热门标签
热门文章
- 1车载测试___面试题和答案归纳
- 2我的idea连接不上mysql的问题_dbms: mysql (no ver.) case sensitivity: plain=mixe
- 3为什么OpenAI内部对AI Agents最感兴趣_兴趣open ai
- 4使用FPGA实现I2C接口_用fpga设计i2c,双向接口怎么设计
- 5uniapp小程序字体真机失效解决方案_uni 自定义字体不生效
- 6实现一个微信公众号智能问答机器人_如何做一个针对专一微信公众号文章的问答机器人
- 7最新Bert安装教程_anaconda安装bert
- 8CV Code|计算机视觉开源周报20200601期转发 reid
- 9基于深度学习的人脸识别考勤系统设计_深度学习 识别系统
- 10第七章:AI大模型的部署与优化7.1 模型部署7.1.1 本地部署_ai本地大模型
当前位置: article > 正文
微信小程序之底部导航栏(新手小白也可以轻松拿捏)_微信小程序底部导航栏怎么写
作者:小蓝xlanll | 2024-05-16 09:42:42
赞
踩
微信小程序底部导航栏怎么写
微信小程序之底部导航栏
新手小白如何快速上手微信小程序开发?
这篇文章教你如何从0到1学会编写简单小程序,不需要会代码也可以轻松做自己想要的小程序!
底部导航栏
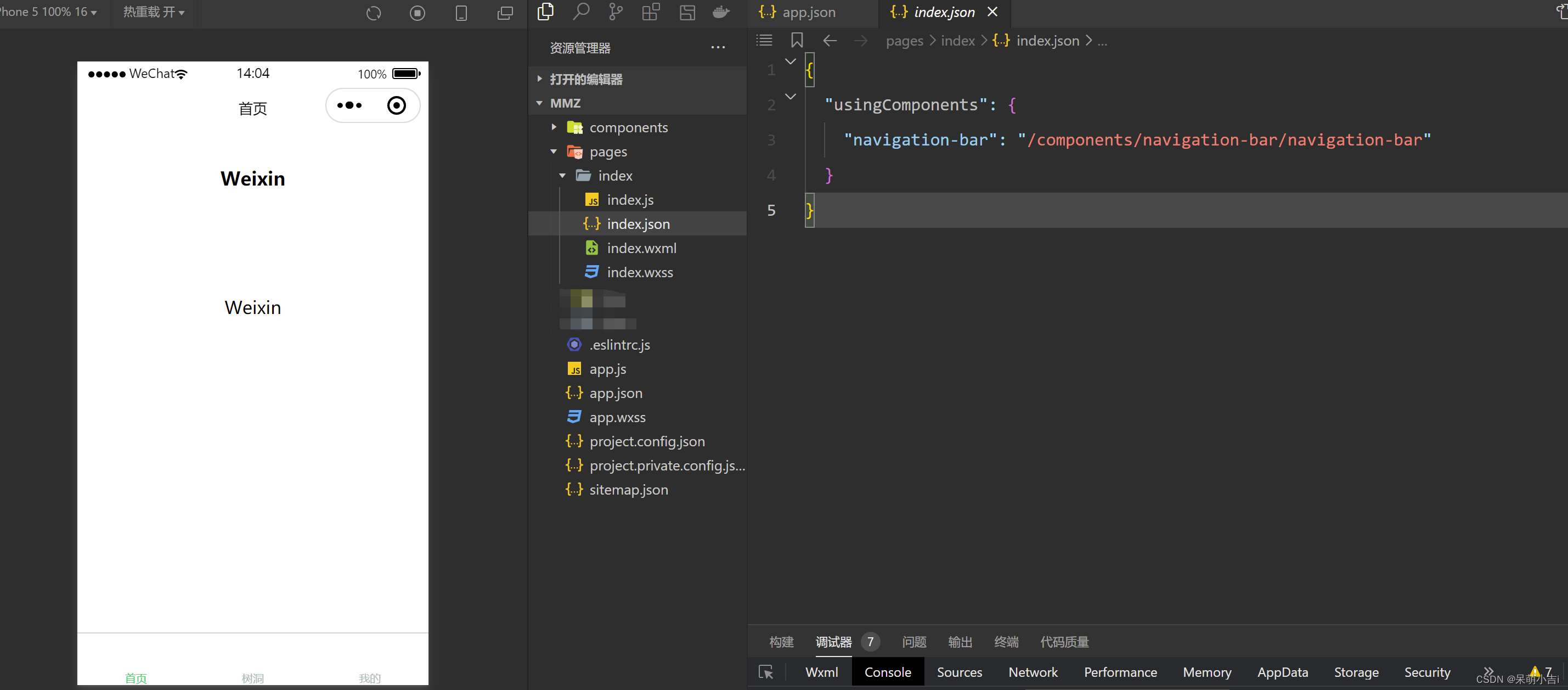
- 创建好项目后 ,进入小程序的目录是下面这样的;

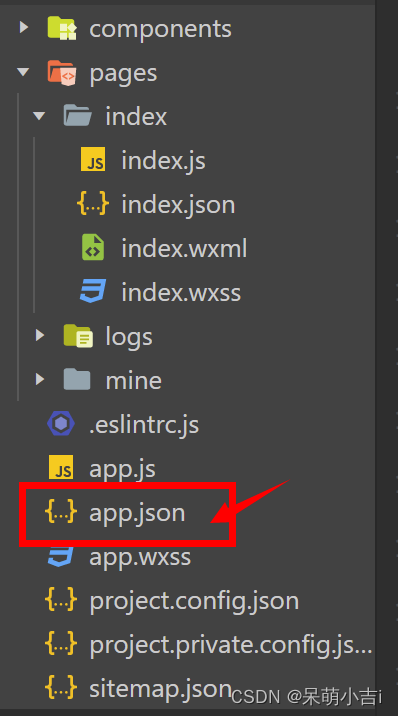
- 找到app.json这个文件

- 在 app.json 文件中编写以下代码
{ "pages":[ "pages/index/index", "pages/logs/logs", "pages/mine/mine" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "首页", "navigationBarTextStyle":"black" }, "tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "black" , "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "XX" },{ "pagePath": "pages/mine/mine", "text": "我的" } ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- pages 【页面路径列表】 里包含了底部导航栏中涉及到的页面,如果文件夹中没有会自动创建 ;
- window【全局的默认窗口】 里包含语法的含义如下:微信小程序页面配置详情
backgroundTextStyle:页面容器背景色点击查看设置背景色详情
navigationBarBackgroundColor:导航栏背景颜色,如 #000000
navigationBarTitleText:导航栏标题文字内容
navigationBarTextStyle:导航栏标题、状态栏颜色,仅支持 black / white - tabBar【底部 tab 栏】里包含语法的含义如下:
color:tab 上的文字默认颜色,仅支持十六进制颜色
selectedColor:tab 上的文字默认颜色,仅支持十六进制颜色
borderStyle:tab 上的文字默认颜色,仅支持十六进制颜色 - List【tab 的列表】最少 2 个、最多 5 个 tab
List属性值详细介绍
pagePath:页面路径,必须在 pages 中先定义
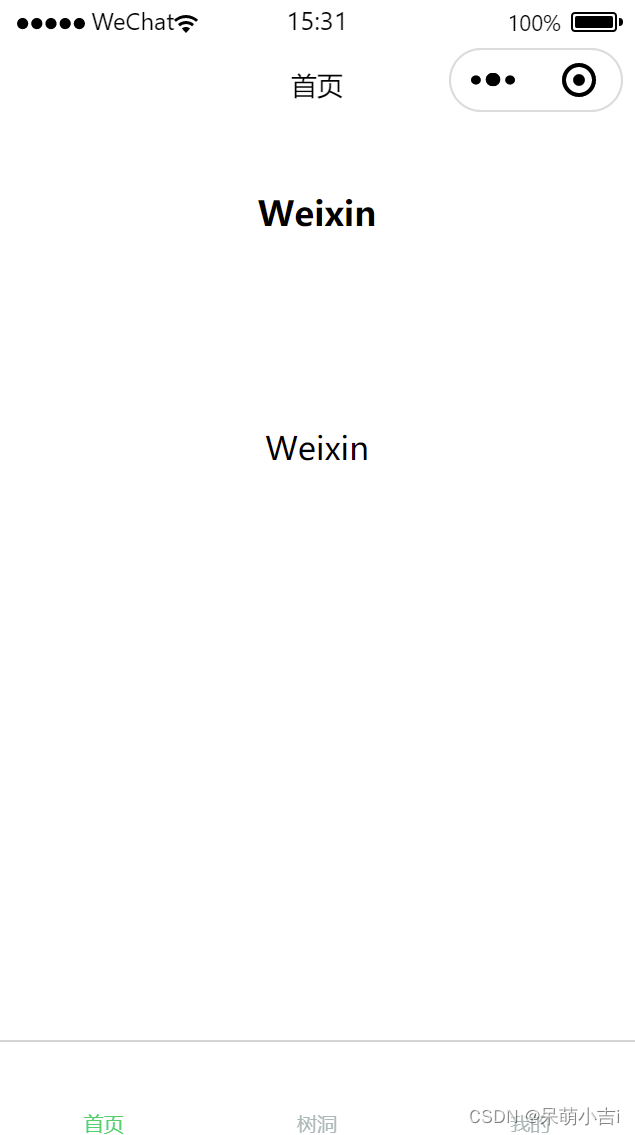
text:tab 上按钮文字 - 最后的效果图就是这样的啦!也可以在页面上增加图标,在上面的链接里可以找到属性值并把图片路径写进去就可以啦!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/578089
推荐阅读
相关标签



