- 1Android权限分享_android:readpermission
- 204、【电脑维修】Win 10重新安装微软商店以及便筏打不开问题_windows10微软商店重新部署失败
- 3多步交通需求预测:基于注意力机制的神经网络模型-简介部分
- 4nlp课设 - 基于BERT 的情感分类
- 5在实时超声病变检测中挖掘负面时间背景以抑制假阳性
- 6git push时修改用户名密码_git push的用户名密码如何设置
- 7双向SSM: Vision Mamba Encoder_vision mamba代码
- 8Android 编译Android7.0版本源码_android7 编译
- 9【Unity入门】详解Unity中的射线与射线检测_unity 射线
- 10Vue js封装接口_js接口文件
最新最全 VSCODE 插件推荐(2023版)_知乎 插件 地址
赞
踩
一、主题及图标
1、Github Theme(黑白)
插件地址:https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme

vscode GitHub Theme下载量

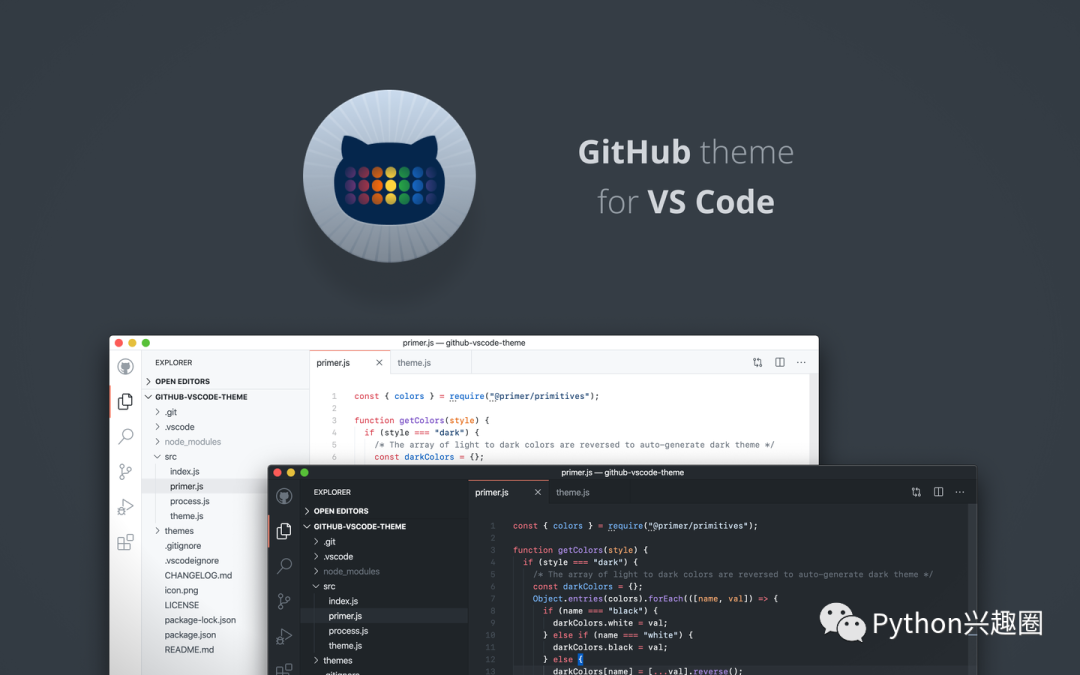
GitHub theme style show
2、Material Theme
Material Theme集成了多种主题皮肤,搭配 Material Icon Theme 食用更佳
插件地址:https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme

vscode Material Theme下载量
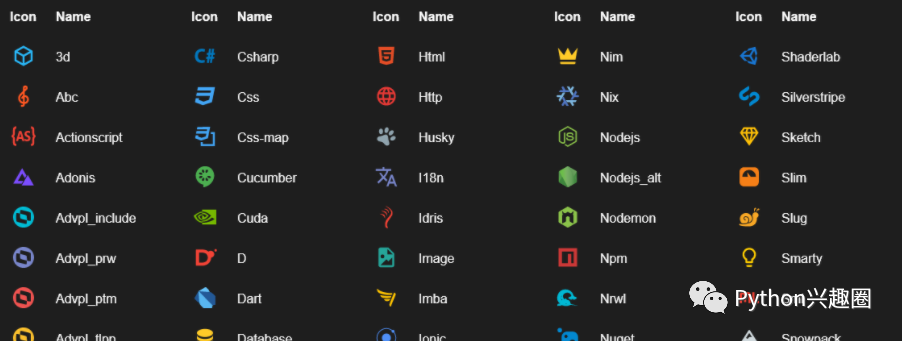
3、Material Icon Theme
扁平化的主题图标库
插件地址:https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme)

vscode Material Icon Theme下载量

Material Icon Theme 图标展示
4、vscode-icons
插件下载:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons)

vscode Icon 下载量
二、开机必备
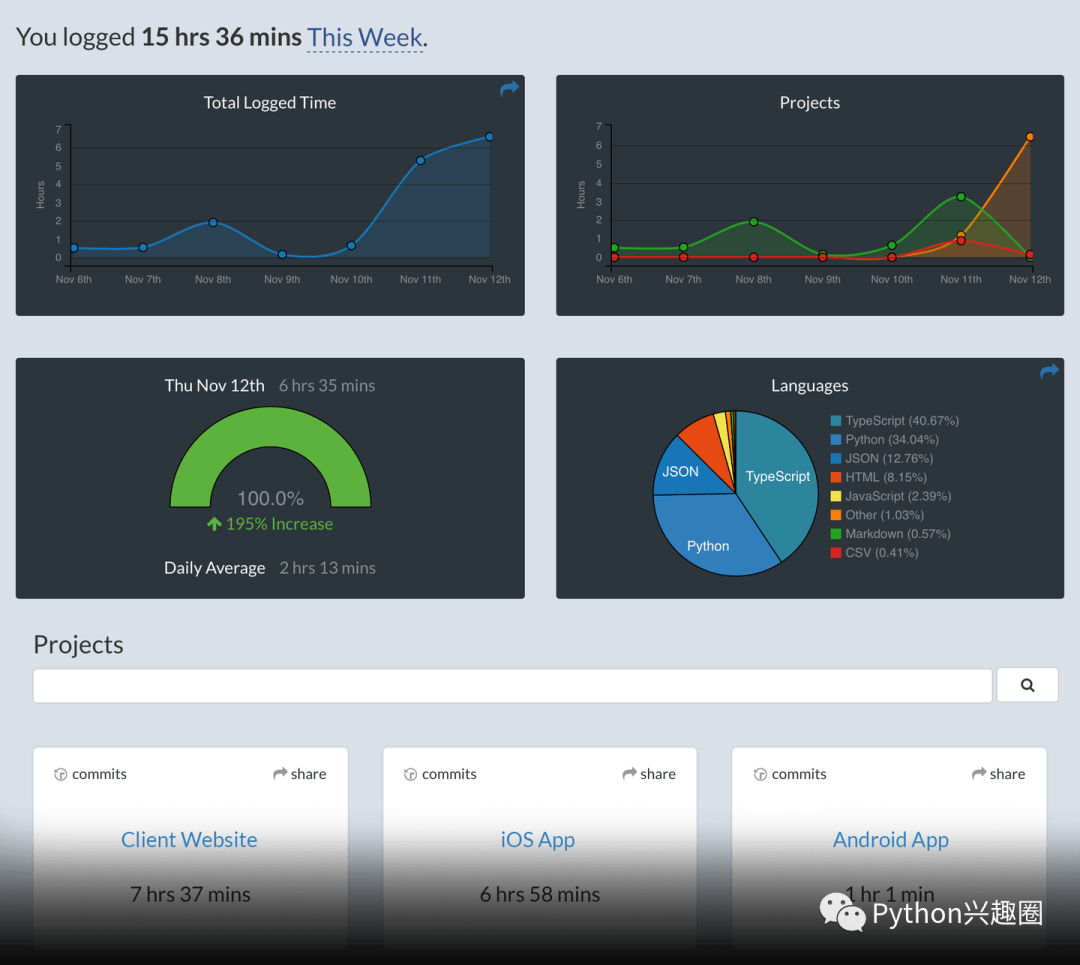
1、wakatime(编程时间及行为跟踪统计)
插件地址:https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime

WakaTime 下载量

wakatime style show
2、Polacode(代码截图)
插件地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

Polacode 下载量
3、Chinese (Simplified) Language Pack for Visual Studio Code(中文语言包)
插件地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans

Chinese (Simplified) Language 下载量
三、Git 集成插件
1、GitHub Pull requests and Issues
在Visual Studio Code中查看和管理GitHub拉取请求和问题
插件地址:https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github

GitHub Pull requests 下载量
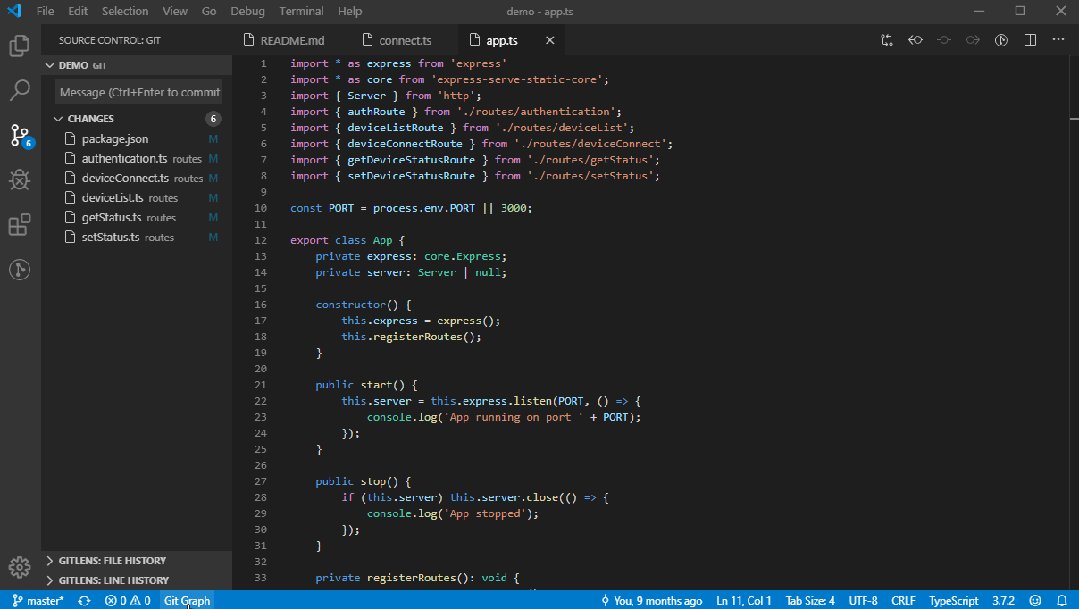
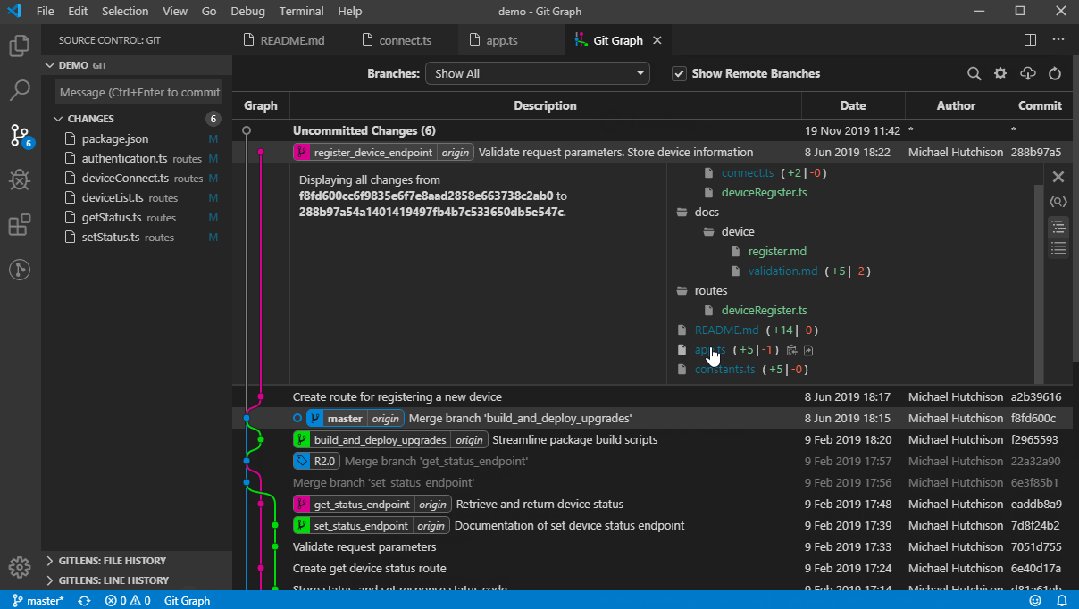
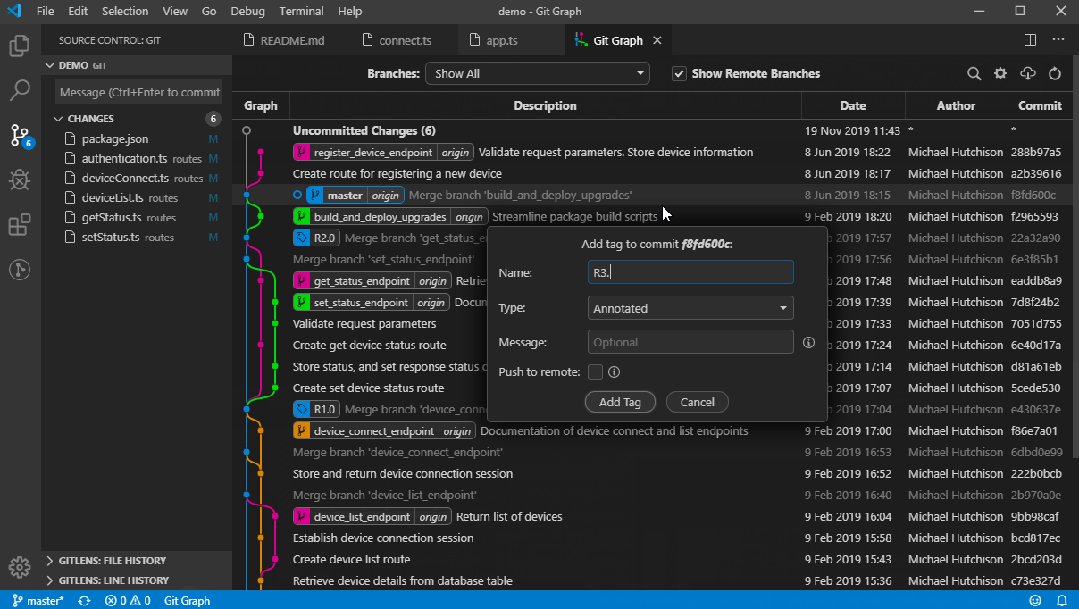
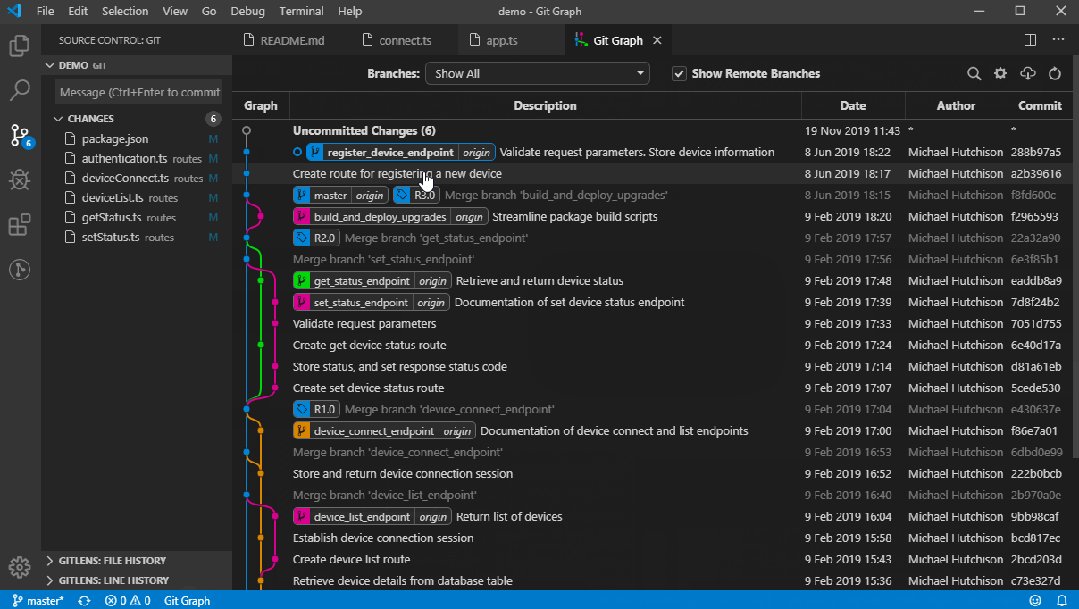
2、Git Graph(Git 图形化显示和操作)
插件地址:https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph

Git Graph下载量

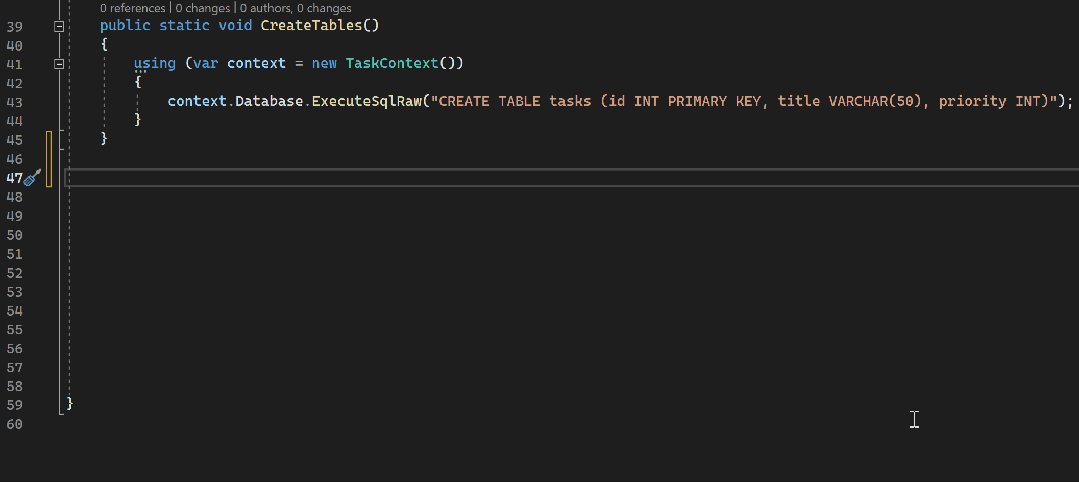
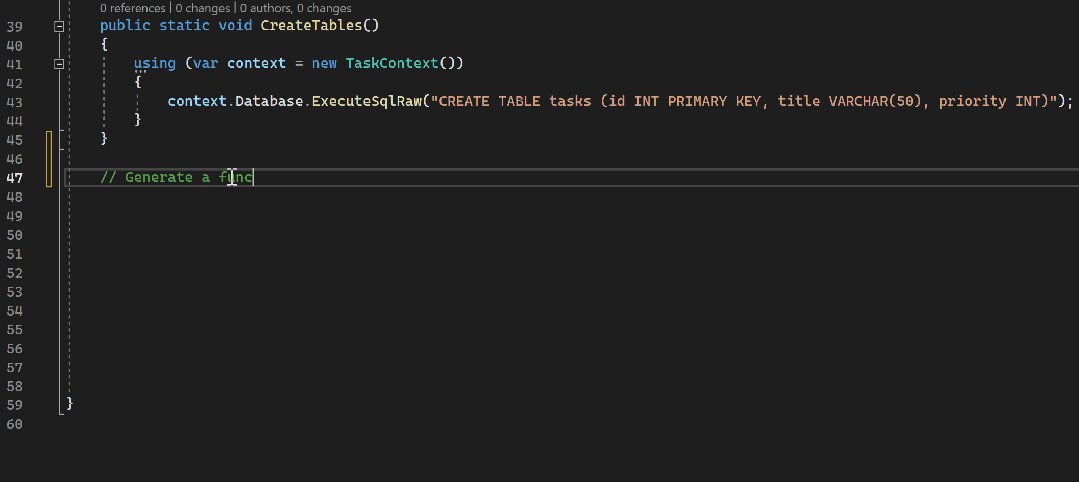
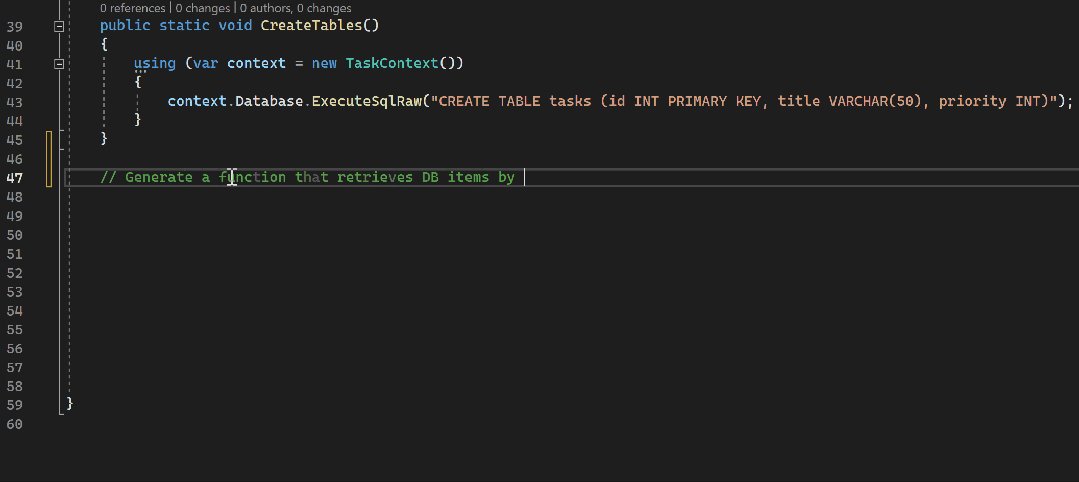
3、GitHub Copilot(GitHub编程助手)
https://marketplace.visualstudio.com/items?itemName=GitHub.copilotvs

GitHub Copilot下载量

四、数据库
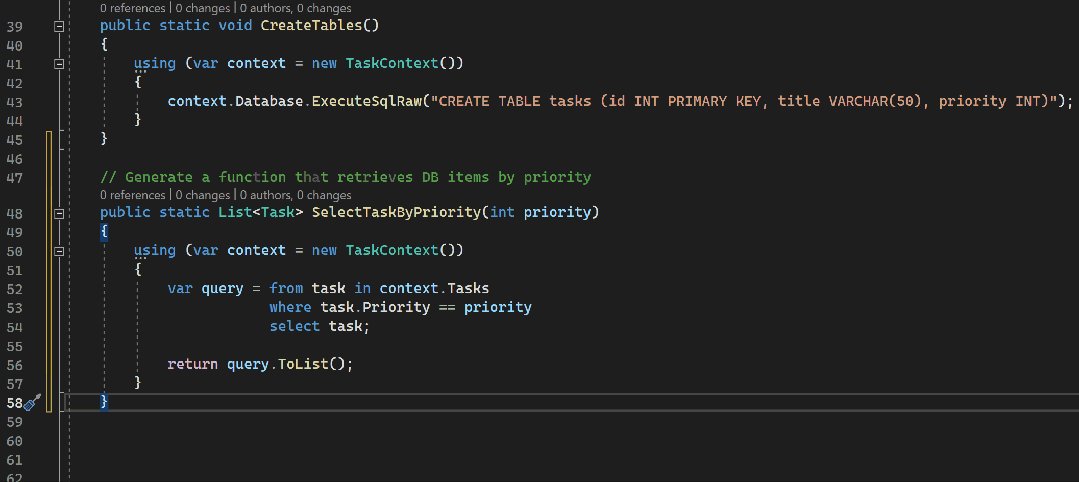
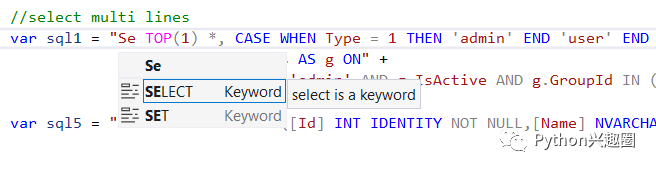
1、SQLTools(数据库工具集,基本支持所有数据库类型)
插件地址:https://marketplace.visualstudio.com/items?itemName=Mojtabakaviani.SqlTools

SQLTools下载量

query.png
2、MySQL
支持 MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch
插件地址:https://marketplace.visualstudio.com/items?itemName=cweijan.vscode-mysql-client2

MySQL下载量
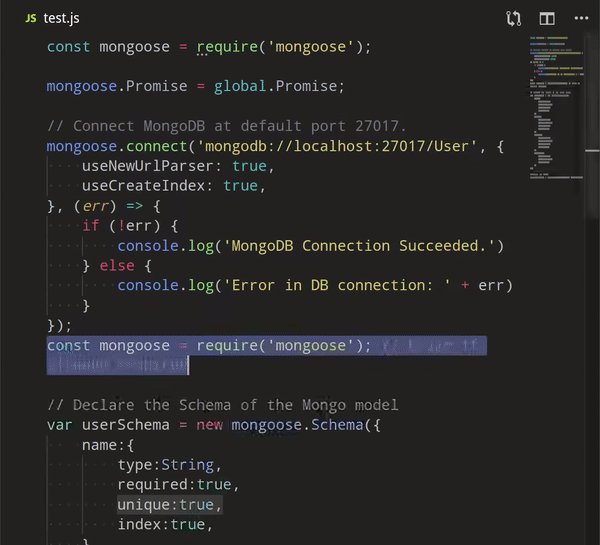
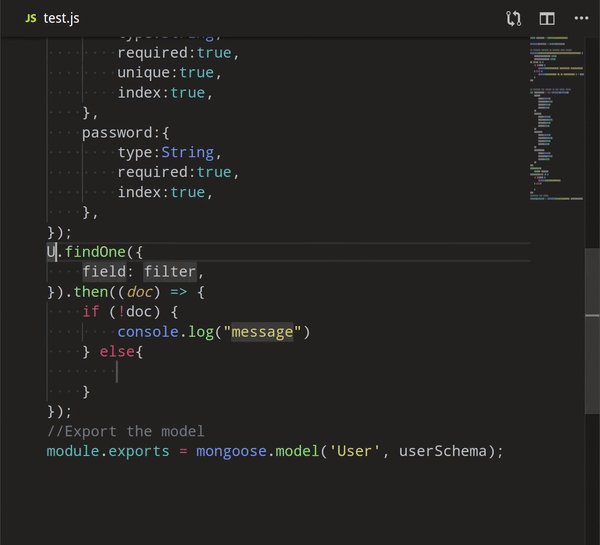
3、MongoDB for VS Code(MongoDB 数据库支持)
插件地址:https://marketplace.visualstudio.com/items?itemName=mongodb.mongodb-vscode

MongoDB for VS Code下载量

五、编程美化
1、Bracket Pair Colorizer(内置插件)
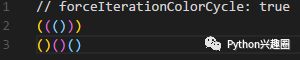
给匹配的括号上色,可以自定义配置
设置方法:setting 里搜索 editor.bracketPairColorization.enabled,设置为 true 即可生效
插件地址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

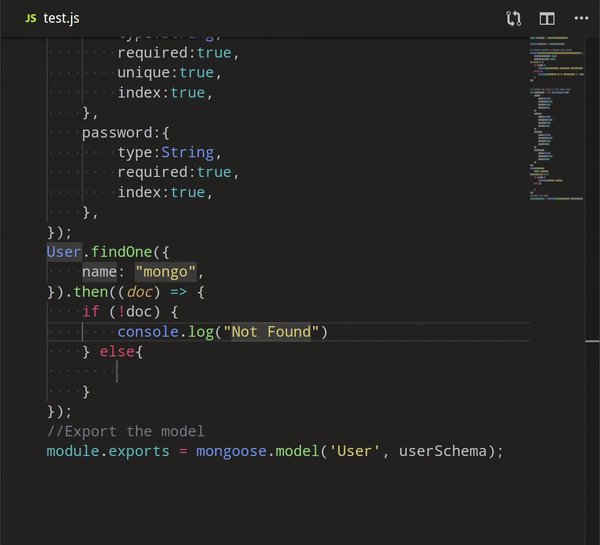
Bracket Pair Colorizer(内置插件)

Bracket Pair Colorizer样式
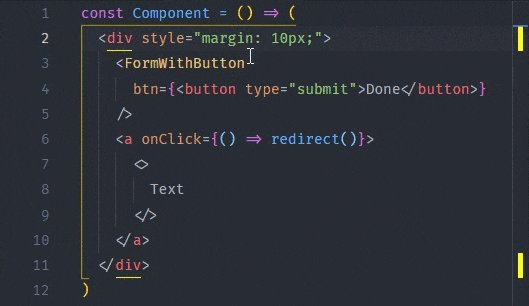
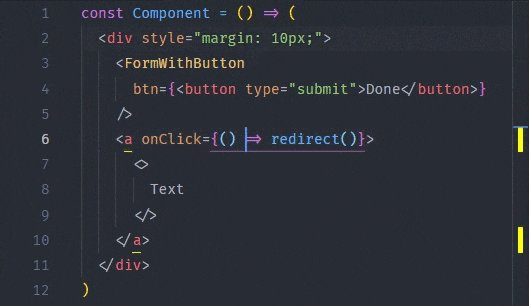
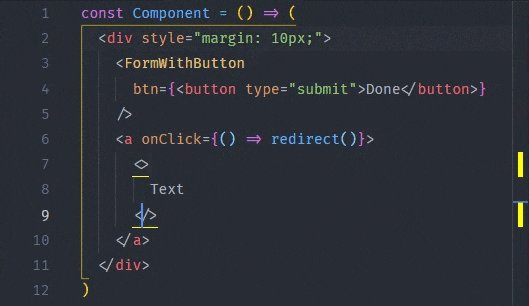
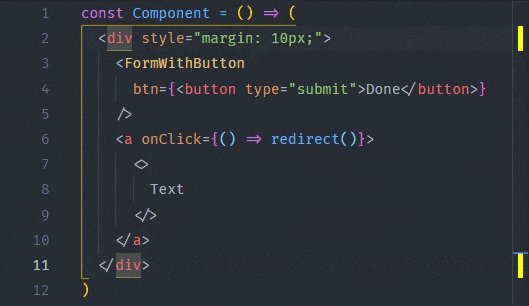
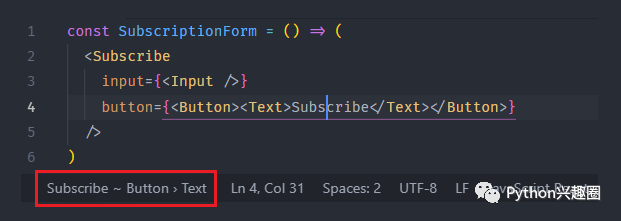
2、Highlight Matching Tag
突出显示匹配的开始和/或结束标签 官方支持的标记:HTML和JSX。其他样式(XML,Vue,Angular,PHP)也可以使用,但不能保证正常使用。
插件地址:https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag

highlight-matching-tag


在状态栏中显示标记的路径
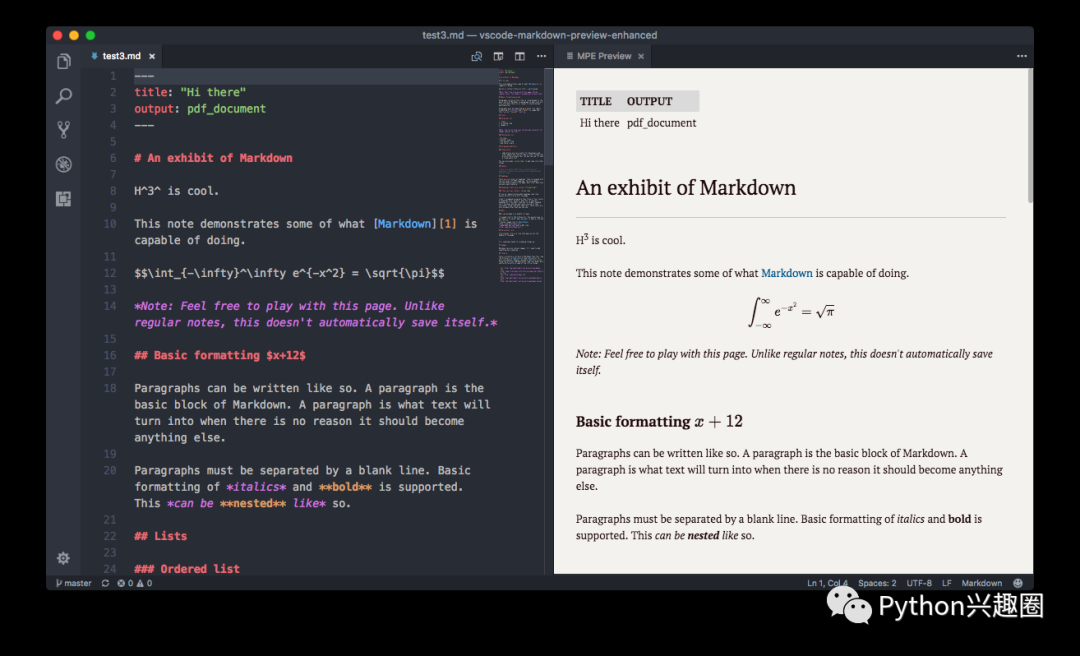
3、Markdown Preview Enhanced
在 VSCode 里编写 Markdown,支持预览
插件地址:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

Markdown Preview Enhanced下载量

MarkDown预览
3、Image Preview(图片预览)
插件地址:https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview

Image Preview
六、开发效率
1、Codelf(变量起名神器)
插件地址:https://marketplace.visualstudio.com/items?itemName=unbug.codelf

Codelf(变量起名神器)

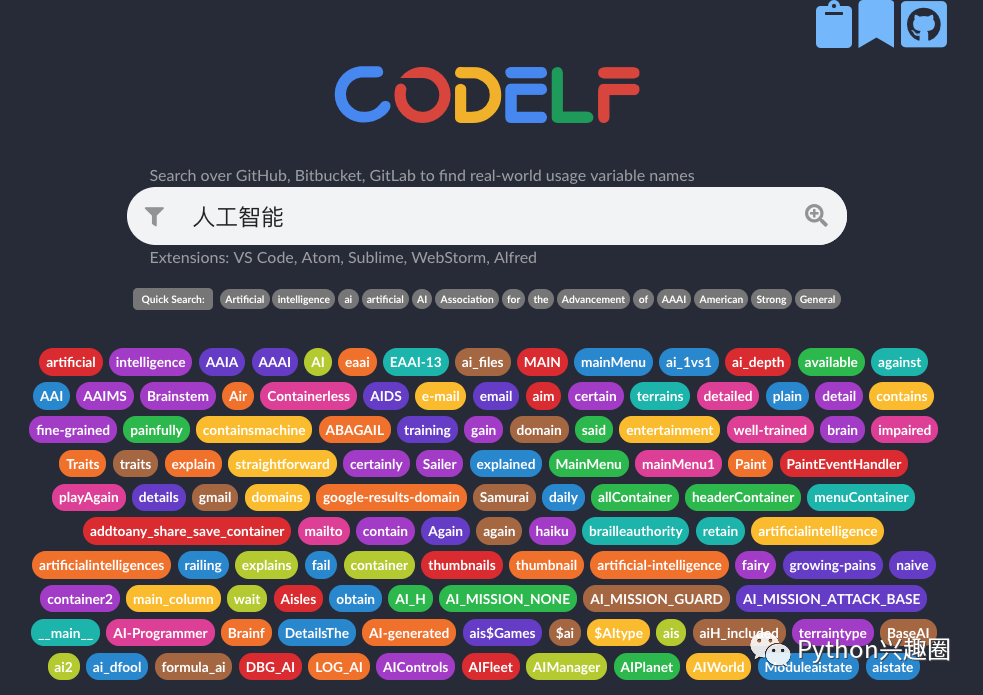
Codelf官方主页

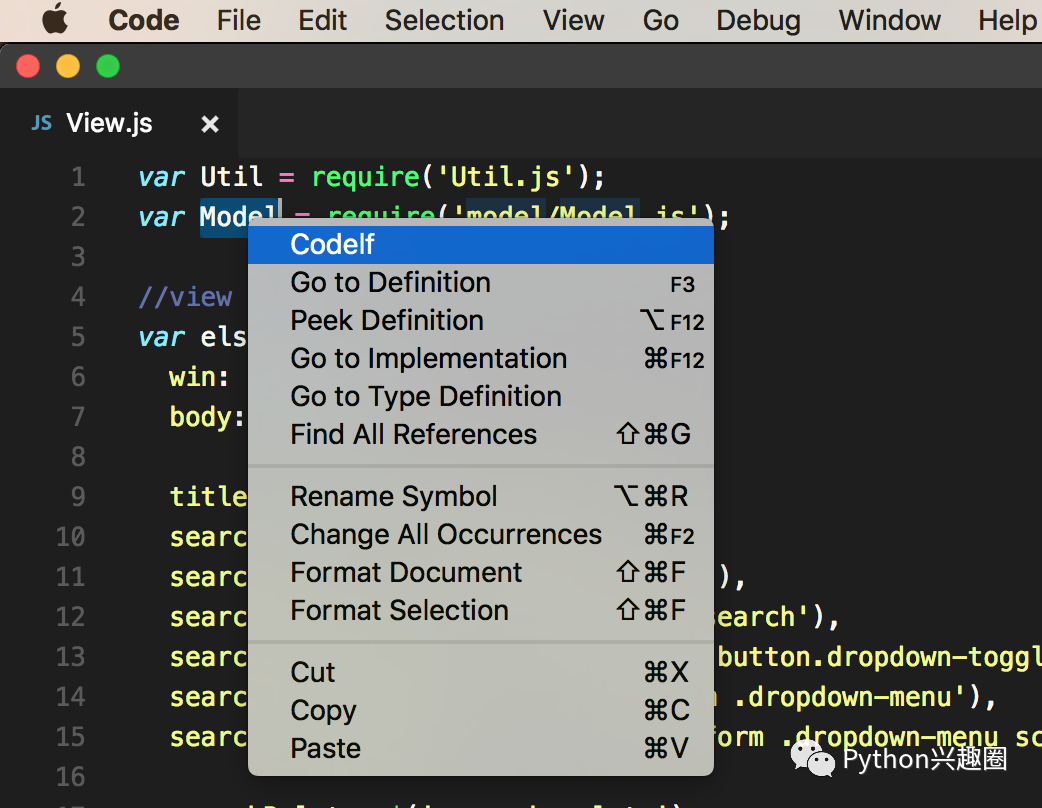
Codelf使用
2、Prettier - Code formatter(自动格式化代码)
插件地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

Prettier - Code formatter
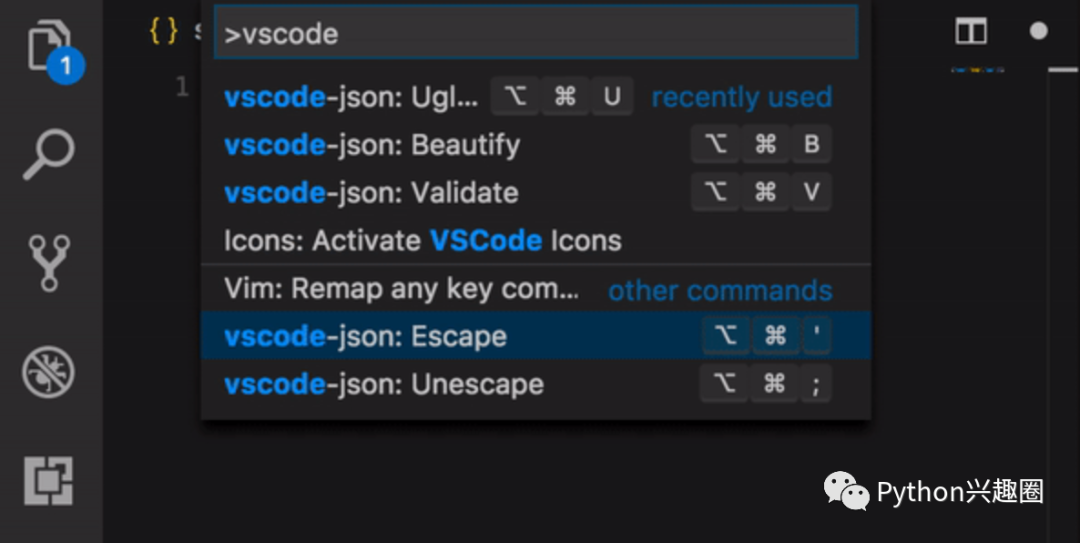
3、vscode-json(json美化)
插件地址:https://marketplace.visualstudio.com/items?itemName=andyyaldoo.vscode-json
快捷键
-
•
cmd+alt+v,验证 -
•
cmd+alt+b,格式化 -
•
cmd+alt+u,压缩 -
•
cmd+alt+',加转义字符 -
•
cmd+alt+;,去转义字符

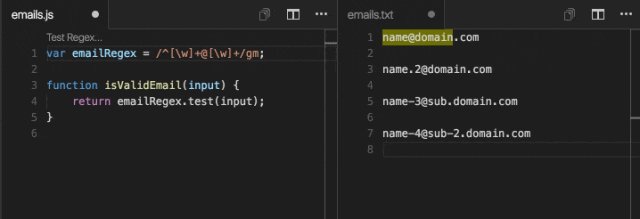
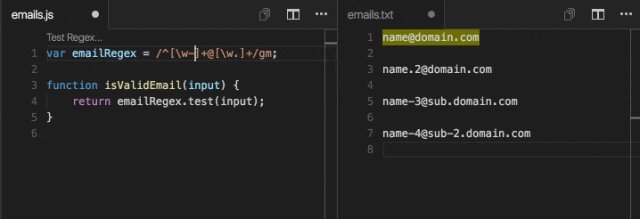
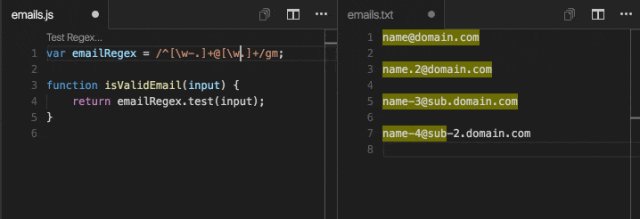
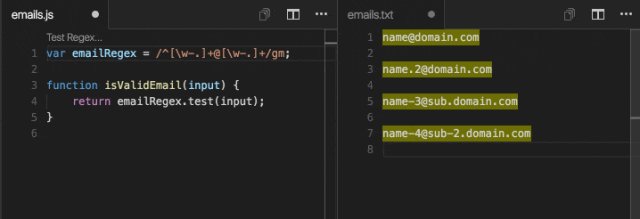
4、Regex Previewer(正则表达式预览)
插件地址:https://marketplace.visualstudio.com/items?itemName=chrmarti.regex

Regex Previewer

七、数据分析
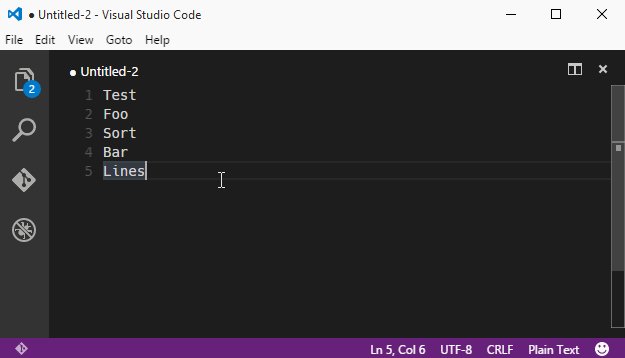
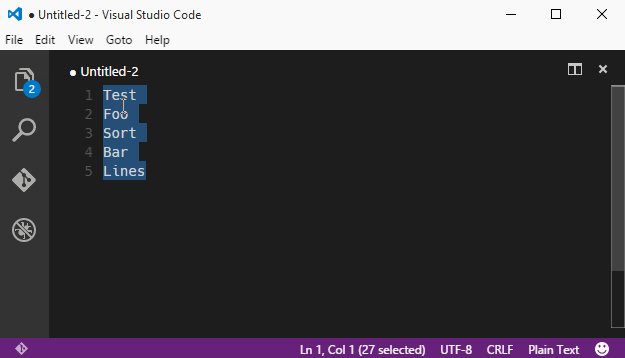
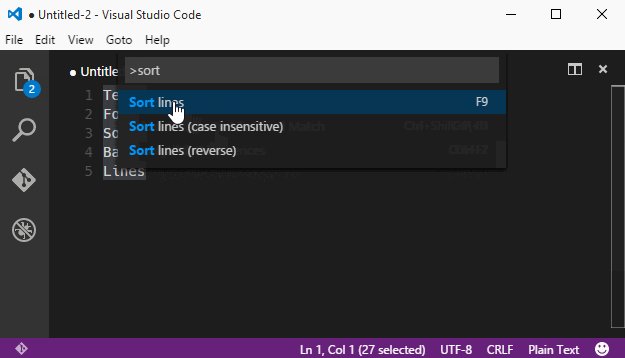
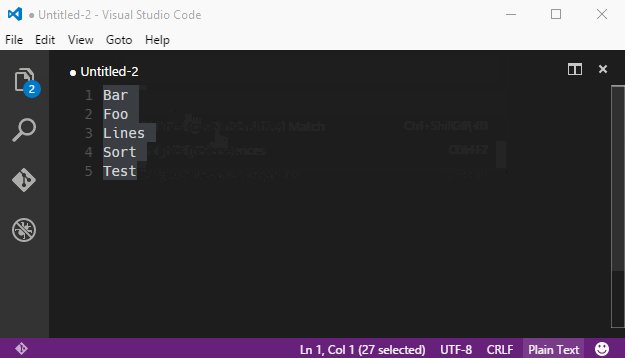
1、Sort lines(文本排序)
插件地址:https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines

Sort lines

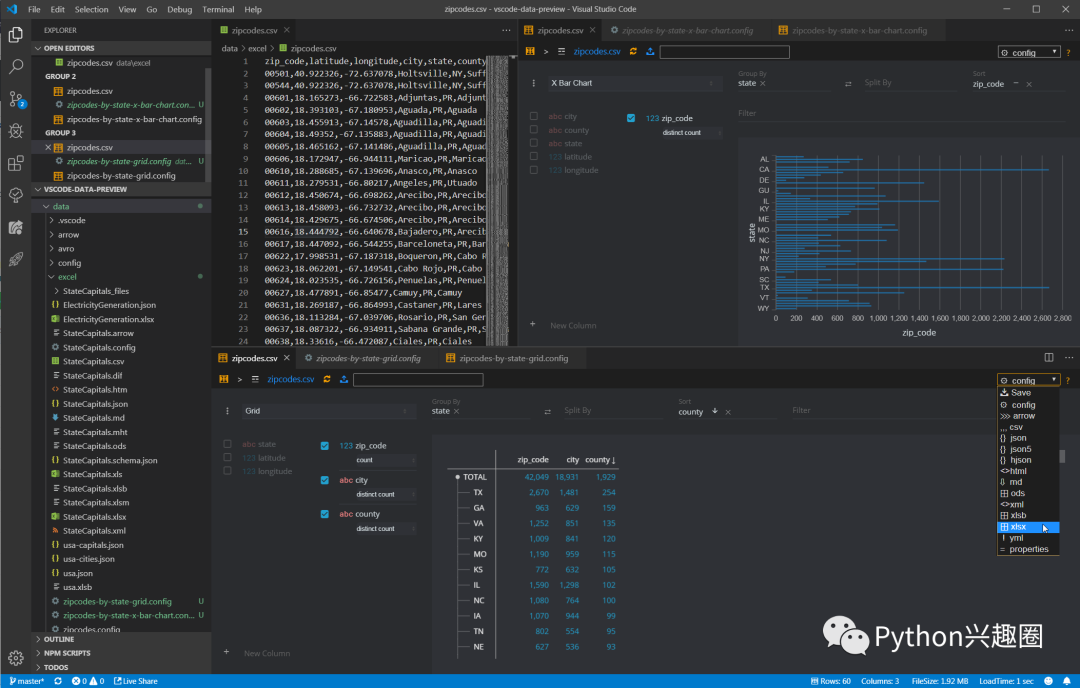
2、Data Preview(预览数据文件)
插件地址:https://marketplace.visualstudio.com/items?itemName=RandomFractalsInc.vscode-data-preview

Data Preview

Data Preview预览详情
八、摸鱼神器
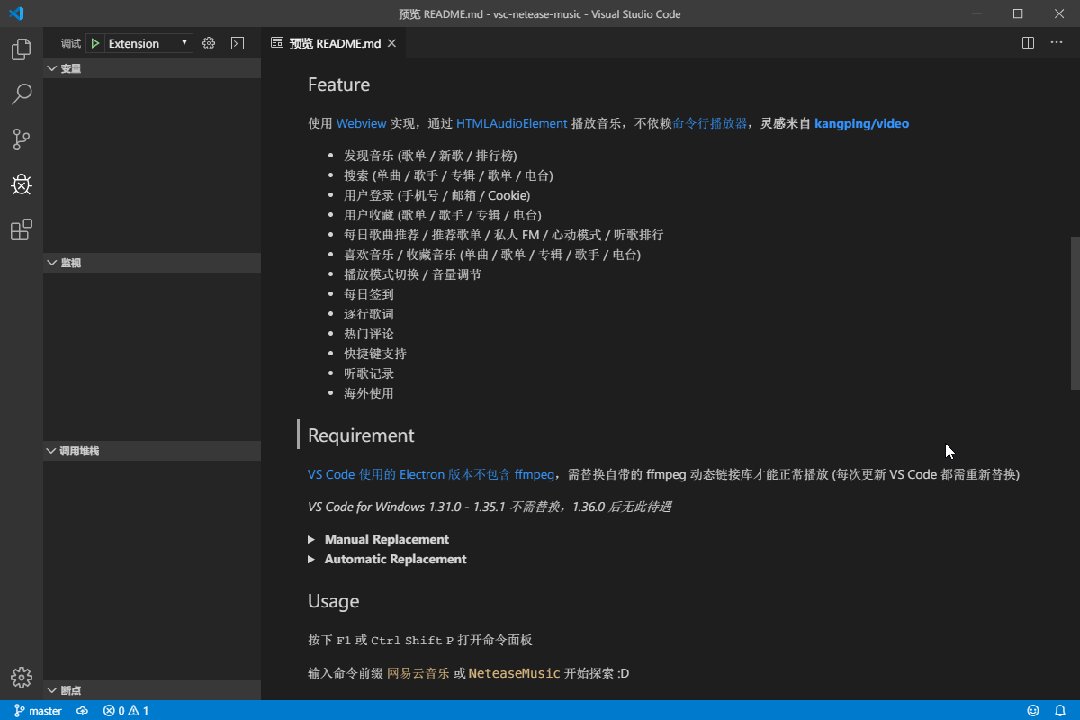
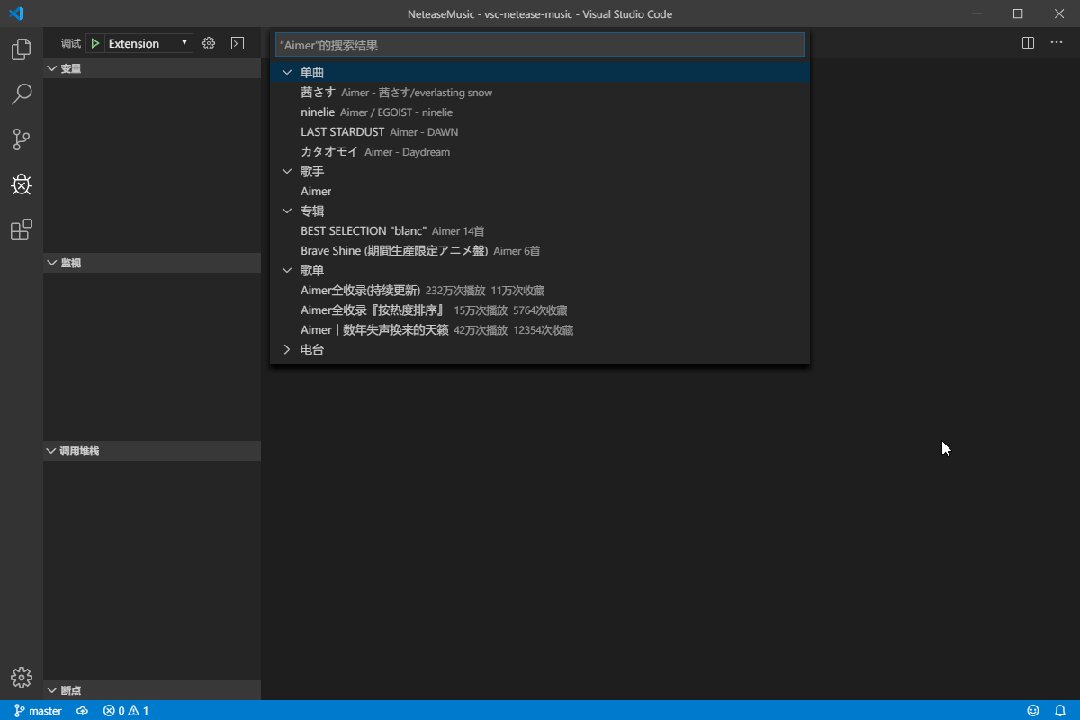
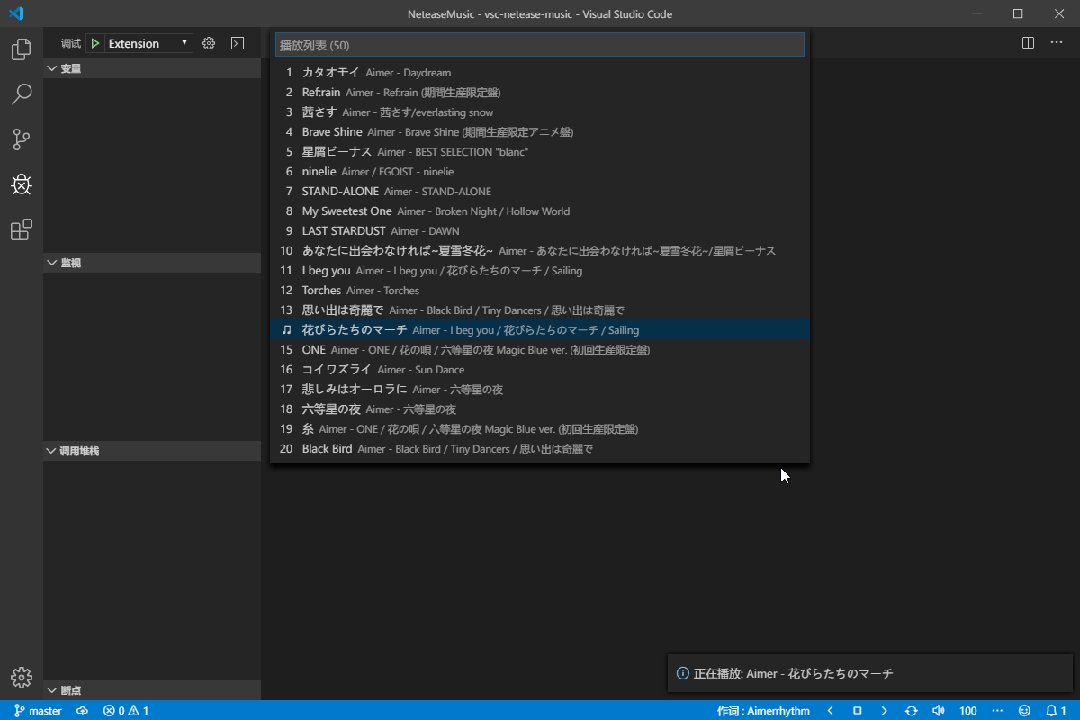
1、VSC Netease Music(网易云音乐-程序员版)
插件地址:https://marketplace.visualstudio.com/items?itemName=nondanee.vsc-netease-music

VSC Netease Music

2、daily anime(追番插件)
插件地址:https://marketplace.visualstudio.com/items?itemName=deepred.daily-anime

daily anime
3、Zhihu On VSCode(知乎插件)
基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快,创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。
插件地址:https://marketplace.visualstudio.com/items?itemName=niudai.vscode-zhihu

Zhihu On VSCode
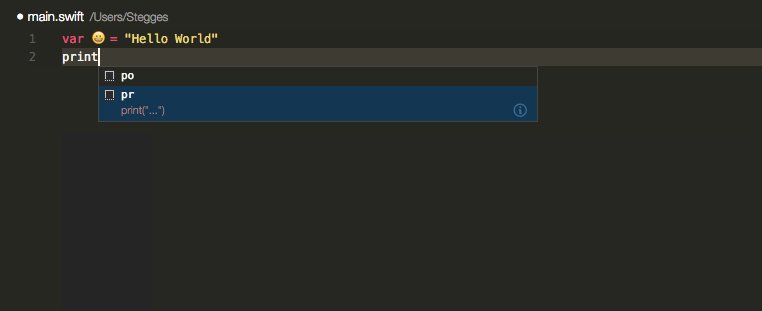
4、Emoji
一个从命令面板插入表情符号的简单插件
插件地址:https://marketplace.visualstudio.com/items?itemName=Perkovec.emoji

Emoji

5、超越鼓励师
在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~
插件地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy

超越鼓励师
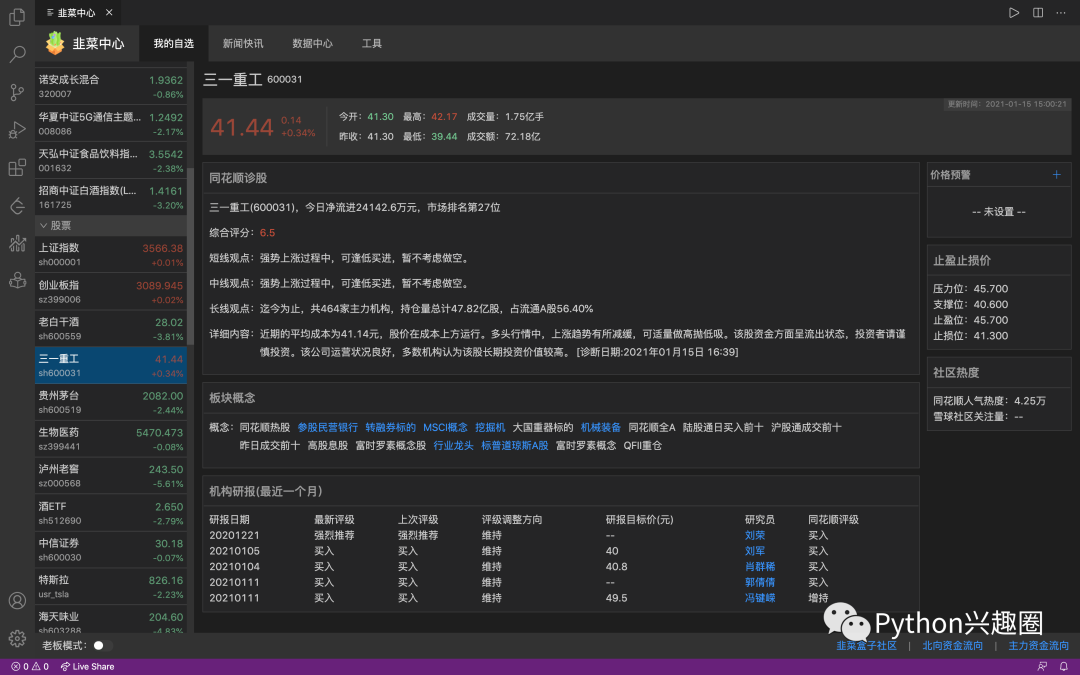
6、韭菜盒子
VSCode 里也可以看股票 & 基金 & 期货实时数据,做最好用的投资插件
插件地址:https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund

韭菜盒子

投资详情
本文的分享到此介绍,后续如有发现更多更好的插件将继续分享。安装太多的插件恐会影响 VSCode 的启动速度,同时增加内存的占用,可能影响开发效率,最终适得其反,所以建议只安装自己喜欢的、常用的即可。


