- 1【群智能算法改进】一种改进的算术优化算法 改进算术优化算法 改进AOA[2]【Matlab代码#38】_群智能柯西变异
- 2getUserInfo和getUserProfile被废弃_getuserinfo已弃用
- 3XML 注入漏洞原理以及修复方法_xml外部实体注入漏洞怎么修复
- 4人工势场法路径规划matlab代码,人工势场法进行路径规划,机械臂末端按照规划好的路径移动_在matlab中利用人工势场算法进行路径规划
- 5floodfill算法 java_玩转算法系列--图论精讲 面试升职必备(Java版)
- 6C++上位软件通过Snap7开源库访问西门子S7-200/合信M226ES数据块的方法_snap7库编译
- 7[数据结构与算法]基础算法(排序, 二分, 前缀, 差分)_为了确保 (x1, y1) 是左上角的点,(x2, y2) 是右下角的点,我们需要对它们进行排序
- 8Python Selenium 问卷星自动填写_问卷星selenium下拉
- 92024统计建模:大数据与人工智能时代的统计研究_2024统计建模思路
- 10【值得收藏】10个实现炫酷UI前端效果的CSS生成工具_前端页面生成器 csdn
SpringBoot 整合 ChatGPT API 项目实战,十分钟快速搞定!
赞
踩
往期热门文章:
- 1、10款低代码平台YYDS!
- 2、使用 @Autowired 为什么会被 IDEA 警告,应该怎么修改最佳?
- 3、每天 100 万次登陆请求,8G 内存该如何设置 JVM 参数?
- 4、12种接口优化的通用方案,我又偷偷学到一波~
- 5、如何搭建一台永久运行的个人服务器?
最近ChatGPTd大火,在体验到了ChatGPT的强大之后,那么我们会想,如果我们想基于ChatGPT开发一个自己的聊天机器人,这个能搞定吗?
ChatGPT平台已经为技术提供了一个入口了,作为一个Java程序员,我们第一时间想到的就是快速开发一个应用,接入ChatGPT的接口,很简单的就可以实现了。下面我们就开始用最熟悉的springboot框架进行快速开发吧
一、准备工作
(1)已成功注册 OpenAI 的账号。
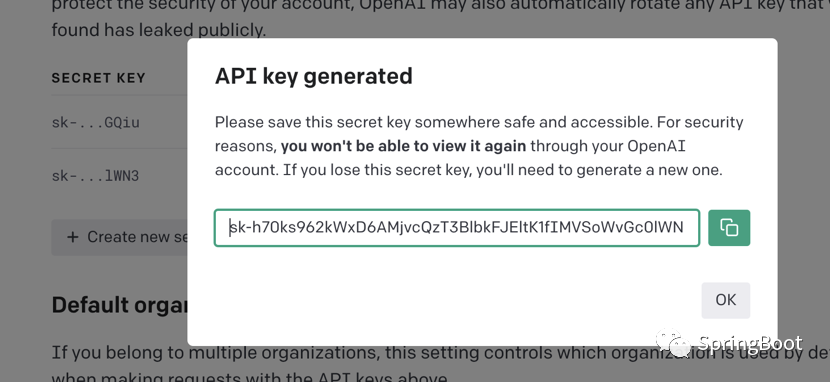
(2)创建 API KEY,这个 API KEY 是用于 HTTP 请求身份验证的,可以创建多个。注意这个创建之后需要马上复制好保存,关闭弹框之后就看不到了。
(3)官方 API 文档链接:
https://platform.openai.com/docs/api-reference/authentication
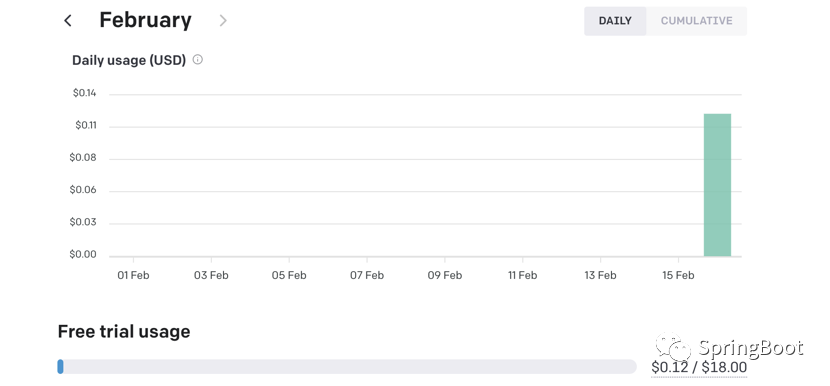
(4)注意 API 调用是收费的,但是 OpenAI 已经为我们免费提供了18美元的用量,足够大家放心使用。

二、补全接口示例
该接口功能较多,支持最常用的问答功能。
(1)请求方式,Post
(2)url:https://api.openai.com/v1/completions
(3)请求体 (json)。
- {
- "model": "text-davinci-003",
- "prompt": "Say this is a test",
- "max_tokens": 7,
- "temperature": 0,
- "top_p": 1,
- "n": 1,
- "stream": false
- }
(4)接口文档
https://platform.openai.com/docs/api-reference/completions/create
请求参数解析:
字段 | 说明 |
model | 可选参数。语言模型,这里选择的是text-davinci-003 |
prompt | 必选参数。即用户的输入。 |
max_tokens | 可选参数,默认值为 16。最大分词数,会影响返回结果的长度。 |
temperature | 可选参数,默认值为 1,取值 0-2。该值越大每次返回的结果越随机,即相似度越小。 |
top_p | 可选参数,与temperature类似。 |
n | 可选参数,默认值为 1。表示对每条prompt生成多少条结果。 |
stream | 可选参数,默认值为false。表示是否回流部分结果。 |
三、申请API-KEY
访问地址:
https://platform.openai.com/account/api-keys
登录账号,然后创建API KEY:

这个 API KEY 是用于 HTTP 请求身份验证的,可以创建多个。注意这个创建之后需要马上复制好保存,关闭弹框之后就看不到了。
四、JavaScript调用API
直接可以使用js+html开发一个对话,具体的源码如下:
- <!doctype html>
- <html class="no-js" lang="">
-
- <head>
- <meta charset="utf-8">
- <meta http-equiv="x-ua-compatible" content="ie=edge">
- <title>Ai - Chat</title>
- <meta name="description" content="">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <style>
- #chatgpt-response {
- font-family: "宋体";
- font-size: 20px;
- color: #0000FF;
- font-weight: bold;
- }
- </style>
-
- <script>
- async function callCHATGPT() {
- var responseText1 = document.getElementById("chatgpt-response");
- responseText1.innerHTML = ""
-
- function printMessage(message) {
- var responseText = document.getElementById("chatgpt-response");
- var index = 0;
-
- // 创建一个定时器,每隔一段时间打印一个字符
- var interval = setInterval(function() {
- responseText.innerHTML += message[index];
- index++;
-
- // 当打印完成时,清除定时器
- if (index >= message.length) {
- clearInterval(interval);
- }
- },
- 150); // 每隔50毫秒打印一个字符
- }
- var xhr = new XMLHttpRequest();
- var url = "https://api.openai.com/v1/completions";
- xhr.open("POST", url, true);
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("Authorization", "Bearer API-KEY");
- xhr.onreadystatechange = function() {
- if (xhr.readyState === 4 && xhr.status === 200) {
- var json = JSON.parse(xhr.responseText);
- var response = json.choices[0].text;
-
- // 将CHATGPT的返回值输出到文本框
- var responseText = document.getElementById("chatgpt-response");
- var index = 0;
-
- // 创建一个定时器,每隔一段时间打印一个字符
- var interval = setInterval(function() {
- responseText.innerHTML += response[index];
- index++;
-
- // 当打印完成时,清除定时器
- if (index >= response.length) {
- clearInterval(interval);
- }
- },
- 50); // 每隔50毫秒打印一个字符
- }
- };
-
- var data = JSON.stringify({
- "prompt": document.getElementById("chat-gpt-input").value,
- "max_tokens": 2048,
- "temperature": 0.5,
- "top_p": 1,
- "frequency_penalty": 0,
- "presence_penalty": 0,
- "model": "text-davinci-003"
- });
- console.log(data);
- await printMessage('正在思考,请等待......');
- await xhr.send(data);
- }
- </script>
- </head>
-
- <body>
-
- <div class="filter-menu text-center mb-40">
- <h4>与Ai对话,请描述您的需求-支持中文、英语、日本语等</h4>
- </div>
-
- <textarea class="form-control" id="chat-gpt-input" placeholder="输入描述" rows="3" resize="none"
- style="width: 135%; margin: 0 auto; background-color: #f4f4f4; color: #333; border: 1px solid #ccc; border-radius: 12px;"></textarea>
- <button onclick="callCHATGPT()" autocomplete="off" class="btn btn-large" href="#"
- style="background-color: #333; color: #f4f4f4; border-radius: 10px">
- <span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>回答
- </button>
- <textarea class="form-control" id="chatgpt-response"
- placeholder="请耐心等待回答 Ai生成它很快,但是由于网络问题我们需要等待,通常内容越长等待越久 如果长时间没反应请刷新页面重试" rows="26" resize="none"
- style="width: 150%;height: auto; margin: 0 auto; background-color: #f4f4f4; color: #333; border: 1px solid #ccc; border-radius: 10px; overflow: scroll;"
- readonly="true"></textarea>

注意:需要替换自己的api-key,修改这一行代码:
xhr.setRequestHeader("Authorization", "Bearer API-KEY")。
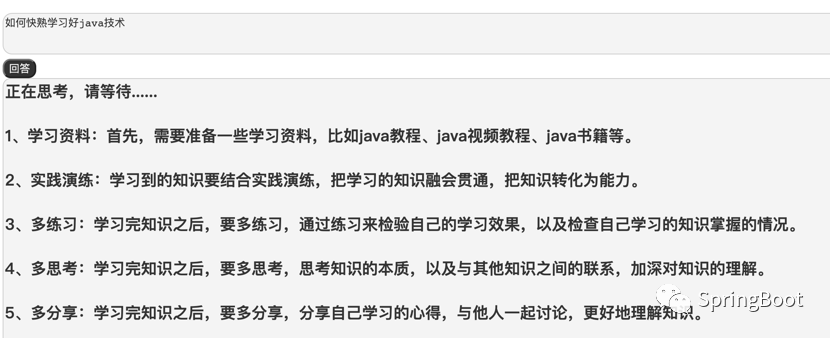
运行一下html,看下效果:

五、SpringBoot使用ChatGPT API
(1)构建一个Spring Boot项目,这里使用的是2.7.6版本;
(2)引入依赖:
- <dependency>
- <groupId>com.theokanning.openai-gpt3-java</groupId>
- <artifactId>service</artifactId>
- <version>0.10.0</version>
- </dependency>
官网链接地址:https://platform.openai.com/docs/libraries/community-libraries
(3)请求代码:
- String token = "API-KEY ";//System.getenv("OPENAI_TOKEN");
-
- OpenAiService service = new OpenAiService(token);
- CompletionRequest completionRequest = CompletionRequest.builder()
- .model("text-davinci-003")
- .prompt("今天天气怎么样?")
- .temperature(0.5)
- .maxTokens(2048)
- .topP(1D)
- .frequencyPenalty(0D)
- .presencePenalty(0D)
- .build();
- service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
请替换API-KEY。
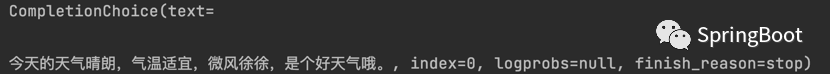
运行程序:

- 我就是我,是颜色不一样的烟火。
- 我就是我,是与众不同的小苹果。
申请到API-KEY的小伙伴们赶紧去试试吧!- 往期热门文章:
- 1、京东一面:MySQL 中的 distinct 和 group by 哪个效率更高?太刁钻了吧!
- 2、使用 try-catch 捕获异常真的会影响性能?
- 3、你的 IDE 太重了,试试 Emacs吧!
- 4、还在手写CRUD代码?试试这款代码生成工具吧,彻底解放双手!
- 5、JetBrains 如何看待自己的软件在中国被频繁破解?
- 6、无话可说,北邮211本科不符合华为OD要求,清华硕士符合!
- 7、RESTful真垃圾?试试 GraphQL?
- 8、这 7 个GitHub仓库,够学一辈子!
- 9、低欲望的后厂村:“遍地”985、211,高收入低消费,偏爱996
- 10、Javalin:一个超轻量级Web Framework!


