- 1景联文科技:用高质量数据采集标注赋能无人机技术,引领无人机迈入新纪元!
- 2AI赋能分层模式,解构未来,智领风潮
- 3huggingface-cli: command not found
- 4git基本操作命令整理。
- 5KAN网络技术最全解析—最热KAN能否干掉MLP和Transformer?(收录于GPT-4/ChatGPT技术与产业分析)
- 6实习记录小程序|基于SSM的实习记录小程序设计与实现(源码+数据库+文档)_实习日记生成器小程序
- 7spark 连接 mysql 出现 No suitable driver_no suitable driver spark
- 8MybatisPlus报错Error querying database. Cause: java.lang.IndexOutOfBoundsException: Index: 3, Size: 3_mybatisplus报错indexoutofbounds
- 9【通过EM算法实现GMM学习的3D可视化】三维数据的高斯混合模型的 3D 可视化研究(Matlab代码实现)_三维 高斯分布
- 10测绘院、国土局如何提升GIS系统数据的安全性?
python接口自动化测试平台_python接口自动化测试三十四:github上某接口测试平台及配置...
赞
踩
TeserHome地址:https://testerhome.com/opensource_projects/60
前端:https://github.com/pencil1/ApiTestWeb 实现技术:js + vue + element-ui
后端:https://github.com/pencil1/ApiTestManage 实现技术:python + flask + httprunner
windows版
准备工作:
1、python3环境
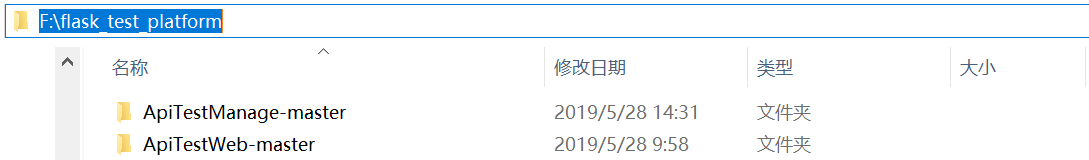
2、把项目下载并解压到一个文件夹

后台配置
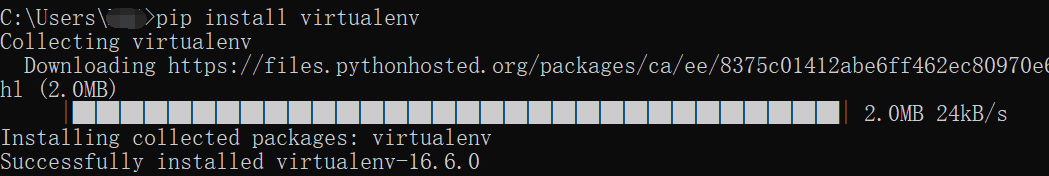
1、安装虚拟环境:pip install virtualenv

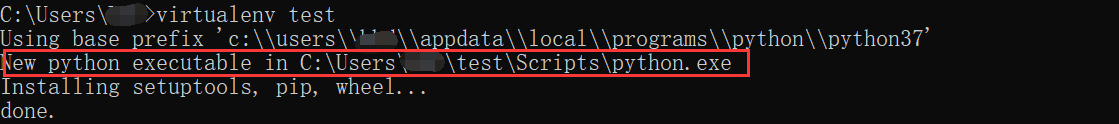
创建虚拟环境:virtualenv test(test为虚拟机名)

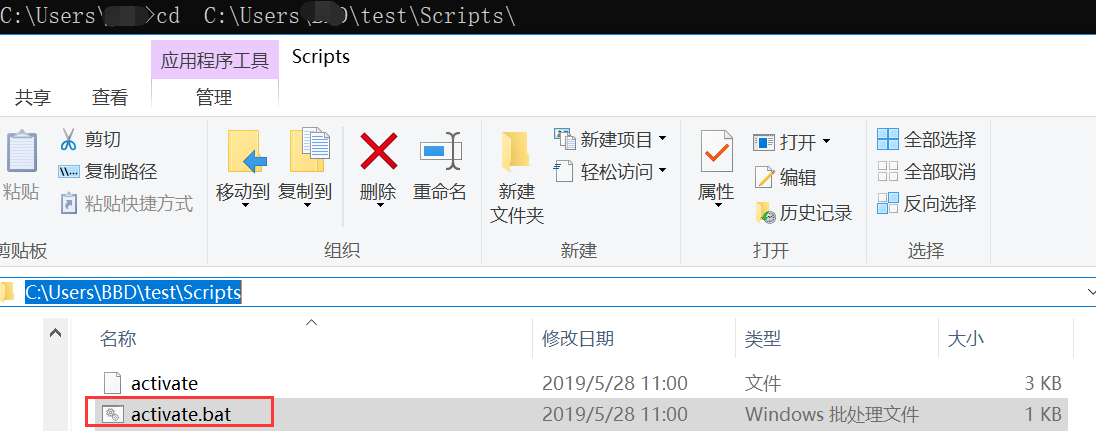
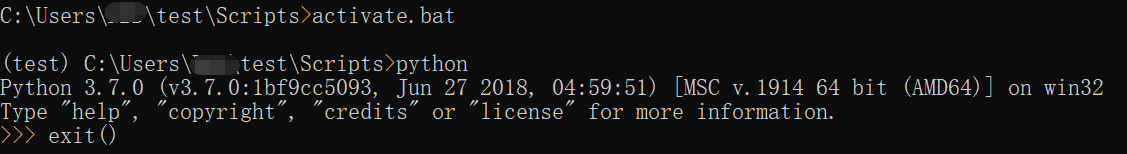
2、激活虚拟环境:到虚拟环境下执行activate.bat文件


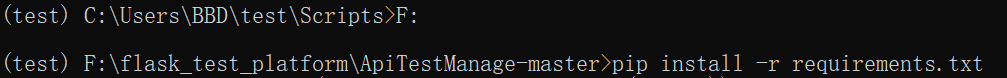
3、项目根目录下pip install -r requirements.txt

4、第一次使用,首先要设置flask的app:
windows:set FLASK_APP=manage.py
linux:export FLASK_APP=manage.py

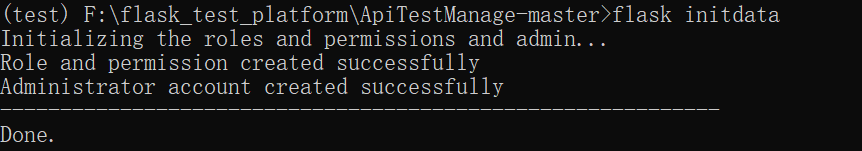
5、然后创建管理员账号(账号:admin,密码:123456):flask initdata

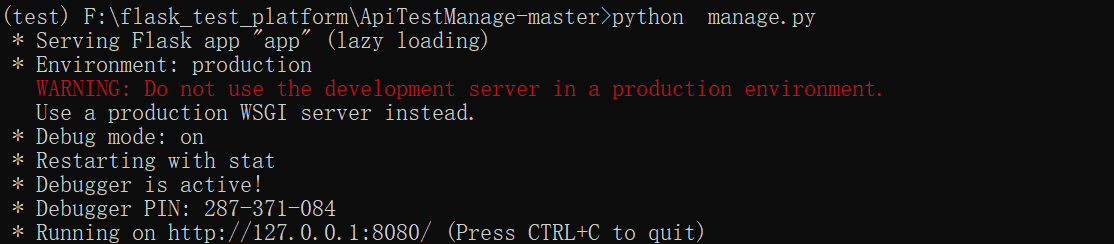
6、启动:python manage.py

前端配置
1、安装 node 版本8以上即可,官网下载msi文件https://nodejs.org/en/download/,直接无脑下一步安装; 确保 node -V

检查npm是否默认带了的:npm -V

2、安装 yarn 工具包:python npm install -g yarn 不行就试试 npm install -g yarn


3、安装依赖:yarn install

4、启动(项目根目录下):yarn serve

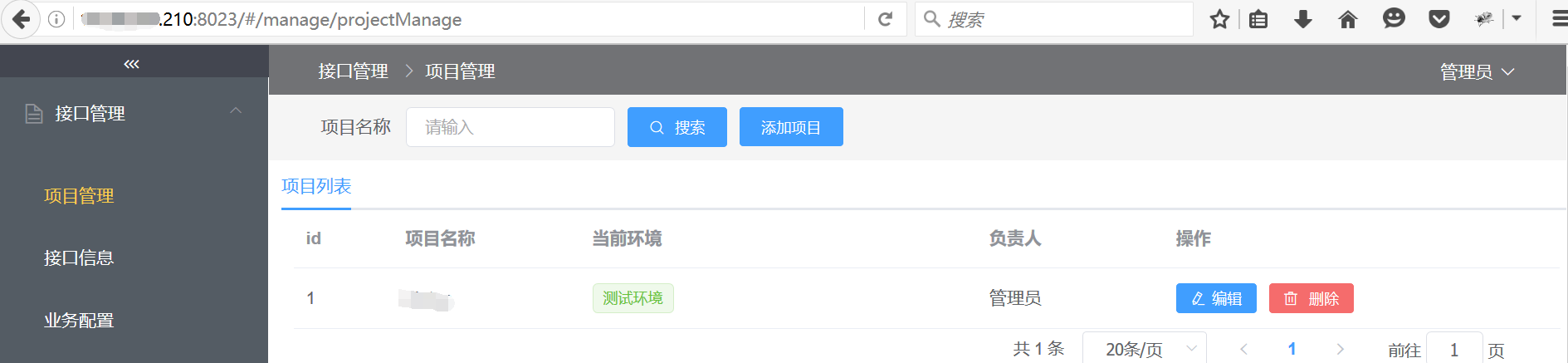
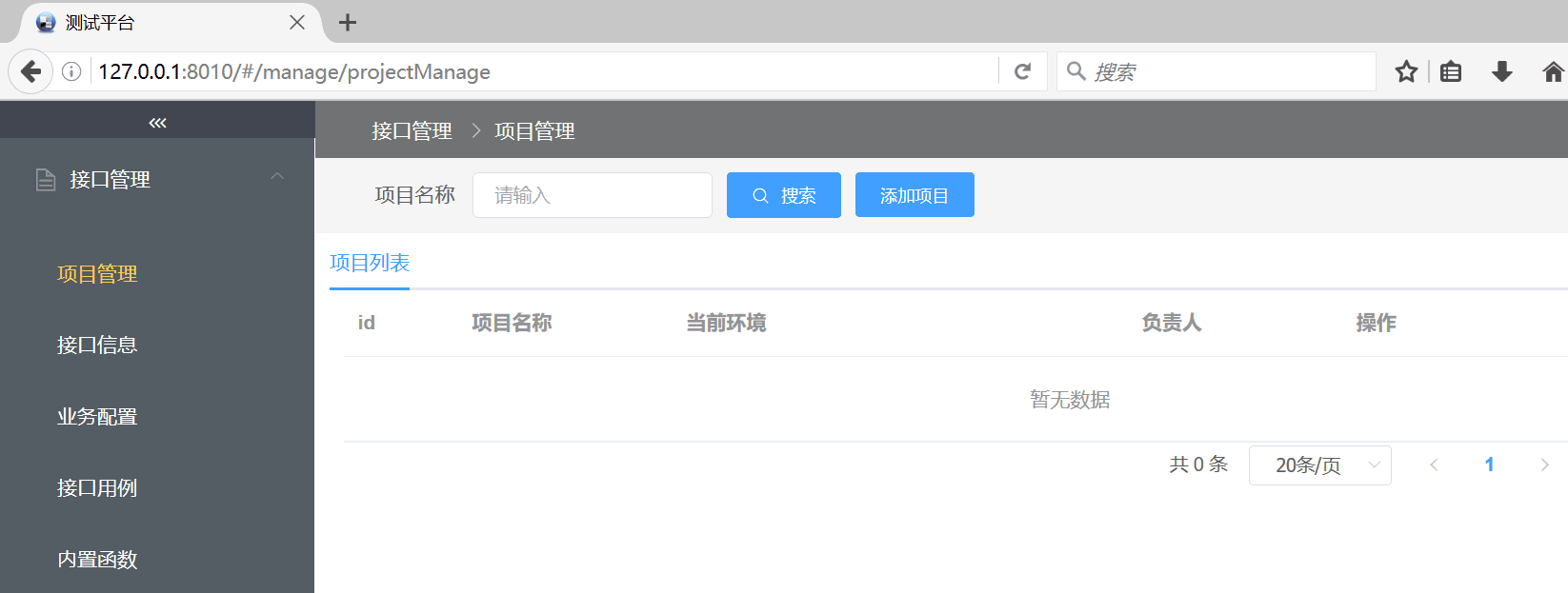
登录(admin、123456):

linux版:
安装虚拟环境,参考我的另一篇:https://www.cnblogs.com/zhongyehai/p/11037363.html
后台:
上传解压,并进入ApiTestManage-master目录

安装依赖包(这台机器已升级pip3),在解压出来的ApiTestManage-master目录下:pip3 install -r requirements.txt

安装完成(安装需要一些时间)

第一次使用:
首先要设置flask的app:export FLASK_APP=manage.py

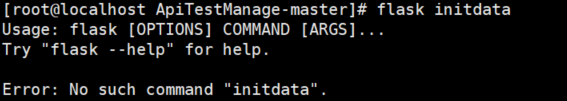
然后创建管理员账号(账号:admin,密码:123456):flask initdata

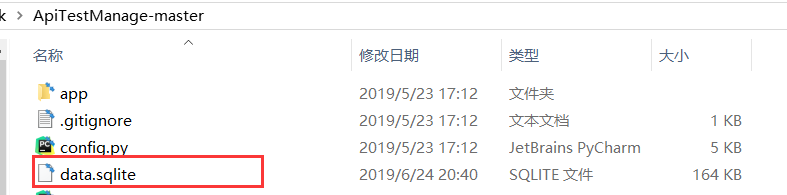
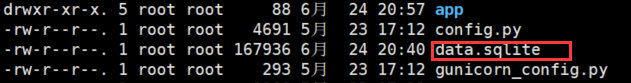
由于这里有报错的坑,而暂时没有解决,所以直接拿在windows上部署的数据过来替换


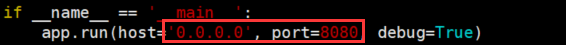
把启动的端口和ip改一下:host='0.0.0.0', port=8080


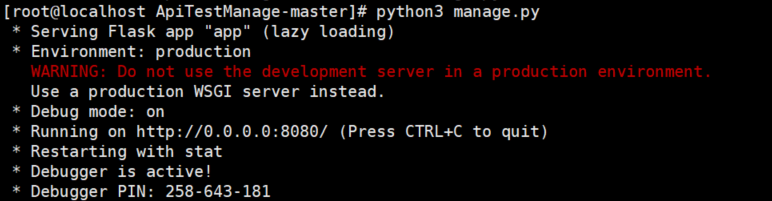
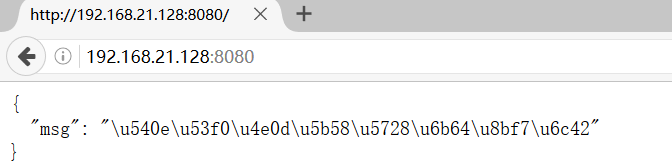
启动并访问


这样后端的环境问题就算解决了,先停掉,解决前端的环境
前端:
去node官网下载node(版本不要太低):https://nodejs.org/zh-cn/download/

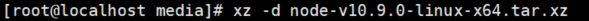
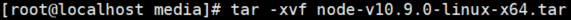
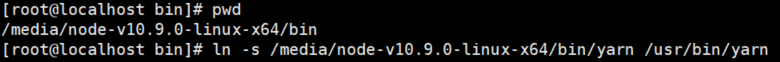
解压


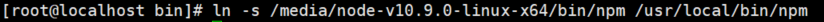
创建软连接


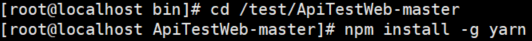
到前端的目录下安装yarn工具包:npm install -g yarn

为保险起见,给yarn创建一个软连接

安装依赖包: yarn install

配置文件:vue.config.js
devServer: {
host: '127.0.0.1',
port: 8023, # 前端的端口
proxy: {
'/api/': {
target: 'http://x.x.x.x:8024', # 后端的ip和端口
changeOrigin: true,
}
},
}
需要注意的有2个点:
host访问前端的地址
target地址,当跨域调用api时的地址,该地址需要与nginx里面的proxy_pass和后台启动地址一致
# 手动执行启动命令:yarn serve
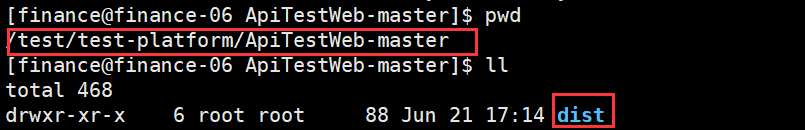
执行打包命令:yarn build

生成dist文件,将该文件存放于服务器的某个路径,该路径需要和nginx.conf里面的root一致

后台服务启动:gunicorn -c gunicorn_config.py manage:app
gunicorn_config.py里面的关键参数说明:bind = 'x.x.x.x:8080'(启动服务的地址,注意:nginx里面的proxy_pass 需要与这个一致)
还是会报错,这里采用nohup的形式启动:nohup python3 manage.py

配置Nginx,安装好Nginx后。nginx.conf

#include /etc/nginx/conf.d/*.conf;
server {
listen 8023; 前端的端口
server_name test-platform;
charset utf-8;
client_max_body_size 75M;
location / {
root /test/test-platform/ApiTestWeb-master/dist;
index index.html;
location /api{
proxy_pass http://x.x.x.x:8024; # 后端地址和端口
}
location /reports/{
alias /home/reports/;
}
}
}
}
启动Nginx
访问: