- 1golang template: “xxx.html“ is an incomplete or empty template 解决方法
- 2RocketMQ-生产环境常见问题分析总结_rocketmq的消息丢失方案
- 3frp代理工具_frp windows启动命令
- 4前端开发面试问题及答案整理_前端项目没按时完成
- 5使用电脑摄像头计算aruco marker位姿(Python)_python 如何计算aruco码中心点与相机中心点的距离
- 6ceph bluestore 写操作源码分析_ceph源码
- 7【论文泛读】 ResNet:深度残差网络
- 8全新剪枝框架 | YOLOv5模型缩减4倍,推理速度提升2倍
- 9吴恩达专访:我的人工智能科研之路_csdn 人工智能采访
- 10[Java EE] 网络编程与通信原理(一):网络原理初步
水果网站关于我们的纯html的代码_Google说有效的HTML问题的6个原因
赞
踩


谷歌的加里·伊利耶斯(Gary Illyes)最近发布的一条推文呼吁人们注意无效HTML的问题。Google可以使用无效的HTML。鲜为人知的是,无效HTML会带来负面结果。Google的支持页面鼓励发布者编写有效的HTML代码。
Gary Illyes发了一条以下消息:“亲爱的JavaScript框架和插件,如果您可以停止在HTML头中放置无效标签,例如IMG和DIV,那就太好了。

Gary Illyes在最近的一条推文中呼吁关注有效HTML的重要性。JavaScript框架是可以用作应用程序和网站的构建块的代码包。他们加快了网站的发展。插件是对常用内容管理系统的附件的引用。
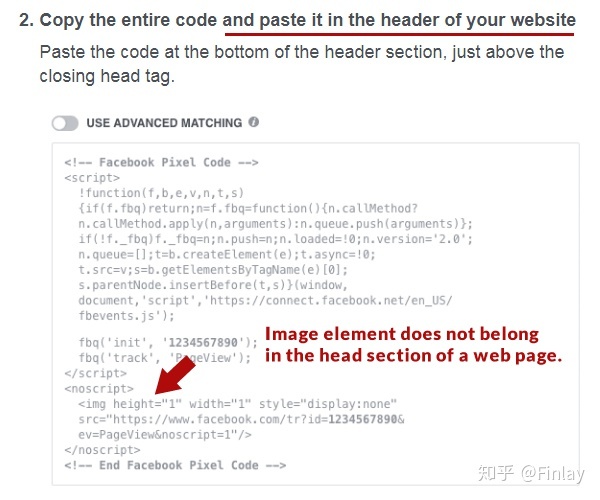
Facebook要求一些广告商在网页的头部添加不属于其的跟踪图像代码。这可能会导致一系列的HTML错误,并影响Google对网页进行爬网和索引的效率,尤其是在hrfelang标签方面。

Google 关于浏览器兼容性重要性的支持页面指出,无效代码通常就可以了。“尽管我们建议使用有效的HTML,但它不太可能成为Google抓取您的网站并为其编制索引的一个因素。”
在前年,约翰·穆勒(John Mueller)被问及有效的HTML是否发挥了排名作用,而穆勒的回答很清楚,有效的HTML不重要。约翰·穆勒(John Mueller)发推文:“只要可以渲染并提取SD:验证几乎没有关系。”
另一位发布者跟进,询问有效的HTML是否有助于排名。约翰·穆勒(John Mueller)的回应是明确而明确的:这些只是Google鼓励发布者不必担心HTML验证的一些声明。大多数网站都无法验证,并且互联网还没有崩溃。但是,出于充分的理由,您应该考虑使用有效的HTML,Google建议验证HTML的6个理由:
(1)可能会影响抓取速度
(2)影响浏览器兼容性
(3)鼓励良好的用户体验
(4)确保页面无处不在
(5)对Google购物广告有用
(6)头部的无效HTML中断了Hreflang
1.有效的HTML和抓取率
在Google Search Console 支持页面中,有关爬网速率下降的信息,Google建议无效的HTML可能会影响网页的爬网和索引编制。
更加智能地工作,并提高您的PPC性能。使用屡获殊荣的平台管理和优化您的在线广告。击败竞争对手,自动化工作量,并赢得Adzooma的支持。“页面上的HTML损坏或内容不受支持:如果Googlebot无法解析页面的内容……它将无法对其进行爬网。使用Google抓取方式查看Googlebot如何查看您的页面。
2.浏览器兼容性
在另一个正式的网站管理员支持页面上,Google鼓励使用有效的HTML,以确保正确呈现网页。GoogleBot将您的网站呈现为浏览器,具体而言是Chrome版本41。Chrome 41的发布日期为3月15日。有效的HTML代码将有助于确保您的网站在所有浏览器(包括GoogleBot用于呈现网站的版本)上都能很好地呈现。例如,GoogleBot用于页面渲染的Chrome版本不支持CSS自定义属性。“干净,有效的HTML是很好的保险政策,使用CSS可以将演示文稿与内容分开,并可以帮助页面更快地呈现和加载。”
(3)鼓励积极的用户体验
显然,Google在排名过程中将用户体验作为信号。这就是移动友好性要求的全部内容,并且是计算网页上有多少广告和弹出窗口的要点。
Google不太可能直接使用有效的HTML作为排名信号。可以做出一个推测性的论点,即有效的HTML可能间接影响用户体验,并且由于页面可以完美且快速地呈现,因此可以成为积极的用户体验信号。
例如,有效的HTML可以帮助网页在所有设备,浏览器和操作系统上运行。这种用户体验因素非常重要,以至于在Google的《网站站长指南》中:“帮助访问者使用您的页面确保所有链接都转到实时网页。使用有效的HTML。”
4.确保页面无处不在
HTML编码不正确会导致浏览器进入“怪癖模式”。怪癖模式意味着浏览器正在更改页面的呈现方式。通常,网页呈现良好。但是有时页面无法正常运行。
5.有效的HTML和Google Merchant Center
Google Merchant Center是用于创建购物广告的工具。Google的Merchant Center支持页面建议使用有效的HTML。“使用有效的HTML。我们还会根据目标网页的结构来检测您要显示的价格。使用有效的HTML有助于确保我们检测到正确的价格。…使用W3C验证服务来检查您的HTML
6.头部的无效HTML中断了Hreflang
在2016年的网站站长视频群聊中,一位网络发布商问道,为什么Google不选择他的Hreflang标签。穆勒(Mueller)回应说,头部的无效代码可能会破坏Google的爬网,并导致其无法索引Hreflang标签。
这是Google的John Mueller解释的方式:因此,可能是我们根本无法识别这些页面上的hreflang标记。例如,可能发生的事情是我们可以对那些页面进行爬网和建立索引。但是,当我们渲染这些页面时,会在页面的开头部分添加一些内容,这样会破坏标题中的所有内容,包括hreflang标记。
7.有效的HTML问题
Google的支持页面显示有效的HTML很重要。Google的Gary Illyes最近关于在标题中使用有效HTML的推文提醒了人们验证HTML的重要性。验证网页可以保护网页免受意外错误的影响。如果您有兴趣深入了解破坏HTML的内容,我强烈建议Edward Lewis发表关于致命错误HTML验证错误的文章,该文章可能会影响Google抓取您网站的方式。
8.有效HTML的优点
http://SpringBoardSEO.com的 Matthew Edward 具有丰富的手动编辑网页使其有效的经验。所以我问他是否知道编码有效HTML的任何好处。“它可以帮助您避免某些浏览器可以原谅的渲染问题,而其他浏览器可以照搬。在浏览页面时,大多数会阻止Google正确爬网和建立索引的错误都是显而易见的。”
9.有效的HTML无关紧要
可以将这六个原因减至最少。大多数网页似乎不受不良的HTML编码习惯的影响。但是话又说回来,大多数事情直到变得重要才变得不重要。务实的方法是确保没有任何莫名其妙的爬网错误,否则请担心更重要的问题。


