热门标签
热门文章
- 1软考知识点---10数据库基础_软考数据库
- 2HDFS的存储原理_hdfs存储
- 3LeetCode 27题 移除元素 -- JavaScript_leecode移除元素
- 4【DAOS】Intel DAOS 分布式异步对象存储|Architecture Overview|架构概述_architecture overview diagram
- 5数据结构:循环队列的实现(leetcode622.设计循环队列)_设计循环队列存储结构
- 6gitbash 安装与使用
- 7[Python] 机器学习 - 常用数据集(Dataset)之鸢尾花(Iris)数据集介绍,数据可视化和使用案例_鸢尾花数据集可视化
- 8瑞芯微rk3568移植openbmc(四)----关于novnc h264 webcodec硬解码
- 9MySQL数据库:零售业管理E-R图_情境1:客户直接订购商品,商家发货,随即开具发票。 e-r图:
- 10Docker Getting started with Java_mvnw dependency:go-offline
当前位置: article > 正文
基于vue+Element Table 表格的封装_vue+el-table实现不规则表格,不要表头
作者:小蓝xlanll | 2024-04-21 02:08:01
赞
踩
vue+el-table实现不规则表格,不要表头
项目场景:
项目场景:需要频繁使用列表进行呈现数据,不可能每次都写一个表格,可以将表格封装为一个组件,在需要使用时可以直接调用。
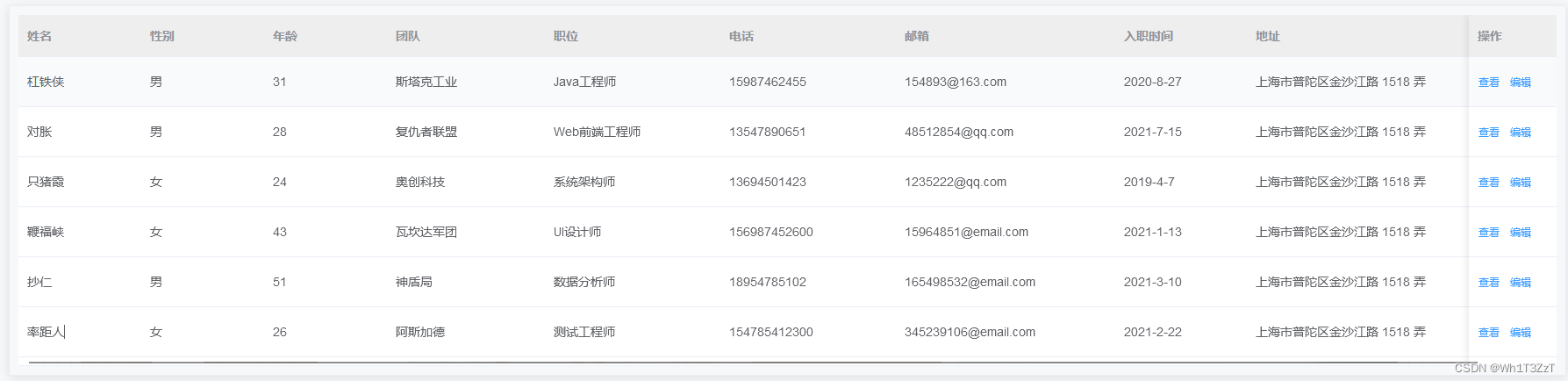
效果展示:

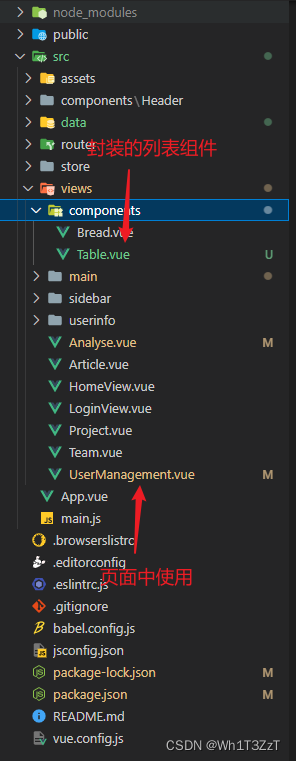
项目结构:

具体实现:
Table.vue
<!-- component:列表 time:2022/11/15 UserData:列数据 tableConfig:表格的列配置,[UserId,key,label,width] getTableHeaderStyle:表格CSS类名 表格数据: tableConfig:[ { label:'姓名', width:150, key:'UserName' } ] UserData:[ { "UserId":"1", "UserName":"杠铁侠", "UserNameValue":'1', "UserGender":"男", "UserAge":"31", "UserItem":"斯塔克工业", "UserItemValue":"1", "UserPostion":"Java工程师", "UserPostionValue":"1", "UserPhone": "15987462455", "UserEmail": "154893@163.com", "UserEntryTime":"2020-8-27", "Useraddress":"上海市普陀区金沙江路 1518 弄" }, ] --> <template> <div class="UserTable"> <el-table :data="UserData" style="width: 100%" :header-cell-style="getTableHeaderStyle" > <template slot="empty"> <el-empty :image-size="100" description='暂无数据'></el-empty> </template> <el-table-column v-for="column in tableConfig" :key="column.UserId" :prop=column.key :label=column.label :width=column.width> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> </div> </template> <script> export default { data(){ return{ Userdata:[], tableconfig:[], } }, props:{ tableConfig:{ default(){ return []; } }, UserData:{ default(){ return []; } }, }, methods: { getTableHeaderStyle(){ return "background:#eee" }, handleClick(row) { console.log(row); }, }, } </script> <style> .el-table{ padding: 0px 10px 0px 0px; } .el-table__body-wrapper{ padding-bottom: 10px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
UserManagement.vue
<template> <!-- 只需要传入数据及配置 --> <Table :UserData="Userdata" :tableConfig="tableconfig"></Table> </template> <script> import UserData from '@/data/User' import Table from '@/views/components/Table.vue' export default { props:{UserData}, components:{ Table }, data(){ Userdata:[], tableconfig:[], } methods(){ Tableconfig(){ //列表配置 this.tableconfig = [ { //用户姓名 label:'姓名', width:140, key:'UserName', }, { //用户性别 label:'性别', width:140, key:'UserGender', }, { //用户年龄 label:'年龄', width:140, key:'UserAge', }, { //用户团队 label:'团队', width:180, key:'UserItem', }, { //用户职位 label:'职位', width:200, key:'UserPostion', }, { //用户电话 label:'电话', width:200, key:'UserPhone', }, { //用户邮箱 label:'邮箱', width:250, key:'UserEmail', }, { //用户入职时间 label:'入职时间', width:150, key:'UserEntryTime', }, { //用户地址 label:'地址', width:300, key:'Useraddress', }, ] }, }, mounted(){ this.Userdata = UserData this.Tableconfig() }, } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/460503
推荐阅读
相关标签



