热门标签
热门文章
- 1git patch 使用_git format-patch生成的补丁 行号是 @@ 行号怎么对应
- 2vue-plugin-hiprint使用教程【2】_hiprint table响应式
- 3基于JAVA+SpringBoot+Vue+uni-app的前后端分离的微信小程序校友交流平台_微信小程序开发前端和后台
- 4网络安全及包分析实验报告_网络安全实验
- 5gitlab数据迁移问题记录_error executing action `run` on resource 'execute[
- 6【Doris的安装与部署】_doris 数据库安装
- 7Unity 水体效果模拟_2d水体制作
- 8Altera FPGA NIOS-II之Hello World_nios ii是什么
- 93D Gaussian Splatting Linux端部署指南(含Linux可视化)_3d gaussian splatting linux下实现
- 10Linux-echo命令详解_echo 的30m表示什么
当前位置: article > 正文
小程序:微信扫码,携带参数跳转到小程序指定页面_扫码跳转添加页面
作者:小蓝xlanll | 2024-05-22 17:44:56
赞
踩
扫码跳转添加页面
一、场景介绍
有一个场景,用户使用手机微信的扫码功能,扫描一个二维码,跳转到小程序指定页面这样是不是很方便,省去了原来先打开微信--找到小程序--登录--操作业务流程等一系列操作,直接到了目标页面,是不是很有价值。
二、如何实现
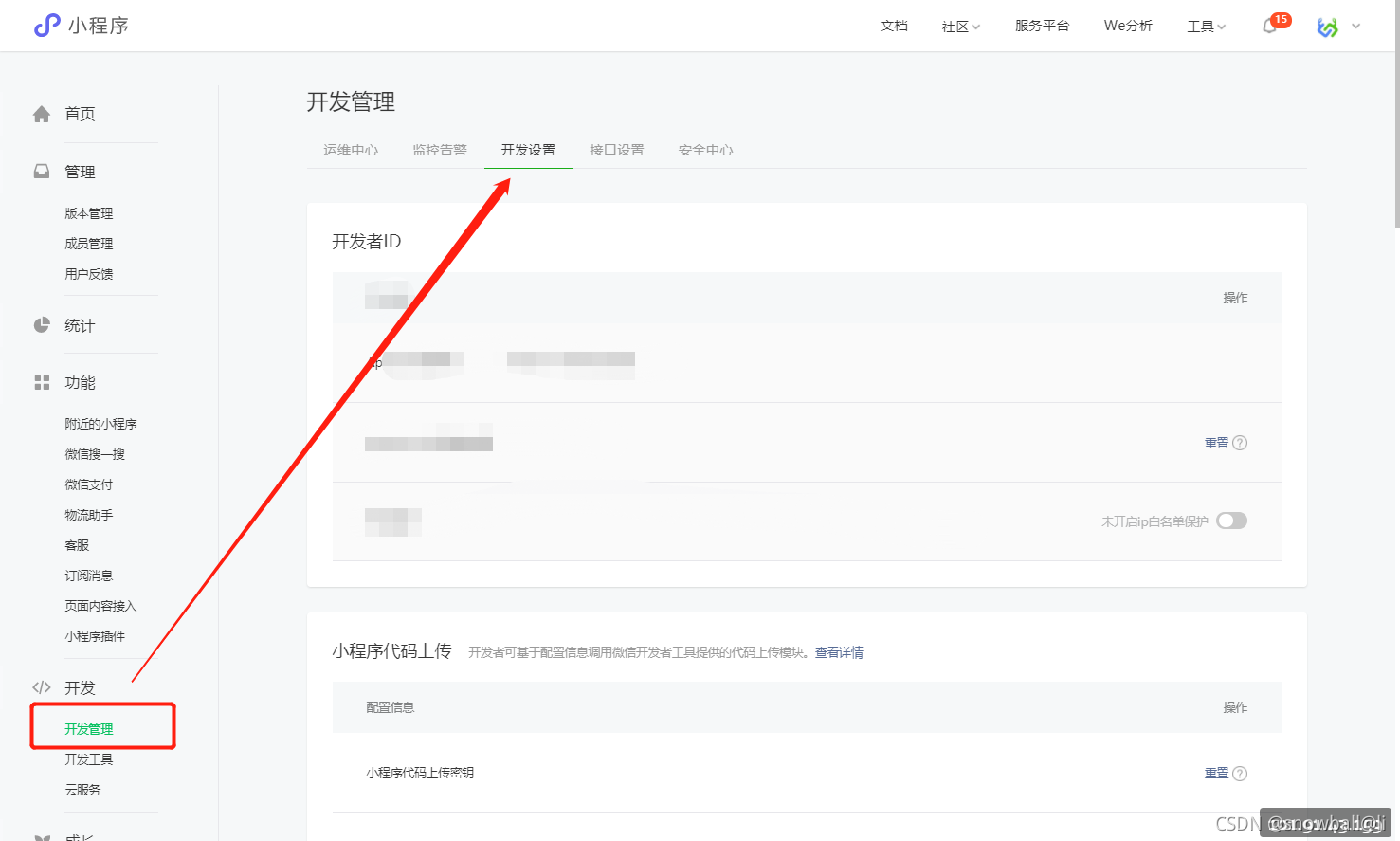
2.1、进入小程序后台,找到开发--开发管理--开发设置

2.2、开发设置页面 找到 扫普通链接二维码打开小程序--点击添加

2.3、添加页面

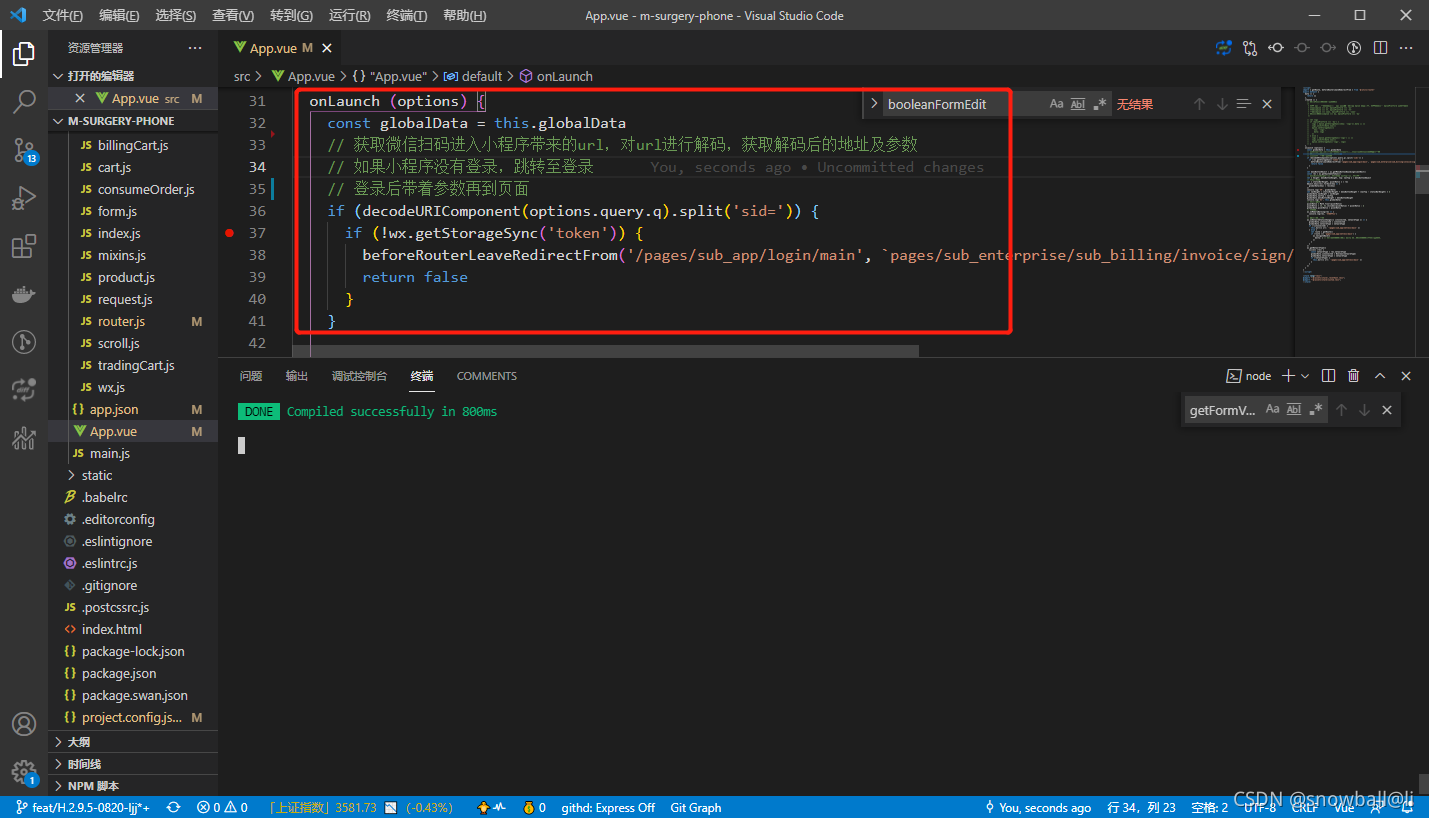
2.4、通过二维码访问带有参数的链接,在app.vue文件,onLaunch获取到参数

2.5、判断是否是登录状态
判断是否是登录状态,如果是继续,如果不是,跳转到登录也面(跳转时当前页面地址及参数作为redirect参数),登录后回到指定页面(redirect页面)
三、问题处理
3.1、不能动态参数
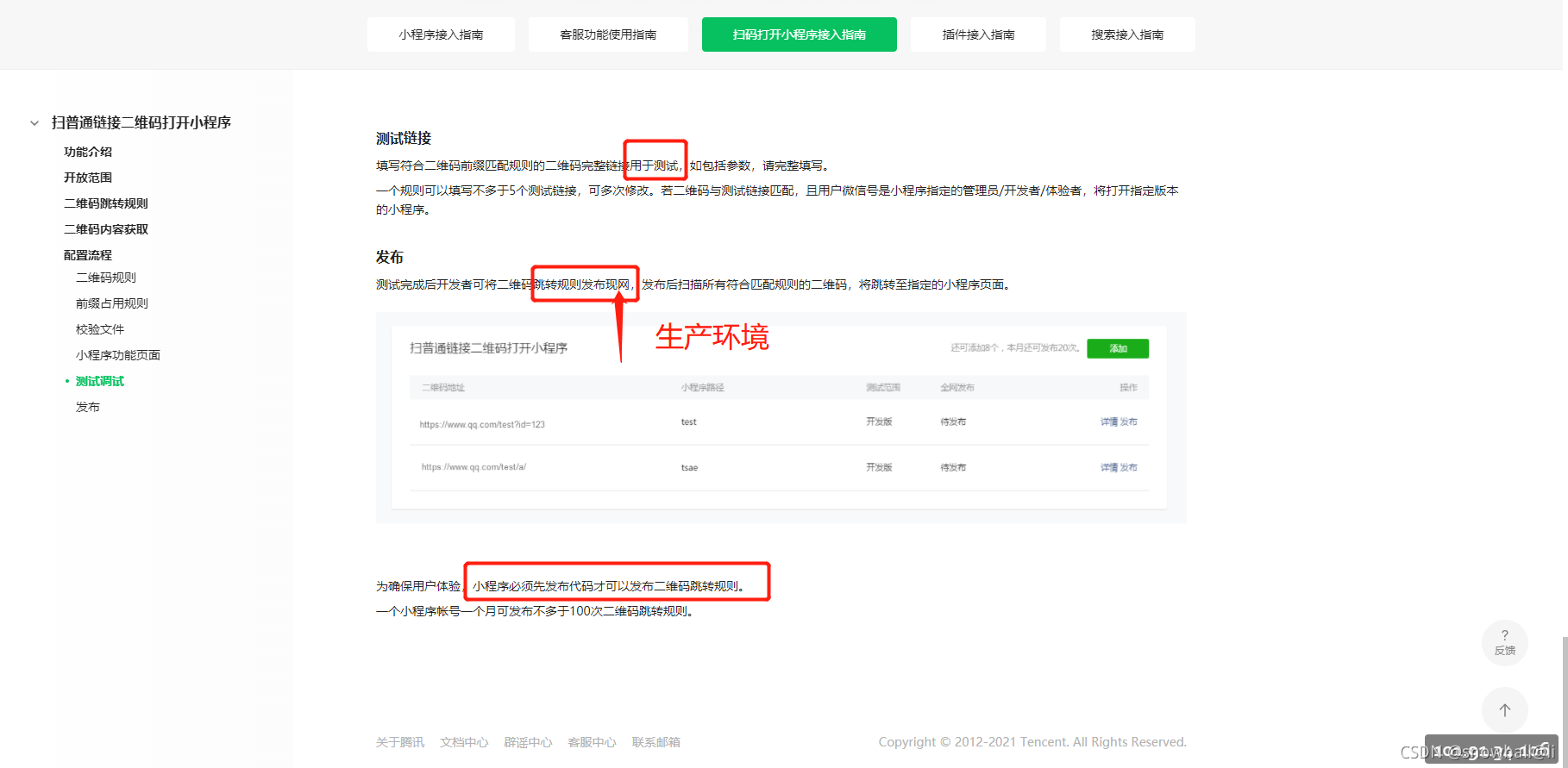
动态参数必须发布后才能实现,否则只能够用测试地址
规则发布后,扫码跳转找不到页面
这时候大概率是开发测试阶段,代码没有发布审核,生产环境没有该页面;

3.2、项目已顺利上生产20210917。
3.3、开发阶段手机不能缓存到开发版本的小程序
开发阶段手机不能缓存到开发版本的小程序,,导致测试机不能实现效果,,需要在测试机登录微信,扫码微信开发工具登录后再次缓存开发版本小程序,,这个时候实现效果,测试机可以测试了。
四、欢迎交流指正,留言必回,关注我,一起学习。
五、相关内容
小程序-uniapp:URL Link / 适用于在移动端 从短信、邮件、微信外网页 等场景打开小程序任意页面-CSDN博客
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/609256
推荐阅读
相关标签


