热门标签
热门文章
- 1算法应用一:【指纹识别】+【图像分割】一种面向“感兴趣区域”的指纹图像分割算法
- 2【报错|pip】ERROR: Could not find a version that satisfies the requirement datashader (from versions:non
- 3xcode build error ..._xcodebuild: error: the directory /users/huangshun/
- 4(六)NLP实战—聊天机器人原理_nlp 儿童陪伴机器人 实战
- 5Pytorch中的DataLoader_pytorch dataloader
- 6DatawhaleAI夏令营-CV方向baseline理解_datawhale ai夏令营
- 7centernet代码解读-mutipose_self.model_with_loss
- 8HarmonyOS之后台代理定时提醒的功能使用_定制闹钟,在后台怎么弹出弹窗
- 9python编写ai电话_开发人工智能电话机器人必须掌握的语言,Python
- 10强化学习douzero模型伪代码_douzero代码解读
当前位置: article > 正文
Element UI中的table组件添加横向滚动条_elementui table横向滚动条
作者:小蓝xlanll | 2024-04-08 06:22:28
赞
踩
elementui table横向滚动条
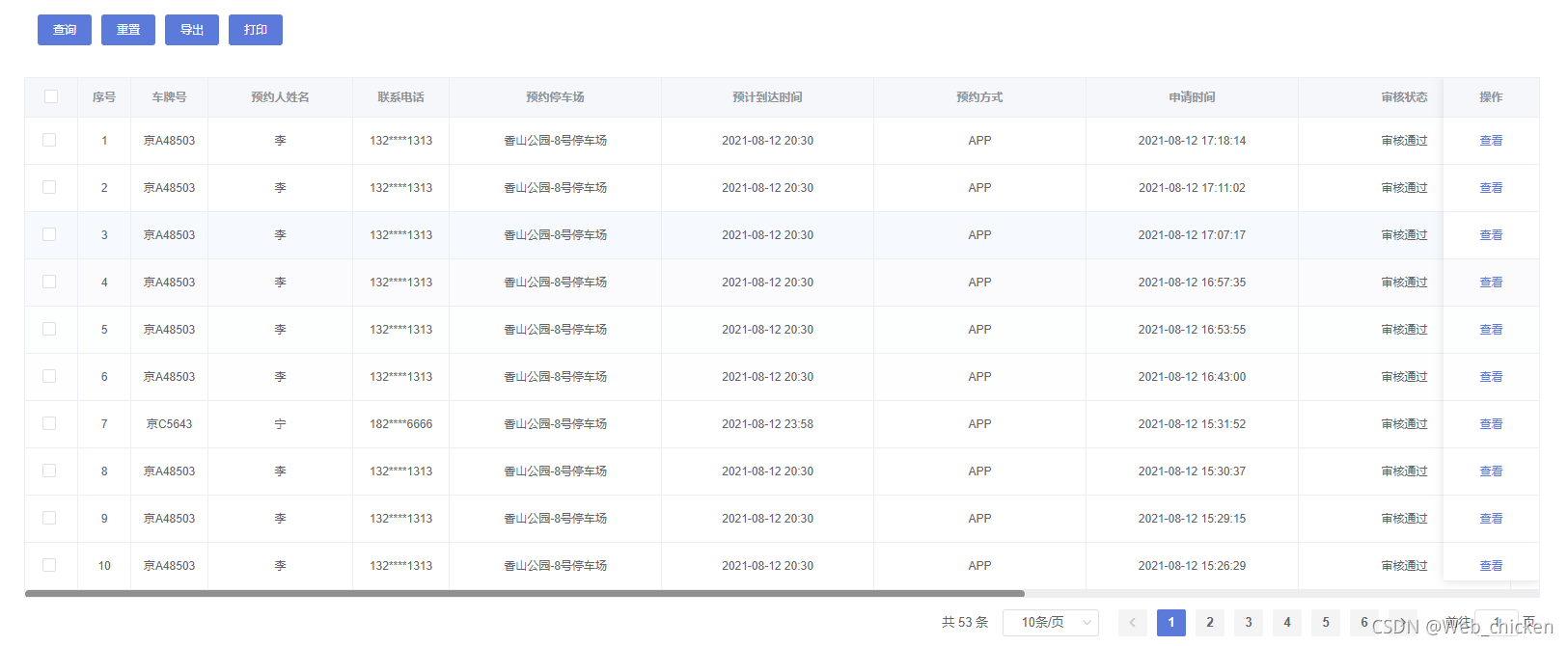
如何给Element UI中的table组件添加横向滚动条
并非是浏览器自带滚动条样式,而是类似于Element滚动条样式
话不多说直接上代码
.el-table__body-wrapper::-webkit-scrollbar {
width: 8px; /*滚动条宽度*/
height: 8px; /*滚动条高度*/
}
.el-table__body-wrapper::-webkit-scrollbar-track {
border-radius: 10px; /*滚动条的背景区域的圆角*/
-webkit-box-shadow: inset 0 0 6px rgba(238,238,238, 0.3);
background-color: #eeeeee; /*滚动条的背景颜色*/
}
.el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 10px; /*滚动条的圆角*/
-webkit-box-shadow: inset 0 0 6px rgba(145, 143, 0143, 0.3);
background-color: rgb(145, 143, 143); /*滚动条的背景颜色*/
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
样式根据自己需要的调整就可以,如果想全局使用的话直接在App.vue中引用即可

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/383523
推荐阅读
相关标签


