- 1Arduino开发 esp32cam+opencv人脸识别距离+语音提醒_esp32 arduino摄像头代码
- 2python-def函数的定义_def定义函数
- 3Vue开发实例(11)之el-menu实现左侧菜单导航
- 4前端(VUE)在el-table上实现懒加载_el-table懒加载如何使用
- 5github项目创建, git常用指令,git项目实操_github 在目录下新建项目命令
- 6Transformer 完整代码实现_transformer完整代码
- 7常见的前端面试题【90道】
- 8Day:006(1) | Python爬虫:高效数据抓取的编程技术(爬虫工具)
- 9Redis 可视化客户端工具、fastgithub 加速器_redis客户端工具
- 10使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s_yi34b autodl
百度开源的低代码前端框架,支持网页和移动端页面开发
赞
踩
- 大厂技术 高级前端 Node进阶
- 点击上方 程序员成长指北,关注公众号
- 回复1,加入高级Node交流群
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。

在经历了十几年的发展后,前端开发变得越来越复杂,门槛也越来越高,要使用当下流行的 UI 组件库,你必须懂 npm、webpack、react/vue,必须熟悉 ES6 语法,最好还了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
然而前端技术的发展不会停滞,等学完这些后可能会发现大家都用 Hooks 了、某个打包工具取代 Webpack了。使用amis只需要简单配置就能完成所有页面开发,你不需要了解 React/Vue、Webpack,甚至不需要很了解 JavaScript,即便没学过 amis 也能猜到大部分配置的作用,对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习前端框架和工具。
amis 的亮点
• 提供完整的界面解决方案:其它 UI 框架必须使用 JavaScript 来组装业务逻辑,而 amis 只需 JSON 配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,做出来的页面不需要经过二次开发就能直接上线;
• 大量内置组件(120+),一站式解决:其它 UI 框架大部分都只有最通用的组件,如果遇到一些稍微不常用的组件就得自己找第三方,而这些第三方组件往往在展现和交互上不一致,整合起来效果不好,而 amis 则内置大量组件,包括了富文本编辑器、代码编辑器、diff、条件组合、实时日志等业务组件,绝大部分中后台页面开发只需要了解 amis 就足够了;
• 支持扩展:除了低代码模式,还可以通过 自定义组件 来扩充组件,实际上 amis 可以当成普通 UI 库来使用,实现 90% 低代码,10% 代码开发的混合模式,既提升了效率,又不失灵活性;
• 容器支持无限级嵌套:可以通过嵌套来满足各种布局及展现需求;
• 经历了长时间的实战考验:amis 在百度内部得到了广泛使用,在 6 年多的时间里创建了 5 万页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求,最复杂的页面有超过 1 万行 JSON 配置。

低代码可视化编辑器
amis的定位是一个低代码的前端框架,所以这里我们只介绍低代码部分,如果你想使用纯JSON配置来完成页面开发,那么请查看一下文档说明,当然你也可以使用90%低代码+10%代码开发的混合模式,既提升了效率,又不失灵活性。
注意:目前 amis-editor 未开源,但可以免费使用(包括商用);要使用编辑器必须熟悉 React
在项目中使用amis-editor
安装依赖
npm i amis-editor使用方法
- import {Editor} from 'amis-editor';
-
- render() {
- return (
- <Editor
- {...props}
- />
- )
- }
属性说明:
• value: any 值,amis 的json 配置。
• onChange: (value: any) => void。当编辑器修改的时候会触发。
• preview?: boolean 是否为预览状态。
• autoFocus?: boolean 是否自动聚焦第一个可编辑的组件。
• plugins 插件类集合
添加自定义组件
加自定义编辑器的方式有两种:
• registerEditorPlugin 注册全局插件。
• 不注册,但是调用的时候时候通过 plugins 属性传入。
效果都一样,重点还是怎么写个 Plugin,示例:
- import {BasePlugin} from 'amis-editor';
-
- export class MyRendererPlugin extends BasePlugin {
- rendererName = 'my-renderer';
-
- // 暂时只支持这个,配置后会开启代码编辑器
- $schema = '/schemas/UnkownSchema.json';
-
- // 用来配置名称和描述
- name = '自定义渲染器';
- description = '这只是个示例';
-
- // tag,决定会在哪个 tab 下面显示的
- tags = ['自定义', '表单项'];
-
- // 图标
- icon = 'fa fa-user';
-
- // 用来生成预览图的
- previewSchema = {
- type: 'my-renderer',
- target: 'demo'
- };
-
- // 拖入组件里面时的初始数据
- scaffold = {
- type: 'my-renderer',
- target: '233'
- };
-
- // 右侧面板相关
- panelTitle = '自定义组件';
- panelControls = [
- {
- type: 'tabs',
- tabsMode: 'line',
- className: 'm-t-n-xs',
- contentClassName: 'no-border p-l-none p-r-none',
- tabs: [
- {
- title: '常规',
- controls: [
- {
- name: 'target',
- label: 'Target',
- type: 'text'
- }
- ]
- },
-
- {
- title: '外观',
- controls: []
- }
- ]
- }
- ];
- }

定义好 plugin 后,可以有两种方式启用
- // 方式 1,注册默认插件,所有编辑器实例都会自动实例化。
- import {registerEditorPlugin} from 'amis-editor';
-
- registerEditorPlugin(MyRendererPlugin);
-
- // 方式2,只让某些编辑器启用
- () => (
- <Editor plugins={[MyRendererPlugin]} />
- )
示例只做了简单的说明,可用属性还有很多,具体还是先看 npm 包里面的 .d.ts 文件。
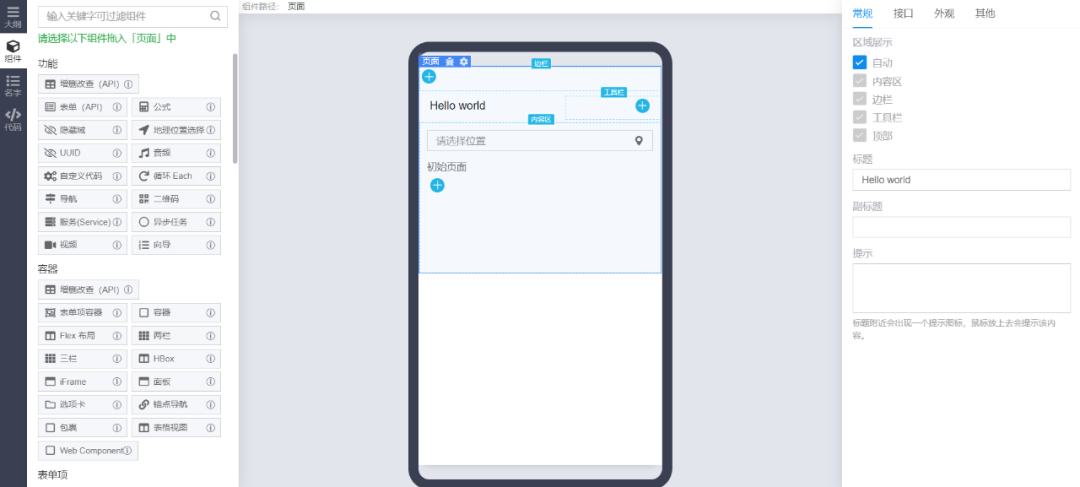
编辑器效果
网页版

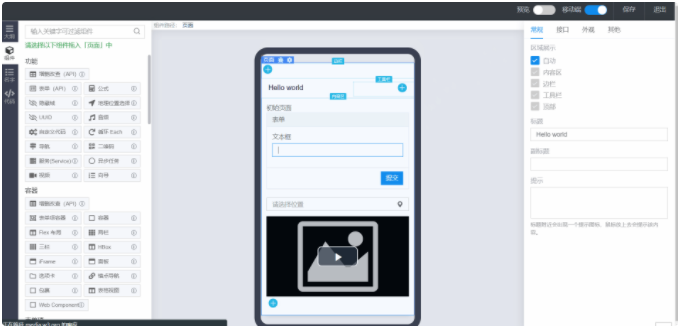
移动端

拖拽组件

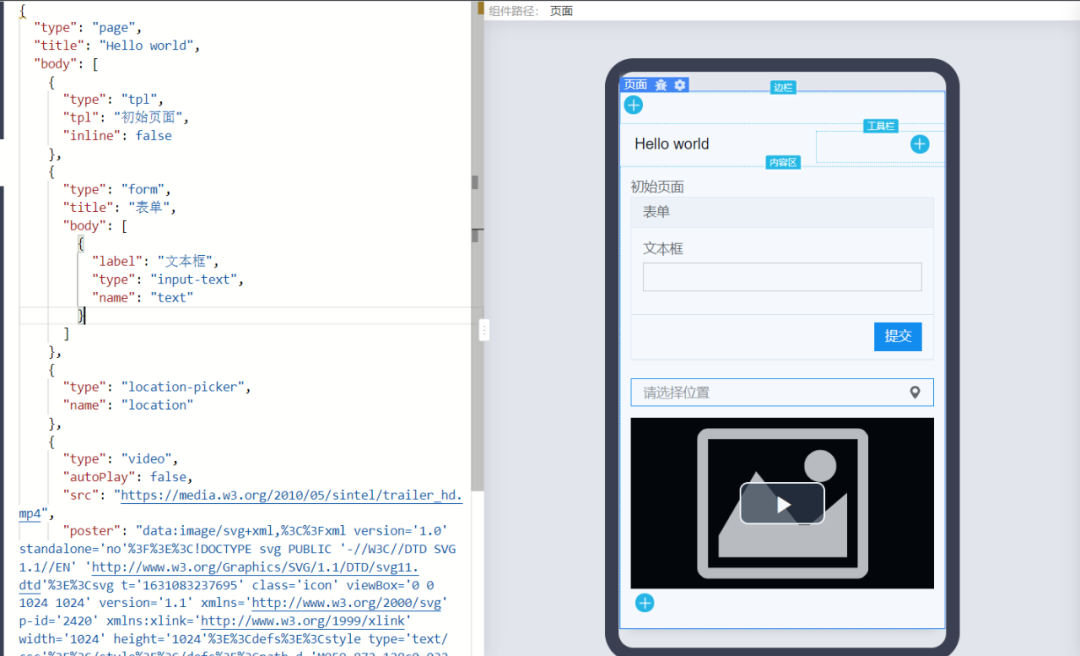
查看代码

从网页到移动端,包括App、小程序等,amis可以满足的页面需求,但在一些特殊场景,比如有些页面追求个性化的视觉效果,amis 就不适用,实际上绝大部分前端 UI 组件库也都不适合,只能定制开发。
传送门
开源协议:Apache 2.0
开源地址:https://gitee.com/baidu/amis
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一波

