- 1人工智能之华为云ModelArts的深度使用体验与AI Gallery应用开发实践_华为的modelarts人工智能应用开发指南
- 2GsonFormat插件使用报错 String index out of range -1_gsonformat报错
- 3java 解析 ical_转载iCalendar 编程基础:了解和使用 iCal4j
- 4小白学Oracle基础知识(一)
- 5<CodeGeeX>基于大模型的全能AI编程助手_大模型代码助手
- 6鸿蒙系统剽窃,外媒再爆猛料!质疑华为鸿蒙系统抄袭:被指山寨谷歌安卓11系统...
- 7Base64图片页面显示_base64图片显示
- 8android 10 , android 11 预置系统应用权限开启分析_预置应用开放所有权限
- 9为什么要使用多GPU并行训练,单卡和多卡训练,bs和lr的关系_多卡训练和单卡训练效果
- 10android 调用另一个类的方法吗,无法从另一个模块调用方法:Android studio
基于springboot的房屋租赁系统_基于springboot的在线房屋租赁平台
赞
踩
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
该系统基于springboot技术,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,适合选题:房屋租赁、房屋、酒店、民宿等。
项目功能:
系统主要角色为租客和管理员用户两种角色。租客登录系统首页后就能看到推荐的房屋,同时也可以按照城市和房屋类型等条件查询房屋。租客可以查看房屋详细信息,如租金、房产证号、房间面积等,另外还可以查看房屋图片和地理位置。在查看房屋详细信息时,租客还可以收藏这个房屋,也可以直接预定。租客可以查看收藏的房屋和已经租赁的房屋,查看合同信息,申请退租。管理员用户主要功能权限是对其他实体的管理,包括对房屋的上架、下架、审核等,对租客账号的启用和冻结,对新闻的管理,对合同的管理。租客用户和管理员用户都有对自己信息的管理权限。
1.租客用户功能需求描述:
租客用户功能包括:注册、登录、租房、查看新闻、个人信息管理、反馈,下面是本文分别详细对租客用户各个功能需求进行描述。
(1)注册:进入到首页的游客只能查看相关信息,不能执行具体的操作,只有通过在系统注册页面中填写账号密码等相关信息注册成为租客用户后才能执行租房、收藏等具体操作。
(2)登录:租客用户使用自己的账号密码登录到系统中,系统会对账号密码进行判断,若用户输入的账号密码不正确,则返回给用户一条提示信息。登录成功后,系统会根据用户的身份展示租客用户的功能权限。
(3)租房:用户在页面中通过组合条件查询房屋信息,搜索出未出租的房屋列表。用户在查看房屋详细信息后可以预定这个房子,完成支付后,将会生成一条合同信息,用户可以查看自己租赁的房屋。 用户在查看房屋详细信息后还可以选择收藏这条房屋信息,收藏的房屋将会被记录下来,用户可以在自己的收藏中看到。
(4)查看新闻:租客可以在首页看到管理员发布的一些新闻资讯,在系统首页通过列表的形式展示出全部新闻,租客可以通过点击某条新闻的标题进入到新闻详情页面,新闻详情页面展示了新闻的详细信息和新闻的发布时间。
(5)个人信息管理:个人信息管理中显示当前用户的详细信息,如:姓名、手机号、性别等,租客可以在这部分修改自己的密码和相关信息,修改密码时,用户需要输入原密码进行验证,通过验证后才能成功修改密码。
(6)反馈:系统为用户提供了反馈功能,当租客用户发现了系统的一些问题时,租客可以给管理员发送一些反馈信息,用户可以查看到自己的反馈信息的状态,管理员可以在后台看到反馈信息并进行处理。
2.管理员功能需求描述:
管理员用户功能包括:用户管理、房屋管理、新闻管理、反馈管理和订单管理,下面本文分别详细对租客用户各个功能需求进行描述如下。
(1)用户管理:管理员可以在这部分查看到本系统所有的租客用户和对应的详细信息,包括用户名,联系方式和状态。管理员可以对用户进行冻结操作,被冻结的用户就不能再登录本系统,当然管理员也可以再次启用这个用户。
(2)房屋管理:管理员可以在这部分查看所有的房屋和其对应信息,房屋信息包括房屋图片、房屋地址、房屋名称等。管理员可以下架某一个房屋,也可以对房屋信息进行编辑和删除操作,管理员还可以在这部分发布新的房屋。
(3)新闻管理:与房屋管理类似,管理员可以在新闻管理中查看所有的新闻信息,还可以修改新闻信息,可以删除新闻,也可以发布新闻。管理员新发布的新闻会展示在首页,被管理员删除的新闻就不会再展示出来。
(4)反馈管理:管理员在这部分查看租客用户提交的反馈信息,管理员可以对反馈进行回复,被回复后的反馈信息的状态会发生变化,提交这条反馈的用户也可以查看到管理员的回复。管理员还可以删除已经处理过的反馈信息。
(5)订单管理:管理员可以查看全部用户的租房订单信息,包括已取消的订单,待付款的订单和退款申请中的订单,管理员可以同意用户的退款申请,也可以拒绝用户的退款申请。
系统包含技术:
后端:springBoot、mybatis-plus
前端:bootstrap、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
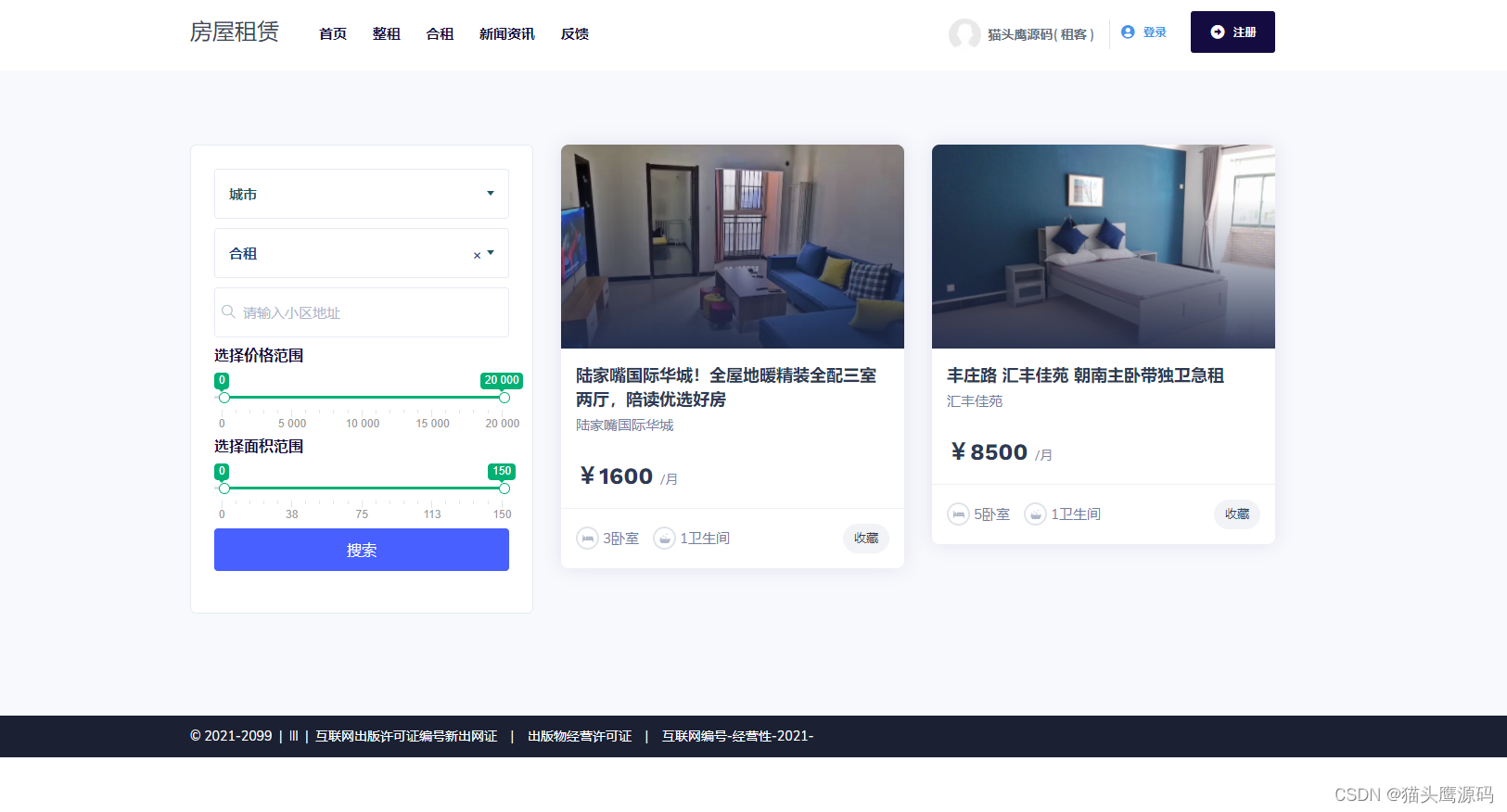
下面是首页,展示最新的房屋信息

可以对房屋根据是否整租,价格,面积进行筛选

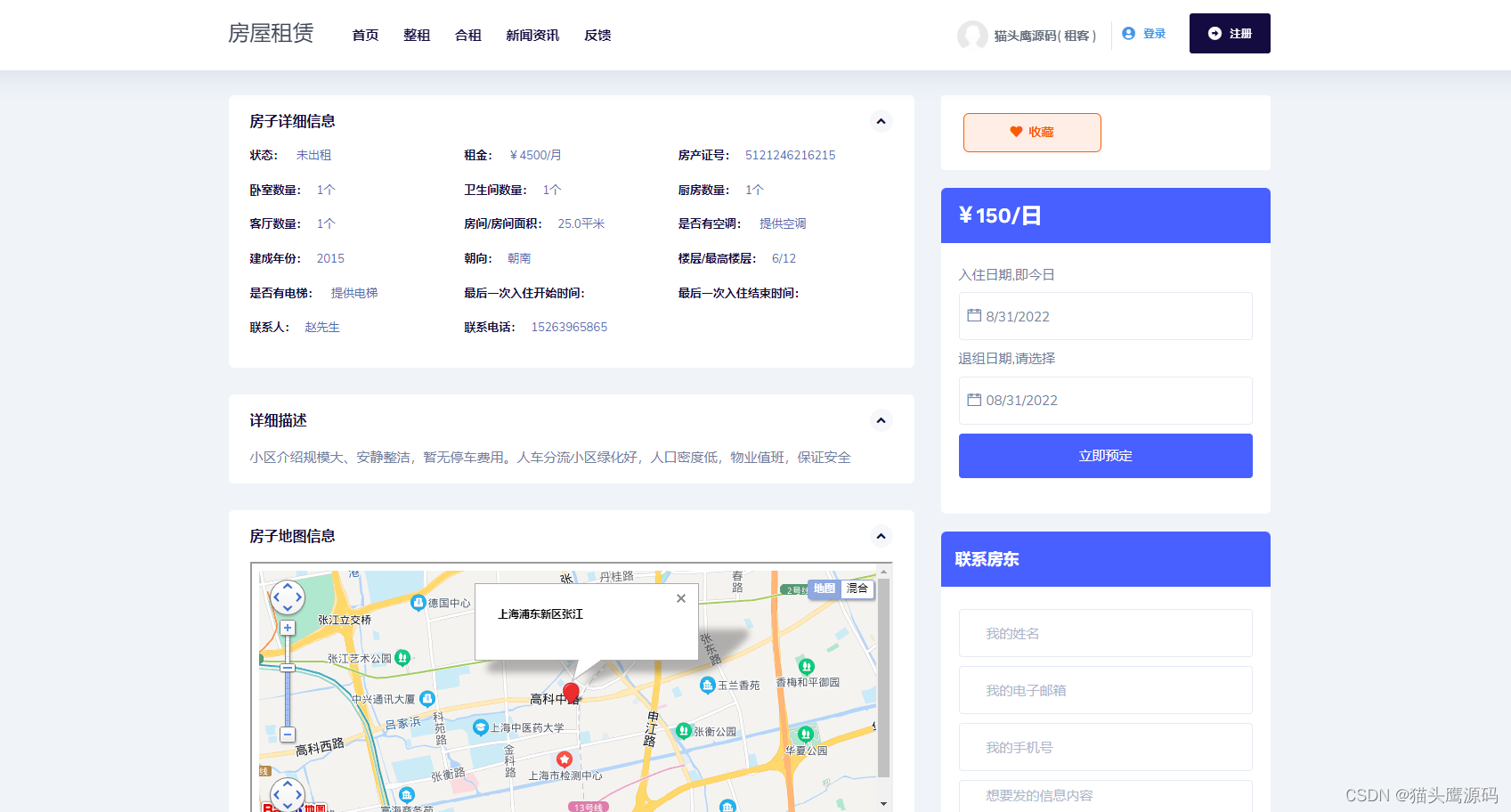
查看房屋详情,具有地图展示位置,可以收藏,预定

预定后打印合同

然后支付房费,成功后我的家就有信息了

下面是我的收藏

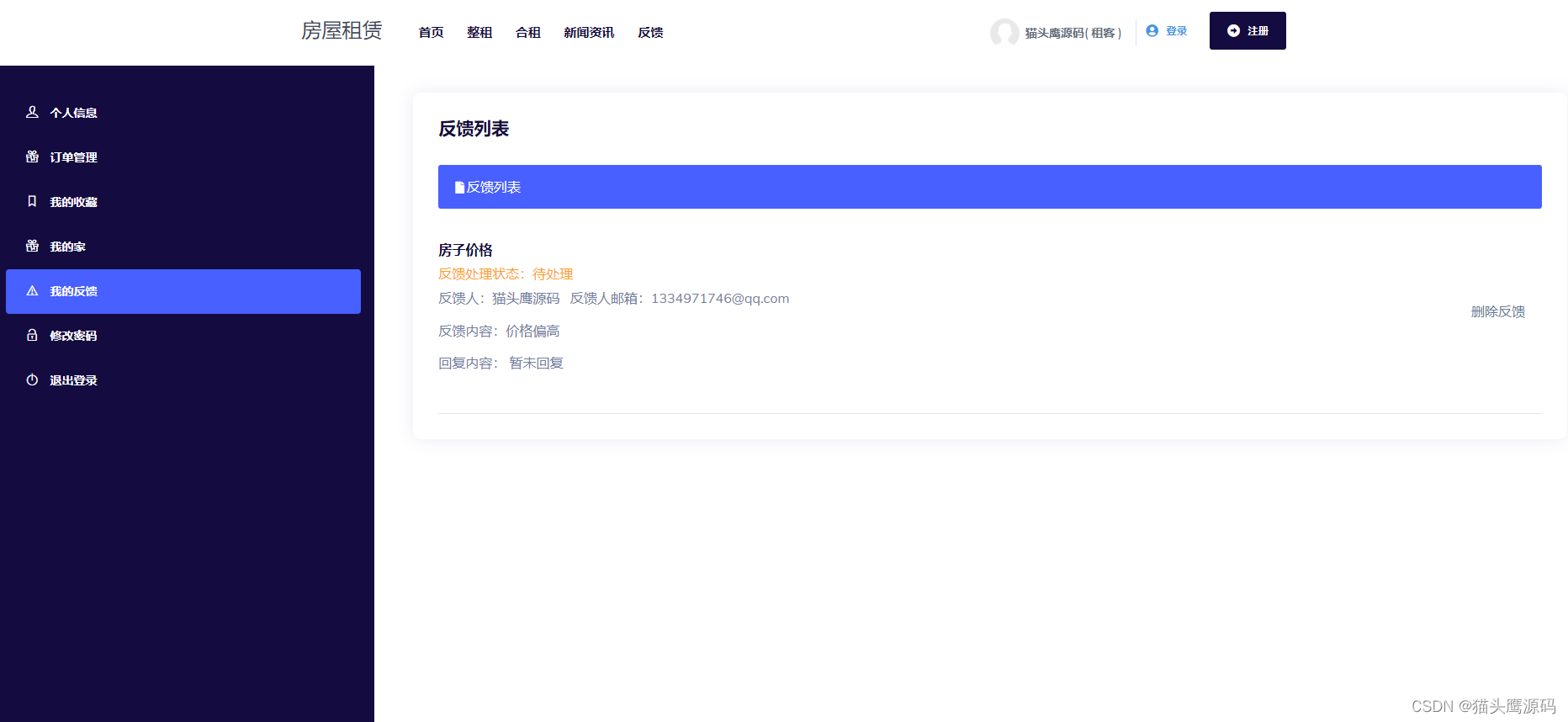
我的反馈

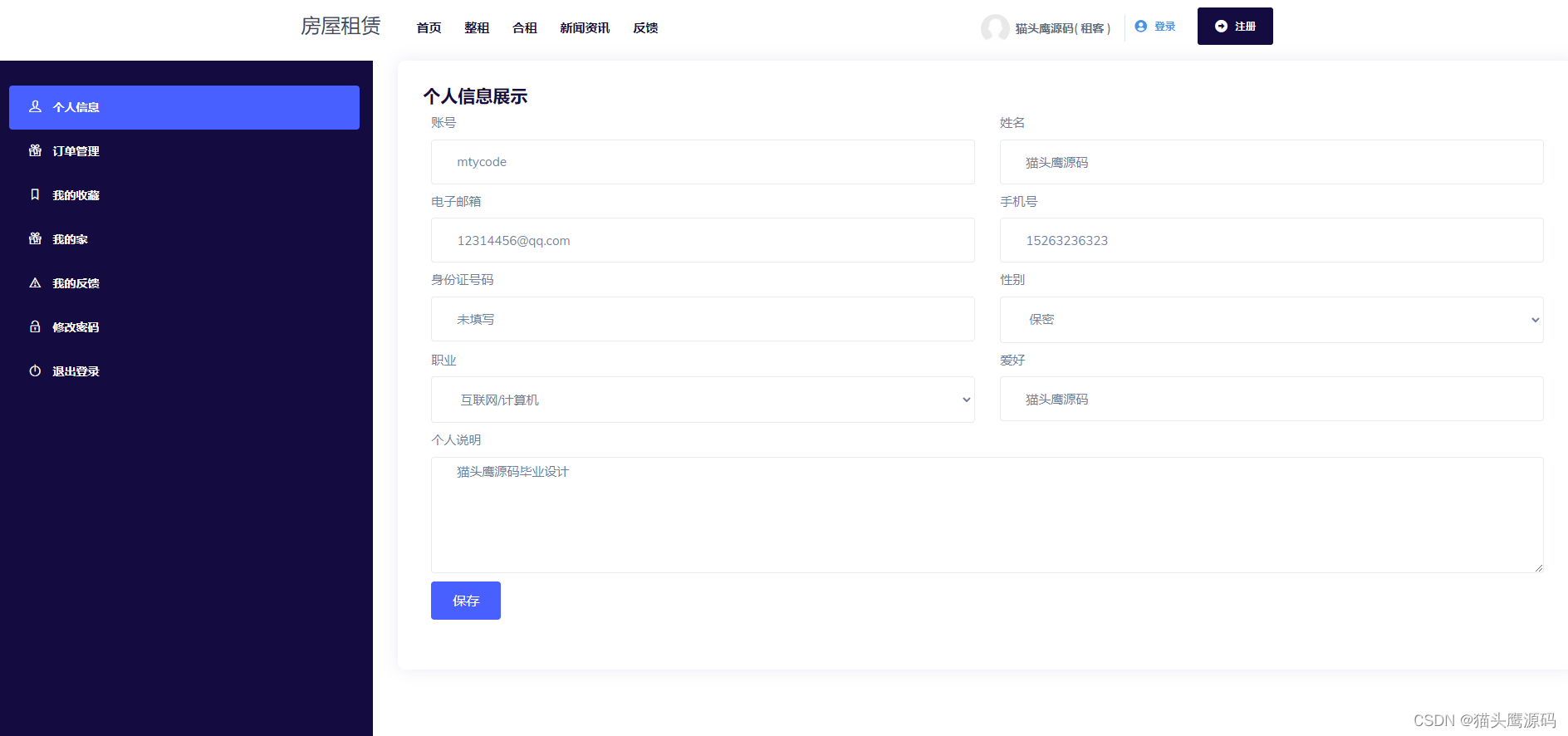
个人信息管理

管理员可以对用户管理

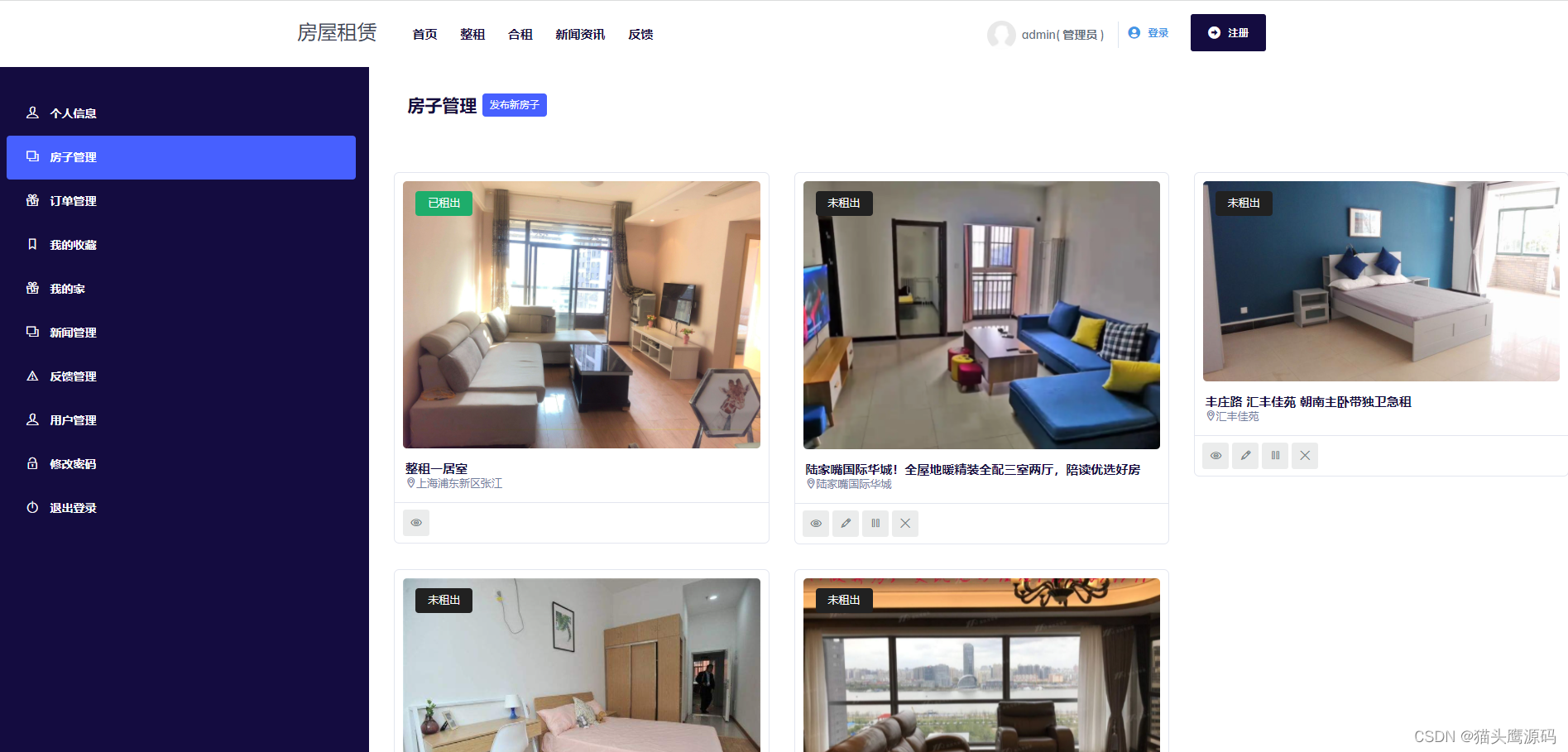
对房屋进行上架,下架,编辑等操作

部分代码:
配置拦截器等
- /**
- * @CreatedBy: mty
- * @Date: 2021-08-27
- * @Content: 配置静态资源
- */
- @Override
- public void addResourceHandlers(ResourceHandlerRegistry registry) {
- registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");
- registry.addResourceHandler("/uploads/**").addResourceLocations("file:///"+Constant.UPLOADS_PATH);
- }
-
- /**
- * @CreatedBy: mty
- * @Date: 2021-08-27
- * @Content: 配置jsp的访问前后缀
- */
- @Bean
- public InternalResourceViewResolver setViewViewResolver(){
- InternalResourceViewResolver resolver = new InternalResourceViewResolver();
- resolver.setPrefix("/jsp/");
- resolver.setSuffix(".jsp");
- return resolver;
- }
-
-
- @Override
- public void addInterceptors(InterceptorRegistry registry) {
- registry.addInterceptor(new CustomerInterceptor())
- .addPathPatterns("/admin/order")
- .addPathPatterns("/admin/profile")
- .addPathPatterns("/admin/mark")
- .addPathPatterns("/admin/feedback")
- .addPathPatterns("/admin/home")
- .addPathPatterns("/admin/password");
- registry.addInterceptor(new OwnerInterceptor())
- .addPathPatterns("/admin/house");
- registry.addInterceptor(new AdminInterceptor())
- .addPathPatterns("/admin/news")
- .addPathPatterns("/admin/user");
- }
文件上传
- /**
- * @CreatedBy: mty
- * @Date: 2021-08-30
- * @Content: 图片入口
- */
- public static Map<String, String> uploadToFile(MultipartFile file) throws Exception {
- Map<String, String> map = new HashMap<>();
- File path = new File(Constant.UPLOADS_PATH);
- if (!path.exists()){
- if (!path.mkdirs()){
- throw new Exception("文件上传失败,无法创建文件夹");
- }
- }
- //原始文件名
- String originalFilename = file.getOriginalFilename();
- //后缀 jpg
- String fileSuffix = originalFilename.substring(originalFilename.lastIndexOf(".") + 1);
- //新文件名
- String nameWithoutSuffix = UUID.randomUUID().toString().replaceAll("-","");
- //带后缀的新文件名
- String newFileName = nameWithoutSuffix + "." + fileSuffix;
- //上传
- File descFile = new File(path.getAbsolutePath(),newFileName);
- file.transferTo(descFile);
- //映射路径
- String filePath = Constant.UPLOADS_ABSOLUTE_PATH + newFileName;
- map.put("fileName",originalFilename);
- map.put("filePath",filePath);
- map.put("fileSuffix",fileSuffix);
- return map;
- }
反馈操作代码
- @RequestMapping("/admin/feedback")
- public String adminFeedback(@RequestParam(value = "page",defaultValue = "1")Long pageNumber,
- @RequestParam(value = "size",defaultValue = "6")Long pageSize,
- Model model) {
- Page page = PageUtil.initMpgPage(pageNumber, pageSize);
- Feedback feedback = new Feedback();
- if (!loginUserIsAdmin()){
- feedback.setUserId(getLoginUserId());
- }
- Page<Feedback> feedbackServiceAll = this.feedbackService.findAll(page, feedback);
- model.addAttribute("pageInfo",feedbackServiceAll);
- model.addAttribute("tab","feedback-list");
- model.addAttribute("pagePrefix","/admin/feedback?");
- model.addAttribute("isAdmin",loginUserIsAdmin());
- return "admin/feedback-list";
- }
-
- /**
- * @CreatedBy: mty
- * @Date: 2021-09-09
- * @Content: 提交反馈回复
- */
- @ResponseBody
- @RequestMapping("/admin/feedback/reply/submit")
- public JsonResult replySubmit(Feedback feedback){
- this.feedbackService.update(feedback);
- return JsonResult.success("回复成功");
- }
-
- /**
- * @CreatedBy: mty
- * @Date: 2021-09-09
- * @Content: 删除反馈
- */
- @ResponseBody
- @RequestMapping("/admin/feedback/delete")
- public JsonResult feedbackDelete(@RequestParam("id")Long id){
- Feedback feedback = this.feedbackService.get(id);
- if (feedback == null){
- return JsonResult.error("反馈不存在");
- }
- if (!loginUserIsAdmin() && !Objects.equals(feedback.getUserId(),getLoginUserId())){
- return JsonResult.error("没有权限");
- }
- this.feedbackService.delete(id);
- return JsonResult.success("删除成功");
- }
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~


