热门标签
当前位置: article > 正文
Flex Box页面布局实战课程-输入框的布局_有没有适合五个框的布局
作者:小蓝xlanll | 2024-03-12 21:50:59
赞
踩
有没有适合五个框的布局
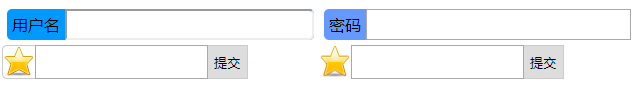
效果图
微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huangjuhua

代码
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入框的布局:黄菊华老师</title> </head> <body> <style> .rongqi{ display:flex;} .xm01{ width:100%; background:#09F; margin:5px; display:flex; border-radius:5px;} .xm01 input{flex:1; border-top-right-radius:5px; border-bottom-right-radius:5px;} .xm02{ width:100%; background-color:#69F; margin:5px; display:flex; border-radius:5px;} .xm02 input{flex:1;} </style> <div class="rongqi"> <p class="xm01"> <label style="padding:5px;">用户名</label><input type="text" /> </p> <p class="xm02"> <label style="padding:5px;">密码</label><input type="text" /> </p> </div> <style> .rongqi02{ display:flex;} .c01{ width:100%; display:flex;} .c01-img{ border:1px solid #CCC; border-top-left-radius:5px; border-bottom-left-radius:5px; border-right:none;} .c01 button{ border:1px solid #ccc; border-left:none;} </style> <div class="rongqi02"> <div class="c01"> <img src="1.png" class="c01-img"><input type="text"><button>提交</button> </div> <div class="c01"> <img src="1.png"><input type="text"><button>提交</button> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
欢迎大家学习我的视频课程:Flex Box页面布局实战课程(网页移动端微信等)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/225988?site
推荐阅读
相关标签



