- 121.JavaWeb-RBAC访问控制模型
- 2【日常实习生-字节-西瓜-服务端】2025届同学看过来
- 3hanlp加载预训练模型_hanlp 模型下载
- 4该如何在CSDN博客频道中学习_如何在csdn里学习
- 5机器学习概述及其主要算法_什么是机器学习 1具体的算法
- 6【Git-IDEA】在 IDEA 中使用 Git(clone、pull、push、merge、建立本地分支与远程分支的连接)_gitee如何给本地分支新建远程分支
- 7深入浅出 MyBatis 的一级、二级缓存机制_mybaits的二级缓存是线程安全的嘛
- 8如何解决GitHub打不开的问题!!!
- 9《Python基础教程》内容总览篇_warning: to view this streamlit app on a browser,
- 10解决秋叶菩萨整合包2.3安装TemporalKit后导致sd无法启动的问题_temporalkit安装后没有选项
前端涨薪必读,node.js入门保姆级教程_nodejs保姆级学习
赞
踩

1. Node基本概念
1.1 node.js是什么?
平常的js代码只能在浏览器运行,浏览器一关,就完犊子
Node.js 就是运行在服务端的 JavaScript。
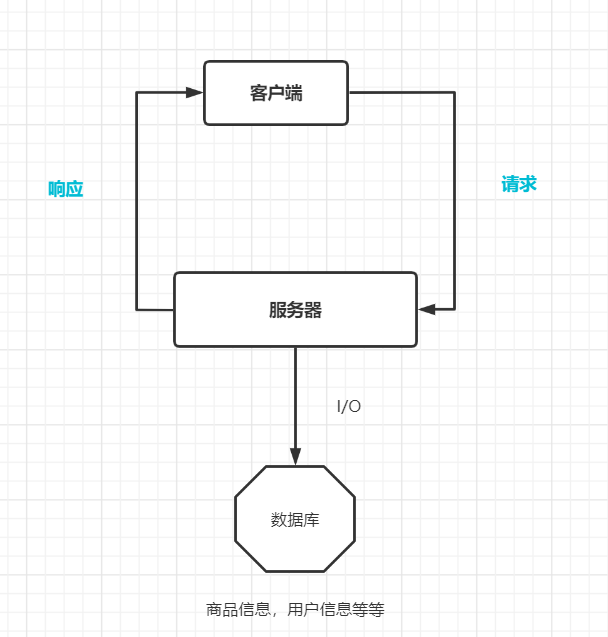
1.2 客户端与服务端交互流程
node是运行在服务端的,所以必须了解这玩意

- 客户端向服务端发送请求
- 服务端去数据库查询数据
- 服务端返回给前端使用
I/O: input(输入), 往磁盘存数据,Output(输出)从磁盘中取数据
1. 如何优化整个交互过程?
- 咱们的响应速度可以加快,比如去银行办业务,平时办业务要半个小时,现在咱们如果3分钟就能办完,是不是更快了
- 服务器处理逻辑优化,咱们可以做个档案啥的,比如说银行的系统查询速度,与人员是相互配合的
- 数据库优化,换更好的数据库,更好的硬件支持
2. 什么是I/O阻塞?
-
传统的服务器是多线程的,什么叫多线程?举个生动的例子,比如咱们去大保健,非正规的,正规的咱们不去。那么是不是来一位客人,就要配一个技师,咱们一百个人去就要配一百个技师,这样体验是最好的对不,1对1服务
-
放在服务器上,也是这样的,进来一个请求就给你一个线程,专门处理这个请求,这样成本是很大的,如果人来的多一点,那技师就忙不过来。那你就得等,这个就是I/O阻塞(对请求处理的不够及时)

1.3 node的牛逼之处在哪?
- node就是单线程的,但是他是个超级单线程,这个技师可能有很多手,
反正就是很牛逼,不管你来多少个人,我都可以服务,这下好了,客人不用等了,所以不会造成阻塞 - 传统服务器对硬件要求很高,比如说大保健的地方需要配很多技师,如果没客人来,技师是不是浪费了
node.js单线程,就一个服务员,对服务器要求不高,成本更低
1.4 node也有缺点
-
node毕竟是单线程,所以也会有个上限,举个例子,大家小时候应该知道那种声音很大的拖拉机它就是单缸的,马力很大,能上山能下地,能拉砖能栽树,开上他就是全村最靓的仔。

-
node也是如此,只适合做一些用户量不多的服务端(人数多,做分布式也可以)
-
目前最广泛的应用:中间层(在服务器与客户端加一层),比如淘宝,网易云音乐,都有node中间层
-
Java多线程是优势,嗖嗖嗖的,贼拉快,服务端处理这块很优秀,但是对页面渲染就不行了,那咱们js不就是用来操作页面的,node又是用JS写的,所以加了一层,搭建一个node服务器成本也低,专门用于渲染页面,以及一些高并发请求

2. 第一个node.js程序
console.log('hello node.js')
console.log(this) // this指向 {} node里面是没有window的
for(let i = 0; i < 2; i++){
console.log(i)
}
- 1
- 2
- 3
- 4
- 5
- 6
使用node命令运行该文件即可,如(node hello.js)
3. node创建get请求
// 做一个服务器,创建一个get请求 const http = require('http'); const querystring = require('querystring') // 创建服务 const server = http.createServer((req, res) => { // 请求参数 const method = req.method; console.log('method', method) // Get const url = req.url; console.log('url', url) // 获取url里的参数 // 自定义添加一个属性去接收 req.query = querystring.parse(url.split('?')[1]) console.log('query', req.query) // 这里是个对象,返回要转一下 res.end( JSON.stringify(req.query) ) }) // 监听端口 server.listen(8000, () => { console.log('8000服务开启') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 大家运行文件之后,可以尝试浏览器直接访问本地的8000端口,后面加上 “/api/blog/list?author=ouyang&keyword=a”,就可以看到返回值
4. node创建post请求
// 做一个服务器,创建一个请求 const http = require('http'); // 创建服务 const server = http.createServer((req, res) => { if(req.method === 'POST') { let postData = ''; // 接受数据 // 采用流的方式(stream) => 防止数据量过大,慢慢来流动 req.on('data', chunk => { // 一点一点拼接,数据是二进制的,转换成字符串 postData += chunk.toString(); }) // 数据接受完毕,打印 req.on('end', () => { console.log('postData', postData) res.end('数据接受完成!') }) // 查询数据格式(默认的) console.log('post data type', req.headers['content-type']) } }) server.listen(8000, () => { console.log('8000') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 这里是post请求,不能在浏览器里输入得到结果
- 大家可以借助Postman发起请求(如果不太懂,请科学上网)
- 访问本地的8000端口即可
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)





