- 1基于Spring boot+Vue的业余排球俱乐部会员管理系统
- 2大语言模型LLM如何赋能安全?当前有哪些探索与实践?
- 3Stable Diffusion 手部修复成功了_sd 手部修复
- 4企业为什么选择高防服务器?
- 5【Stable Diffusion】高效率视频转AI动画!EbSynth插件全流程操作_ebsynth插件安装
- 6org.apache.zookeeper.KeeperException$UnimplementedException: KeeperErrorCode = Unimplemented for /cu
- 7使用 Azure PowerShell 管理 Azure 虚拟网络和 Windows 虚拟机
- 8借助 AI 我为 Raycast 制作了一个可以 OCR 中文的插件_raycast怎么设置中文
- 9乐鑫esp8266学习rtos3.0笔记第4篇:带你捋一捋微信公众号 airkiss 配网 esp8266 并绑定设备的过程,移植并成功实现在 esp8266 rtos3.1 sdk。(附带demo)_airkiss3.0
- 10正向/逆向最大匹配法分词实现_正向最大匹配法
DAVE用户手册-Getting Started 4_dave ide
赞
踩
4. 各个视图和面板
创建工程之后,现在来总览一下DAVE提供的各个用户界面及其细节。
典型外观

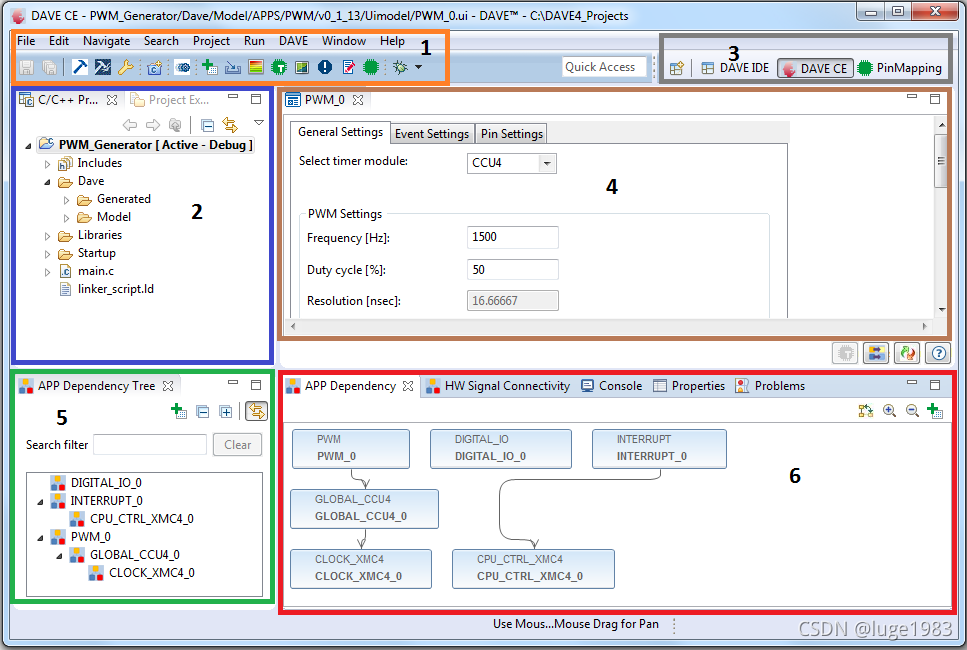
图1:典型外观
现在快速浏览一下各个面板。在上图中已经对它们做了编号,我们按照编号的顺序依次看看。
-
菜单工具栏
大部分菜单项都有对应的快捷键。之前的章节我们已经接触了一些,其余的我们后面会介绍。 -
工程浏览器
此面板列出当前工作空间里的所有工程。从中可以看到工程文件结构,也可以通过添加/移除文件和文件夹来改变工程文件结构。

通常最近创建的工程就是活跃工程。要激活之前创建的其他工程,只要在该工程上点右键,选择“Set Active Project”。 -
视图栏
视图栏控制了你所能看到的东西。DAVE支持5种视图 - IDE、CE、Debugger和引脚分配(明明是4个!)。举个例子,CE视图相比较于IDE视图来说,多了APP相关视图——APP依赖、硬件连接。Debugger视图展现了典型的调试器相关视图——代码窗口、断点、栈跟踪,等等。

要切换视图,只要在菜单栏上点击视图标签即可。如果在工具栏上找不到相关的标签,可以点击Window菜单。 -
APP配置与源代码编辑器
在该面板中,可以配置APP(DAVE CE project)和查看/编辑生成的代码(DAVE CE和IDE project)。 -
APP依赖树
在这里可以看到CE工程中列出的APP以及它们依赖的APP,以树的形式展现。双击APP会出现APP配置界面。
可以添加APP和展开/折叠树视图。 -
APP依赖和硬件信号连接
该面板对CE工程有重要意义。它提供了2个重要的图形化视图,其一是APP依赖图,其二是APP之间的信号连接图。
在APP依赖图中,你可以快速建立APP的继承关系。双击APP会出现APP配置界面。可以添加APP。
硬件连接图提供了APP之间的信号连接情况。
后面有专门一节讲这个。


