- 1在VMware中为Ubuntu设置共享文件夹_vm_ubuntu20_sharefile
- 2manifestPlaceholders占位符失效_manifestplaceholders不生效
- 3vc c语言生成dll文件,用VC创建并使用DLL
- 4微信小程序-webview分享
- 5UniApp `onShow` 和 `onLoad` 区别以及执行顺序_uniapp onload
- 6Android 跨进程作用,Android中跨进程通讯的4种方式
- 7学会使用版本控制工具(git工具),看这一篇文章就够了_版本控制工具的使用
- 8sql 截取json数据_Web安全:JSON注入漏洞
- 9基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的石头剪刀布手势识别系统详解(深度学习模型+UI界面代码+训练数据集)
- 10Python的open函数定义了哪些属性?关闭和读写对应的应该如何使用?_open函数中只读
CSS中不为人知Zoom属性的使用介绍(IE浏览器不得不说的坑)_该页面使用非标准属性zoom
赞
踩
标准浏览器有个属性 scale可以缩放节点 并且可以设置缩放的中心点,我为什么要说这个呢,因为这个是促使我找回IE css属性ZOOM的一个助力。
ZOOM现在主要用来解决IE清除浮动,其最初的作用是用来缩放节点,后来也成为标准浏览器的一个属性,但是标准浏览器下的zoom效果与原来IE的zoom有很大的区别,这也是“误导”我使用ZOOM来做IE8缩放的原由
A:先看下标准浏览器下的zoom使用:
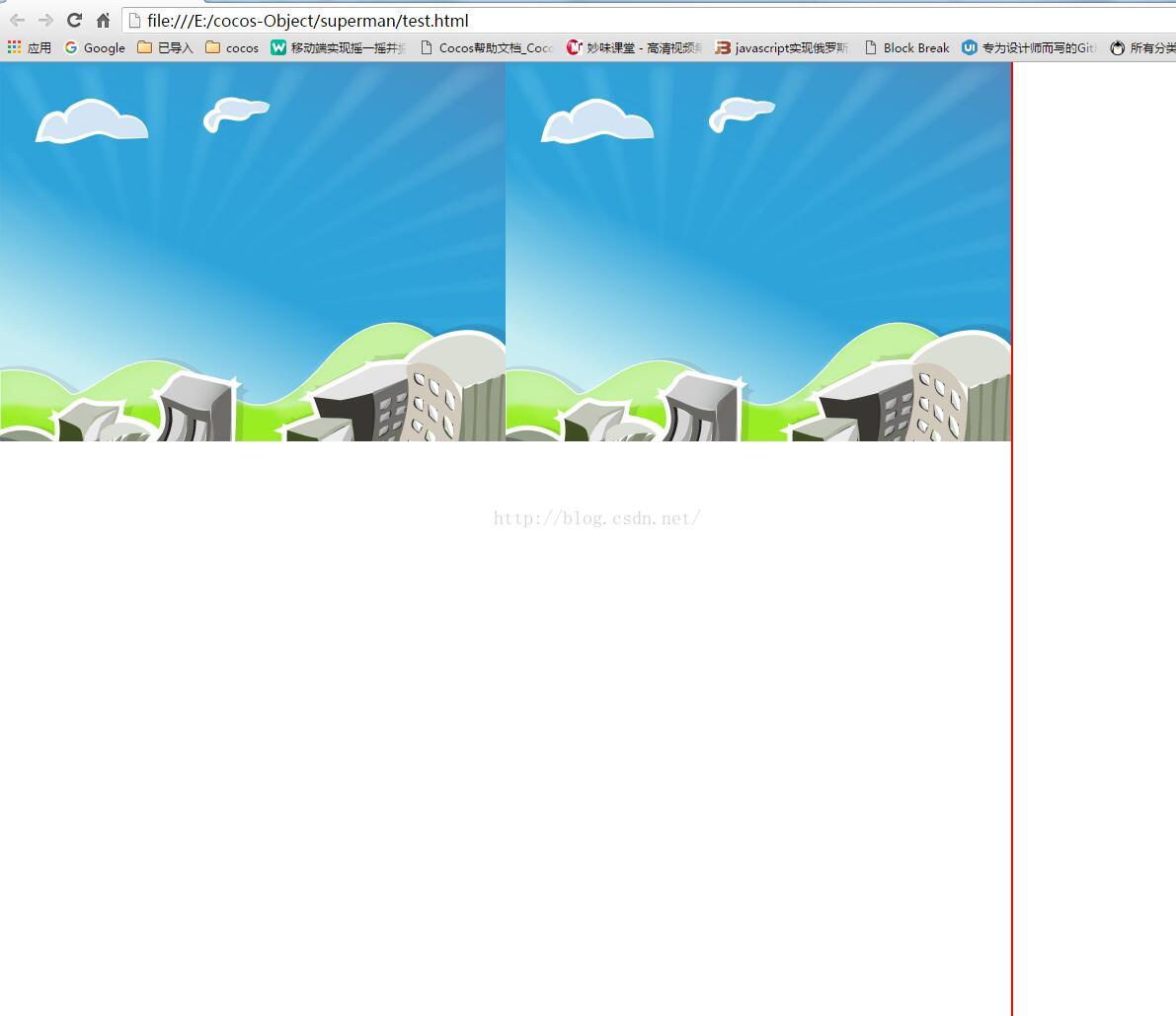
效果【红色线条为标尺线】:
宽1024px图片完好的被缩放了一半 并通过浮动在一行里面了刚刚好再红色标尺之内,这效果和css3属性scale又得一拼,
但是火狐不支持这个属性,所以别妄想了在标准浏览器使用它 法克!!
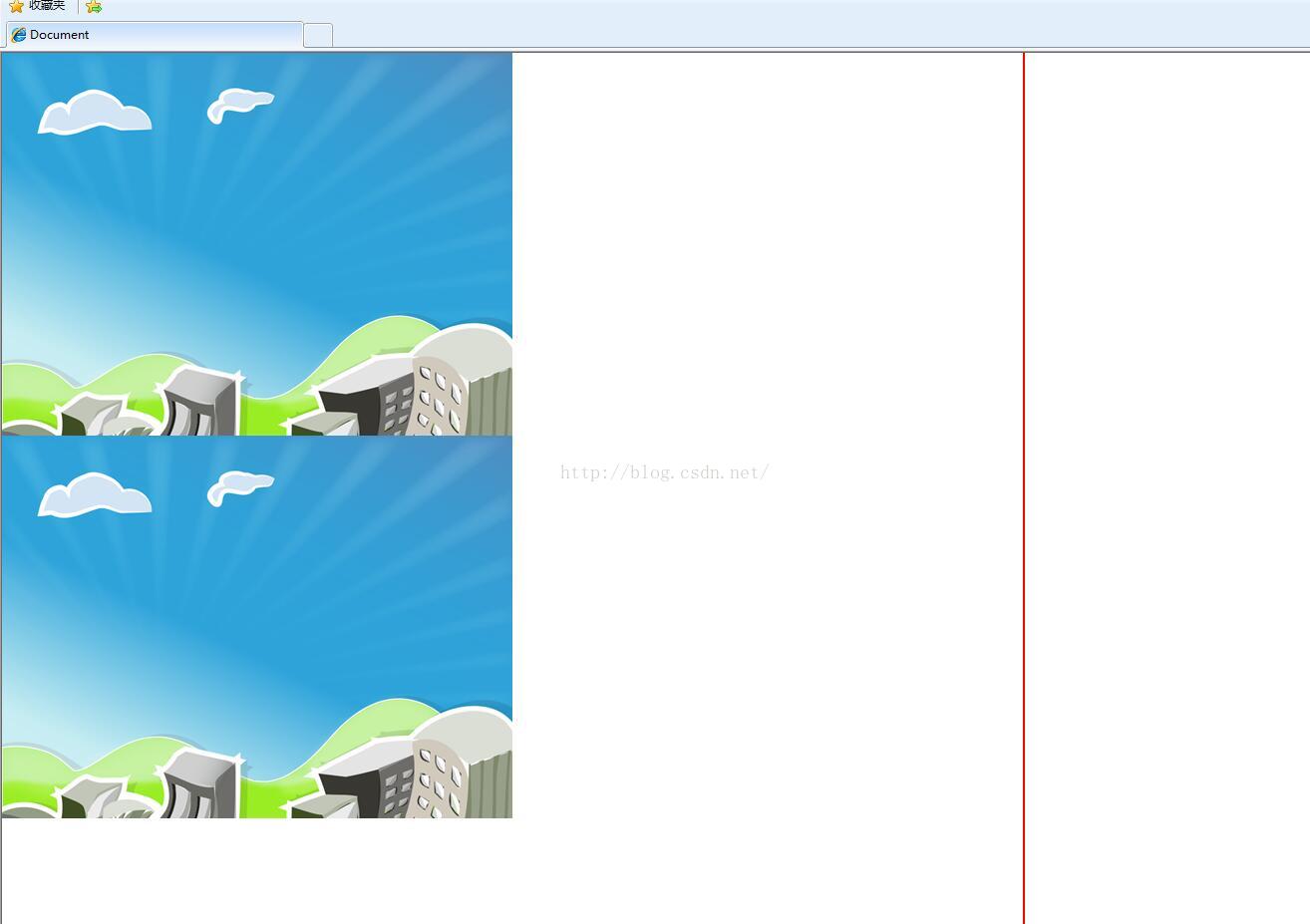
B.接下来吗,看下ZOOM在IE8的表现,代码如上:
可以看到图片别缩放了一半,可是空白的地方是什么鬼????!!!!!!!!!
蛋疼~~~~~~~~~~
但是需求大过天,在IE8还大行其道的时候,开发人员可以说No么?呵呵
如果是单个节点 例如一张图片还是能解决大部分需求的:
position:absolute;
right:-204.8px; //1024px* 0.2(A)
zoom:0.8;
把节点往回拉就可以解决right:0;的时候 节点缩放,但是定位没有改变的求情况
这里我为什么强调单个是有原因的,这是个大坑
经过上面的分析,我们理所当然的会这样考虑:div里面包含多个节点,我们给div设置zoom和(A)
于是你就这样做了,但是可是IE不如你所愿,下面看下源码,可在demo里面查看和调试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body,div{
height:100%;
height:100%;
}
.a{
zoom:0.5;
width:4036px;
}
img{
float: left;
}
body{
position:relative;
position:absolute;
}
.l{
position:absolute;
background: red;
width:2px;
height:1000px;
left:1024px;
top:0;
}
</style>
</head>
<body>
<div class="a">
<img src="http://7xscbt.com1.z0.glb.clouddn.com/bgWelcome.jpg" alt="">
<img src="http://7xscbt.com1.z0.glb.clouddn.com/bgWelcome.jpg" alt="">
</div>
<div class="l"></div>
</body>
</html>
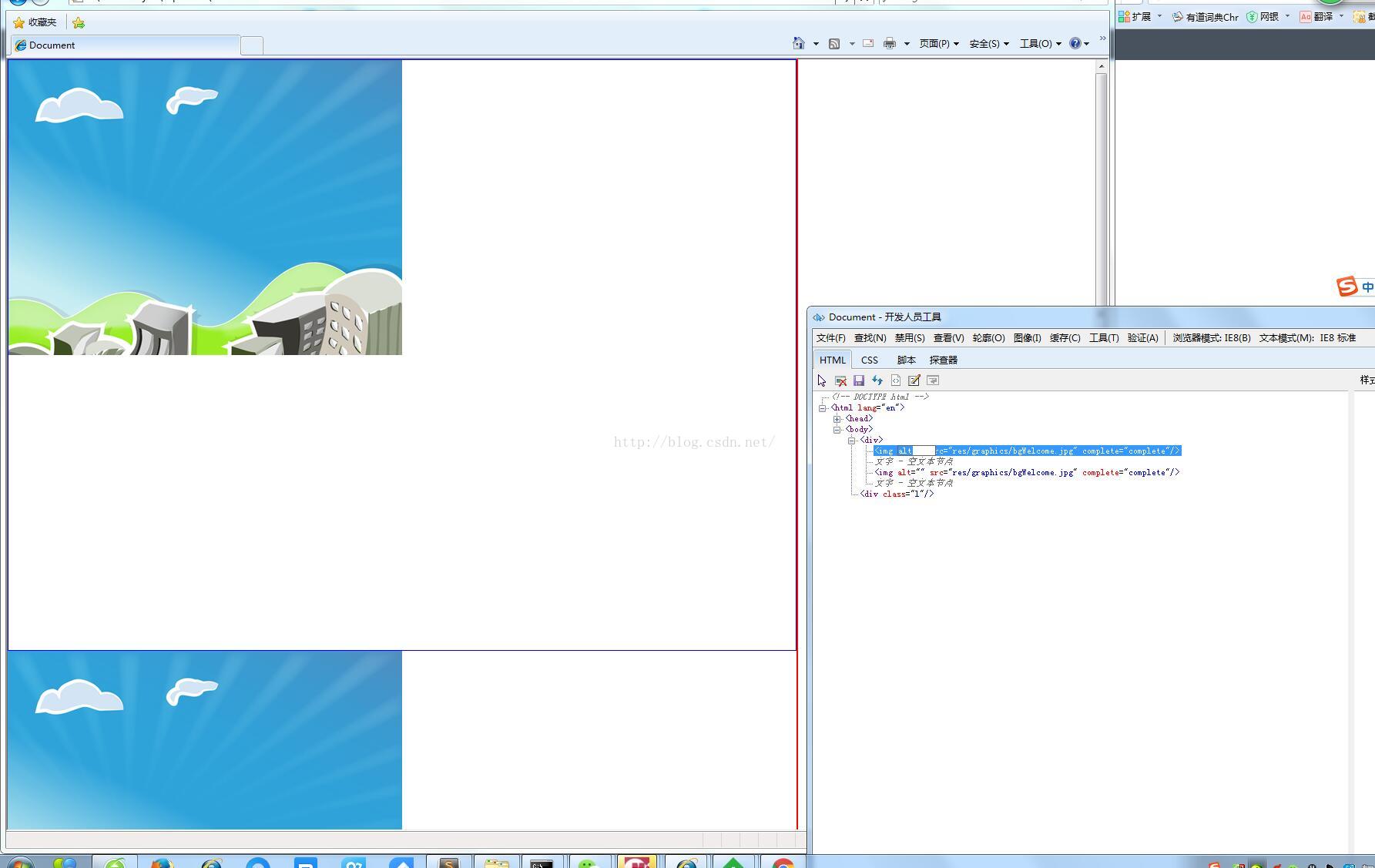
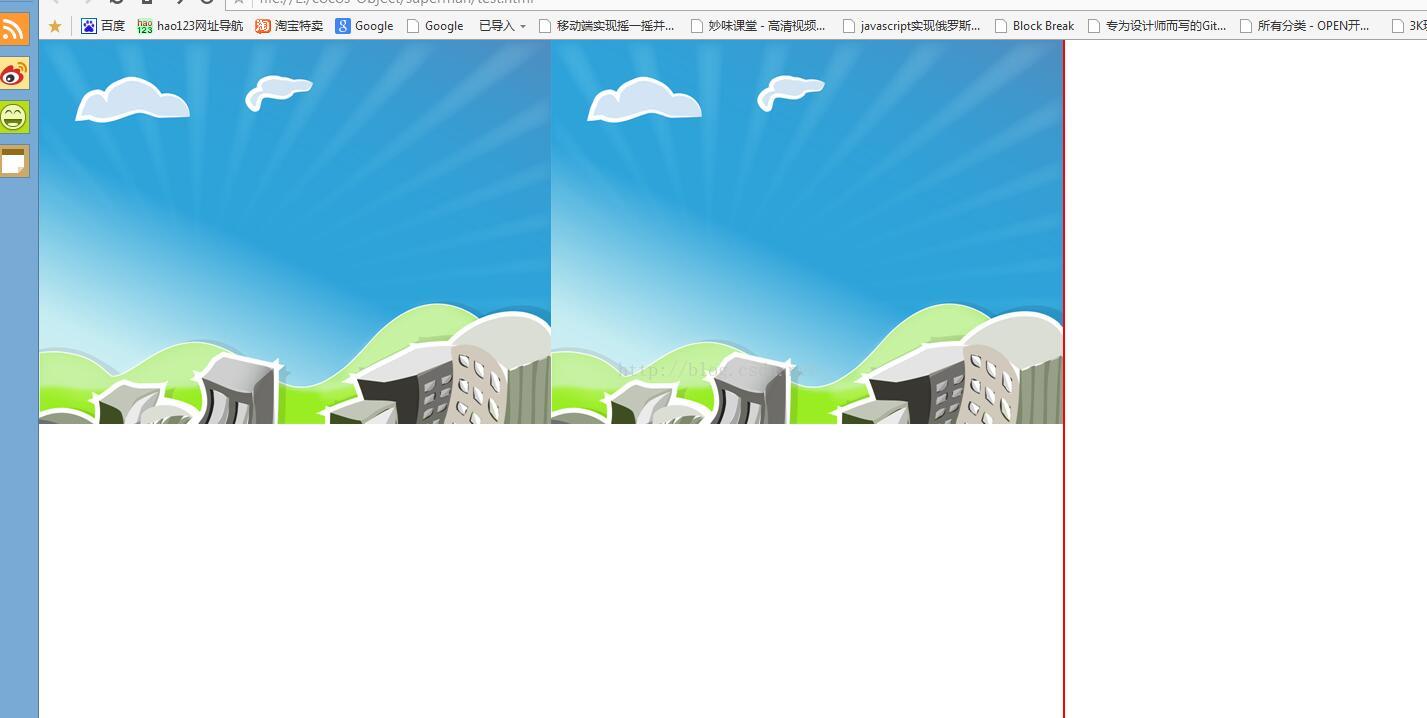
效果如图所示:
成功??!!!!!我们可以看到图片的确缩小了一半,而且上下左右都没有间隙,可是为什么图片掉下去了,不应该和上 一个demo那样在同一行的么?
-------------------------------------------------------------------------------------------》
难道是行内元素间距导致的?我们不是设置了float了么,不可能出现这个事情
难道是外层div不够宽?我们没有设置任何宽度默认是100%页就是浏览器窗口的大小 很明显现在可以放下3张图片有余
我们外层div宽度改为4036px,是原图大小的2倍,还是不行
----------------------------------见鬼---------------------------------------------------------》
根本找不到原因!!!!唾弃~~~唾弃 ~~不要不要的~~~@@#@#¥#¥%¥%%……&…………*&
果断放弃ZOOM 对包含多个节点的节点的操作,那单个节点真的可以用ZOOM来做缩放了么?来 我们继续踩坑,看看国内几大浏览器的表现
遨游:
极速模式和兼容模式:
360:
兼容模式和IE8一样
极速模式和谷歌浏览器一样