热门标签
热门文章
- 1如何筛选特征?用随机森林(RF)
- 2密码学基础-用于信息安全(1)_先验消息攻击
- 3Android Studio设置国内镜像代理教程(HTTP Proxy)_android studio proxy
- 4android intent.action time tick,Intent.ACTION_TIME_TICK的正确用法
- 5【论文阅读】DA-RNN & GeoMAN & DSTP-RNN
- 6AI智能化办公:ChatGPT使用方法与技巧从入门到精通【文末送书-20】_从零基础到精通 chatgpt
- 7鸿蒙应用开发、生态项目实战学习资料_鸿蒙生态应用开发拍摄美化项目实战
- 8采用 Amazon DocumentDB 和 Amazon Bedrock 上的 Claude 3 构建游戏行业产品推荐
- 91346: [蓝桥杯2017决赛]36进制 (进制)_蓝桥杯36进制java
- 10Lumerical官方案例、FDTD时域有限差分法仿真学习(三)——环形谐振器(Ring resonator)之第二&第三部分_fdtd案例库官网
当前位置: article > 正文
vue中push路由跳转只跳转路径,不跳转页面_$router.push 不跳转到指定页面
作者:知新_RL | 2024-03-22 04:26:16
赞
踩
$router.push 不跳转到指定页面
vue中push路由跳转只跳转路径,不跳转页面
最近我在做毕设时,遇见了一种情况,就是我们从一个页面跳转到另外一个页面时,一般会在方法中去this.$router.push(’/xxx’)。这样就会跳转到我们在路由模块中所配置的页面及其对应的组件。
比如说这里

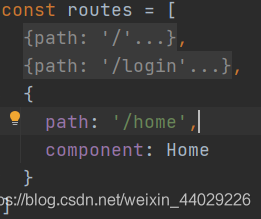
我们需要从当前的login页面跳转到home页面,下面是路由模块的配置

首先是要引入我们所写的home模块,然后对路由进行配置

这里配置好了我们直接进行跳转,但是却发生了只跳转路径,不跳转页面的情况发生

这里的页面不为所动,我在网上查找了一下解决办法,发现问题出在app.vue里面
这是我修改前的app

这里可以看到我直接放的login组件,这样是没办法跳转的,解决办法只能是

把router-view放进去,这样就实现了页面和路由的跳转

当然,这种解决办法只适用于我这种情况,希望大家开发都能顺心顺意,不出bug哈哈哈哈!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/285278
推荐阅读
相关标签


