- 1卡特兰数 BZOJ3907 网格 NOIP2003 栈
- 2el-table合并行列+合计行合并_vue el-tabel 合并行后在下面加上合计行
- 3(深度学习)GPU比CPU慢?快看这里_tensorflow gpu比cpu慢
- 4Git如何修改提交(commit)用户名称(user.name)和邮箱(user.email)_修改git提交用户名
- 5【数据结构】二叉树的销毁 & 二叉树系列所有源代码(终章)
- 6Elasticsearch嵌套查询must和mustNot_elasticsearch must
- 7【uniapp小程序实战】—— 使用腾讯地图获取定位_uniapp 腾讯地图_软件开发什么软件可以免费提供获取地址位置的服务
- 8Nginx一个端口代理多个vue项目,通过不同路由转到不同系统,反向代理Apache进行文件处理
- 9树莓派系统安装 | 树莓派小无相系列_树莓派 系统安装
- 10educoder中Spark GraphX—寻找社交媒体中的“影响力用户”
Unity Vuforia(高通)AR全流程
赞
踩
Unity Vuforia播放视频全过程(从Unity的安装到打包)
一、安装Unity
(1)点击安装地址下载Unity Hub

下载好之后点击安装。
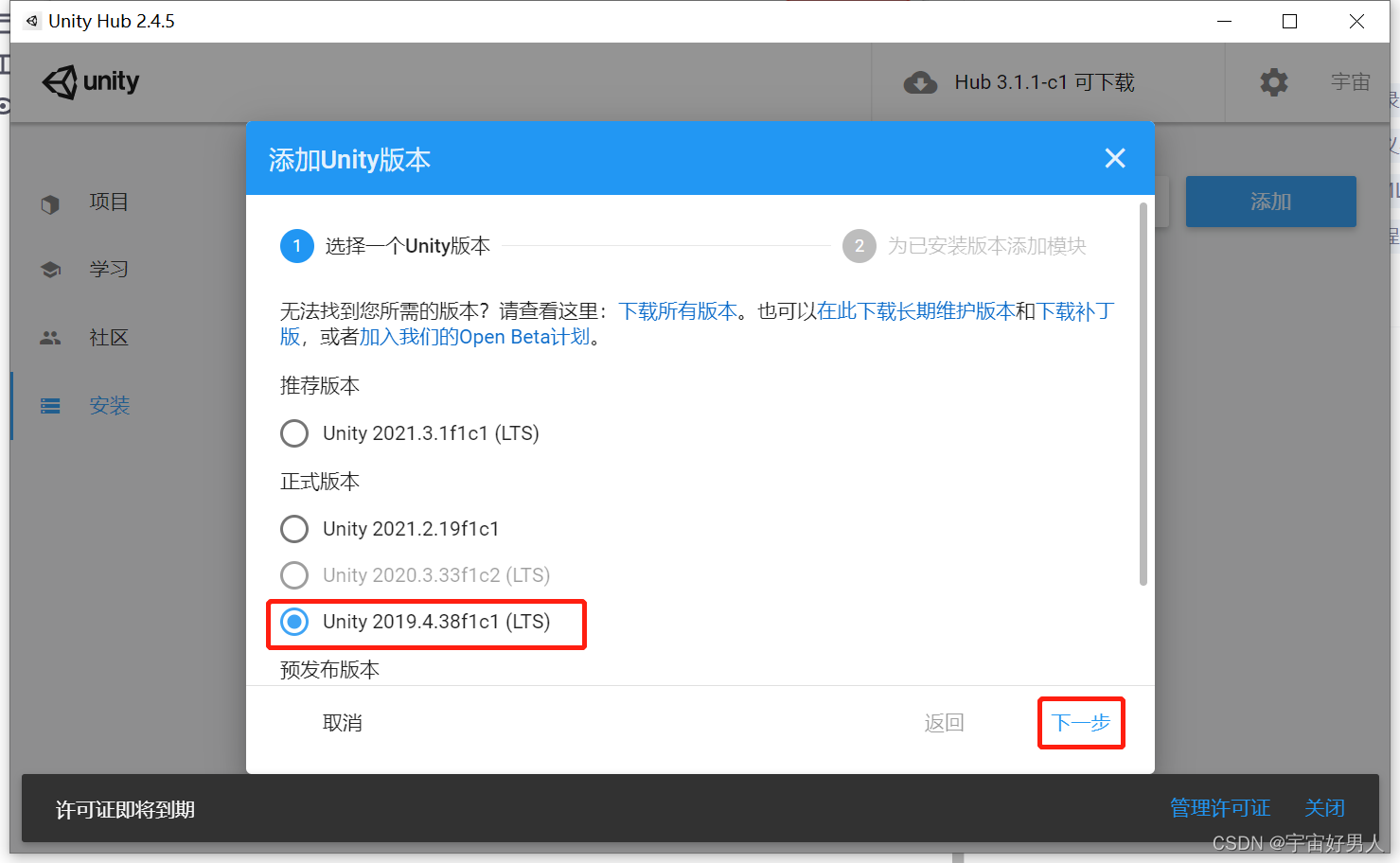
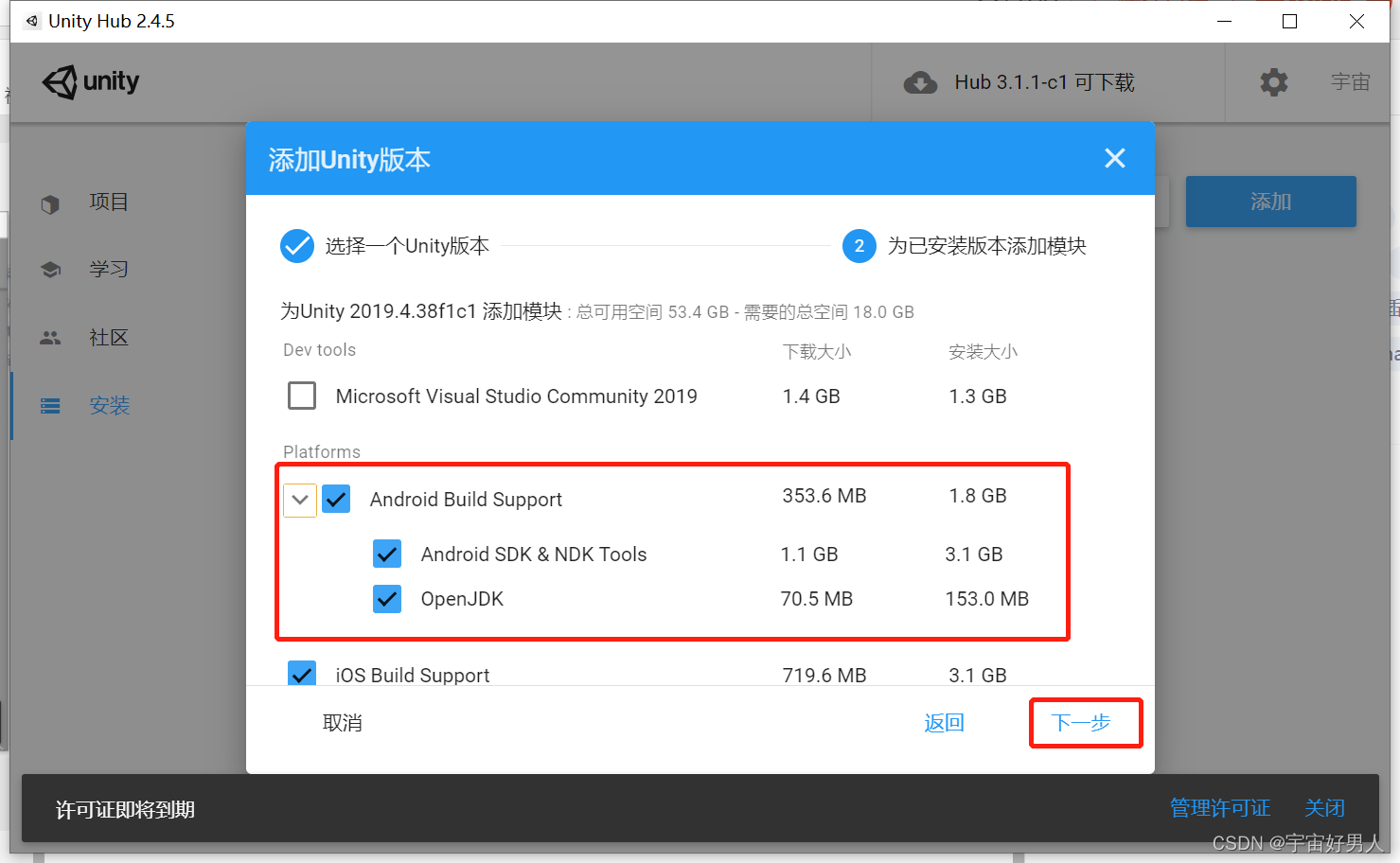
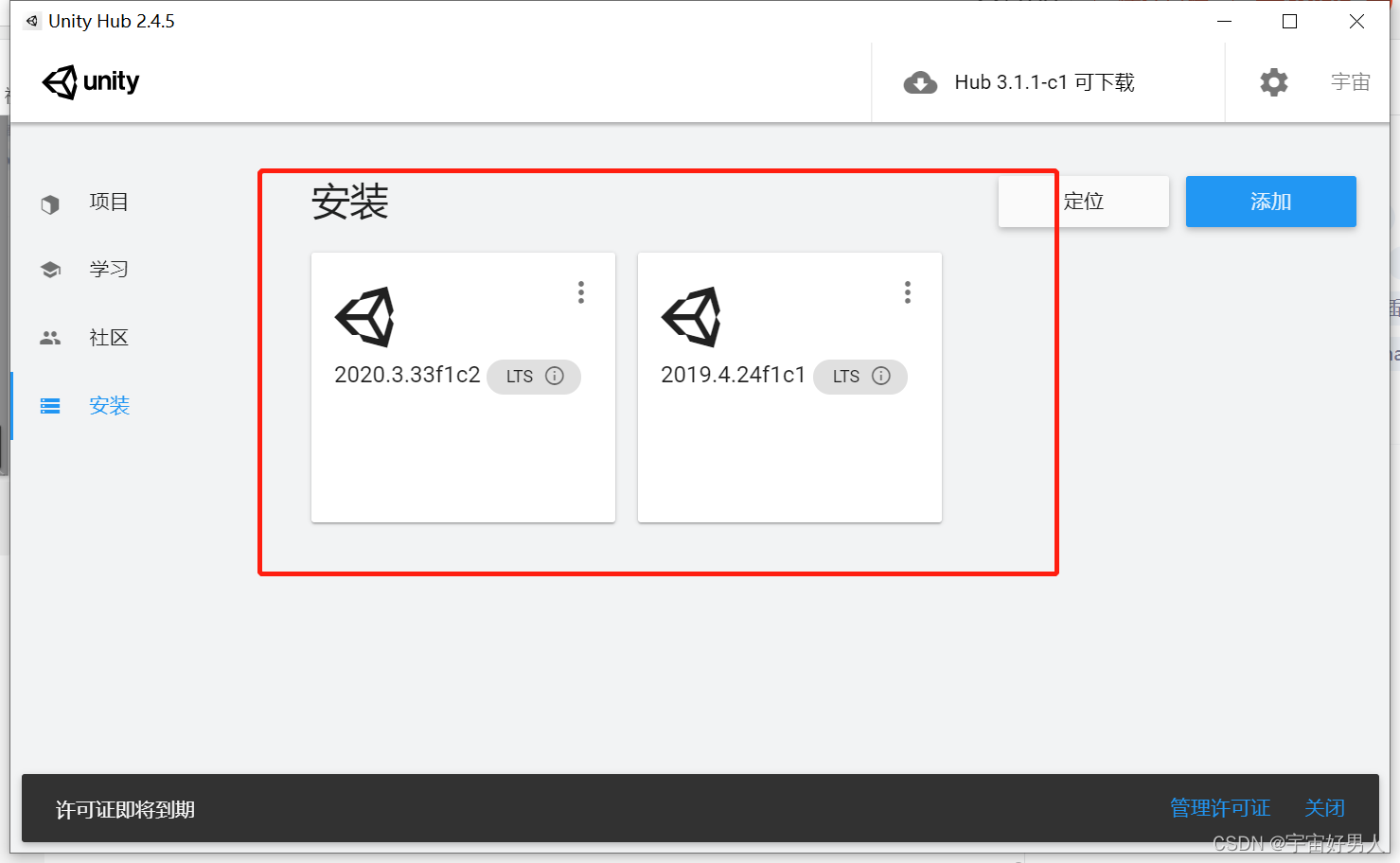
(2)从Unity Hub进去安装Unity(要先注册登陆账号)




安装完后是这样的

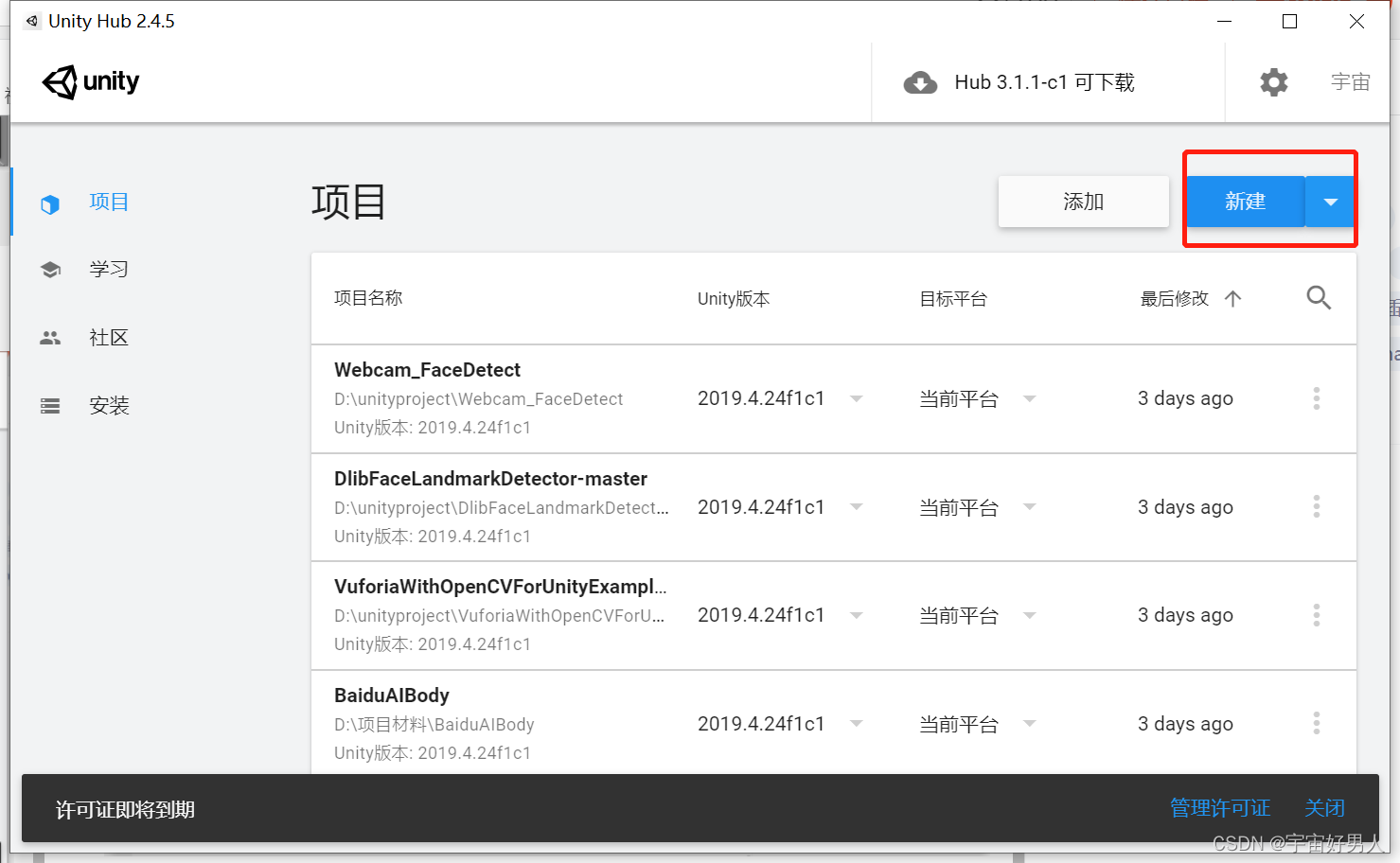
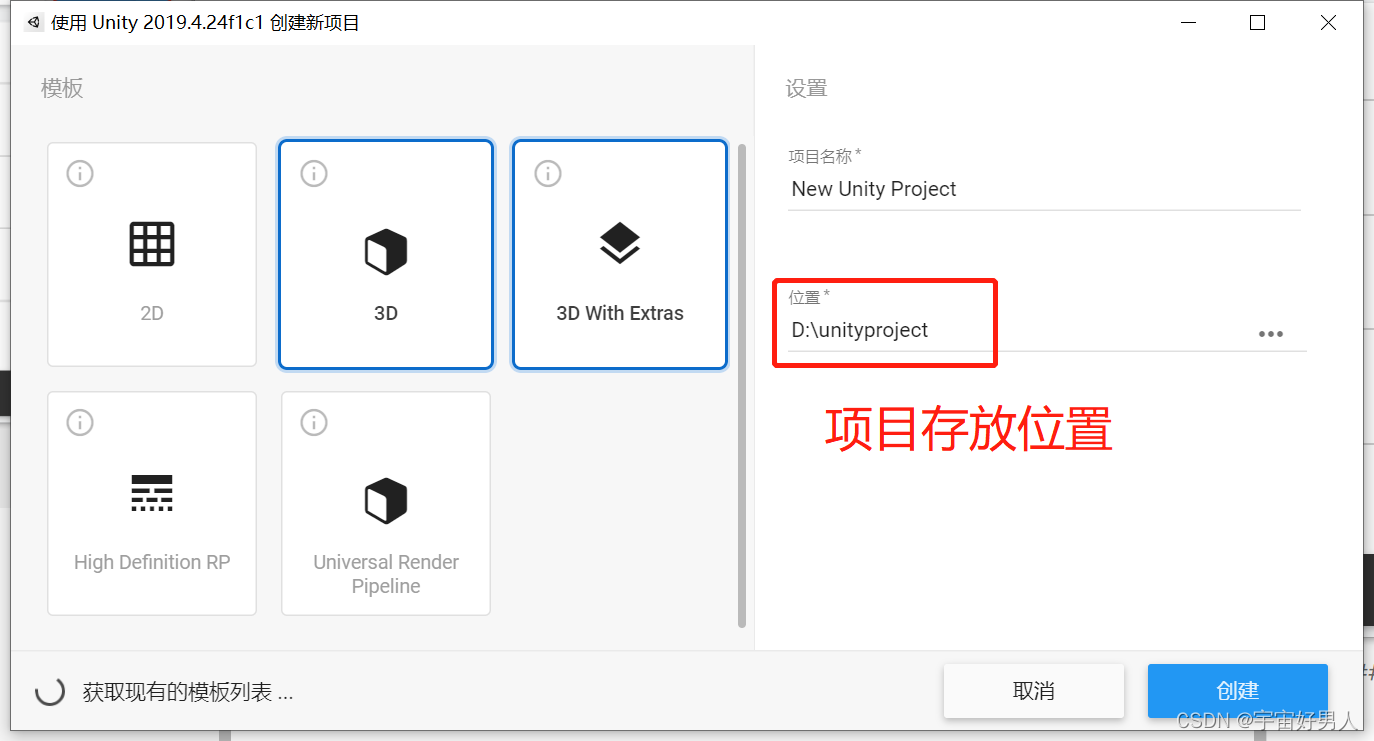
二、新建项目


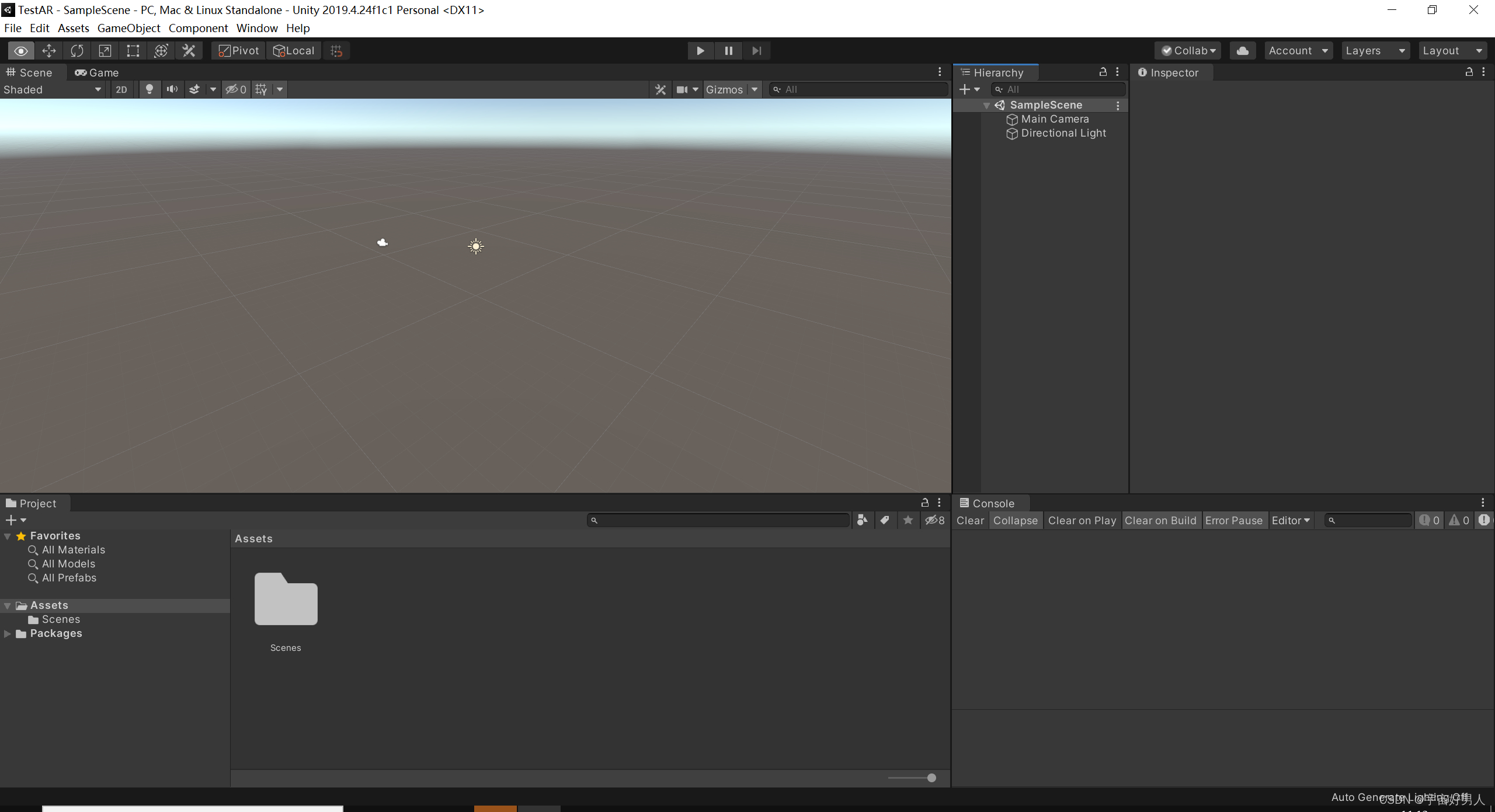
项目创建完成打开如下:

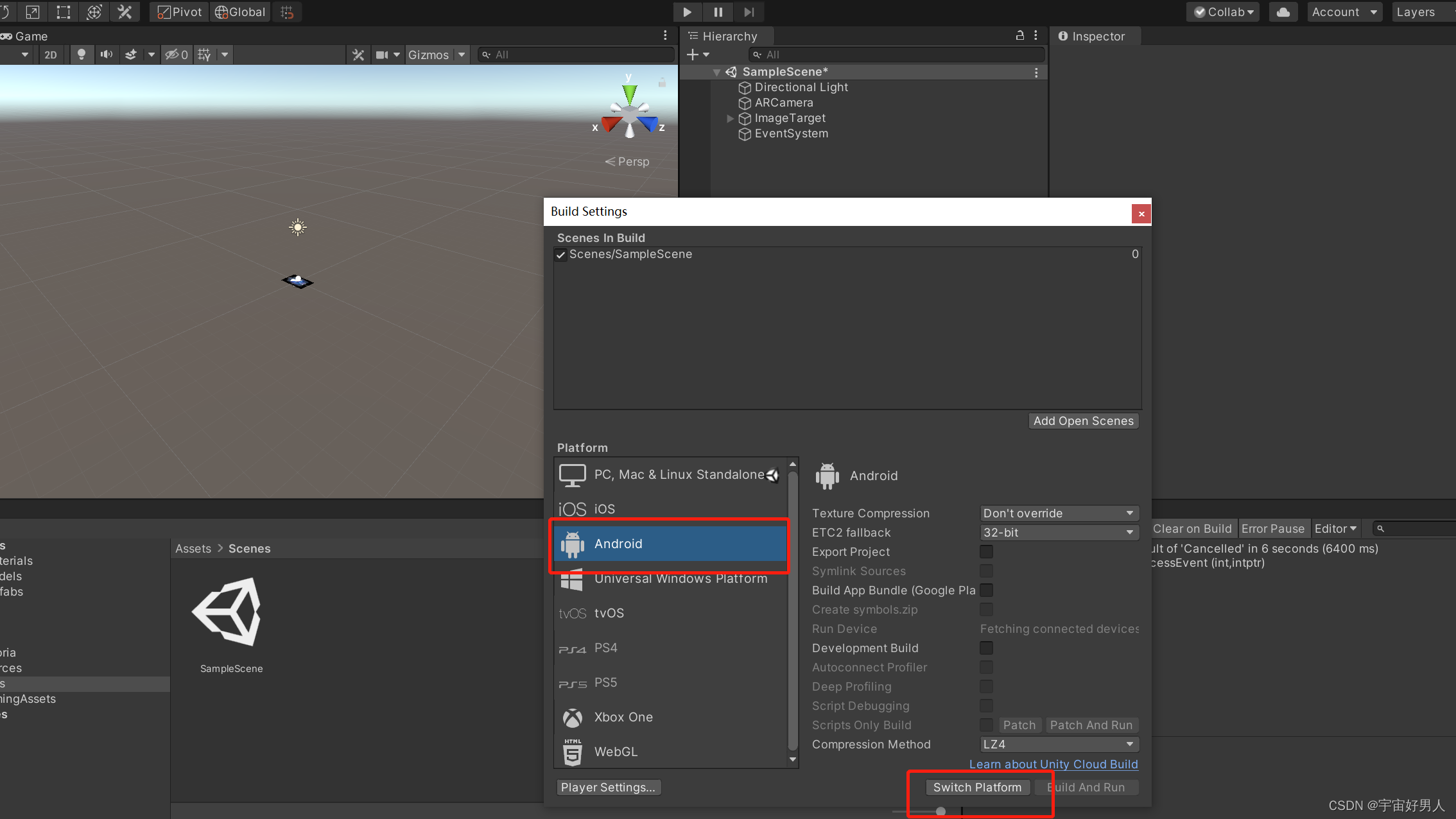
目标平台为安卓平台,选择菜单file—>buildsetting

三、项目制作
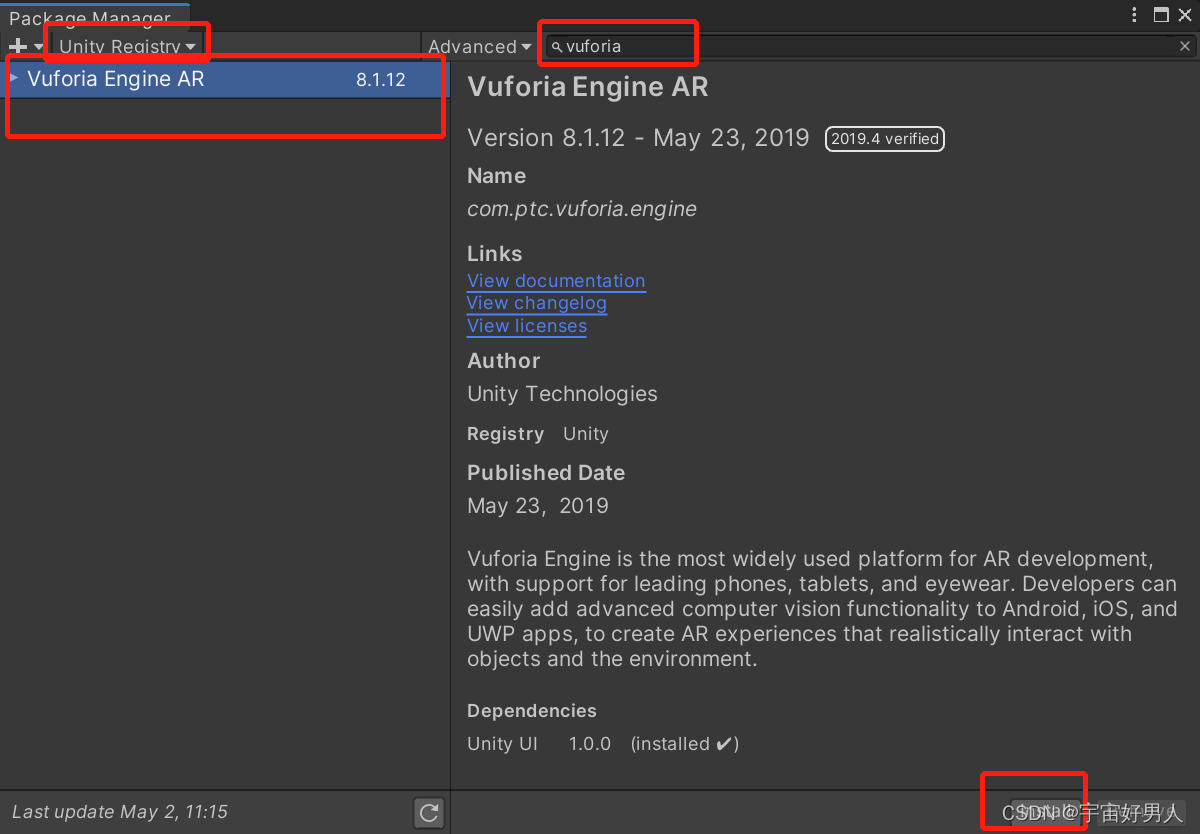
(1)在Unity内导入vuforia engine

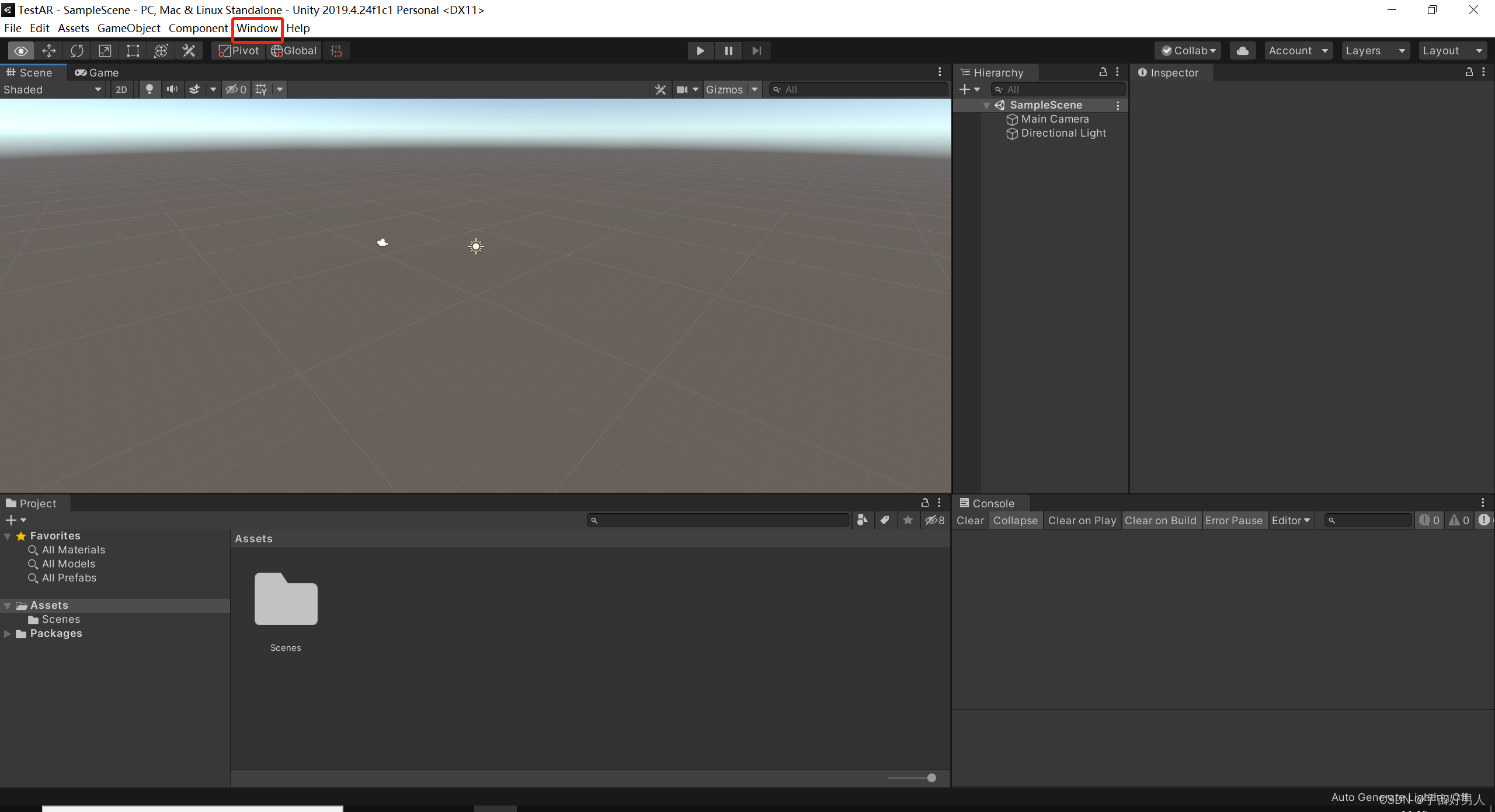
window—>package manager

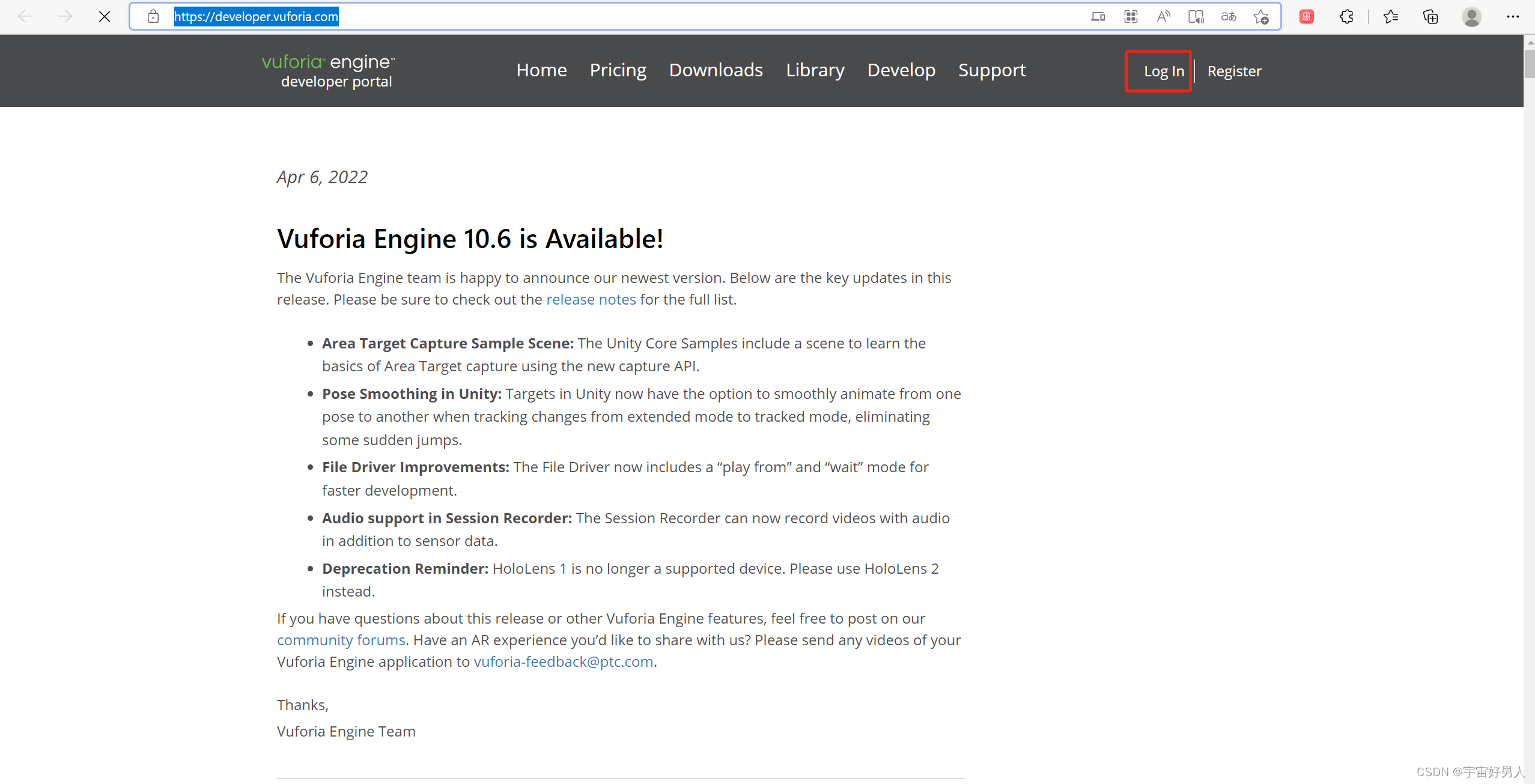
(2)前往Vuforia注册登录账号
点击Vuforia前往官网

注册登陆之后:

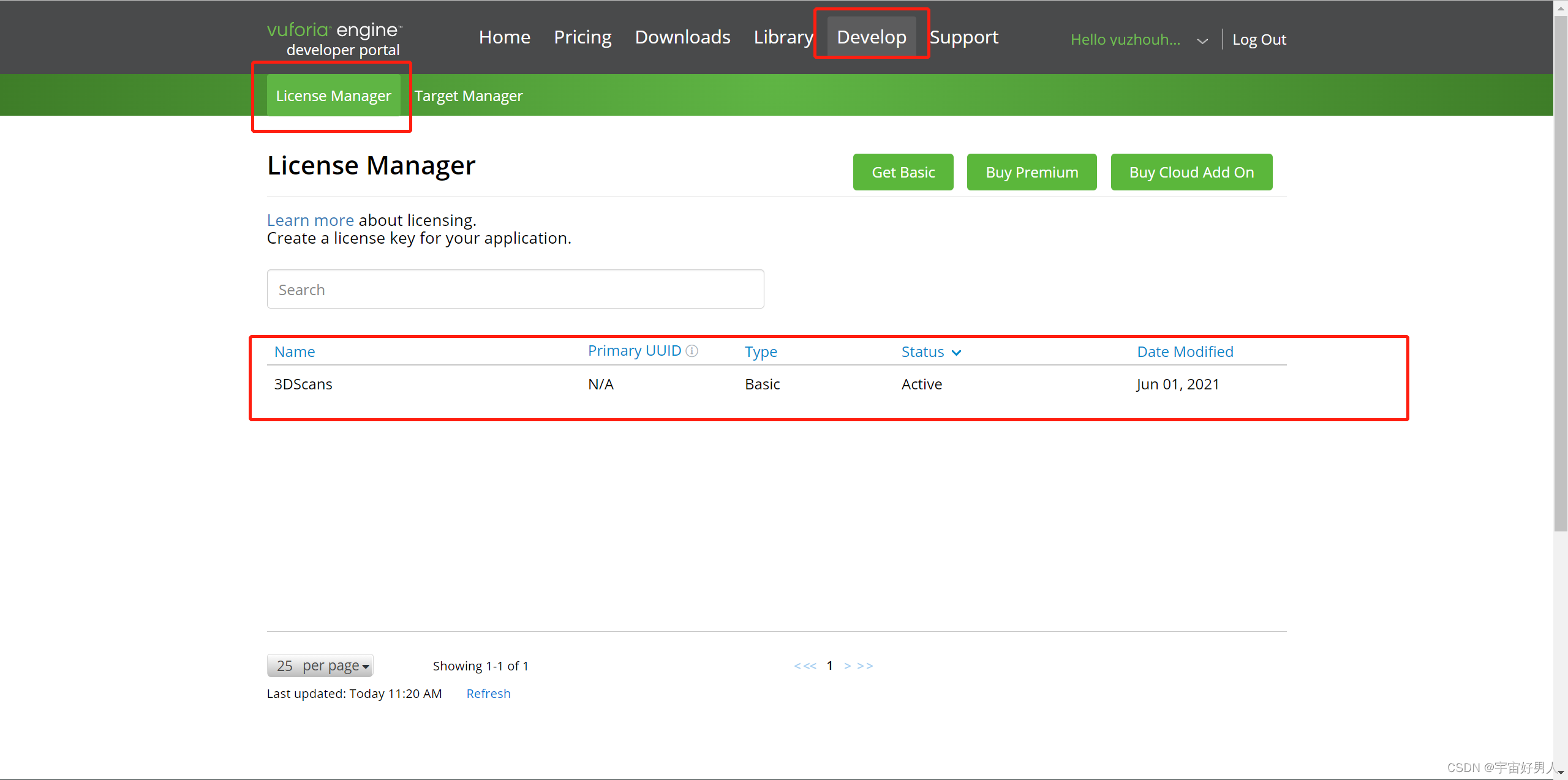
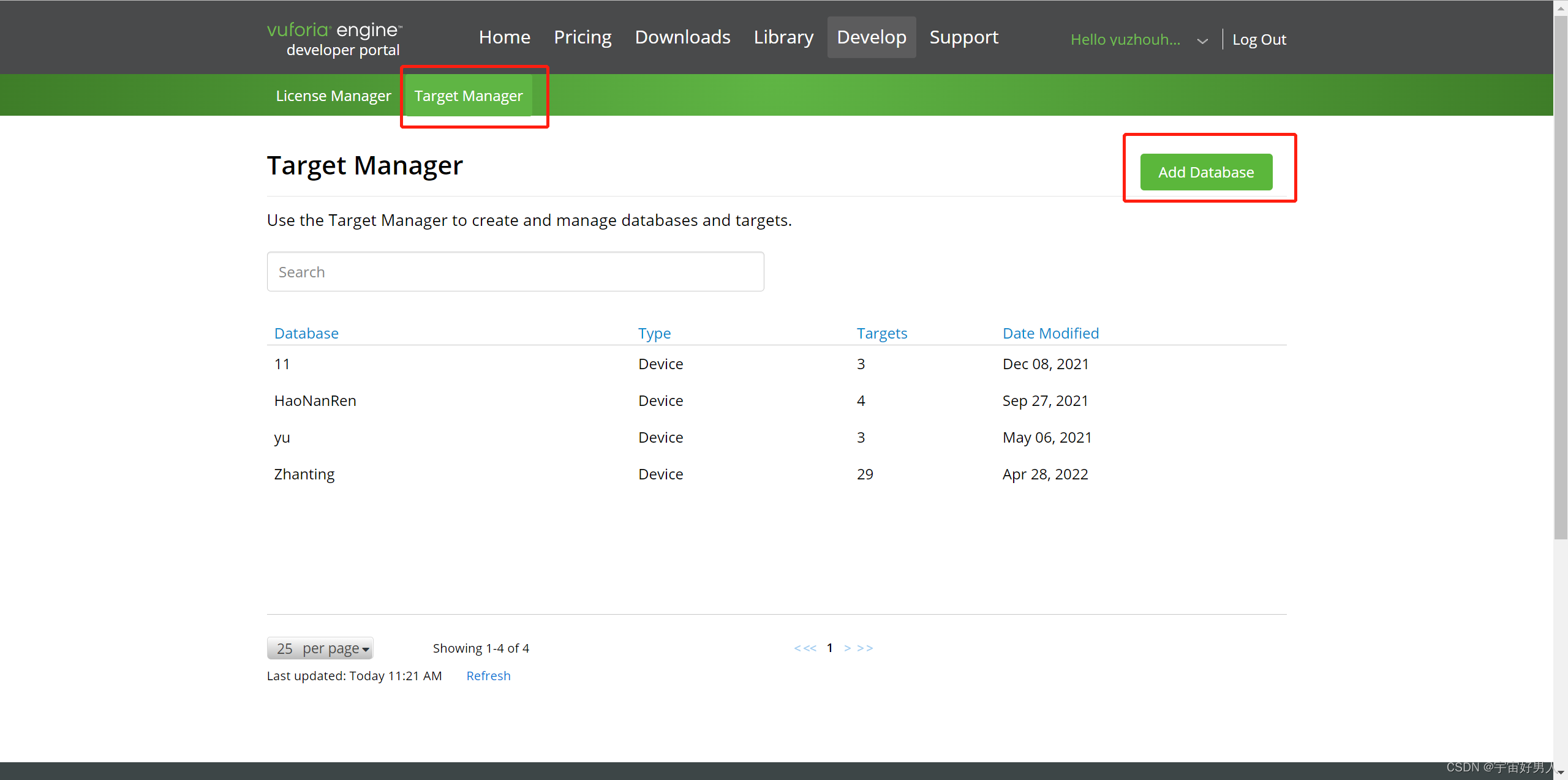
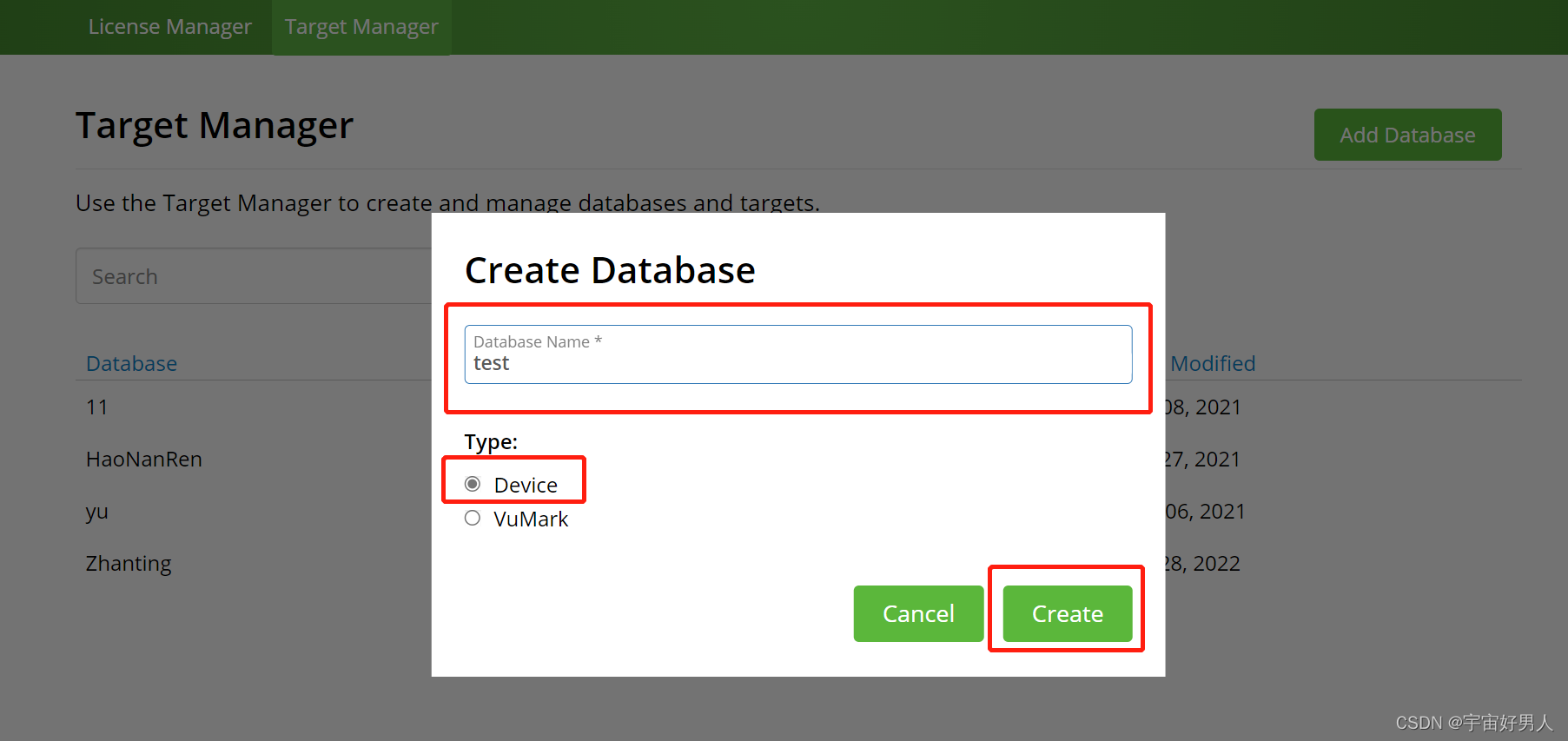
创建应用



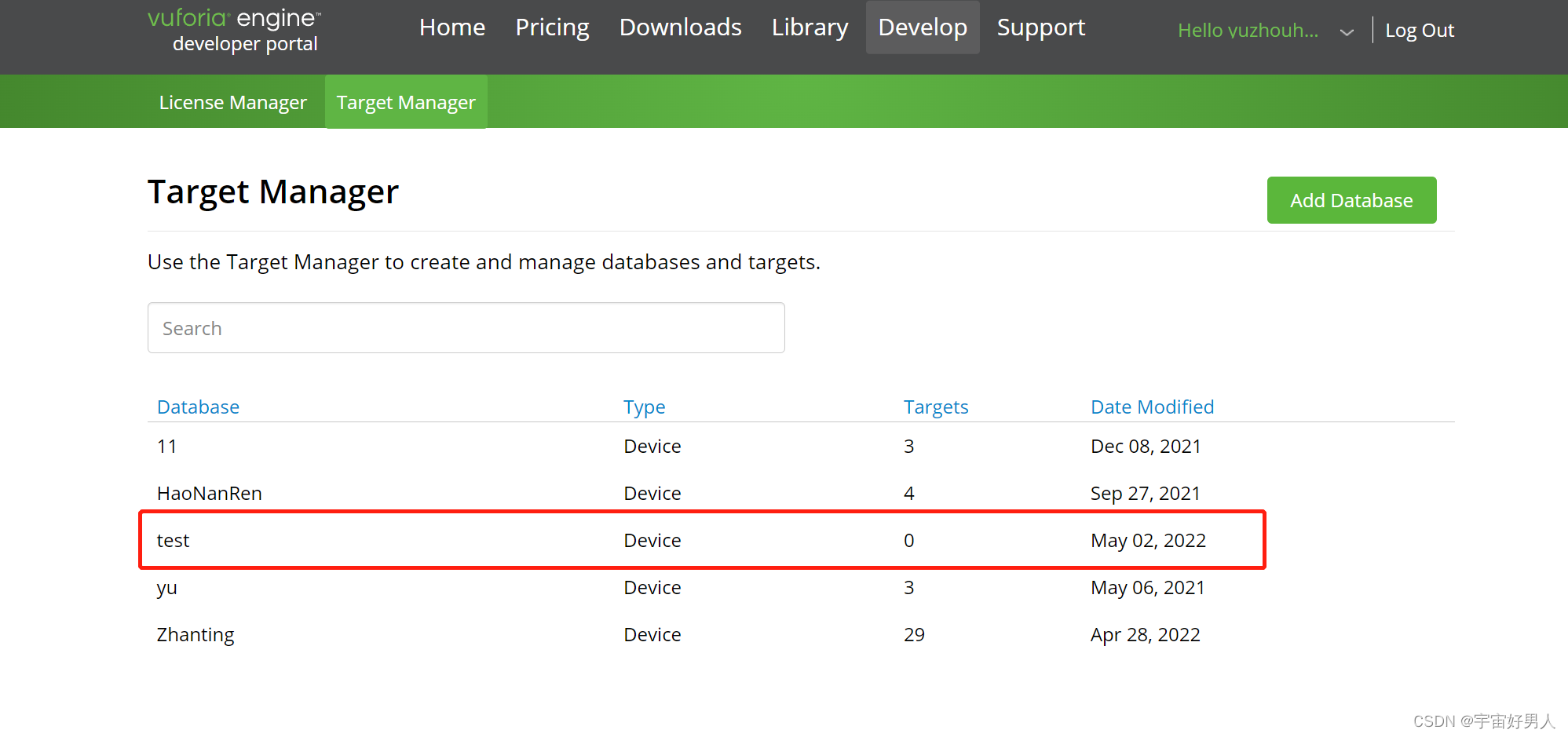
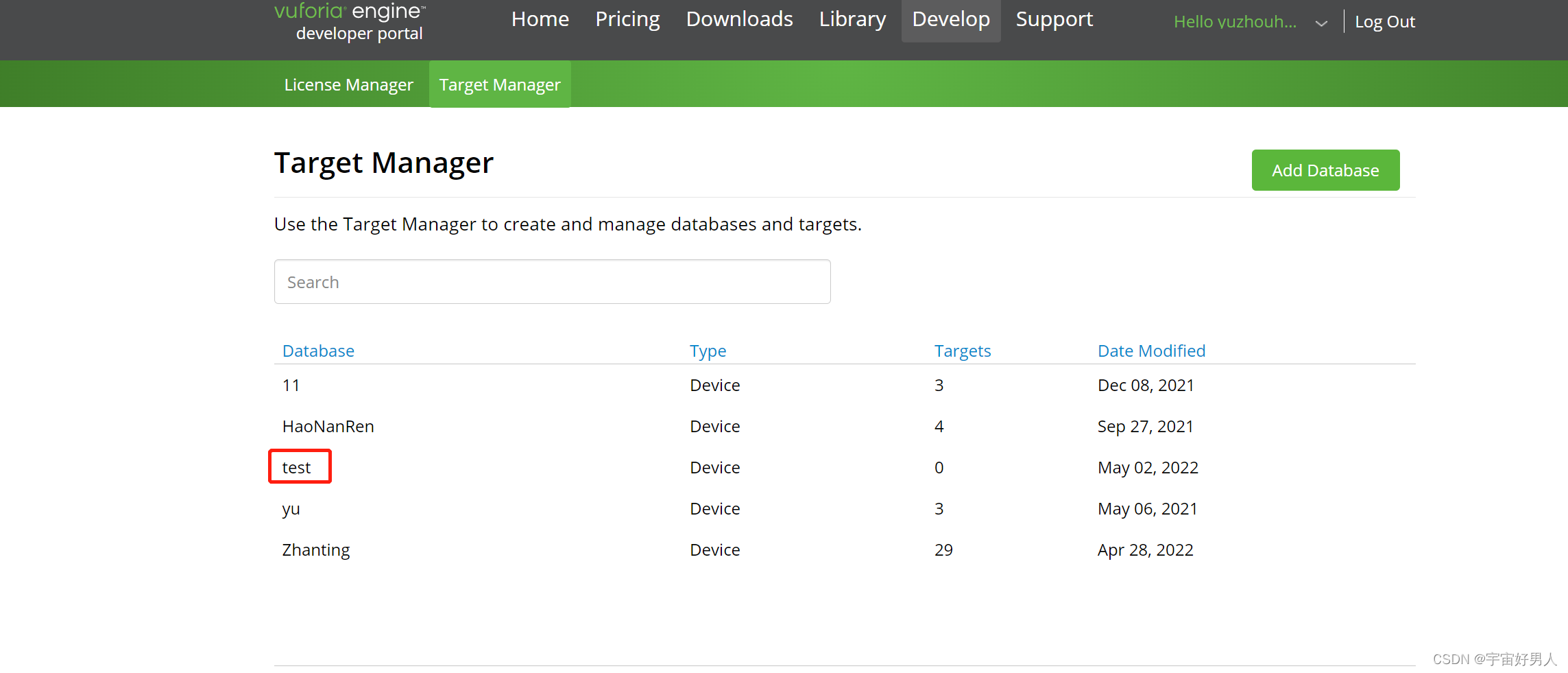
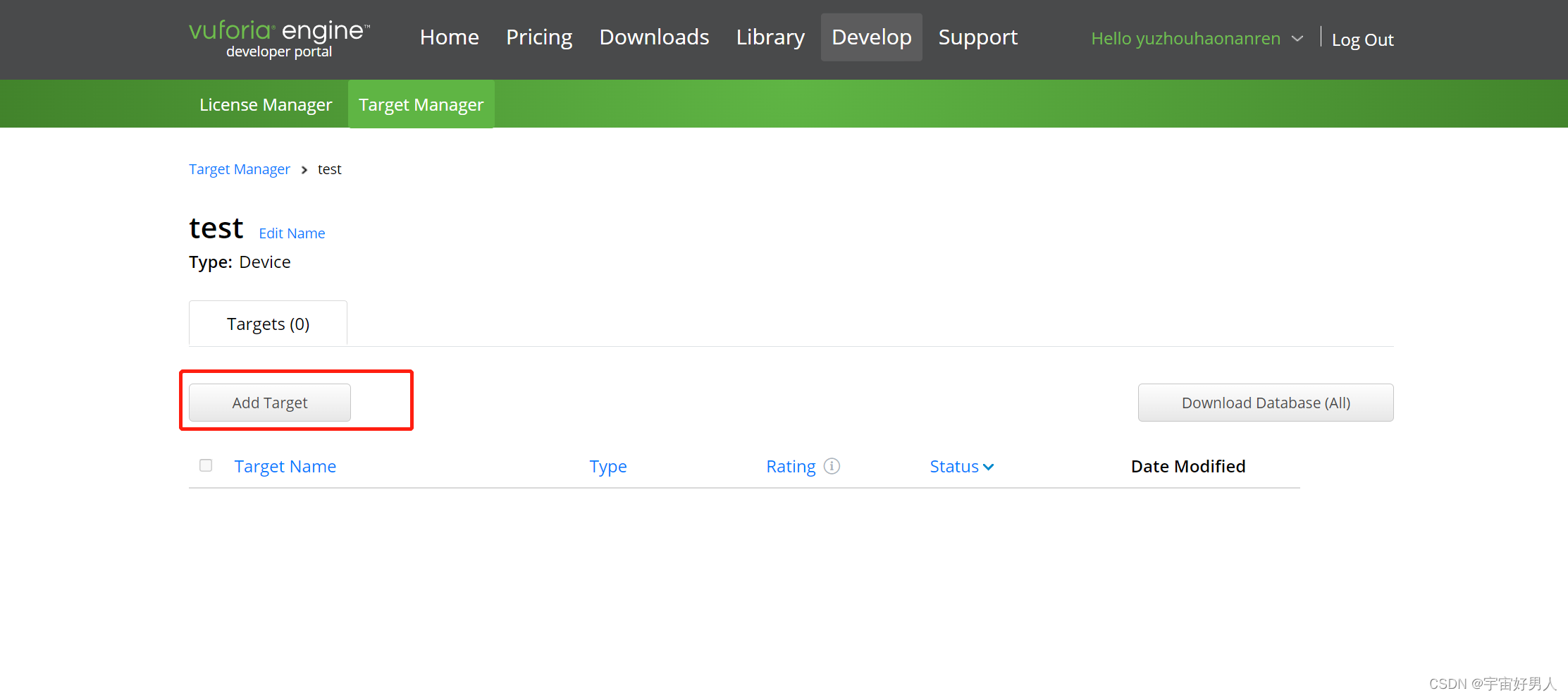
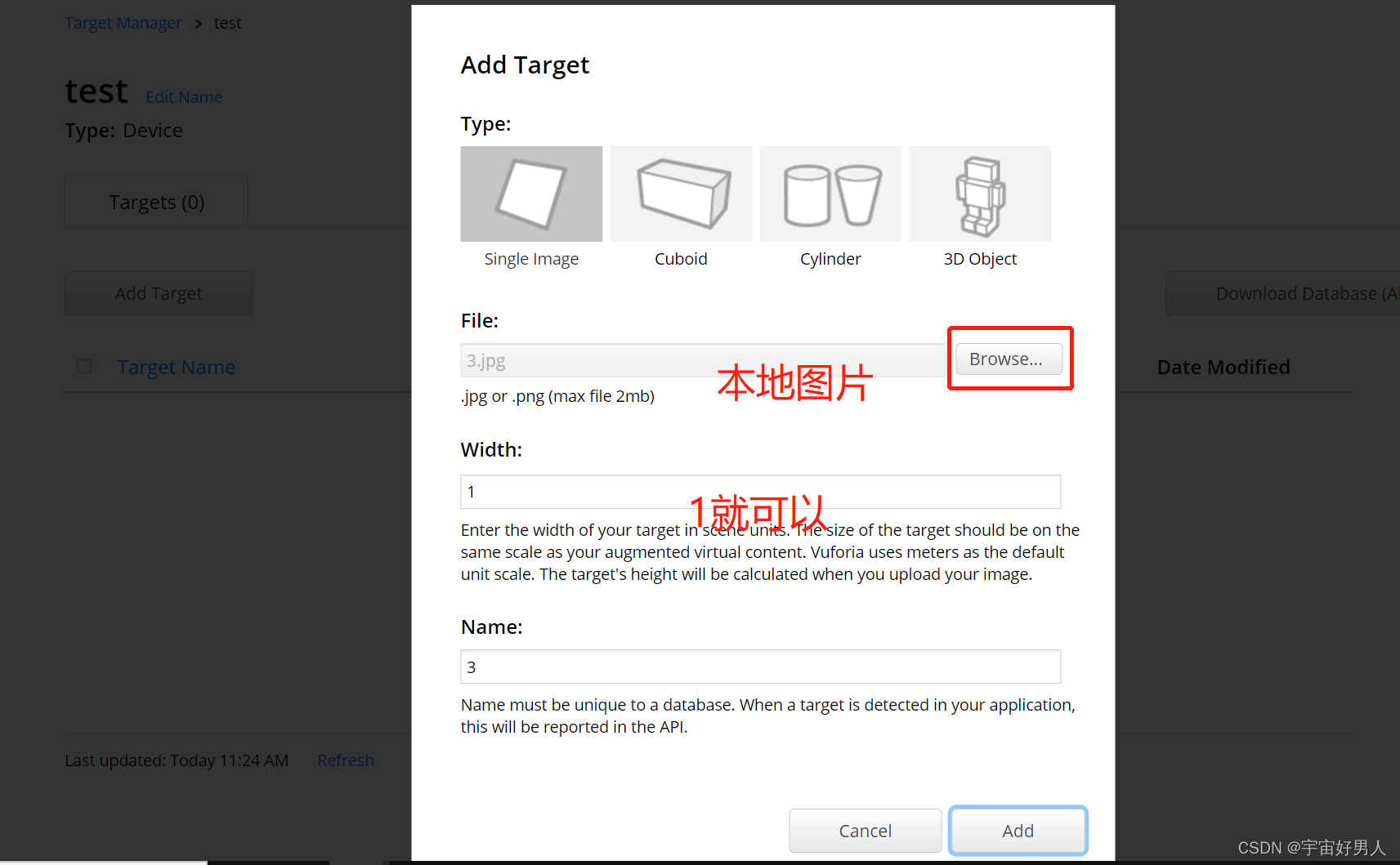
(3)上传识别图




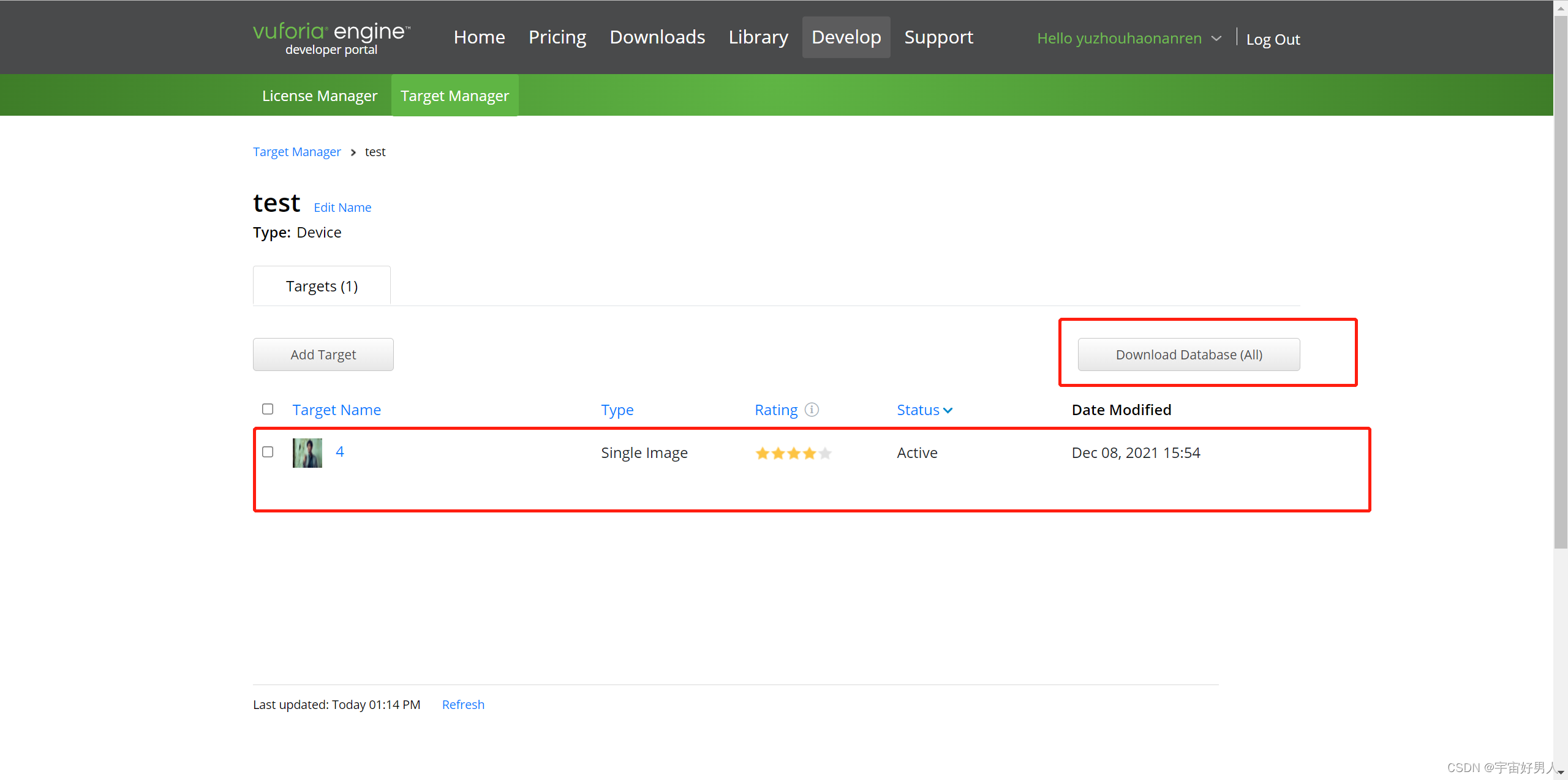
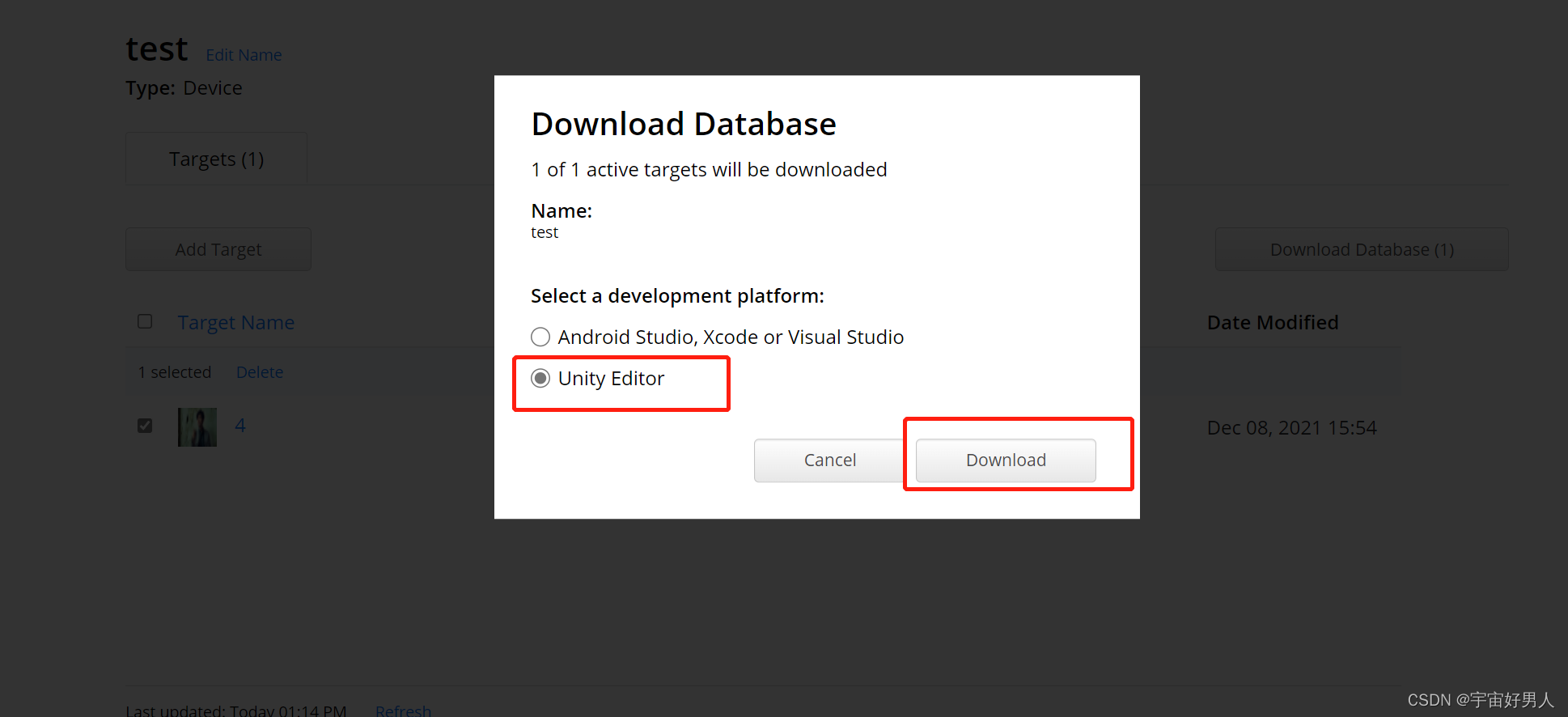
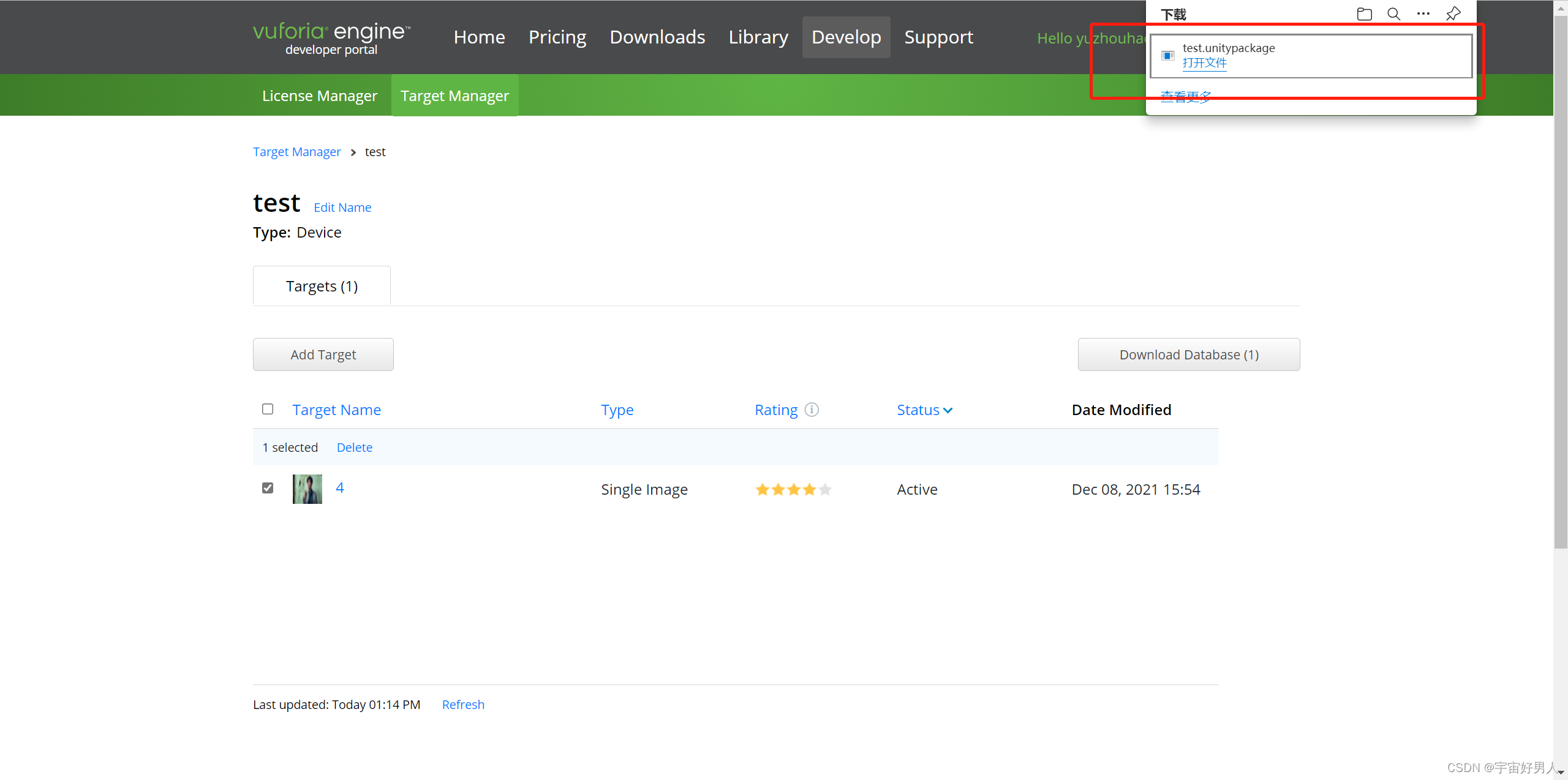
(4)下载到Unity



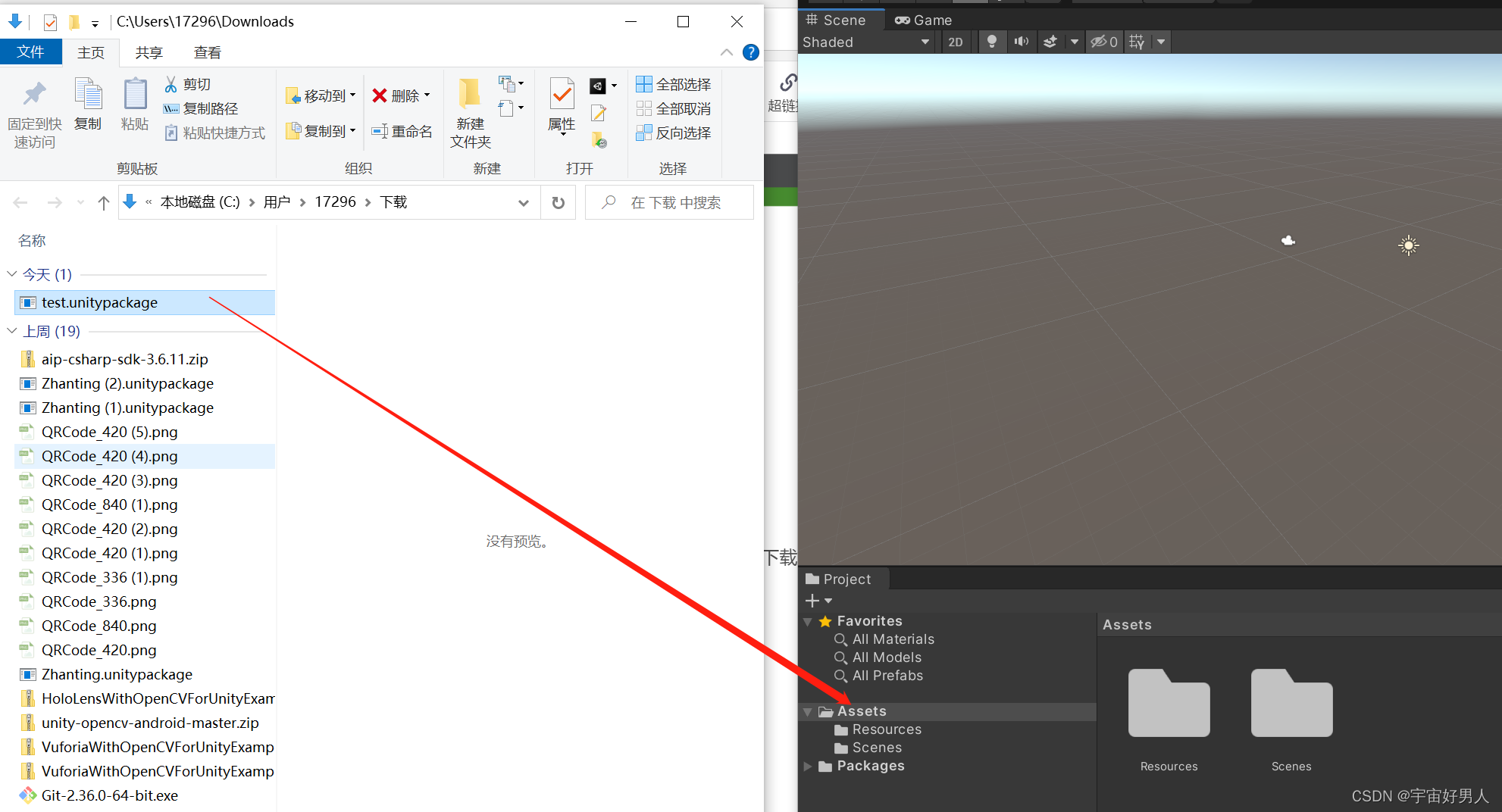
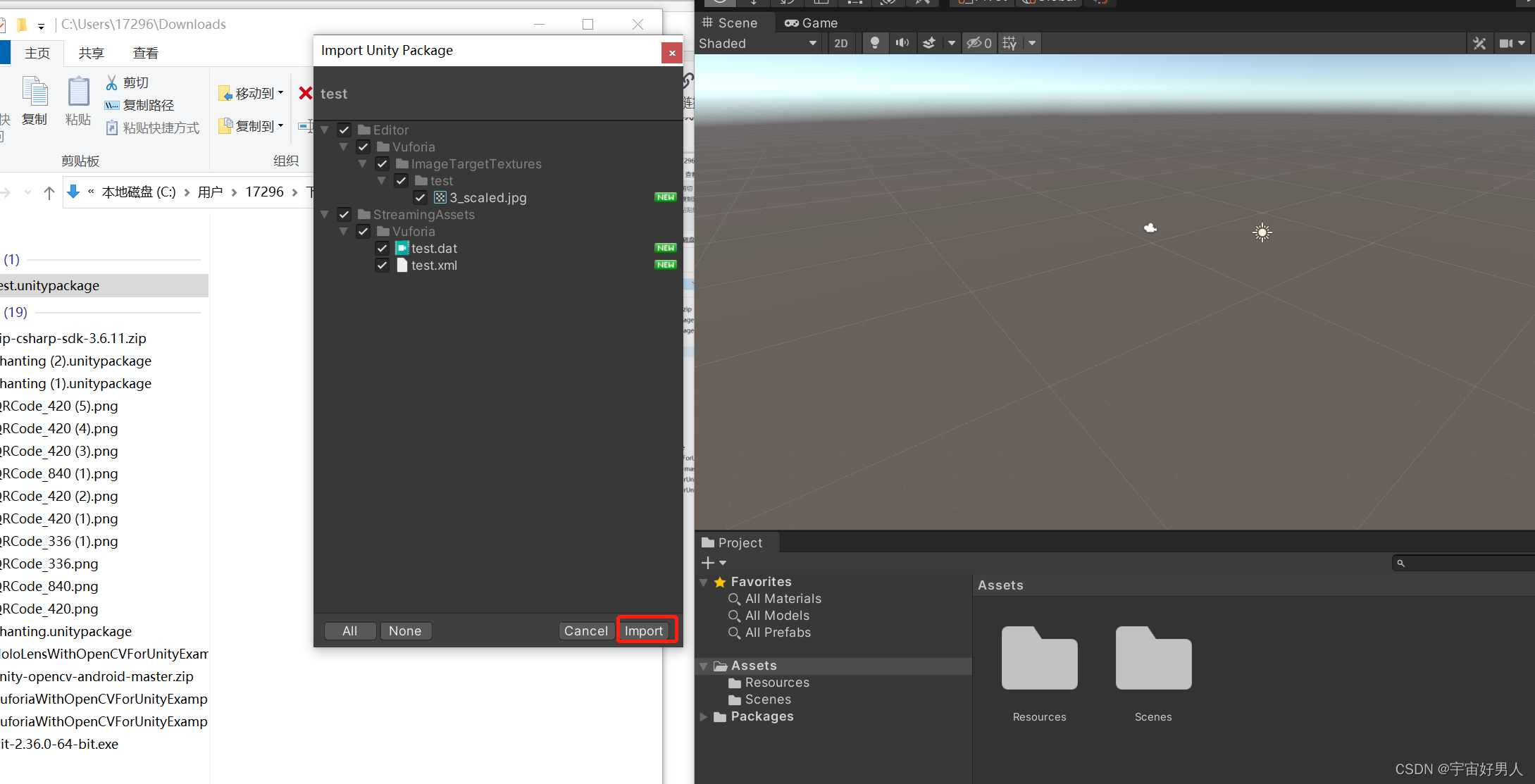
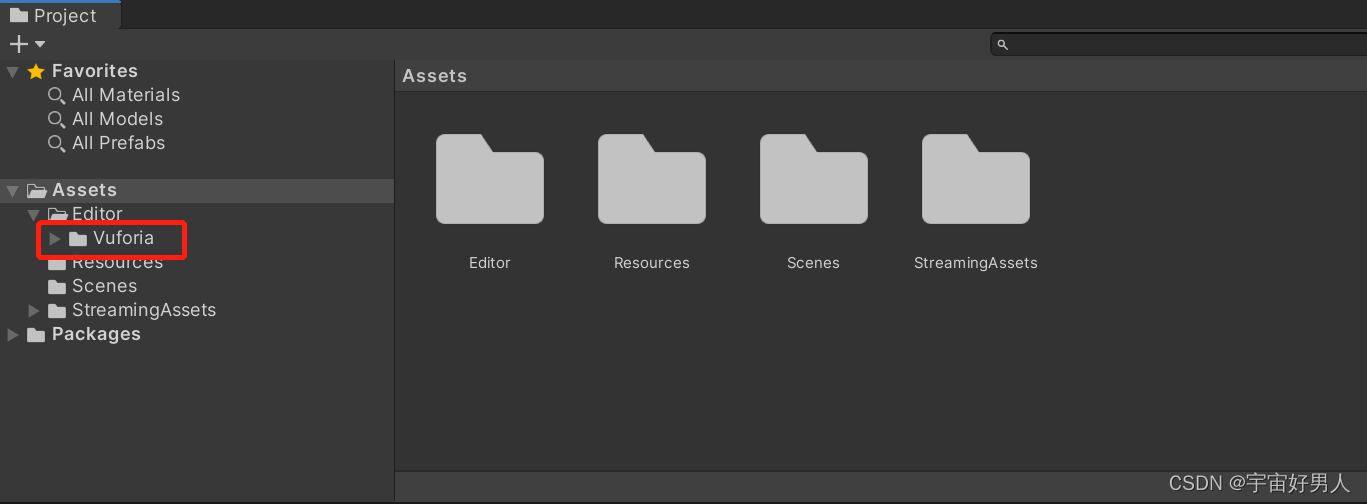
(5)将下载好的文件放置进入Unity(手动拖就好)



(6)按想法(识别图片播放视频)制作工程
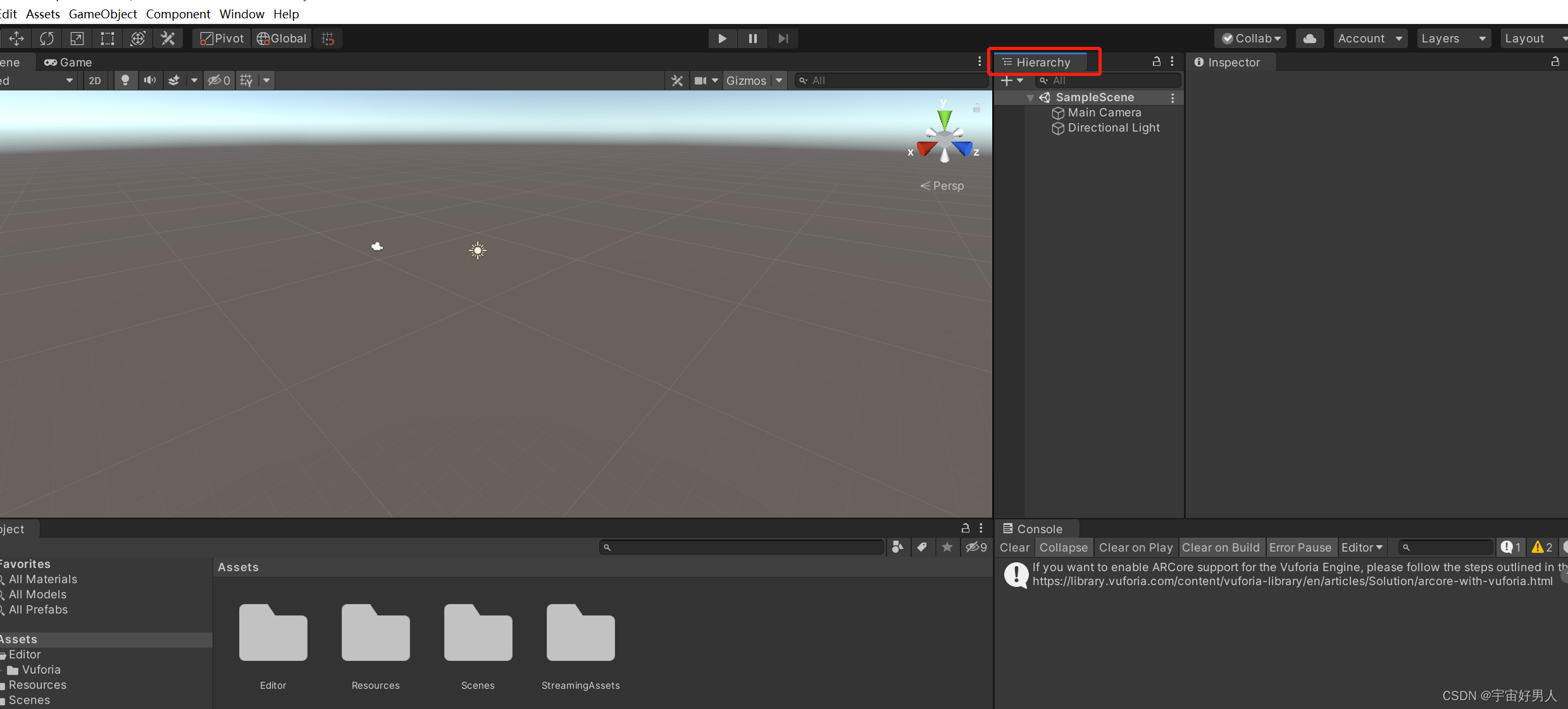
在此窗口点击鼠标右键

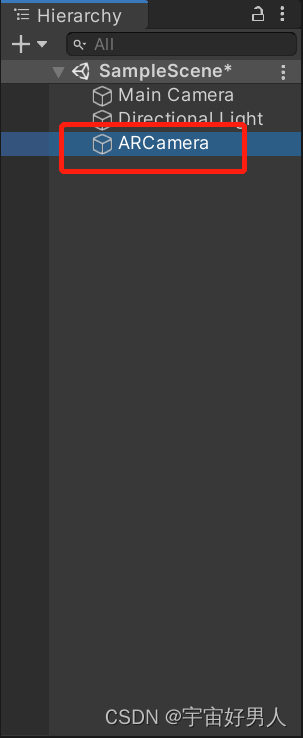
依次点击Vuforia Engine—>AR Camera



在此窗口继续鼠标右键
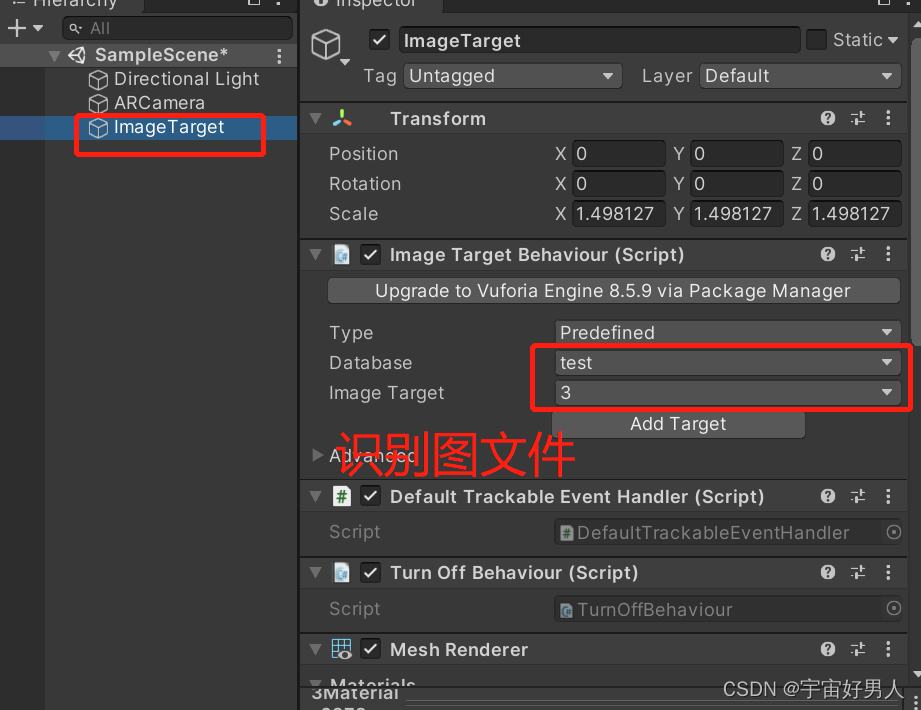
依次点击Vuforia Engine—>Image

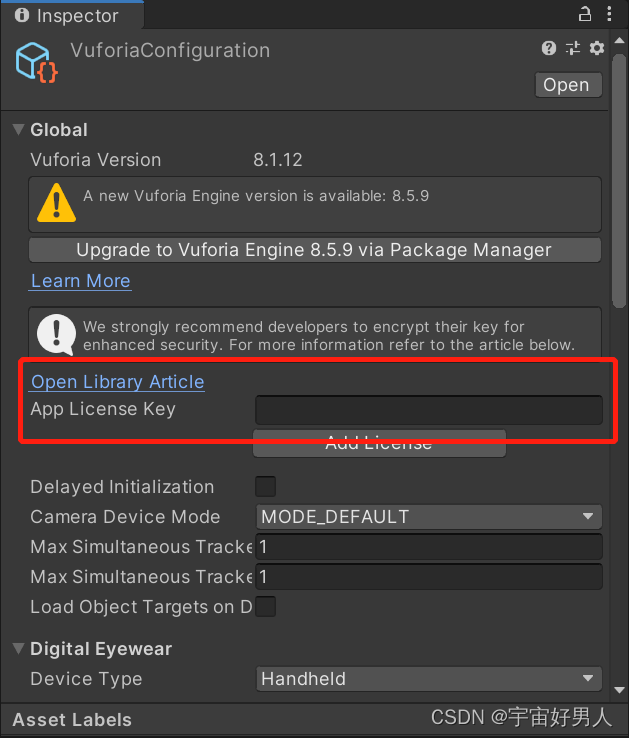
(7)配置密钥
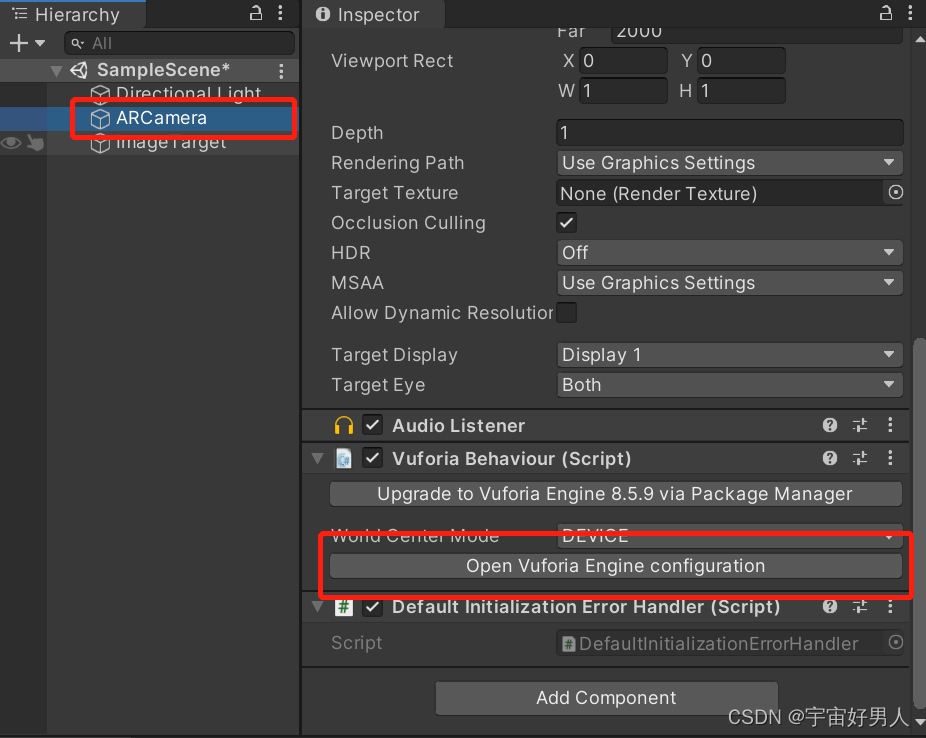
回到AR Camera,点击open vuforia engine configuration


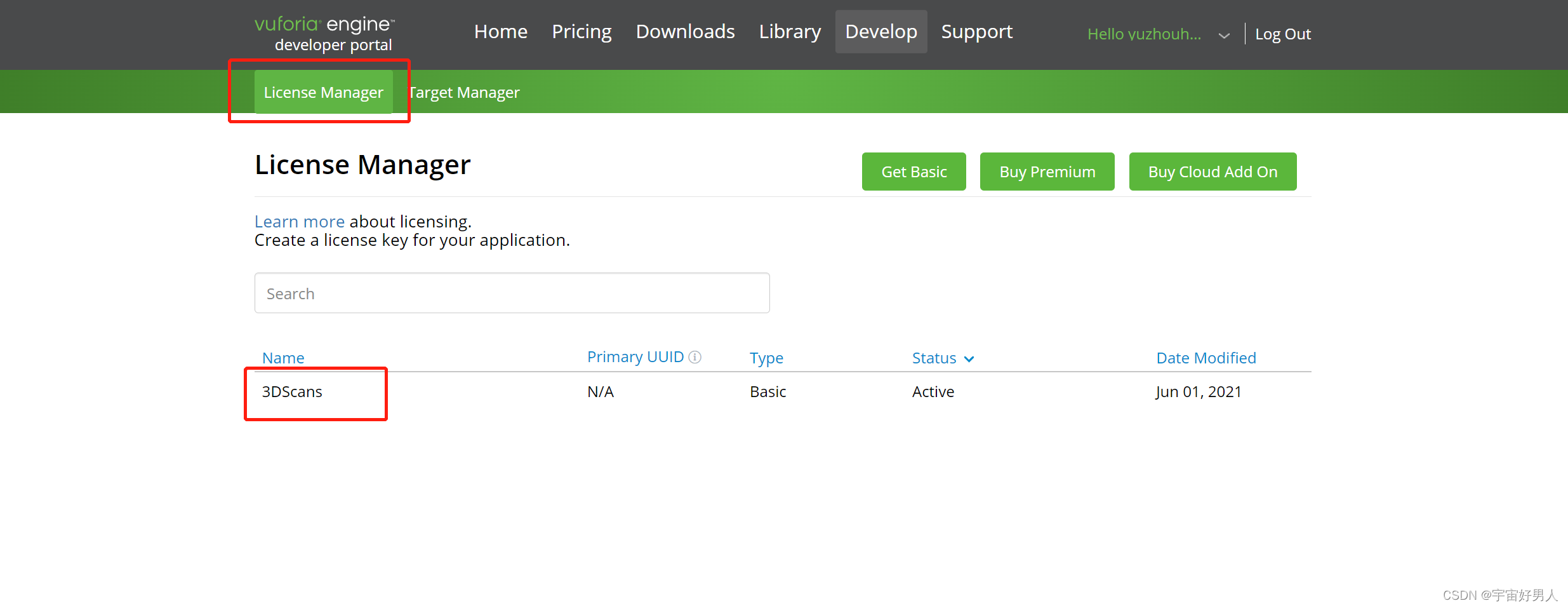
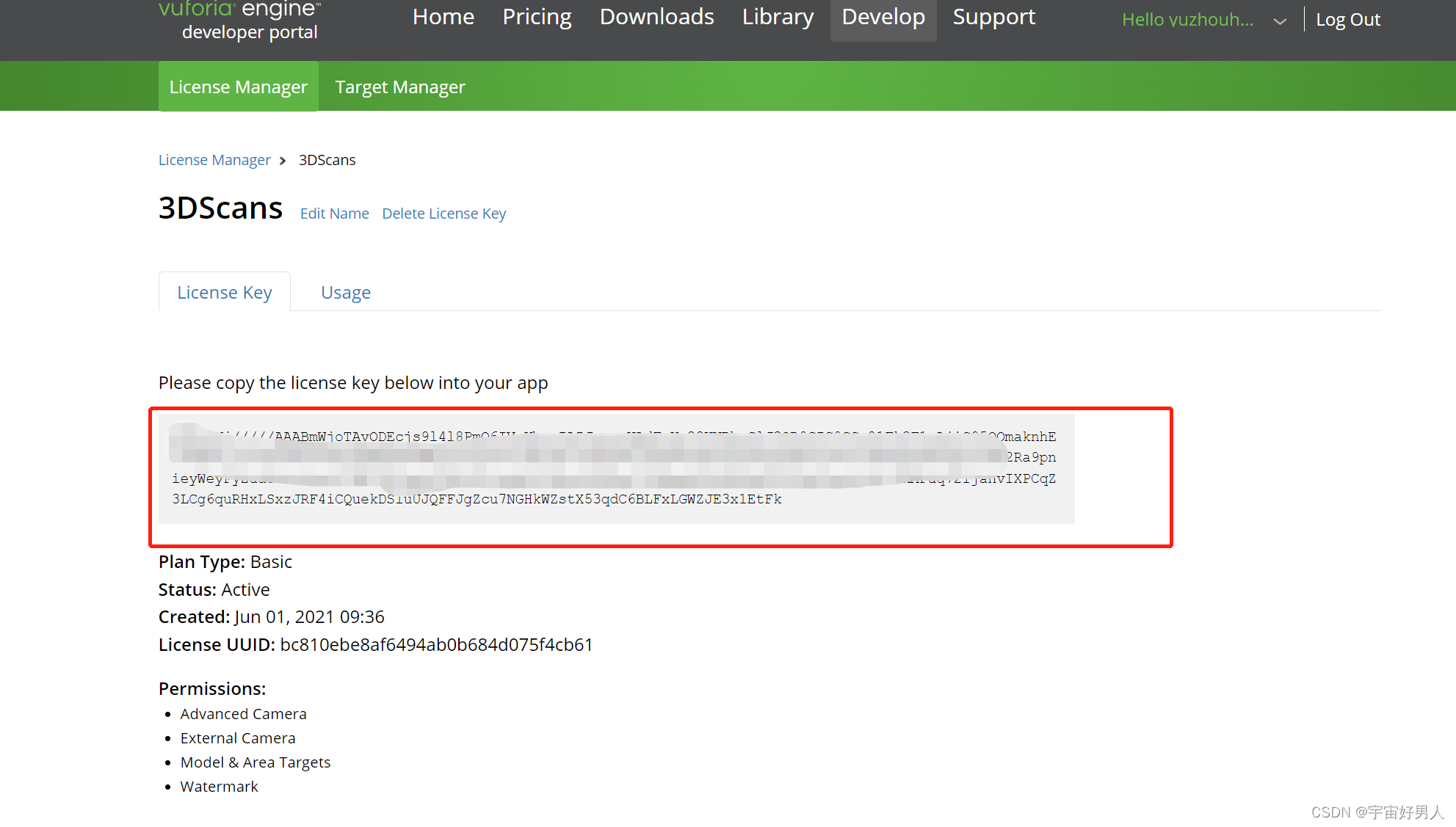
回到Vuforia官网

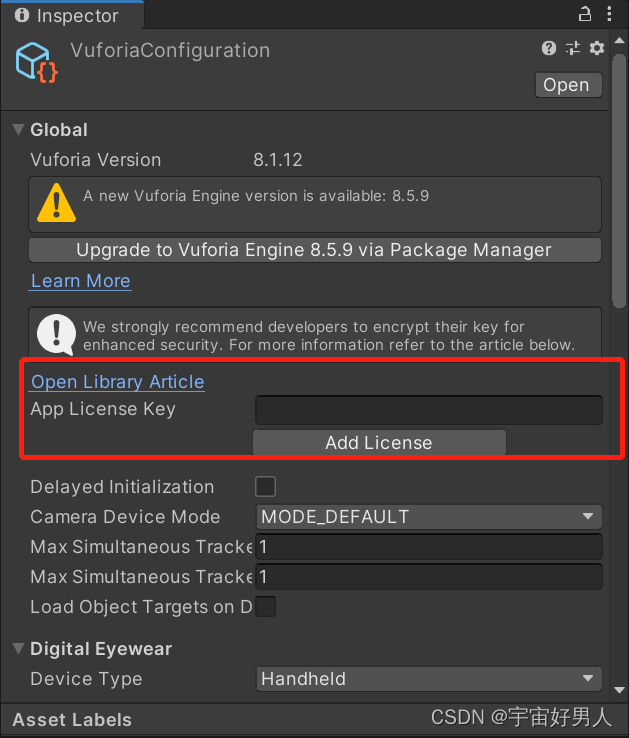
将框内密钥复制进入Unity


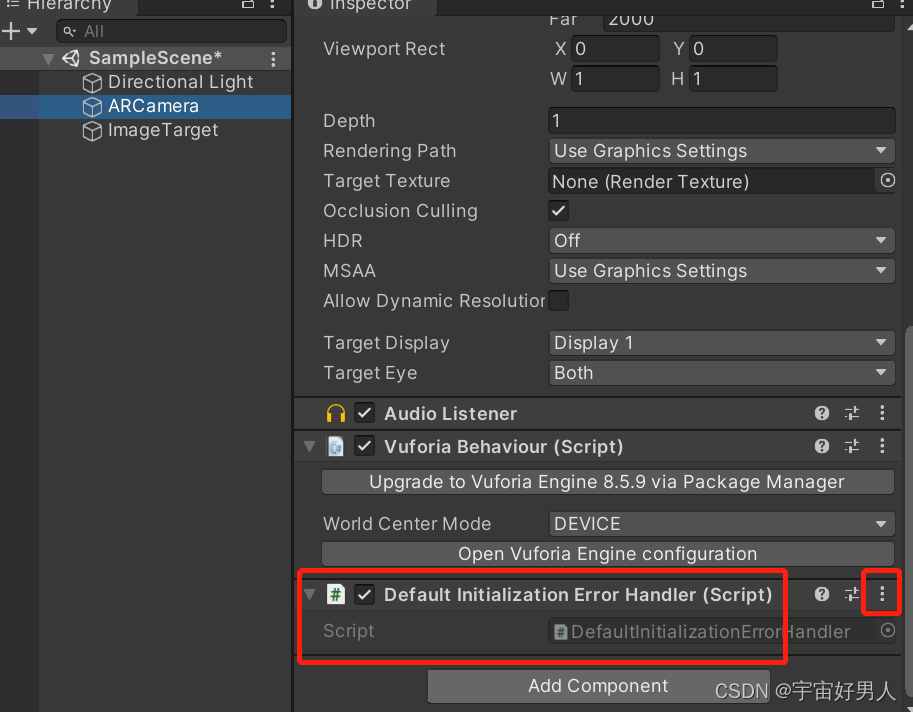
将AR Camera的下图脚本移除(remove component)

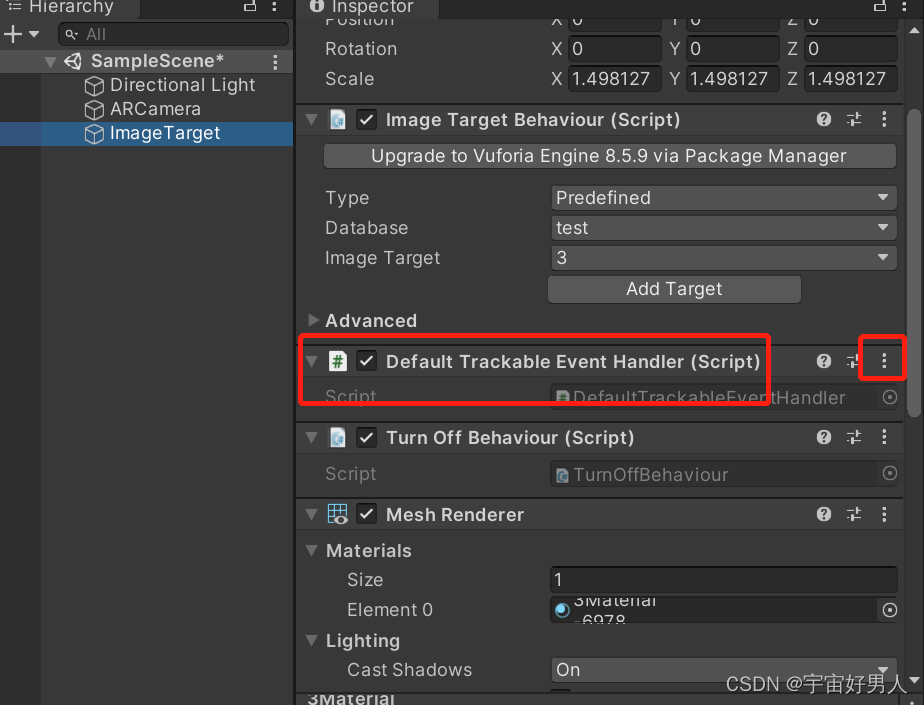
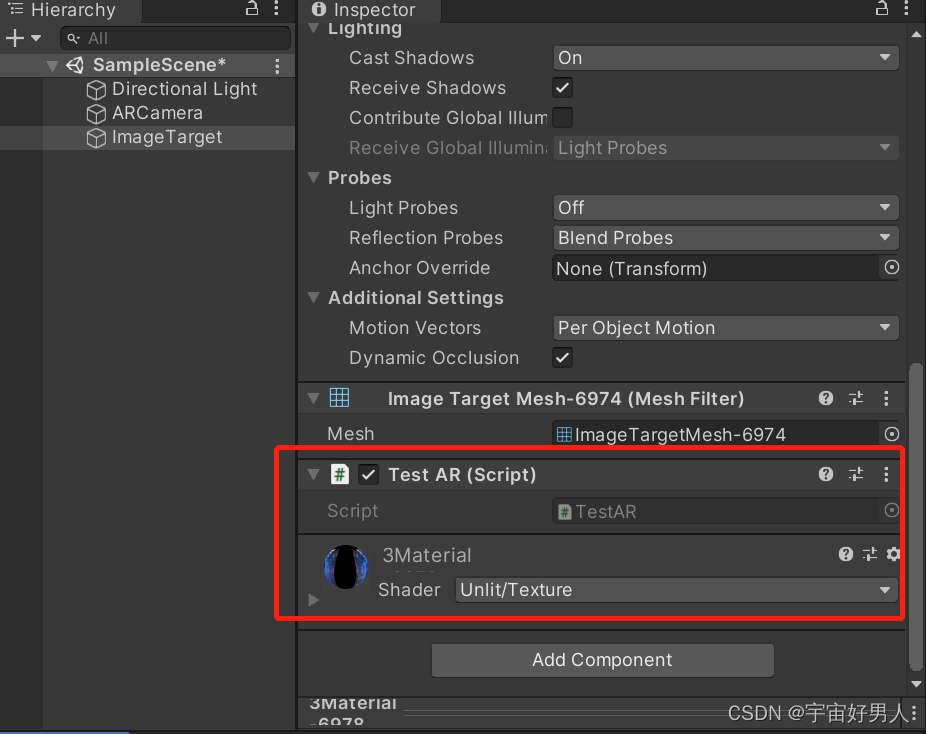
返回至ImageTarget,将下图脚本移除:

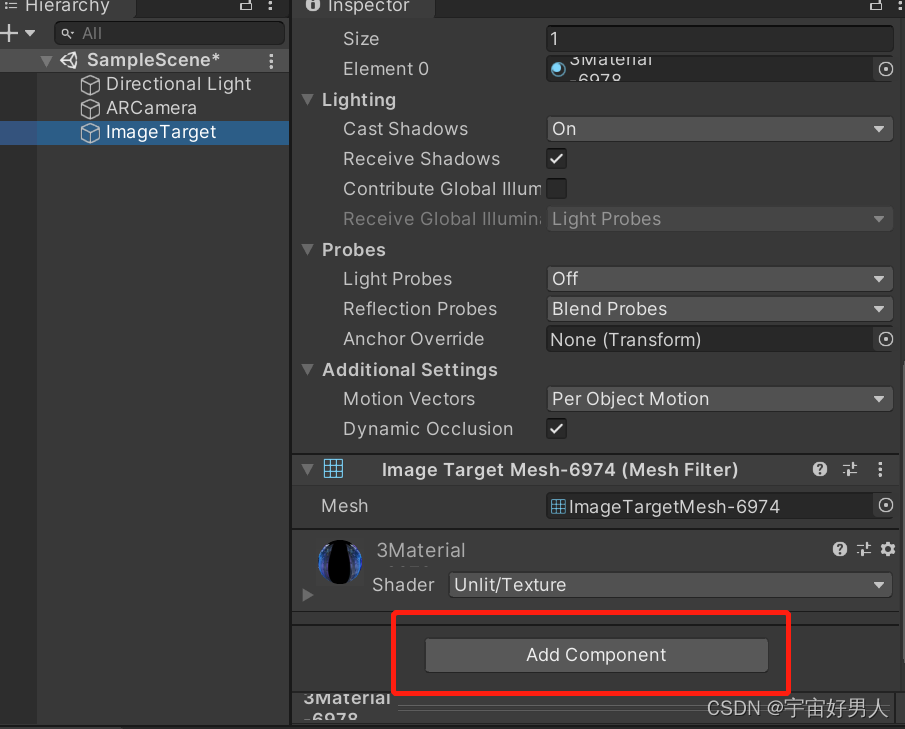
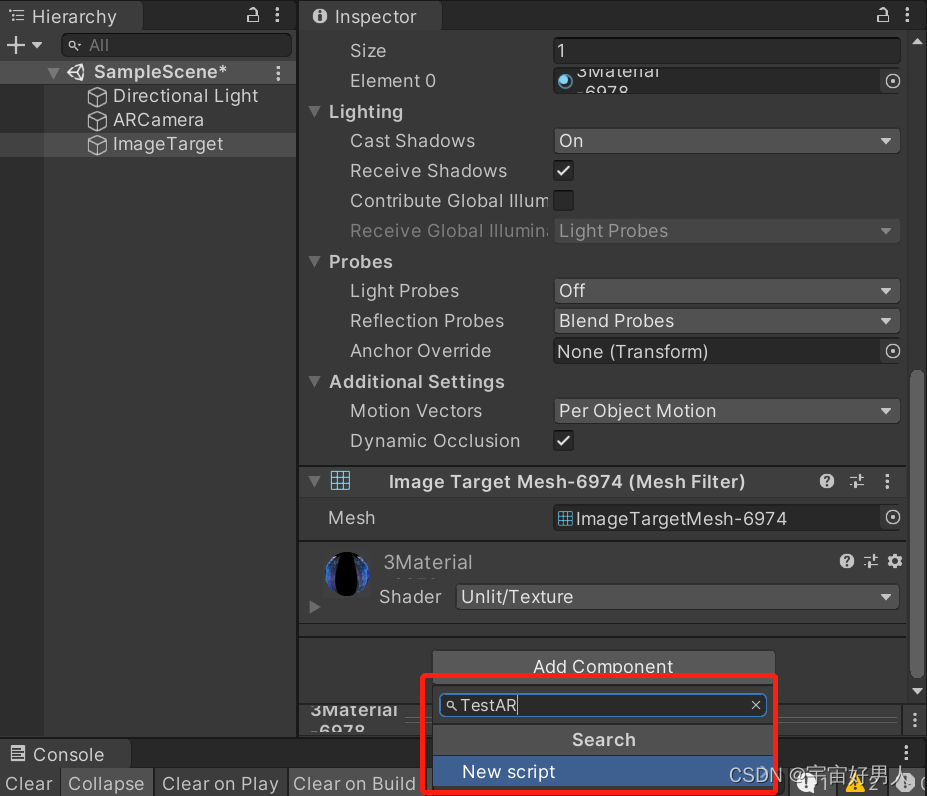
创建脚本:



脚本代码如下:
using System.Collections; using System.Collections.Generic; using UnityEngine; /*============================================================================== Copyright (c) 2017 PTC Inc. All Rights Reserved. Copyright (c) 2010-2014 Qualcomm Connected Experiences, Inc. All Rights Reserved. Confidential and Proprietary - Protected under copyright and other laws. ==============================================================================*/ using Vuforia; /// <summary> /// A custom handler that implements the ITrackableEventHandler interface. /// /// Changes made to this file could be overwritten when upgrading the Vuforia version. /// When implementing custom event handler behavior, consider inheriting from this class instead. /// </summary> public class TestAR : MonoBehaviour, ITrackableEventHandler { #region PROTECTED_MEMBER_VARIABLES protected TrackableBehaviour mTrackableBehaviour; protected TrackableBehaviour.Status m_PreviousStatus; protected TrackableBehaviour.Status m_NewStatus; #endregion // PROTECTED_MEMBER_VARIABLES #region UNITY_MONOBEHAVIOUR_METHODS protected virtual void Start() { mTrackableBehaviour = GetComponent<TrackableBehaviour>(); if (mTrackableBehaviour) mTrackableBehaviour.RegisterTrackableEventHandler(this); } protected virtual void OnDestroy() { if (mTrackableBehaviour) mTrackableBehaviour.UnregisterTrackableEventHandler(this); } #endregion // UNITY_MONOBEHAVIOUR_METHODS #region PUBLIC_METHODS /// <summary> /// Implementation of the ITrackableEventHandler function called when the /// tracking state changes. /// </summary> public void OnTrackableStateChanged( TrackableBehaviour.Status previousStatus, TrackableBehaviour.Status newStatus) { m_PreviousStatus = previousStatus; m_NewStatus = newStatus; if (newStatus == TrackableBehaviour.Status.DETECTED || newStatus == TrackableBehaviour.Status.TRACKED || newStatus == TrackableBehaviour.Status.EXTENDED_TRACKED) { Debug.Log("Trackable " + mTrackableBehaviour.TrackableName + " found"); OnTrackingFound(); } else if (previousStatus == TrackableBehaviour.Status.TRACKED && newStatus == TrackableBehaviour.Status.NO_POSE) { Debug.Log("Trackable " + mTrackableBehaviour.TrackableName + " lost"); OnTrackingLost(); } else { OnTrackingLost(); } } public GameObject panel; #endregion // PUBLIC_METHODS #region PROTECTED_METHODS protected virtual void OnTrackingFound() { var rendererComponents = GetComponentsInChildren<Renderer>(true); var colliderComponents = GetComponentsInChildren<Collider>(true); var canvasComponents = GetComponentsInChildren<Canvas>(true); // Enable rendering: foreach (var component in rendererComponents) component.enabled = true; // Enable colliders: foreach (var component in colliderComponents) component.enabled = true; // Enable canvas': foreach (var component in canvasComponents) component.enabled = true; panel.SetActive(true); } protected virtual void OnTrackingLost() { var rendererComponents = GetComponentsInChildren<Renderer>(true); var colliderComponents = GetComponentsInChildren<Collider>(true); var canvasComponents = GetComponentsInChildren<Canvas>(true); // Disable rendering: foreach (var component in rendererComponents) component.enabled = false; // Disable colliders: foreach (var component in colliderComponents) component.enabled = false; // Disable canvas': foreach (var component in canvasComponents) component.enabled = false; panel.SetActive(false); } #endregion // PROTECTED_METHODS }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
(8)编辑设置页面(使用VideoPlayer播放视频)
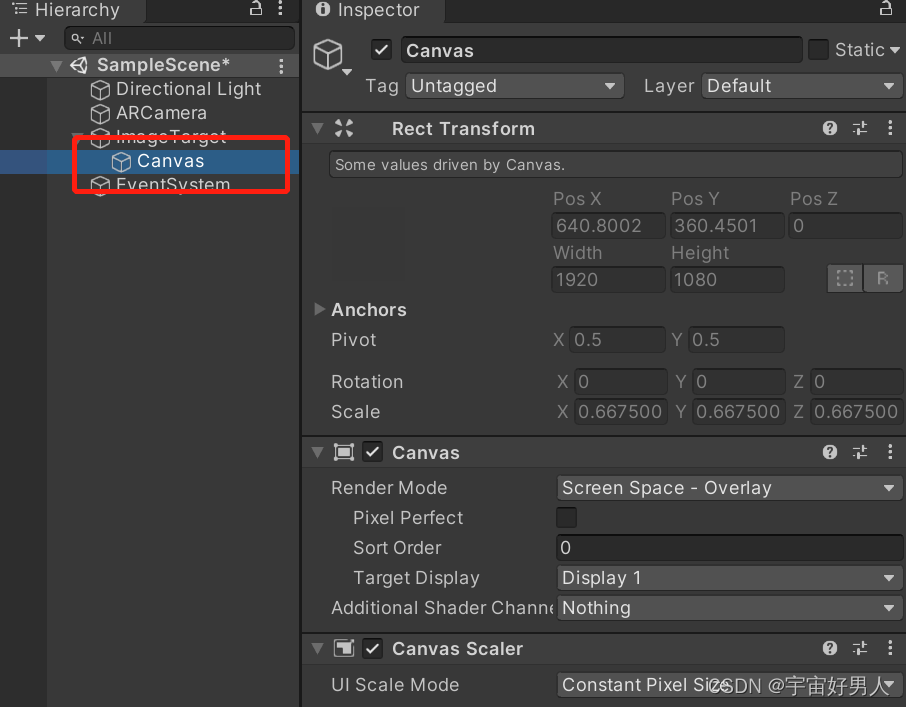
选中ImageTarget,鼠标右键—>UI—>Canvas

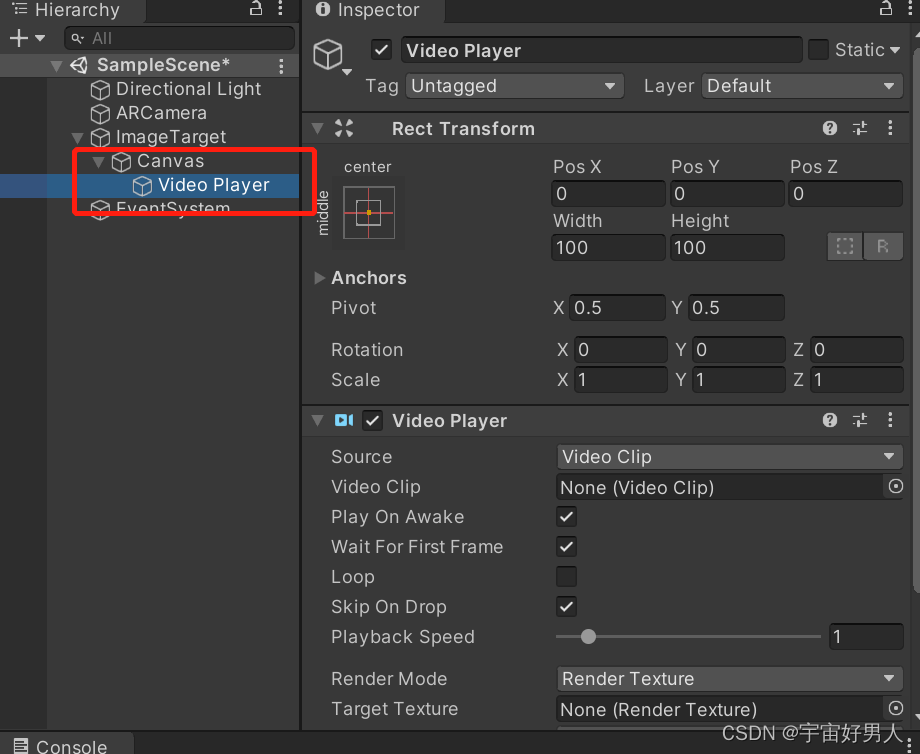
选中Canvas,鼠标右键—>Video—>VideoPlayer

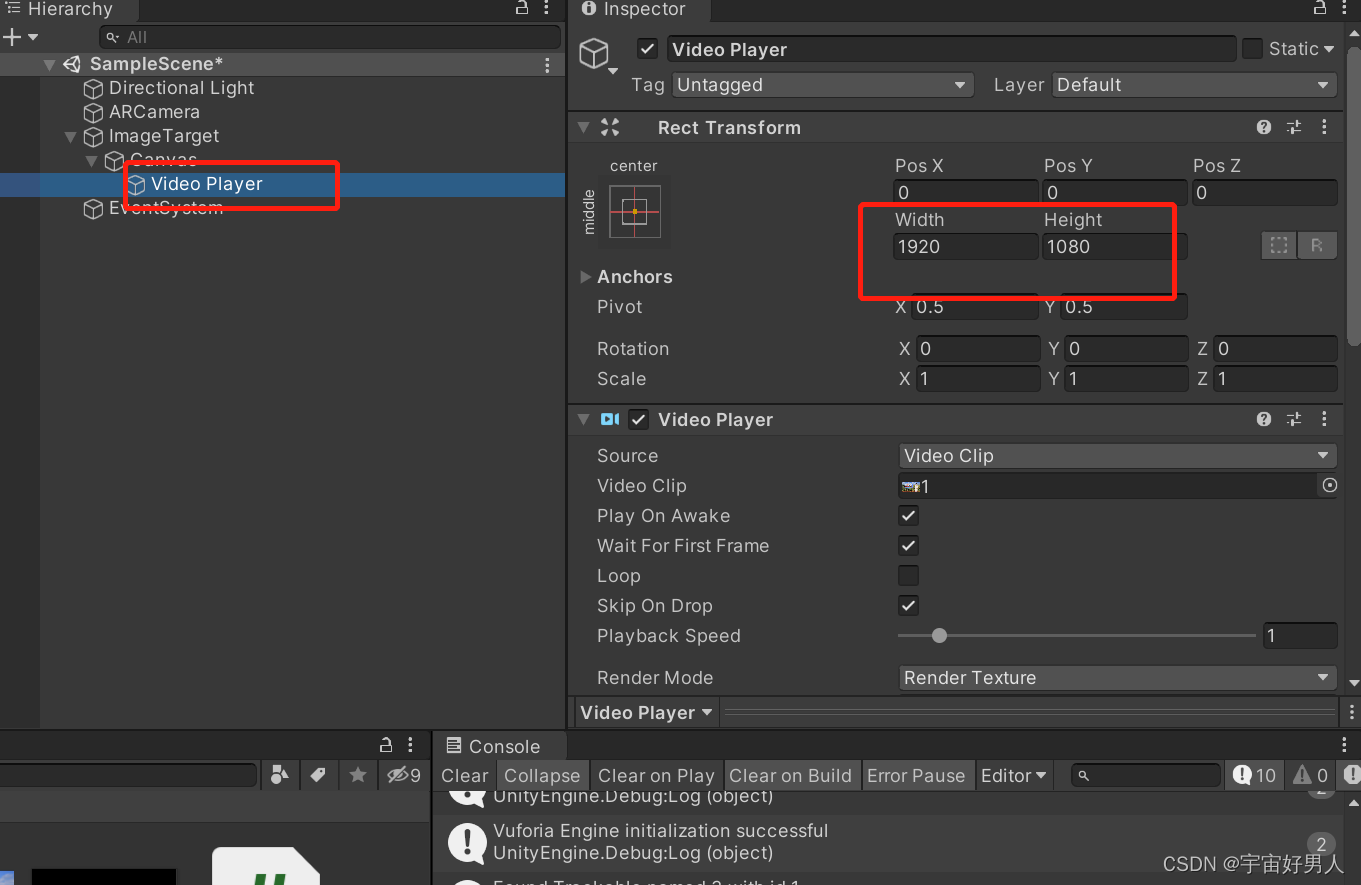
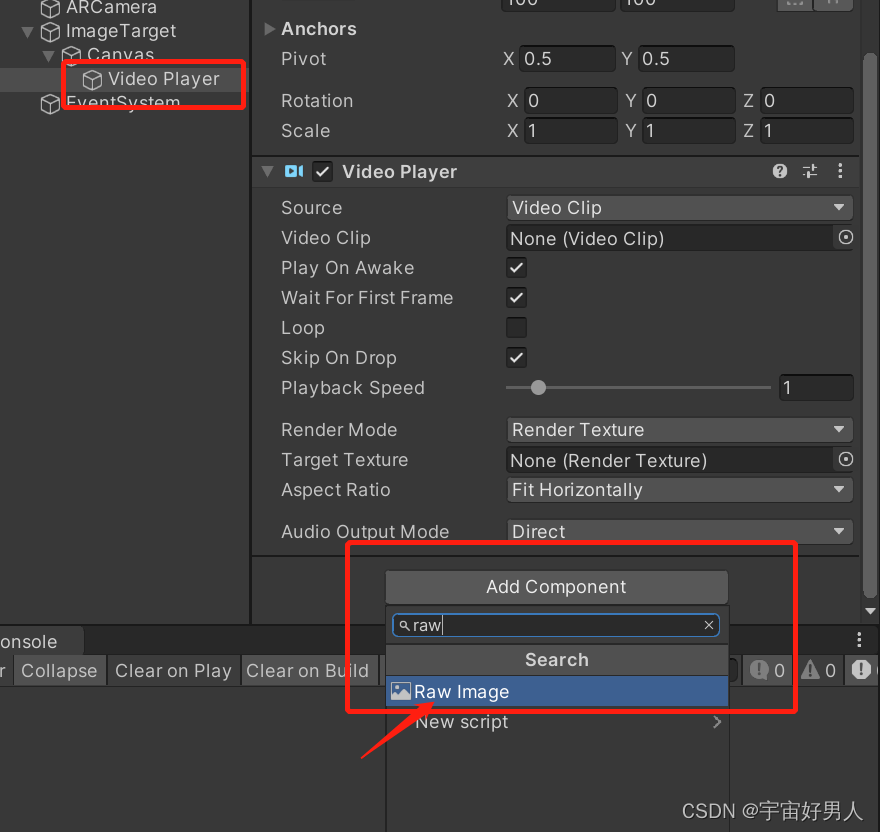
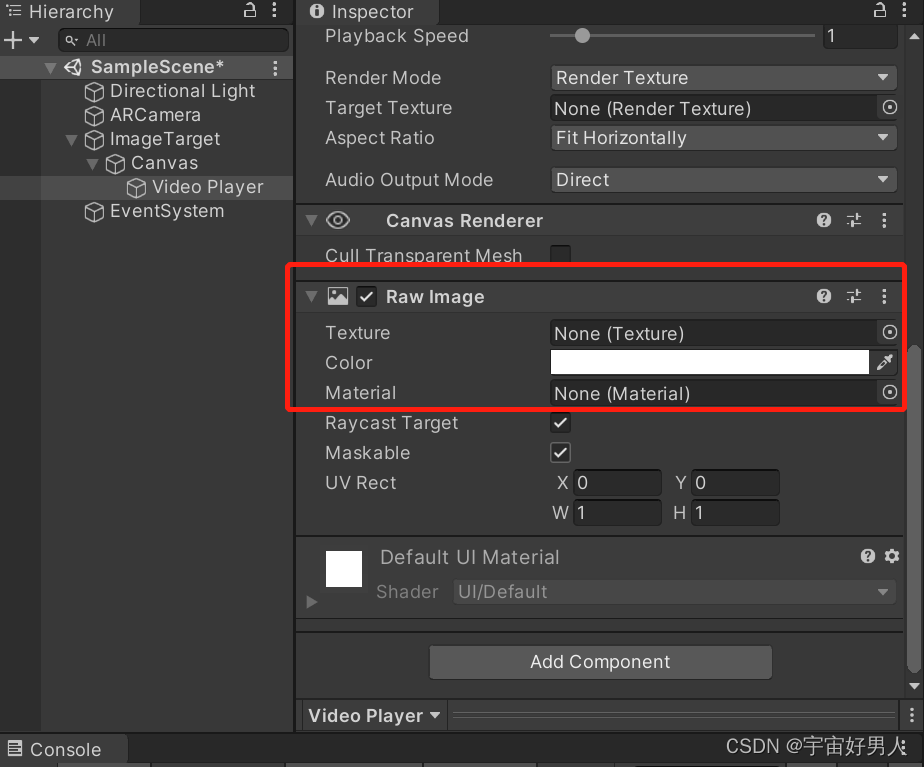
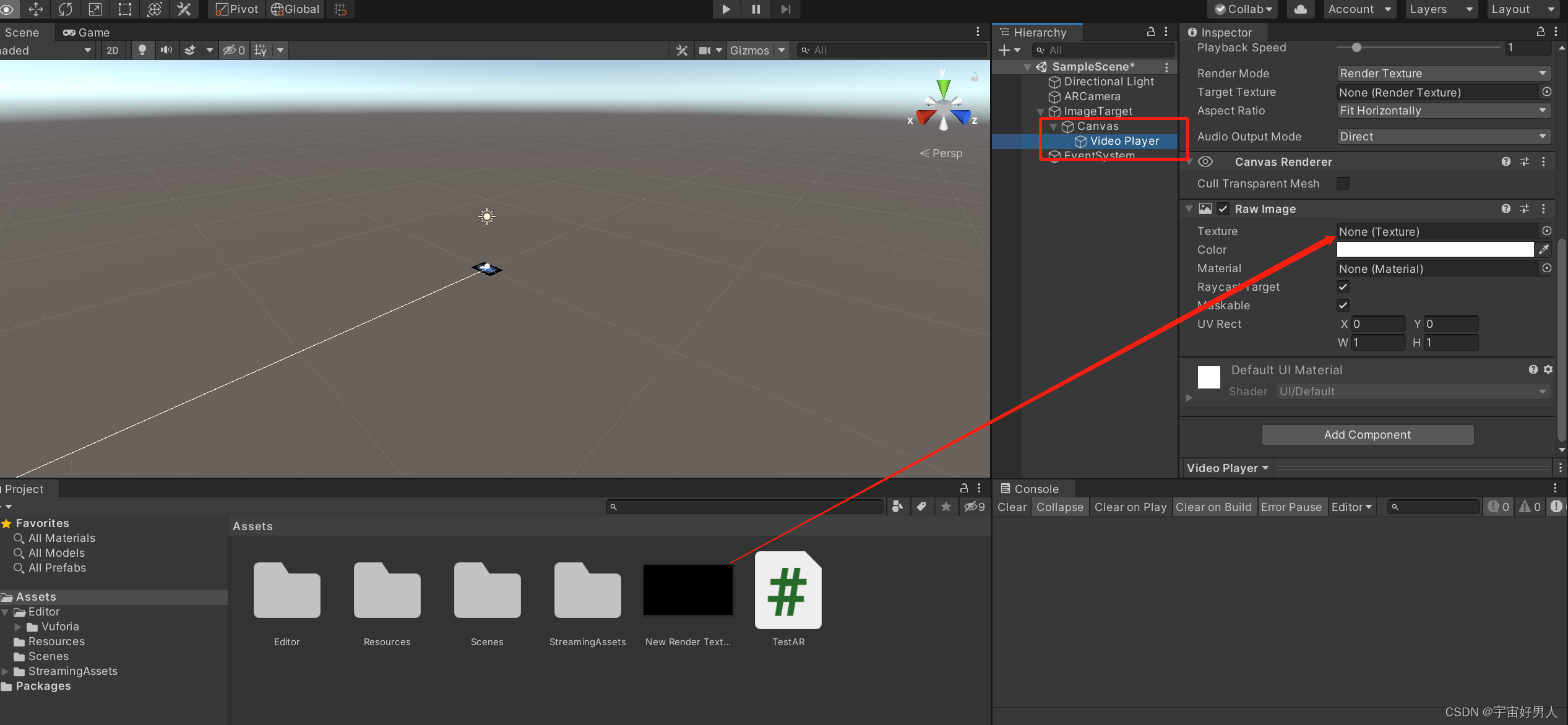
选中VideoPlayer,更改分辨率大小,并添加RawImage



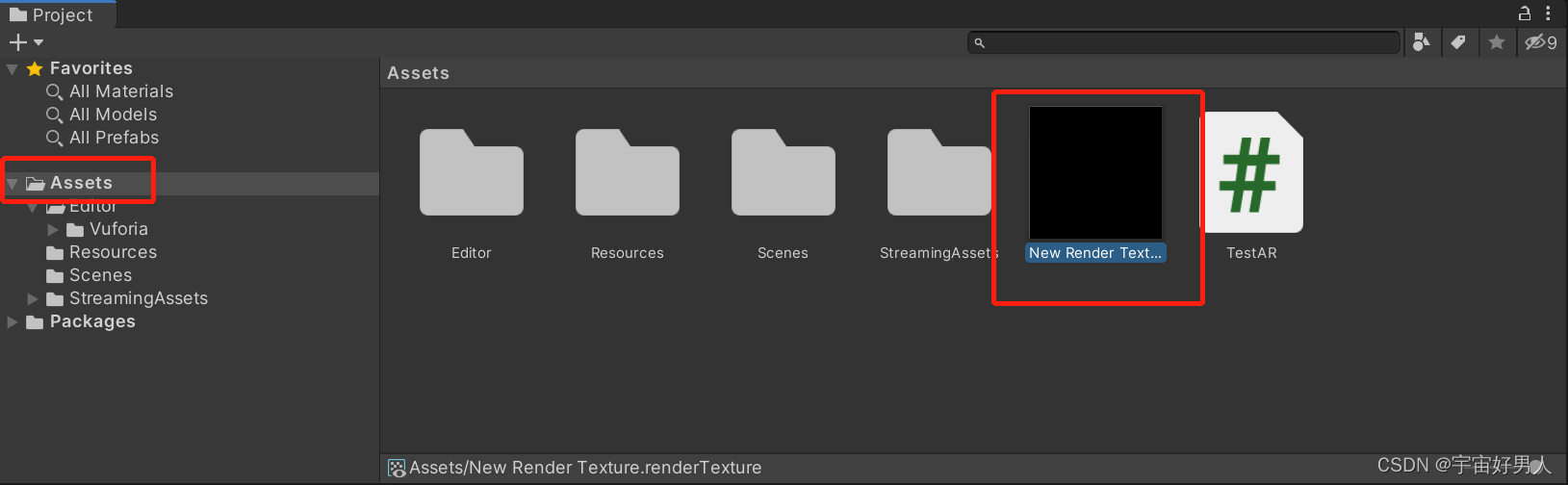
创建Render Texture
右键Asset—>Greate—>Render Texture

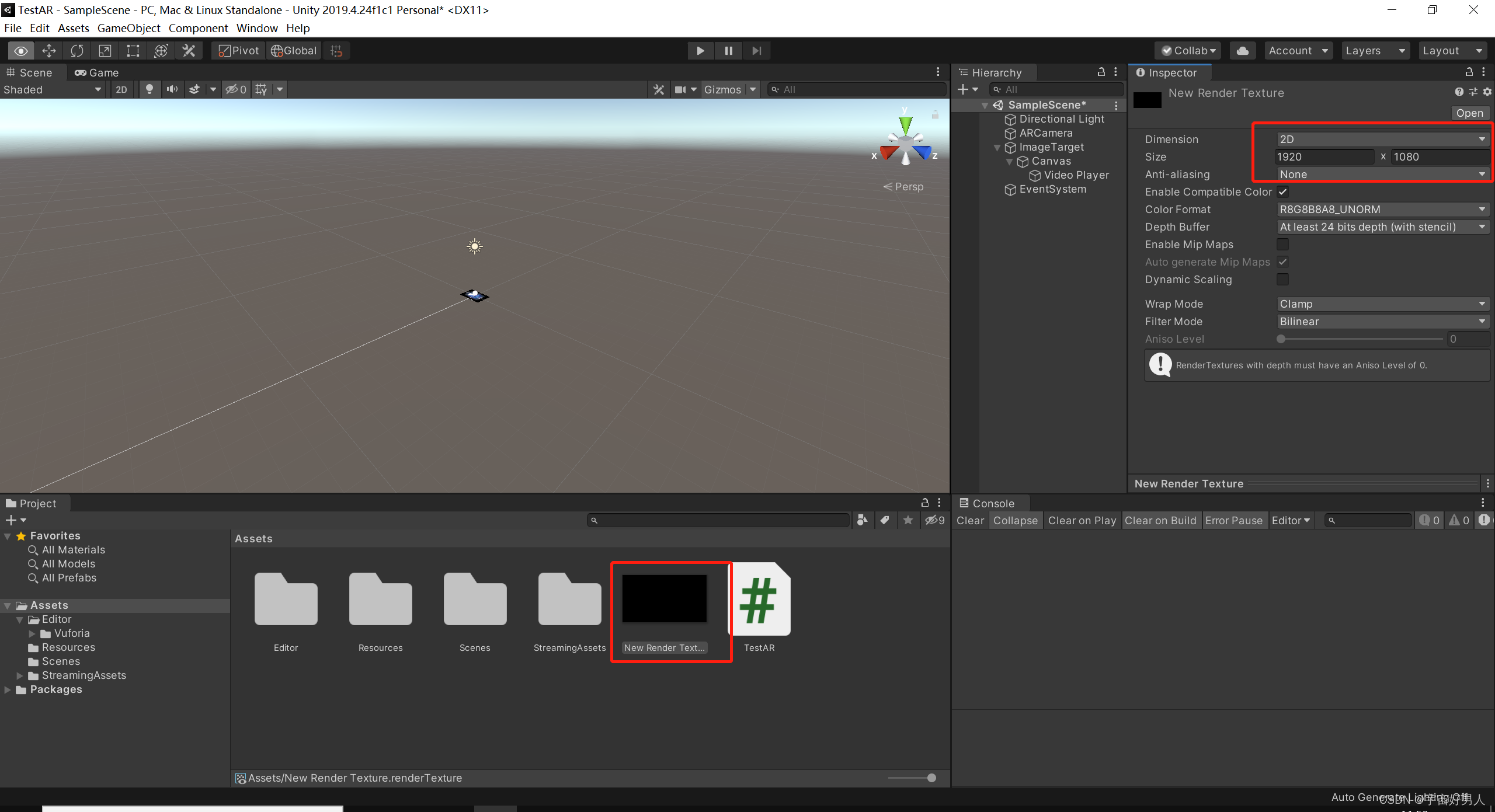
选中Render Texture,更改分辨率

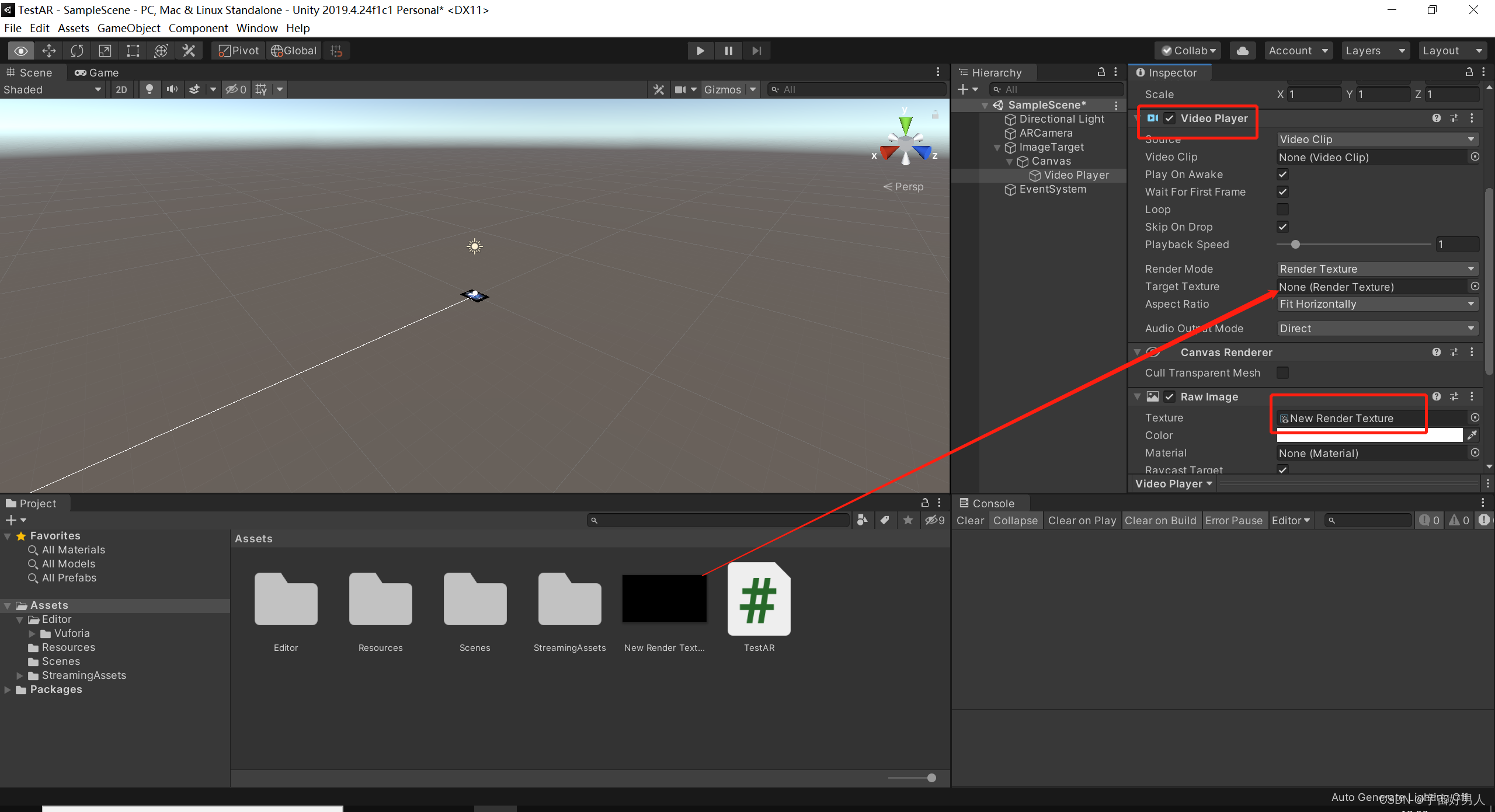
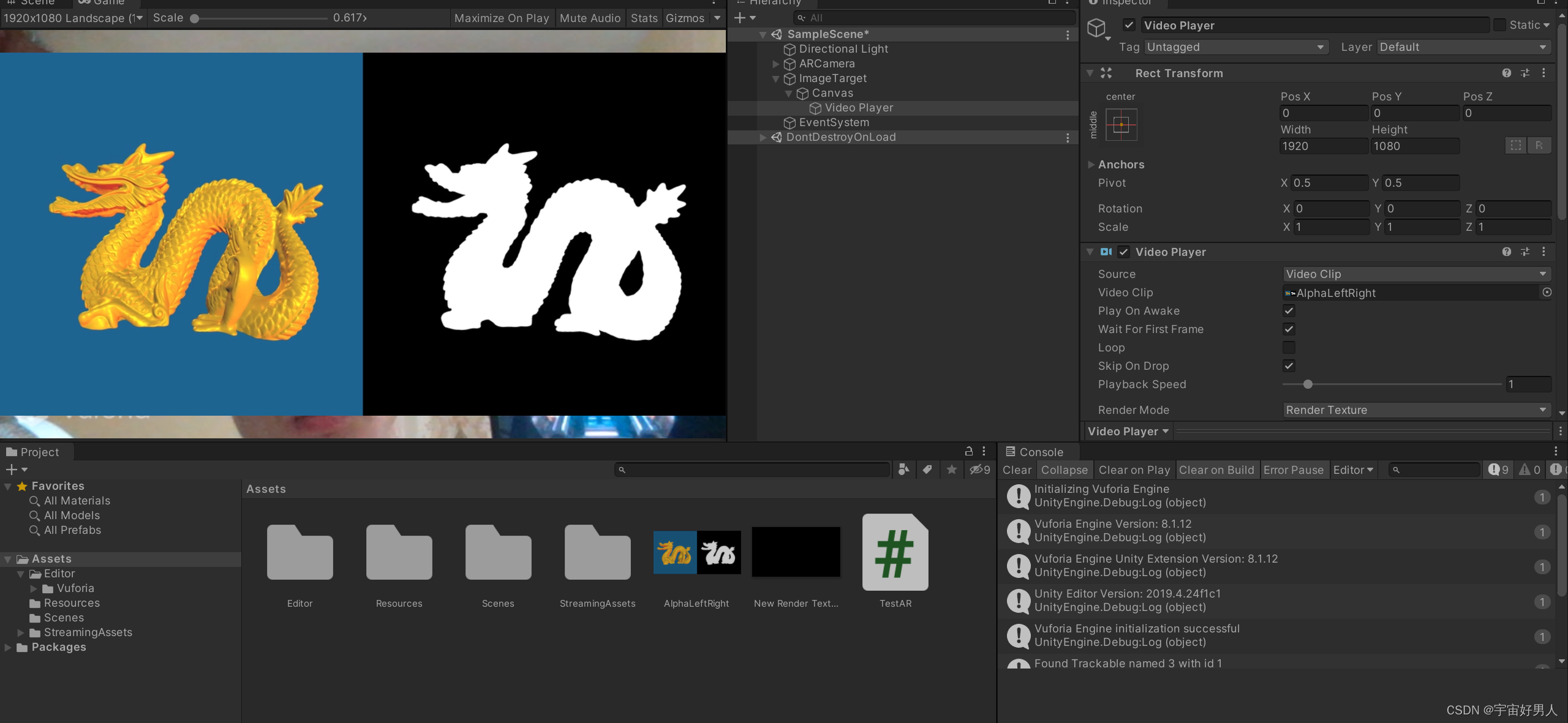
赋值给VideoPlayer和RawImage


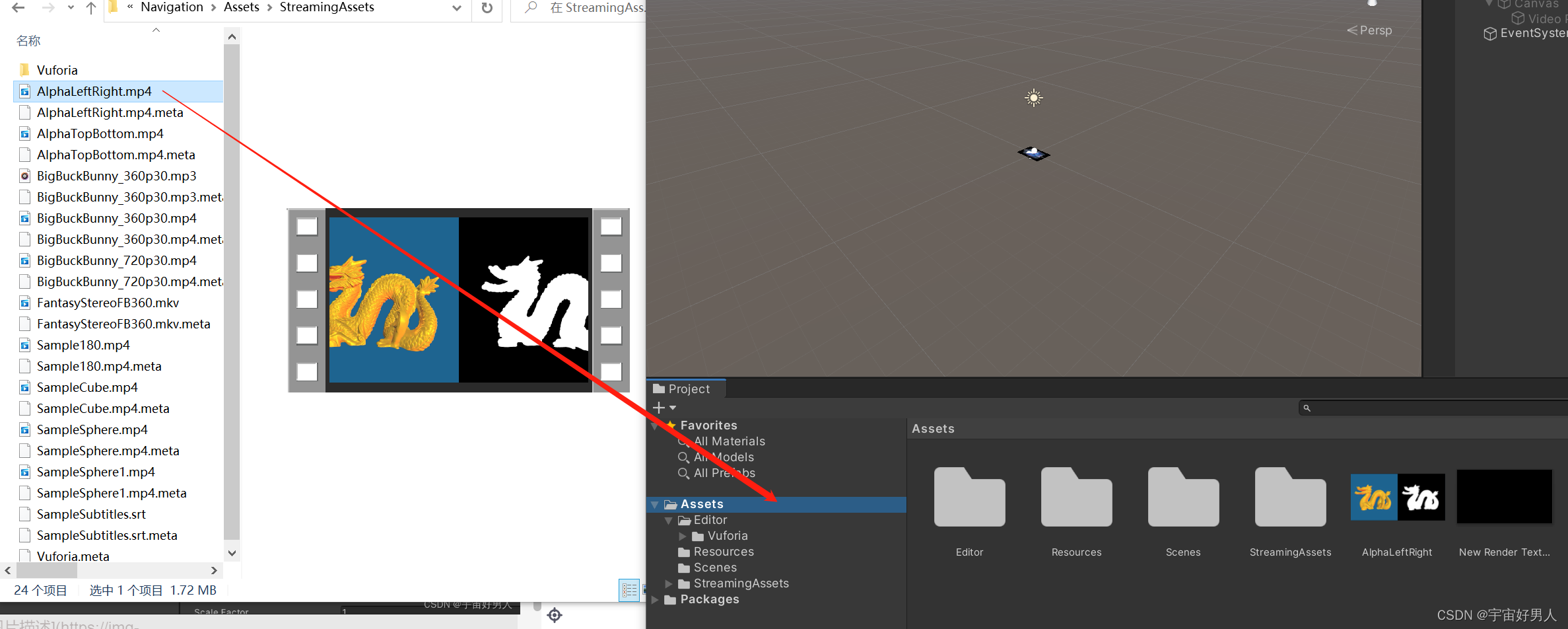
(9)将要播放的视频放入工程(手动拖拽就好)

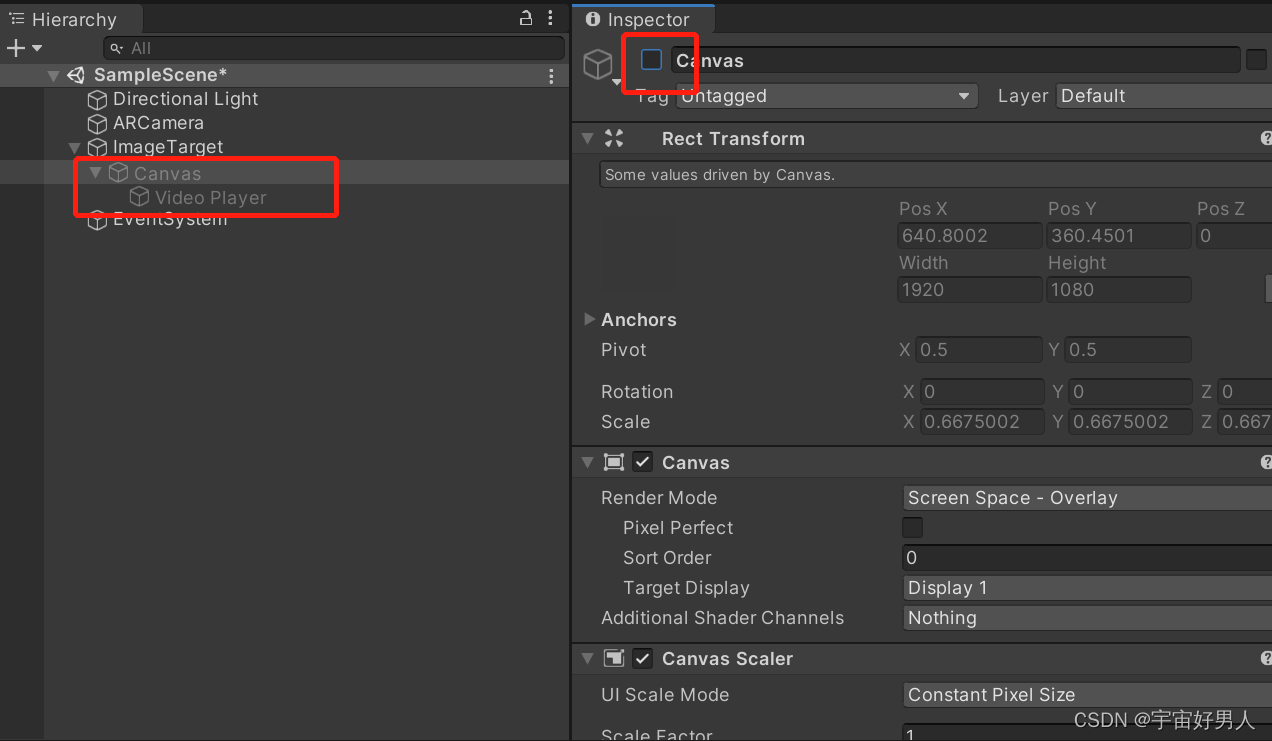
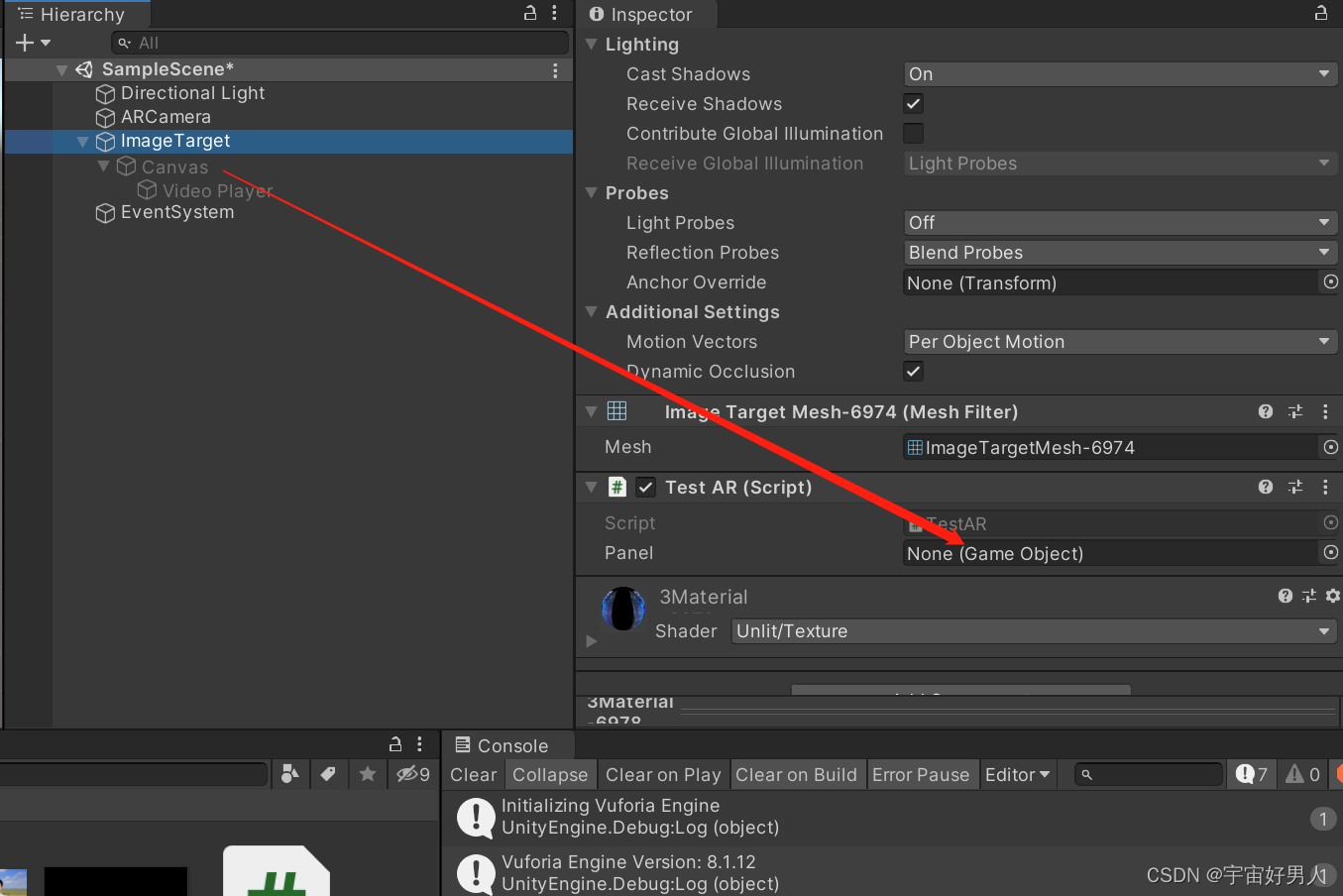
将Canvas隐藏,并将Canvas赋值给脚本TestAR(手动拖拽)


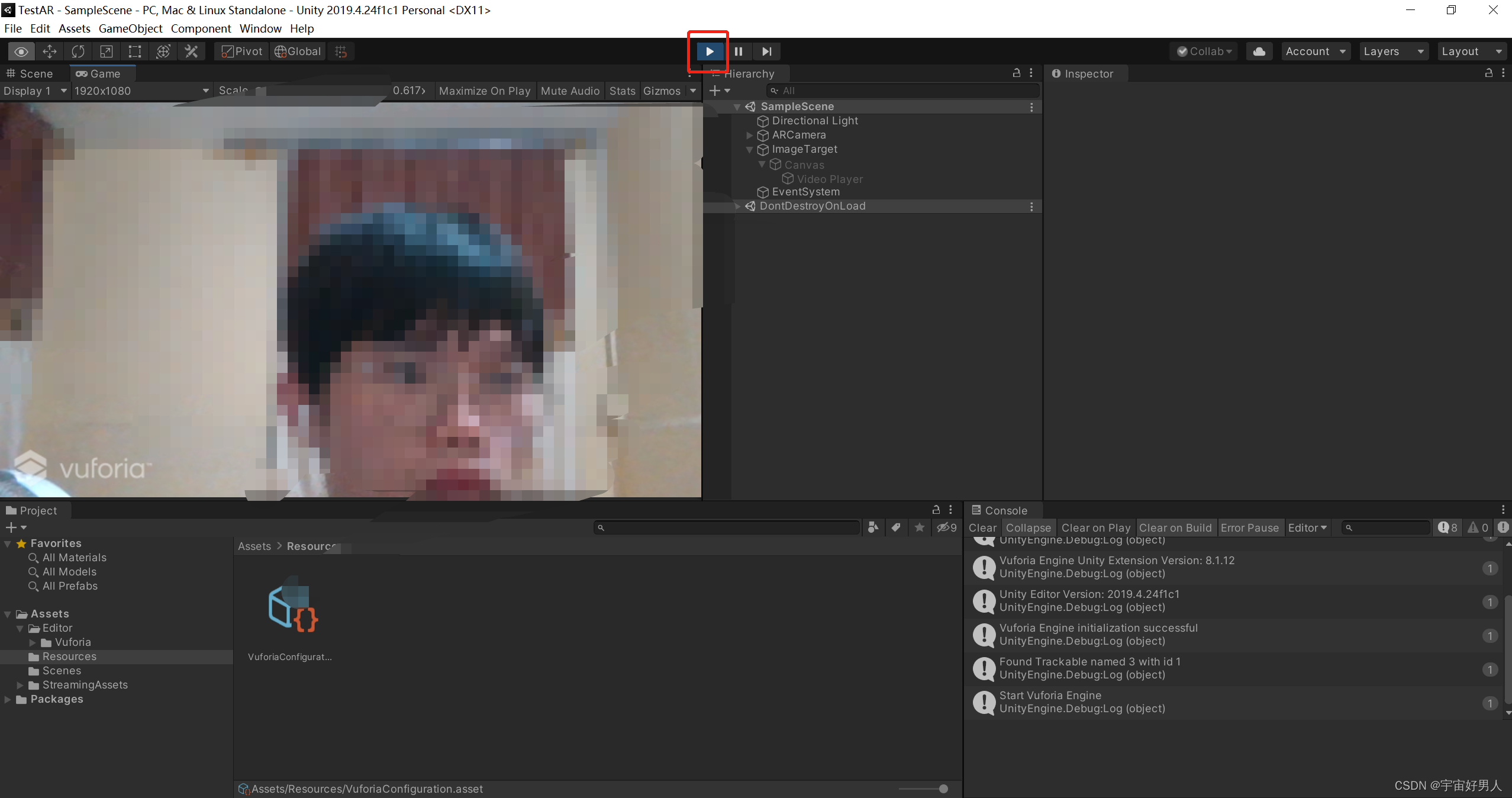
Ctrl+S保存项目,点击如下按钮运行:

将识别图放入摄像头识别区内即可播放视频

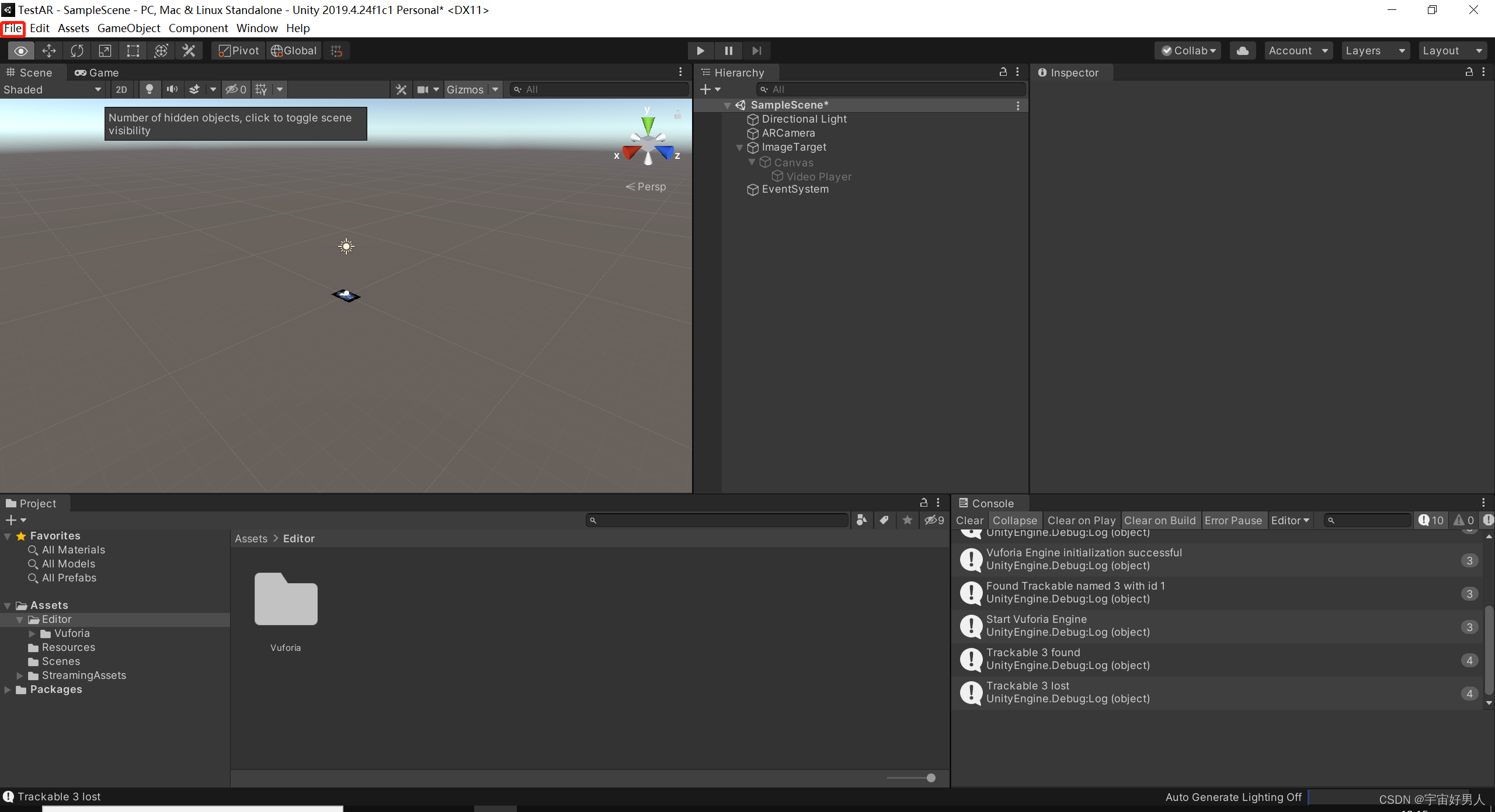
四、项目打包
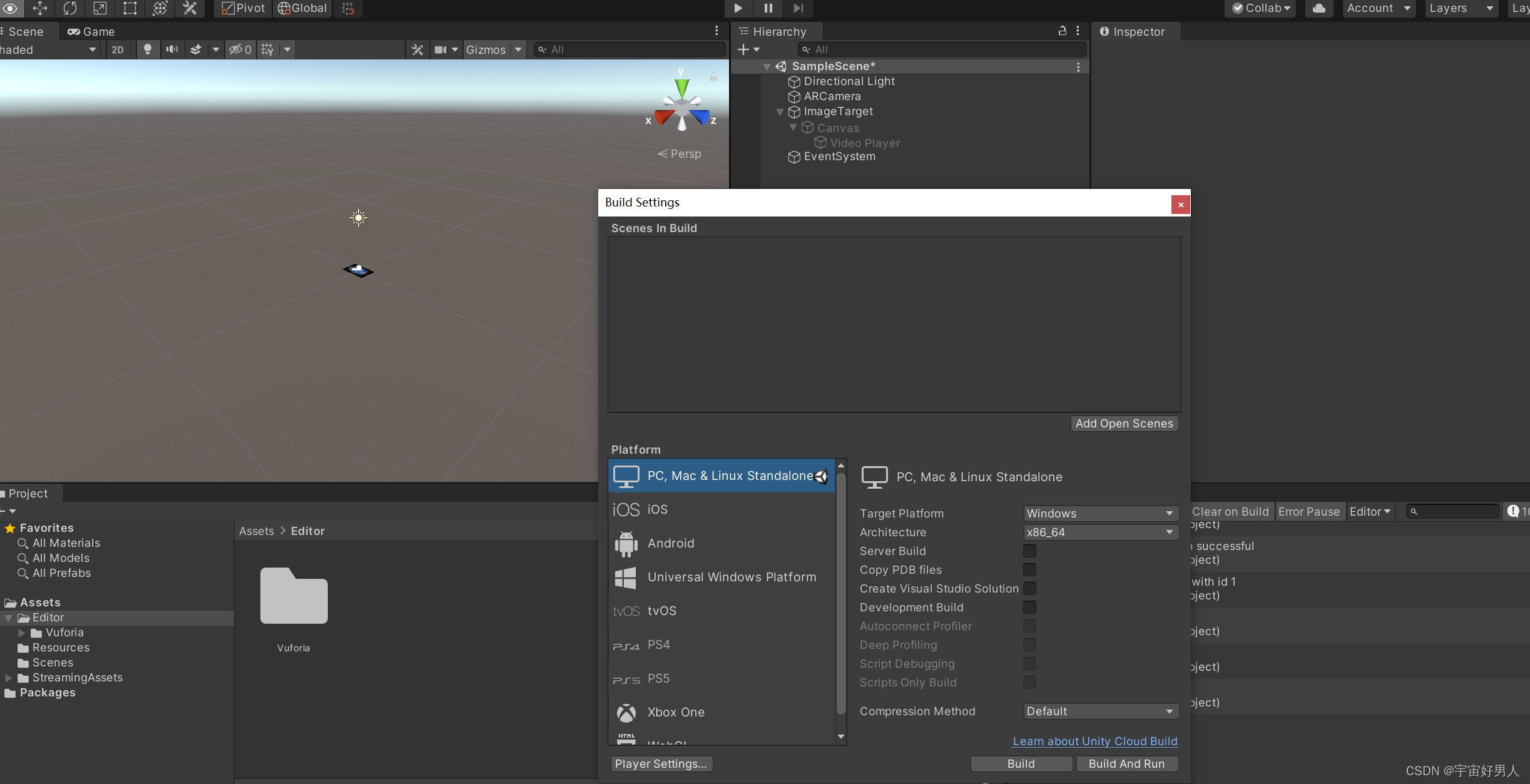
菜单栏file—>buildsetting

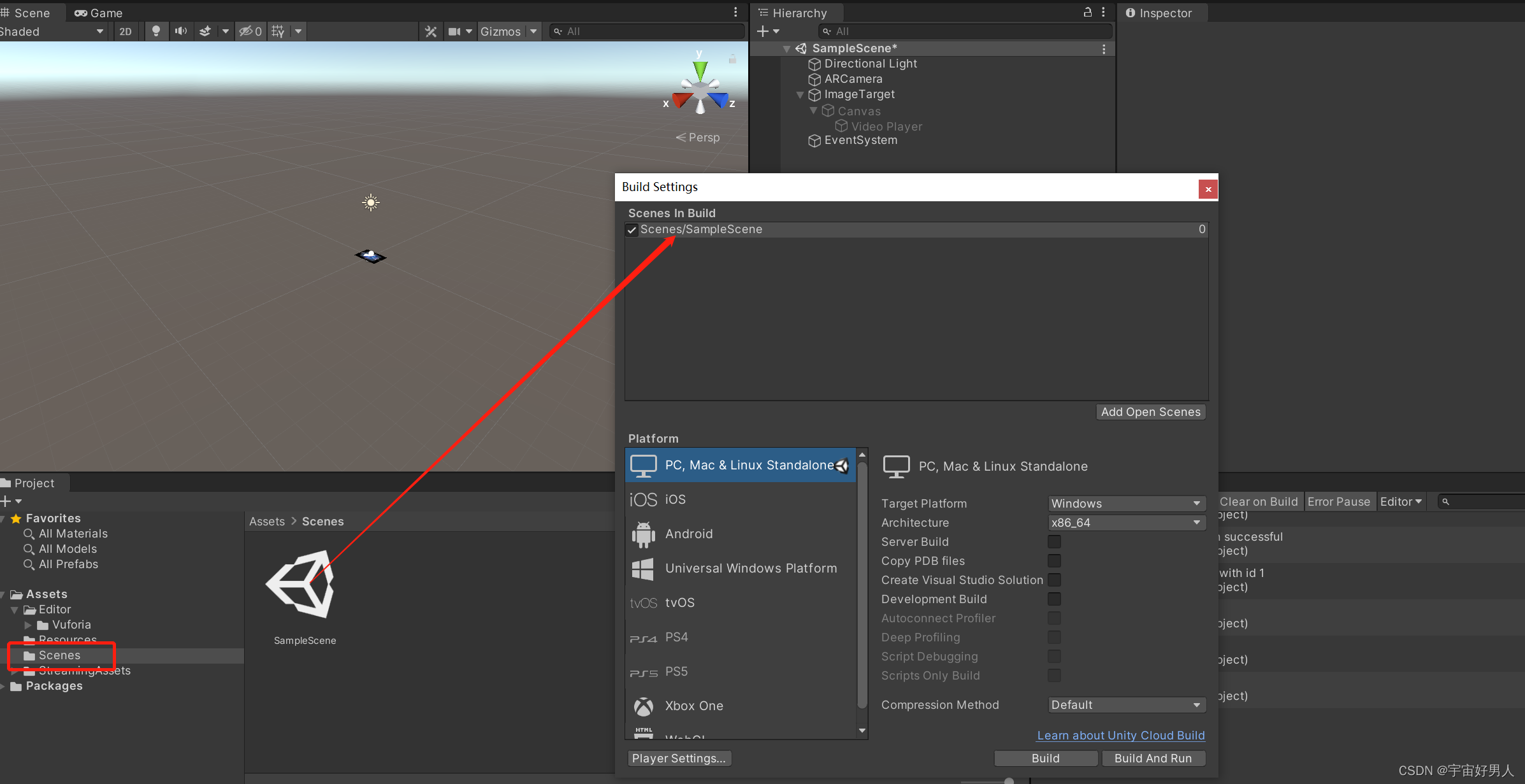
将场景添加(手动拖拽)

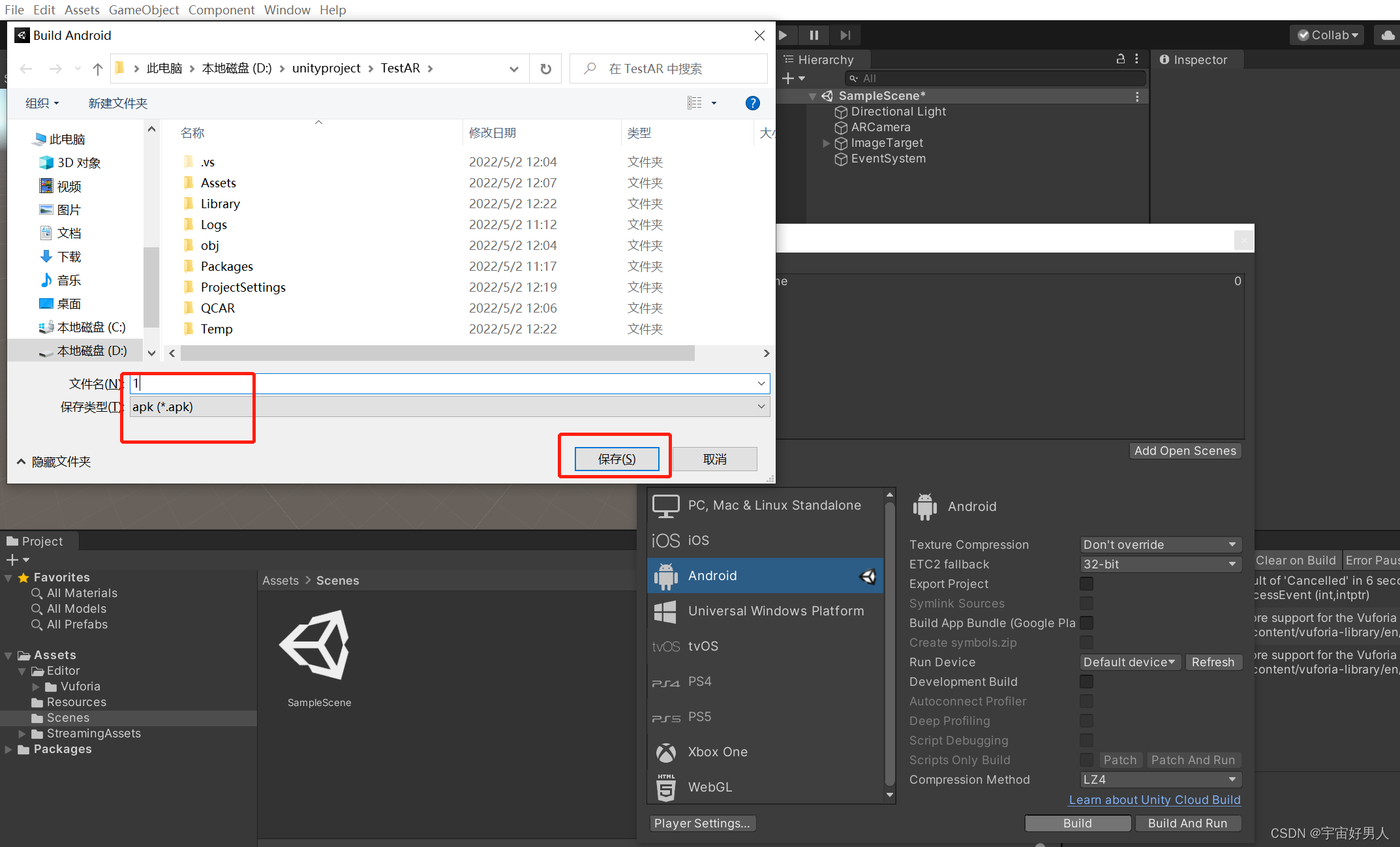
点击build

至此打包完成。




