热门标签
热门文章
- 1Verilog基础:在testbench中使用阻塞赋值和非阻塞赋值的区别
- 2Python学习笔记——函数的参数输入_python 函数 输入参数为一个表达式
- 3(Windows)半自动化标注-Label-Studio的安装和简单使用_label studio安装
- 4YOLOv5 YOLOv7 YOLOv8的模型测试对比和结论_yolov8模型推理耗时测试
- 5RGB颜色与十六进制颜色码_rgb16色颜色
- 6Prompt、应用开发速通!2小时AI训练营来了!
- 7HanLP Java 配置和初步使用
- 8Thinkphp中的路由_thinkphp路由
- 9数据分析之基础篇
- 10毕业论文参考文献格式CSL的生成(有鱼也有渔)_csl文件
当前位置: article > 正文
QT中资源文件resourcefile的使用,使用API完成页面布局_qt resource file
作者:小蓝xlanll | 2024-03-25 03:48:57
赞
踩
qt resource file
QT中资源文件resourcefile的使用
在Qt中引入资源文件好处在于他能提高应用程序的部署效率并且减少一些错误的发生。
在程序编译过程中, 添加到资源文件中的文件也会以二进制的形式被打包到可执行程序中,这样这些资源就永远和可执行程序捆绑到一起了,不会出现加载资源却找不到的问题。
资源文件中一般添加的都是比较小的资源,比如: 图片,配置文件,MP3 等,如果是类似视频这类比较大的文件就不适合放到资源文件中了。
之前添加图标的方法
// 创建图标对象
QIcon::QIcon(const QString &fileName);
// QWidget类的 公共成员函数
void setWindowIcon(const QIcon &icon);
// 给窗口设置图标
// 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载
// 发布 exe 需要额外发布图片, 将其部署到某个目录中
setWindowIcon(QIcon("d:\\pic\\1.ico"));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
// 给窗口设置图标
// 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载
// 发布 exe 需要额外发布图片, 将其部署到某个目录中
- 1
- 2
- 3
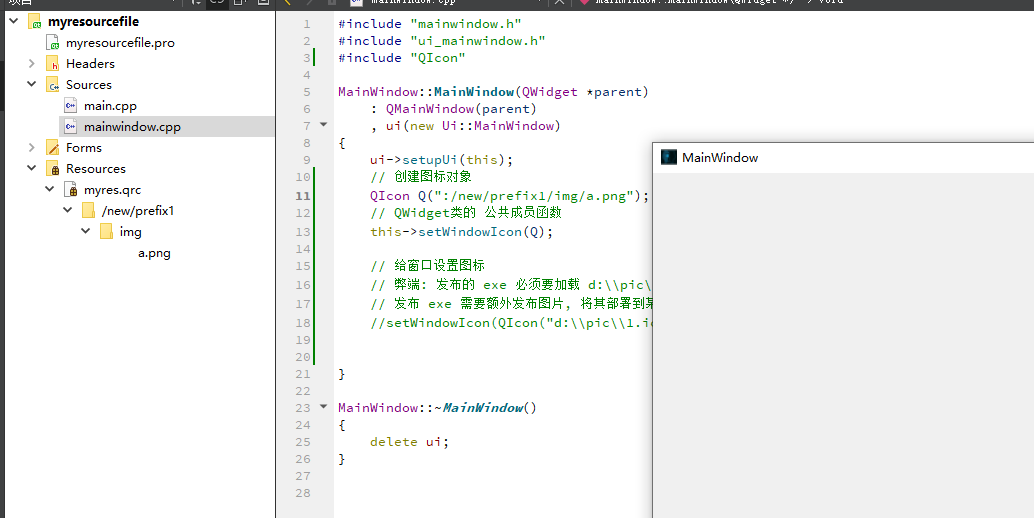
完整代码:
#include "mainwindow.h" #include "ui_mainwindow.h" #include "QIcon" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 创建图标对象 QIcon Q("C://Users//DYF//Pictures//a.png"); // QWidget类的 公共成员函数 this->setWindowIcon(Q); // 给窗口设置图标 // 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载 // 发布 exe 需要额外发布图片, 将其部署到某个目录中 //setWindowIcon(QIcon("d:\\pic\\1.ico")); } MainWindow::~MainWindow() { delete ui; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

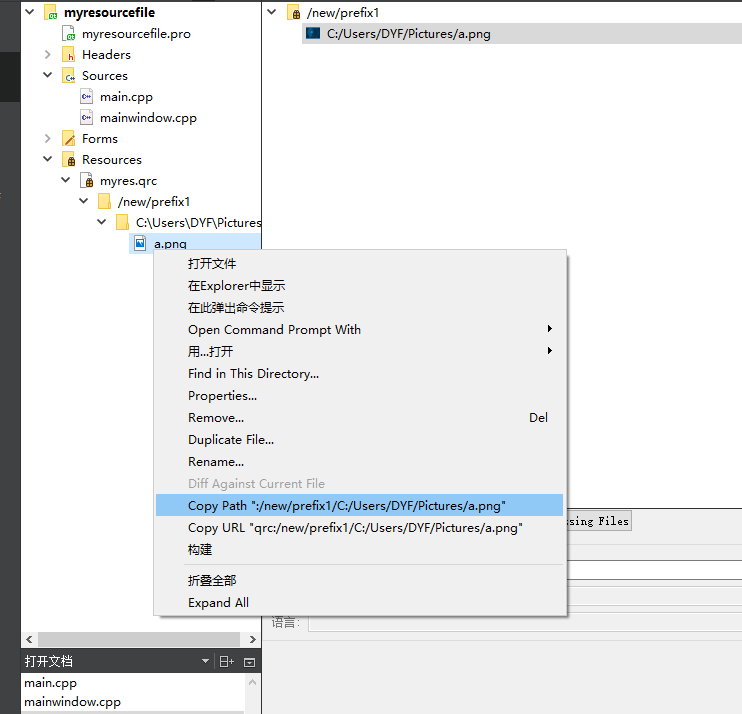
使用资源文件的方法
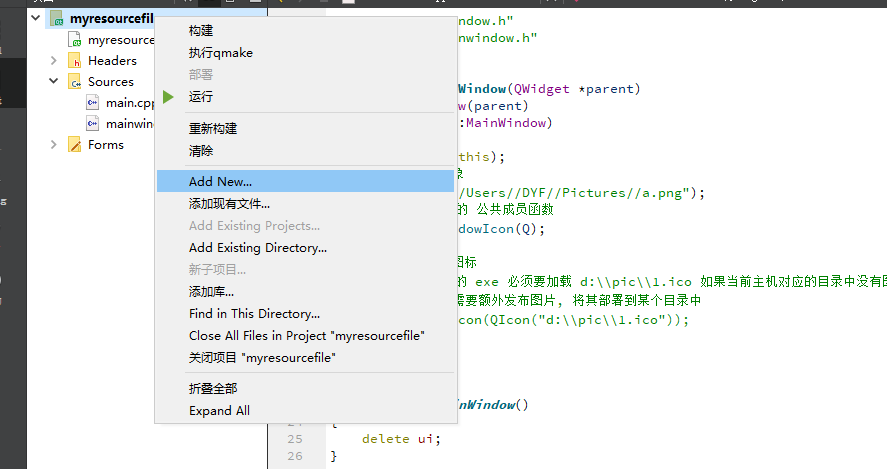
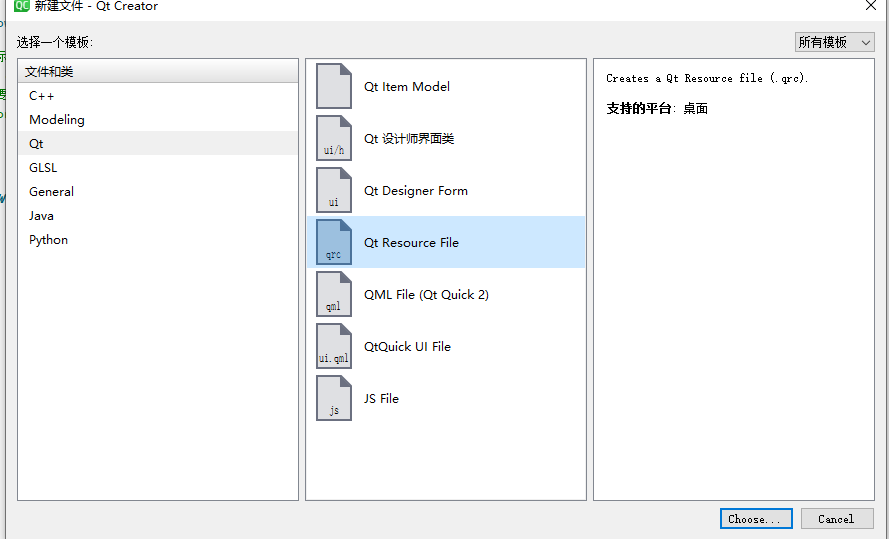
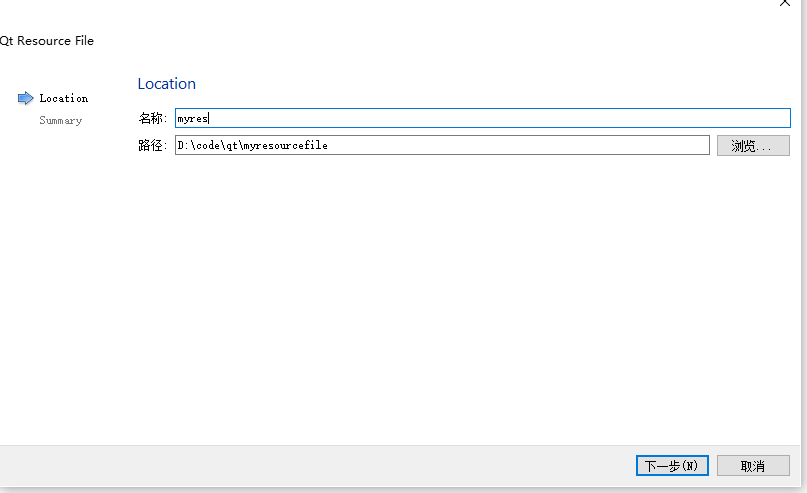
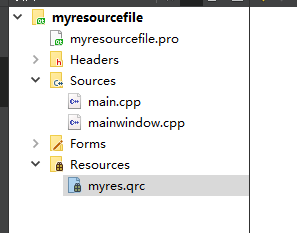
创建资源文件




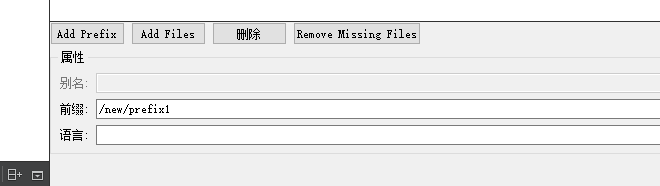
资源文件添加前缀

一个资源文件中可以添加多个前缀, 前缀就是添加的资源在资源文件中的路径, 前缀根据实际需求制定即可, 路径以 / 开头

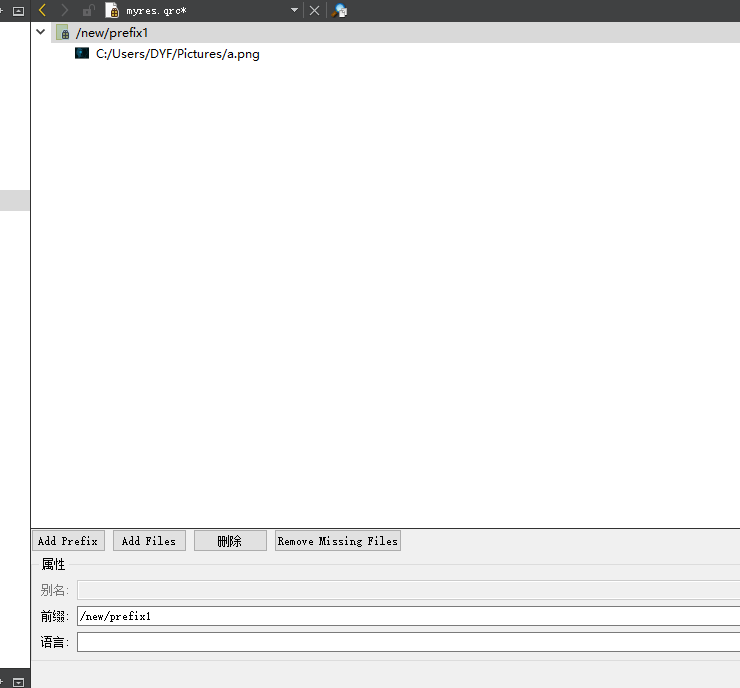
资源文件添加资源

资源文件放到什么地方?
- 放到和 项目文件 .pro 同一级目录或者更深的目录中
- 错误的做法: 将资源文件放到 .pro文件的上级目录, 这样资源文件无法被加载到

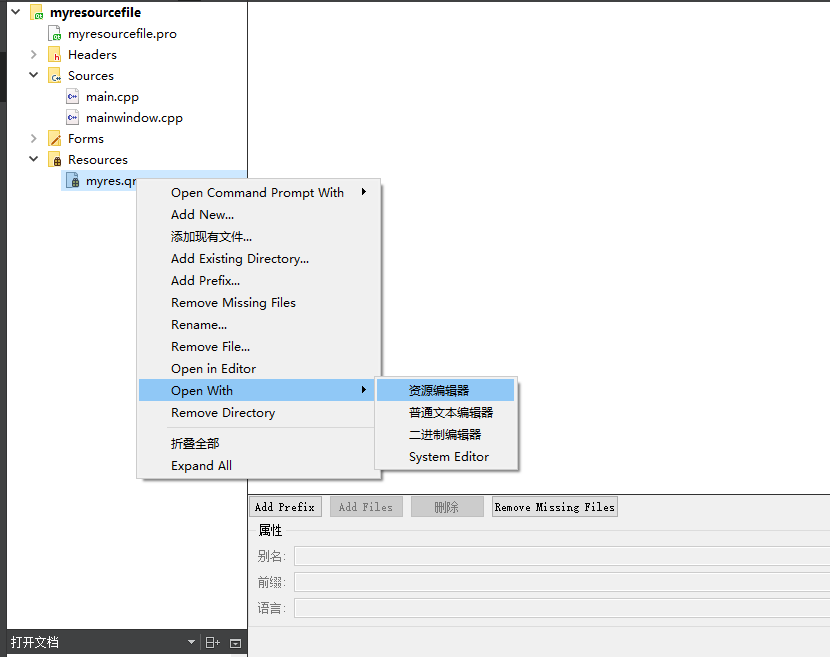
使用资源文件中的资源

#include "mainwindow.h" #include "ui_mainwindow.h" #include "QIcon" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 创建图标对象 QIcon Q(":/new/prefix1/C:/Users/DYF/Pictures/a.png"); // QWidget类的 公共成员函数 this->setWindowIcon(Q); // 给窗口设置图标 // 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载 // 发布 exe 需要额外发布图片, 将其部署到某个目录中 //setWindowIcon(QIcon("d:\\pic\\1.ico")); } MainWindow::~MainWindow() { delete ui; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

我们常用的资源文件添加方式:




就是把资源文件放在pro同一级目录或者更加深层次的目录中
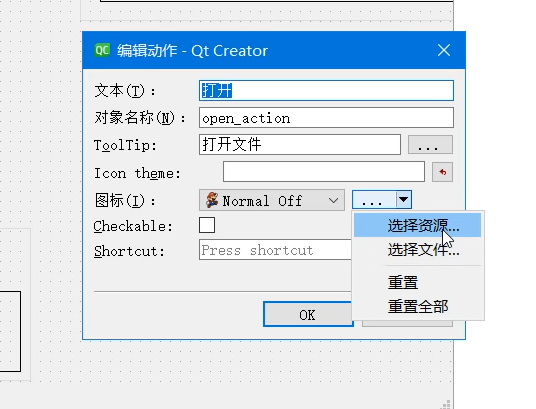
对于动作中添加资源文件:

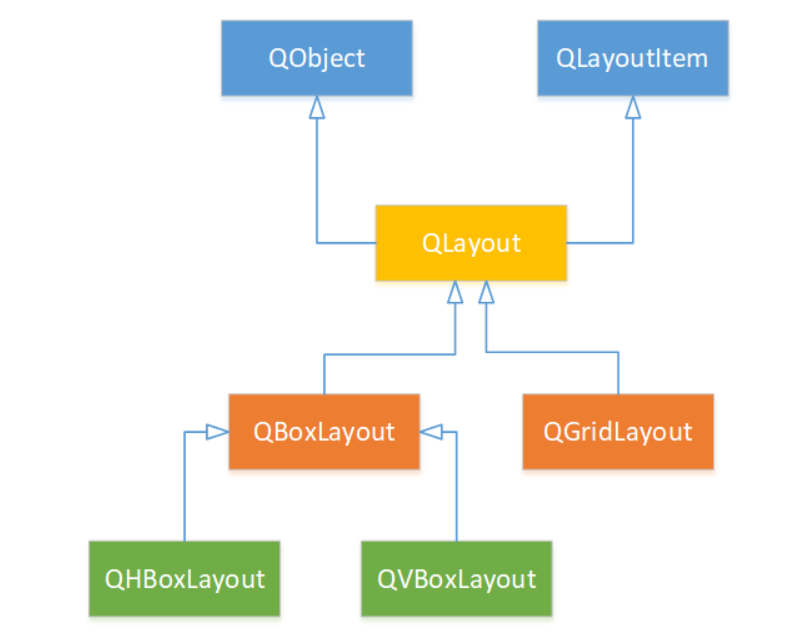
使用API完成布局
// 在布局最后面添加一个窗口
void QLayout::addWidget(QWidget *w);
// 将某个窗口对象从布局中移除, 窗口对象如果不再使用需要自己析构
void QLayout::removeWidget(QWidget *widget);
// 设置布局的四个边界大小, 即: 左、上、右和下的边距。
void QLayout::setContentsMargins(int left, int top, int right, int bottom);
// 设置布局中各个窗口之间的间隙大小
void setSpacing(int);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

使用QHBoxLayout完成水平布局
// 创建符窗口对象 QWidget *window = new QWidget; // 创建若干个子窗口对象 QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); // 创建水平布局对象 QHBoxLayout *layout = new QHBoxLayout; // 将子窗口添加到布局中 layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); // 将水平布局设置给父窗口对象 window->setLayout(layout); // 显示父窗口 window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

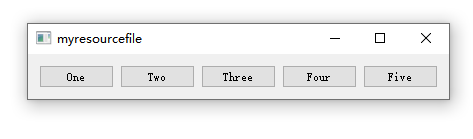
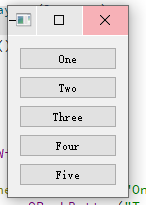
得到的是单独的控件
如果想让控件嵌入Mainwindow中
#include "mainwindow.h" #include "ui_mainwindow.h" #include "QIcon" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 创建图标对象 QIcon Q(":/new/prefix1/img/a.png"); // QWidget类的 公共成员函数 this->setWindowIcon(Q); // 给窗口设置图标 // 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载 // 发布 exe 需要额外发布图片, 将其部署到某个目录中 //setWindowIcon(QIcon("d:\\pic\\1.ico")); //使用API布局 // 创建符窗口对象 //QWidget *window1 = new QWidget(); // 创建若干个子窗口对象 QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); // 创建水平布局对象 QHBoxLayout *layout1 = new QHBoxLayout; // 将子窗口添加到布局中 layout1->addWidget(button1); layout1->addWidget(button2); layout1->addWidget(button3); layout1->addWidget(button4); layout1->addWidget(button5); // 将水平布局设置给父窗口对象 this->ui->widget_3->setLayout(layout1); // 显示父窗口 this->ui->widget_3->show(); } MainWindow::~MainWindow() { delete ui; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
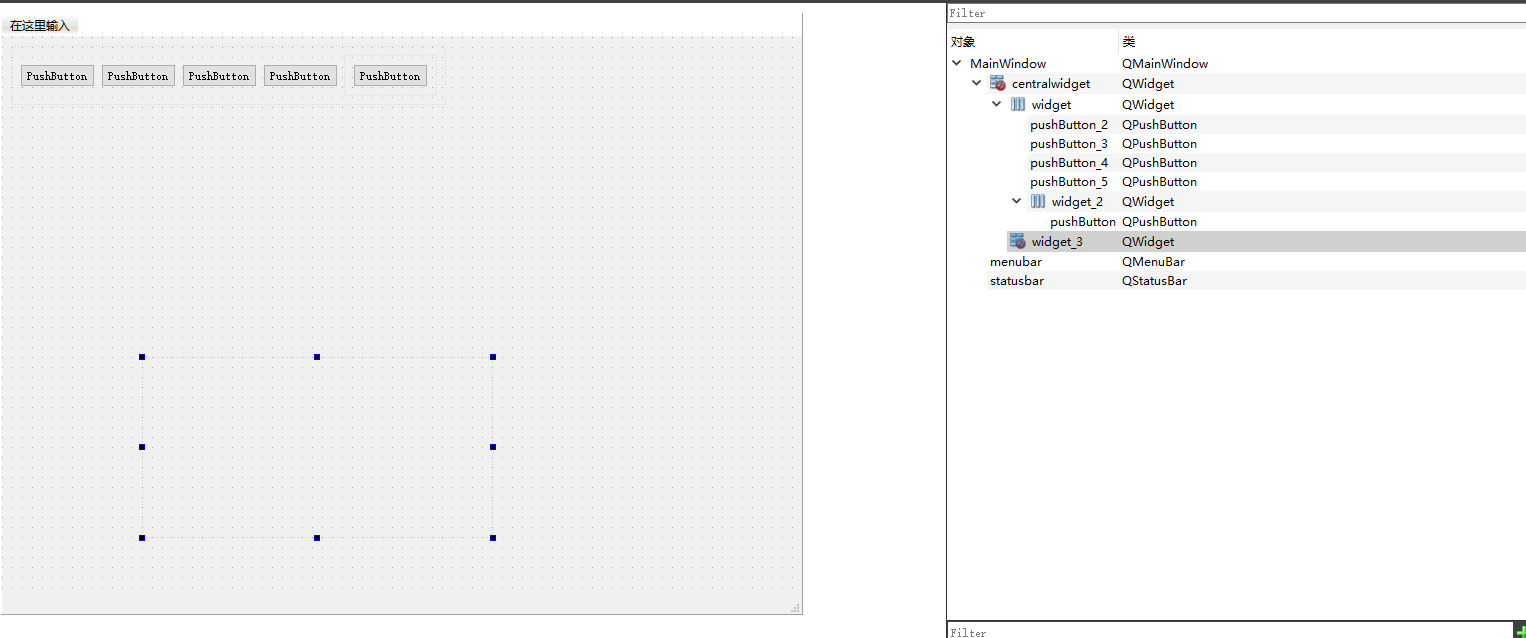
对应的在Mainwindow中添加widget控件

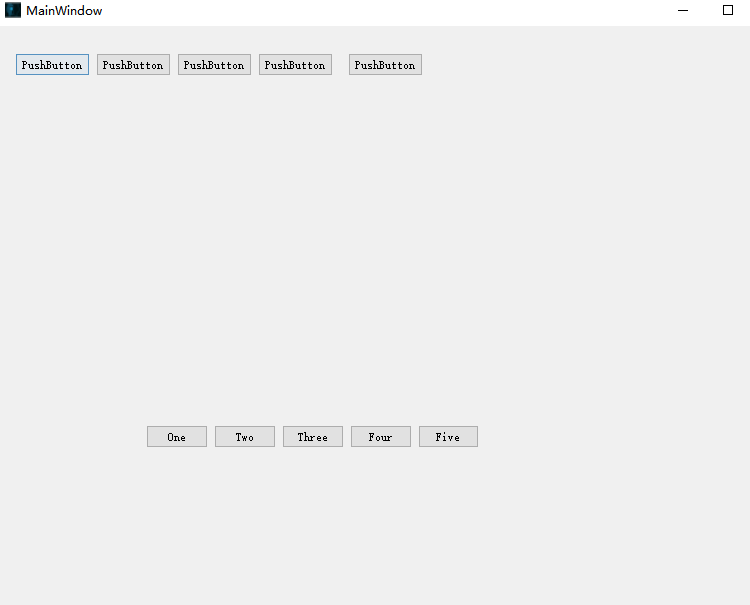
最终的效果为:

使用QVBoxLayout完成垂直布局
//使用API布局 //创建垂直布局 // 创建符窗口对象 QWidget *window2 = new QWidget; // 创建若干个子窗口对象 QPushButton *button21 = new QPushButton("One"); QPushButton *button22 = new QPushButton("Two"); QPushButton *button23 = new QPushButton("Three"); QPushButton *button24 = new QPushButton("Four"); QPushButton *button25 = new QPushButton("Five"); // 创建垂直布局对象 QVBoxLayout *layout2 = new QVBoxLayout; // 将子窗口添加到布局中 layout2->addWidget(button21); layout2->addWidget(button22); layout2->addWidget(button23); layout2->addWidget(button24); layout2->addWidget(button25); // 将水平布局设置给父窗口对象 window2->setLayout(layout2); // 显示父窗口 window2->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

嵌入到主窗口中:
#include "mainwindow.h" #include "ui_mainwindow.h" #include "QIcon" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 创建图标对象 QIcon Q(":/new/prefix1/img/a.png"); // QWidget类的 公共成员函数 this->setWindowIcon(Q); // 给窗口设置图标 // 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载 // 发布 exe 需要额外发布图片, 将其部署到某个目录中 //setWindowIcon(QIcon("d:\\pic\\1.ico")); //使用API布局 // 创建符窗口对象 //QWidget *window1 = new QWidget(); // 创建若干个子窗口对象 QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); // 创建水平布局对象 QHBoxLayout *layout1 = new QHBoxLayout; // 将子窗口添加到布局中 layout1->addWidget(button1); layout1->addWidget(button2); layout1->addWidget(button3); layout1->addWidget(button4); layout1->addWidget(button5); // 将水平布局设置给父窗口对象 this->ui->widget_3->setLayout(layout1); // 显示父窗口 this->ui->widget_3->show(); //使用API布局 //创建垂直布局 // 创建符窗口对象 //QWidget *window2 = new QWidget; // 创建若干个子窗口对象 QPushButton *button21 = new QPushButton("One"); QPushButton *button22 = new QPushButton("Two"); QPushButton *button23 = new QPushButton("Three"); QPushButton *button24 = new QPushButton("Four"); QPushButton *button25 = new QPushButton("Five"); // 创建垂直布局对象 QVBoxLayout *layout2 = new QVBoxLayout; // 将子窗口添加到布局中 layout2->addWidget(button21); layout2->addWidget(button22); layout2->addWidget(button23); layout2->addWidget(button24); layout2->addWidget(button25); // 将水平布局设置给父窗口对象 this->ui->widget_4->setLayout(layout2); // 显示父窗口 this->ui->widget_4->show(); } MainWindow::~MainWindow() { delete ui; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
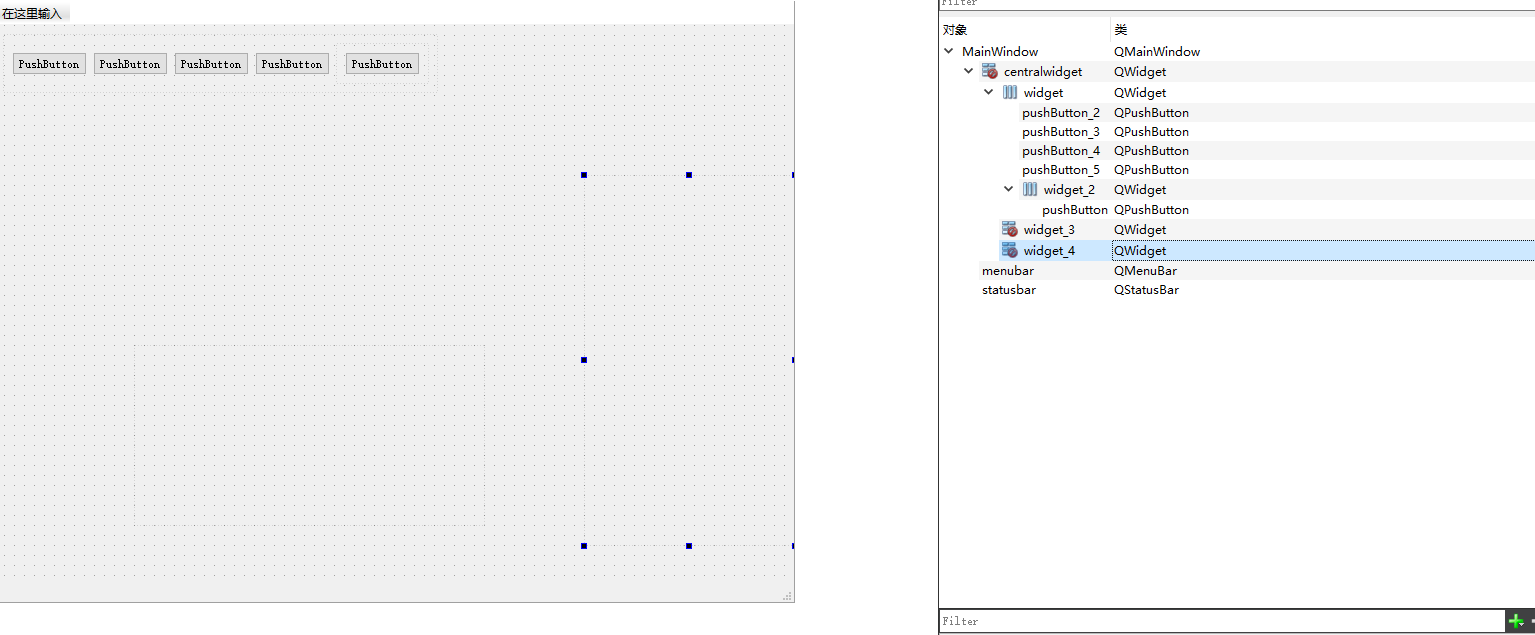
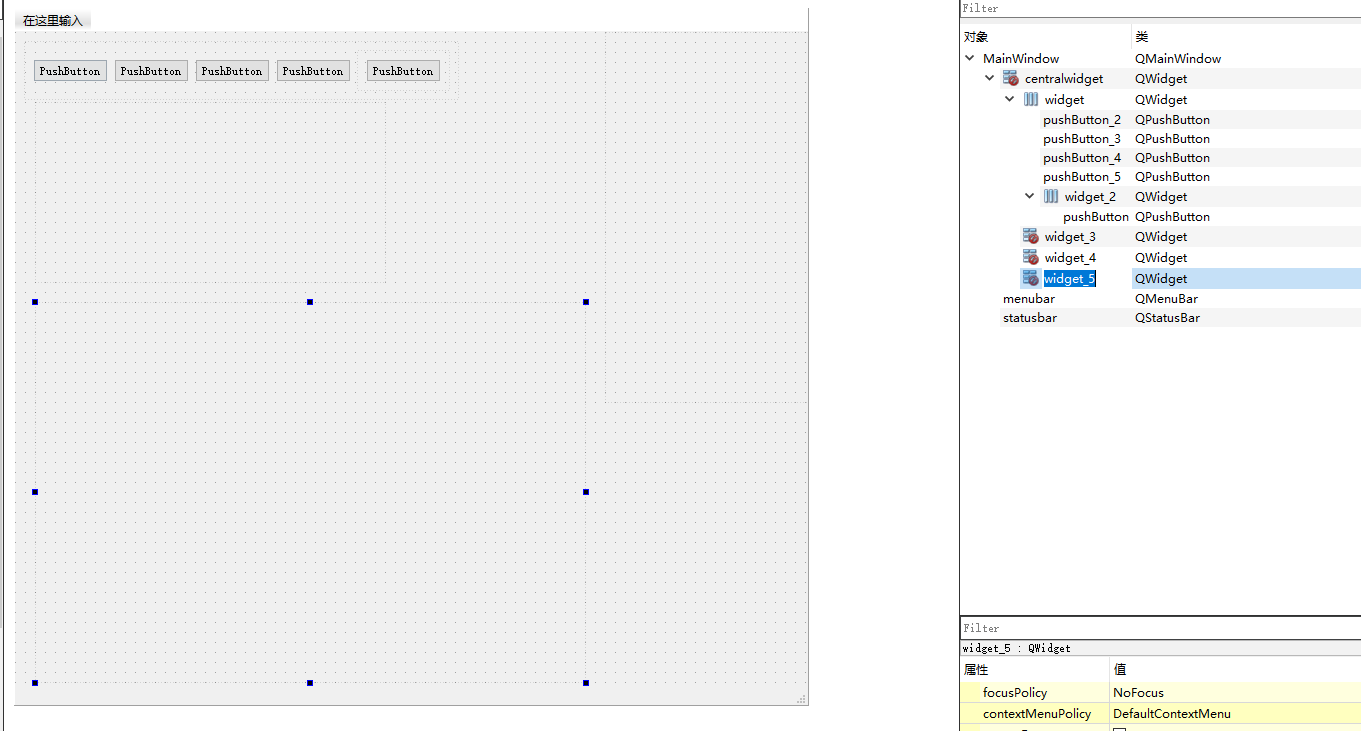
其中,主窗口ui文件中添加的widget为:

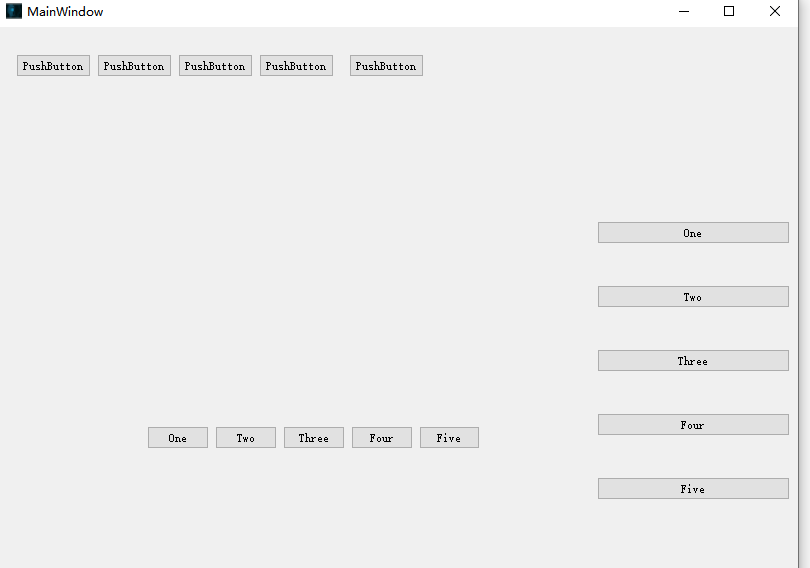
最终运行效果为:

使用QGridLayout完成网格布局
// 构造函数 QGridLayout::QGridLayout(); QGridLayout::QGridLayout(QWidget *parent); // 添加窗口对象到网格布局中 /* 参数: - widget: 添加到布局中的窗口对象 - row: 添加到布局中的窗口对象位于第几行 (从0开始) - column: 添加到布局中的窗口对象位于第几列 (从0开始) - alignment: 窗口在布局中的对齐方式, 没有特殊需求使用默认值即可 */ void QGridLayout::addWidget( QWidget *widget, int row, int column, Qt::Alignment alignment = Qt::Alignment()); /* 参数: - widget: 添加到布局中的窗口对象 - fromRow: 添加到布局中的窗口对象位于第几行 (从0开始) - fromColumn: 添加到布局中的窗口对象位于第几列 (从0开始) - rowSpan: 添加的窗口从 fromRow 行开始跨越的行数 - columnSpan: 添加的窗口从 fromColumn 列开始跨越的列数 - alignment: 窗口在布局中的对齐方式, 没有特殊需求使用默认值即可 */ void QGridLayout::addWidget( QWidget *widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment()); // 设置 column 对应的列的最新宽度, 单位: 像素 void QGridLayout::setColumnMinimumWidth(int column, int minSize); // 设置布局中水平方向窗口之间间隔的宽度 void QGridLayout::setHorizontalSpacing(int spacing); // 设置布局中垂直方向窗口之间间隔的宽度 void QGridLayout::setVerticalSpacing(int spacing);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
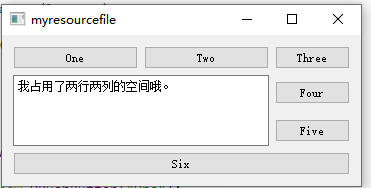
实际demo
//使用API布局 //创建网格布局 // 创建父窗口对象 QWidget* window3 = new QWidget; // 创建子窗口对象 QPushButton *button31 = new QPushButton("One"); QPushButton *button32 = new QPushButton("Two"); QPushButton *button33 = new QPushButton("Three"); QPushButton *button34 = new QPushButton("Four"); QPushButton *button35 = new QPushButton("Five"); QPushButton *button6 = new QPushButton("Six"); // 多行文本编辑框 QTextEdit* txedit3 = new QTextEdit; txedit3->setText("我占用了两行两列的空间哦。"); QGridLayout* layout = new QGridLayout; // 按钮起始位置: 第1行, 第1列, 该按钮占用空间情况为1行1列 layout->addWidget(button1, 0, 0); // 按钮起始位置: 第1行, 第2列, 该按钮占用空间情况为1行1列 layout->addWidget(button2, 0, 1); // 按钮起始位置: 第1行, 第3列, 该按钮占用空间情况为1行1列 layout->addWidget(button3, 0, 2); // 编辑框起始位置: 第2行, 第1列, 该按钮占用空间情况为2行2列 layout->addWidget(txedit3, 1, 0, 2, 2); // 按钮起始位置: 第2行, 第3列, 该按钮占用空间情况为1行1列 layout->addWidget(button4, 1, 2); // 按钮起始位置: 第3行, 第3列, 该按钮占用空间情况为1行1列 layout->addWidget(button5, 2, 2); // 按钮起始位置: 第4行, 第1列, 该按钮占用空间情况为1行3列 layout->addWidget(button6, 3, 0, 1, 3); // 网格布局设置给父窗口对象 window3->setLayout(layout); // 显示父窗口 window3->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35

嵌入到主窗口中:
添加控件widget_5

#include "mainwindow.h" #include "ui_mainwindow.h" #include "QIcon" #include "QTextEdit" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 创建图标对象 QIcon Q(":/new/prefix1/img/a.png"); // QWidget类的 公共成员函数 this->setWindowIcon(Q); // 给窗口设置图标 // 弊端: 发布的 exe 必须要加载 d:\\pic\\1.ico 如果当前主机对应的目录中没有图片, 图标就无法被加载 // 发布 exe 需要额外发布图片, 将其部署到某个目录中 //setWindowIcon(QIcon("d:\\pic\\1.ico")); //使用API布局 // 创建符窗口对象 //QWidget *window1 = new QWidget(); // 创建若干个子窗口对象 QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); // 创建水平布局对象 QHBoxLayout *layout1 = new QHBoxLayout; // 将子窗口添加到布局中 layout1->addWidget(button1); layout1->addWidget(button2); layout1->addWidget(button3); layout1->addWidget(button4); layout1->addWidget(button5); // 将水平布局设置给父窗口对象 this->ui->widget_3->setLayout(layout1); // 显示父窗口 this->ui->widget_3->show(); //使用API布局 //创建垂直布局 // 创建符窗口对象 //QWidget *window2 = new QWidget; // 创建若干个子窗口对象 QPushButton *button21 = new QPushButton("One"); QPushButton *button22 = new QPushButton("Two"); QPushButton *button23 = new QPushButton("Three"); QPushButton *button24 = new QPushButton("Four"); QPushButton *button25 = new QPushButton("Five"); // 创建垂直布局对象 QVBoxLayout *layout2 = new QVBoxLayout; // 将子窗口添加到布局中 layout2->addWidget(button21); layout2->addWidget(button22); layout2->addWidget(button23); layout2->addWidget(button24); layout2->addWidget(button25); // 将水平布局设置给父窗口对象 this->ui->widget_4->setLayout(layout2); // 显示父窗口 this->ui->widget_4->show(); //使用API布局 //创建网格布局 // 创建父窗口对象 //QWidget* window3 = new QWidget; // 创建子窗口对象 QPushButton *button31 = new QPushButton("One"); QPushButton *button32 = new QPushButton("Two"); QPushButton *button33 = new QPushButton("Three"); QPushButton *button34 = new QPushButton("Four"); QPushButton *button35 = new QPushButton("Five"); QPushButton *button6 = new QPushButton("Six"); // 多行文本编辑框 QTextEdit* txedit3 = new QTextEdit; txedit3->setText("我占用了两行两列的空间哦。"); QGridLayout* layout = new QGridLayout; // 按钮起始位置: 第1行, 第1列, 该按钮占用空间情况为1行1列 layout->addWidget(button1, 0, 0); // 按钮起始位置: 第1行, 第2列, 该按钮占用空间情况为1行1列 layout->addWidget(button2, 0, 1); // 按钮起始位置: 第1行, 第3列, 该按钮占用空间情况为1行1列 layout->addWidget(button3, 0, 2); // 编辑框起始位置: 第2行, 第1列, 该按钮占用空间情况为2行2列 layout->addWidget(txedit3, 1, 0, 2, 2); // 按钮起始位置: 第2行, 第3列, 该按钮占用空间情况为1行1列 layout->addWidget(button4, 1, 2); // 按钮起始位置: 第3行, 第3列, 该按钮占用空间情况为1行1列 layout->addWidget(button5, 2, 2); // 按钮起始位置: 第4行, 第1列, 该按钮占用空间情况为1行3列 layout->addWidget(button6, 3, 0, 1, 3); // 网格布局设置给父窗口对象 this->ui->widget_5->setLayout(layout); // 显示父窗口 this->ui->widget_5->show(); } MainWindow::~MainWindow() { delete ui; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
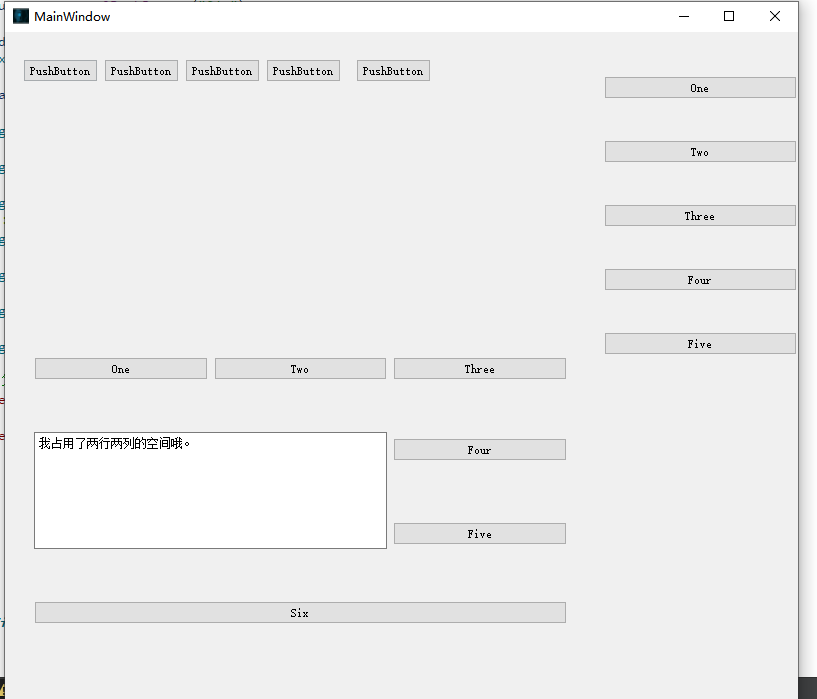
效果为:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/306765?site
推荐阅读
相关标签



