- 1Elasticsearch—生产环境集群核心配置_cluster.initial_master_nodes
- 2Unity使用Cinemachine插件实现摄像机跟随和震动_unity 实现镜头抖动
- 33D成像方法汇总(原理解析):双目视觉、激光三角、结构光、ToF、光场、全息...
- 4免费的ChatGPT网站-7个_免费chatgpt网站
- 5SpringBoot基于Java的汽车大数据评分系统-JAVA【数据库设计、源码、开题报告】_汽车类平台,数据库设计
- 6Win11安装CUDA教程
- 7pygame Sprite类(4)_pygame 精灵的自我删除
- 8vue el-table 单机行选中高亮并获取行数据,再次单击取消行选中_el-table点击行当前行高亮
- 9uniapp 学习笔记八 使用promise方法封装post和get和put_export const $post
- 10前端Vue书籍翻页功能利用turn.js来完成以及知识点(源码)
Springboot+Vue前后端分离项目的部署_springboot vue前后端分离项目部署
赞
踩
项目介绍
本项目是基于springboot+vue的前后端分离的,数据库用的是MongoDB,前端用了vue+echarts,这也是我一个假期的学习成果吧。

项目部署准备
本项目最终是运行在云服务器上的,所以先做一些部署前的准备。(我所列出的软件并非必须,你也可以使用其他软件)
- 需要用到的软件:
Navicat Premium:开发的时候是在自己电脑上开发的,所以数据都在自己电脑上,用这个软件可以方便我们将数据库里面的数据添加到云服务器的数据库上。
FinalShell: 用于连接云服务器,方便上传文件和操作云服务器。 - 服务器环境:
jdk8:java环境
nginx:用于部署前端项目
MongoDB:数据库
3.云服务器:
我使用的是腾讯云的服务器,系统是Cent OS7,当初选择这腾讯服务器的原因之一是因为它有宝塔控制面板,对于我这种Linux小白是非常友好的。
后端部署
所需的软件和环境都准备好了以后,那就开始干吧!
首先先把后端打包。
1、打开IDEA右边的Maven。(有可能版本不同,IDEA的界 面布局不一样,以实际为准)

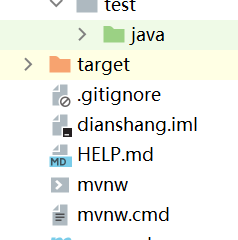
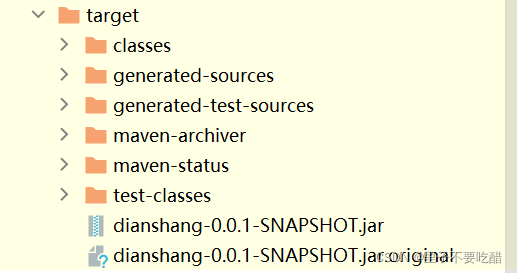
2、点击package进行后端项目的打包,结束以后,在项目的目录中会出现一个target文件夹,这个文件夹就是打包的项目。

3、进入target文件夹,找到后缀为jar的文件,这个就是后端项目,可以运行的。

注意:若发现这个文件非常小,例如只有几十kb,那是因为你这里面差文件,我当时也遇见了,最后不能运行,最后在网上查了一下,也总算解决了。原因是pom.xml里面有一段代码被我删了,加上就好。还有,要以实际为准,这只是我差的,仅作参考。
<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.8.1</version> <configuration> <source>1.8</source> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>2.3.7.RELEASE</version> <configuration> <mainClass>com.example.DianshangApplication</mainClass> </configuration> <executions> <execution> <id>repackage</id> <goals> <goal>repackage</goal> </goals> </execution> </executions> </plugin> </plugins> </build>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
4、将项目上传到云服务器
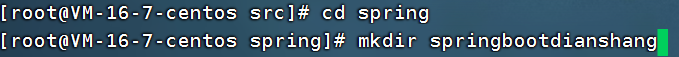
(1)使用FinalShell连接云服务器,连接成功后,进入src目录
(2)创建目录,spring,再到spring目录下创建子目录springbootdianshang


(3)然后进入springbootdianshang,将后端项目上传到该目录下

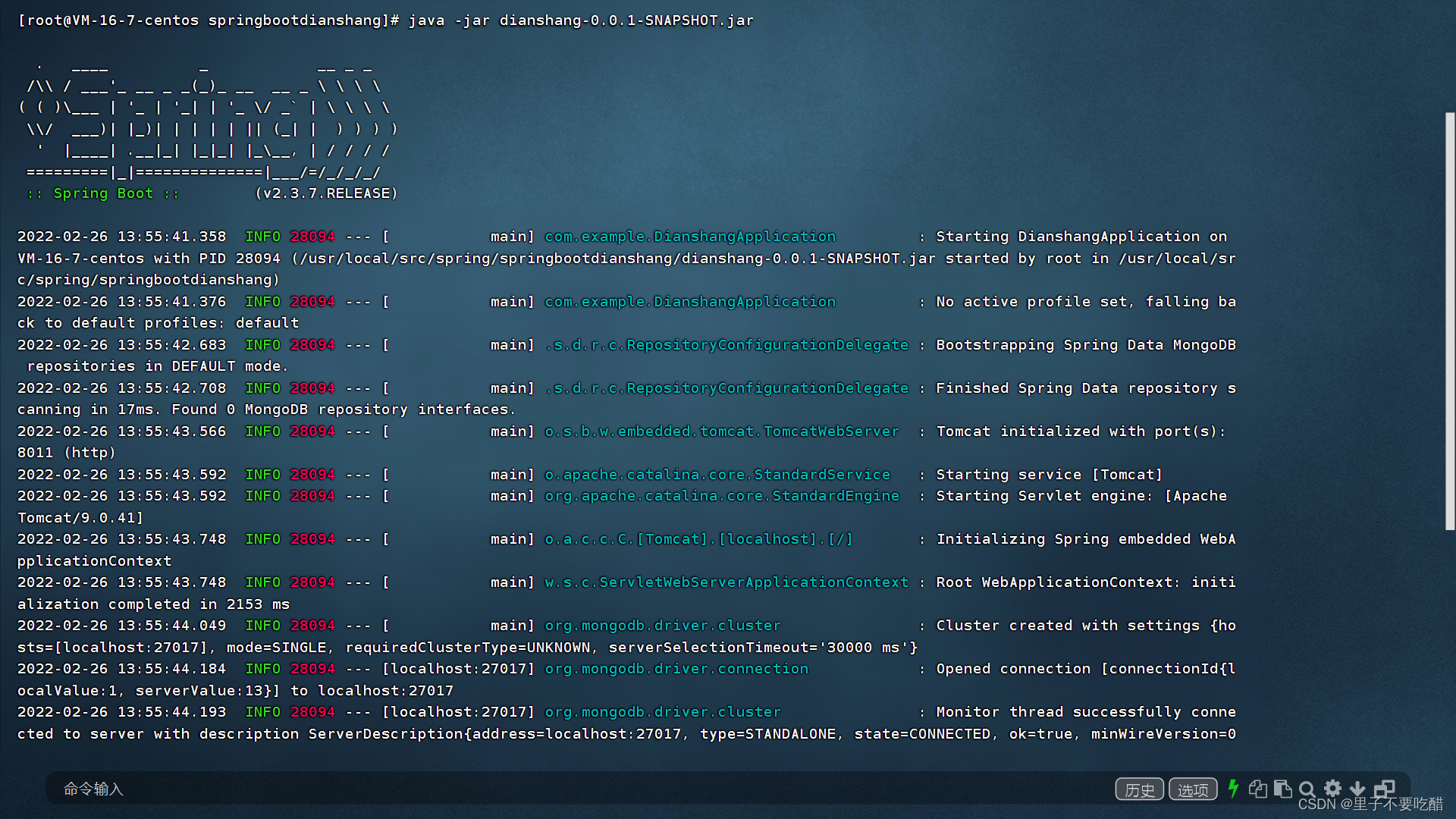
(4)上传成功后,先试试能不能运行,使用命令java -jar 运行,
只要显示了springboot的logo以后就代表运行成功。

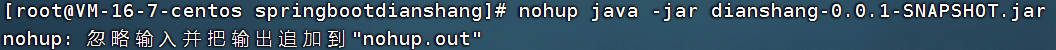
(5)但是这样运行的话有一个问题,就是当你把这个窗口关闭以后,这个程序就停止运行了,那怎么解决呢,当然有办法。使用nohup java -jar运行程序。

但是这样运行的话你会看不见日志什么的,不用担心,日志已经帮你保存到nohup.out文件中了,这个文件和程序在同一个文件夹中,可以使用vim命令查看,这个我不演示了,自己慢慢玩儿。
数据上传
1、进入Navicat Premium,连接云服务器的MongoDB,创建数据库(库名就是开发时候的库名),然后找到本地对应的数据库,打开集合,右键选择的集合,选择转储脚本文件,选择结构和数据。

2、保存了以后,选中云服务器的数据库,然后点击新建查询,将刚刚保存后的文件里面的数据全部复制粘贴过来,点击运行

其他的集合也像这样,自己慢慢玩吧。
前端部署
同样,前端项目也是需要打包的。
1、进入Visual Studio Code,在终端中输入命令npm run build

2、完成后,在项目中出现一个dist文件夹,我们打包好的文件就在这个文件里面。

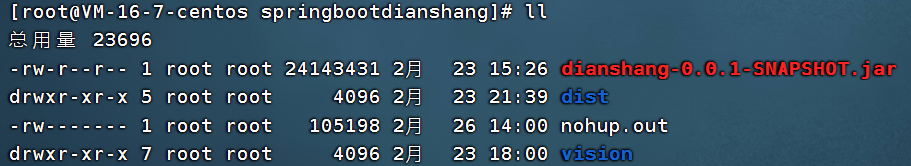
3、有了上传后端的经验后,现在应该知道了前端怎么上传了吧,前端的文件也是在springbootdianshang中。最后看一下目录的信息。

注意:vision这个文件夹不用管。
4、对于前端项目的部署可能稍微麻烦一点,因为前端打包完以后就是静态资源文件,没有端口,这时nginx就派上用场了,这个程序非常的好用,使用简单,性能好。打开nginx的目录,先看一下目录信息。

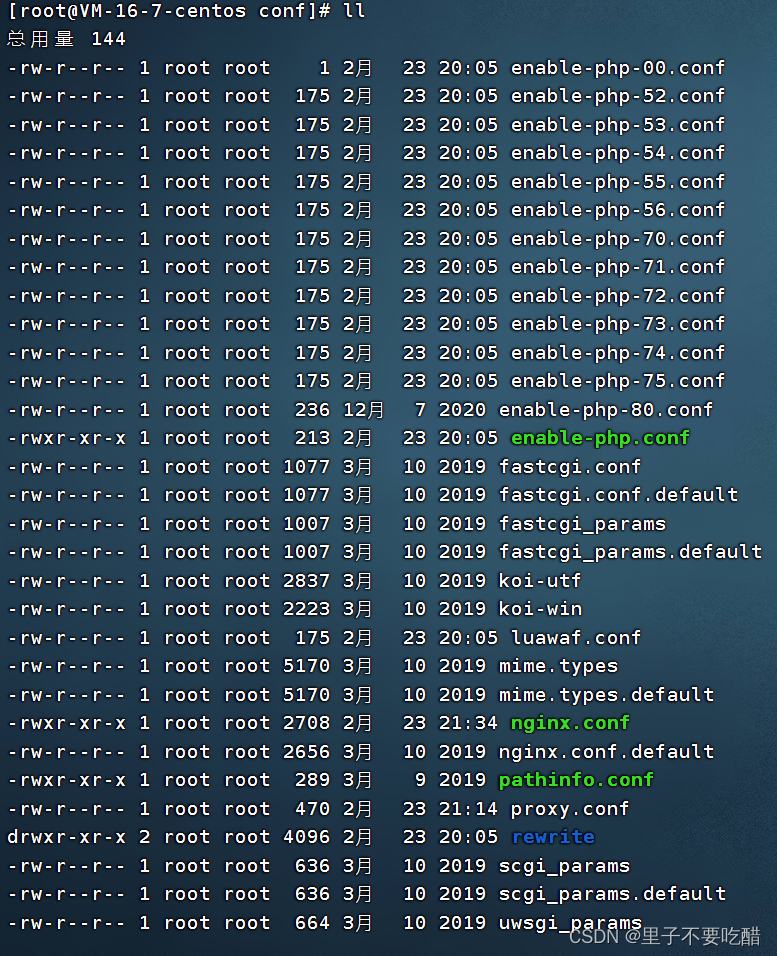
5、看见那个conf文件夹没,我们需要配置的文件就在那个文件夹里面,进入conf文件夹,看一下目录信息。

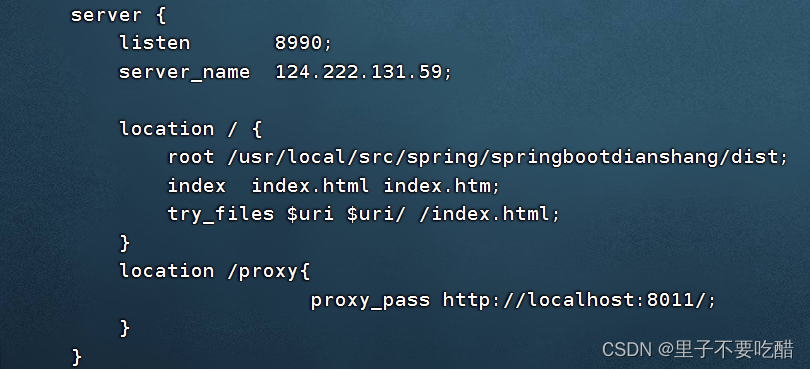
6、这里面的文件有点多,但我们只对nginx.conf文件配置,使用vim打开。增加一个server节点

简单的解释一下吧,listen表示前端的端口,将来访问前端的时候就访问这个端口,server_name表示服务器的地址,location /中配置的是前端的路径什么的,root指向前端的文件夹dist,index指向的是前端的入口文件index.html。对于location /proxy,这个是配置后端的,因为本项目是前后端分离的,所以就涉及到了跨域,在开发前端的时候使用的代理访问后端,所以,proxy_pass配置的就是后端的地址。这里配置完以后按esc,再按:输入wq进行保存。
开放端口
上面弄完以后基本上就已经完了,但是还是有点问题,我们无法访问前端,就像这样。

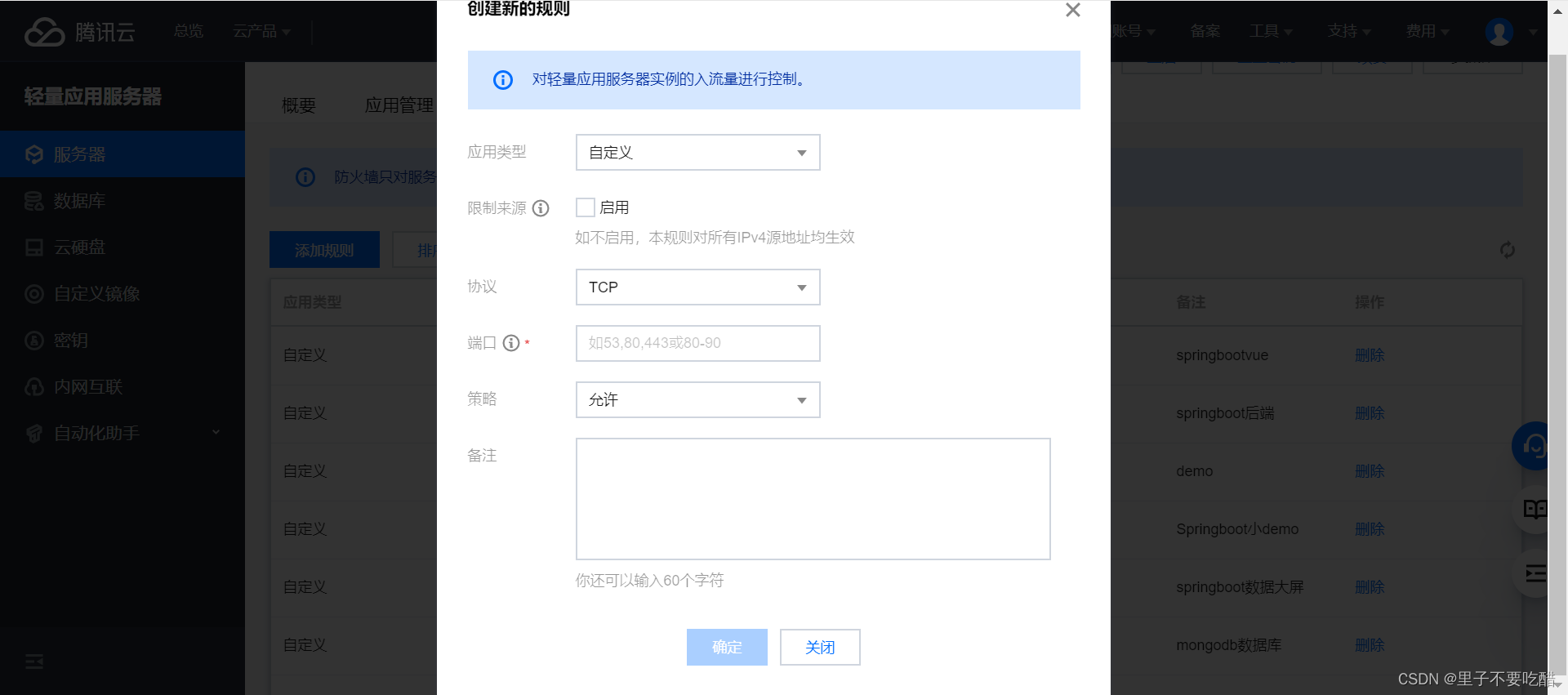
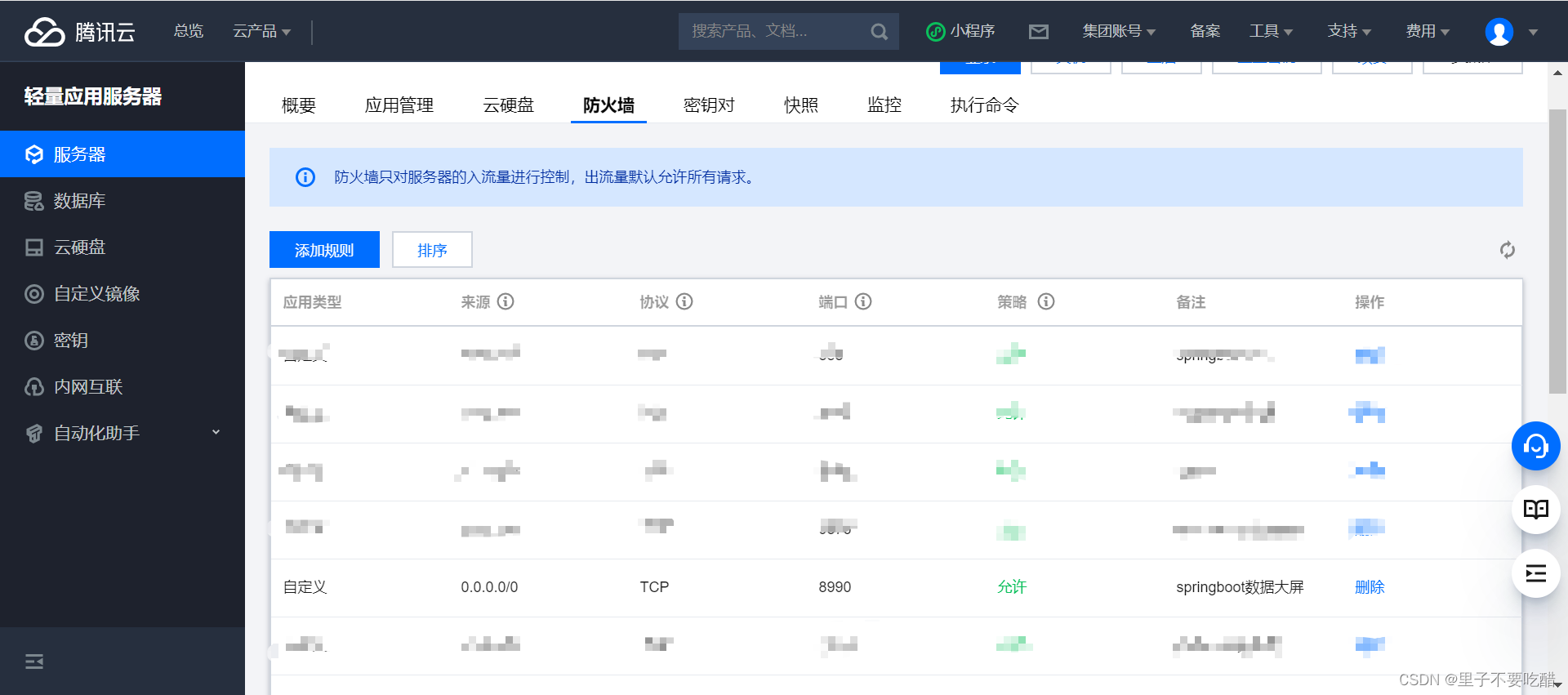
首先进入腾讯云服务器的管理界面(因为我是使用的腾讯的),选择需要操作的服务器,进入防火墙,添加规则,端口处填前端的端口。


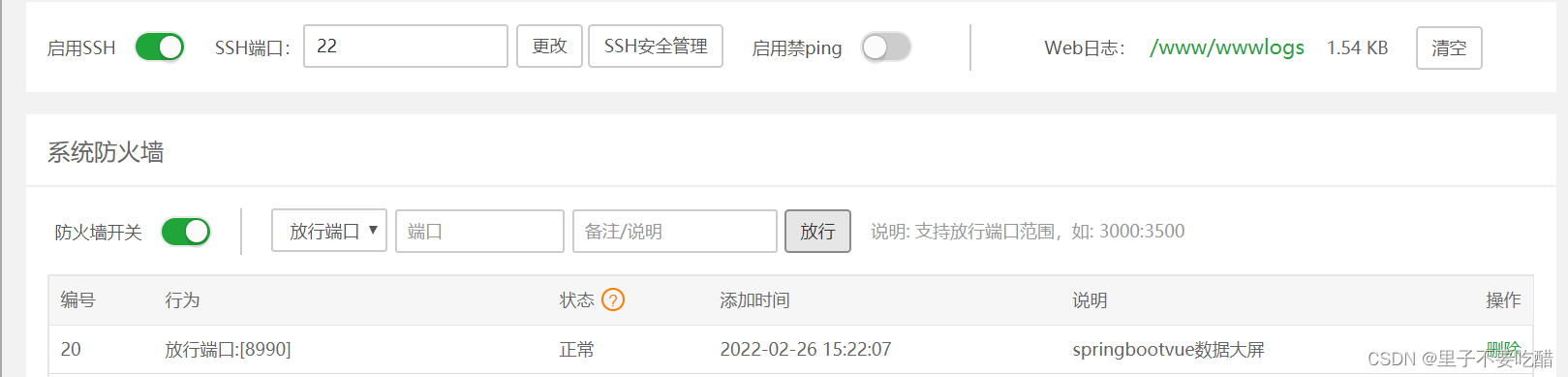
前面的完了以后,再进到宝塔面板,这只针对有宝塔面板的用户。点击左栏的安全,添加前端的端口,将这个端口放行。

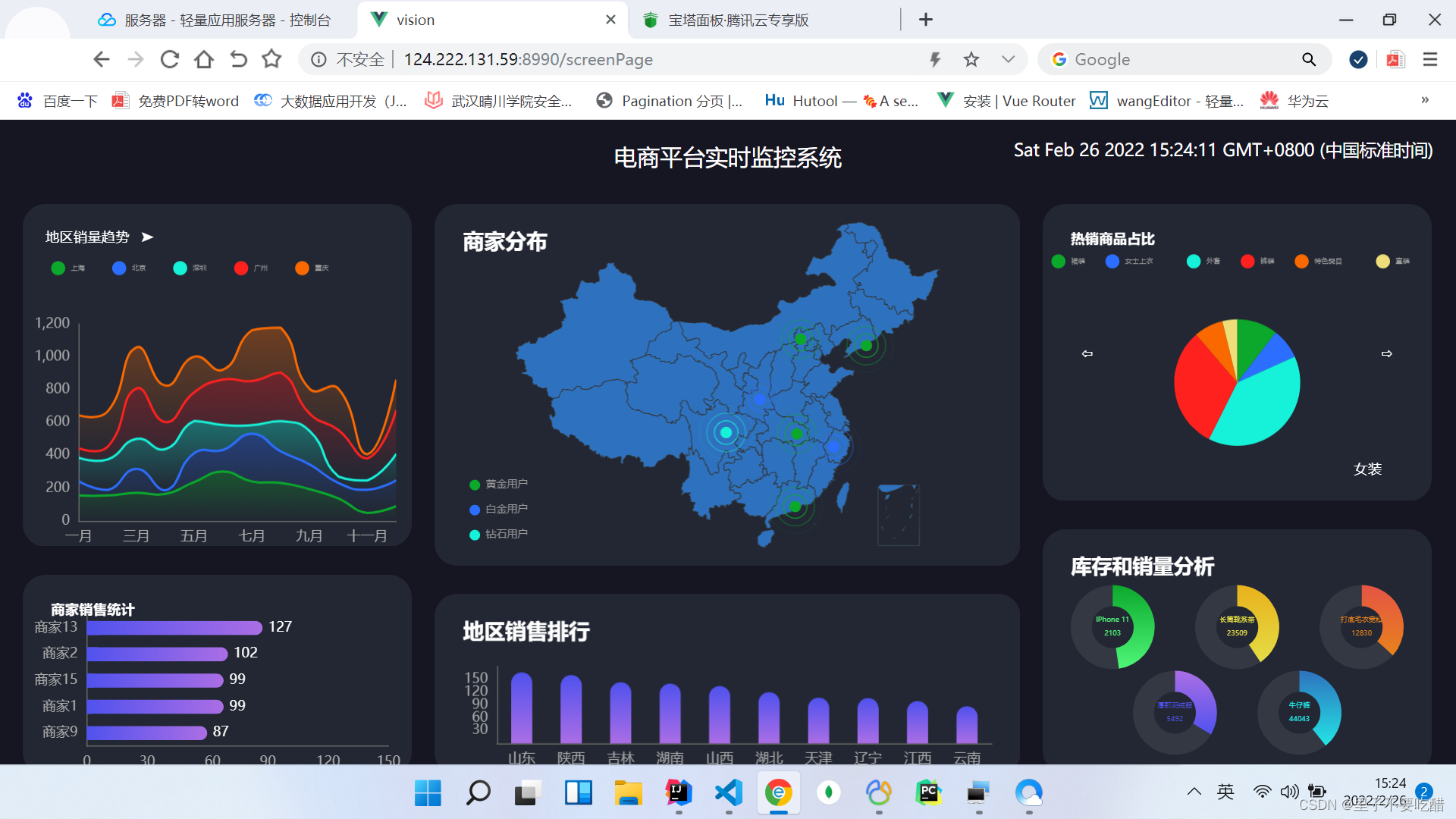
好啦!现在我们就可以通过浏览器去访问项目了。

想看看的小伙伴可以去浏览一下:项目地址(由于开发的时候没有适配手机,所以用手机打开,页面布局会乱,用电脑打开就没事)
总结
这个项目呢是我假期的时候在家学的,也是在b站看的,当时很喜欢echarts,最后学习完以后我对它进行改造了一下,如若侵权,联系必删。
我只是一个大三的学生,以前没有咋学,最近才醒悟,但是以前太贪玩了,导致我啥也不会,欢迎大佬指点。




