- 1【Python系列】获取字符串的长度
- 2软件测试薪资待遇如何_江苏裕通信息科技有限公司软件测试待遇
- 32020年11月信息系统项目管理师真题(综合+案例)_某软件开发项目包括abcd四个活动
- 4[ComfyUI进阶教程]在Comfyui上使用SDXL-Turbo实现实时图片生成工作流_comfyui 生成图片时间显示
- 5QQ/微信聊天框测试用例设计_微信聊天界面测试设计
- 6Github下载代码和运行_从github上的下载的源码怎么运行
- 7windows7下将Cygwin加入右键菜单,并从当前目录打开_cygwin 进入路径
- 8安卓手机APP开发使用Media3 ExoPlayer创建一个基本的播放app
- 9小甲鱼python课后作业及答案001讲_小甲魚"用 Python 设计第一个游戏"课后作业(2019)...
- 10实验一小时|20行代码带你入门「机器学习」,就在本周四!
HarmonyOS实战开发-AccessibilityExtensionAbility示例。_openharmony 应用 accessibilityenabled
赞
踩
介绍
本示例展示了AccessibilityExtensionAbility的简单应用,使用多个辅助功能接口实现了一些快捷的交互方式。
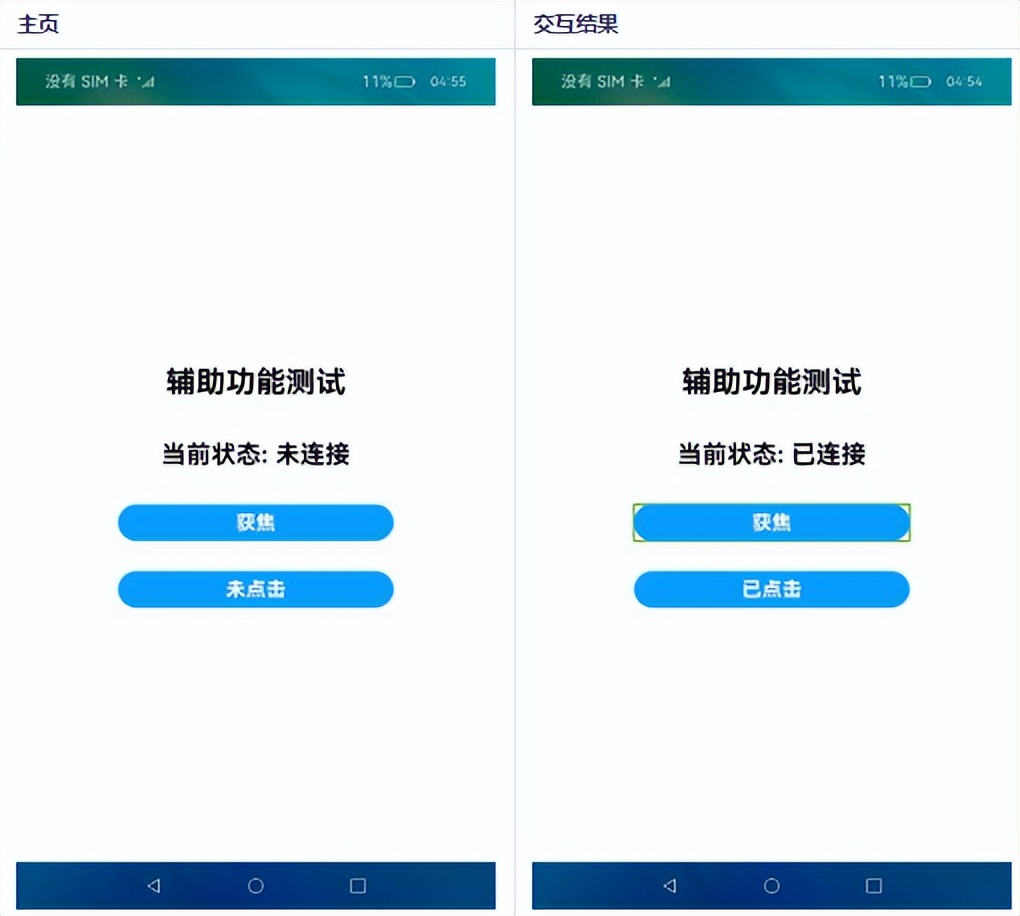
效果预览

使用说明
1.在启动无障碍扩展服务前,需退出当前应用保证界面节点正常生成;
2.启动关闭无障碍扩展服务可参考AccessibilityExtensionAbility开发指南, 服务连接状态将显示在屏幕上;
3.启动无障碍扩展服务后,在设备屏幕上绘画右划后再下划的手势rightThenDown获取当前界面全部节点,之后绘画左划后再下划的手势leftThenDown打印所有节点的指定信息;
4.在设备屏幕上绘画左划手势left对按钮获焦进行聚焦,之后可通过绘画右划手势right取消对按钮聚焦;
5.在设备屏幕上绘画下划手势down,触发对按钮未点击/已点击的点击动作。
具体实现
- 获取界面元素、查询元素指定信息、通过text查找元素和获取元素执行指定动作的功能封装在AccessibilityManager
- 使用 getWindowRootElement() 获取界面根节点;
- 获取元素属性值:使用AccessibilityUtils.getAttributeValue();
- 获取界面所有元素:基于获取的根元素,使用AccessibilityUtils.createElementArray()获取界面所有元素;
- 打印界面元素指定信息:使用AccessibilityUtils.getElementWantedInfo()获取元素指定的信息;
- 寻找指定元素:使用AccessibilityUtils.findElementByKey()。
工程目录
entry/src/main/ets/
|---AccessibilityExtAbility
| |---AccessibilityExtAbility.ts // 无障碍扩展服务
| |---AccessibilityManager.ts // 示例
|---Application
|---MainAbility
|---pages
| |---index.ets // 主页
|---utils
| |---AccessibilityUtils.ts // 工具类
| |---Logger.ts // 日志工具类
| |---ResourceUtils.ts // 资源工具类
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行;
2.本示例已适配API version 9版本SDK,版本号:3.2.11.9。
3.本示例基于DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)开发,需使用该版本或更高版本才可编译运行;
4.本示例使用了AccessibilityExtensionAbility相关系统接口,需要将默认的Public SDK替换为Full SDK,具体替换操作可参考替换指南 ;
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/SystemFeature/ApplicationModels/AccessibilityExtAbility/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
- 1
- 2
- 3
- 4
- 5
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3


