- 1Android 系统框架结构_android框架
- 2chatGPT模型简介
- 3python每日一题——18矩阵置零
- 4Opencv4.x深度学习之Tensorflow2.3框架训练模型_tensorflow与opencv2版本
- 5本地部署 闻达:一个LLM调用平台_闻达 github
- 6小程序项目:springboot+vue基本微信小程序的废品回收系统_废品回收 springboot
- 7【Azure】CentOs虚拟机创建及NGUNX安装_microsoft azure 部署centos
- 8多线程服务器适用场合
- 9Sora这个风口,到底意味着什么,怎么利用?_sora应用场景
- 10mysql 字段以逗号隔开查询包含的的问题_mysql字段逗号隔开的隐患
Vue 官方语言工具2.0 来了,已正式更名!
赞
踩
近日,Vue 官方语言工具发布了 2.0 版本,该版本已经将 VS Code 插件名称由Volar Language Features (Volar) 改为了 Vue - Official,TypeScript Vue Plugin扩展也已经被弃用。下面就来看看该版本都带来了哪些更新。

新功能
-
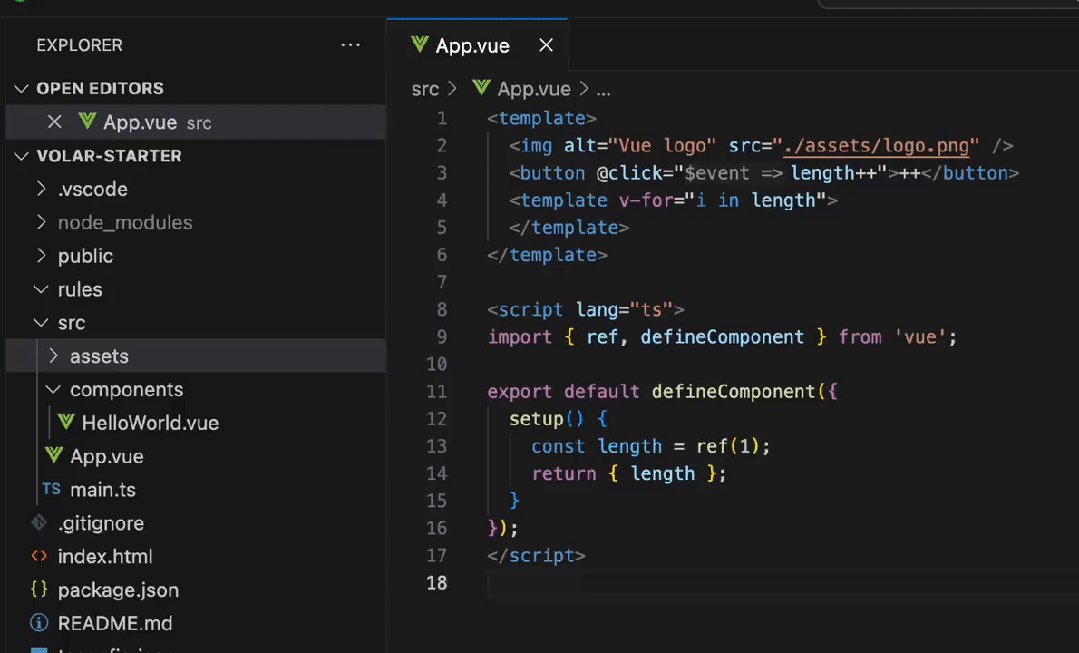
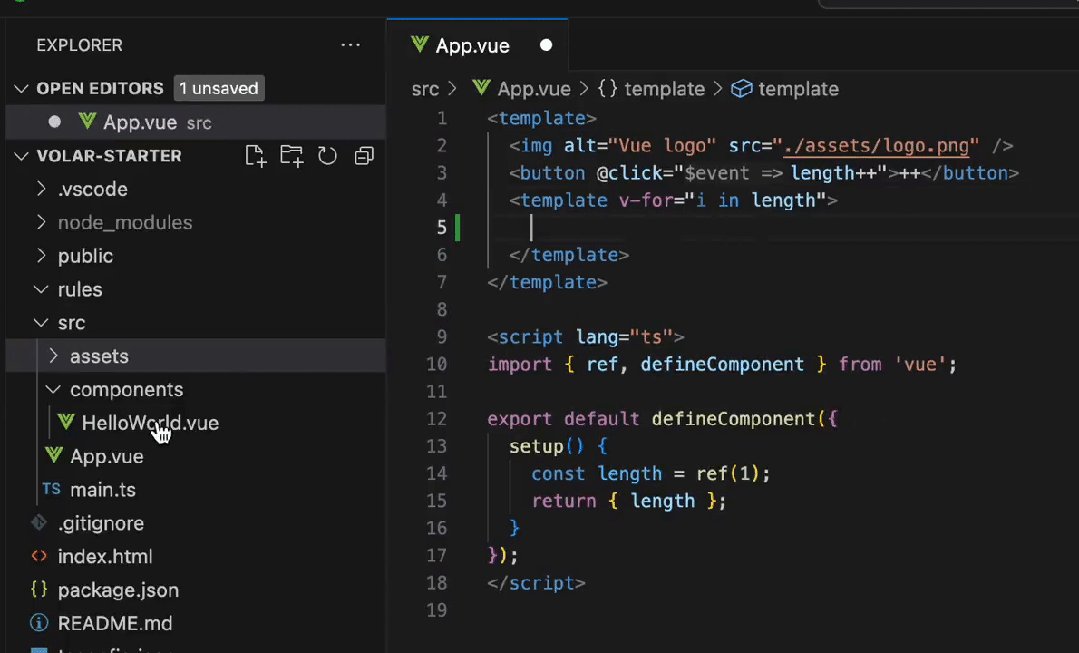
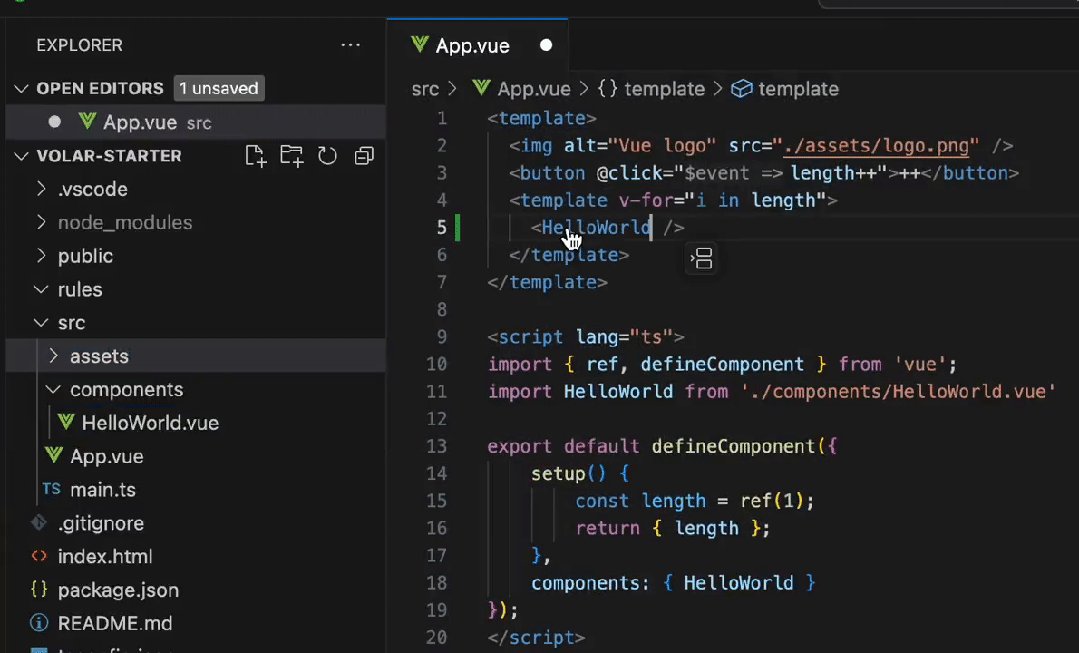
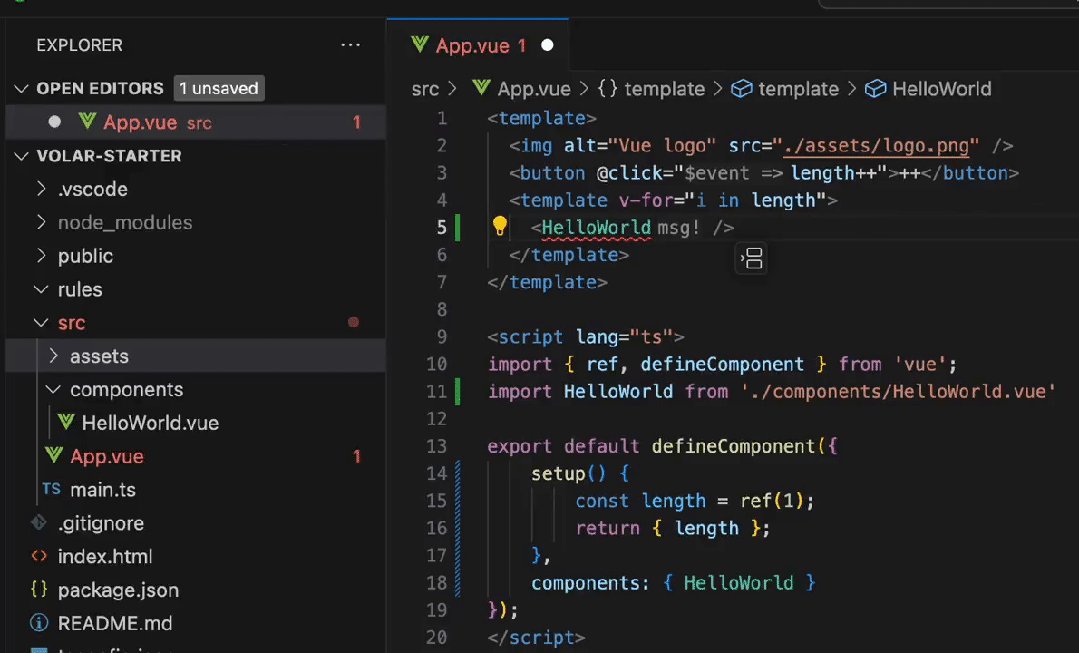
支持通过拖拽导入组件

-
混合模式:
-
弃用了 Takeover 模式,但扩展现在默认拥有与 Takeover 模式相当的性能。
-
TypeScript 语言支持已从 Vue 语言服务器迁移至 TypeScript 插件,实现了所有 TypeScript 编辑器功能的集成。若内部 TypeScript 扩展被禁用或安装了“TypeScript Vue Plugin”扩展,将发出警告。
-
使用 TypeScript LanguageService 将服务迁移至命名管道服务器。
-
在 TypeScript 插件中,重新实现了组件标签的语义令牌和自动导入修补程序,并确保了在请求自动插入
.value时,tsserver处于就绪状态。
-
-
language-server:不再支持
ignoreTriggerCharacters、reverseConfigFilePriority和fullCompletionList选项。 -
tsc:支持vueCompilerOptions.extensions选项 -
language-core:实现了与 Vue 3.4 类型更改的兼容性
-
升级到了 Volar 2.1 版本,使扩展与 Volar Labs v2 兼容。在 vscode 中,移除了
volar.format.initialIndent选项,并引入了三个新选项:vue.format.template.initialIndent、vue.format.script.initialIndent和vue.format.style.initialIndent。
重构
-
tsc:基于官方 TypeScript API 进行了重写,不再依赖TypeScript模块。除此之外,还弃用了hooks API,以简化代码结构和提高可维护性。
-
language-core:
-
基于 Generator 实现了代码生成功能
-
在单个虚拟文件中生成全局类型
-
实现了插件 API v2
-
忽略了 Markdown 文件中的嵌套代码块
-
移除了
experimentalAdditionalLanguageModules和已弃用的API
-
-
language-service:
-
使服务插件独立于项目上下文
-
不再支持
volar.config.js配置文件
-
-
typescript-plugin: 将包重命名为@vue/typescript-plugin -
用
typescript替换了typescript/lib/tsserverlibrary的导入 -
将源代码从
src目录移至lib目录
小插曲
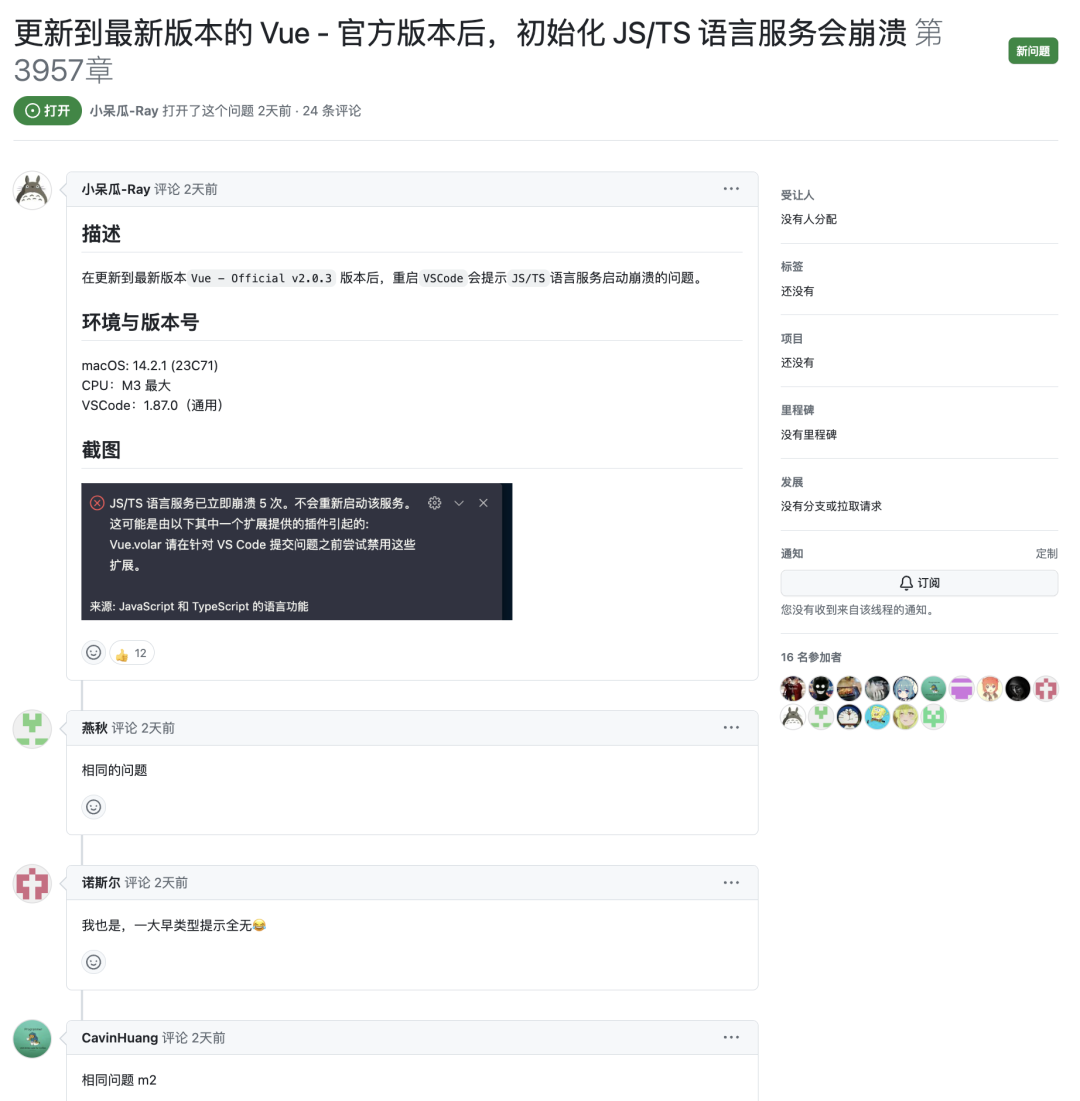
在 Vue-Official 升级到 2.0 之后,不少用户反馈 2.x 版本启动后会崩溃。

作者目前只给出了两个临时解决方案:
-
尝试使用 VSCode Insiders,或者暂时降级到 1.8.27。
-
如果出现误报,可以尝试在工作区根目录中创建一个空的 jsconfig。
希望能尽快修复这个问题,目前看起来影响还是挺大的。
喜欢的话点点赞收藏一下谢谢



