热门标签
热门文章
- 1自然语言处理之LDA主题模型_lda模型优缺点
- 2Linux高性能服务器编程(6)socket基础_linux socket csdn
- 3详细的人工智能学习路线和资料推荐
- 4web前端人事面试常问问题_web人事面试一般都问什么
- 5大模型词向量:解析语义,助你成为沟通达人_大模型向量化
- 6【python】通用的json_diff方法_diff-json
- 7干货丨大规模机器学习框架的四重境界(经典长文,值得收藏)
- 8Docker 下载&安装&使用(简单教程)_docker下载
- 9ideal远程Debug部署在服务器上的服务详解_idea怎么debug服务器
- 10mysql 命令先执行子查询_用 Explain 命令分析 MySQL 的 SQL 执行
当前位置: article > 正文
毕业设计基于SpringBoot+Vue智慧云办公系统源码+数据库+项目文档_springboot+vue oa流程源码
作者:小蓝xlanll | 2024-05-25 00:18:19
赞
踩
springboot+vue oa流程源码
智慧云办公管理系统
一、系统简介
智慧云办公系统是一个采用SpringBoot+Vue技术开发的前后端分离的项目,云办公系统通过软件的方式,方便快捷处理中小型企业的公司日常事务,能够提高整体的管理运营水平,使得办公更加高效方便,在线即可享受云端办公,一触即达。
本项目主要模块及技术点如下:

- 后端采用SpringBoot、Spring Security、Mybatis-Plus、RabbitMQ、MySQL、WebSocket、FastDFS、EasyPOI、Redis & Jwt等技术。
- 前端采用Vue 、 ElementU 、Swagger2 UI、 Axios 、 Font-Awesome等。
- 权限认证使用Jwt。
系统功能
-
使用SpringBoot集成Swagger2 自动生成接口文档,方便前后端分离项目的共同开发。
-
使用SpringBoot集成RabbitMQ实现自动发送邮件的功能,添加入职员工信息,自动发送入职信息的邮件。
-
使用Redis实现内存高速缓存数据库,对员工信息进行缓存处理,实现数据可持久化。
二、开发环境及工具
- JDK 1.8.0_202
- IDEA 专业版 2020.3.5
- WebStorm 专业版 2020.2.3
- Navicat Premium 15
- SpringBoot 2.3.0.RELEASE
- Mybatis-Plus 3.3.1.tmp
- MySQL 8.0.12
- Redis 5.0.10
- RabbitMQ 3.8.14
- Maven 3.6.3
- Node.js v12.22.1
- Npm v6.14.12
- Vue 2.6.11
- Vuex 3.4.0
- Vue-cli 4.4.0
- Vue-Router 3.2.0
- ElementUI 2.13.2
- Axios 0.19.2
- Font-Awesome 4.7.0
三、项目效果图
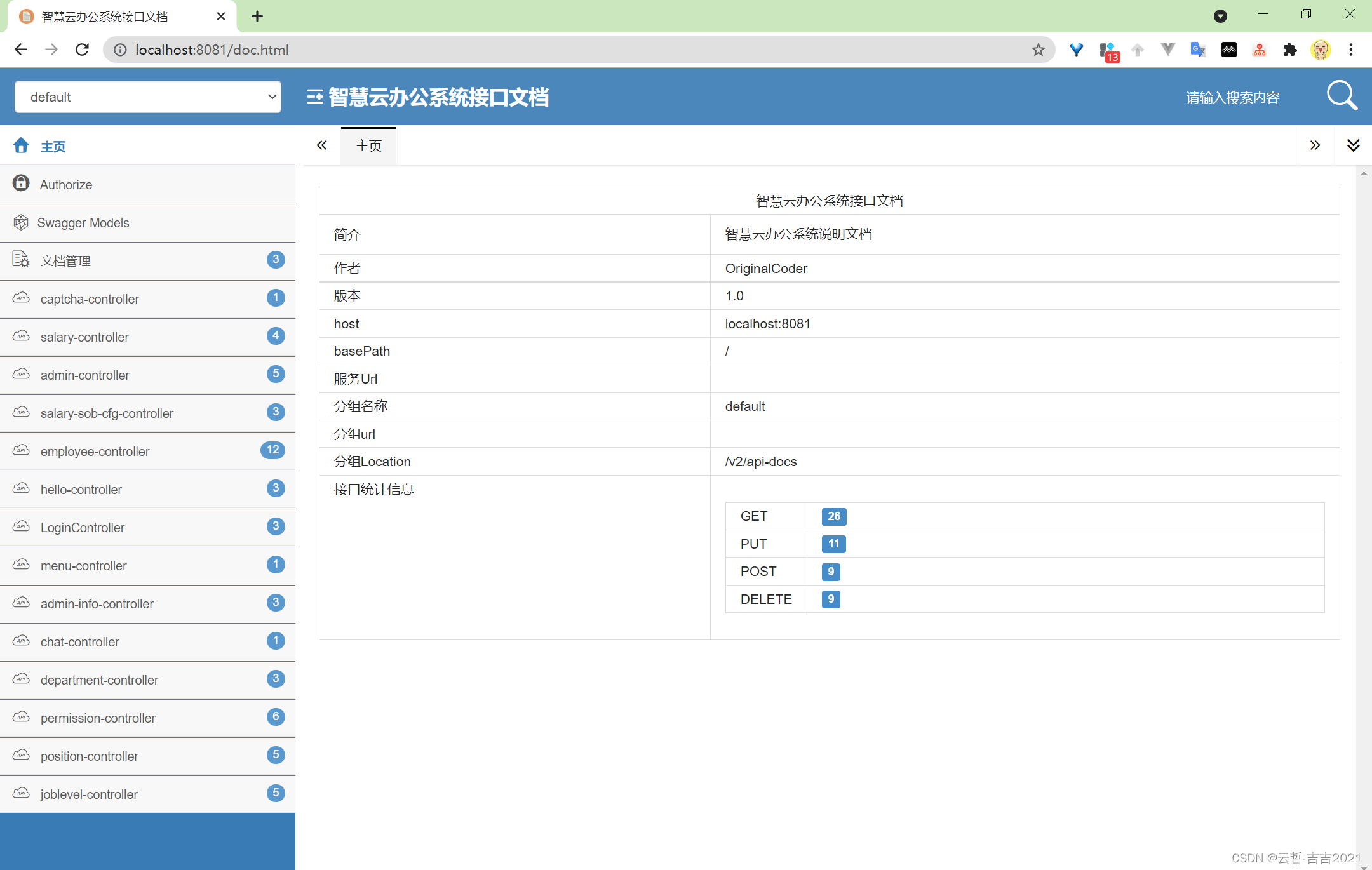
4.0 接口文档

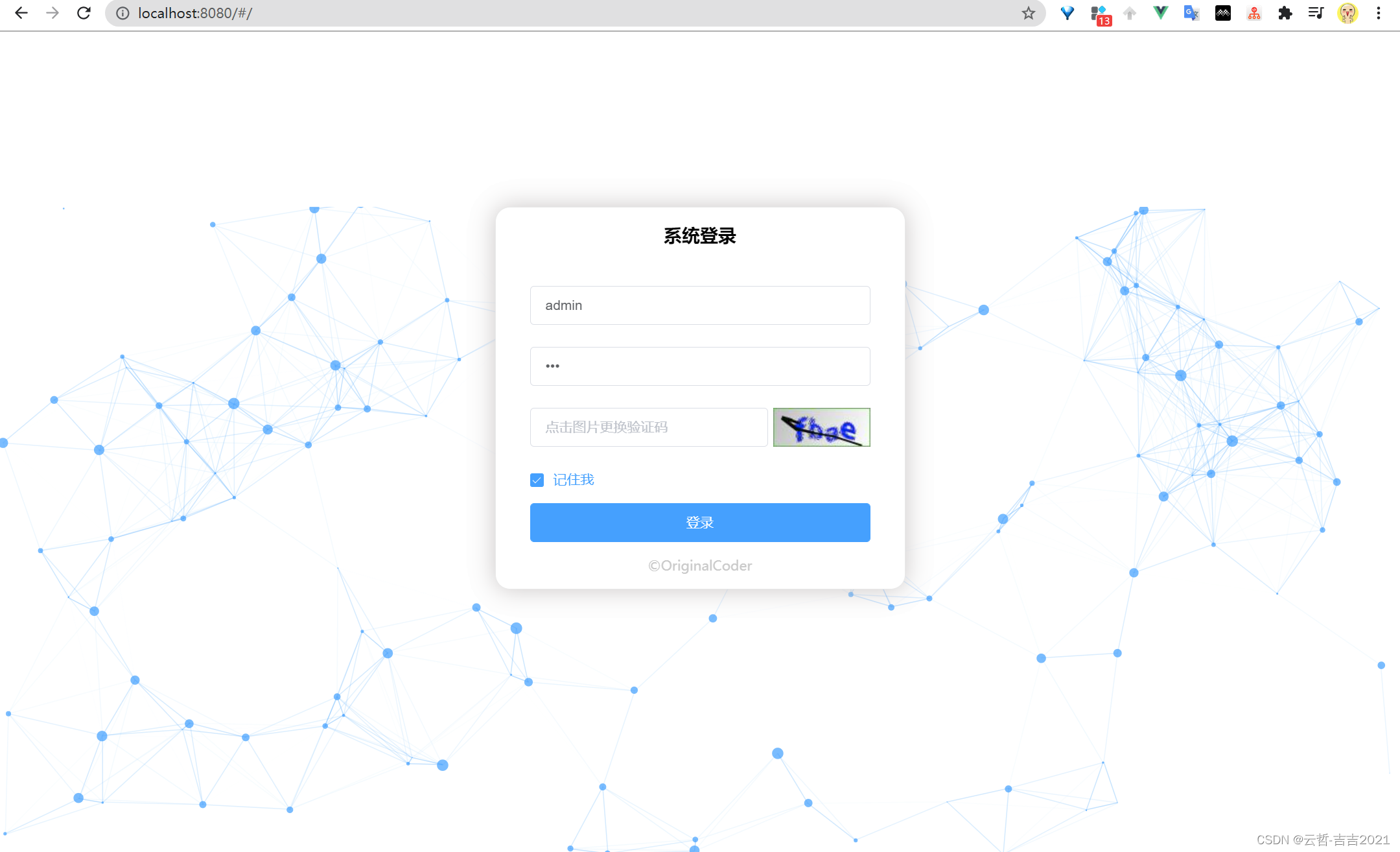
4.1 登录
4.1 登录页

4.2 首页
4.2 首页

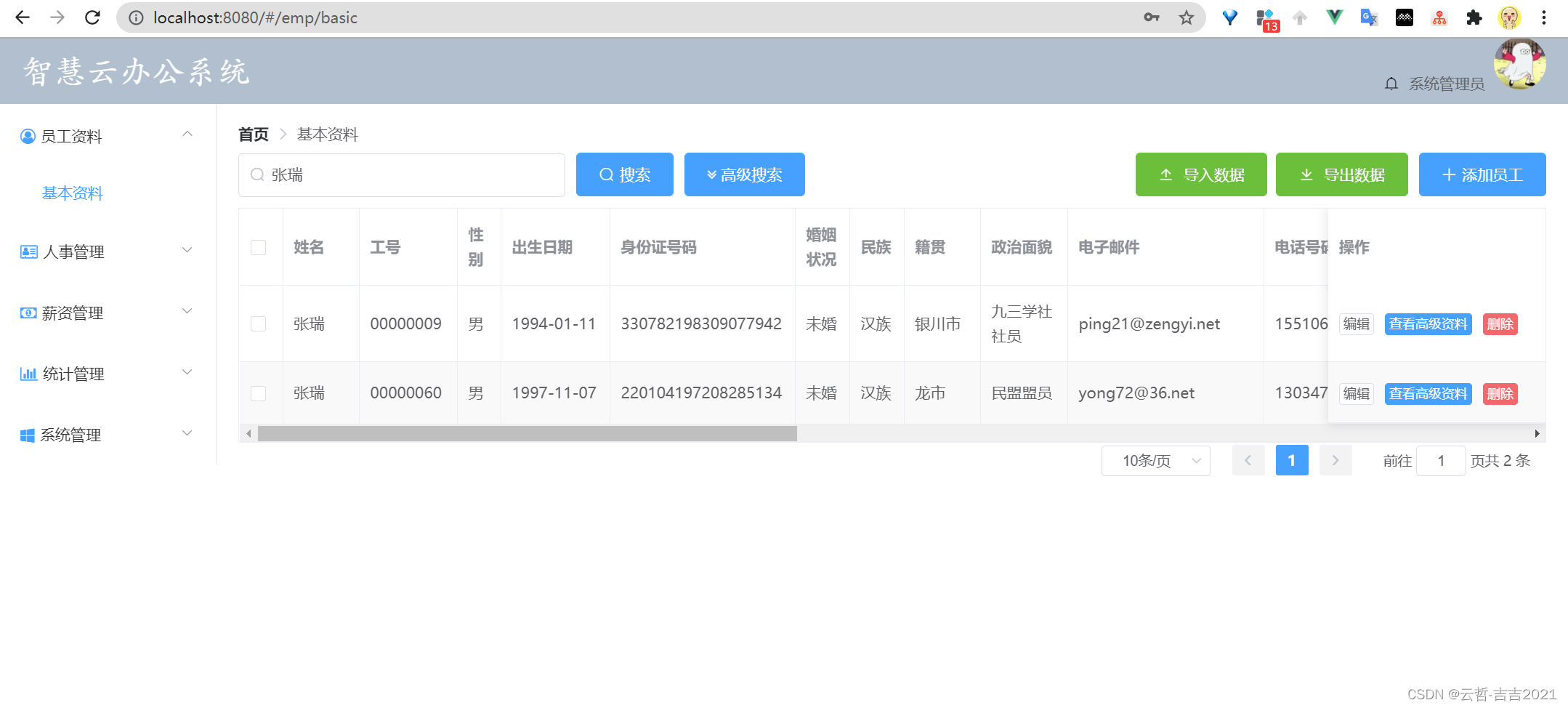
4.3 员工资料
4.3.1 员工基本资料

4.3.2 员工基本资料搜索

4.3.3 员工基本资料高级搜索

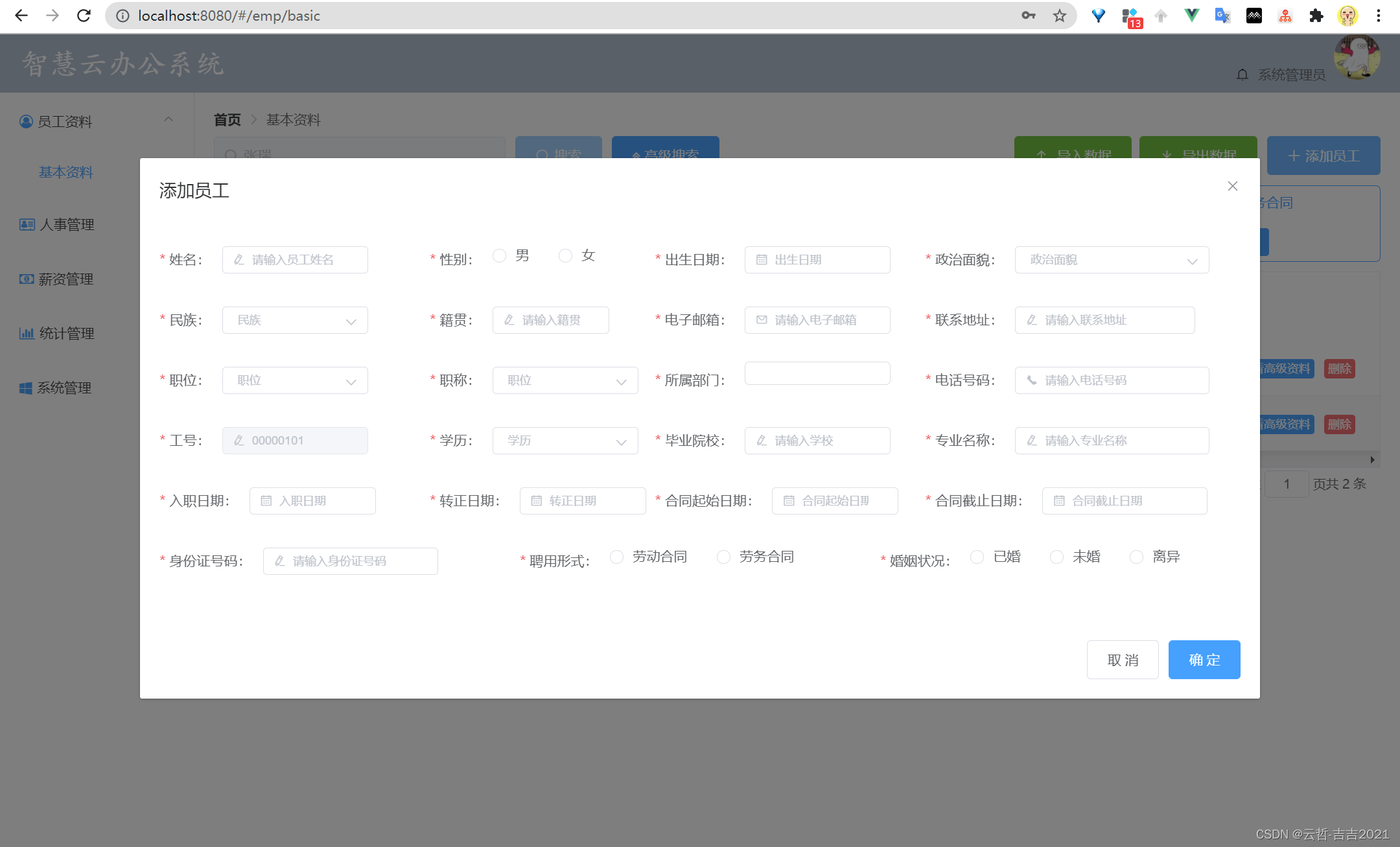
4.3.4 添加员工信息

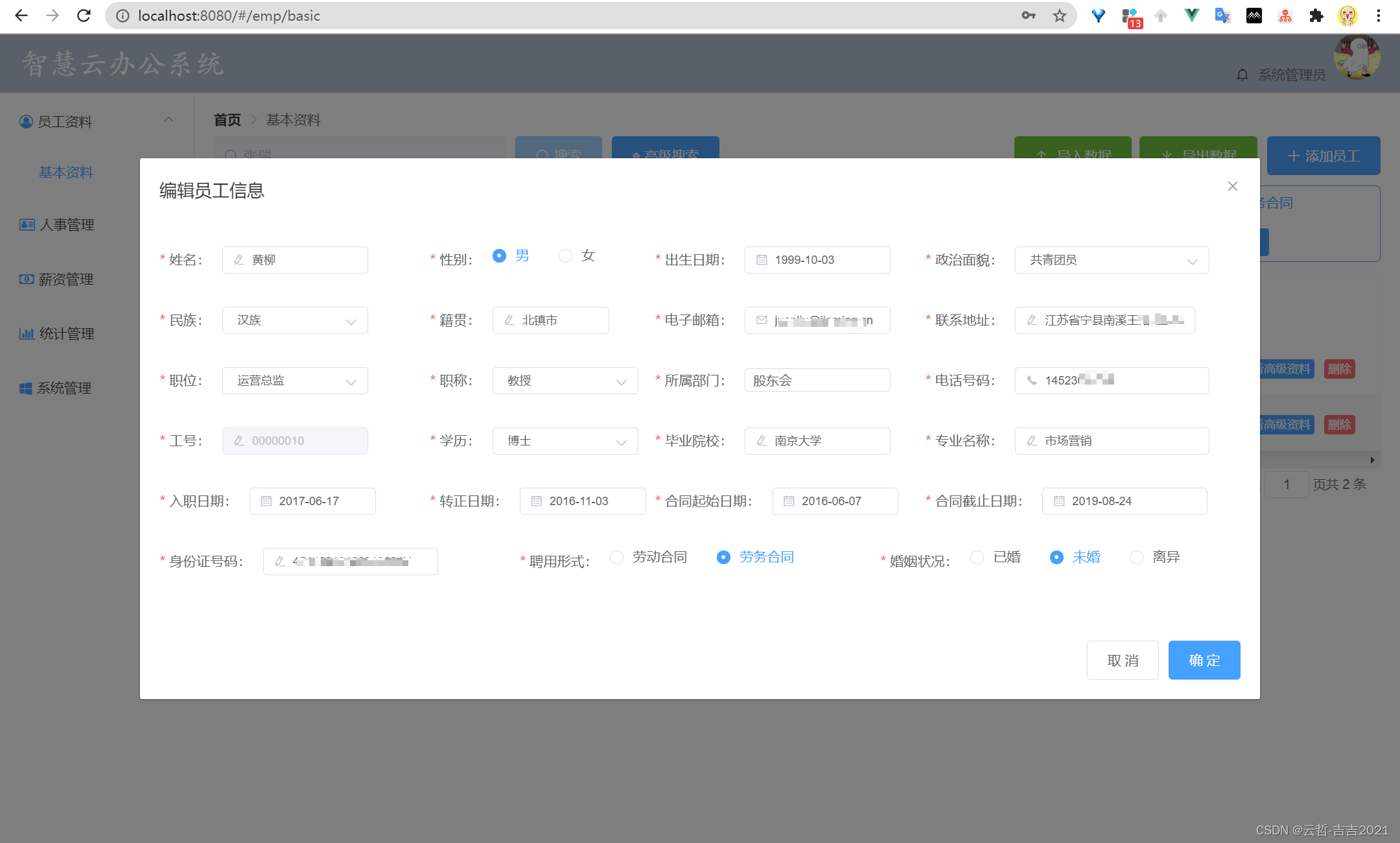
4.3.5 修改员工信息

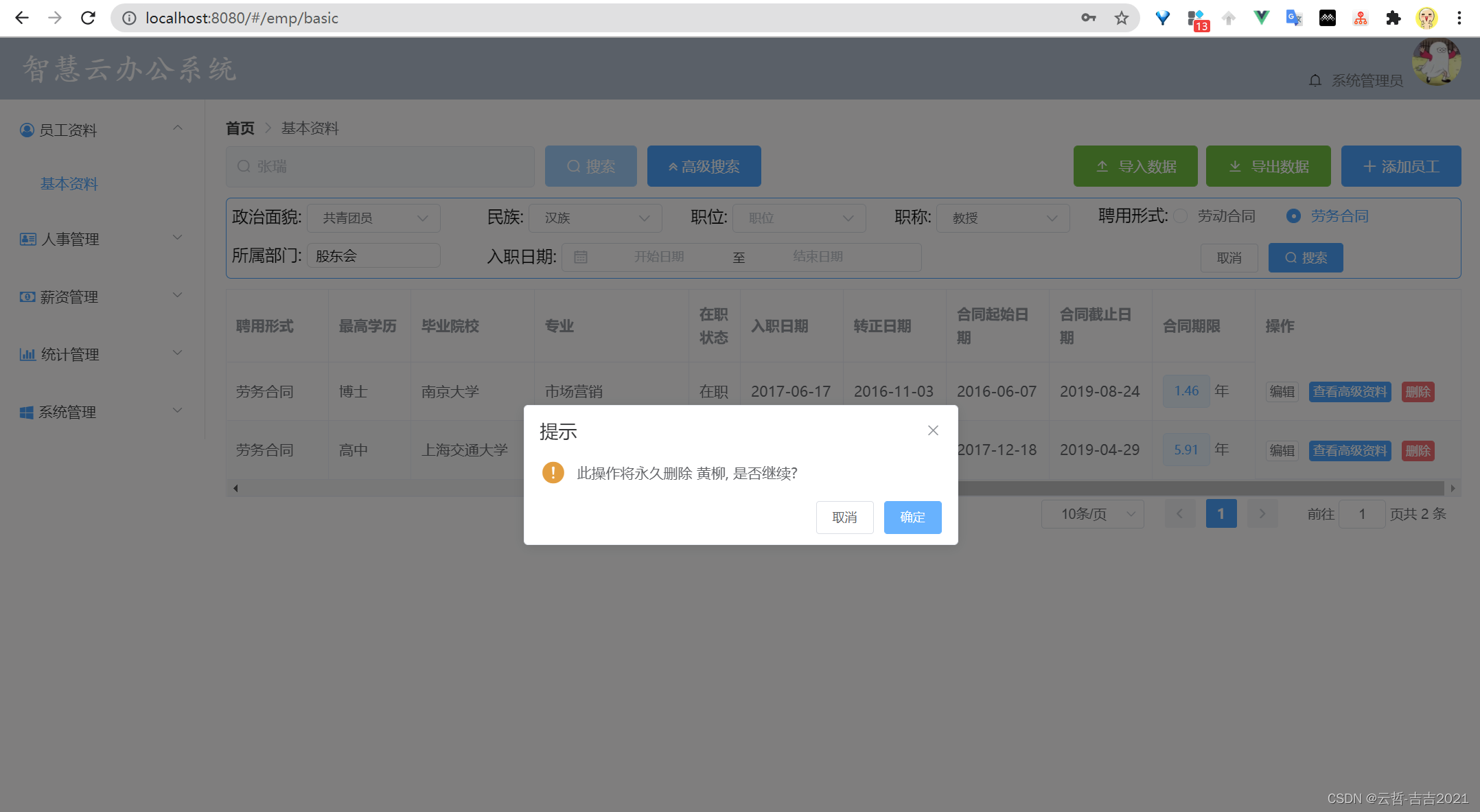
4.3.6 删除员工信息

4.4 薪资管理
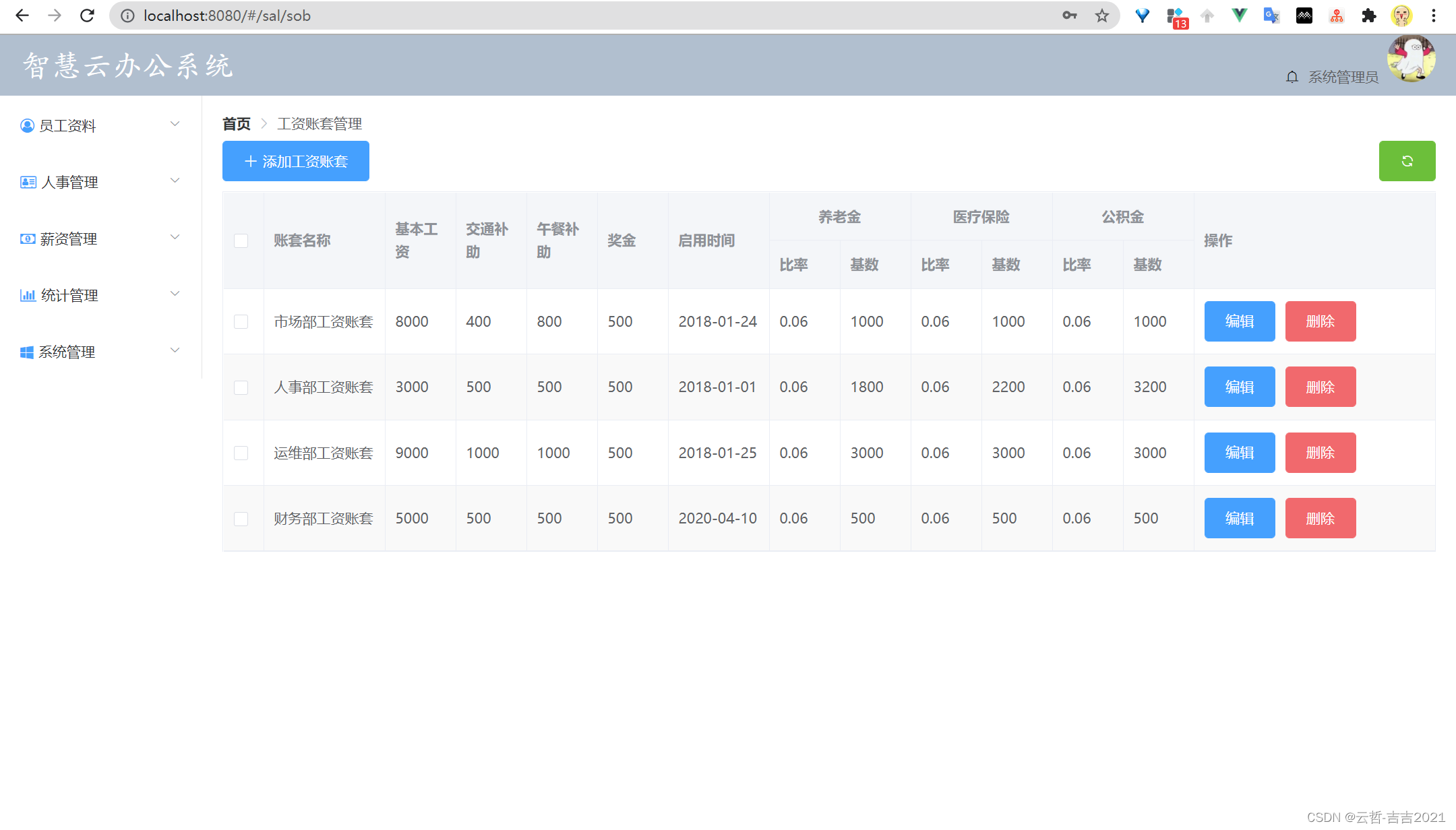
4.4.1 工资账套页

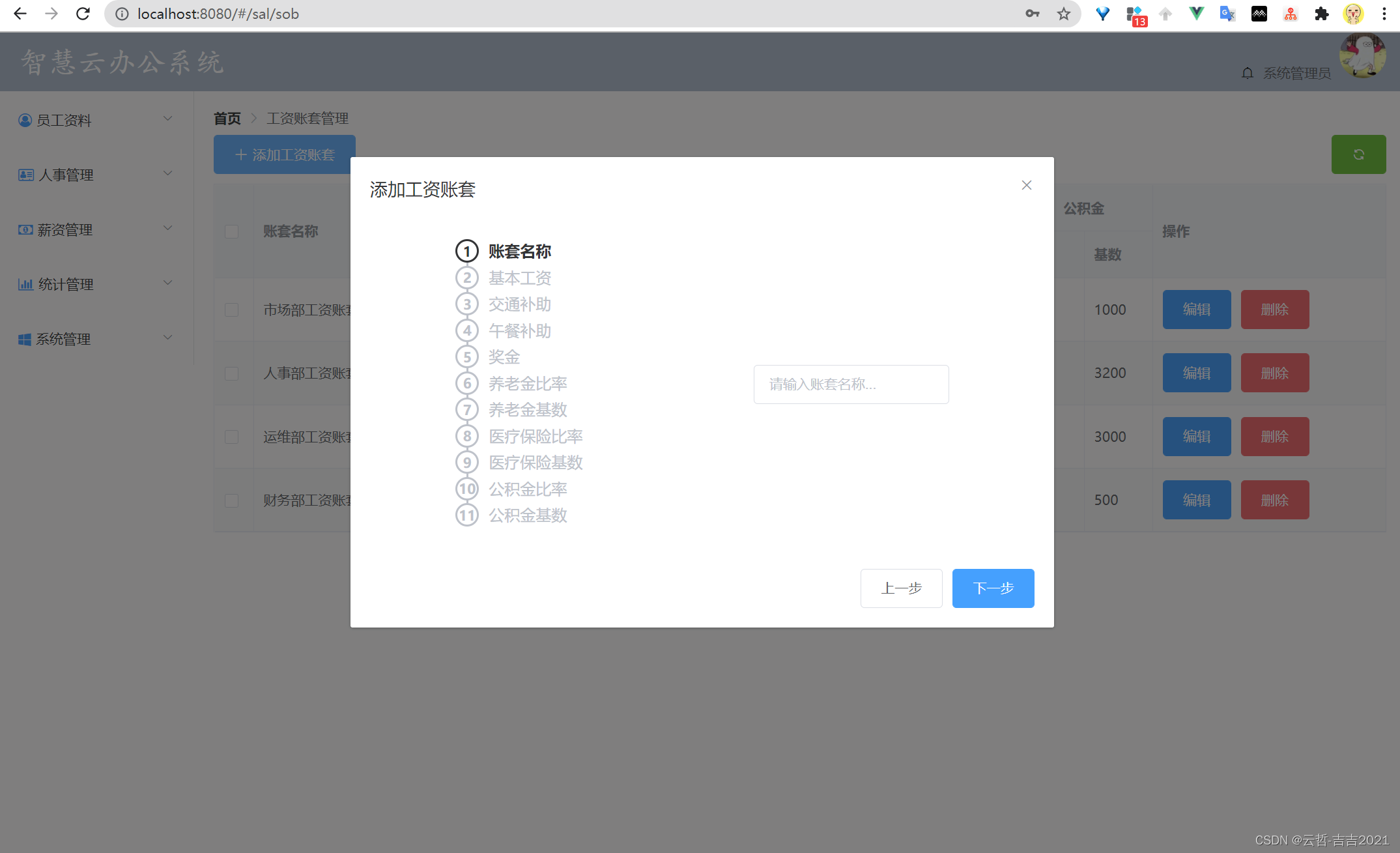
4.4.2 添加工资账套

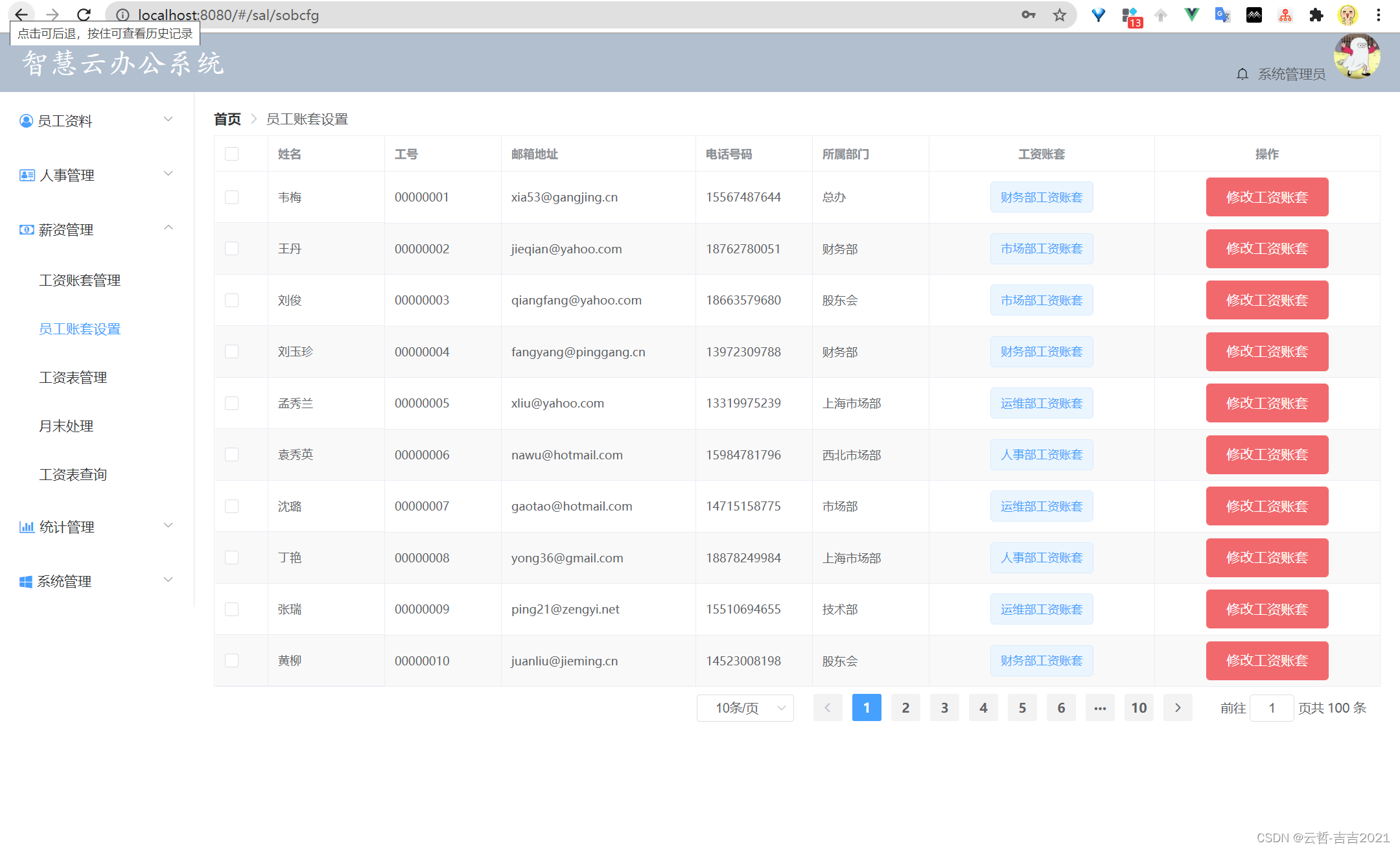
4.4.3 员工账套页

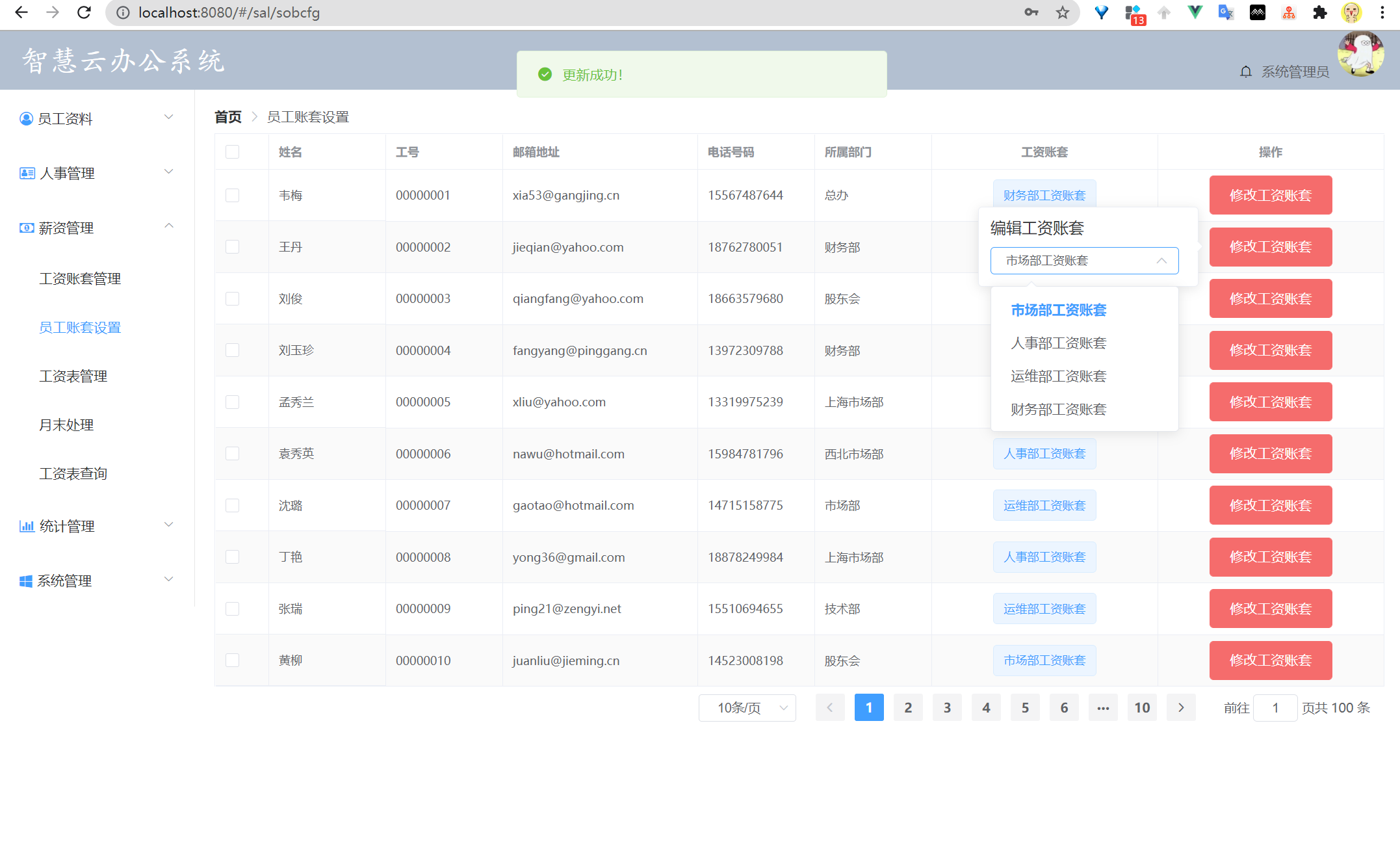
4.4.4 修改员工工资账套

4.5 系统管理
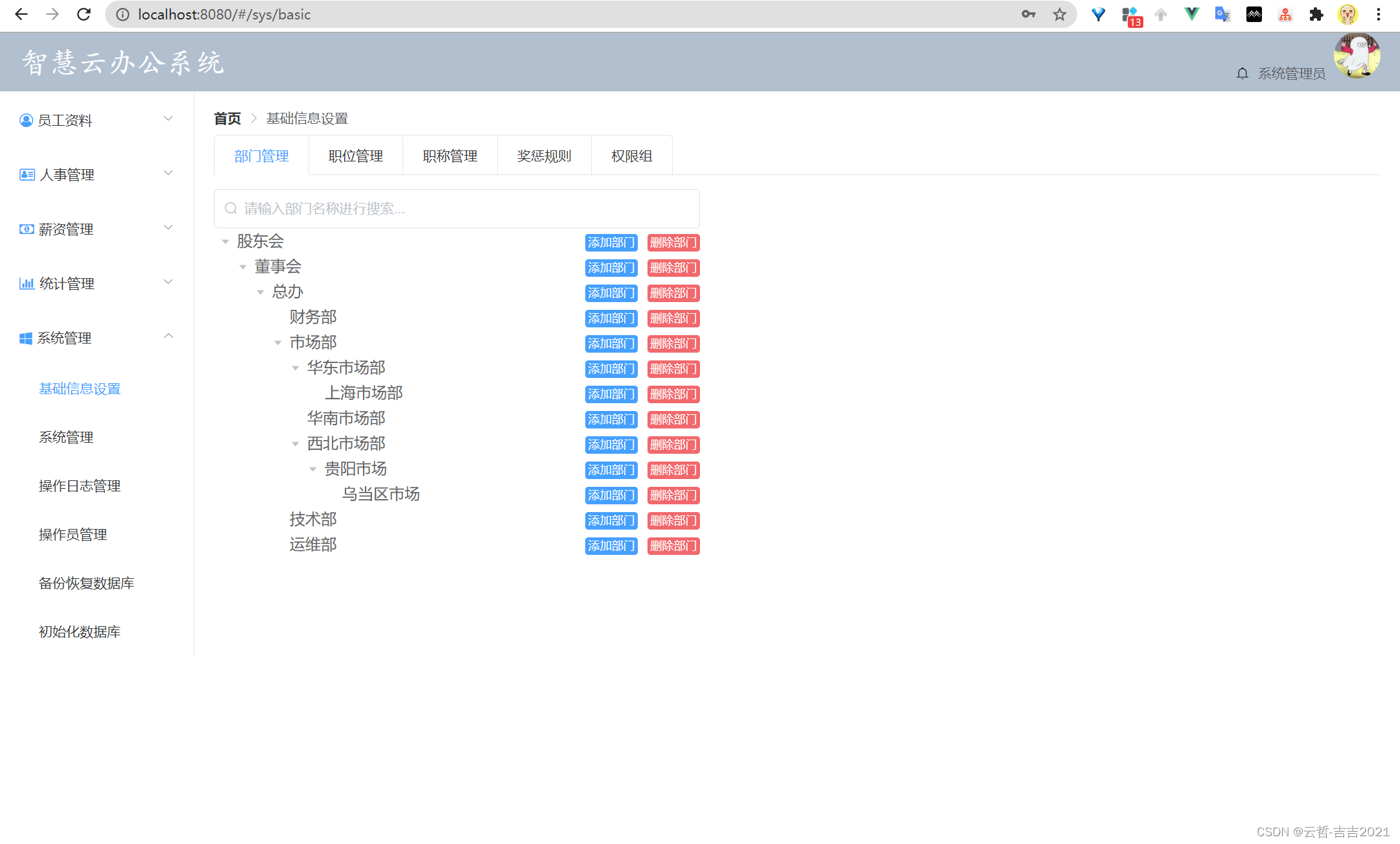
4.5.1 基础信息设置
-
部门管理页

-
添加部门

-
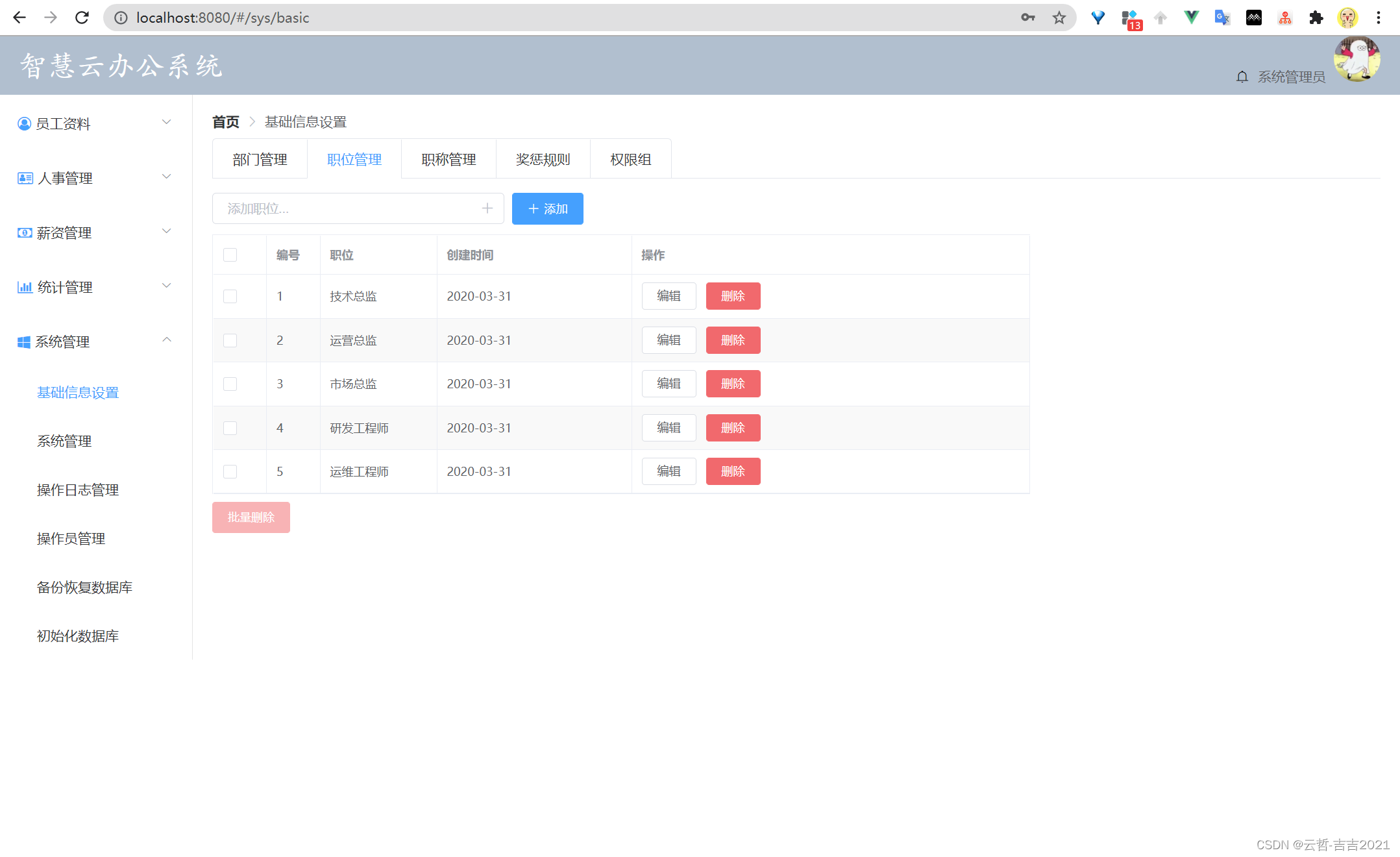
职位管理

-
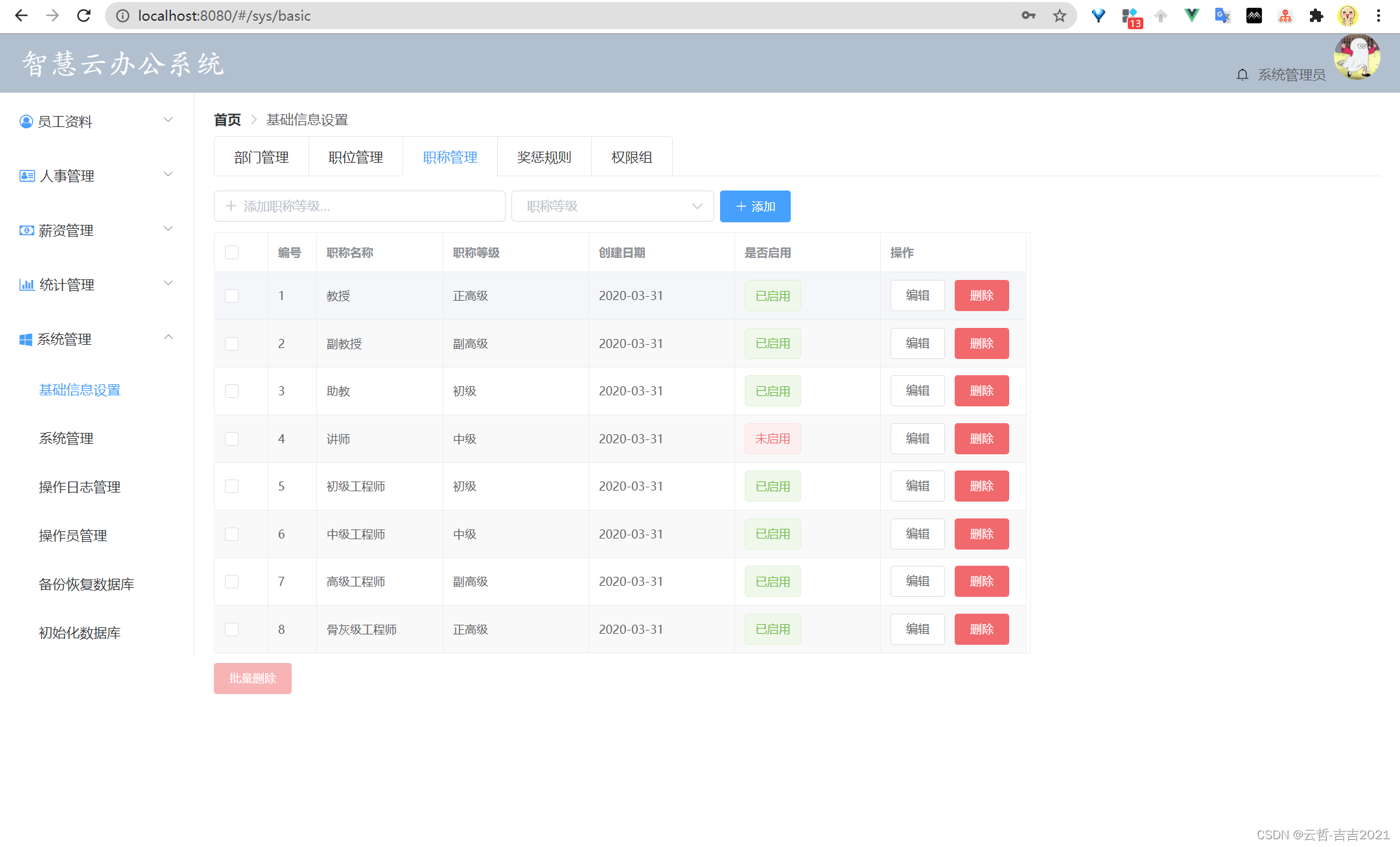
职称管理

-
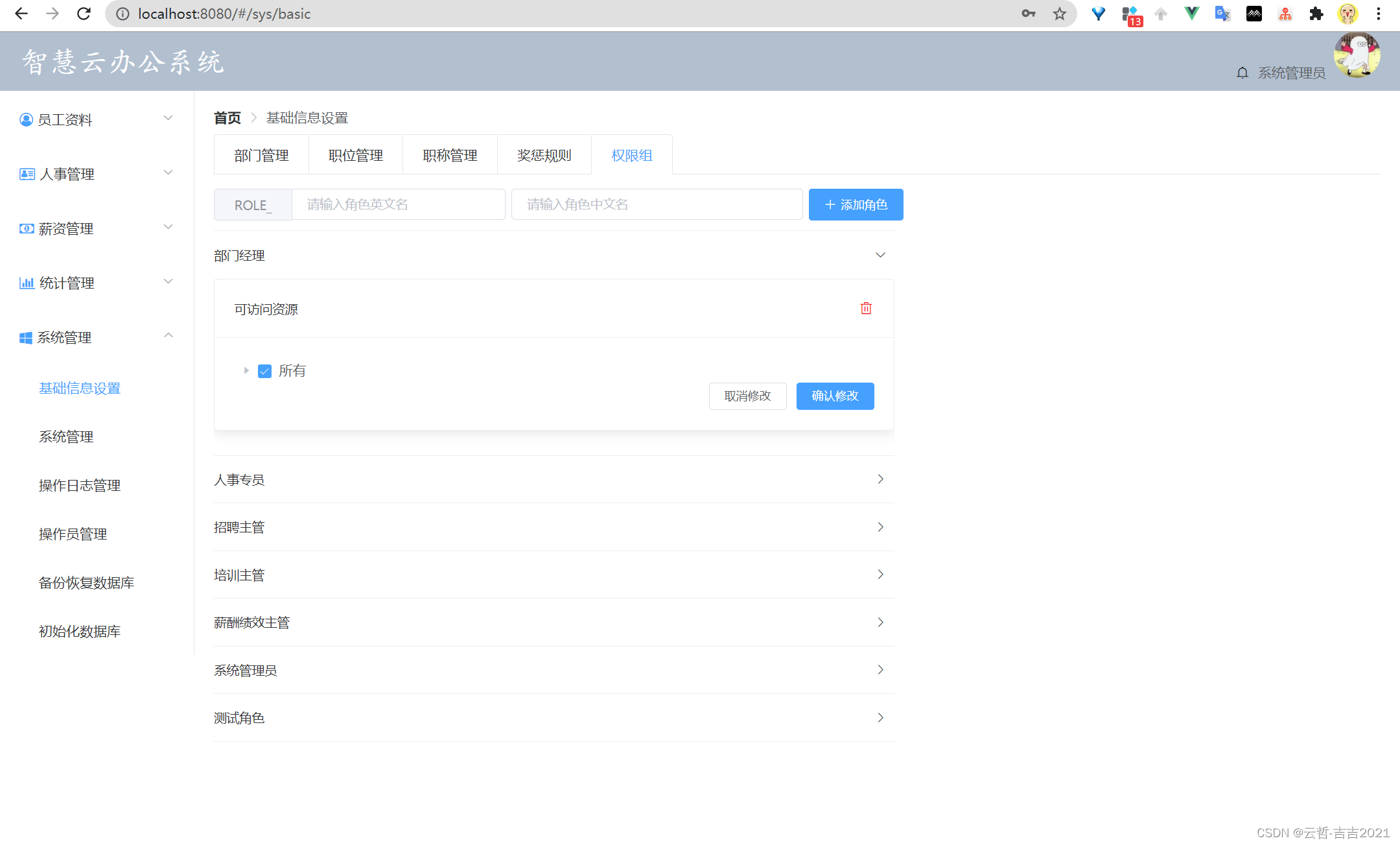
权限组

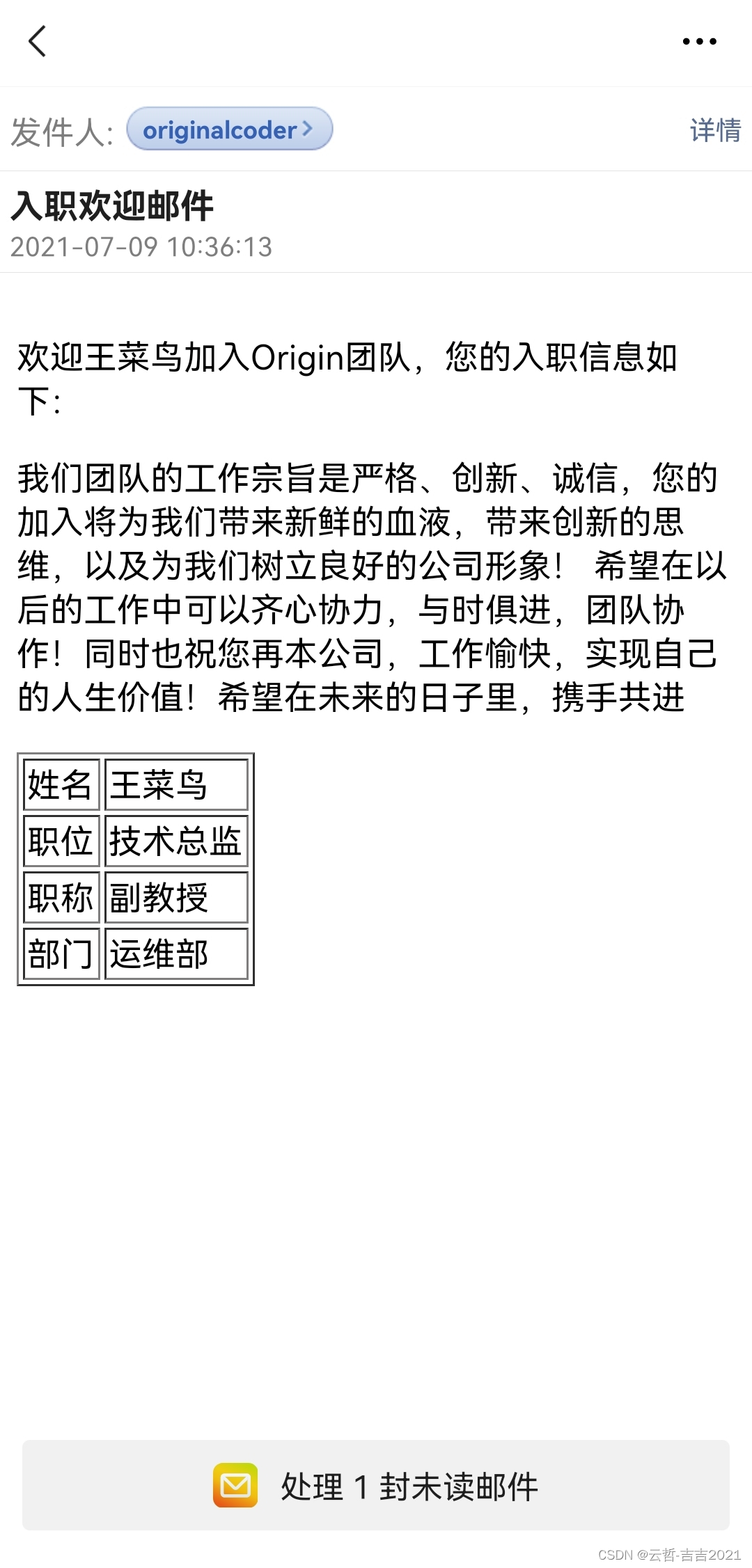
五、邮件发送
在基本资料页,添加员工信息成功后,会立即通过项目子模块Mail监控,进行入职欢迎邮件的发送!

六、快速部署
项目架构

6.1 后端
使用IDEA打开项目之后,查看是否为Maven环境,更改Maven仓库地址,加载项目依赖!
6.2 前端
6.2.1 依赖
# 安装依赖
npm install
# 启动服务 localhost:8080
npm run serve
- 1
- 2
- 3
- 4
- 5
前端使用了很多依赖库。因此,你可能需要安装以下插件:
npm install node-sass --save-dev
npm install sass-loader --save-dev
- 1
- 2
- 3
Vue使用SockJS实现Websocket通信的插件
npm install sockjs-client
npm install stompjs
- 1
- 2
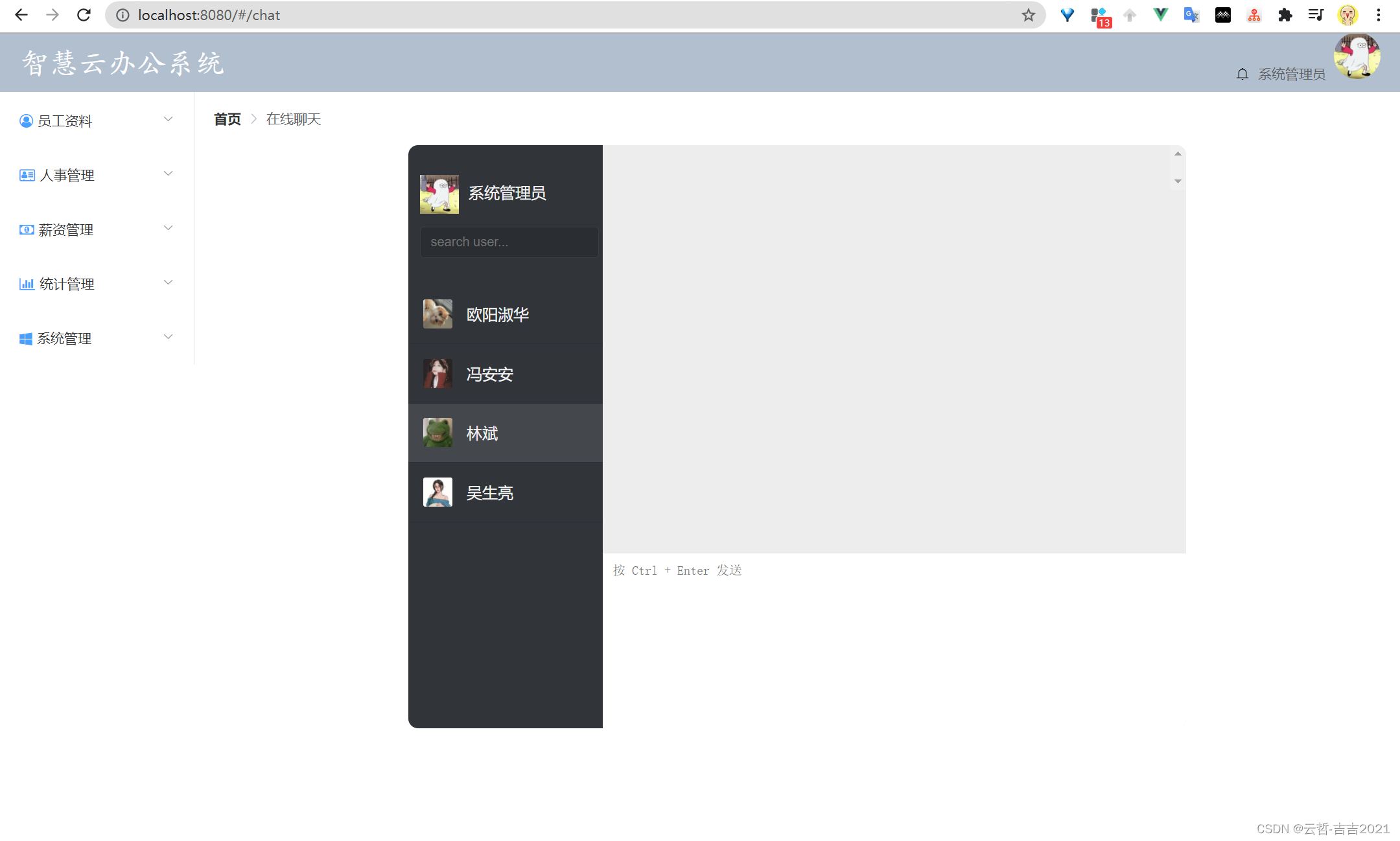
6.2.2 WebSocket聊天
此项目中,使用了GitHub上开源的一个Vue-chat的聊天模板,即:
WebSocket聊天效果如下:


七、前后端运行
| 访问地址 | 端口 | |
|---|---|---|
| 前端访问 | http://localhost:8080 | 8080 |
| 后端接口文档 | http://localhost:8081/doc.html | 8081 |
完整代码下载地址:智慧云办公系统
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/619741
推荐阅读
相关标签


