热门标签
热门文章
- 1电脑办公最佳拍档 夸克网盘升级低耗能备份、PDF阅读器等功能
- 2java 导出word_Java使用word模板导出word
- 3基于Python(Django框架)的毕业设计作品成品(40)网上书城图书购物商城系统设计与实现_django书店
- 4基于javaweb+SpringBoot的宿舍管理系统(java+SpringBoot+JSP+bootstrap+Maven+mysql)_springboot宿舍管理系统的宿舍评分模块
- 5 云服务器ECS出现速度变慢 以及突然断开怎么办? ...
- 6Wenet:下一代开源语音识别框架
- 7@Transactional与synchronized同时使用synchronized失效_同时提交 synchronized有用嘛?
- 82024年中国杭州|网络安全技能大赛(CTF)正式开启竞赛报名_2024年ctf网络安全大赛
- 9操作系统实验报告②_编写c语言程序,模拟实现首次、最佳、最坏适应三种算法的内存块分配和回收。假
- 10计算机视觉会议(CVPR,ECCV,ICCV,NIPS,AAAI,ICLR等)_iccv官网
当前位置: article > 正文
一个仿小红书,堆糖的springboot+vue项目,使用机器学习模型做推荐功能_vue仿小红书app
作者:小蓝xlanll | 2024-05-27 14:16:21
赞
踩
vue仿小红书app
烟火app
项目介绍
烟火app一个基于微服务架构的前后端分离系统。Web 端使用 Vue + ElementUi , 移动端使用 uniapp 和 ThorUI。后端使用 SpringCloud + SpringBoot + Mybatis-plus进行开发,使用 ElasticSearch 作为全文检索服务,使用webSocket做聊天和消息推送,文件支持七牛云和阿里云上传.并支持本地QQ,微信和微博登录。
- 烟火app完整项目均是由自己一个开发完成,主要是想学习一下uniapp技术和积累一些项目经验,因此项目中可能会有一些bug,欢迎大家加我qq或微信联系。
- 推荐功能需要一个压缩模型,无法上传,需要加我qq。如果不使用推荐功能也可以运行。里面也有使用协同过滤算法做推荐功能
- 如果对uniapp项目不熟悉,仓库中还有一个只使用vue技术实现的一个完整的前后端分离的视频播放器项目。项目地址https://gitee.com/xzjsccz/cc_video
【联系我】QQ 484235492或3044606584 微信 18572755162
项目特点及功能
- 使用springboot+mybatis_plus+vue+uniapp框架
- 采用 Nacos 作为服务发现和配置中心
- 使用gateway做网关过滤,对发送的请求做过滤。(部分请求放行,比如登录请求,首页数据请求)
- 支持七牛云对象存储和阿里云oss对象存储。
- 采用自定义参数校验注解,轻松实现后端参数校验
- 使用推荐算法做首页推荐功能(使用协同过滤算法及结合simhash和海明距离共同做推荐功能,新版本使用机器学习算法做推荐功能。
- 支持三方登录功能(支持qq,微信,微博登录)也可以手机号验证登录
- 使用ElasticSearch做搜索功能
- 使用websocket做私信聊天和实时通知
- 使用redis做对象缓存
- 采用uniapp 和ThorUi 完成烟火app的移动端门户页面搭建
项目地址
目前项目托管在 Gitee 和 Github 平台上中,欢迎大家 Star 和 Fork 支持~
- Gitee地址:https://gitee.com/xzjsccz/springboot-vue-ccimgcloud
- Github地址:https://github.com/xiaozhao-66/ccimgcloud-springboot-vue
项目目录
- ccimg-admin-vue 后台管理页面
- ccimg-uniapp 移动端页面
- ccimgcloud-admin 后台管理服务
- ccimgcloud-api 提供外部访问的api接口(未开发)
- ccimgcloud-auth 认证服务
- ccimgcloud-common 公共模块,存放一些工具类或公用类
- ccimgcloud-datasource 数据源配置
- ccimgcloud-generator 代码生成器(不重要)
- ccimgcloud-manager 后台服务管理,主要是管理烟火app各个功能的后台服务。
- ccimgcloud-platform 烟火app主要功能模块
- ccimgcloud-recommend 推荐系统模块
- ccimgcloud-search 搜索模块
- ccimgcloud-utils 第三方服务模块,邮箱短信,oss对象存储服务
技术选型
后端技术
| 技术 | 版本 |
|---|---|
| SpringBoot | 2.3.2.RELEASE |
| SpringCloudAlibaba | Hoxton.SR6 |
| Shiro | 1.10.0 |
| MyBatis-Plus | - |
| Elasticsearch | 7.16.3 |
| Redis | 4.2.2 |
| Druid | |
| oss对象存储 | - |
| JWT | 0.7.0 |
| Lombok | - |
| Nginx | 1.12.2 |
| Hutool | - |
| websocket | 2.3.2.RELEASE |
前端技术
| 技术 | 版本 |
|---|---|
| nodejs | 12.14.0(最好一致) |
| vue | - |
| uniapp | - |
| vueX | - |
| axios | - |
| 其他组件 | - |
赞赏
因为博主还没有正式毕业所以服务器和其他需要费用的服务管理都比较差,因此为了正常维持这个项目,如果有小伙伴需要我帮忙部署项目,可能需要收取一定的费用
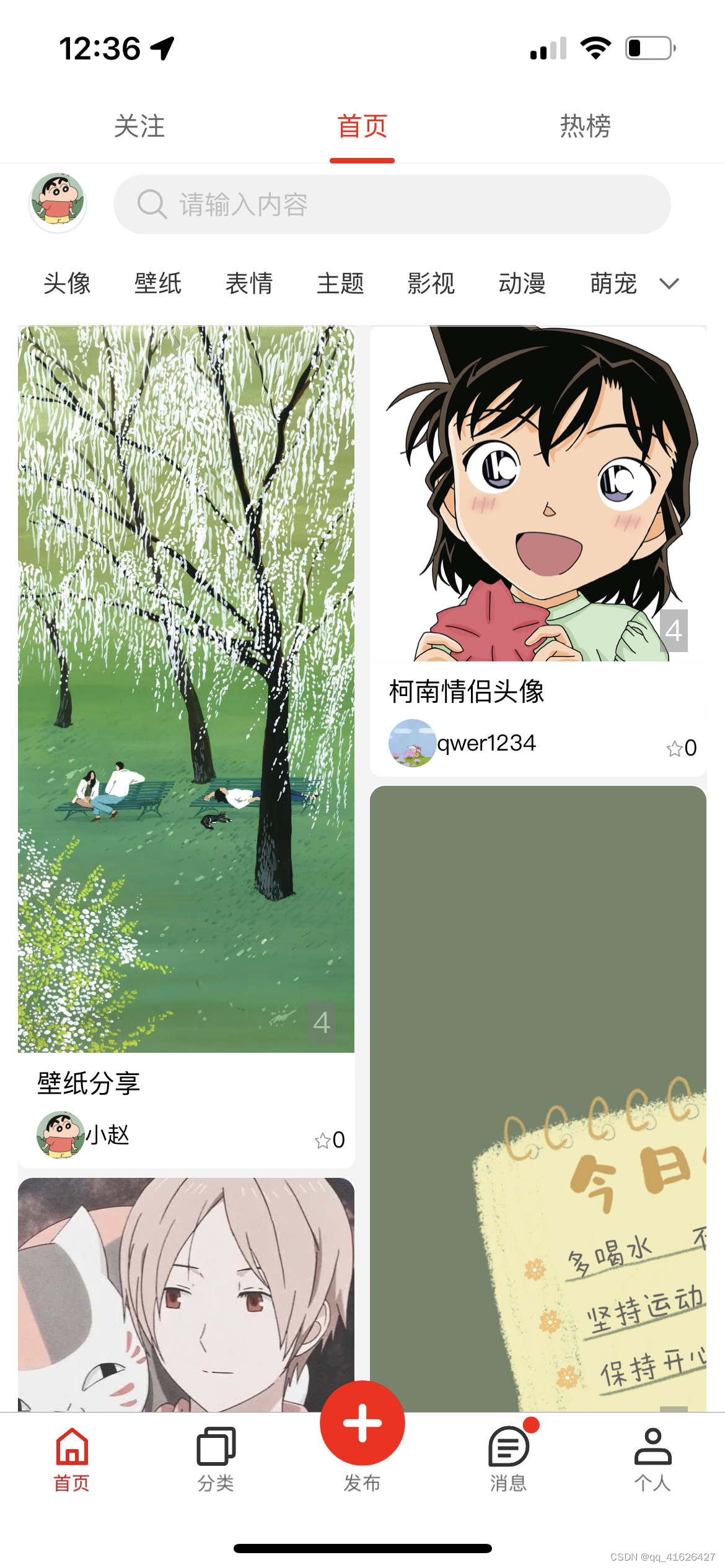
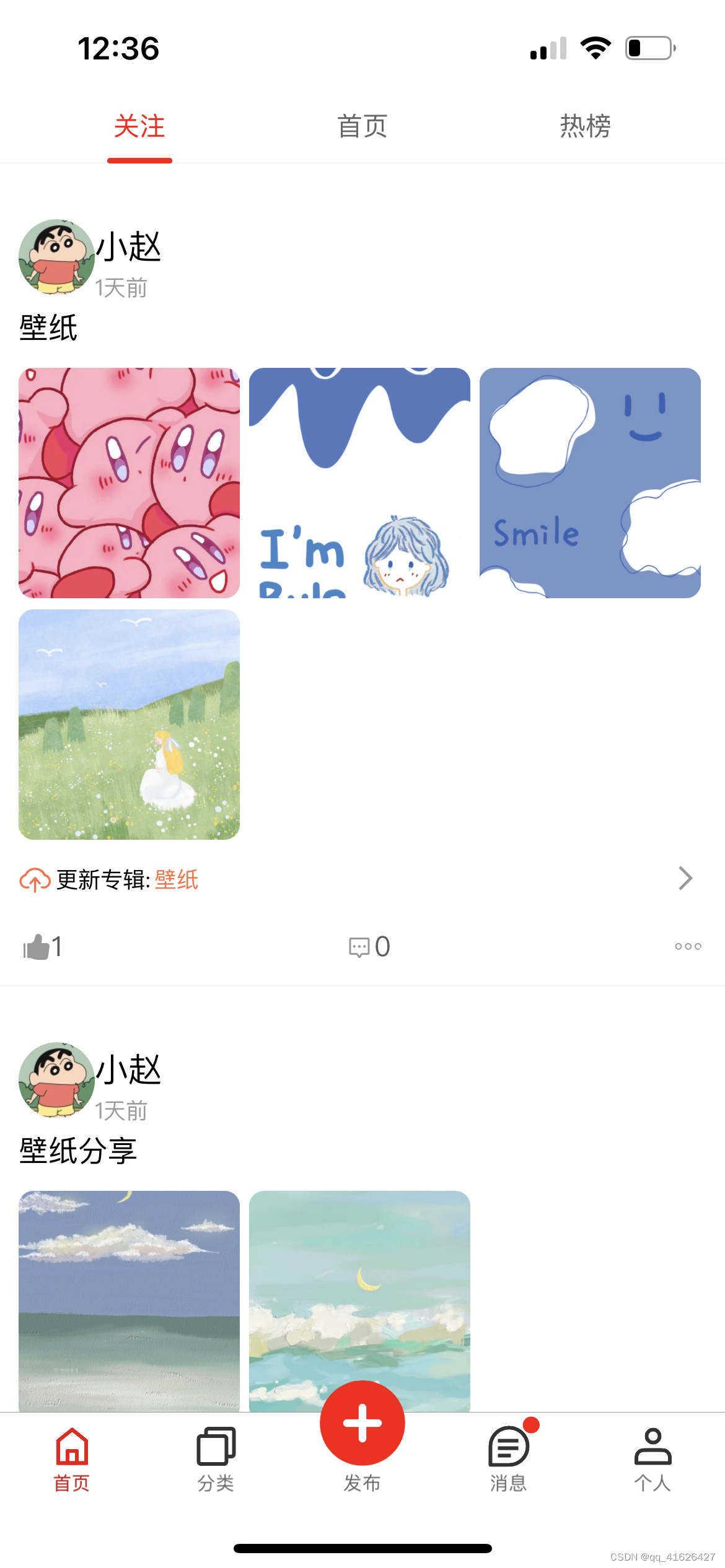
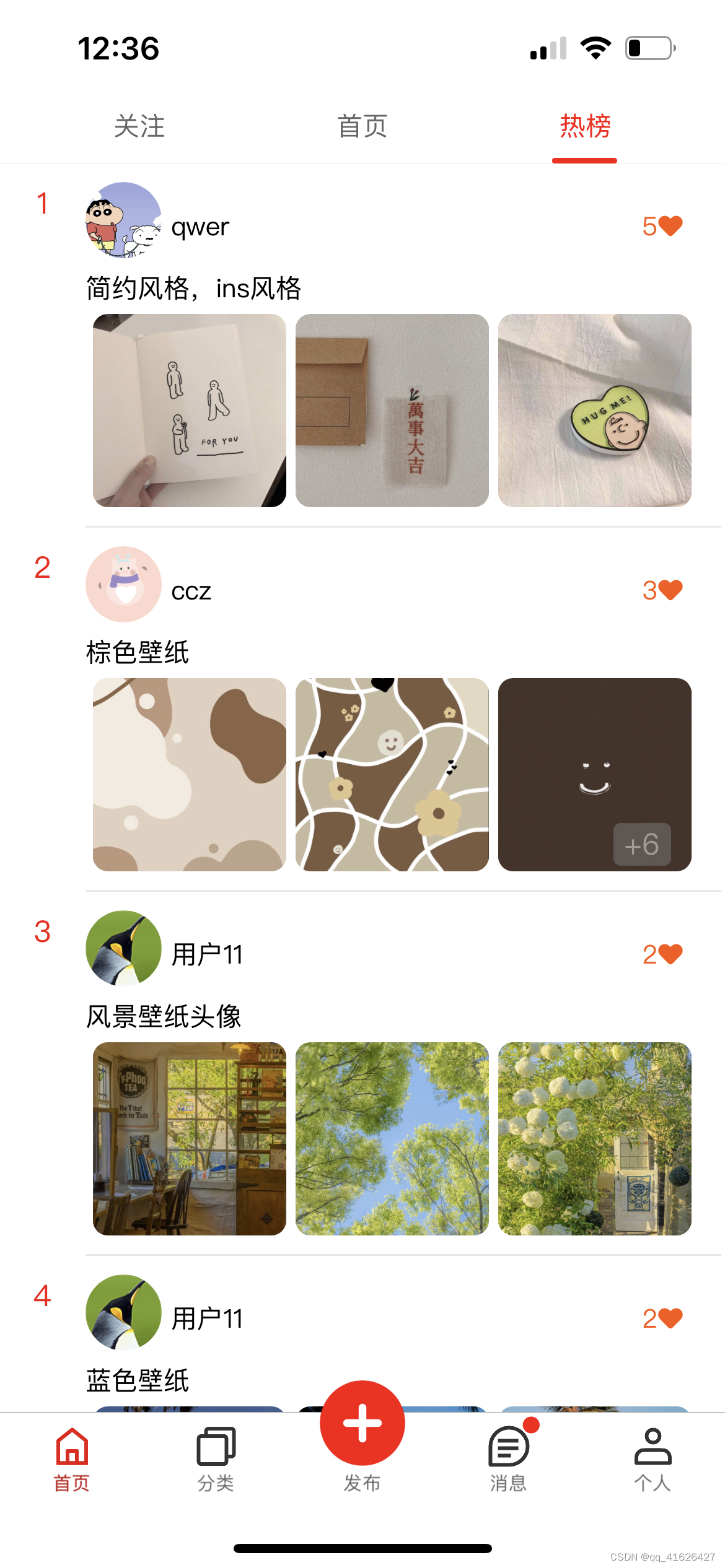
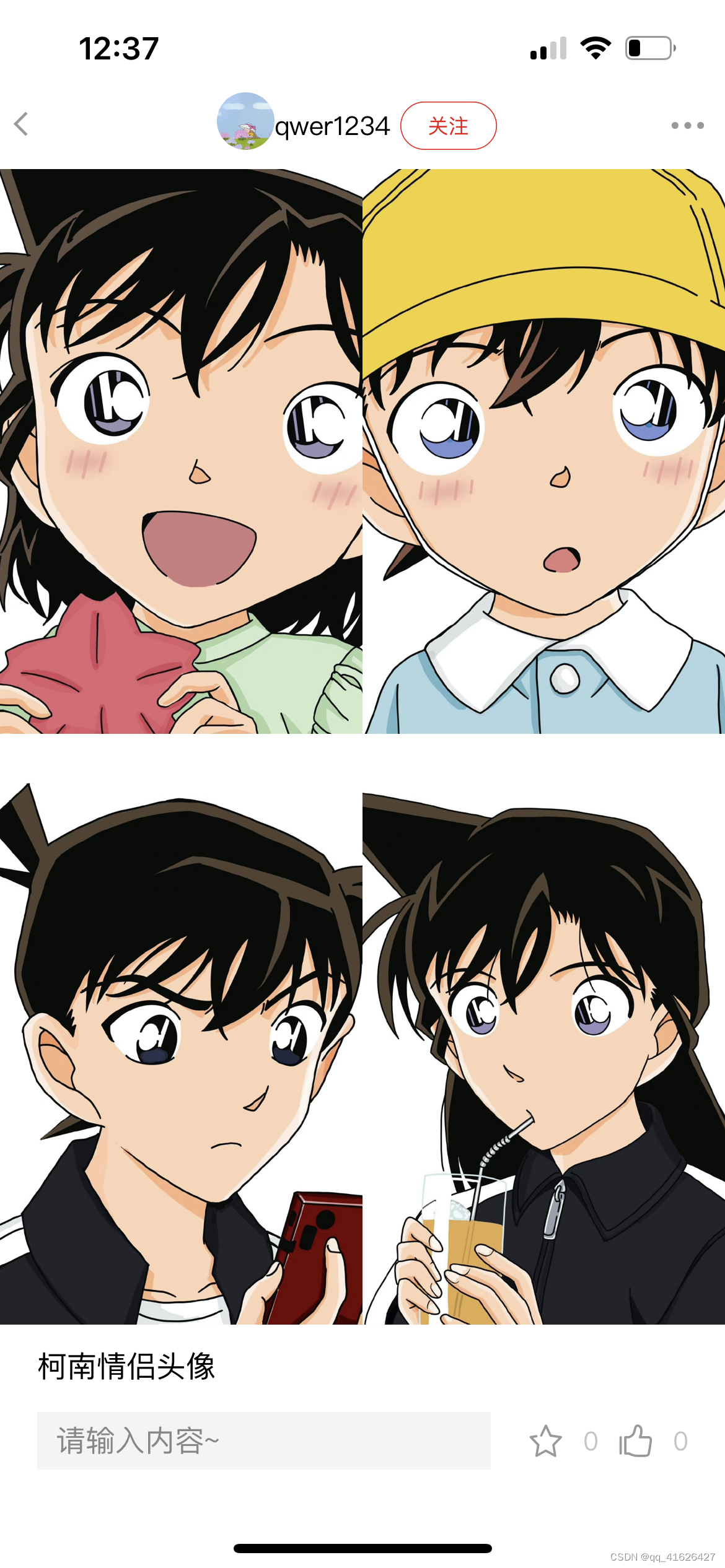
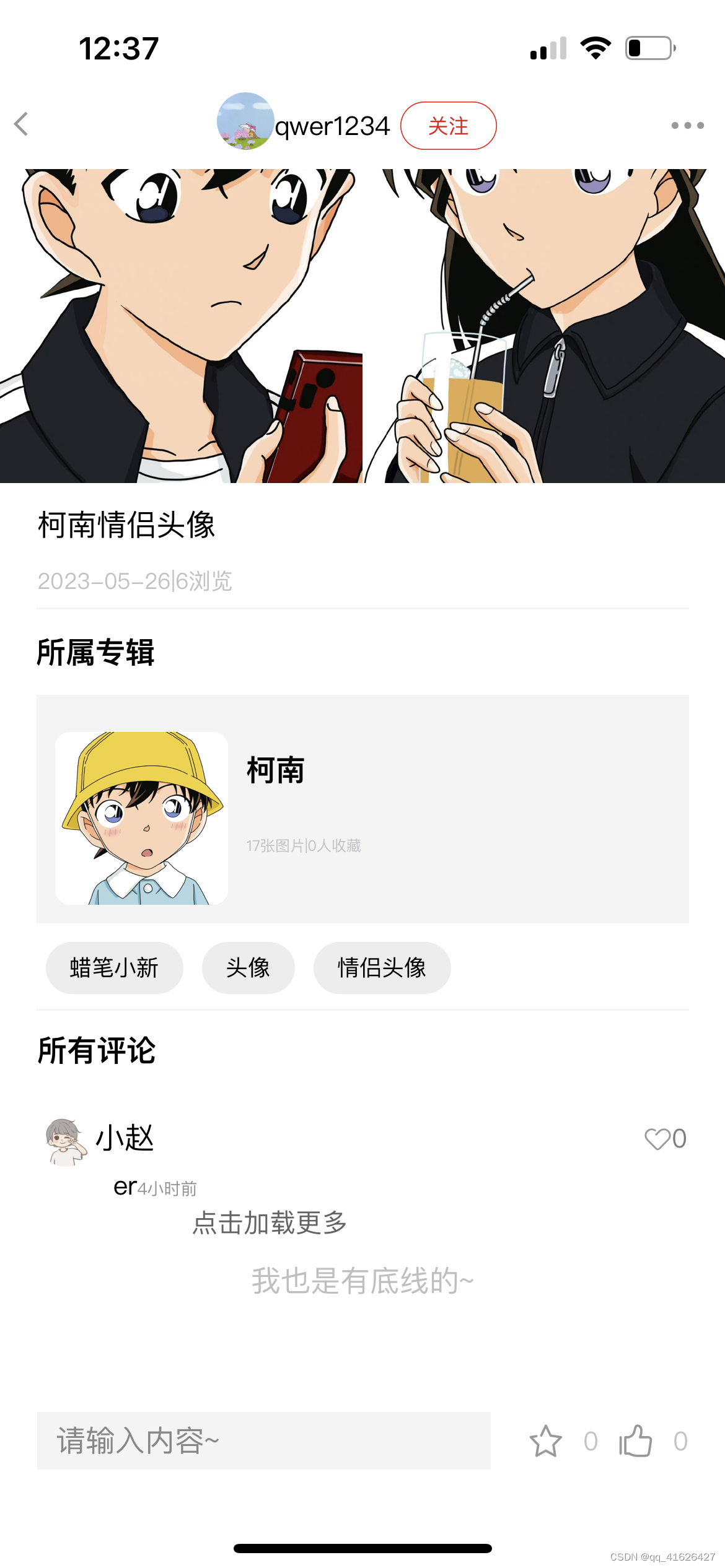
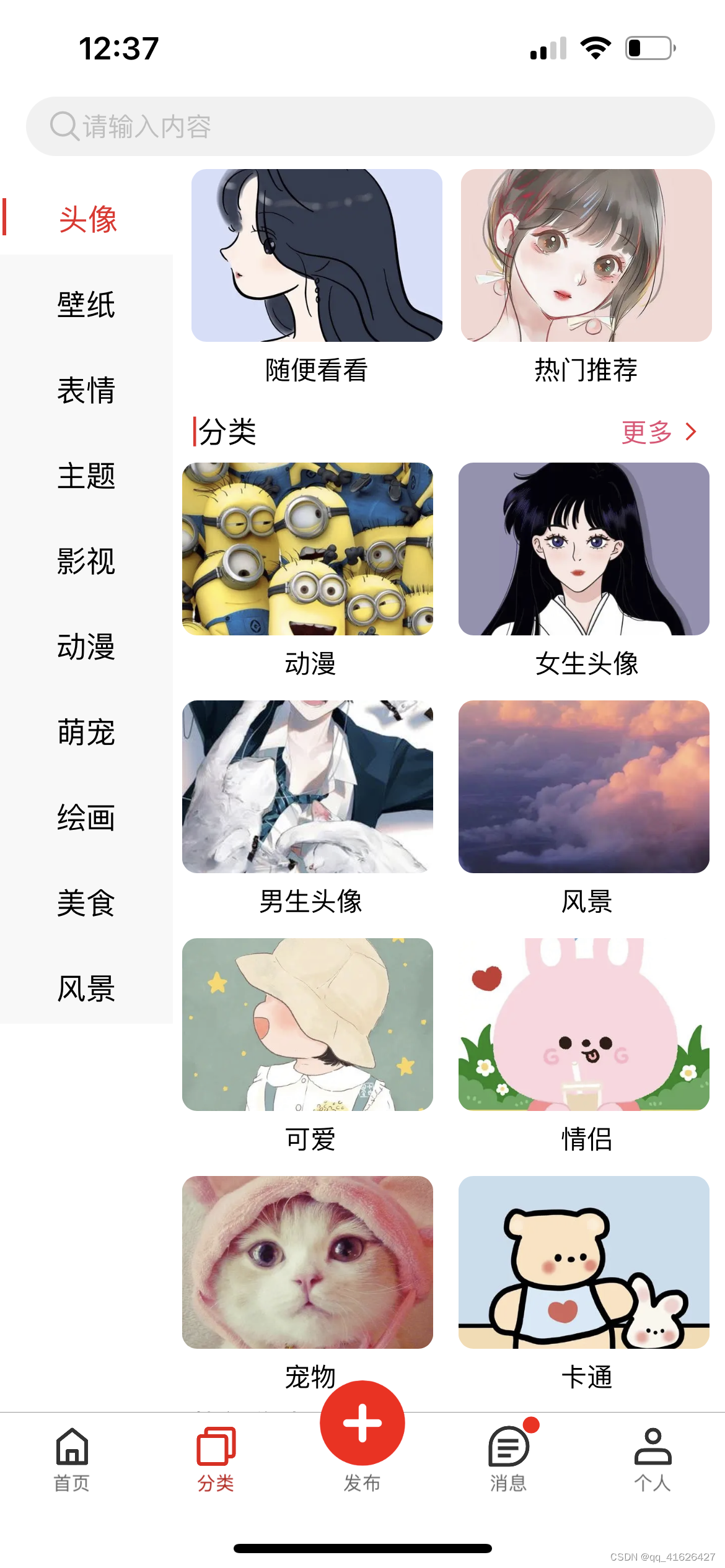
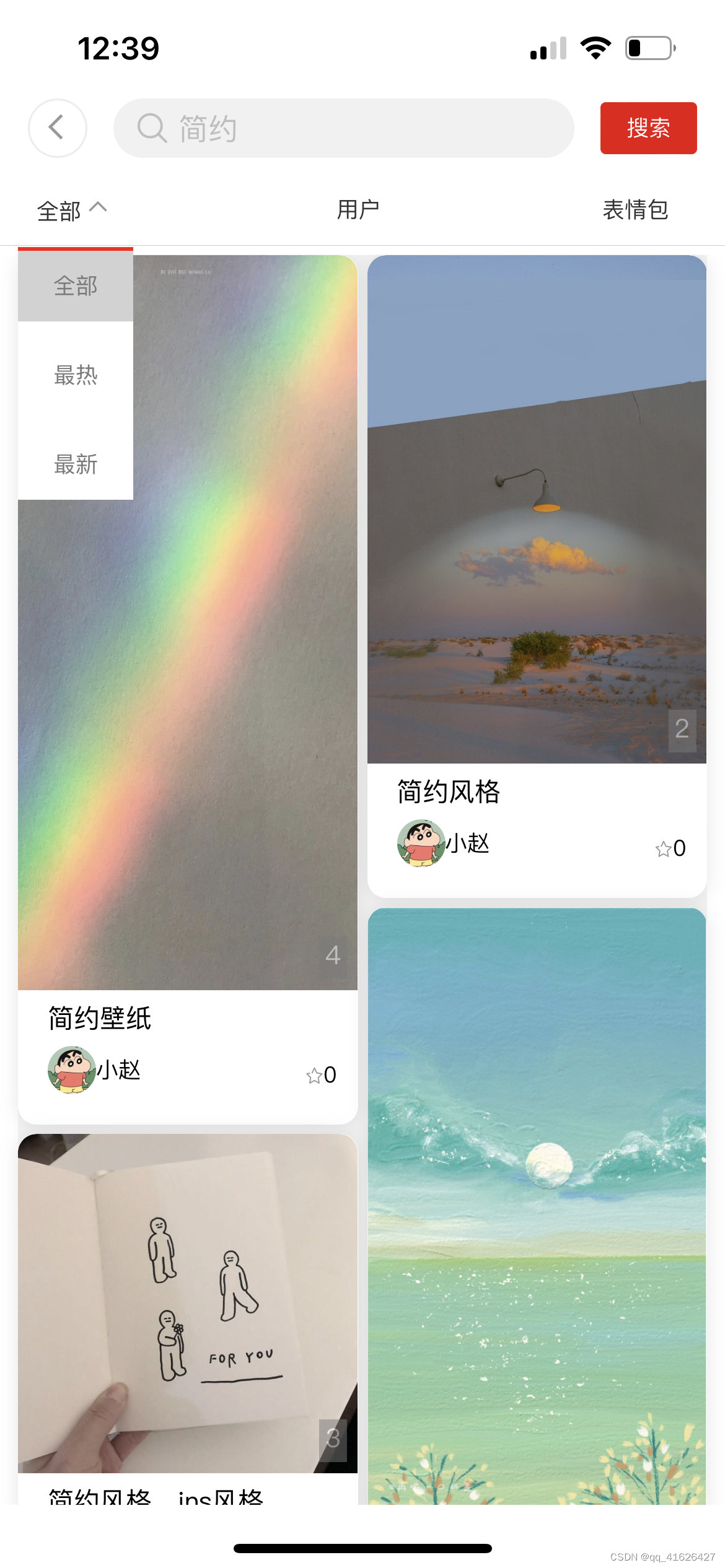
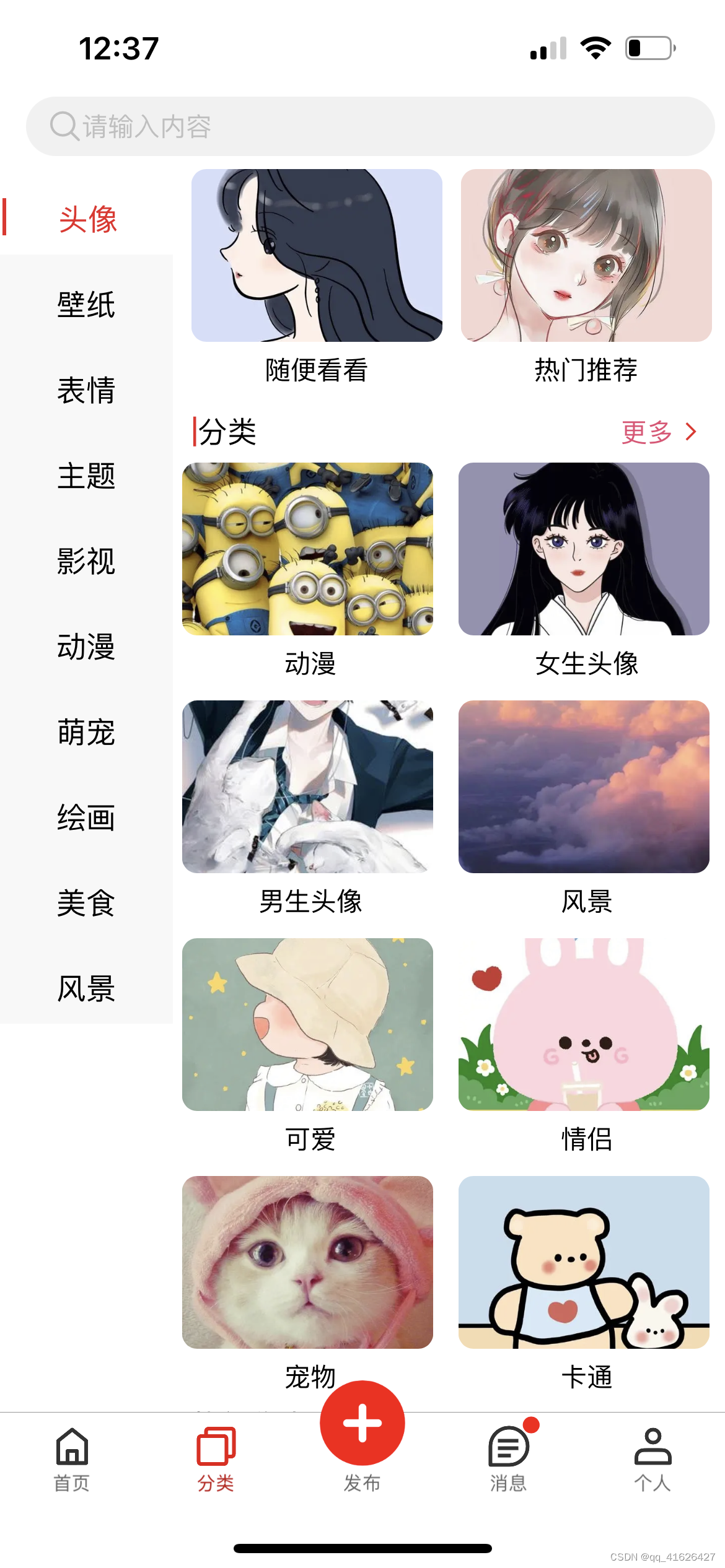
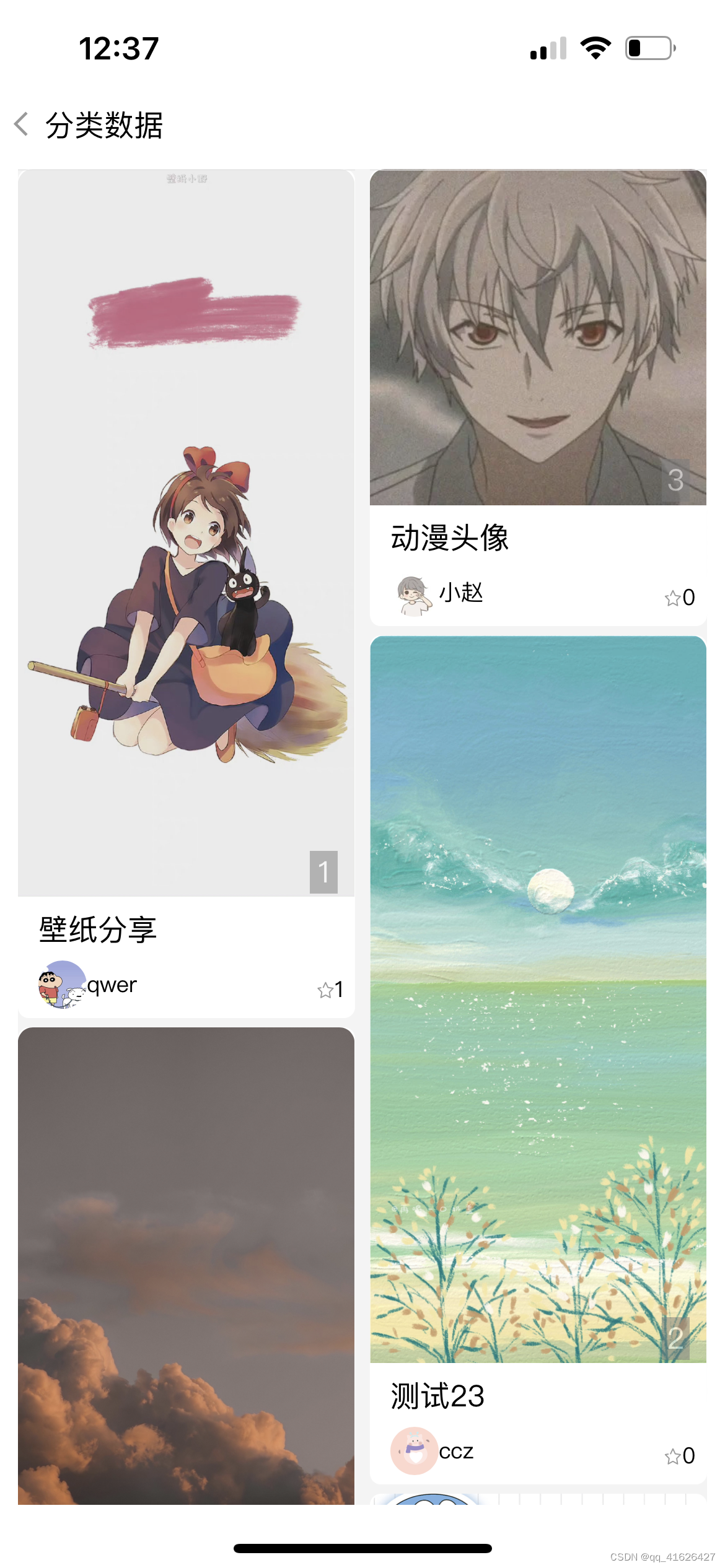
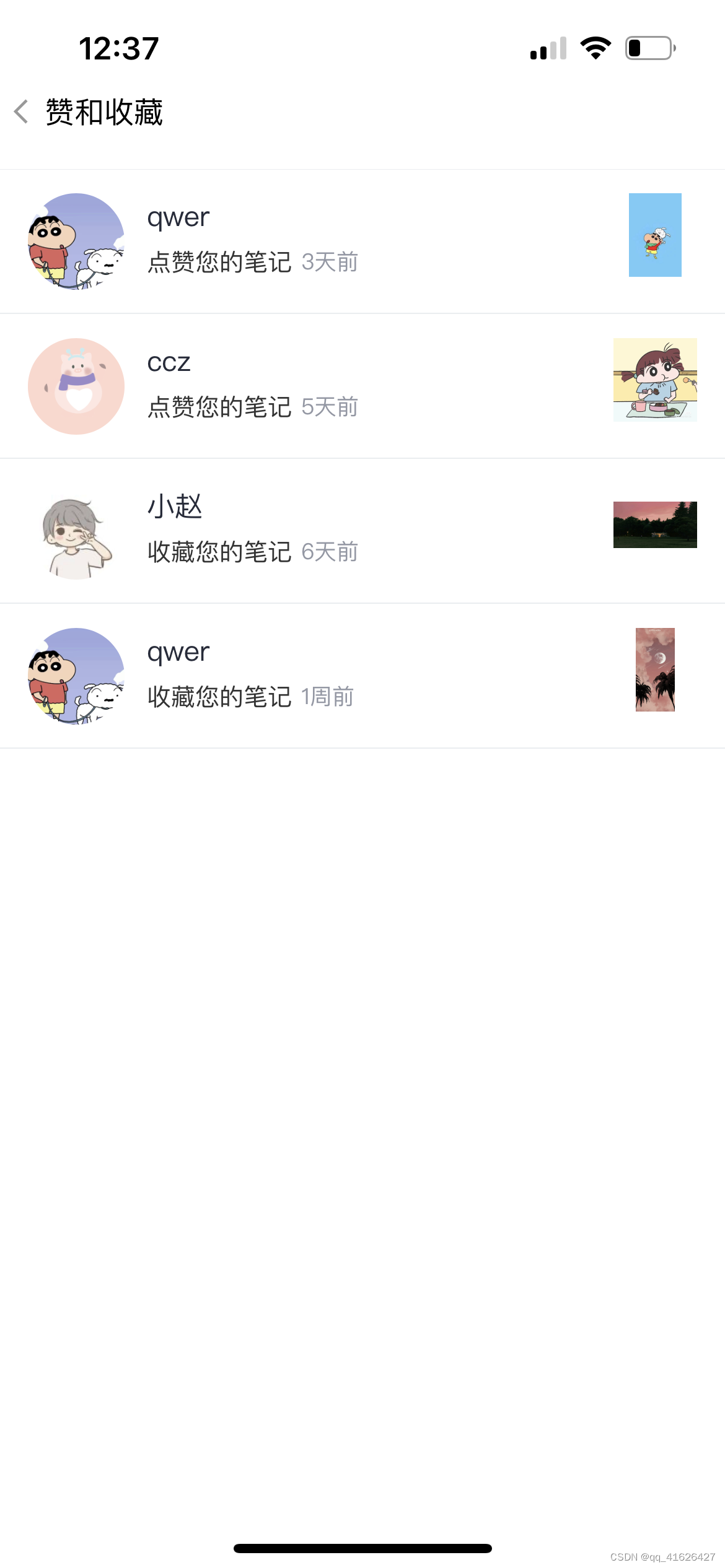
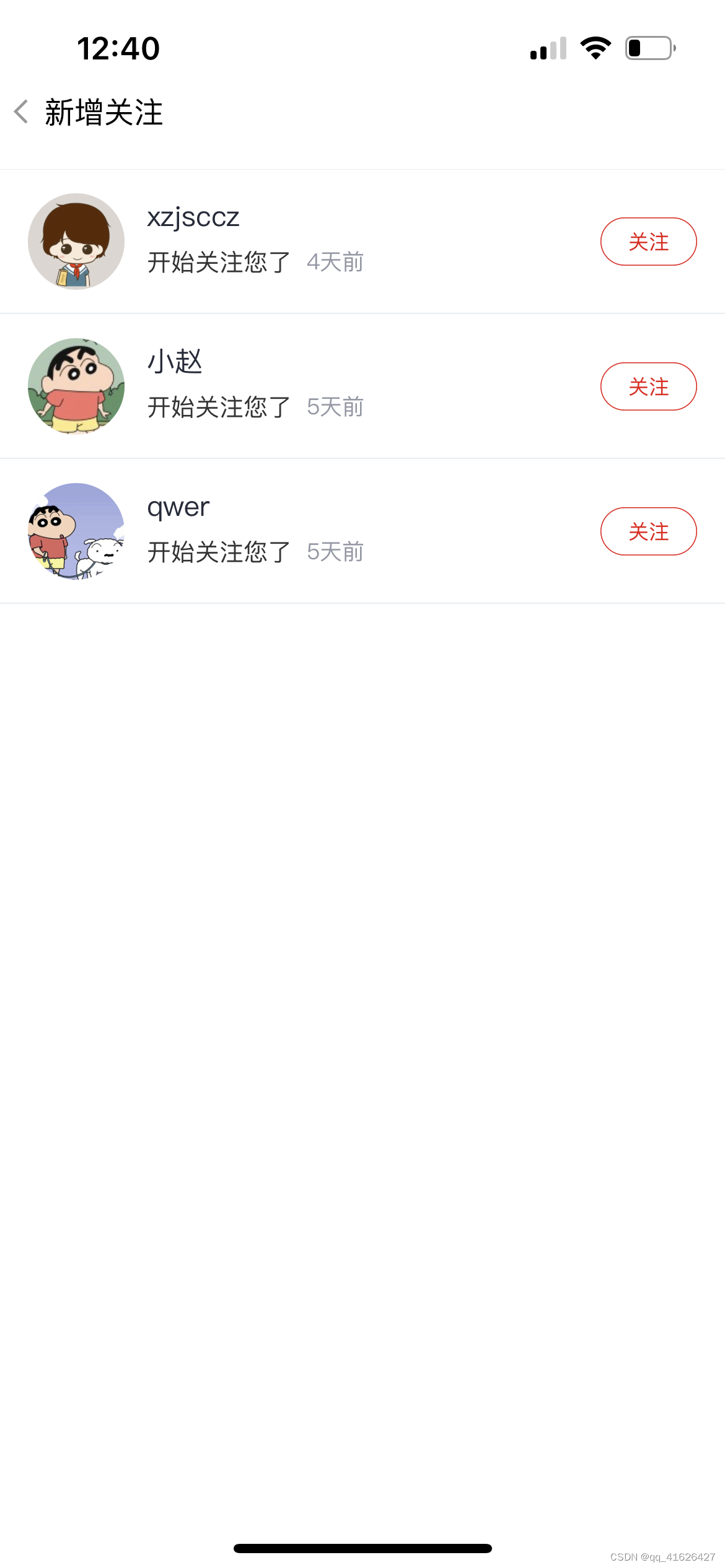
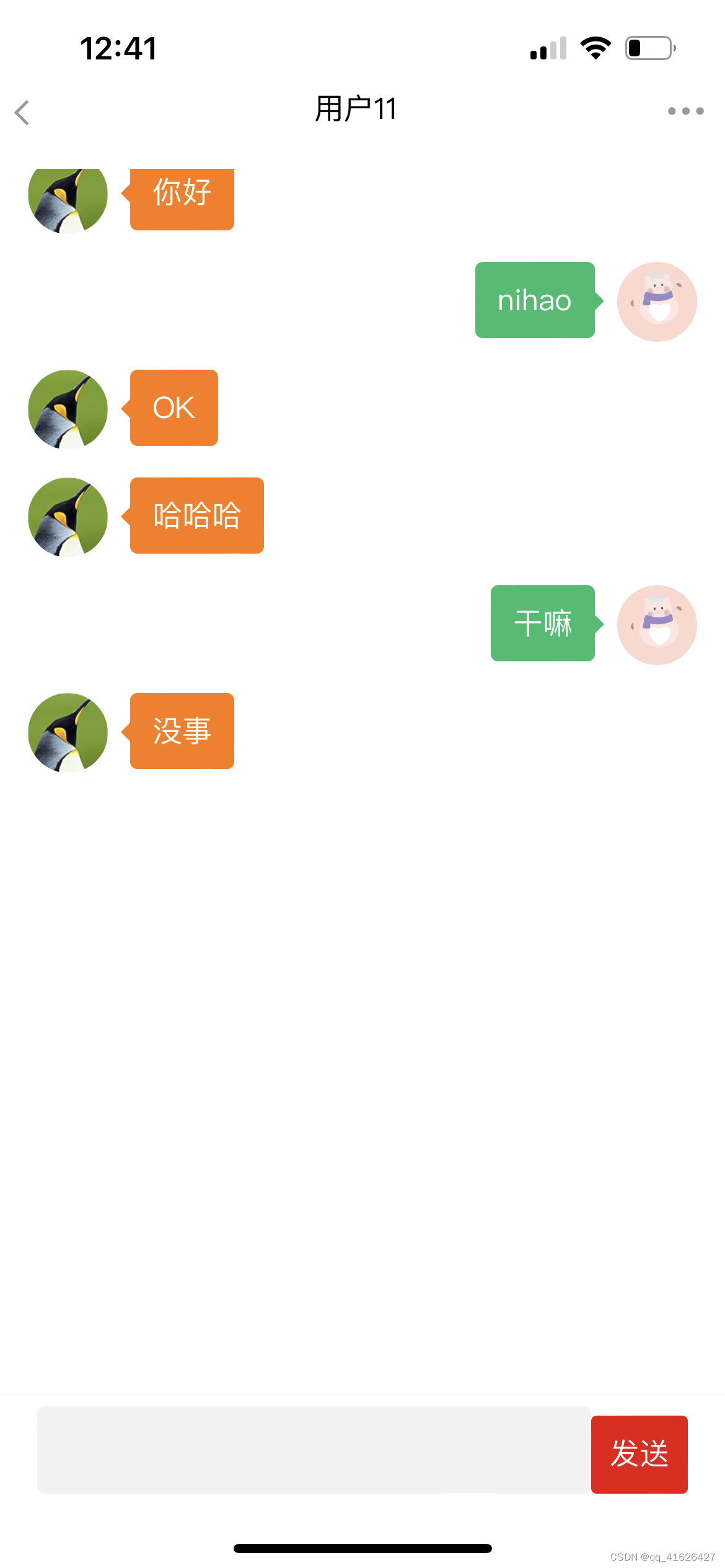
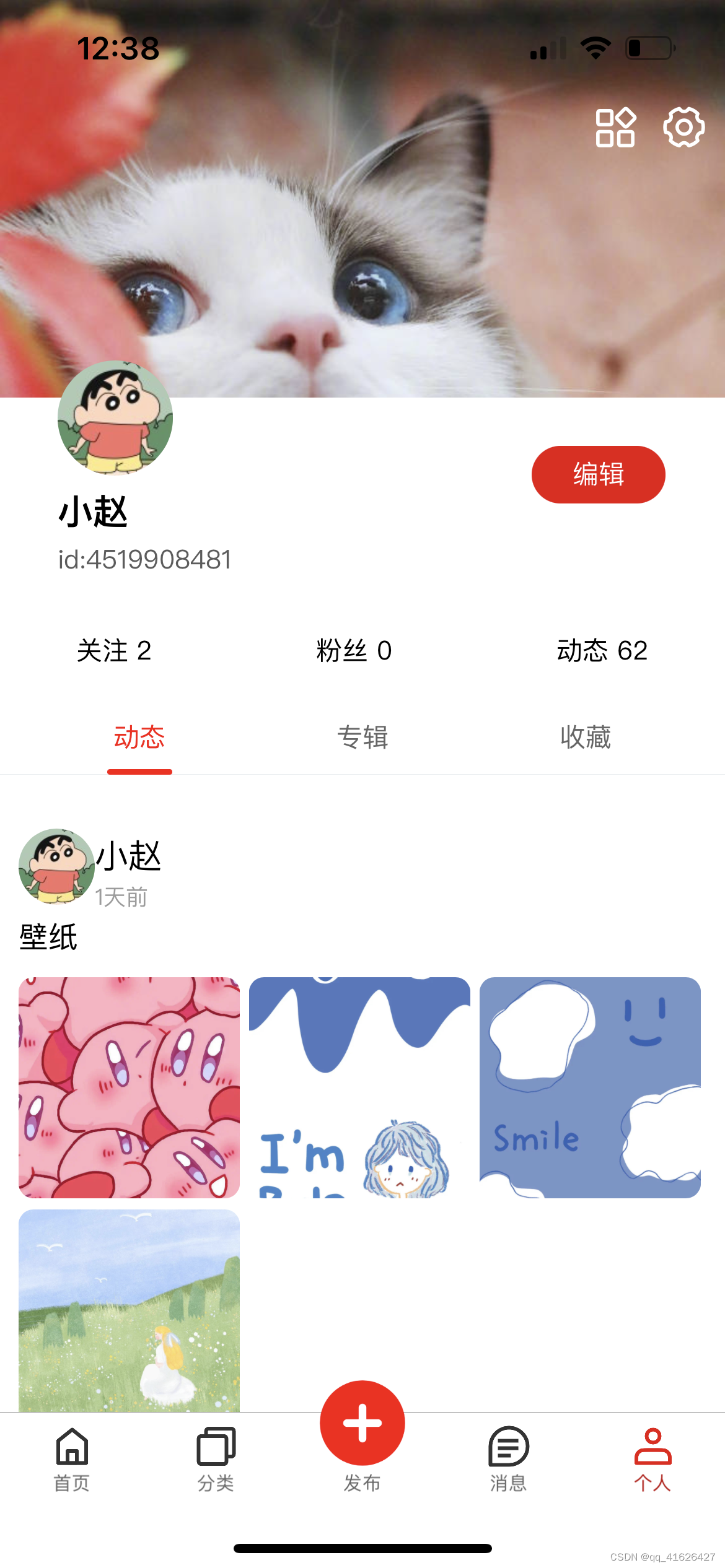
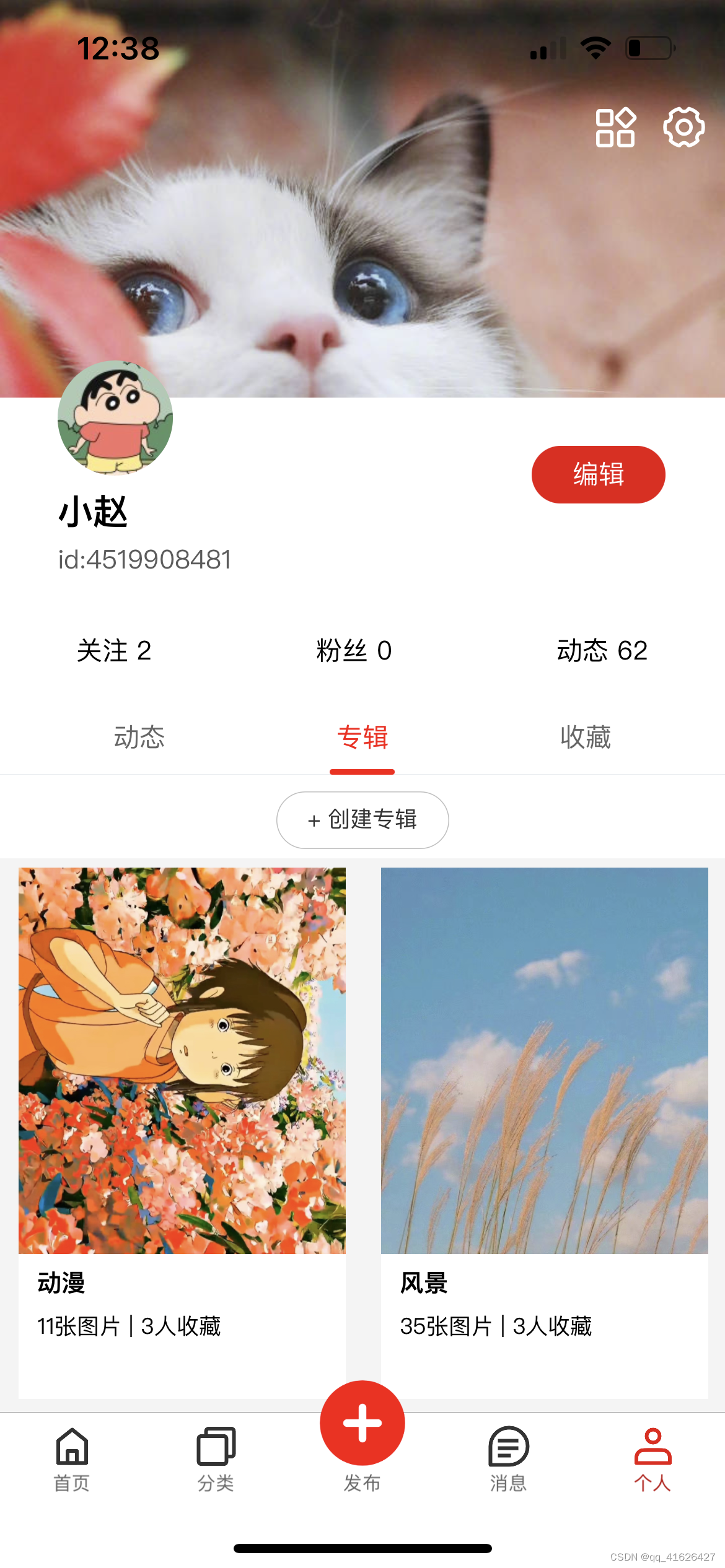
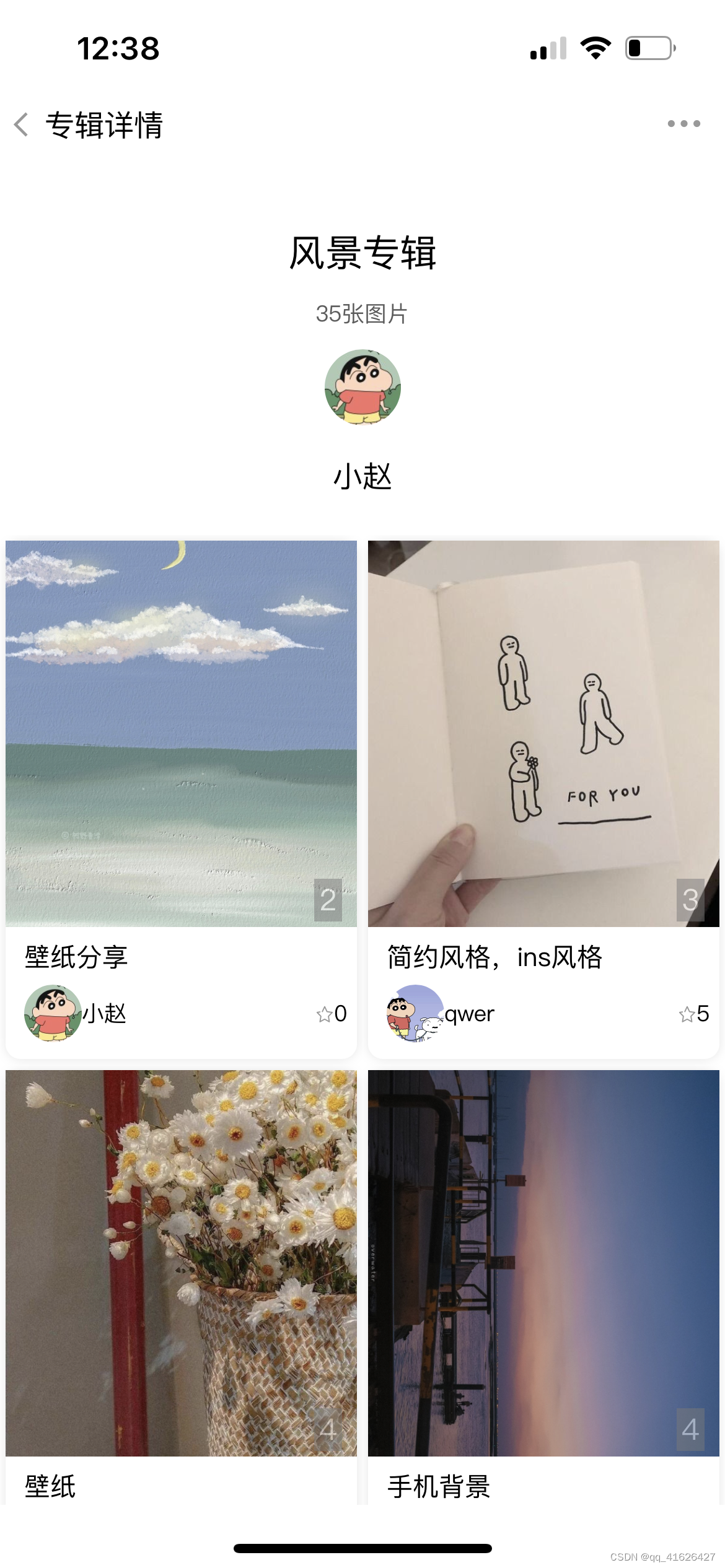
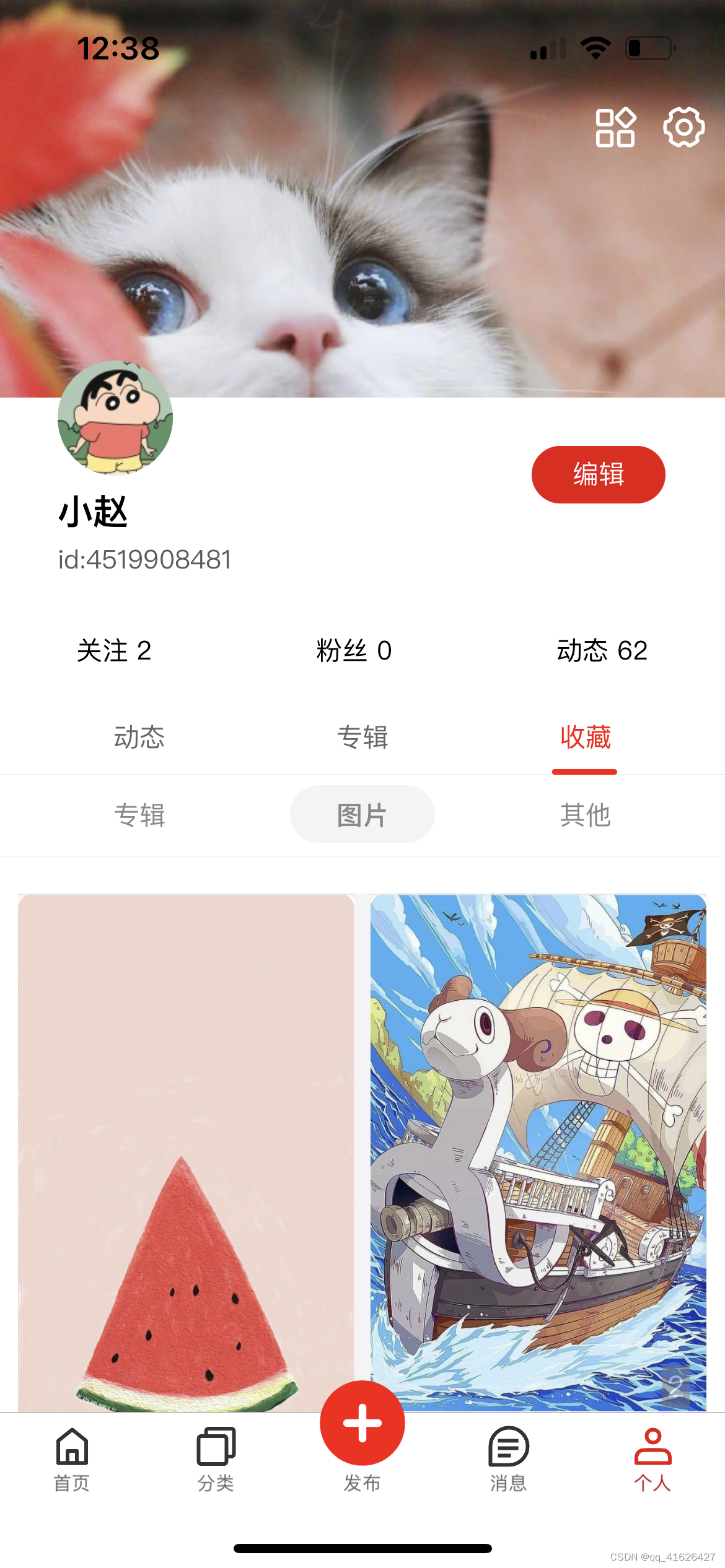
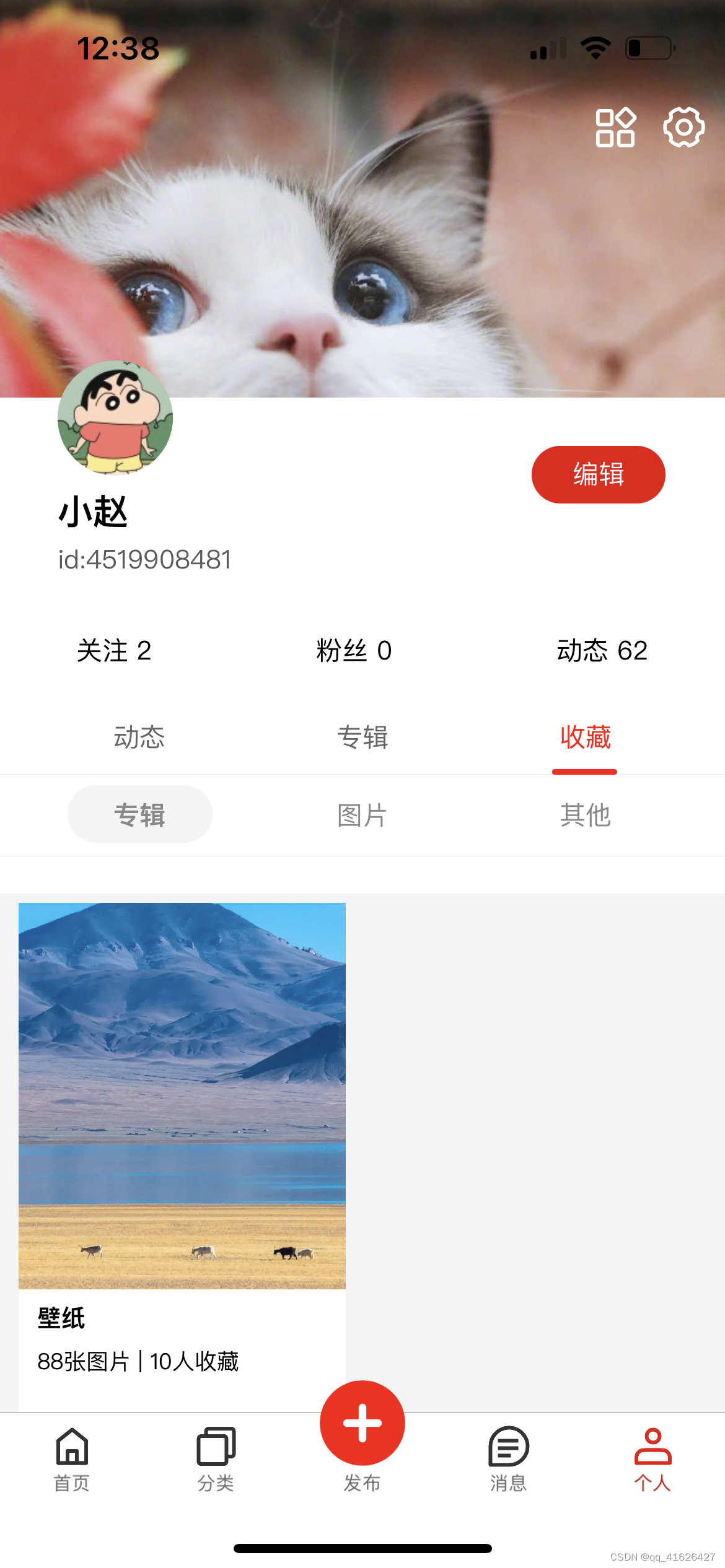
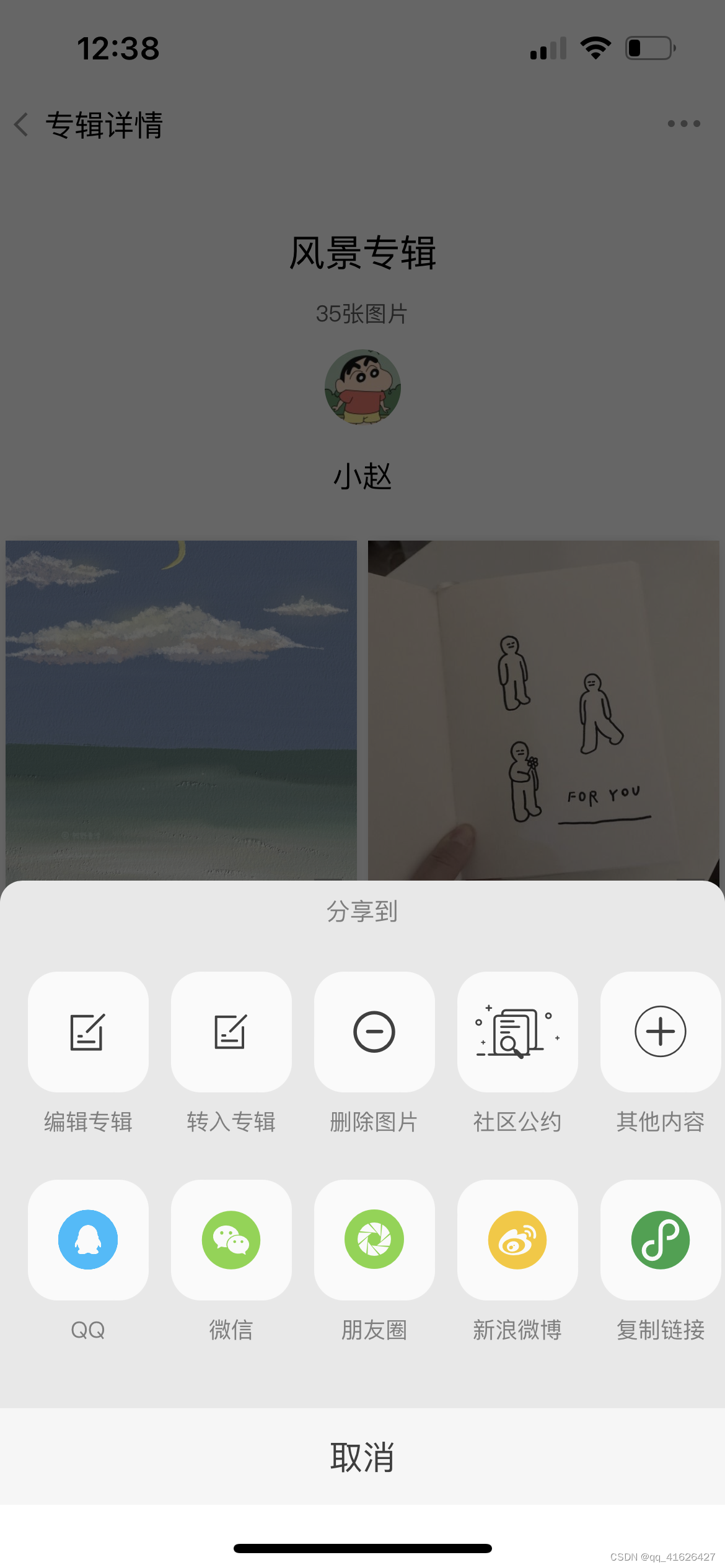
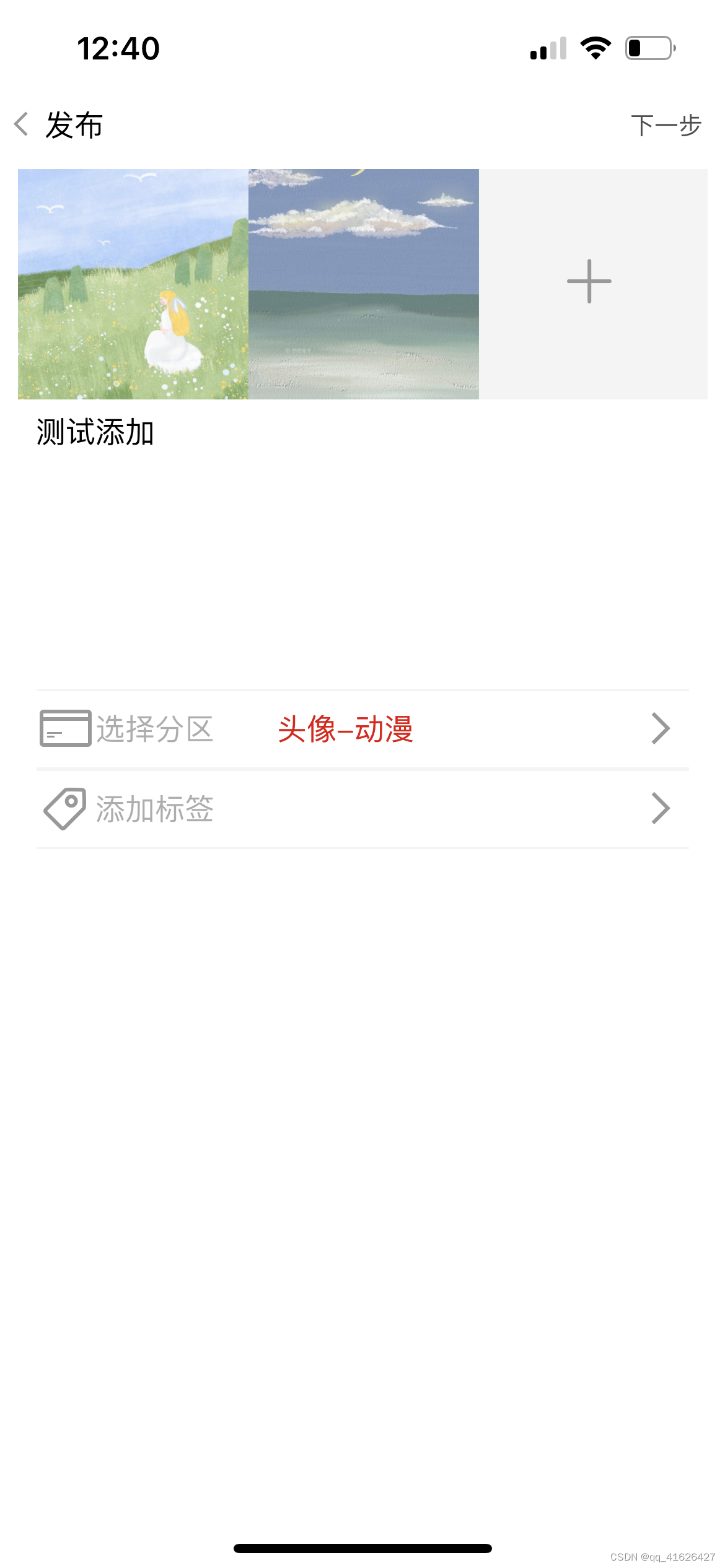
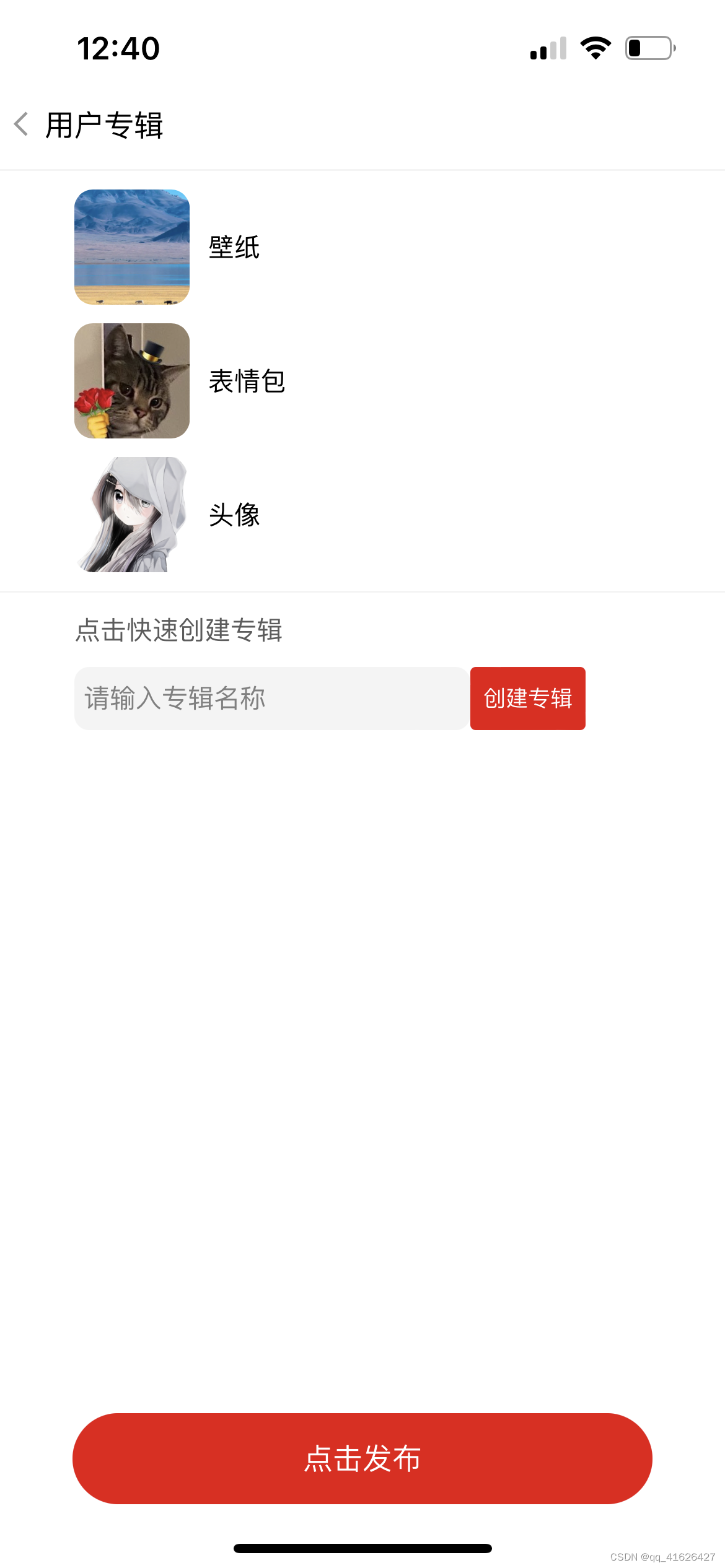
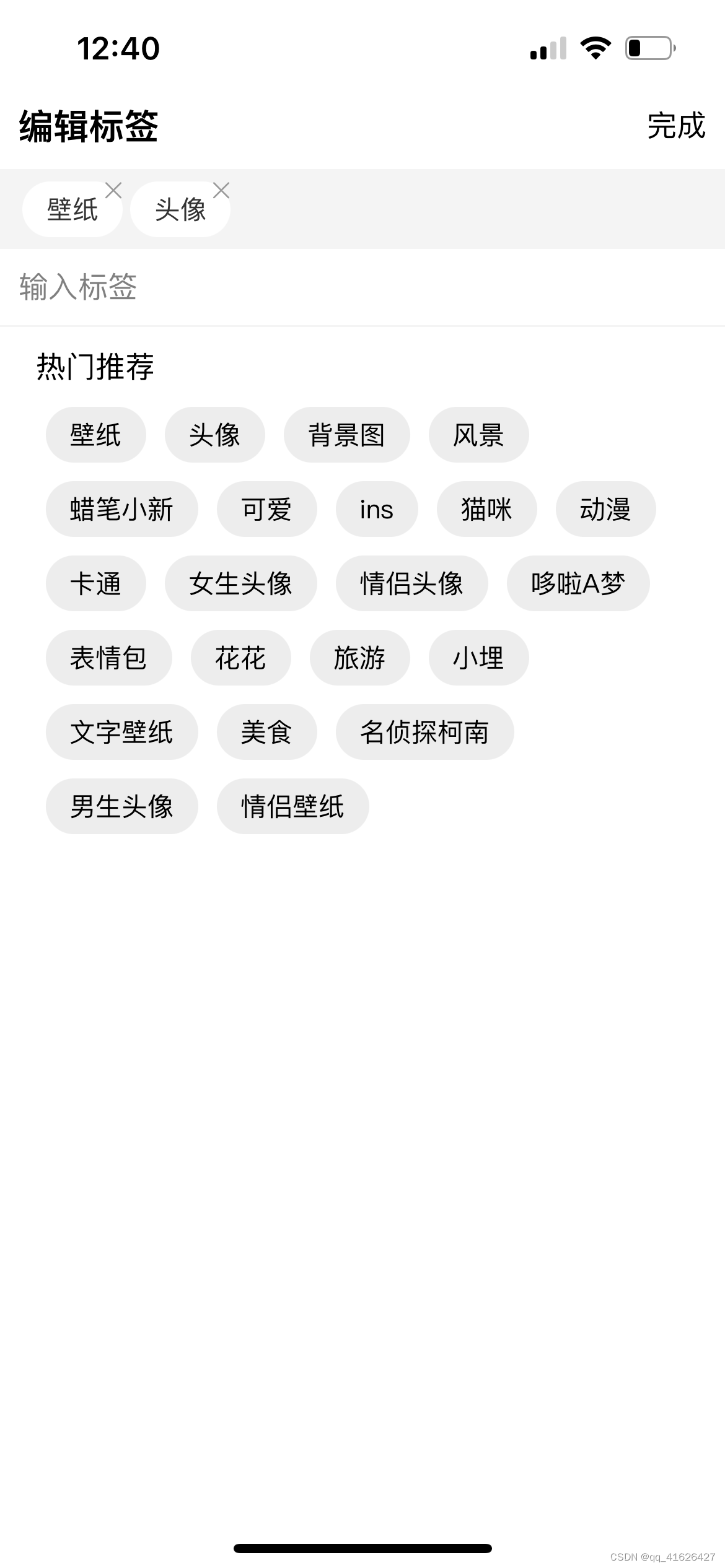
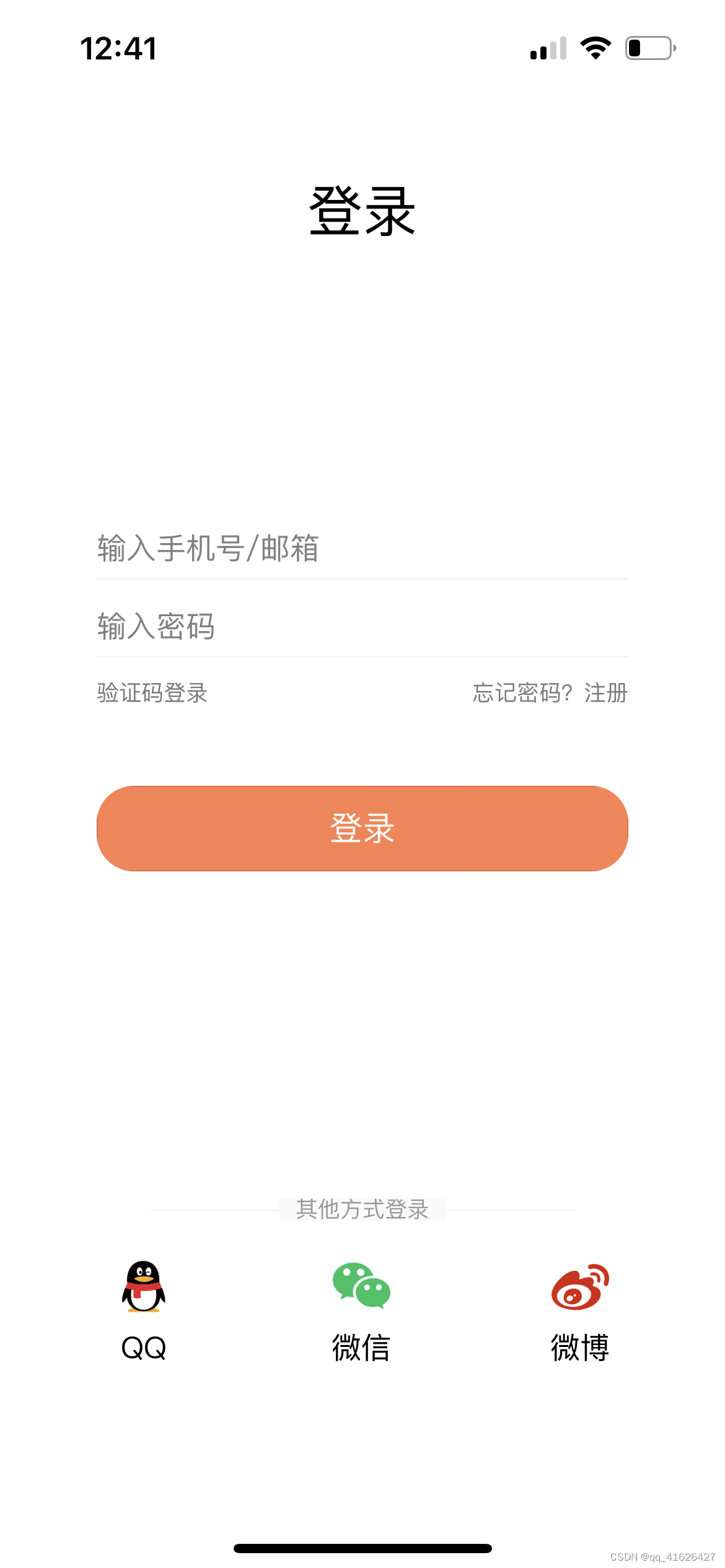
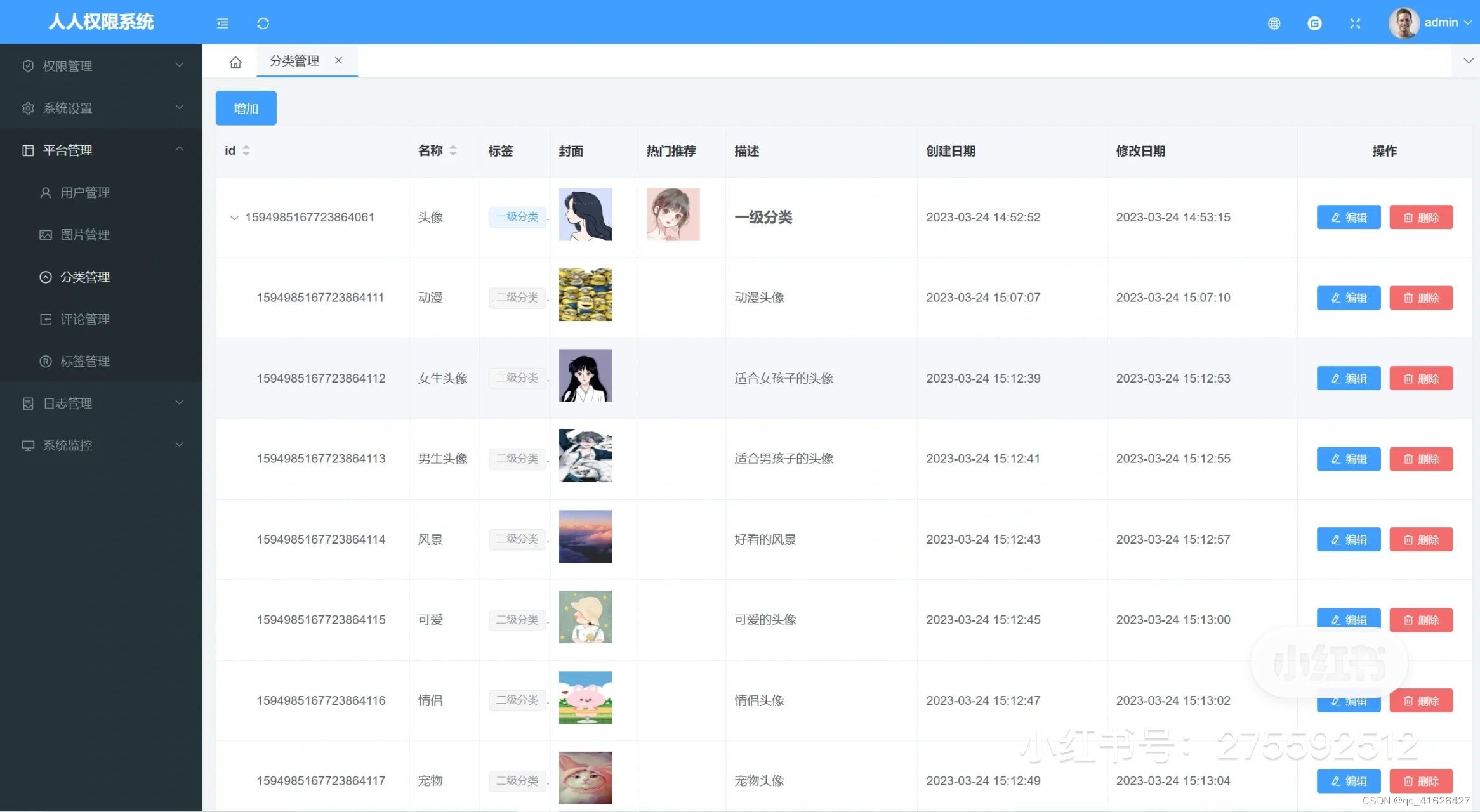
项目截图


























声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/632396
推荐阅读
相关标签


