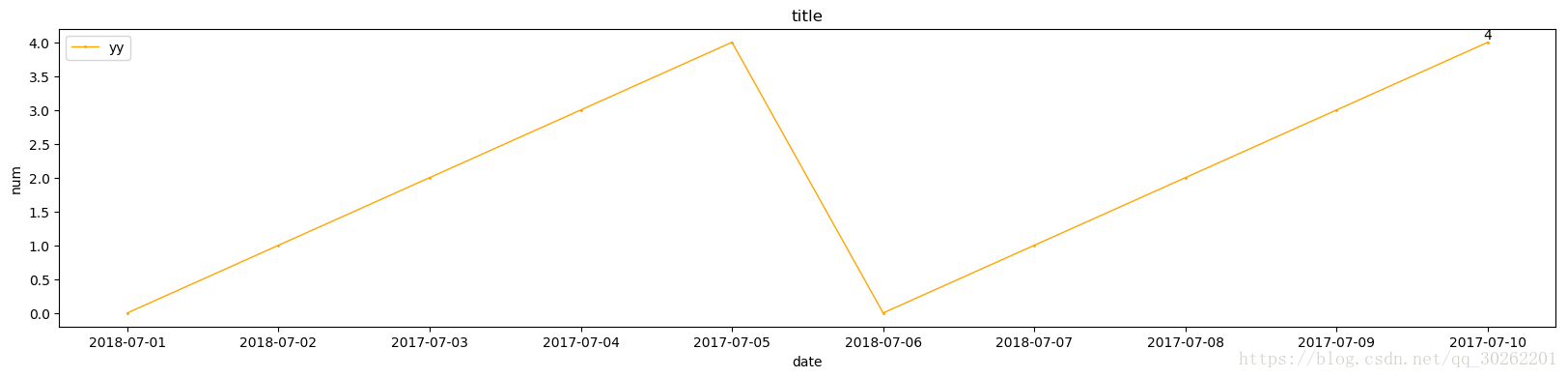
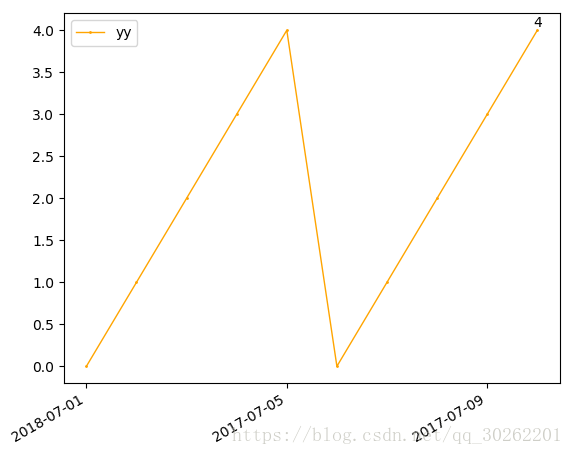
结果:
8. 横坐标部分显示
这个比较复杂,直接看代码,这里调用了ticker.MaxNLocator(tick_spacing),MaxNLocato方法用来控制横轴显示的最多的标记数,还可以通过其他方法控制,比如间隔数。
这里麻烦的是要画子图才能实现。
# coding:utf-8 import matplotlib.pyplot as plt import matplotlib.ticker as ticker x = ['2018-07-01', '2018-07-02', '2017-07-03', '2017-07-04', '2017-07-05' , '2018-07-06', '2018-07-07', '2017-07-08', '2017-07-09', '2017-07-10'] y = [0, 1, 2, 3, 4, 0, 1, 2, 3, 4] # 设置画布大小 plt.figure(figsize=(20, 4)) # 标题 plt.title("title") # 横坐标描述 plt.xlabel('date') # 纵坐标描述 plt.ylabel('num') tick_spacing = 3 fig, ax = plt.subplots(1, 1) ax.xaxis.set_major_locator(ticker.MaxNLocator(tick_spacing)) # 这里设置线宽、线型、线条颜色、点大小等参数 ax.plot(x, y, label='yy', linewidth=1, color='orange', marker='o', markerfacecolor='red', markersize=1) # 每个数据点加标签 #for a, b in zip(x, y): # plt.text(a, b, b, ha='center', va='bottom', fontsize=10) # 只给最后一个点加标签 plt.text(x[-1], y[-1], y[-1], ha='center', va='bottom', fontsize=10) # 图例显示及位置确定 plt.legend(loc='upper left') plt.savefig('/Users/taorui02/Desktop/pct1.png', bbox_inches='tight')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
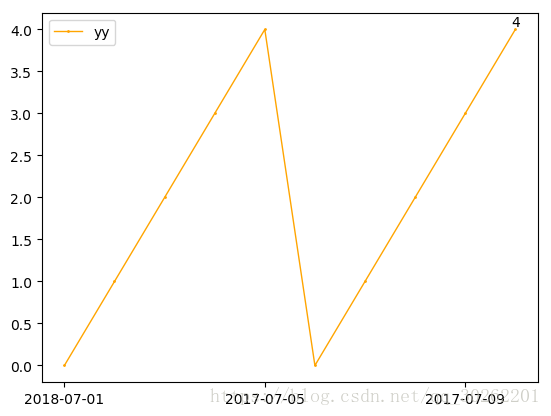
结果:
9.横轴坐标标签旋转
添加代码:
# 旋转x轴标签
for label in ax.get_xticklabels():
label.set_rotation(30) # 旋转30度
label.set_horizontalalignment('right') # 向右旋转
- 1
- 2
- 3
- 4
- 5
结果:
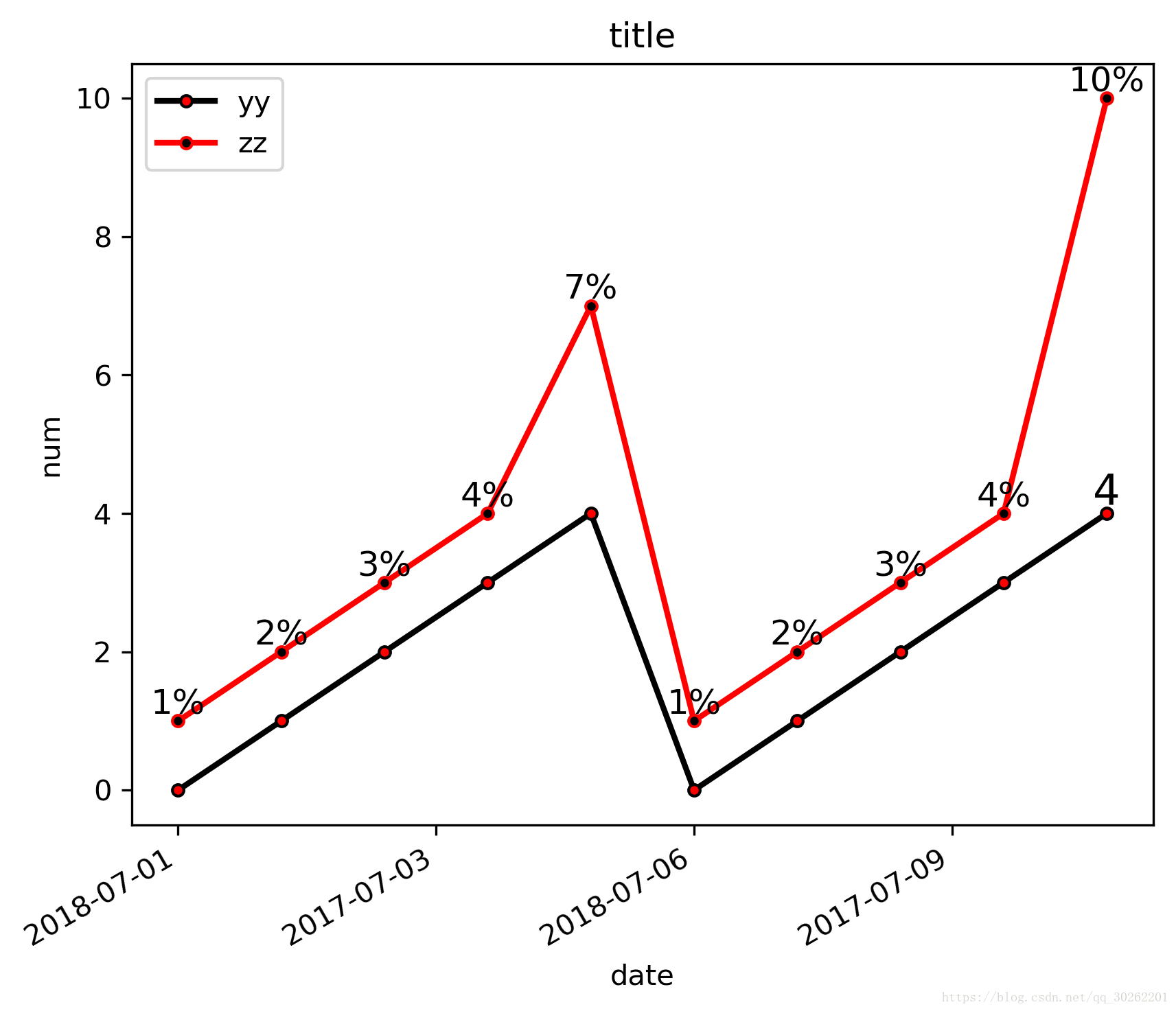
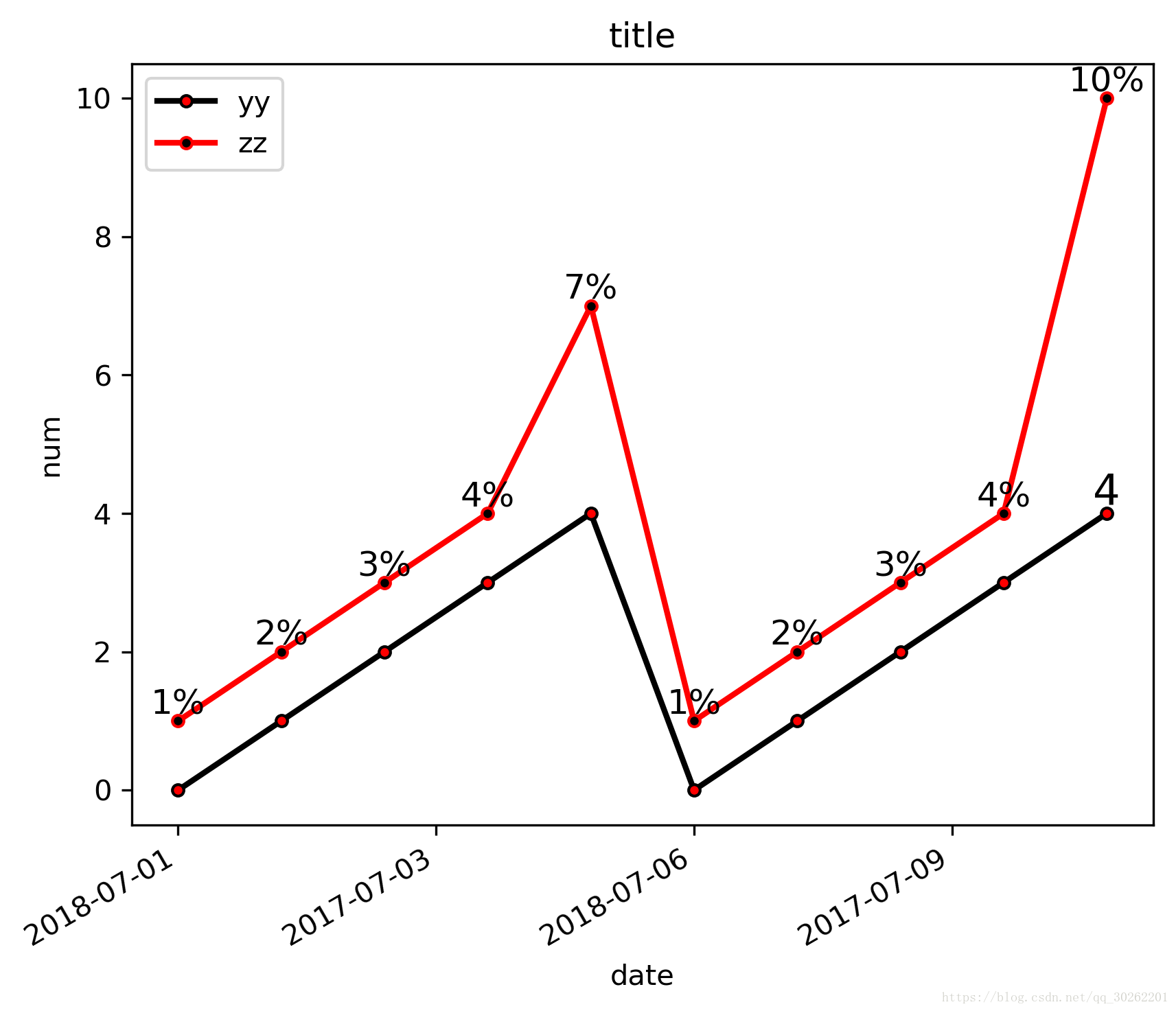
10.画多条线
多线只需要多加一行plot代码
# coding:utf-8 import matplotlib.pyplot as plt import matplotlib.ticker as ticker x = ['2018-07-01', '2018-07-02', '2017-07-03', '2017-07-04', '2017-07-05' , '2018-07-06', '2018-07-07', '2017-07-08', '2017-07-09', '2017-07-10'] y = [0, 1, 2, 3, 4, 0, 1, 2, 3, 4] z = [1, 2, 3, 4, 7, 1, 2, 3, 4, 10] # 设置画布大小 plt.figure(figsize=(20, 4)) tick_spacing = 4 fig, ax = plt.subplots(1, 1) ax.xaxis.set_major_locator(ticker.MaxNLocator(tick_spacing)) # 标题 plt.title("title") # 横坐标描述 plt.xlabel('date') # 纵坐标描述 plt.ylabel('num') # 这里设置线宽、线型、线条颜色、点大小等参数 ax.plot(x, y, label='yy', linewidth=2, color='black', marker='o', markerfacecolor='red', markersize=4) ax.plot(x, z, label='zz', linewidth=2, color='red', marker='o', markerfacecolor='black', markersize=4) # 每个数据点加标签 for a, b in zip(x, z): plt.text(a, b, str(b)+'%', ha='center', va='bottom', fontsize=12) # 只给最后一个点加标签 plt.text(x[-1], y[-1], y[-1], ha='center', va='bottom', fontsize=15) # 旋转x轴标签 for label in ax.get_xticklabels(): label.set_rotation(30) # 旋转30度 label.set_horizontalalignment('right') # 向右旋转 # 图例显示及位置确定 plt.legend(loc='upper left') plt.savefig('/Users/taorui02/Desktop/pct1.png', bbox_inches='tight')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
最后结果
11.像素、分辨率设置
按默认值画出的图会有点虚,这时候就需要设置一下像素和分辨率。
plt.rcParams['savefig.dpi'] = 300 #图片像素
plt.rcParams['figure.dpi'] = 600 #分辨率
- 1
- 2
- 3