热门标签
热门文章
- 1腾讯员工:找工作1个月,投100份简历,没拿到一个Offer,心情崩溃,职业生涯就到40岁?
- 2《微服务治理》服务网格-Istio实战
- 3关于如何生成ssh密钥--远程访问的第一步
- 4探索开源代码解释器:OpenCodeInterpreter
- 5基于weka手工实现逻辑斯谛回归(Logistic回归)_weka 回归 数据
- 6机器学习系列---用于分类的回归(逻辑回归)_分类用什么回归
- 7安卓从入门到进阶第五章(视图查看)
- 8【小尘送书-第七期】《MLOps工程实践:工具、技术与企业级应用》_mlops实践pdf百度网盘
- 9Android权限之一APK对文件的访问控制_apk 拒绝其他应用访问包名
- 10《小迪安全》第20天 文件上传:基础及过滤方式_小迪安全文件上传
当前位置: article > 正文
Android实现圆角Button_android 圆角button
作者:小蓝xlanll | 2024-04-21 20:53:18
赞
踩
android 圆角button
Android实现圆角Button
在drawable文件夹下新建btn_shape.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff"/>
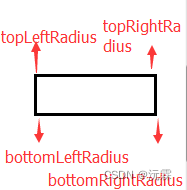
<corners
android:topLeftRadius="8dip"
android:topRightRadius="8dip
android:bottomLeftRadius="8dip"
android:bottomRightRadius="8dip"/>
</shape>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
先解释一下上面的代码:
1.shape用于定义形状,有四种形状(矩形rectangle| 椭圆oval | 直线line | 圆形ring)。
2.solid用于设置填充形状的颜色。
3.corners用于创建圆角(只用于形状是矩形)。

topLeftRadius、topRightRadius、bottomLeftRadius、bottomRightRadius分别设置左上,右上,左下,右下圆角的半径。
使用方法:
- 1
android:background="@drawable/btn_shape"
- 1
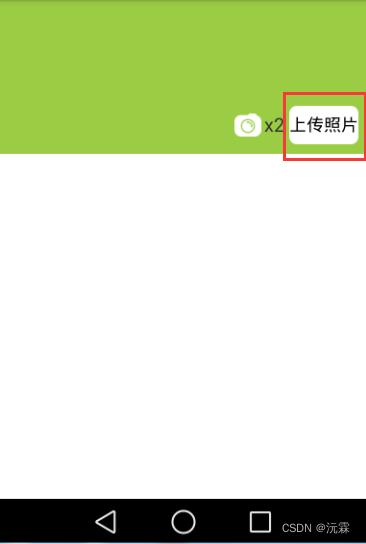
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:background="@drawable/btn_shape"
/>
- 1
- 2
- 3
- 4
- 5
- 6

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/465046
推荐阅读
相关标签


