热门标签
热门文章
- 1Codeforces Round #698 (Div. 2) - B. Nezzar and Lucky Number 题解_problem a. lucky numbertimelimit : 2second, memory
- 2《俞军产品方法论》读书笔记_《俞军产品方法论》阅读笔记
- 3将颠覆你几十年认知的 6 个逆向思维_在人潮拥挤的火车上,你端着一碗泡面
- 4CloudCompare源码分析之ccViewer模块:视图类一(阅读经典)
- 5【学习笔记】Java——消息队列:RabbitMQ_java mq消息队列
- 6书籍分享 | 分享一本FPGA开发学习书籍_fpga图像处理必看书籍
- 7等保测评的流程和步骤解析
- 8node多版本管理 mac篇_mac node版本管理
- 9大学生网页设计制作作业实例代码 (全网最全,建议收藏) HTML+CSS+JS_免费网页代码大全
- 10RabbitMQ如何保证顺序消费_rabbitmq保证顺序消费
当前位置: article > 正文
java后端接入微信小程序登录功能_微信小程序登录后端代码实现
作者:小蓝xlanll | 2024-05-28 04:44:33
赞
踩
微信小程序登录后端代码实现
前言
此文章是Java后端接入微信登录功能,由于项目需要,舍弃了解密用户信息的session_key,只保留openid用于检索用户信息
后端框架:spring boot
小程序框架:uniapp
流程概括
- 官方流程:通过自定义登录态与openid,session_key关联,之后的前后端交互通过自定义登录态来识别
- 只保留登录流程:使用 spring boot 的session进行交互,openid存入数据库,用来检索用户信息(可以理解为 openid 作为账号,只保留此小程序的登录功能)
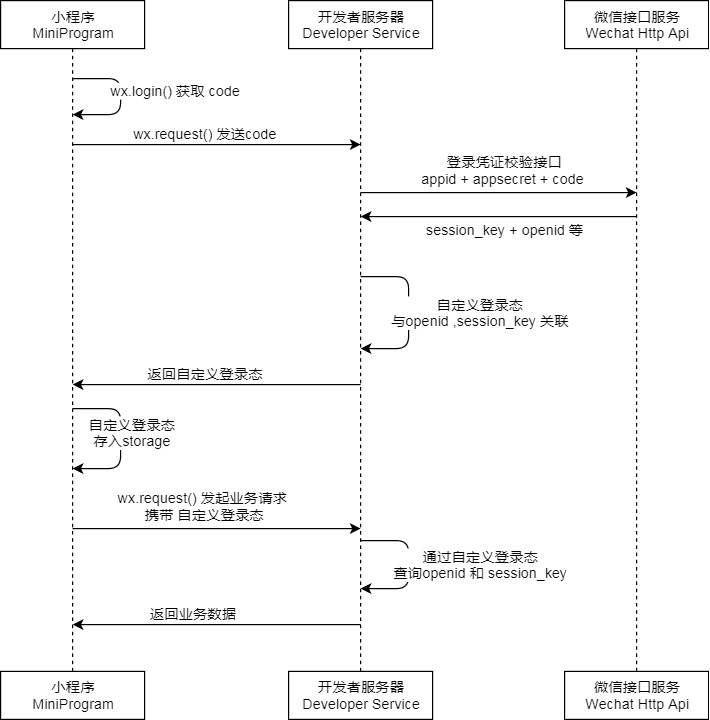
官方小程序登录流程图解(图取自官网)
- 通过wx.login()获取code
- 将code发送给后端服务器,后端会返回一个token,这个token将作为你身份的唯一标识。
- 将token通过wx.setStorageSync()保存在本地存储。
- 用户下次进入⻚面时,会先通过wx.getStorageSync() 方法判断token是否有值,如果有值,则可以请求其它数据,如果没有值,则进行登录操作。

- openid:用来唯一标识用户的一个字符串,通过
openid可以获取用户的基本信息(不同小程序中拥有不同openid) - code:
code是用户登录凭证,由微信服务器颁发给小程序;后端通过code向微信服务器请求用户的openid和session_key等信息。(code是一次性的,且时效为5分钟) - unionid:用于标识同一微信开放平台账号下多个应用的用户,多个小程序中的
unionid是相同的
接入小程序登录(只保留 openid 登录功能)
- 通过wx.login()获取code
- 将code发送给后端服务器,后端保存openid到数据库并返回sessionId
- 将sessionId通过wx.setStorageSync()保存在本地存储
- 用户下次进入⻚面时,会先通过wx.getStorageSync() 方法判断sessionId是否有值,如果有值,则可以请求其它数据,如果没有值,则进行登录操作。

后端代码
工具类
import cn.hutool.core.util.StrUtil; import cn.hutool.http.HttpRequest; import cn.hutool.json.JSONObject; import com.redapple.project.common.ErrorCode; import com.redapple.project.exception.ThrowUtils; public class RequestUtils { // 获取AccessToken public static JSONObject getAccessToken(String appId, String appSecret) { String apiUrl = StrUtil.format( "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={}&secret={}", appId, appSecret ); String body = HttpRequest.get(apiUrl).execute().body(); ThrowUtils.throwIf(body == null, ErrorCode.OPERATION_ERROR); return new JSONObject(body); } // 获取session_key和openid public static String getOpenIdByCode(String appId, String secret, String code) { String apiUrl = StrUtil.format( "https://api.weixin.qq.com/sns/jscode2session?appid={}&secret={}&js_code={}&grant_type=authorization_code", appId, secret, code ); String body = HttpRequest.get(apiUrl).execute().body(); ThrowUtils.throwIf(body == null, ErrorCode.OPERATION_ERROR); return body; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
登录实现
主要接收三个参数,分别是小程序的appi、appSecret、前端传来的code
这里通过工具类向微信接口服务发送jscode,返回openid
- openid存在:登录,返回用户信息
- openid不存在:注册,将openid存入数据库并返回用户信息
public LoginUserVO WeChatLogin(String appid, String secret, String code, HttpServletRequest request) { // 获取session_key和openid String result = RequestUtils.getOpenIdByCode(appid, secret, code); System.out.println("result:" + result); // 提取openid String openid = new JSONObject(result).getStr("openid"); // 这里是自己封装的方法,流程是如果openid为空则抛异常 ThrowUtils.throwIf(openid == null, ErrorCode.NOT_FOUND_ERROR, "openid为空"); // 查询openid是否存在 QueryWrapper<User> queryWrapper = new QueryWrapper<>(); queryWrapper.eq("openid", openid); User oldUser = this.baseMapper.selectOne(queryWrapper); // openid不存在 if (oldUser == null) { // 添加用户 User user = new User(); user.setOpenid(openid); user.setPhone("手机号未填写"); user.setUserName("默认用户"); boolean saveResult = this.save(user); if (!saveResult) { // 这里也是自己封装的方法,流程是抛自定义异常 throw new BusinessException(ErrorCode.SYSTEM_ERROR, "注册失败,数据库错误"); } // 记录用户的登录态 request.getSession().setAttribute(USER_LOGIN_STATE, user); return getLoginUserVO(user); } // 记录用户的登录态 request.getSession().setAttribute(USER_LOGIN_STATE, oldUser); // 用户存在,返回用户数据 return getLoginUserVO(oldUser); // 自己封装的方法,返回脱敏的用户数据 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
前端代码
uniapp框架
<template> <view> <button class="loginbutton" @click="login">微信一键登录</button> </view> </template> <script setup lang="ts"> const login = () => { uni.login({ provider: 'weixin', //使用微信登录 success: function (loginRes) { if (loginRes.code !== null) { console.log("获取code:" + loginRes.code) loginUser(loginRes.code); } else { console.log("code为空"); } } }) } const loginUser = (code: any) => { uni.request({ url: "http://localhost:8066/api/wechat/login", method: 'POST', data: { code: code, }, success: (res : any) => { //每次登录时清楚缓存 uni.removeStorageSync('JSESSIONID'); // 保存Cookie到Storage uni.setStorageSync("JSESSIONID", res.header['Set-Cookie']) if (res.data.code === 1) { uni.switchTab({ url: "/pages/index/index" }) } else { console.log(res); } } }) } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/635688
推荐阅读
相关标签



