- 1WebStorm 与 VSCode 对比分析_webstorm和vscode
- 2Hadoop安装与伪分布式配置_头歌云计算配置开发环境 - hadoop安装与伪分布式
- 3实时数仓之实时数仓架构(理论篇)
- 4547. 省份数量(并查集)_并查集 省份个数
- 5Bootstrap增删改查,应用treeview,addTabs,table,bootbox,datatimepicker,fileinput_bootstrap-treeview-addtabs___
- 63D点云(3D point cloud)及PointNet、PointNet++
- 7choice python接口,数据可视化环境(Python接口)配置
- 8chatgpt3.5和chatgpt4.0的区别、对比感受_如何测试chatgpt4.0与3.5
- 9Spring Boot项目使用Maven打包并带上依赖_springboot打包包含依赖包
- 10Linux之vim命令大全_linux的vim命令大全
canvas基础简单易懂教程(完结,多图)_canvas教程
赞
踩
Python微信订餐小程序课程视频
https://blog.csdn.net/m0_56069948/article/details/122285951
Python实战量化交易理财系统
https://blog.csdn.net/m0_56069948/article/details/122285941
目录* Canvas学习
+ 一、 Canvas概述
- 1.1 Hello world
- 1.2 Canvas的像素化
- 1.3 Canvas的动画思想
- 1.4 面向对象思维实现canvas动画
+ 二、Canvas的绘制功能
- 2.1 绘制矩形
- 2.2 绘制路径
- 2.3 绘制圆弧
- 2.4 炫彩小球
- 2.5 透明度
- 2.6 小球连线
- 2.7 线型
* lineWidth
* lineCap
* lineJoin
* setLineDash
* lineDashOffset
- 2.8 文本
- 2.9 渐变 Gradients
- 2.10 阴影
+ 三、使用图片
+ 四、资源管理器
+ 4.1 获取对象中属性的长度
+ 4.2 管理器的实现
+ 五、变形
- 5.1 移动translate
- 5.2 旋转 rotate
- 5.3 缩放 scale
- 5.4 变形 transform
- 5.5 滚动的车轮案例
+ 六、合成与裁剪
- 6.1 globalCompositeOperation
- 6.2 裁剪路径
- 6.3 刮刮乐案例
+ 七、总结
Canvas学习
canvas 读音 /ˈkænvəs/, 即kæn və s(看我死).
学习的目的主要是为了网状关系拓扑图形的绘制.
推荐文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial
一、 Canvas概述
canvas是用来绘制图形的.它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
长久以来, web上的动画都是Flash. 比如动画广告\ 游戏等等, 基本都是Flash 实现的. Flash目前都被禁用了, 而且漏洞很多, 重量很大, 需要安装Adobe Flash Player, 而且也会卡顿和不流畅等等.
canvas是HTML5提出的新标签,彻底颠覆了Flash的主导地位。无论是广告、游戏都可以使用canvas实现。
Canvas 是一个轻量级的画布, 我们使用Canvas进行JS的编程,不需要增加额外的组件,性能也很好,不卡顿,在手机中也很流畅。
1.1 Hello world
我们可以在页面中设置一个canvas标签
| | <canvas width="500" height="500"> |
| | 当前的浏览器版本不支持,请升级浏览器 |
| | canvas> |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
canvas的标签属性只有两个,width和height,表示的是canvas画布的宽度和高度,不要用css来设置,而是用属性来设置,画布会失真变形。
标签的innerContent是用来提示低版本浏览器(IE6、7、8)并不能正常使用canvas,高版本的浏览器是看不到canvas标签内部的文字的。

| | // 得到canvas的画布 | | | const myCanvas:HTMLCanvasElement = document.getElementById("main\_canvas") as HTMLCanvasElement// 返回某种类型的HTMLElement | | | | | | // 得到画布的上下文,上下文有两个,2d的上下文和3d的上下文 | | | // 所有的图像绘制都是通过ctx属性或者是方法进行设置的,和canvas标签没有关系了 | | | const ctx = myCanvas.getContext("2d") | | | if(ctx !== null) { | | | // 设置颜色 | | | ctx.fillStyle = 'green' | | | // 绘制矩形 | | | ctx.fillRect(100, 100, 200, 50) | | | } |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

通过上面的代码我们发下canvas本质上就是利用代码在浏览器的页面上进行画画,比如上面的代码fillRect就代表在页面中绘制矩形,一共四个属性,前两个100,100代表(x, y), 即填充起始位置,200代表宽,50代表高,单位都是px。
1.2 Canvas的像素化
我们用canvas绘制了一个图形,一旦绘制成功了,canvas就像素化了他们。canvas没有能力,从画布上再次得到这个图形,也就是我们没有能力去修改已经在画布上的内容,这个就是canvas比较轻量的原因,Flash重的原因之一就有它可以通过对应的api得到已经上“画布”的内容然后再次绘制
如果我们想要这个canvas图形移动,必须按照:清屏——更新——渲染的逻辑进行编程。总之,就是重新再画一次
1.3 Canvas的动画思想
要使用面向对象的思想来创建动画。
canvas上画布的元素,就被像素化了,所以不能通过style.left方法进行修改,而且必须要重新绘制。
| | // 得到画布 | | | const myCanvas:HTMLCanvasElement = document.getElementById("main\_canvas") as HTMLCanvasElement | | | | | | // 获取上下文 | | | const ctx = myCanvas.getContext("2d") | | | | | | if(ctx !== null) { | | | // 设置颜色 | | | ctx.fillStyle = "blue" | | | // 初始信号量 | | | let left:number = -200 | | | // 动画过程 | | | setInterval(() => { | | | // 清除画布,0,0代表从什么位置开始,600,600代表清除的宽度和高度 | | | ctx.clearRect(0,0,600,600) | | | // 更新信号量 | | | left++ | | | // 如果已经走出画布,则更新信号量为初始位置 | | | if(left > 600) { | | | left = -200 | | | } | | | ctx.fillRect(left, 100, 200, 200) | | | },10) | | | } |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

实际上,动画的生成就是相关静态画面连续播放,这个就是动画的过程。我们把每一次绘制的静态话面叫做一帧,时间的间隔(定时器的间隔)就是表示的是帧的间隔。
1.4 面向对象思维实现canvas动画
因为canvas不能得到已经上屏的对象,所以我们要维持对象的状态。在canvas动画重,我们都是用面向对象来进行编程,因为我们可以使用面向对象的方式来维持canvas需要的属性和状态;
| | // 得到画布 | | | const myCanvas:HTMLCanvasElement = document.getElementById("main\_canvas") as HTMLCanvasElement | | | | | | // 获取上下文 | | | const ctx = myCanvas.getContext("2d") | | | | | | class Rect { | | | // 维护状态 | | | constructor( | | | public x: number, | | | public y: number, | | | public w: number, | | | public h: number, | | | public color: string | | | ) { | | | } | | | // 更新的方法 | | | update() { | | | this.x++ | | | if(this.x > 600) { | | | this.x = -200 | | | } | | | } | | | // 渲染 | | | render(ctx: CanvasRenderingContext2D) { | | | // 设置颜色 | | | ctx.fillStyle = this.color | | | // 渲染 | | | ctx.fillRect(this.x, this.y, this.w, this.h) | | | } | | | } | | | | | | // 实例化 | | | let myRect1: Rect = new Rect(-100, 200, 100, 100, 'purple') | | | let myRect2: Rect = new Rect(-100, 400, 100, 100, 'pink') | | | | | | // 动画过程 | | | | | | // 更新的办法 | | | setInterval(() => { | | | // 清除画布,0,0代表从什么位置开始,600,600代表清除的宽度和高度 | | | if(ctx !== null) { | | | // 清屏 | | | ctx.clearRect(0,0,600,600) | | | // 更新方法 | | | myRect1.update() | | | myRect2.update() | | | // 渲染方法 | | | myRect1.render(ctx) | | | myRect2.render(ctx) | | | } | | | },10) |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56

动画过程在主定时器重,每一帧都会调用实例的更新和渲染方法。
二、Canvas的绘制功能
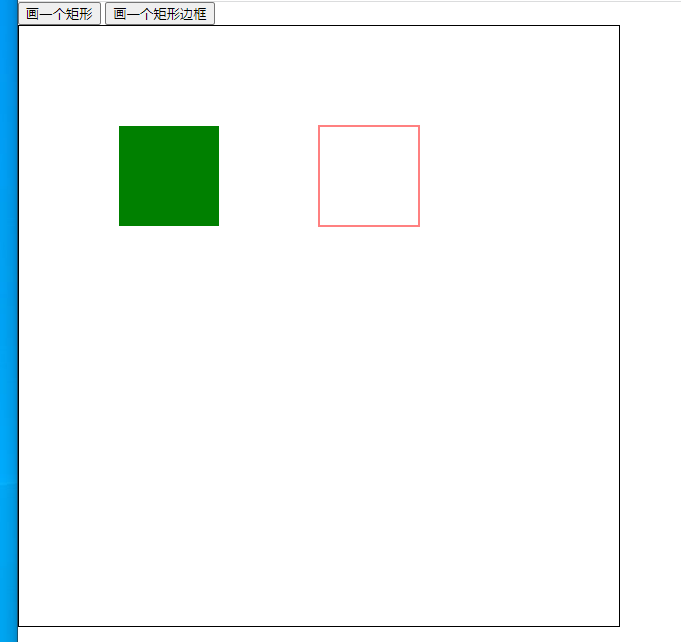
2.1 绘制矩形
填充一个矩形:
| | if(ctx !== null) { |
| | // 设置颜色 |
| | ctx.fillStyle = 'green' |
| | // 填充矩形 |
| | ctx.fillRect(100, 100, 300, 50) |
| | } |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
参数含义:分别代表填充坐标x、填充坐标y、矩形的高度和宽度。
绘制矩形边框,和填充不同的是绘制使用的是strokeRect, 和strokeStyle实现的
| | if (ctx !== null) { |
| | // 设置颜色 |
| | ctx.strokeStyle = 'red' |
| | // 绘制矩形 |
| | ctx.strokeRect(300, 100, 100, 100) |
| | } |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
参数含义:分别代表绘制坐标x、绘制坐标y、矩形的高度和宽度。

清除画布,使用clearRect
| | // 擦除画布内容 |
| | btn3.onclick = () => { |
| | if (ctx !== null) { |
| | ctx.clearRect(0, 0, 600, 600) |
| | } |
| | } |
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
参数含义:分别代表擦除坐标x、擦除坐标y、擦除的高度和擦除的宽度。
2.2 绘制路径
绘制路径的作用是为了设置一个不规则的多边形状态
路径都是闭合的,使用路径进行绘制的时候需要既定的步骤:
- 需要设置路径的起点
- 使用绘制命令画出路径
- 封闭路径
- 填充或者绘制已经封闭路径的形状



