热门标签
热门文章
- 1从论文中看AI绘画
- 2Angular浏览器插件Batarang介绍_angular batarang是干什么的
- 3记录:uniapp微信小程序通过高德api获取当前详细的地理位置信息_uniapp使用高德获取当前地址
- 4一名普通网安程序员的2022总结和2023展望
- 5搭建自己的React+Typescript环境(一)
- 6下班花4小时做副业,月入1万变主业,4个收入稳定的副业_上班族1万块做什么副业
- 7android studio使用github
- 8Dataphin核心功能(四):安全——基于数据权限分类分级和敏感数据保护,保障企业数据安全_开源数据安全管理
- 9VMware虚拟机配置本地yum源_vmware配置yum源
- 10运行Rope换脸工具猫眼石版本需要什么电脑配置_笔记本amd集成显卡可以运行rope吗
当前位置: article > 正文
初探OpenGLES(三) - 使用GLSL加载图片_glcreateshader
作者:小蓝xlanll | 2024-05-15 17:05:09
赞
踩
glcreateshader
本案例是使用OC语言完成的。
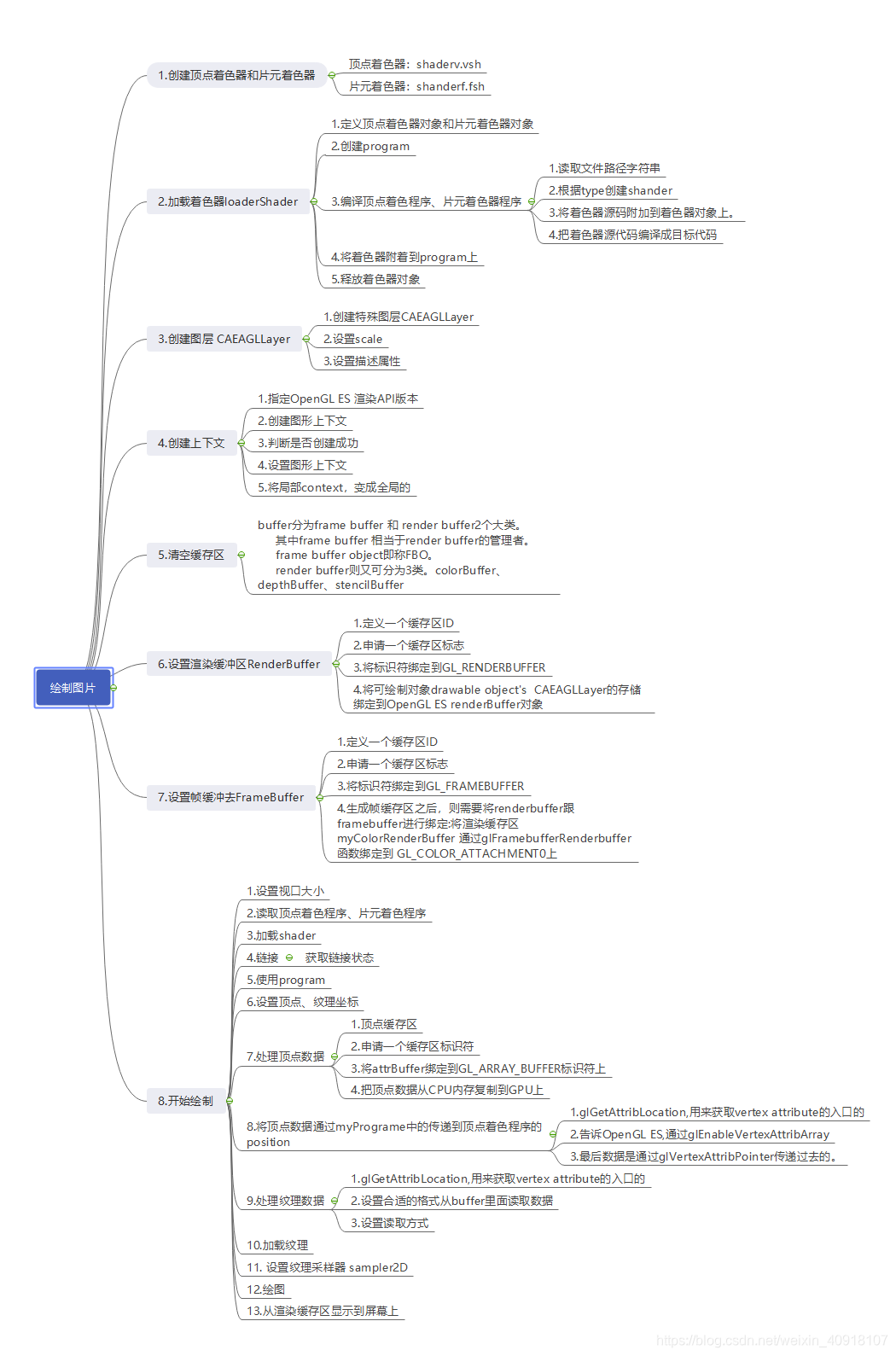
一、步骤

总的来说就6个步骤:
- 创建⼀个顶点着⾊器对象和⼀个⽚段着⾊器对象
- 将源代码链接到每个着⾊器对象
- 编译着⾊器对象
- 创建⼀个程序对象
- 将编译后的着⾊器对象连接到程序对象
- 链接程序对象
二、 使用到的方法解析
1.glCreateShader创建着色器
//type — 创建着⾊器的类型,GL_VERTEX_SHADER 或者GL_FRAGMENT_SHADER
//返回值 — 是指向新着⾊器对象的句柄.
GLuint glCreateShader(GLenum type);
- 1
- 2
- 3
2.glDeleteShader删除着⾊器
//shader — 要删除的着⾊器对象句柄
void glDeleteShader(GLuint shader);
- 1
- 2
3.glShaderSource将着色器源码附加到着色器对象上
//将着色器源码附加到着色器对象上。
//参数1:shader,要编译的着色器对象 *shader
//参数2:numOfStrings,传递的源码字符串数量 1个
//参数3:strings,着色器程序的源码(真正的着色器程序源码)
//参数4:lenOfStrings,长度,具有每个字符串长度的数组,或NULL,这意味着字符串是NULL终止的
glShaderSource(*shader, 1, &source,NULL);
- 1
- 2
- 3
- 4
- 5
- 6
4.把着色器源代码编译成目标代码
glCompileShader(*shader);
- 1
5.glCreateProgram 创建Program
//创建⼀个程序对象
//返回值: 返回⼀个执⾏新程序对象的句柄
GLUint glCreateProgram( )
- 1
- 2
- 3
6.glDeleteProgram 删除Program
void glDeleteProgram( GLuint program )
- 1
7.glAttachShader着⾊器与程序连接/附着
//着⾊器与程序连接/附着
//program : 指向程序对象的句柄
//shader : 指向程序连接的着⾊器对象的句柄
void glAttachShader( GLuint program , GLuint shader );
- 1
- 2
- 3
- 4
8.glDetachShader断开连接
//断开连接
void glDetachShader(GLuint program);
- 1
- 2
9.glLinkProgram链接Program
//program: 指向程序对象句柄
glLinkProgram(GLuint program)
- 1
- 2
10.检测链接是否成功
链接程序之后, 需要检查链接是否成功. 你可以使⽤glGetProgramiv 检查链接状态:
/** program: 需要获取信息的程序对象句柄 pname : 获取信息的参数,可以是: GL_ACTIVE_ATTRIBUTES GL_ACTIVE_ATTRIBUTES_MAX_LENGTH GL_ACTIVE_UNIFORM_BLOCK GL_ACTIVE_UNIFORM_BLOCK_MAX_LENGTH GL_ACTIVE_UNIFROMS GL_ACTIVE_UNIFORM_MAX_LENGTH GL_ATTACHED_SHADERS GL_DELETE_STATUS GL_INFO_LOG_LENGTH GL_LINK_STATUS GL_PROGRAM_BINARY_RETRIEVABLE_HINT GL_TRANSFORM_FEEDBACK_BUFFER_MODE GL_TRANSFORM_FEEDBACK_VARYINGS GL_TRANSFORM_FEEDBACK_VARYING_MAX_LENGTH GL_VALIDATE_STATUS params : 指向查询结果整数存储位置的指针 **/ void glGetProgramiv (GLuint program,GLenum pname, GLint *params);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
11.glGetPorgramInfoLog从程序信息⽇志中获取信息
从程序信息⽇志中获取信息/**
void glGetPorgramInfoLog( GLuint program ,GLSizei maxLength, GLSizei *length , GLChar *infoLog )
program : 指向需要获取信息的程序对象句柄
maxLength : 存储信息⽇志的缓存区⼤⼩
length : 写⼊的信息⽇志⻓度(减去null 终⽌符),如果不需要知道⻓度,这个参数可以为Null.
infoLog : 指向存储信息⽇志的字符缓存区的指针
program: 设置为活动程序的程序对象句柄.
**/
void glUseProgram(GLuint program)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
12.RenderBUffe & FrameBuffer
- RenderBuffer:是一个通过应用分配的2D图像缓冲区,需要附着在FrameBuffer上
- FrameBuffer:是一个收集颜色、深度和模板缓存区的附着点,简称FBO,即是一个管理者,用来管理RenderBuffer,且FrameBuffer没有实际的存储功能,真正实现存储的是RenderBuffer

三、UIView中的代码
/* 不采样GLKBaseEffect,使用编译链接自定义的着色器(shader)。用简单的glsl语言来实现顶点、片元着色器,并图形进行简单的变换。 思路: 1.创建图层 2.创建上下文 3.清空缓存区 4.设置RenderBuffer 5.设置FrameBuffer 6.开始绘制 */ #import <OpenGLES/ES2/gl.h> #import "CCView.h" @interface CCView() //在iOS和tvOS上绘制OpenGL ES内容的图层,继承与CALayer @property(nonatomic,strong)CAEAGLLayer *myEagLayer; @property(nonatomic,strong)EAGLContext *myContext; @property(nonatomic,assign)GLuint myColorRenderBuffer; @property(nonatomic,assign)GLuint myColorFrameBuffer; @property(nonatomic,assign)GLuint myPrograme; @end @implementation CCView -(void)layoutSubviews { //1.设置图层 [self setupLayer]; //2.设置图形上下文 [self setupContext]; //3.清空缓存区 [self deleteRenderAndFrameBuffer]; //4.设置RenderBuffer [self setupRenderBuffer]; //5.设置FrameBuffer [self setupFrameBuffer]; //6.开始绘制 [self renderLayer]; } //6.开始绘制 -(void)renderLayer { //设置清屏颜色 glClearColor(0.3f, 0.45f, 0.5f, 1.0f); //清除屏幕 glClear(GL_COLOR_BUFFER_BIT); //1.设置视口大小 CGFloat scale = [[UIScreen mainScreen]scale]; glViewport(self.frame.origin.x * scale, self.frame.origin.y * scale, self.frame.size.width * scale, self.frame.size.height * scale); //2.读取顶点着色程序、片元着色程序 NSString *vertFile = [[NSBundle mainBundle]pathForResource:@"shaderv" ofType:@"vsh"]; NSString *fragFile = [[NSBundle mainBundle]pathForResource:@"shaderf" ofType:@"fsh"]; NSLog(@"vertFile:%@",vertFile); NSLog(@"fragFile:%@",fragFile); //3.加载shader self.myPrograme = [self loadShaders:vertFile Withfrag:fragFile]; //4.链接 glLinkProgram(self.myPrograme); GLint linkStatus; //获取链接状态 glGetProgramiv(self.myPrograme, GL_LINK_STATUS, &linkStatus); if (linkStatus == GL_FALSE) { GLchar message[512]; glGetProgramInfoLog(self.myPrograme, sizeof(message), 0, &message[0]); NSString *messageString = [NSString stringWithUTF8String:message]; NSLog(@"Program Link Error:%@",messageString); return; } NSLog(@"Program Link Success!"); //5.使用program glUseProgram(self.myPrograme); //6.设置顶点、纹理坐标 //前3个是顶点坐标,后2个是纹理坐标 GLfloat attrArr[] = { 0.5f, -0.5f, -1.0f, 1.0f, 0.0f, -0.5f, 0.5f, -1.0f, 0.0f, 1.0f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.5f, 0.5f, -1.0f, 1.0f, 1.0f, -0.5f, 0.5f, -1.0f, 0.0f, 1.0f, 0.5f, -0.5f, -1.0f, 1.0f, 0.0f, }; //7.-----处理顶点数据-------- //(1)顶点缓存区 GLuint attrBuffer; //(2)申请一个缓存区标识符 glGenBuffers(1, &attrBuffer); //(3)将attrBuffer绑定到GL_ARRAY_BUFFER标识符上 glBindBuffer(GL_ARRAY_BUFFER, attrBuffer); //(4)把顶点数据从CPU内存复制到GPU上 glBufferData(GL_ARRAY_BUFFER, sizeof(attrArr), attrArr, GL_DYNAMIC_DRAW); //8.将顶点数据通过myPrograme中的传递到顶点着色程序的position //1.glGetAttribLocation,用来获取vertex attribute的入口的. //2.告诉OpenGL ES,通过glEnableVertexAttribArray, //3.最后数据是通过glVertexAttribPointer传递过去的。 //(1)注意:第二参数字符串必须和shaderv.vsh中的输入变量:position保持一致 GLuint position = glGetAttribLocation(self.myPrograme, "position"); //(2).设置合适的格式从buffer里面读取数据 glEnableVertexAttribArray(position); //(3).设置读取方式 //参数1:index,顶点数据的索引 //参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4. //参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT //参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE) //参数5:stride,连续顶点属性之间的偏移量,默认为0; //参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0 glVertexAttribPointer(position, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, NULL); //9.----处理纹理数据------- //(1).glGetAttribLocation,用来获取vertex attribute的入口的. //注意:第二参数字符串必须和shaderv.vsh中的输入变量:textCoordinate保持一致 GLuint textCoor = glGetAttribLocation(self.myPrograme, "textCoordinate"); //(2).设置合适的格式从buffer里面读取数据 glEnableVertexAttribArray(textCoor); //(3).设置读取方式 //参数1:index,顶点数据的索引 //参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4. //参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT //参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE) //参数5:stride,连续顶点属性之间的偏移量,默认为0; //参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0 glVertexAttribPointer(textCoor, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*5, (float *)NULL + 3); //10.加载纹理 [self setupTexture:@"kunkun"]; //11. 设置纹理采样器 sampler2D glUniform1i(glGetUniformLocation(self.myPrograme, "colorMap"), 0); //12.绘图 glDrawArrays(GL_TRIANGLES, 0, 6); //13.从渲染缓存区显示到屏幕上 [self.myContext presentRenderbuffer:GL_RENDERBUFFER]; } //从图片中加载纹理 - (GLuint)setupTexture:(NSString *)fileName { //1、将 UIImage 转换为 CGImageRef CGImageRef spriteImage = [UIImage imageNamed:fileName].CGImage; //判断图片是否获取成功 if (!spriteImage) { NSLog(@"Failed to load image %@", fileName); exit(1); } //2、读取图片的大小,宽和高 size_t width = CGImageGetWidth(spriteImage); size_t height = CGImageGetHeight(spriteImage); //3.获取图片字节数 宽*高*4(RGBA) GLubyte * spriteData = (GLubyte *) calloc(width * height * 4, sizeof(GLubyte)); //4.创建上下文 /* 参数1:data,指向要渲染的绘制图像的内存地址 参数2:width,bitmap的宽度,单位为像素 参数3:height,bitmap的高度,单位为像素 参数4:bitPerComponent,内存中像素的每个组件的位数,比如32位RGBA,就设置为8 参数5:bytesPerRow,bitmap的没一行的内存所占的比特数 参数6:colorSpace,bitmap上使用的颜色空间 kCGImageAlphaPremultipliedLast:RGBA */ CGContextRef spriteContext = CGBitmapContextCreate(spriteData, width, height, 8, width*4,CGImageGetColorSpace(spriteImage), kCGImageAlphaPremultipliedLast); //5、在CGContextRef上--> 将图片绘制出来 /* CGContextDrawImage 使用的是Core Graphics框架,坐标系与UIKit 不一样。UIKit框架的原点在屏幕的左上角,Core Graphics框架的原点在屏幕的左下角。 CGContextDrawImage 参数1:绘图上下文 参数2:rect坐标 参数3:绘制的图片 */ CGRect rect = CGRectMake(0, 0, width, height); //6.使用默认方式绘制 CGContextDrawImage(spriteContext, rect, spriteImage); //7、画图完毕就释放上下文 CGContextRelease(spriteContext); //8、绑定纹理到默认的纹理ID( glBindTexture(GL_TEXTURE_2D, 0); //9.设置纹理属性 /* 参数1:纹理维度 参数2:线性过滤、为s,t坐标设置模式 参数3:wrapMode,环绕模式 */ glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR ); glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR ); glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE); glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE); float fw = width, fh = height; //10.载入纹理2D数据 /* 参数1:纹理模式,GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D 参数2:加载的层次,一般设置为0 参数3:纹理的颜色值GL_RGBA 参数4:宽 参数5:高 参数6:border,边界宽度 参数7:format 参数8:type 参数9:纹理数据 */ glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, fw, fh, 0, GL_RGBA, GL_UNSIGNED_BYTE, spriteData); //11.释放spriteData free(spriteData); return 0; } //5.设置FrameBuffer -(void)setupFrameBuffer { //1.定义一个缓存区ID GLuint buffer; //2.申请一个缓存区标志 //glGenRenderbuffers(1, &buffer); //glGenFramebuffers(1, &buffer); glGenBuffers(1, &buffer); //3. self.myColorFrameBuffer = buffer; //4. glBindFramebuffer(GL_FRAMEBUFFER, self.myColorFrameBuffer); /*生成帧缓存区之后,则需要将renderbuffer跟framebuffer进行绑定, 调用glFramebufferRenderbuffer函数进行绑定到对应的附着点上,后面的绘制才能起作用 */ //5.将渲染缓存区myColorRenderBuffer 通过glFramebufferRenderbuffer函数绑定到 GL_COLOR_ATTACHMENT0上。 glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, self.myColorRenderBuffer); } //4.设置RenderBuffer -(void)setupRenderBuffer { //1.定义一个缓存区ID GLuint buffer; //2.申请一个缓存区标志 glGenRenderbuffers(1, &buffer); //3. self.myColorRenderBuffer = buffer; //4.将标识符绑定到GL_RENDERBUFFER glBindRenderbuffer(GL_RENDERBUFFER, self.myColorRenderBuffer); //5.将可绘制对象drawable object's CAEAGLLayer的存储绑定到OpenGL ES renderBuffer对象 [self.myContext renderbufferStorage:GL_RENDERBUFFER fromDrawable:self.myEagLayer]; } //3.清空缓存区 -(void)deleteRenderAndFrameBuffer { /* buffer分为frame buffer 和 render buffer2个大类。 其中frame buffer 相当于render buffer的管理者。 frame buffer object即称FBO。 render buffer则又可分为3类。colorBuffer、depthBuffer、stencilBuffer。 */ glDeleteBuffers(1, &_myColorRenderBuffer); self.myColorRenderBuffer = 0; glDeleteBuffers(1, &_myColorFrameBuffer); self.myColorFrameBuffer = 0; } //2.设置上下文 -(void)setupContext { //1.指定OpenGL ES 渲染API版本,我们使用2.0 EAGLRenderingAPI api = kEAGLRenderingAPIOpenGLES2; //2.创建图形上下文 EAGLContext *context = [[EAGLContext alloc]initWithAPI:api]; //3.判断是否创建成功 if (!context) { NSLog(@"Create context failed!"); return; } //4.设置图形上下文 if (![EAGLContext setCurrentContext:context]) { NSLog(@"setCurrentContext failed!"); return; } //5.将局部context,变成全局的 self.myContext = context; } //1.设置图层 -(void)setupLayer { //1.创建特殊图层 /* 重写layerClass,将CCView返回的图层从CALayer替换成CAEAGLLayer */ self.myEagLayer = (CAEAGLLayer *)self.layer; //2.设置scale [self setContentScaleFactor:[[UIScreen mainScreen]scale]]; //3.设置描述属性,这里设置不维持渲染内容以及颜色格式为RGBA8 /* kEAGLDrawablePropertyRetainedBacking 表示绘图表面显示后,是否保留其内容。 kEAGLDrawablePropertyColorFormat 可绘制表面的内部颜色缓存区格式,这个key对应的值是一个NSString指定特定颜色缓存区对象。默认是kEAGLColorFormatRGBA8; kEAGLColorFormatRGBA8:32位RGBA的颜色,4*8=32位 kEAGLColorFormatRGB565:16位RGB的颜色, kEAGLColorFormatSRGBA8:sRGB代表了标准的红、绿、蓝,即CRT显示器、LCD显示器、投影机、打印机以及其他设备中色彩再现所使用的三个基本色素。sRGB的色彩空间基于独立的色彩坐标,可以使色彩在不同的设备使用传输中对应于同一个色彩坐标体系,而不受这些设备各自具有的不同色彩坐标的影响。 */ self.myEagLayer.drawableProperties = [NSDictionary dictionaryWithObjectsAndKeys:@false,kEAGLDrawablePropertyRetainedBacking, kEAGLColorFormatRGBA8,kEAGLDrawablePropertyColorFormat,nil]; } +(Class)layerClass { return [CAEAGLLayer class]; } #pragma mark --shader //加载shader -(GLuint)loadShaders:(NSString *)vert Withfrag:(NSString *)frag { //1.定义2个零时着色器对象 GLuint verShader, fragShader; //创建program GLint program = glCreateProgram(); //2.编译顶点着色程序、片元着色器程序 //参数1:编译完存储的底层地址 //参数2:编译的类型,GL_VERTEX_SHADER(顶点)、GL_FRAGMENT_SHADER(片元) //参数3:文件路径 [self compileShader:&verShader type:GL_VERTEX_SHADER file:vert]; [self compileShader:&fragShader type:GL_FRAGMENT_SHADER file:frag]; //3.创建最终的程序 glAttachShader(program, verShader); glAttachShader(program, fragShader); //4.释放不需要的shader glDeleteShader(verShader); glDeleteShader(fragShader); return program; } //编译shader - (void)compileShader:(GLuint *)shader type:(GLenum)type file:(NSString *)file{ //1.读取文件路径字符串 NSString* content = [NSString stringWithContentsOfFile:file encoding:NSUTF8StringEncoding error:nil]; const GLchar* source = (GLchar *)[content UTF8String]; //2.创建一个shader(根据type类型) *shader = glCreateShader(type); //3.将着色器源码附加到着色器对象上。 //参数1:shader,要编译的着色器对象 *shader //参数2:numOfStrings,传递的源码字符串数量 1个 //参数3:strings,着色器程序的源码(真正的着色器程序源码) //参数4:lenOfStrings,长度,具有每个字符串长度的数组,或NULL,这意味着字符串是NULL终止的 glShaderSource(*shader, 1, &source,NULL); //4.把着色器源代码编译成目标代码 glCompileShader(*shader); } @end
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/574022
推荐阅读
相关标签



