- 1关于Navicat自动生成ER图操作(无脑进行,跟着教程)_一键生成er图
- 2HarmonyOS开发实例:【分布式手写板】
- 3做了几年Java后端工资没上过20k,怎么才能突破这个门槛?_java开发拿20k以上难吗
- 4PostgreSql的聚合函数string_agg和自定义聚合函数group_concat_pgsql group函数
- 5OnlyOffice集成Springboot以及web端_springboot集成onlyoffice
- 6Vue-Uni-App小程序实现身份证识别_uniapp身份证识别
- 7Spark on Yarn安装配置
- 8蓝桥杯第十五届javab组个人总结_蓝桥杯第十五届javab省赛
- 9五分钟商学院(基础---商业篇)
- 10Android SeekBar 进度条圆角_android 进度条两端圆
Day:006(1) | Python爬虫:高效数据抓取的编程技术(爬虫工具)
赞
踩
selenium介绍与安装
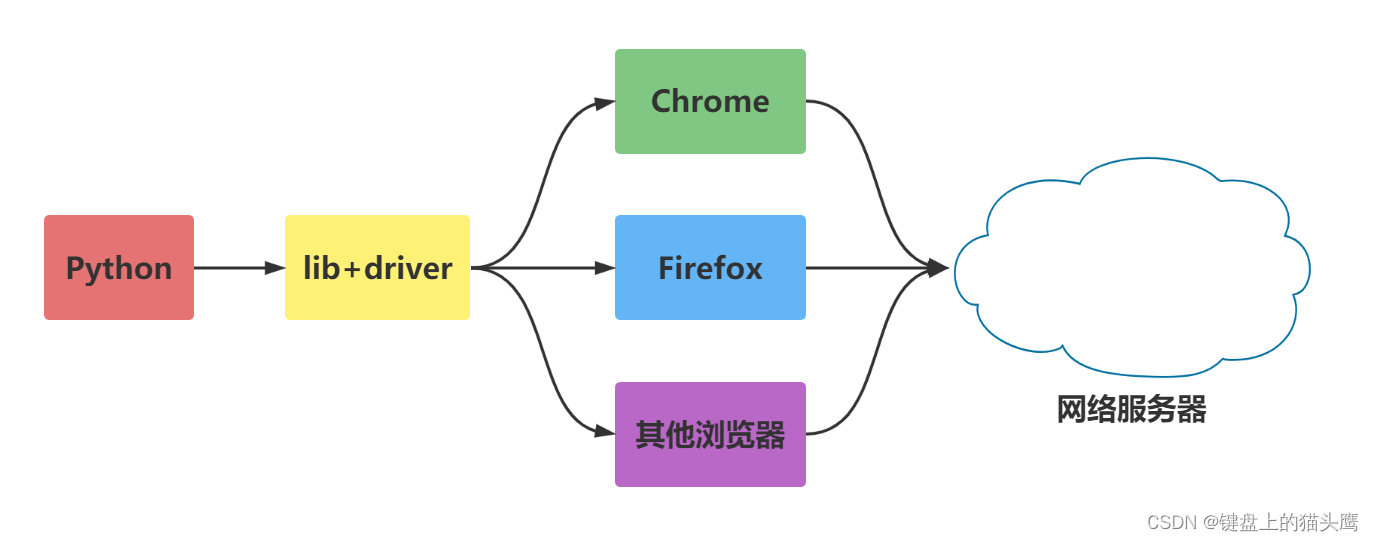
Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium 可以直接运行在浏览器上,它支持所有主流的浏览器(包括PhantomJS这些无界面的浏览器)。
Selenium 可以根据我们的指令,让浏览器自动加载页面,获取需要的数据,甚至页面截屏,或者判断网站上某些动作是否发生。
Selenium 自己不带浏览器,不支持浏览器的功能,它需要与第三方浏览器结合在一起才能使用。但是我们有时候需要让它内嵌在代码中运行,所以我们可以用一个叫 PhantomJS 的工具代替真实的浏览器。
PyPI网站下载 Selenium库https://pypi.org/simple/selenium/,也可以用 第三方管理器
Selenium 官方参考文档:https://selenium-python.readthedocs.io/index.html
安装
pip install selenium
安装Firefox geckodriver
安装firefox最新版本,添加Firefox可执行程序到系统环境变量。记得关闭firefox的自动更新
firefox下载地下:https://github.com/mozilla/geckodriver/releases
将下载的geckodriver.exe 放到path路径下 D:\Python\python_version\
安装ChromeDriver
http://chromedriver.storage.googleapis.com/index.html
注意
版本号要对应
下载下来的文件解压到 python_version\Scripts
测试代码
- # 导入 webdriver
- from selenium import webdriver
- # 要想调用键盘按键操作需要引入keys包
- from selenium.webdriver.common.keys import Keys
- # 调用环境变量指定的PhantomJS浏览器创建浏览器对象
- driver = webdriver.Chrome()
- # 如果没有在环境变量指定PhantomJS位置
- # driver =webdriver.Chrome(executable_path="./phantomjs"))
- # get方法会一直等到页面被完全加载,然后才会继续程序,通常测试会在这里选择 time.sleep(2)
- driver.get("http://www.baidu.com/")
- # 打印网页渲染后的源代码
- print(driver.page_source)
- # 生成新的页面快照
- driver.save_screenshot("python爬虫.png")
- # 获取当前url
- print(driver.current_url)
- # 关闭浏览器
- driver.quit()

selenium 控制浏览器

最大化窗口
我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行。
- browser = webdriver.Chrome()
-
- url= 'http://www.baidu.com'
- browser.get(url)
-
- borwser.maximize_window()
设置宽与高
最大化还是不够灵活,能不能随意的设置浏览的宽、高显示?当然是可以的。
- browser = webdriver.Chrome()
-
- url= 'http://www.baidu.com'
- browser.get(url)
-
- borwser.set_window_size(500,600)
浏览器前进、后退
浏览器上有一个后退、前进按钮,对于浏览网页的人是比较方便的;对于做web自动化测试的同学来说应该算是一个比较难模拟的问题
其实很简单,下面看看python的实现方式
- browser = webdriver.Chrome()#访问百度首页
- first_url= 'http://www.baidu.com
- browser.get(first_url)
- time.sleep(2)#访问新闻页面
- second_url='http://news.baidu.com
- browser.get(second_url)
- time.sleep(2)#返回(后退)到百度首页print "backto %s "%(first_url)
- browser.back()
- time.sleep(1)#前进到新闻页print "forward to %s"%(second_url)
- browser.forward()
- time.sleep(2)
- browser.quit()
selenium元素定位
对象的定位应该是自动化的核心,要想操作一个对象,首先应该识别这个对象。
一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、6门牌找到这个人。
对象定位
webdriver提供了对象定位方法
- find_element(type,value)
- find_elements(type,value)
利用 By 类来确定哪种选择方式
- from selenium.webdriver.common.by import By
- chrome.find_element(by=By.ID,value='su')
By 类的一些属性如下 :
- ID = "id"
- NAME = "name"
- XPATH = "xpath"
- LINK_TEXT = "link text"
- PARTIAL_LINK_TEXT = "partial link text"
- TAG_NAME = "tag name"
- CLASS_NAME = "class name"
- CSS_SELECTOR = "css selector"
操作元素
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个原素进行操作。
鼠标点击呢还是键盘输入,这要取决于我们定位的是按钮还输入框。
一般来说,webdriver中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象的内容,如果可以的话
- from selenium import webdriver
- from selenium.webdriver.chrome.service
- import Service
- from time import sleep
- from selenium.webdriver.common.by import By
-
- def test_element():
- # 创建驱动对象
- s =
- Service(executable_path='./chromedriver.exe'
- )
- # 创建一个浏览器
- driver = webdriver.Chrome(service=s)
- # 打个百度
- driver.get('https://cn.bing.com/')
- sleep(2)
- # 获取 搜索框,并输出“百战”
-
- driver.find_element(By.ID,'sb_form_q').send
- _keys('百战')
- sleep(1)
- # 获取 搜索按钮,并点击
-
- driver.find_element(By.ID,'search_icon').cl
- ick()
- if __name__ =='__main__':
- test_element()

selenium定位下拉菜单
包含下拉菜单页面
- <html>
- <head>
- <meta http-equiv="content-type"
- content="text/html;charset=utf-8" />
- <title>Level Locate</title>
- <script type="text/javascript"
- src="https://cdn.jsdelivr.net/npm/jquery@1.1
- 2.4/dist/jquery.min.js"></script>
- <link
- href="https://cdn.jsdelivr.net/npm/@bootcss/
- v3.bootcss.com@1.0.9/dist/css/bootstrap.min.
- css" rel="stylesheet" />
- </head>
- <body>
- <h3>Level locate</h3>
- <div class="span3 col-md-3">
- <div class="well">
- <div class="dropdown">
- <a class="dropdowntoggle" data-toggle="dropdown"href="#">Link1</a>
- <ul class="dropdownmenu" role="menu" aria-labelledby="dLabel"
- id="dropdown1" >
- <li><a tabindex="-1"
- href="http://www.bjsxt.com">Action</a></li>
- <li><a tabindex="-1"
- href="#">Another action</a></li>
- <li><a tabindex="-1"
- href="#">Something else here</a></li>
- <li class="divider">
- </li>
- <li><a tabindex="-1"
- href="#">Separated link</a></li>
- </ul>
- </div>
- </div>
- </div>
- <div class="span3 col-md-3">
- <div class="well">
- <div class="dropdown">
- <a class="dropdowntoggle" data-toggle="dropdown"
- href="#">Link2</a>
- <ul class="dropdownmenu" role="menu" aria-labelledby="dLabel" >
- <li><a tabindex="-1"
- href="#">Action</a></li>
- <li><a tabindex="-1"
- href="#">Another action</a></li>
- <li><a tabindex="-1"
- href="#">Something else here</a></li>
- <li class="divider">
- </li>
- <li><a tabindex="-1"
- href="#">Separated link</a></li>
- </ul>
- </div>
- </div>
- </div>
- </body>
- <scriptsrc="https://cdn.jsdelivr.net/npm/@bootcss/v3.bootcss.com@1.0.9/dist/js/bootstrap.min.js">
- </script>
- </html>

选中元素
- from selenium import webdriver
- 11from selenium.webdriver.chrome.service
- import Service
- from selenium.webdriver.common.by import By
- import os
- from time import sleep
-
- def test_down_menu():
- # 创建一个驱动
- s = Service(executable_path='./chromedriver.exe')
- # 创建浏览器
- driver = webdriver.Chrome(service=s)
- # 设置方位的文件地址
- file_path ='file:///'+os.path.abspath('./html/test01.html')
- # 访问页面
- driver.get(file_path)
- # 定位父级元素
-
- driver.find_element(By.LINK_TEXT,'Link1').click()
- # 找到要移动的位置
- menu =
- driver.find_element(By.LINK_TEXT,'Action')
- # 做一个移动光标的动作
- # 定义一个动作在driver移动到 menu的位置 执行动作
- #webdriver.ActionChains(driver).move_to_element(menu).perform()
- # sleep(2)
- # 定位子级元素
- menu.click()
- # 睡眠2秒
- sleep(2)
- # 关闭浏览器
- driver.quit()
- if __name__ == '__main__':
- test_down_menu()




