热门标签
热门文章
- 1Windows编程:在程序中打开文件和文件夹_shellexecutew 打开路径
- 2Java HotSpot(TM) 64-Bit Server VM warning_ Sharing is only supported for boot loader classes because_java hotspot(tm) 64-bit server vm warning: sharing
- 3HarmonyOS的功能及场景应用
- 4分布式BASE理论
- 5c#获取应用程序目录_system.diagnostics.process.getcurrentprocess().id;
- 6计算机基础知识
- 7嵌入式编程中的uint8_t / uint16_t / uint32_t /uint64_t_uint16_t赋值给uint8_t
- 8并行编译技术_计算机体系结构——探索指令级并行的基本编译器技术
- 9kali配置apt源_kali apt源
- 10Python--django实现分页功能_python django 分页
当前位置: article > 正文
Vue3+vite搭建基础架构(4)--- 使用axios_vue3 vite axios
作者:小蓝xlanll | 2024-03-13 03:51:14
赞
踩
vue3 vite axios
Vue3+vite搭建基础架构(4)--- 使用axios
说明
这里记录下自己在Vue3+vite的项目使用axios请求后端接口的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3+vite搭建基础架构(3)— 使用dayjs这篇博客,在该博客项目的基础上增加使用axios。
官方文档
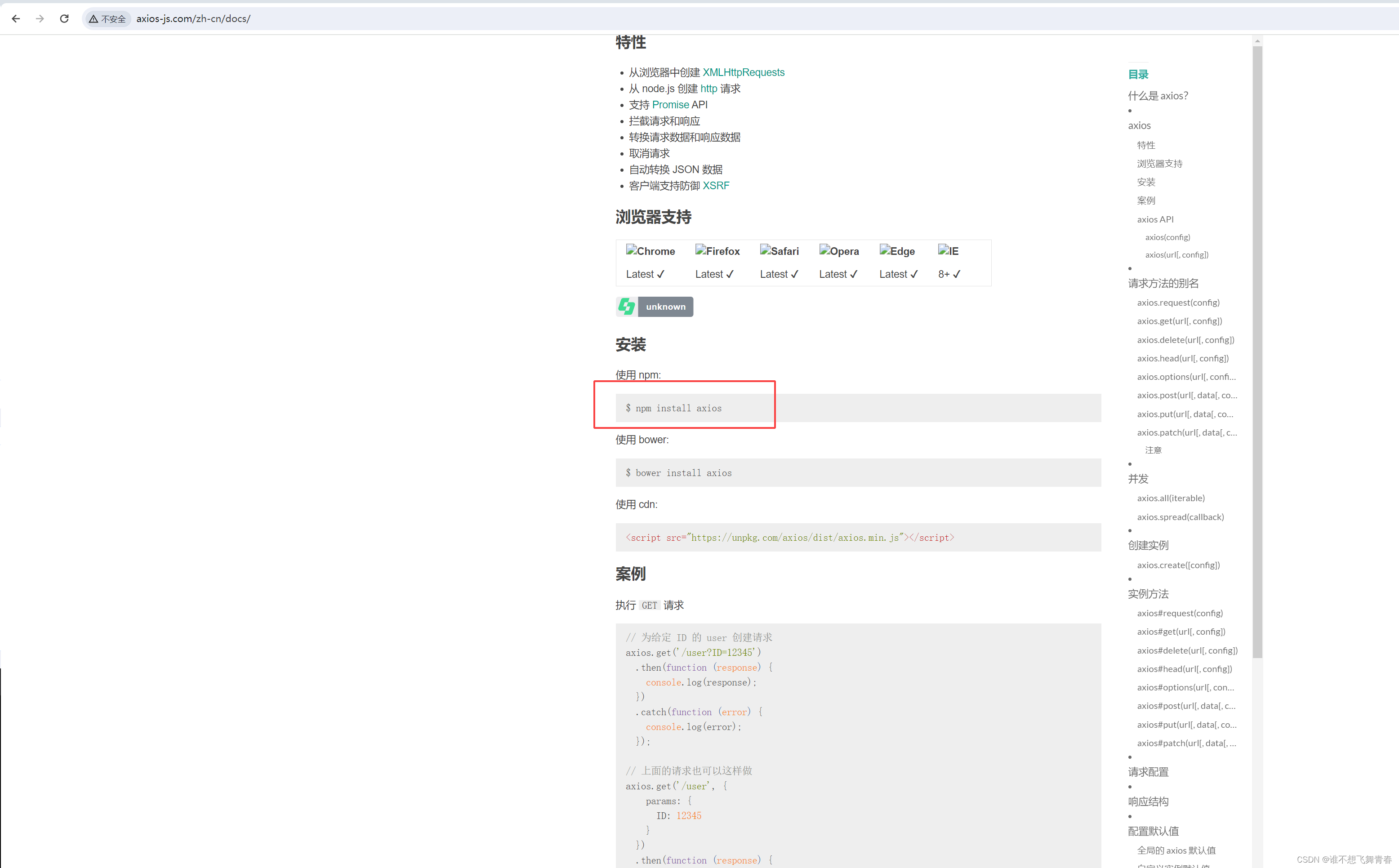
axios官方文档:http://axios-js.com/zh-cn/docs/
安装axios
根据官网给的命令

安装命令
npm install axios --save
- 1
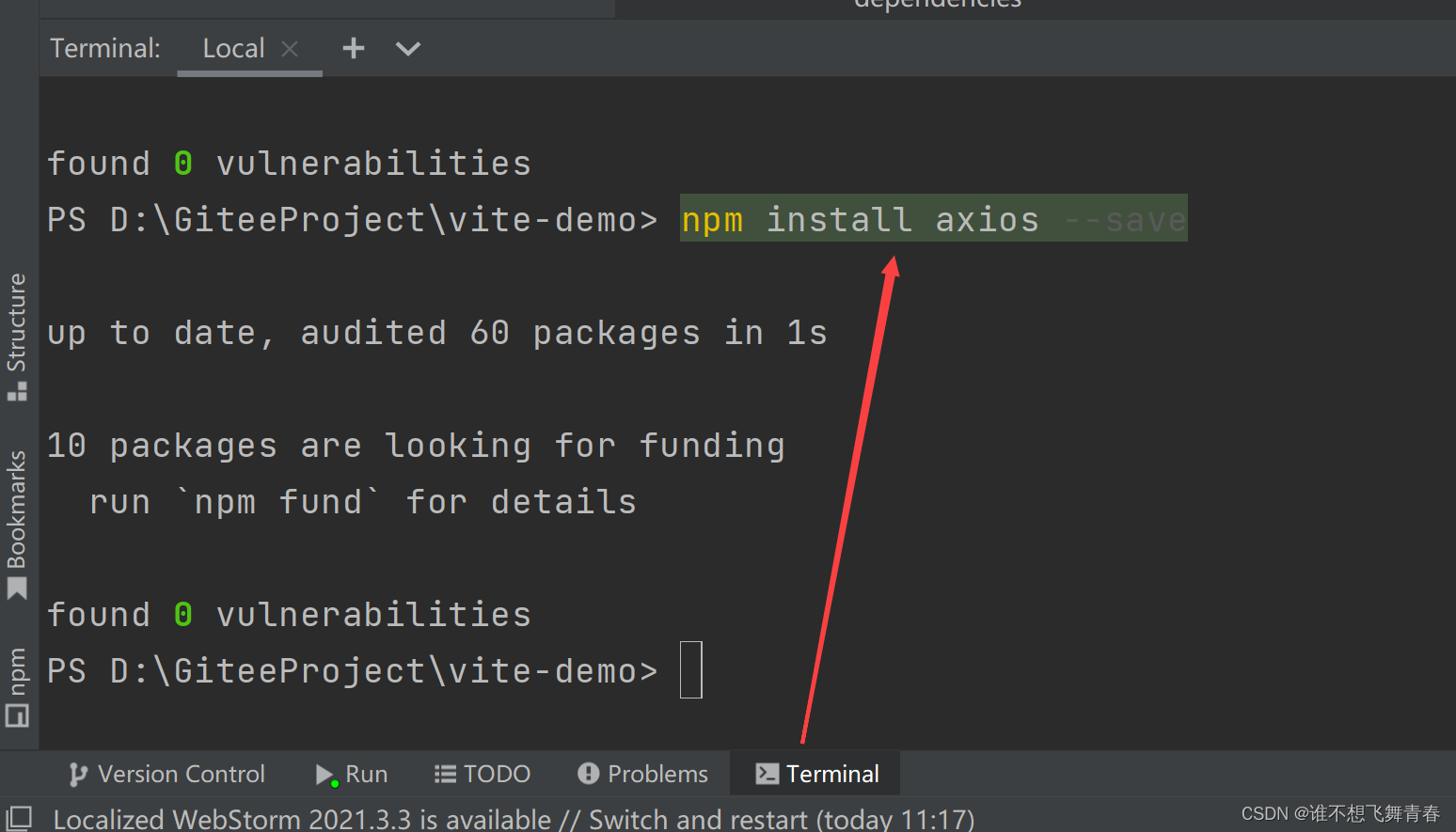
在webstorm里面的Terminal输入npm install axios --save命令安装该依赖。执行完如下:

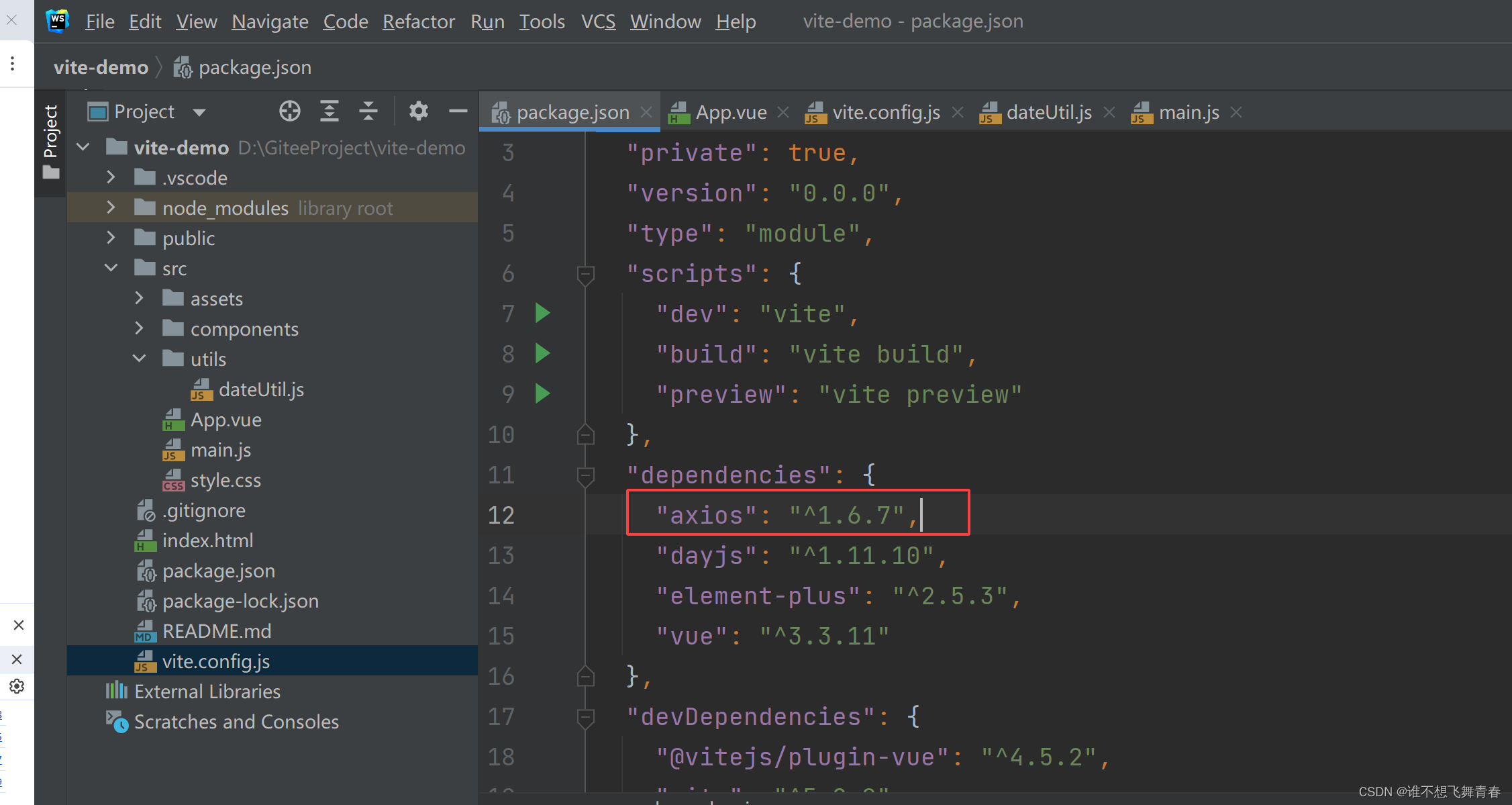
package.json会增加axios版本号

使用axios
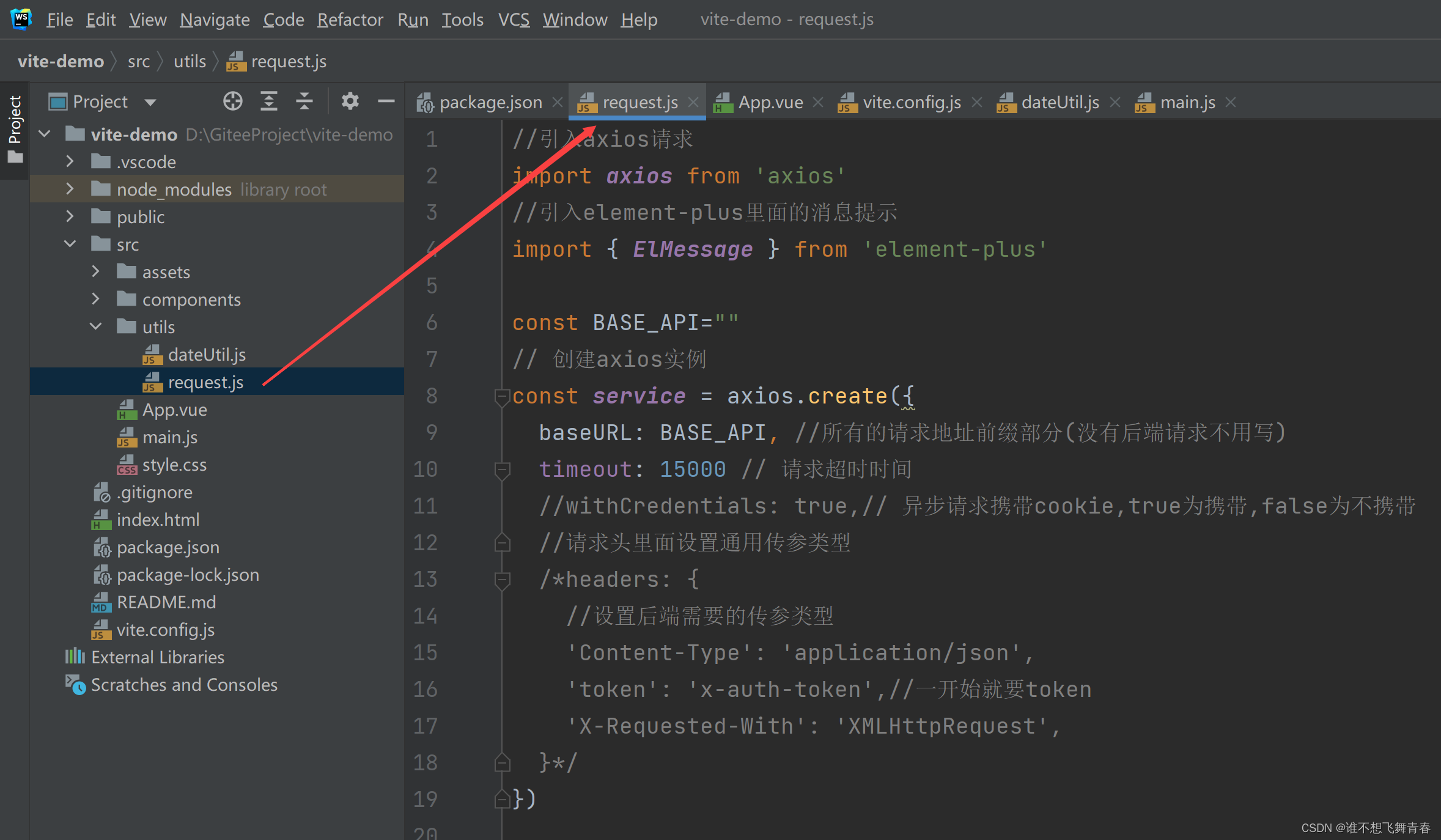
在src目录下的utils文件夹创建一个request.js文件:

request.js代码,该代码只是一个示例代码,需要根据自己的项目需要做实际调整:
//引入axios请求 import axios from 'axios' //引入element-plus里面的消息提示 import { ElMessage } from 'element-plus' const BASE_API="" // 创建axios实例 const service = axios.create({ baseURL: BASE_API, //所有的后端接口请求地址前缀部分(没有后端请求不用写) timeout: 15000 // 请求超时时间,这里15秒 //withCredentials: true,// 异步请求携带cookie,true为携带,false为不携带 //请求头里面设置通用传参类型 /*headers: { //设置后端需要的传参类型 'Content-Type': 'application/json', 'token': 'x-auth-token',//一开始就要token 'X-Requested-With': 'XMLHttpRequest', }*/ }) // request拦截器 service.interceptors.request.use(config => { /*if (store.getters.token) { config.headers['Authorization'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改 }*/ return config }, error => { console.log(error) Promise.reject(error) }) // response拦截器 service.interceptors.response.use( response => { //对数据返回做什么 return response.data }, error => { console.log('err' + error) ElMessage({ message: error.message, type: 'error', duration: 3 * 1000 }) return Promise.reject(error) } ) export default service
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
在src目录下创建一个api文件夹,用来存放每个模块的接口请求,假设有一个登录页面模块,那就把这个登录页面的接口都写到这个js文件里面即可,如下:

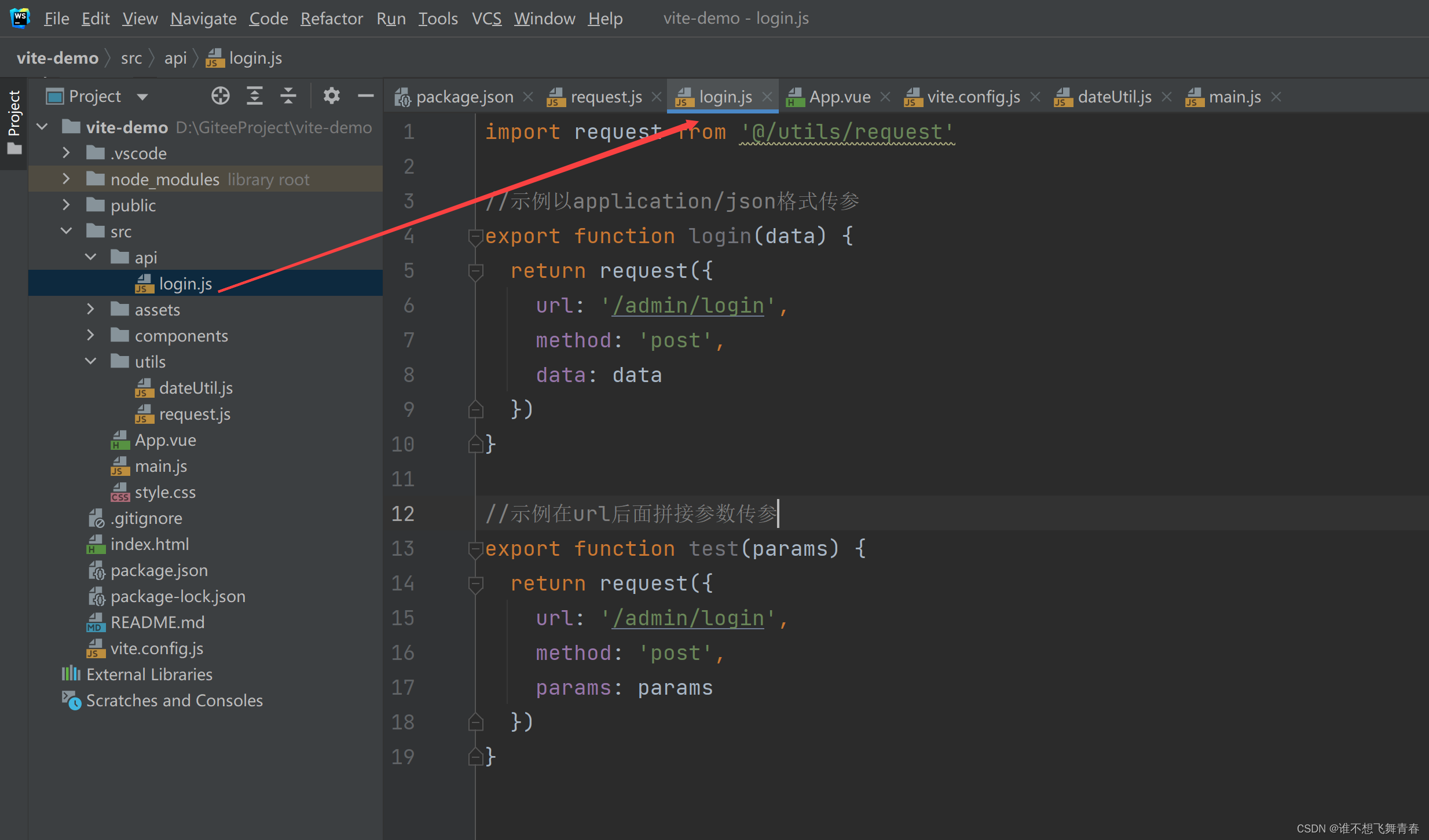
login.js代码如下:
import request from '@/utils/request' //示例以application/json格式传参 export function login(data) { return request({ url: '/admin/login', method: 'post', data: data }) } //示例在url后面拼接参数传参 export function test(params) { return request({ url: '/admin/login', method: 'post', params: params }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
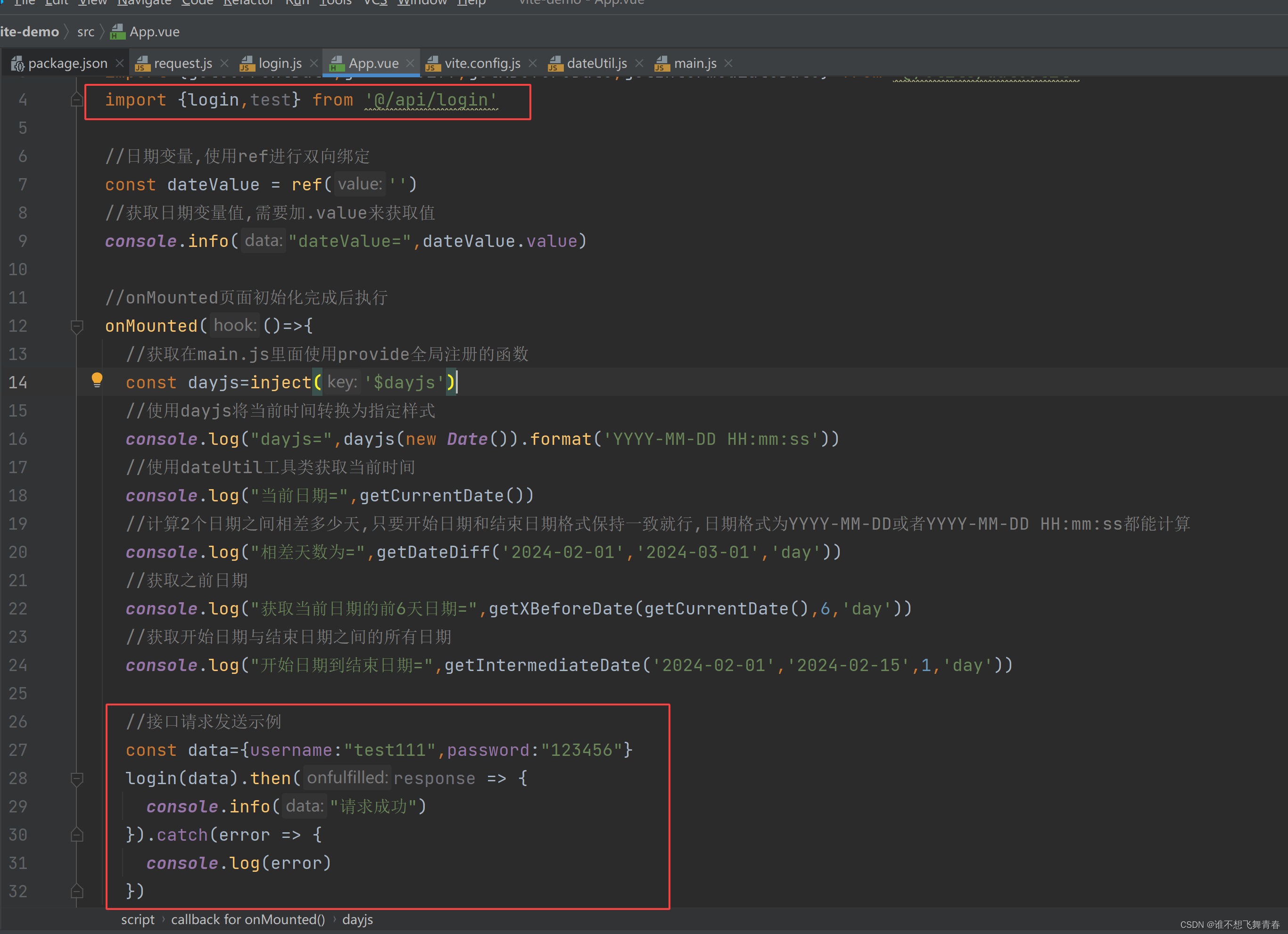
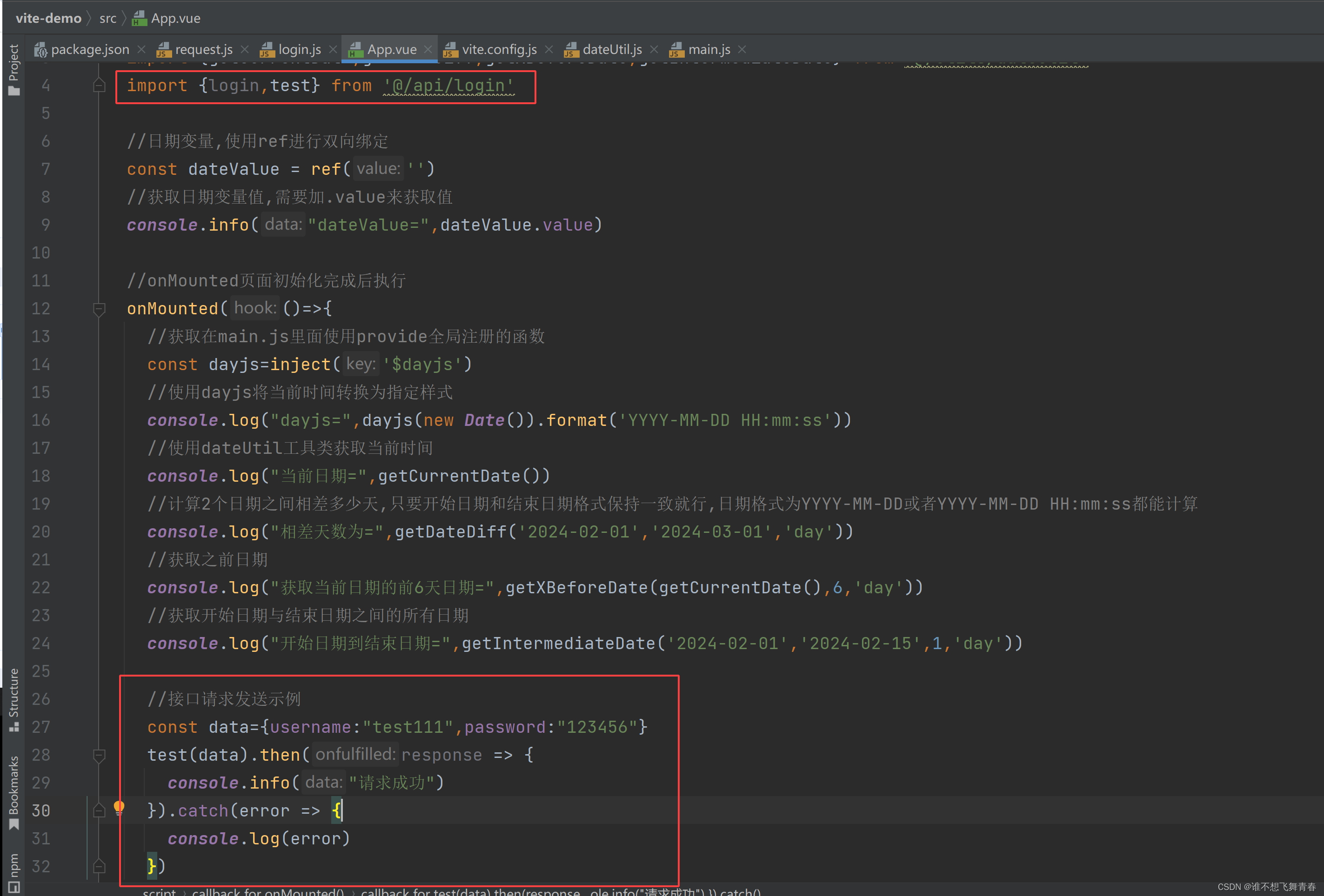
测试参数以对象形式传参
axios使用如下:

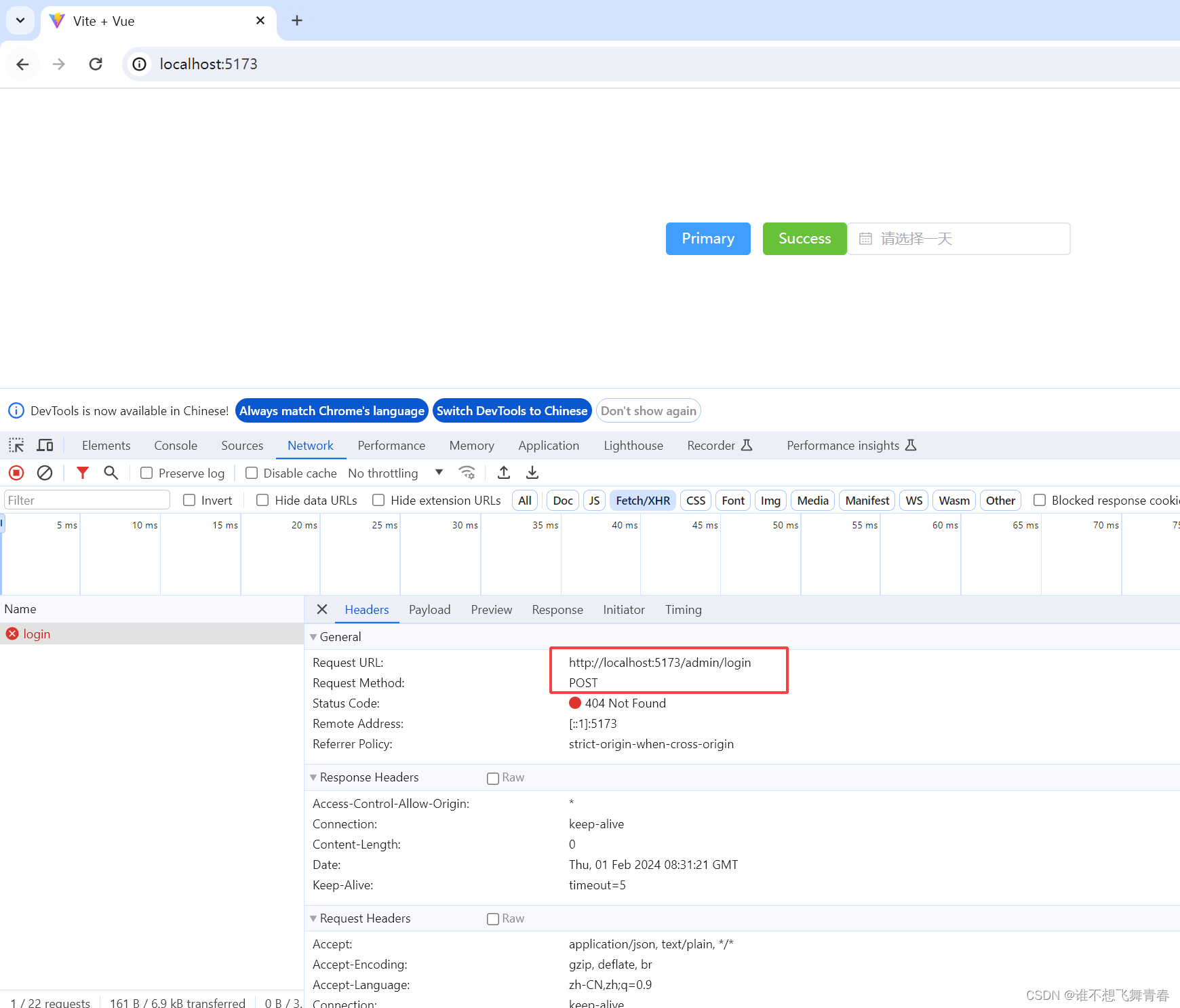
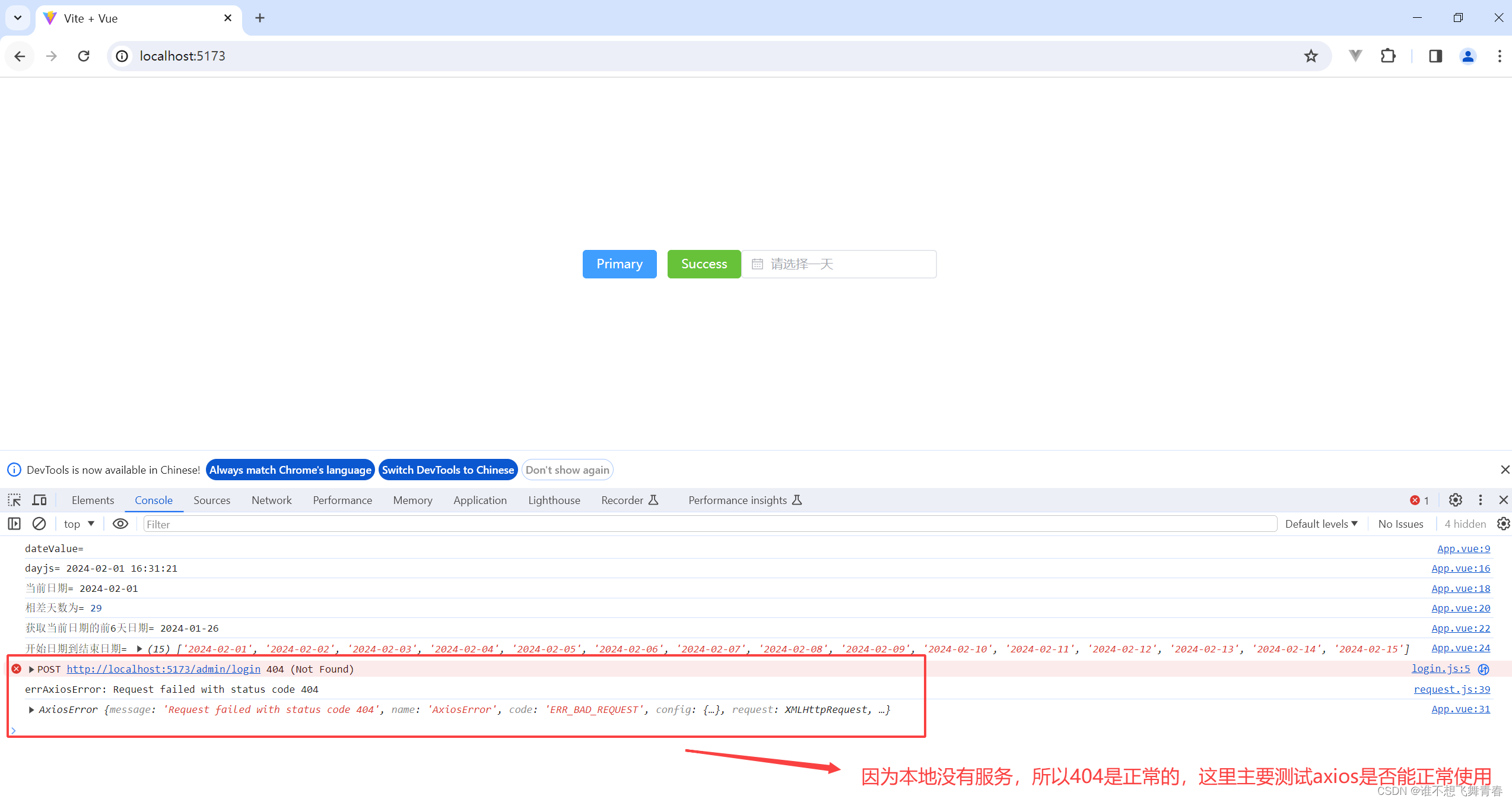
浏览器效果:
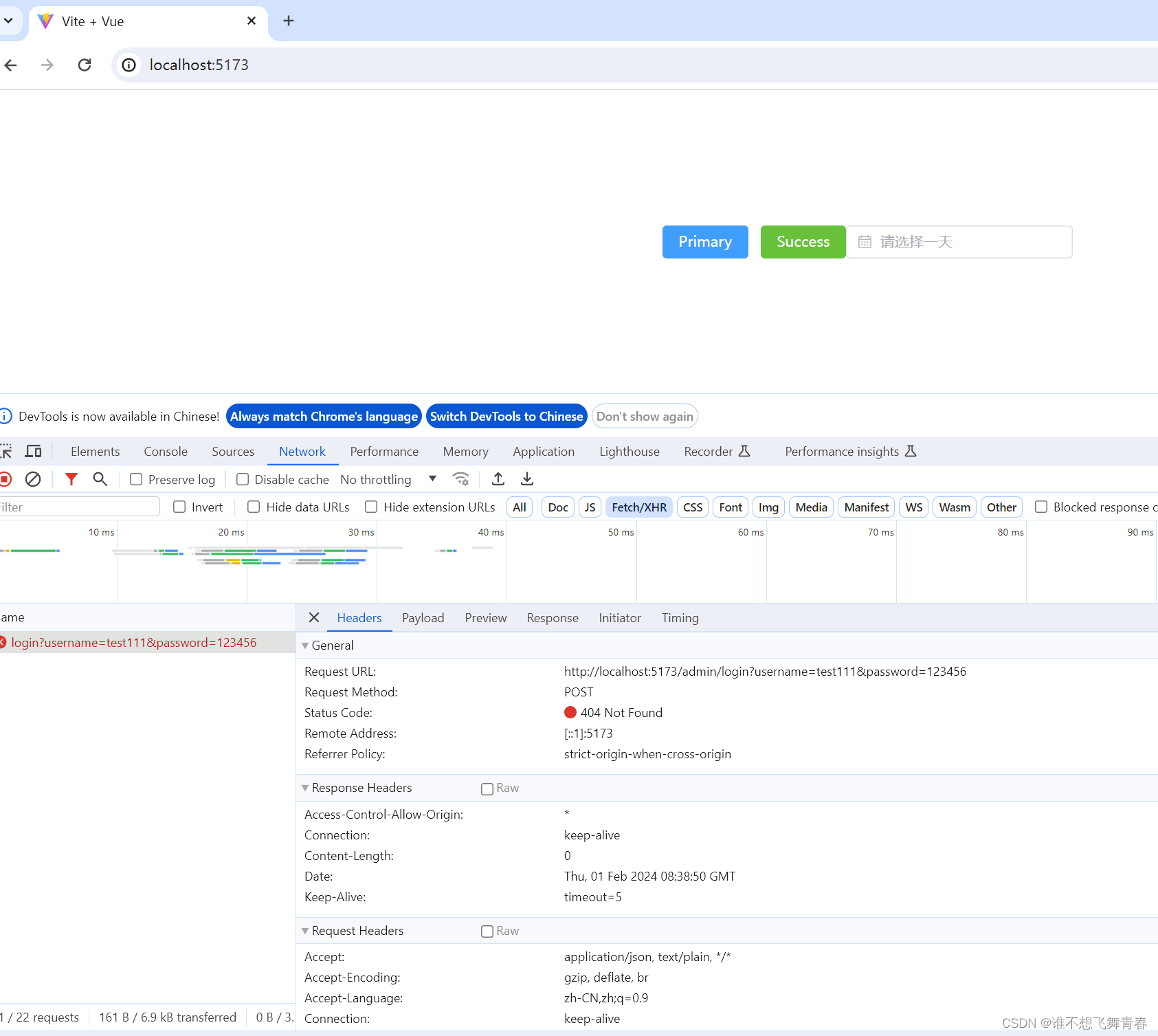
接口请求:

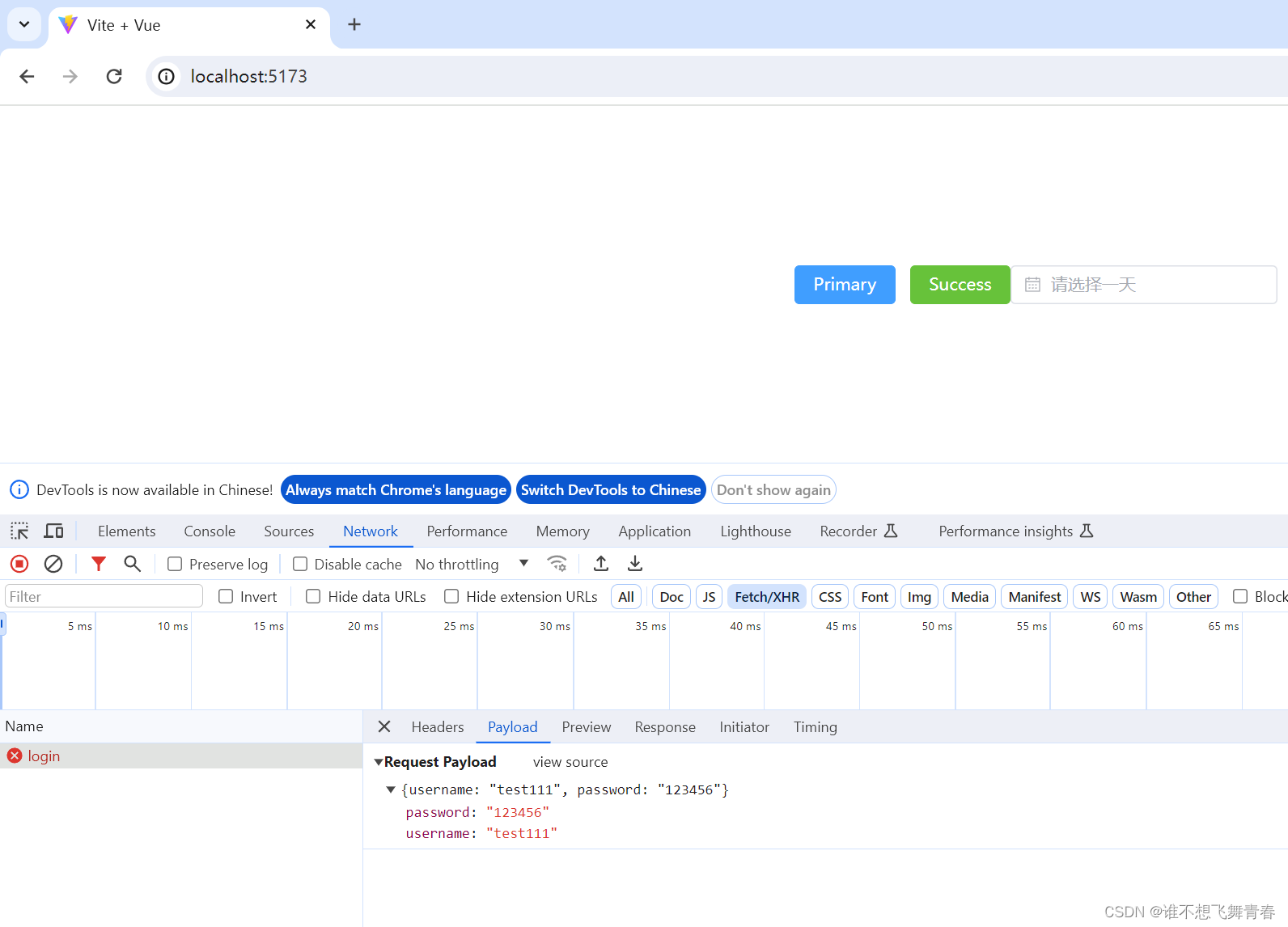
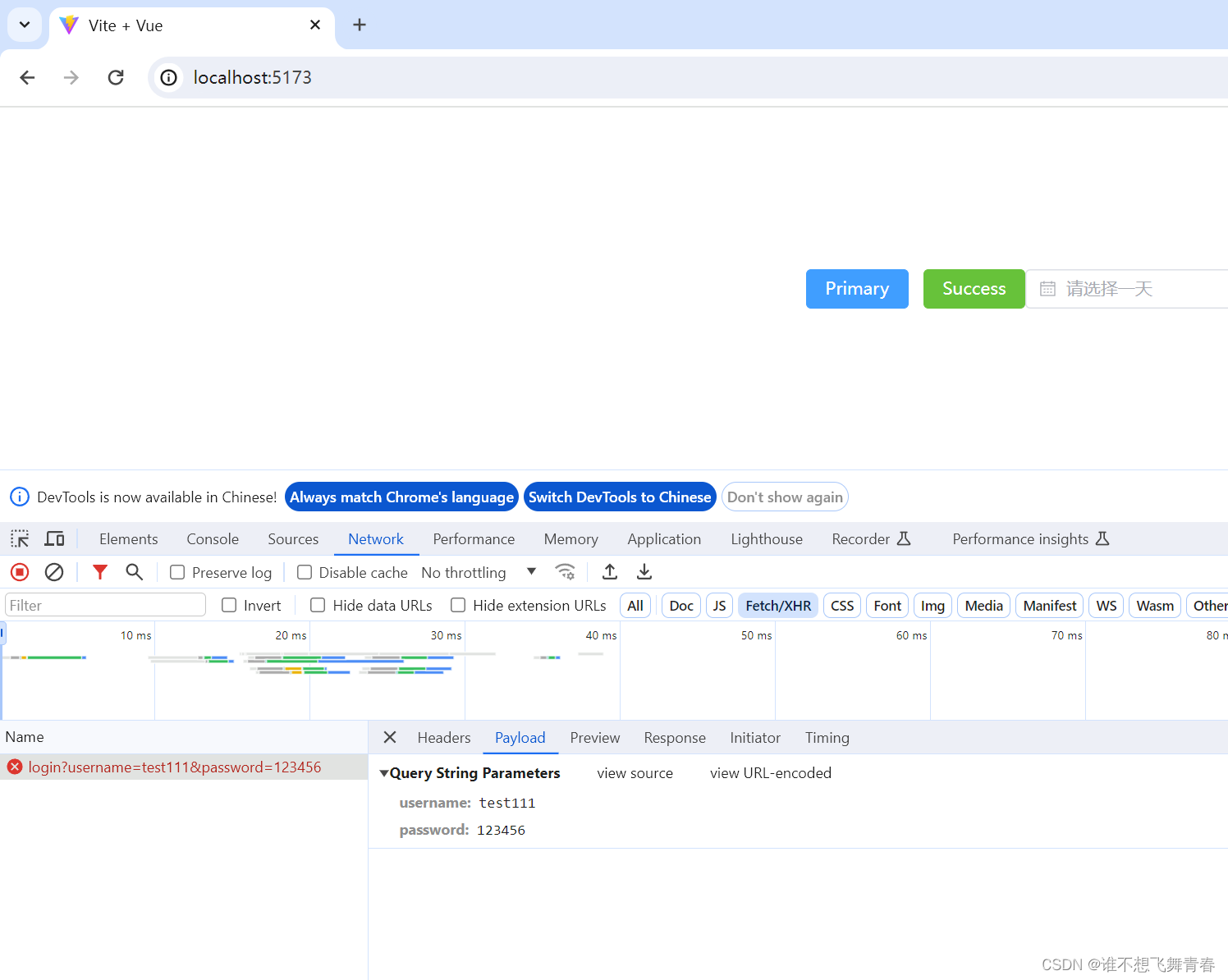
参数也是对象也是正确的:

控制台会报错正常。

测试参数在url地址后面拼接传参
将login改为test方法即可

浏览器接口如下:
参数在url后面正常拼接,没有问题。

参数如下:

到这里axios使用示例就结束了,只需要根据具体的项目需要在request.js增加对应的认证就能正常使用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/227626
推荐阅读
相关标签



