- 1动环监控系统的IO服务器,动环监控服务器
- 2dolphinscheduler配置hadoop后执行脚本报错ERROR:Cannot execute /opt/soft/hadoop/libexec/hadoop-config.sh_cannot execute hdfs-config.sh
- 3内连接与外连接区别_内连接与外连接的区别
- 4SpringBoot 整合 ChatGPT API 项目实战,十分钟快速搞定!
- 5企业数据资产管理新篇章:《数据资产入表操作指引》解析_天津市数据资源服务联合体发布的《企业数据资产入表操作指引》
- 6github 主分支如何阻止直接提交,只允许其他分支合并_github 分支设置不让提交代码
- 7程序员行业和普通行业相比有什么区别?我来谈谈优缺点_程序员与其它职位的区别
- 8需求管理工具
- 9Mybatis多表关联查询_mybatisplus多表联查
- 10防火墙综合实验(NAT、双击热备)_防火墙双机热备综合实验
CSS基础知识(二)——盒子模型_css盒模型
赞
踩
目录
盒子模型
1.盒子模型介绍
1.1盒子的概念
- 页面中的每一个标签,都可看做是一个“盒子”,通过盒子的视角更方便的进行布局
- 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为盒子
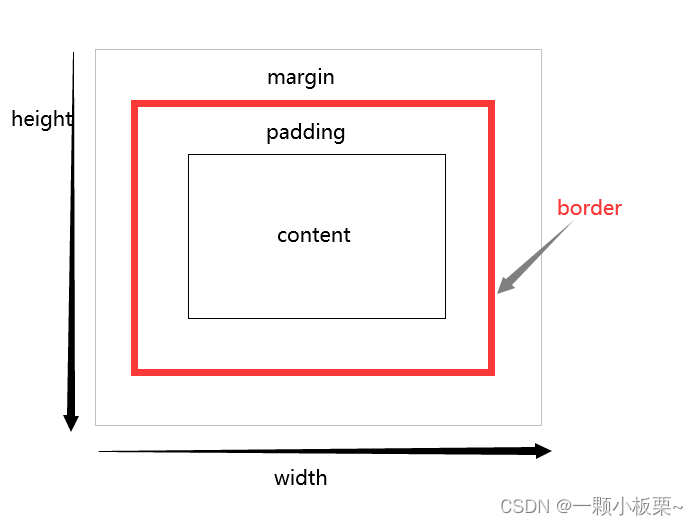
1.2盒子模型
CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型

2.内容区域的宽度和高度
2.1 内容的宽度和高度
作用:利用width 和height 属性默认设置是盒子内容区域的大小
属性:width /height
常见取值:数字+px

3.边框(boder)
3.1 边框(border)-单个属性
作用:给设置边框粗细、边框样式、边框颜色效果。
单个属性:
| 作用 | 属性名 | 属性值 |
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 实线solid、虚线dashed、点线dotted |
| 边框颜色 | border-color | 颜色取值 |
3.2 边框(border)-连写形式
属性名:border
属性值:单个取值的连写,取值之间以空格隔开,如:border : 10px solid red;(粗细、样式、颜色)
快捷键:bd + tab
3.3 边框(border)-单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border -方位名词
属性值:连写的取值
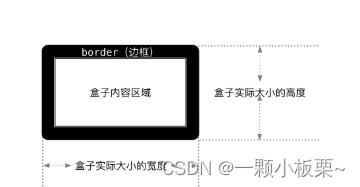
3.4 盒子实际大小初级计算公式
需求:盒子尺寸400*400,背景绿色,边框10px 实线黑色,如何完成?
- 注意点:①设置width和height是内容的宽高 ②设置border会撑大盒子
盒子实际大小初级计算公式:
- 盒子宽度= 左边框+ 内容宽度+ 右边框
- 盒子高度= 上边框+ 内容高度+ 下边框
解决:当盒子被border撑大后,如何满足需求?
- 解决:计算多余大小,手动在内容中减去(手动内减)

4.内边距(padding)
4.1 内边距(padding)-取值
作用:设置边框与内容区域之间的距离
属性名:padding
常见取值:
| 取值 | 示例 | 含义 |
| 一个值 | padding: 10px; | 上右下左都设置为10px |
| 两个值 | padding: 10px 20px; | 上下设置为10px、左右设置为20px |
| 三个值 | padding: 10px 20px 30px; | 上设置为10px、左右设置为20px、下设置为30px |
| 四个值 | padding: 10px 20px 30px 40px; | 上设置为10px、右设置为20px、下设置为30px、左设置为40px |
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
4.2 内边距(padding)-单方向设置
场景:只给盒子的某个方向单独设置内边距
属性名:padding -方位名词
属性值:数字+ px
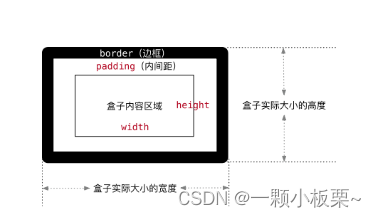
4.3 盒子实际大小终极计算公式
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
注意点:
①设置width和height是内容的宽高
②设置border会撑大盒子
③设置padding会撑大盒子
盒子实际大小终极计算公式:
- 盒子宽度= 左边框+ 左padding + 内容宽度+ 右padding + 右边框
- 盒子高度= 上边框+ 上padding + 内容宽度+ 下padding + 下边框
解决:当盒子被border和padding撑大后,如何满足需求?
自己计算多余大小,手动在内容中减去(手动内减)

4.4(拓展)不会撑大盒子的特殊情况
不会撑大盒子的特殊情况(块级元素)
1.如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
2.此时给子盒子设置左右的padding或者左右的border,此时不会撑大子盒子
4.5内减模式(边框盒子)
给盒子添加box-sizing:boder-box;的属性即可
变成了CSS3的盒子模型,可以自动减去boder和padding的大小
5.外边距(margin)
作用:设置边框以外,盒子与盒子之间的距离
属性名:margin
常见取值:
| 取值 | 示例 | 含义 |
| 一个值 | margin: 10px; | 上右下左都设置为10px |
| 两个值 | margin: 10px 20px; | 上下设置为10px、左右设置为20px |
| 三个值 | margin: 10px 20px 30px; | 上设置为10px、左右设置为20px、下设置为30px |
| 四个值 | margin: 10px 20px 30px 40px; | 上设置为10px、右设置为20px、下设置为30px、左设置为40px |
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!(同border的属性)
5.2 外边距(margin)-单方向设置
场景:只给盒子的某个方向单独设置外边距
属性名:margin -方位名词
属性值:数字+ px
5.3 margin单方向设置的应用
应用:
| 方向 | 属性 | 效果 |
| 水平方向 | margin-left | 让盒子向右移 |
| 水平方向 | margin-right | 让盒子向左移 |
| 垂直方向 | margin-top | 让盒子向下移 |
| 垂直方向 | margin-bottom | 让盒子向上移 |
5.4 清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
比如:
- body标签默认有margin:8px
- 比如:p标签默认有上下的margin
- 比如:ul标签默认由上下的margin和padding-left
解决方法:
- * {
-
- margin:0;
-
- padding:0;
-
- }
或者也可以选中这些有默认样式的标签代替通配符。
5.5 外边距正常情况
场景:水平布局的盒子,左右的margin正常,互不影响
结果:最终两者距离为左右margin的和
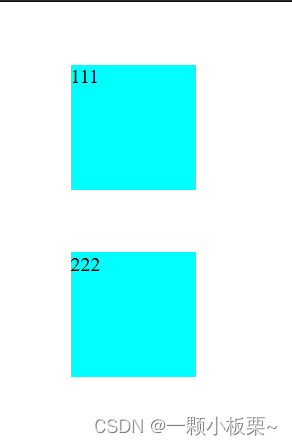
5.6 外边距折叠现象–①合并现象
场景:垂直布局的块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值解决方法:只给其中一个盒子设置margin即可

5.7 外边距折叠现象–②塌陷现象
场景:互相嵌套的块级元素,子元素的margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
1.给父元素设置border-top 或者padding-top(分隔父子元素的margin-top)
2.给父元素设置overflow:hidden
3.转换成行内块元素
4.设置浮动
- <style>
-
- .father {
-
- width: 400px;
-
- height: 400px;
-
- background-color: pink;
-
- }
-
- .son {
-
- width: 200px;
-
- height: 200px;
-
- background-color: red;
-
- margin-top: 50px;
-
- }
-
- </style>


5.8 行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
1.水平方向的margin和padding布局中有效
2.垂直方向的margin和padding布局中无效
padding和margin在行内元素中设置,只在水平方向体现
对于盒模型的补充
盒模型的分类
1.内容盒子/标准盒/w3c盒子
2.边框盒子/IE盒子/怪异盒子
两种盒模型的区别
1.标准盒子的width和height是设置给内容区宽高
2.边框盒子的widht和height是直接设置给盒子本身
计算盒子大小的公式
盒模型:标准盒子 内容盒子 w3c盒子

内容区的宽:width
内容区的高:height
内容盒子宽:width+paddingLeft+paddingRight+borderLeft+borderRight
内容盒子高:height+paddingLeft+paddingRight+borderLeft+borderRight
内容盒子所占的页面宽:width+paddingLeft+paddingRight+borderLeft+borderRight+marginLeft+maiginRight
内容盒子所占的页面高:height+paddingLeft+paddingRight+borderLeft+borderRight+marginLeft+marginRight
边框盒子模型 IE盒子 边框盒子 怪异盒子

内容区的宽:width-paddingLeft-paddingRight-borderLeft-borderRight
内容区的高:height-paddingTop-paddingBottom-borderTop-borderBottom
盒子的宽:width
盒子的高:height
内容盒子所占的页面宽:width+marginLeft+marginRight
内容盒子所占的页面高:height+marginTop+marginBottom


