热门标签
热门文章
- 1最新开发安全Java应用程序的13条规则((Mark)(2),2024年最新附面试题
- 2【Python】重新认识一下吧:Hello World 你好:世界 | 计算机考研复试:是否发表过论文或获得过专利?能否谈谈相关情况?| 你为何要考研?
- 3hive架构与安装
- 4基于STM32以及modbus——RTU的从机程序(STM32作为从机)_st32 modusrtu从设备
- 5【网络协议】网络层--IP协议
- 6最强图解python | Anaconda安装与环境设置_anaconda配置python环境
- 7人脸识别与表情识别:深度学习在计算机视觉领域的应用
- 8【技术经验分享】计算机毕业设计Hadoop+Spark知识图谱股票基金推荐与预测系统 股票基金可视化 股票基金推荐系统 股票基金可视化系统 股票基金数据分析 股票基金爬虫大数据_spark对接grafana股票分析
- 9硬件第四、五次培训——示波器、IIC、ADDA_示波器解读i2c读写过程
- 10(附源码)基于vue框架潮牌官网设计与实现 毕业设计010955_vue论文参考文献
当前位置: article > 正文
UE5数字孪生系列笔记(一)_ue数字孪生教程
作者:小蓝xlanll | 2024-05-30 10:38:46
赞
踩
ue数字孪生教程
智慧城市数字孪生系统
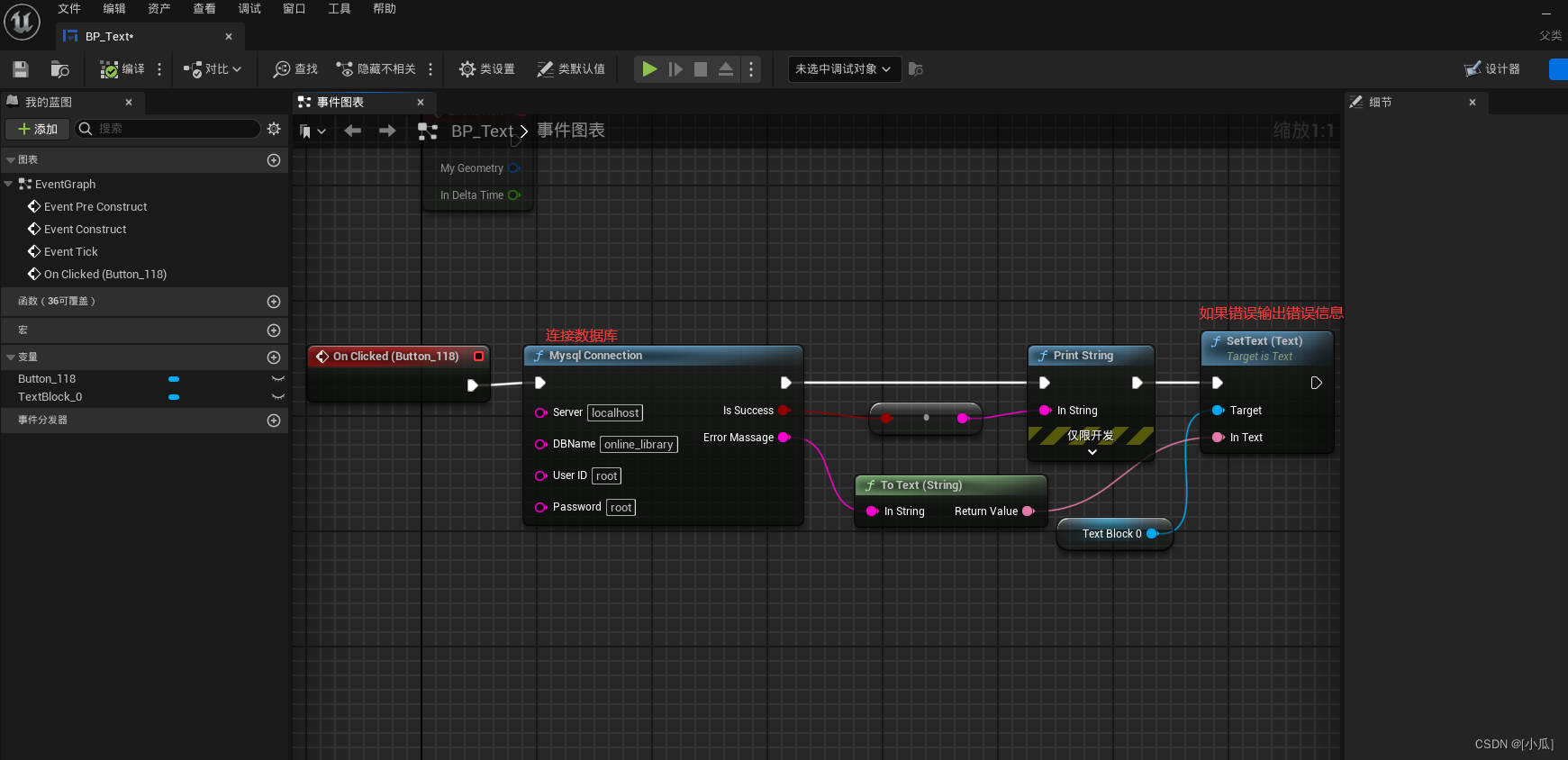
虚幻引擎连接数据库
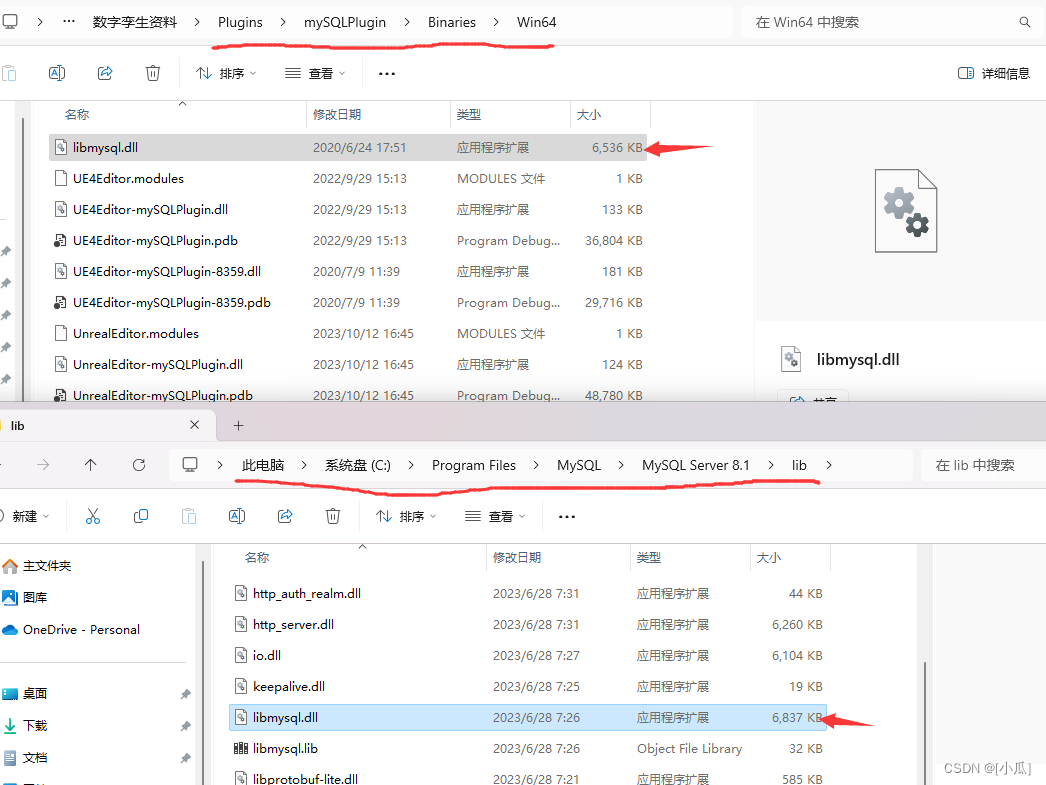
- 将自己的mysql版本的libmysql.dll替换掉插件里面的libmysql.dll

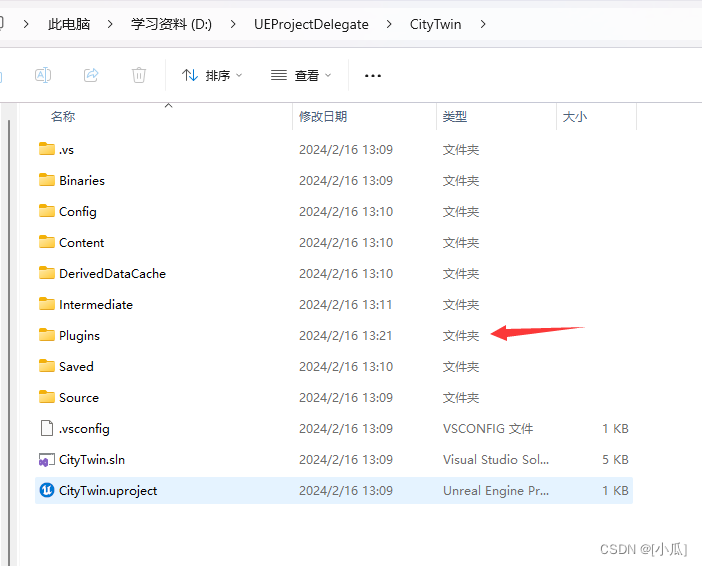
- 然后将这个插件目录复制到虚幻项目目录下

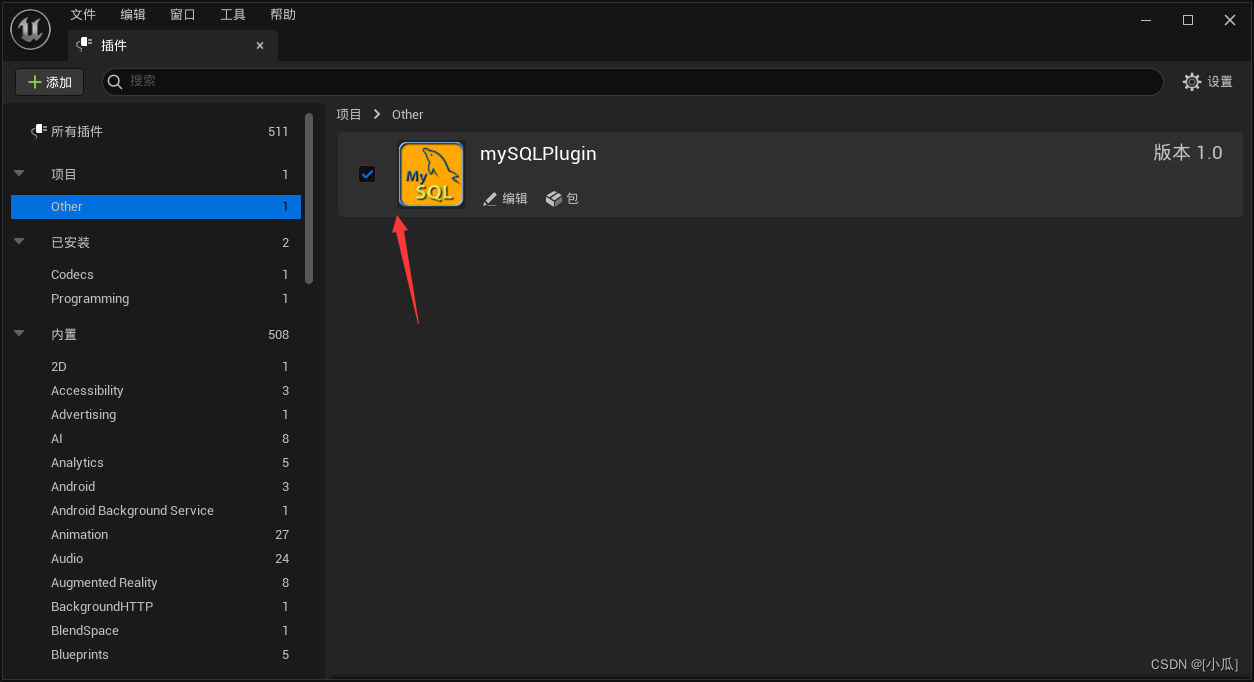
- 然后添加这个插件即可

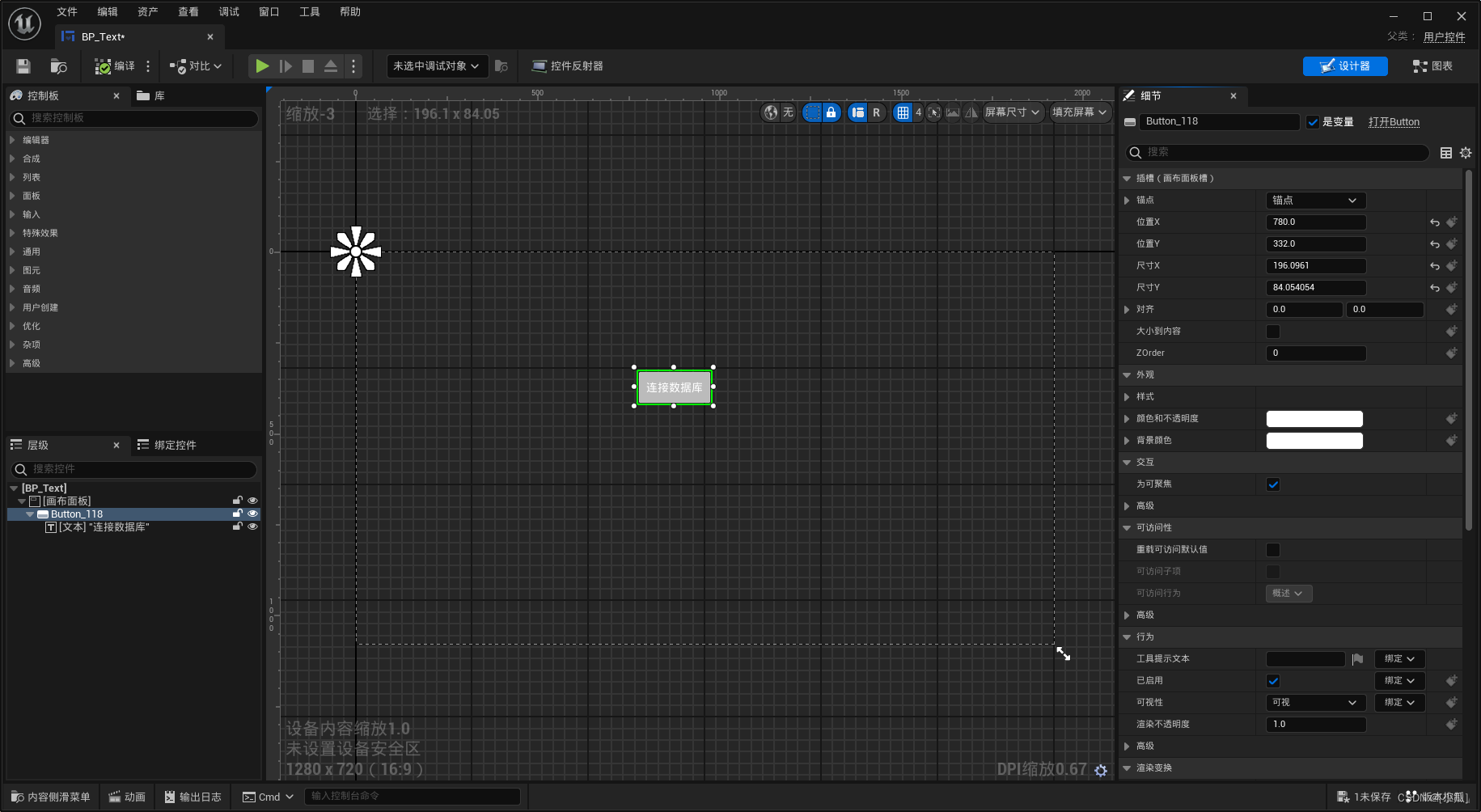
- 新建一个UMG,添加一个按钮试试,数据库是否连接


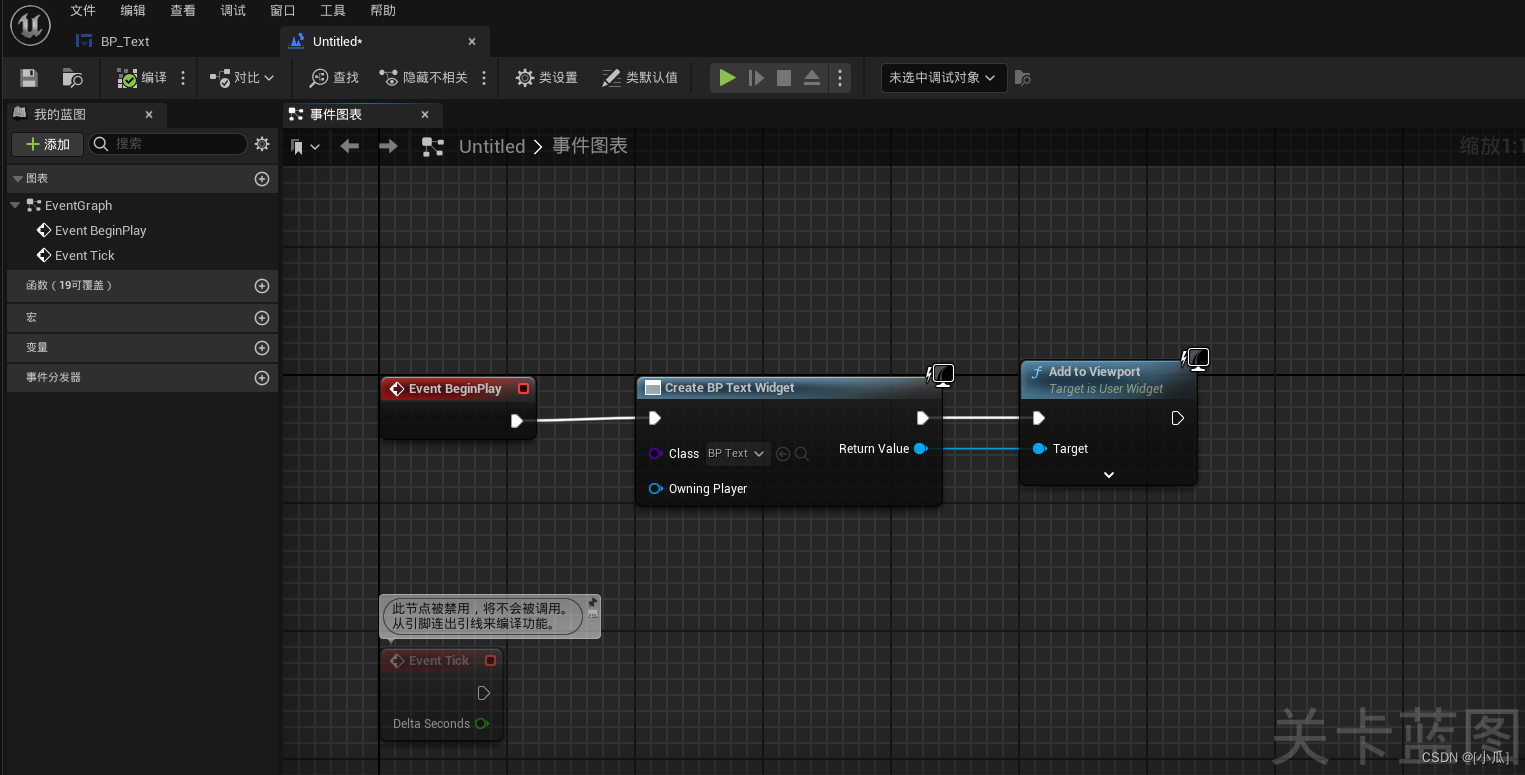
- 将UI添加到视口

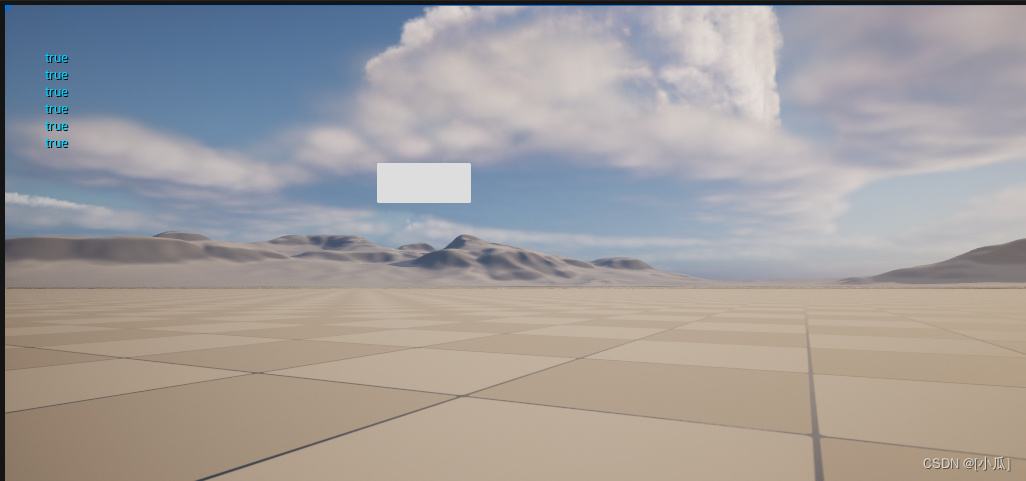
- 打印是否连接数据库成功

虚幻引擎对数据库的增删改查
-
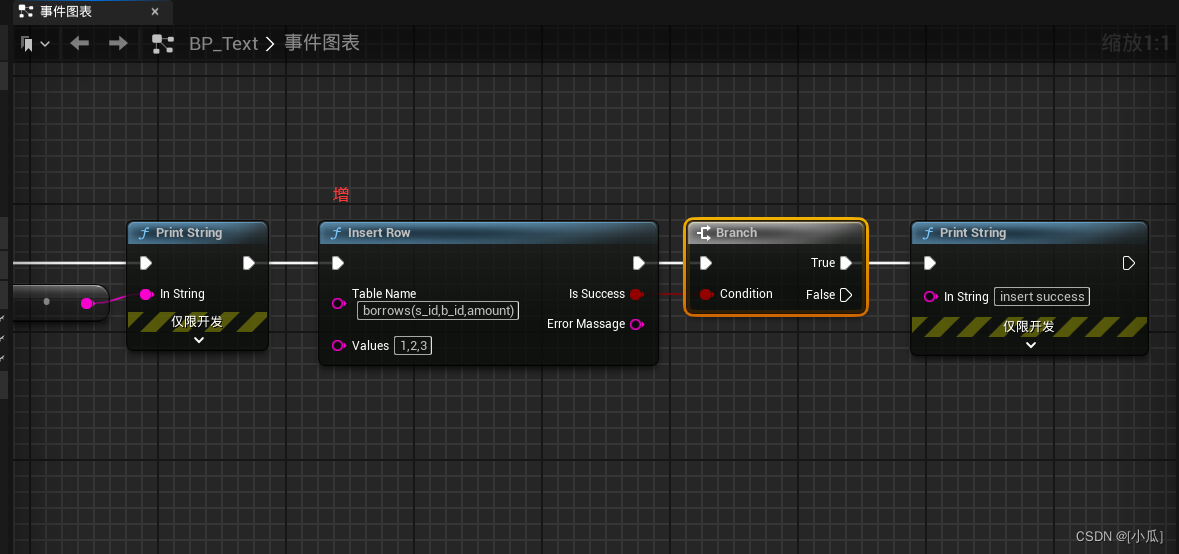
增



-
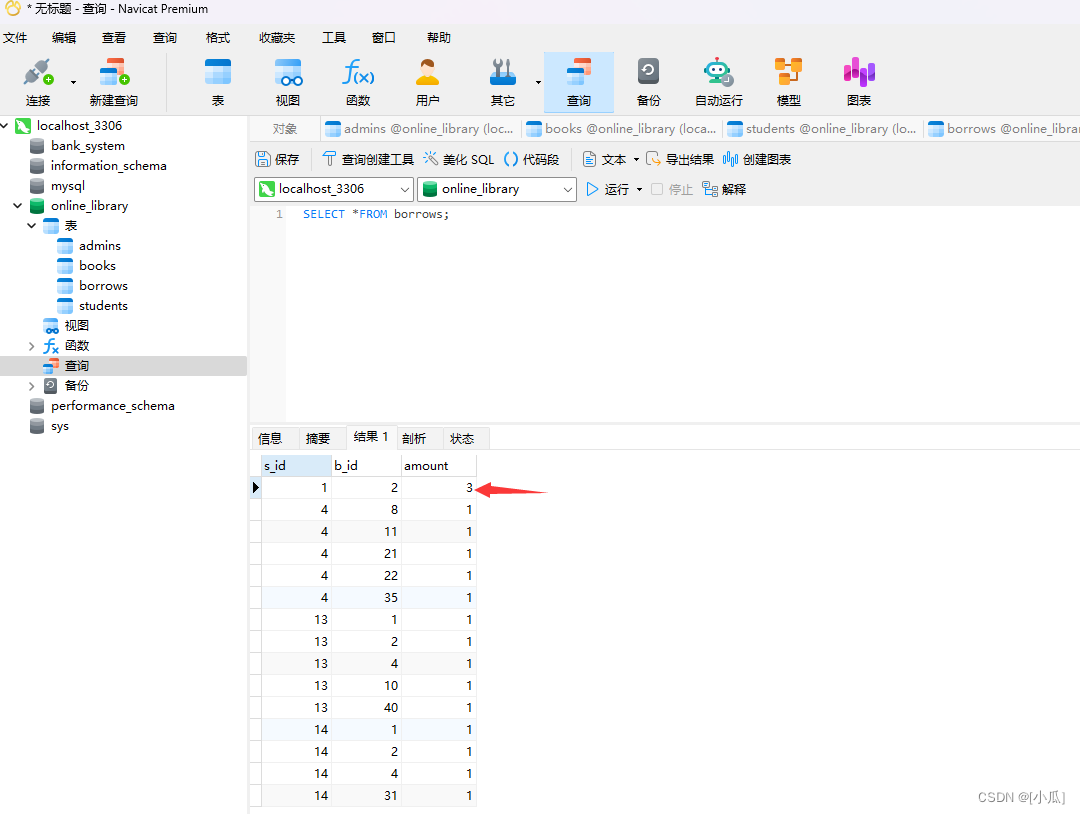
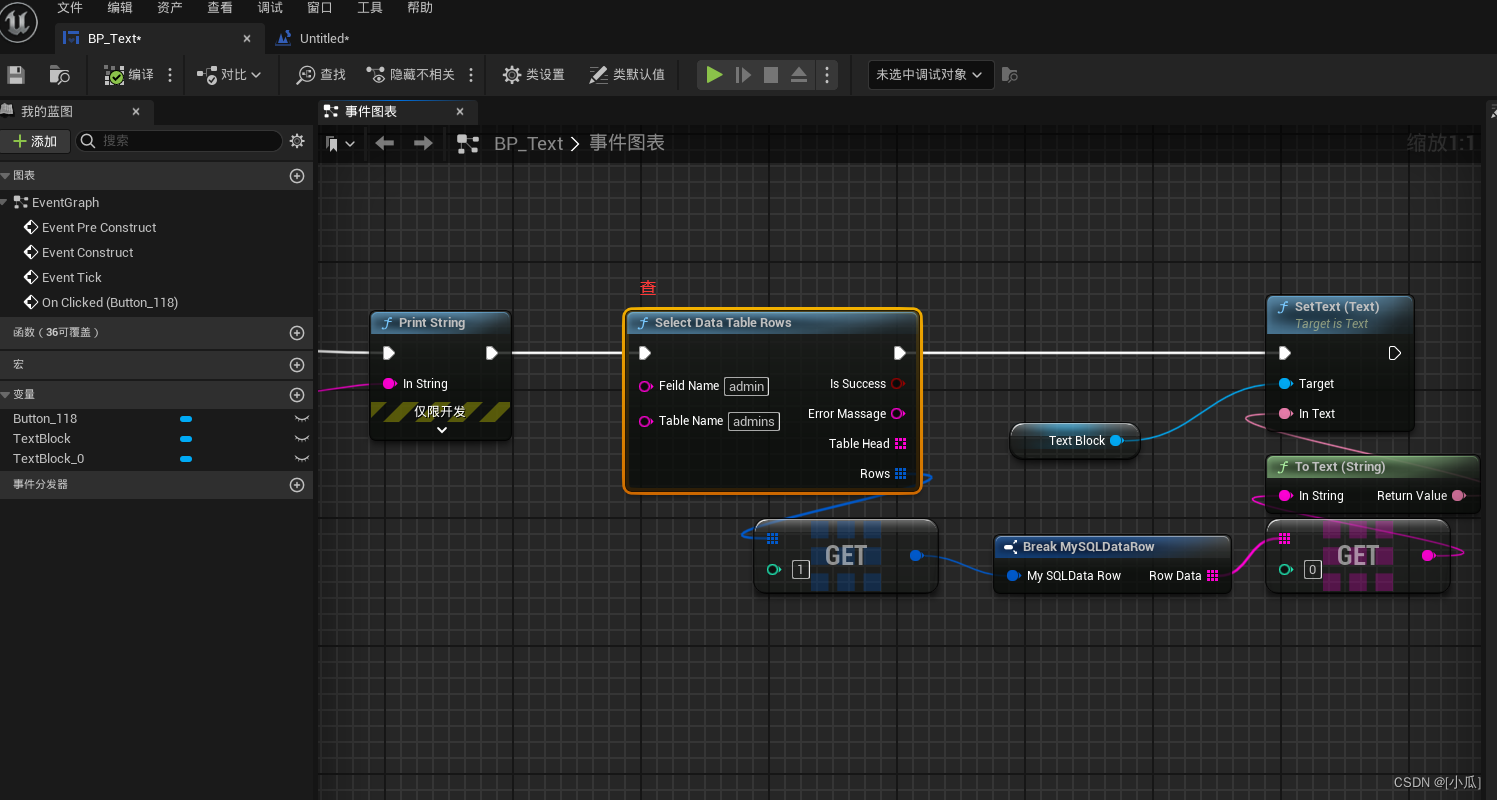
查


-
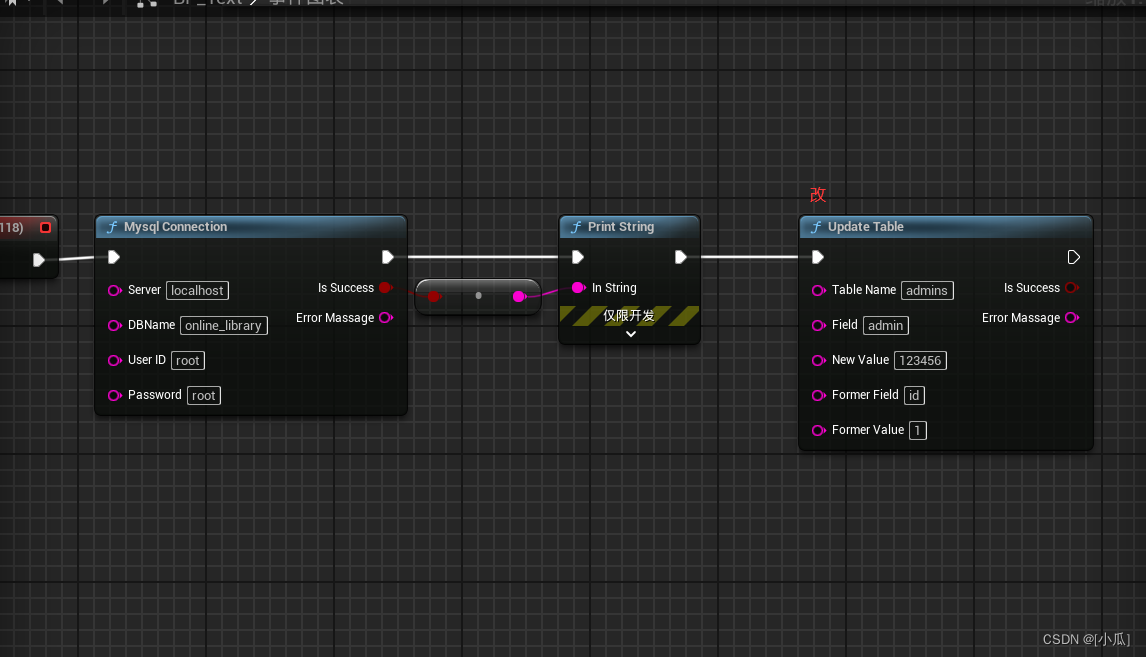
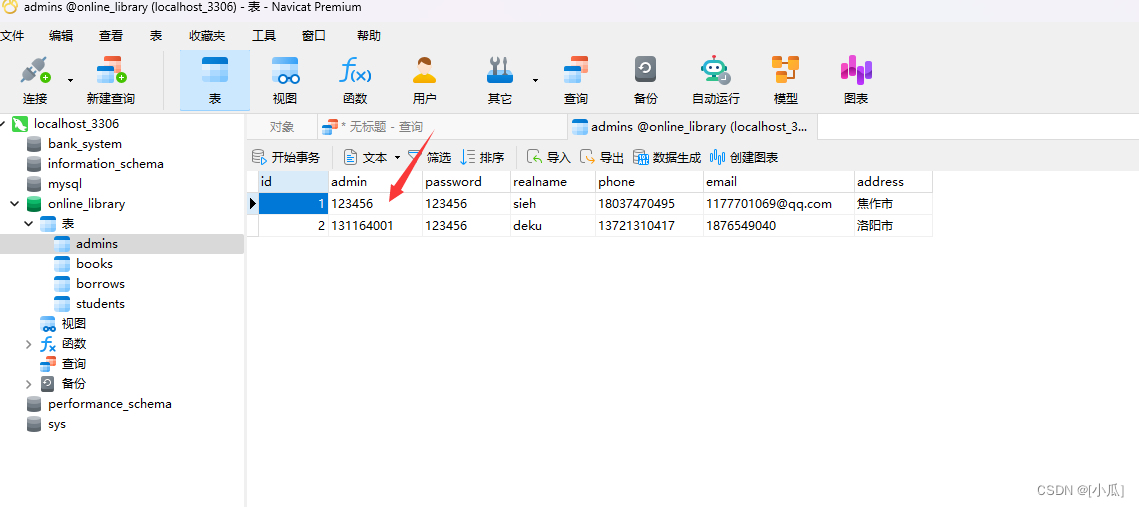
改


-
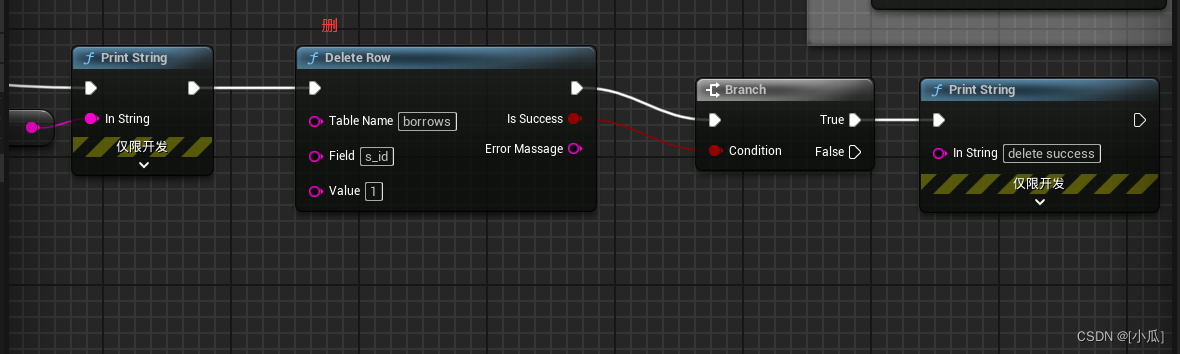
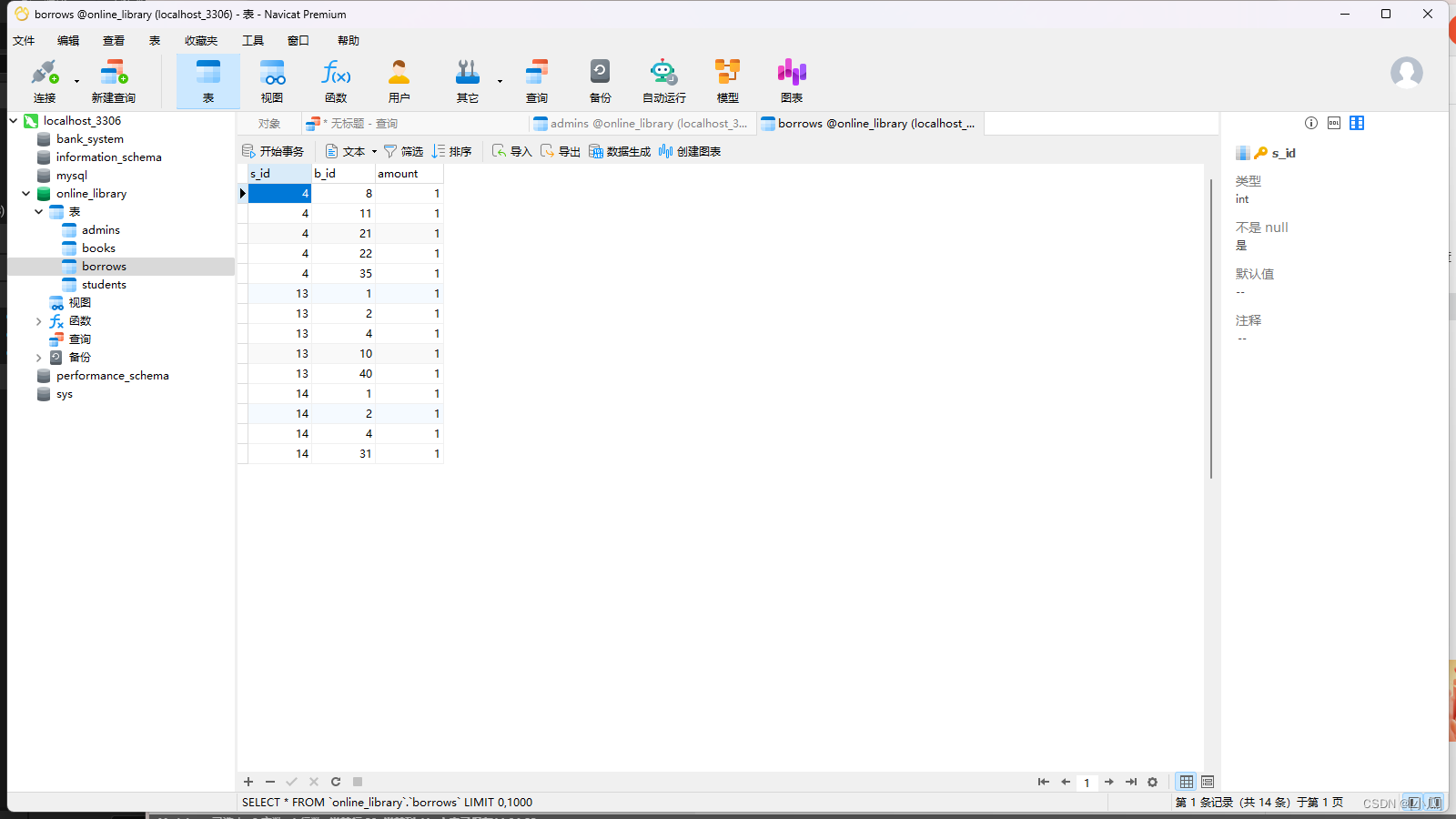
删


虚幻资源的导入
- 导入资产
- 创建主UI控件蓝图

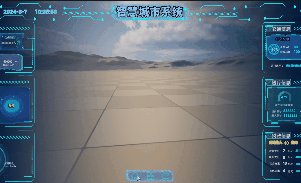
头部UI与时间更新制作
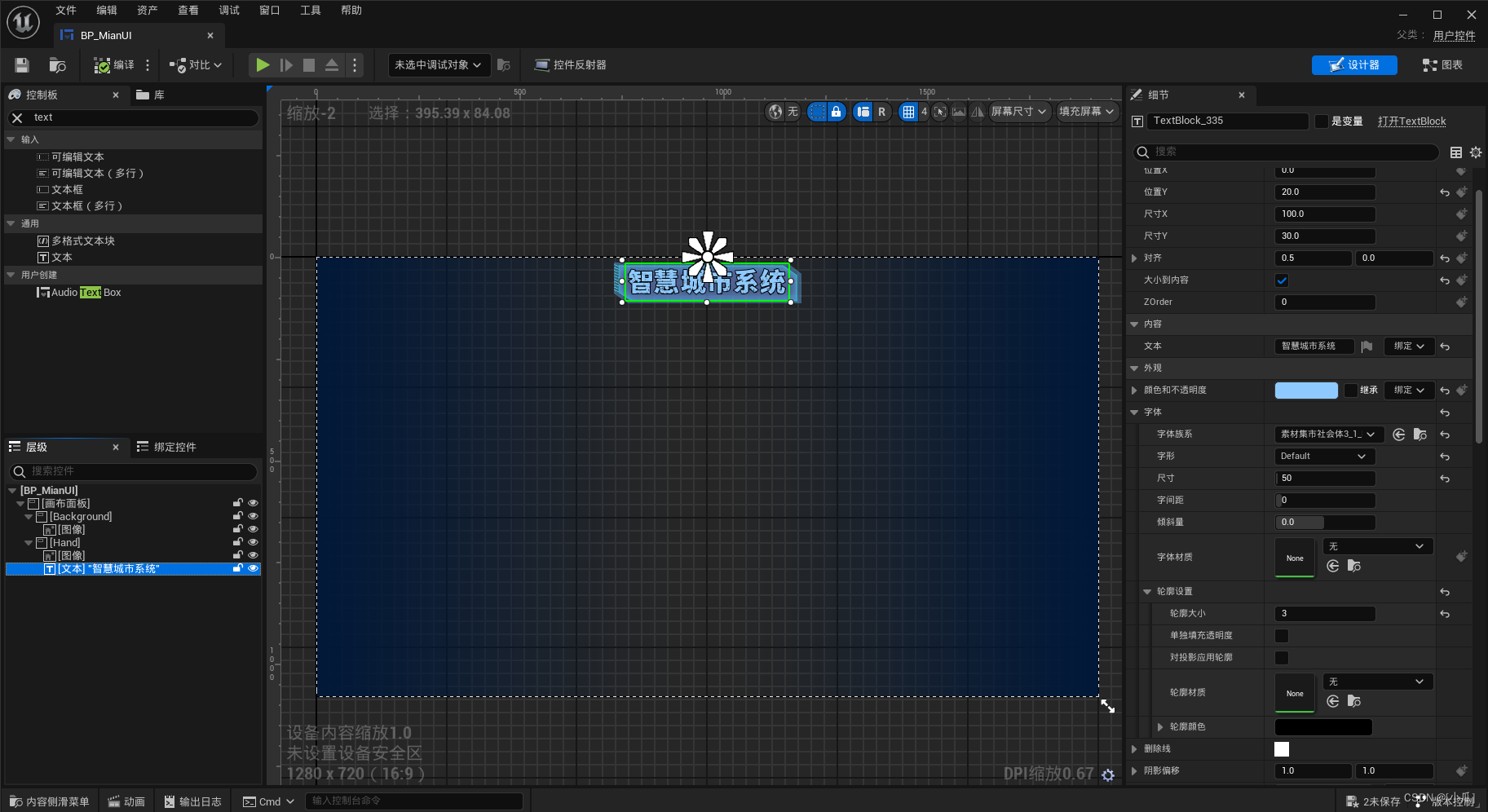
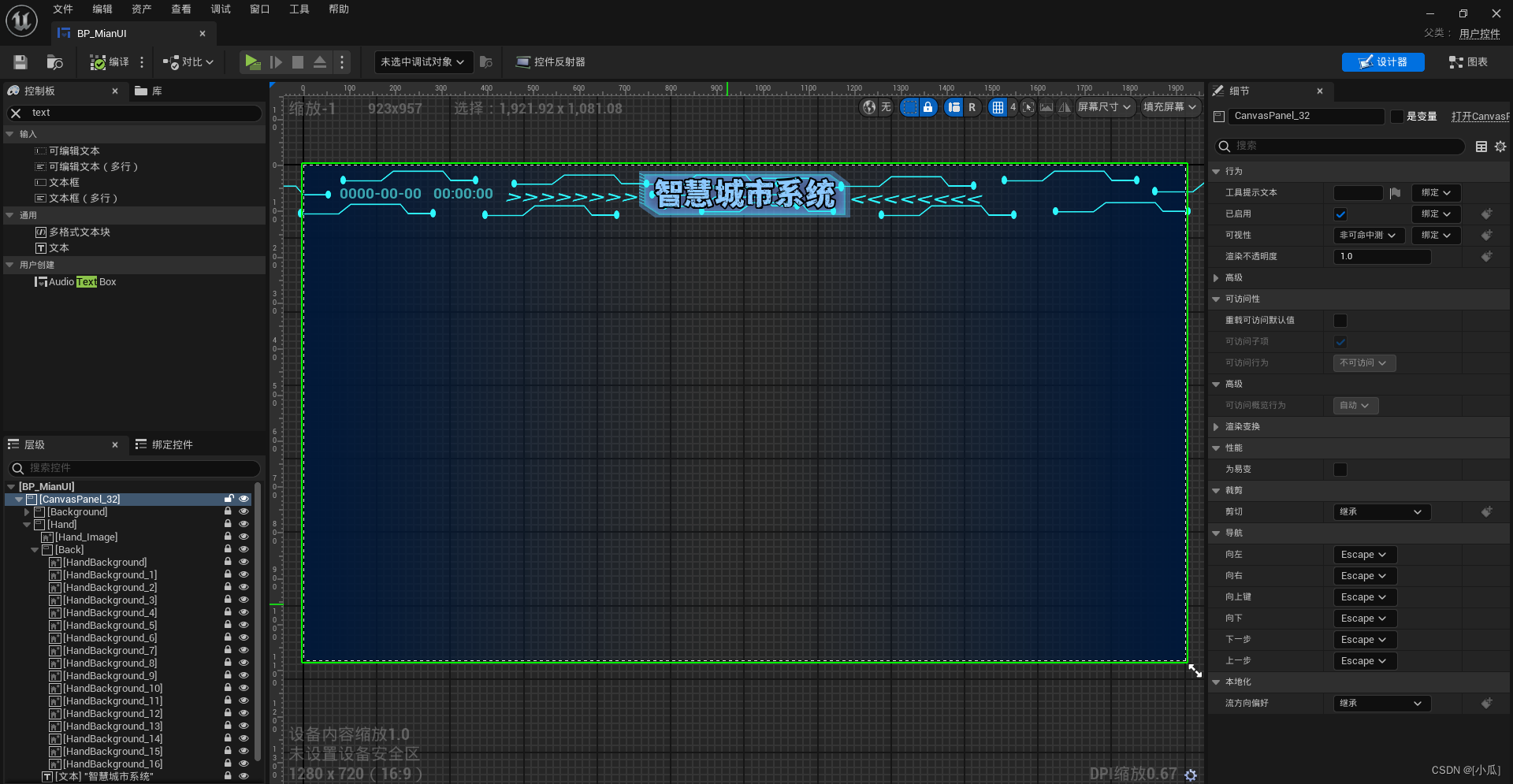
- 制作头部UI界面

- 更新时间与日期

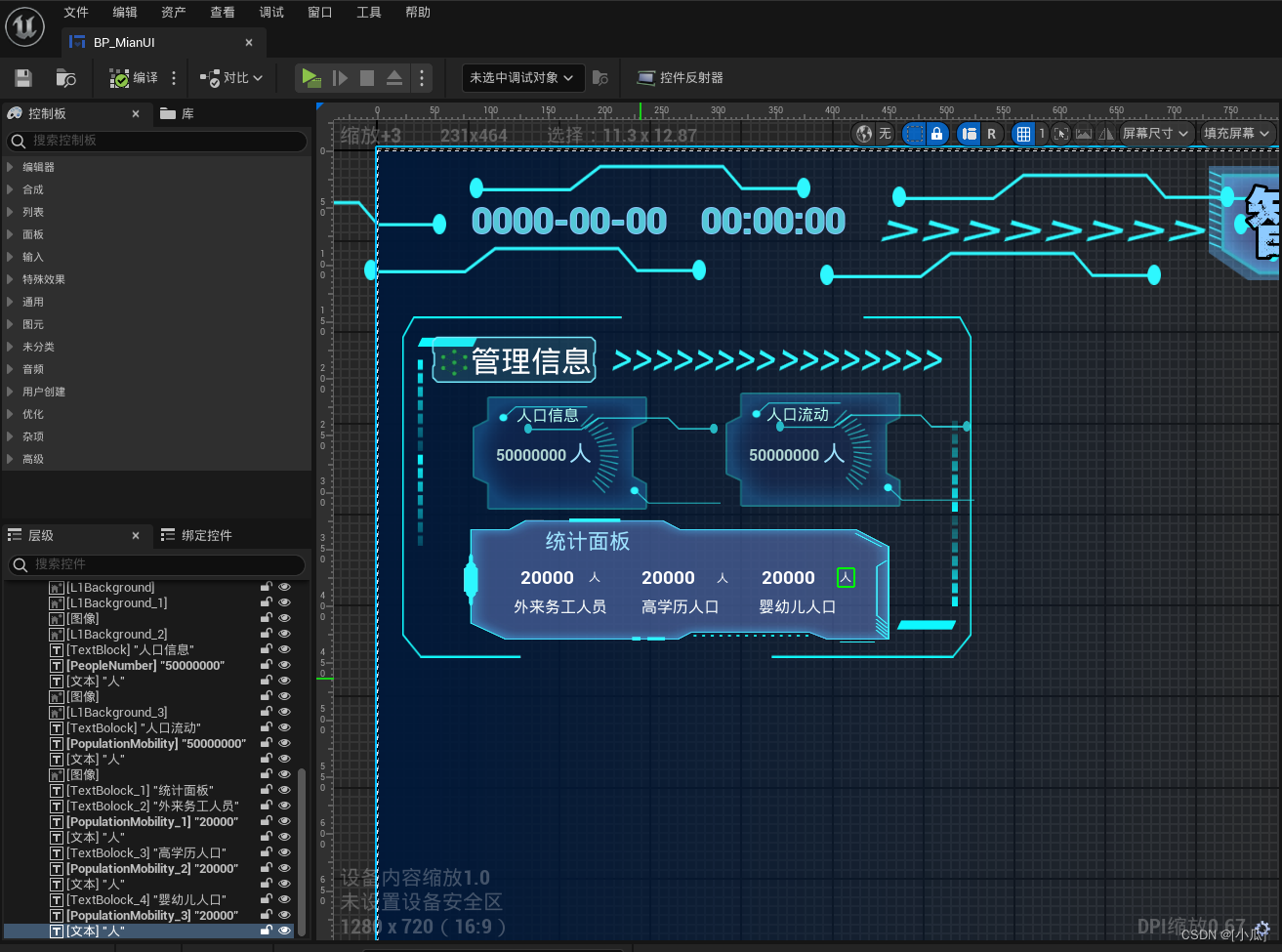
管理信息UI制作
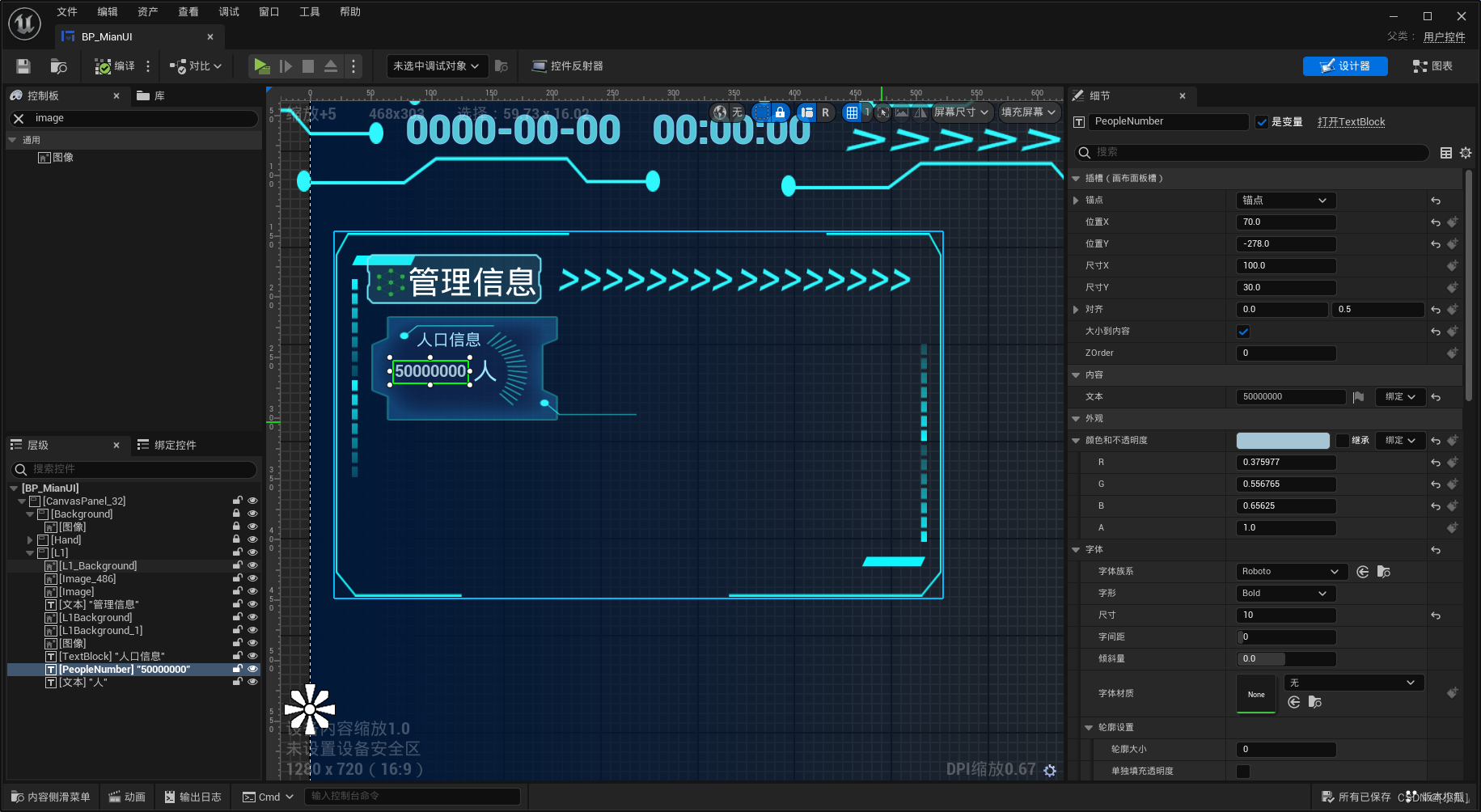
- 管理信息UI制作

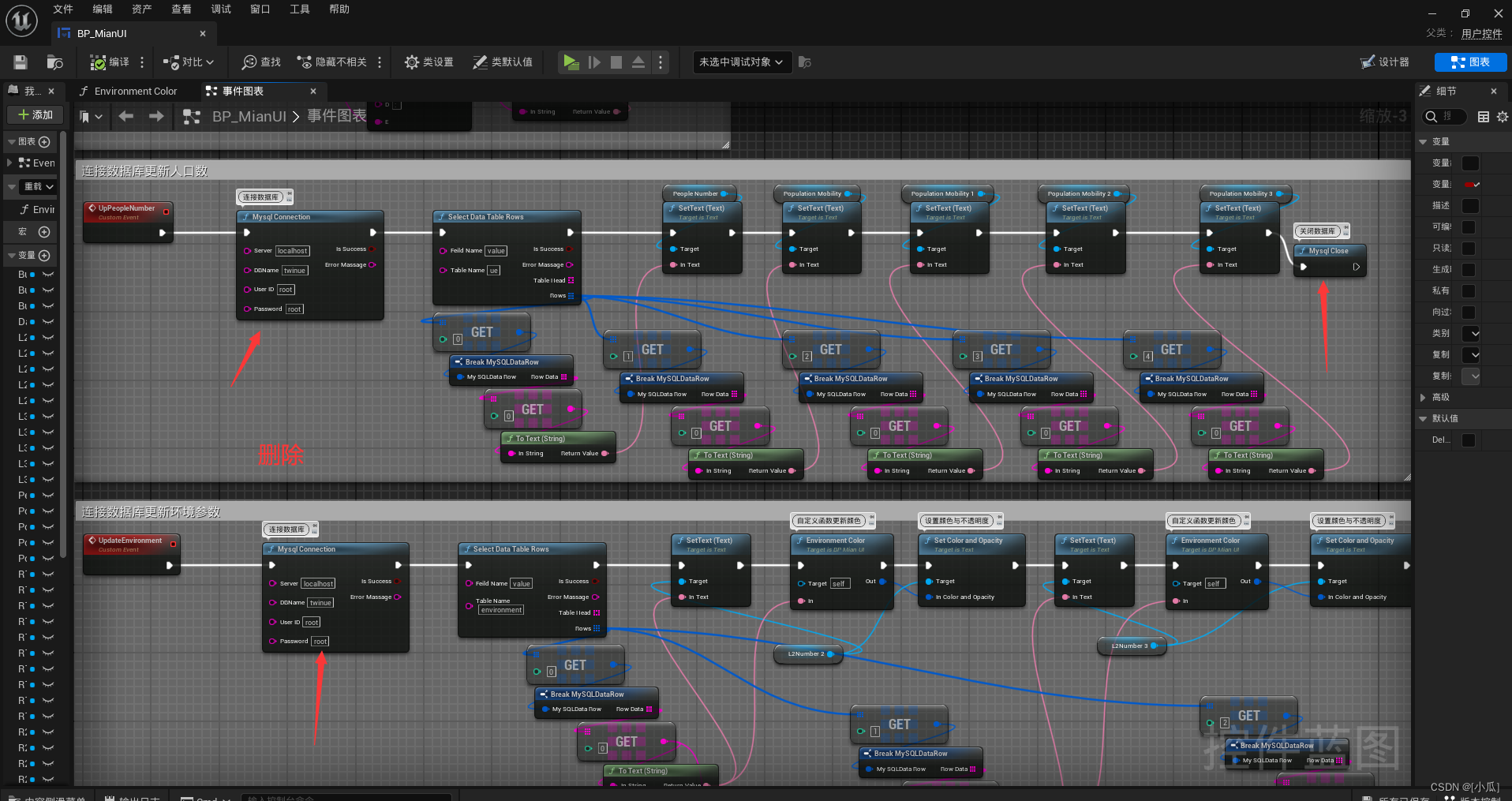
人口信息链接数据库
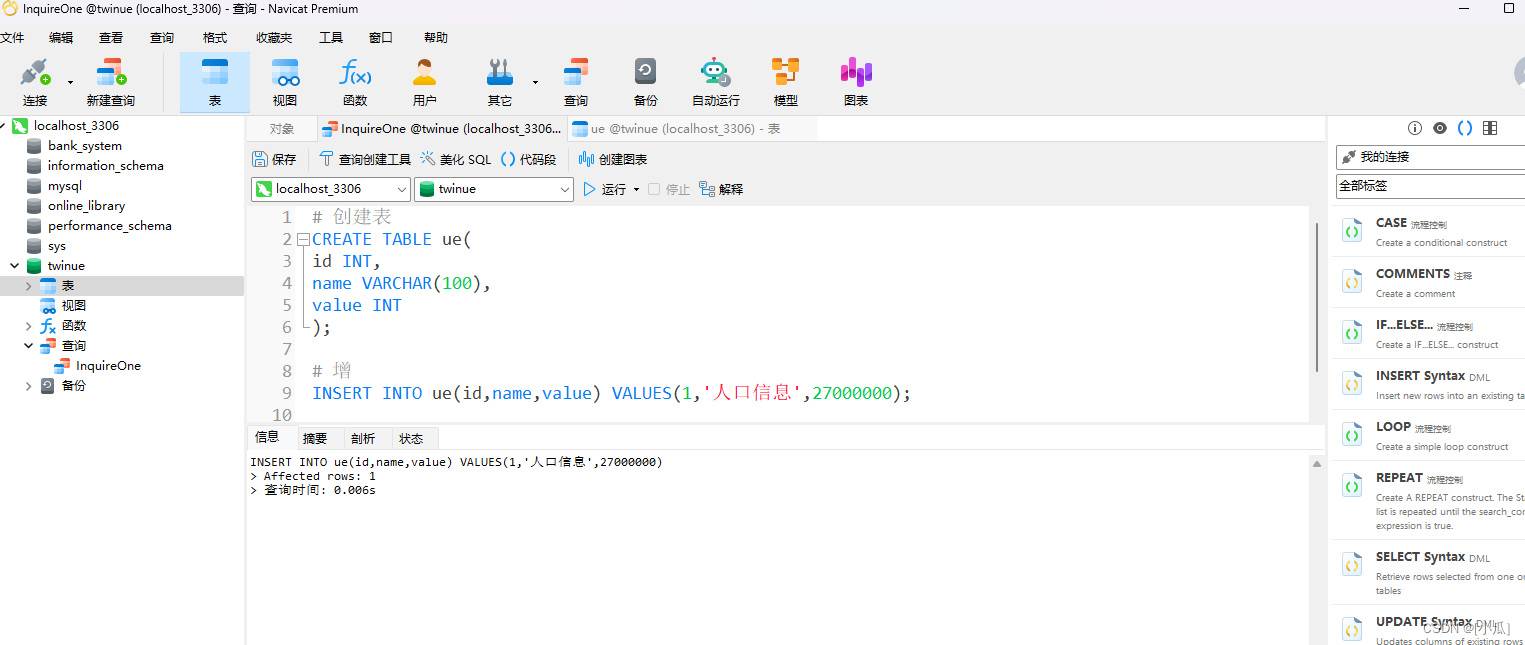
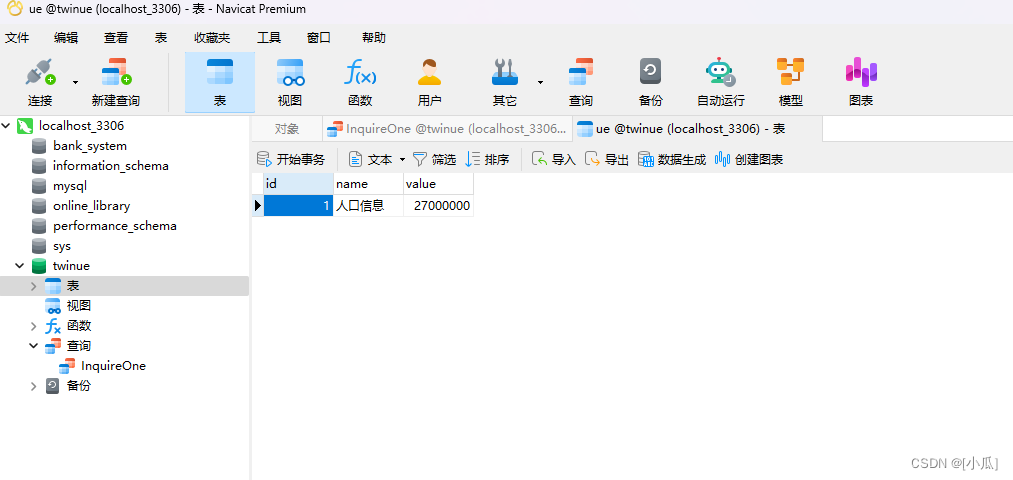
- 创建表信息,插入数据


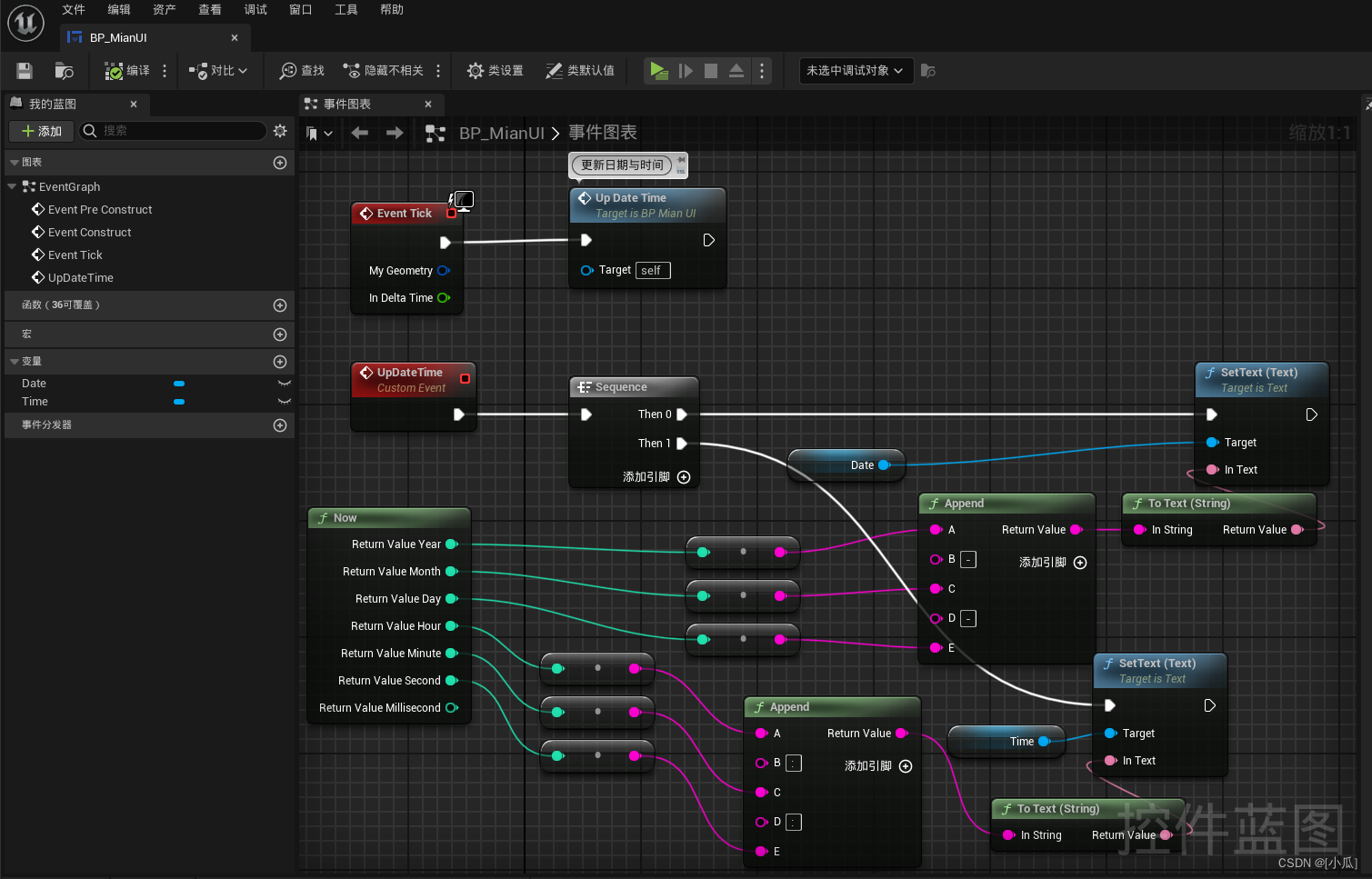
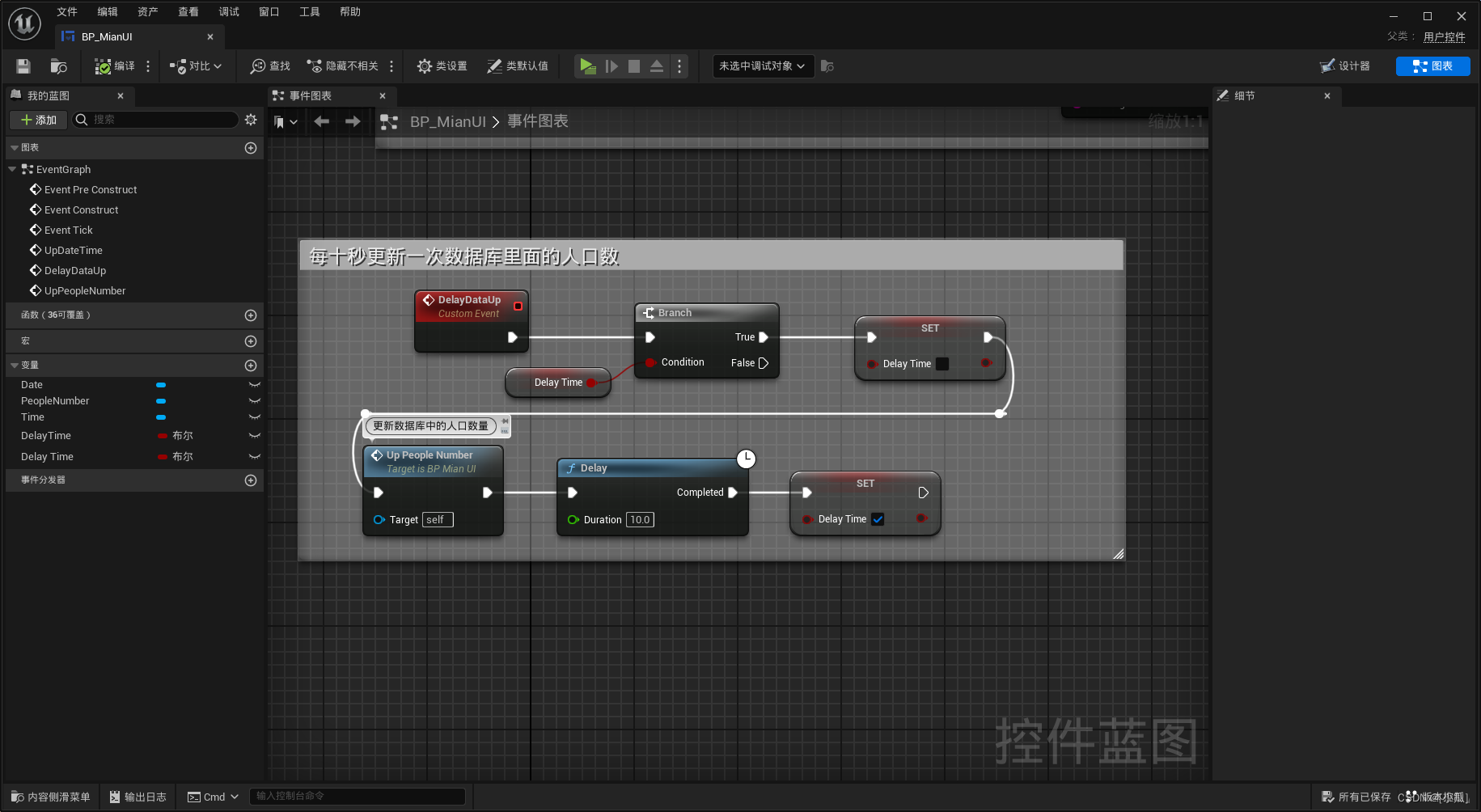
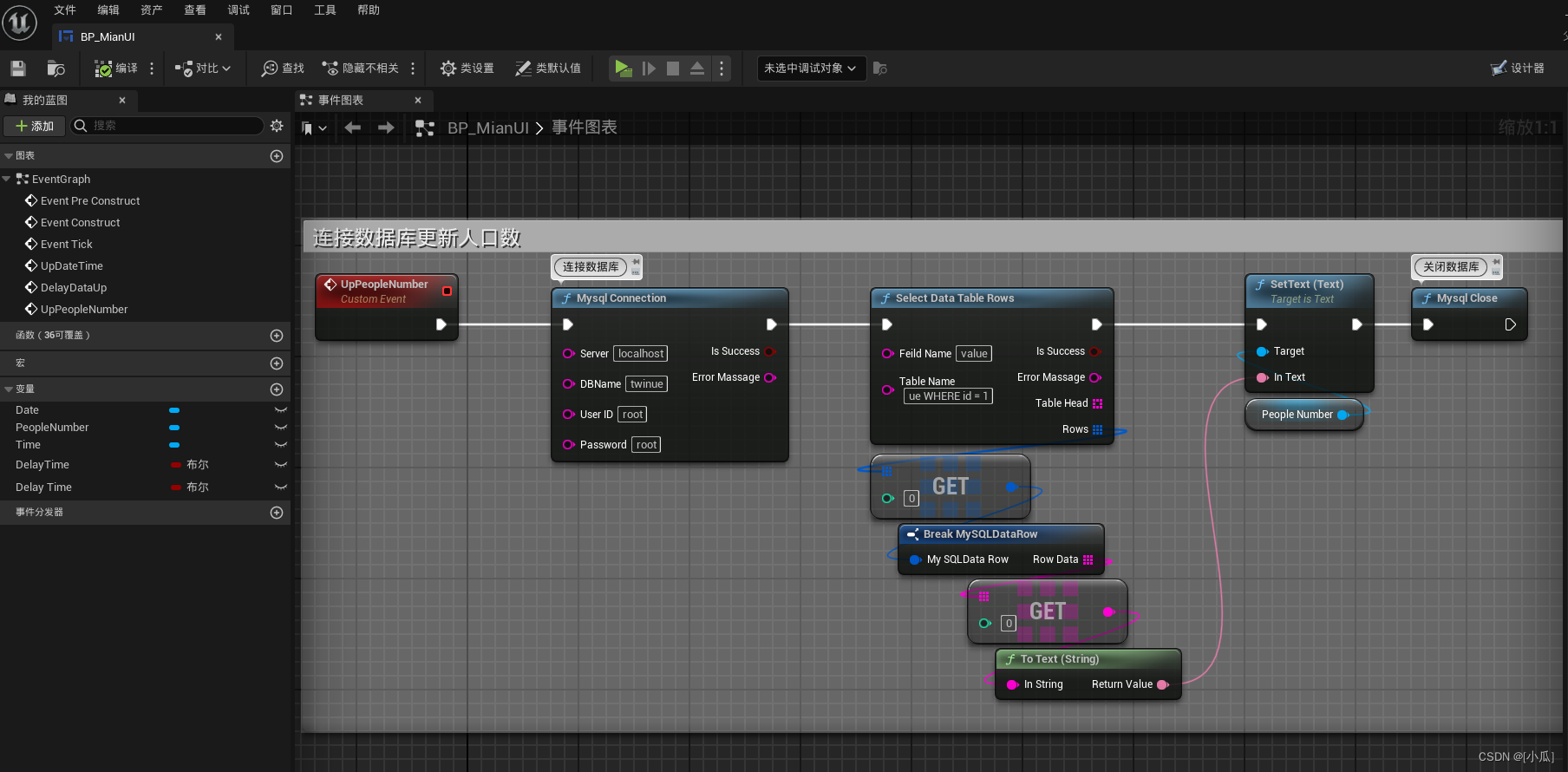
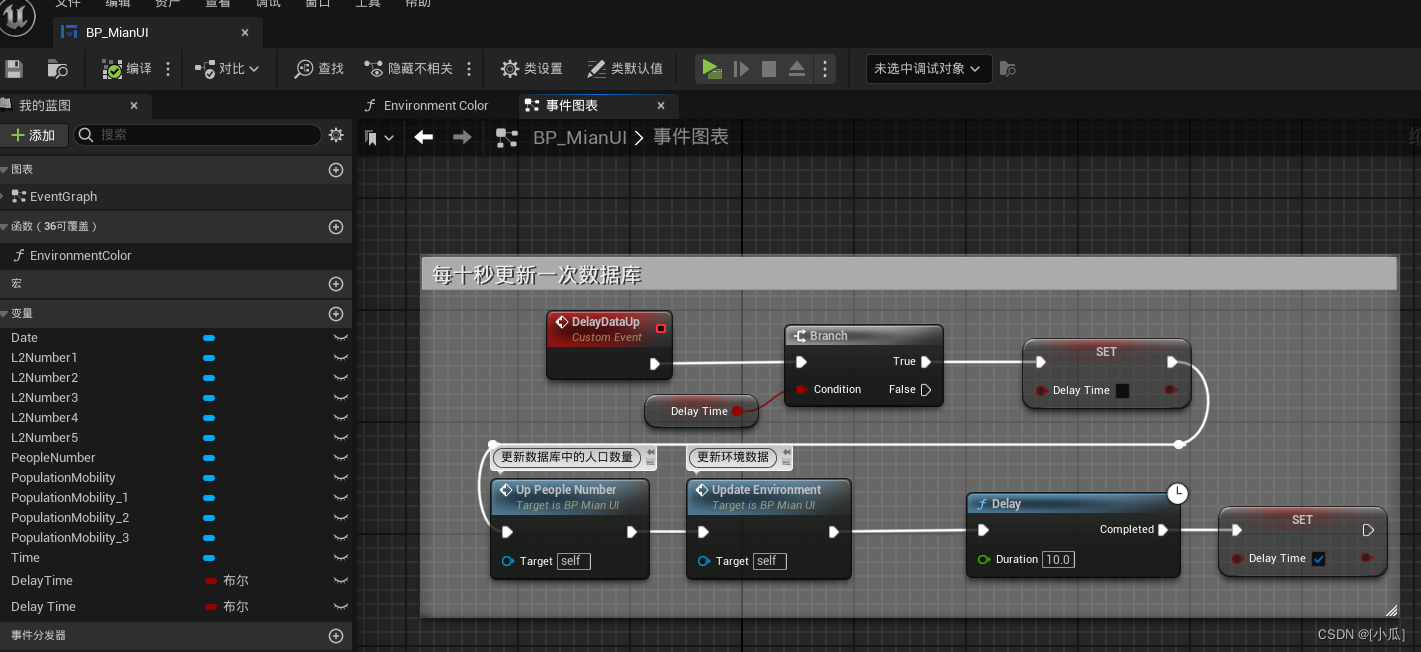
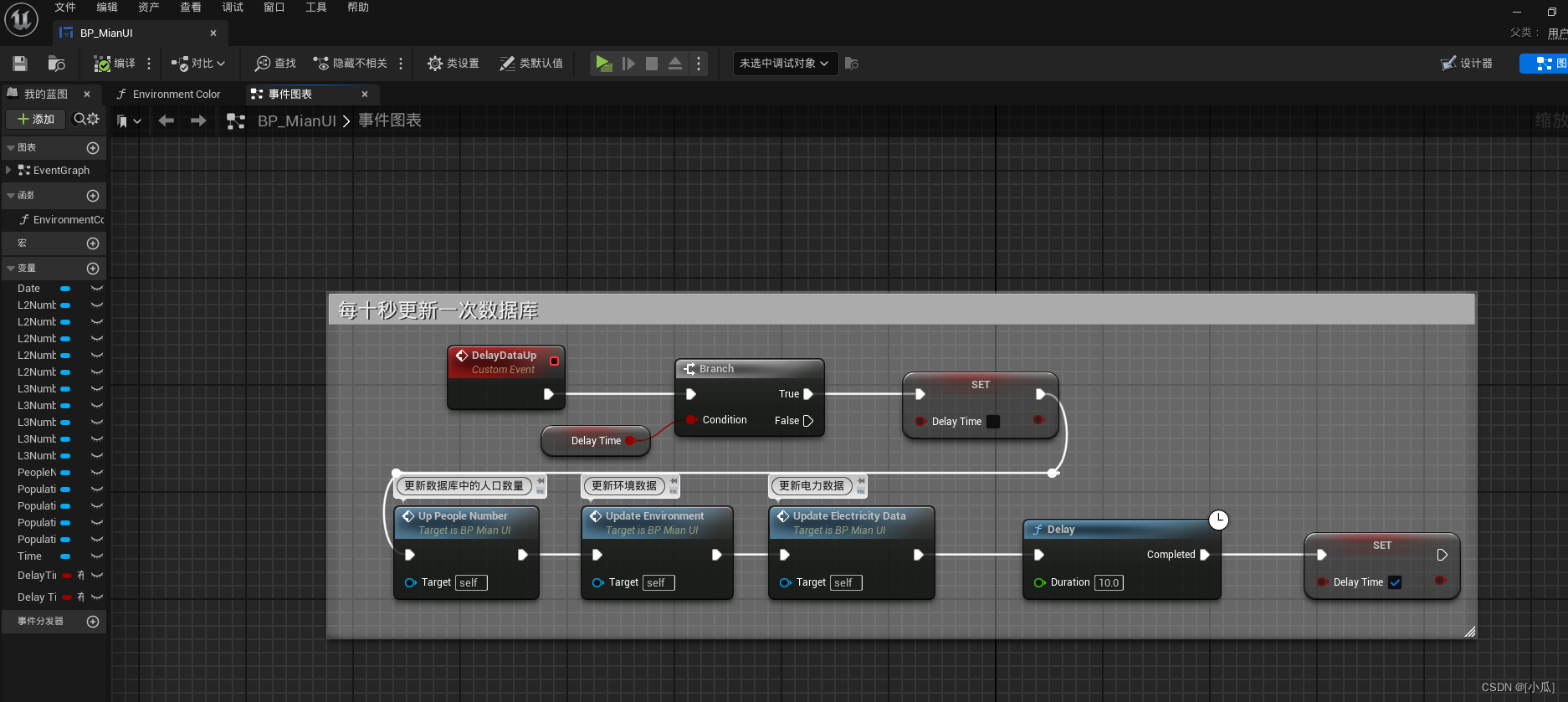
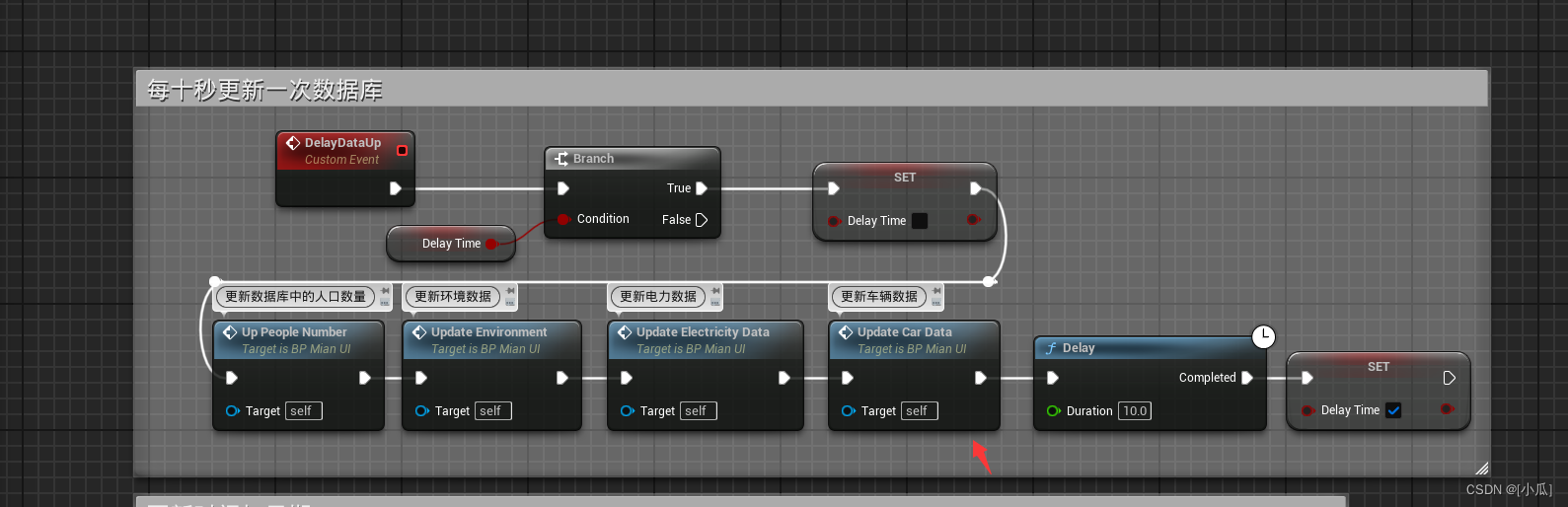
- 创建两个自定义事件一个用来延迟连接数据库实时更新,降低性能要求,一个用来连接数据库更新数据


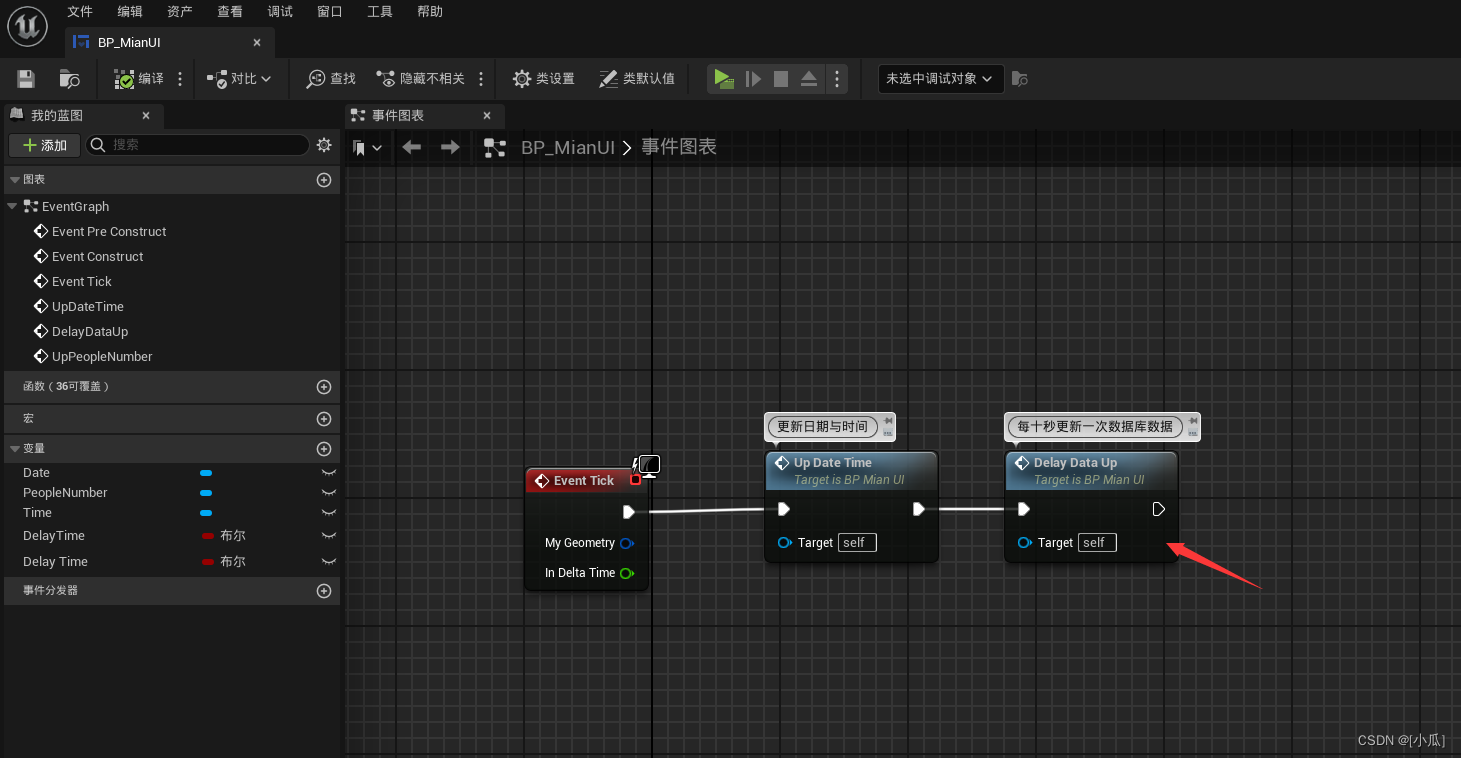
- 在Tick中运行事件

- 创建其他信息UI与数据库连接


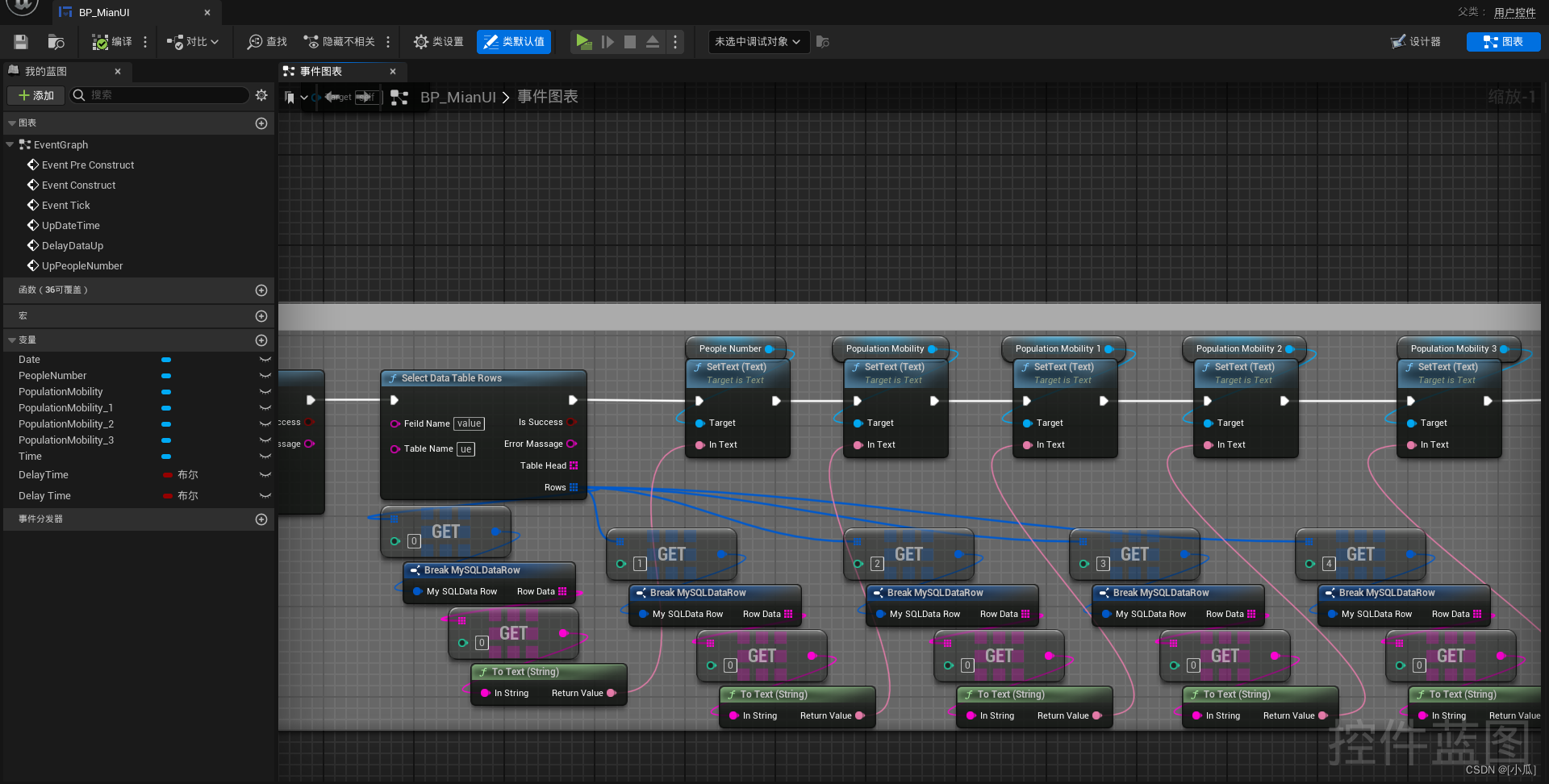
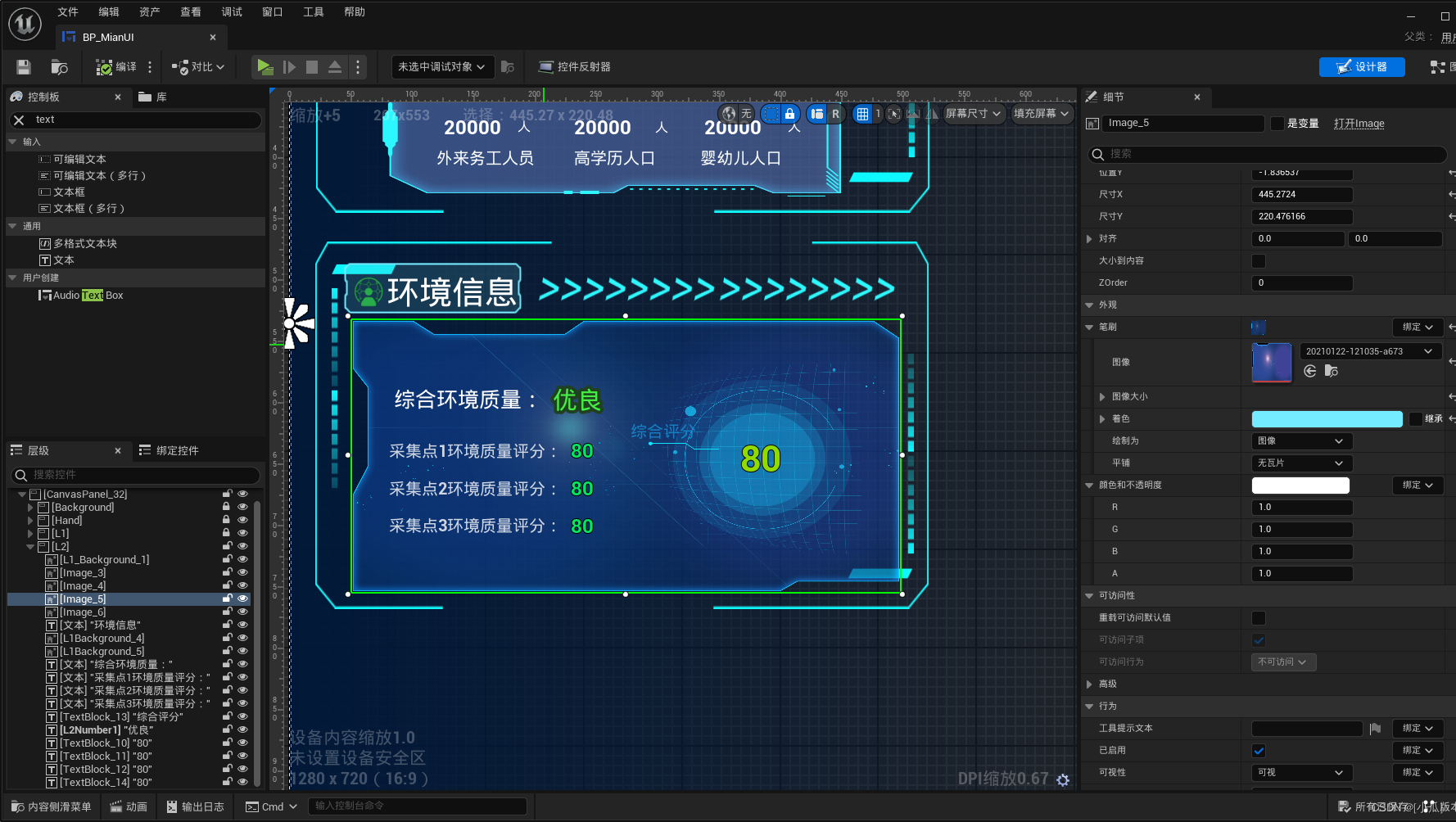
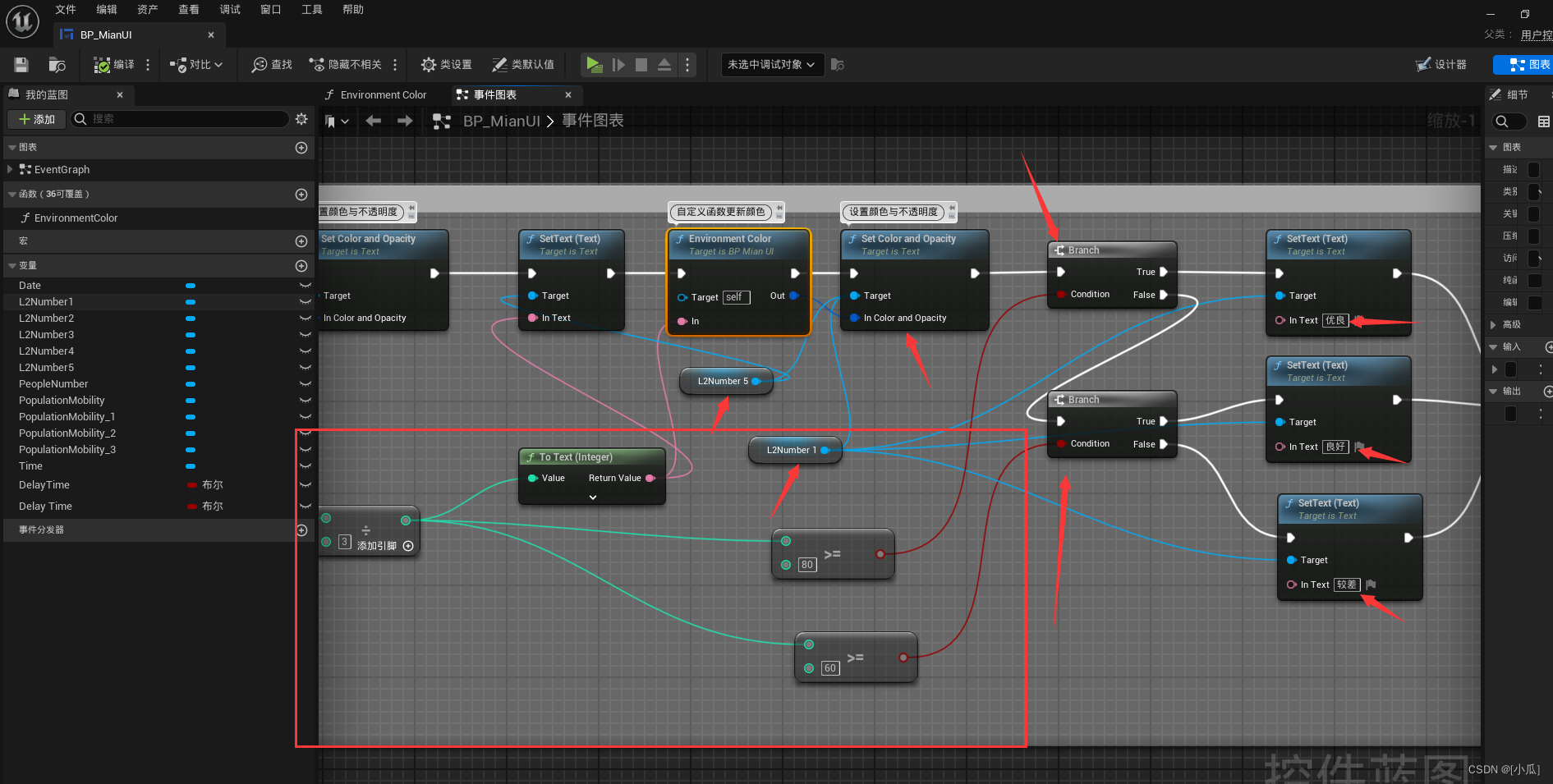
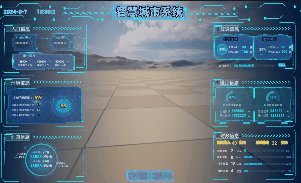
环境信息UI制作

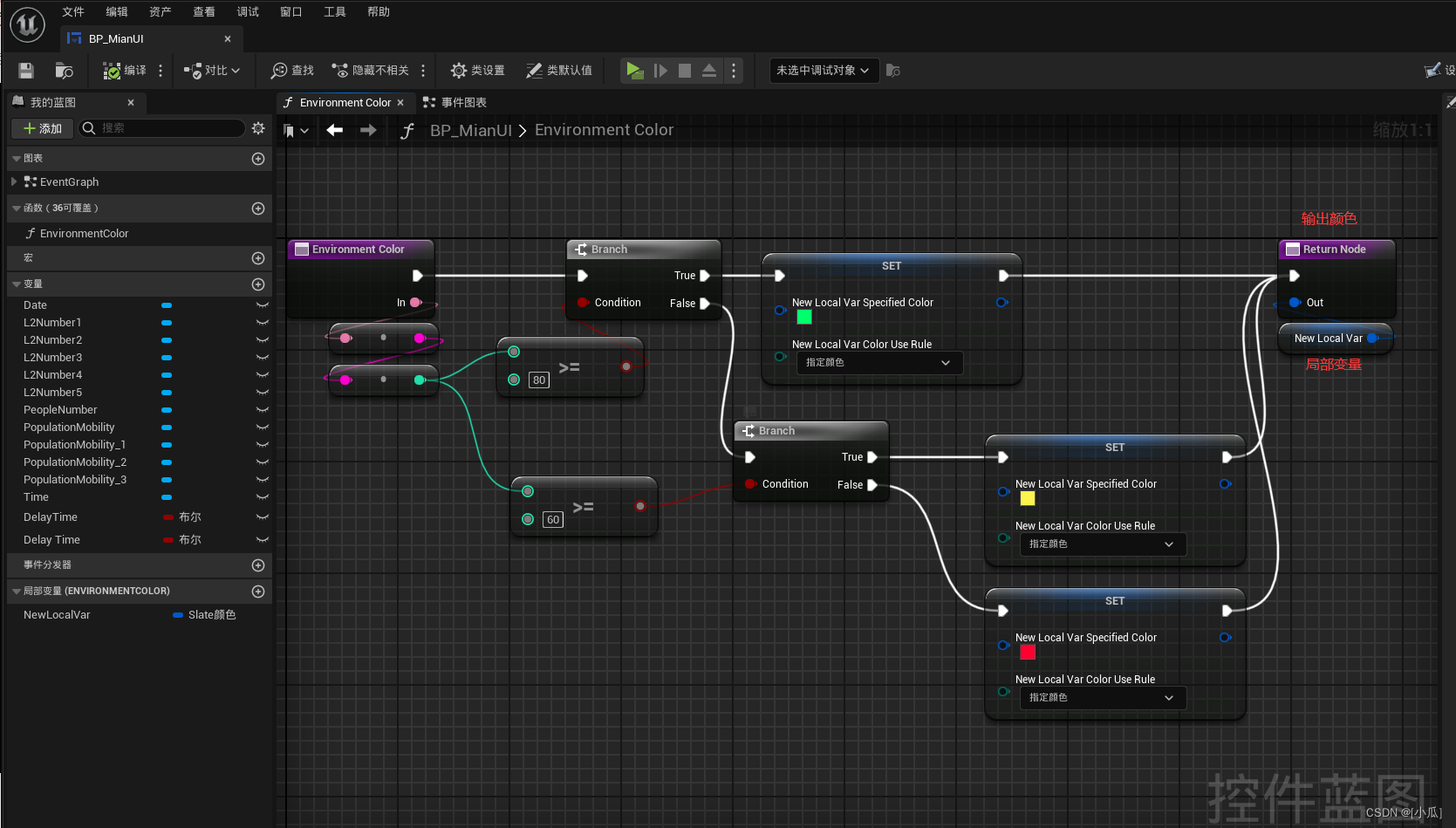
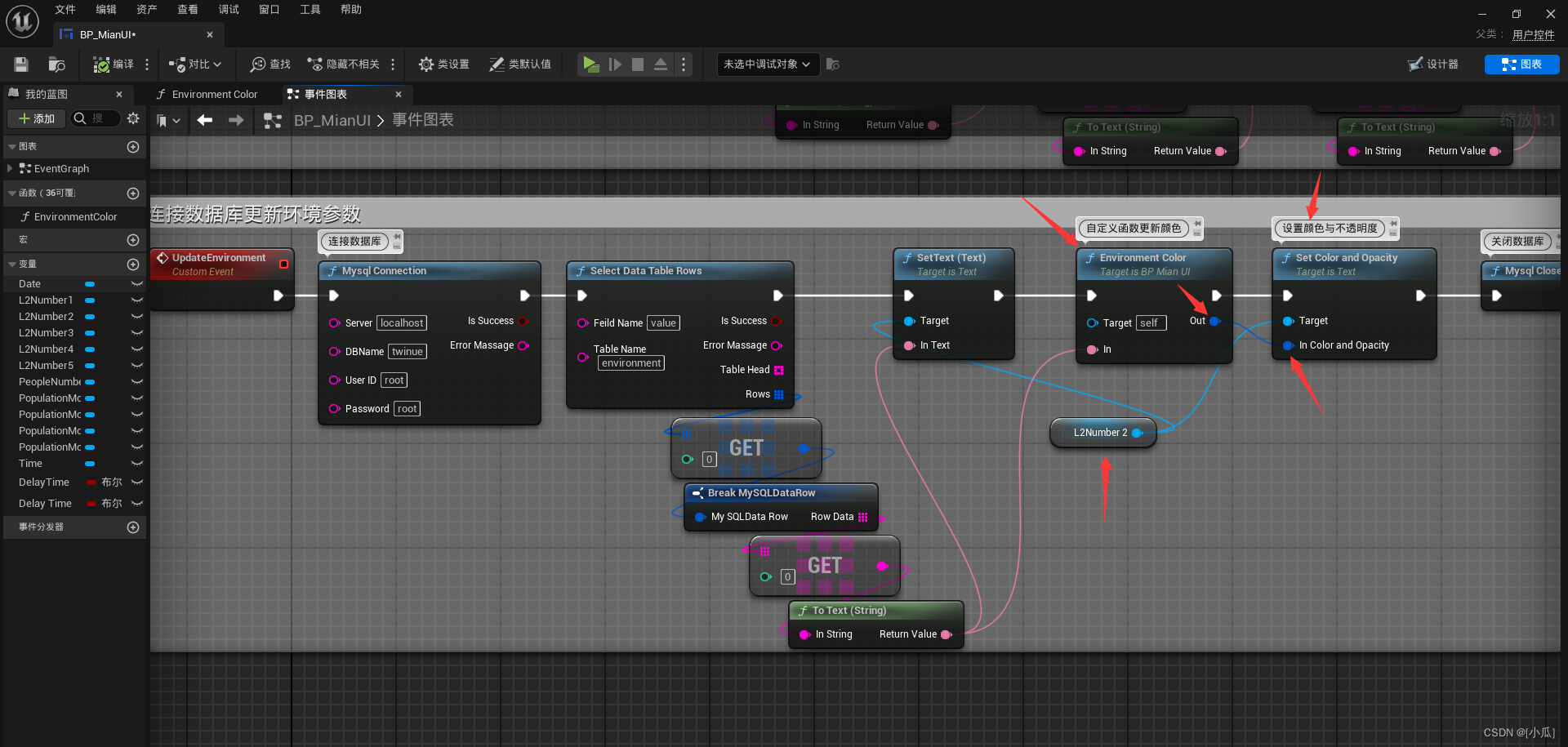
环境信息数据值变色
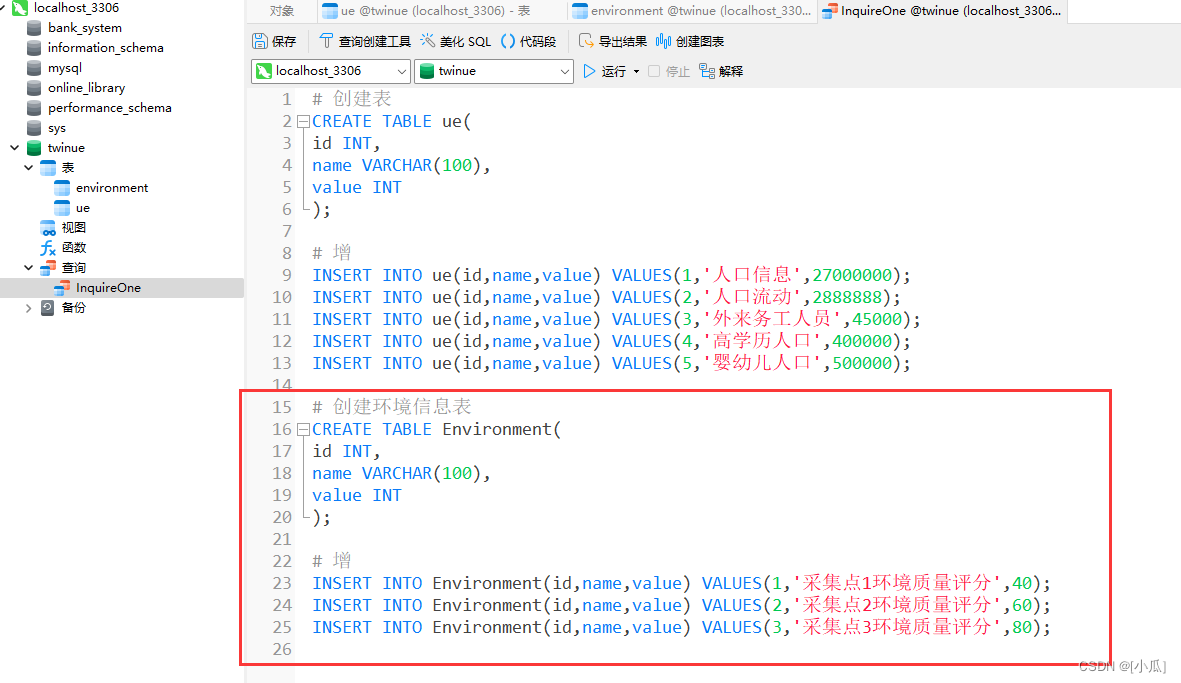
- 新建一个环境信息的表

- 新建一个更新数据库环境信息的自定义事件
- 新建一个函数,这个函数的输入为文本,输出为
Slate颜色变量

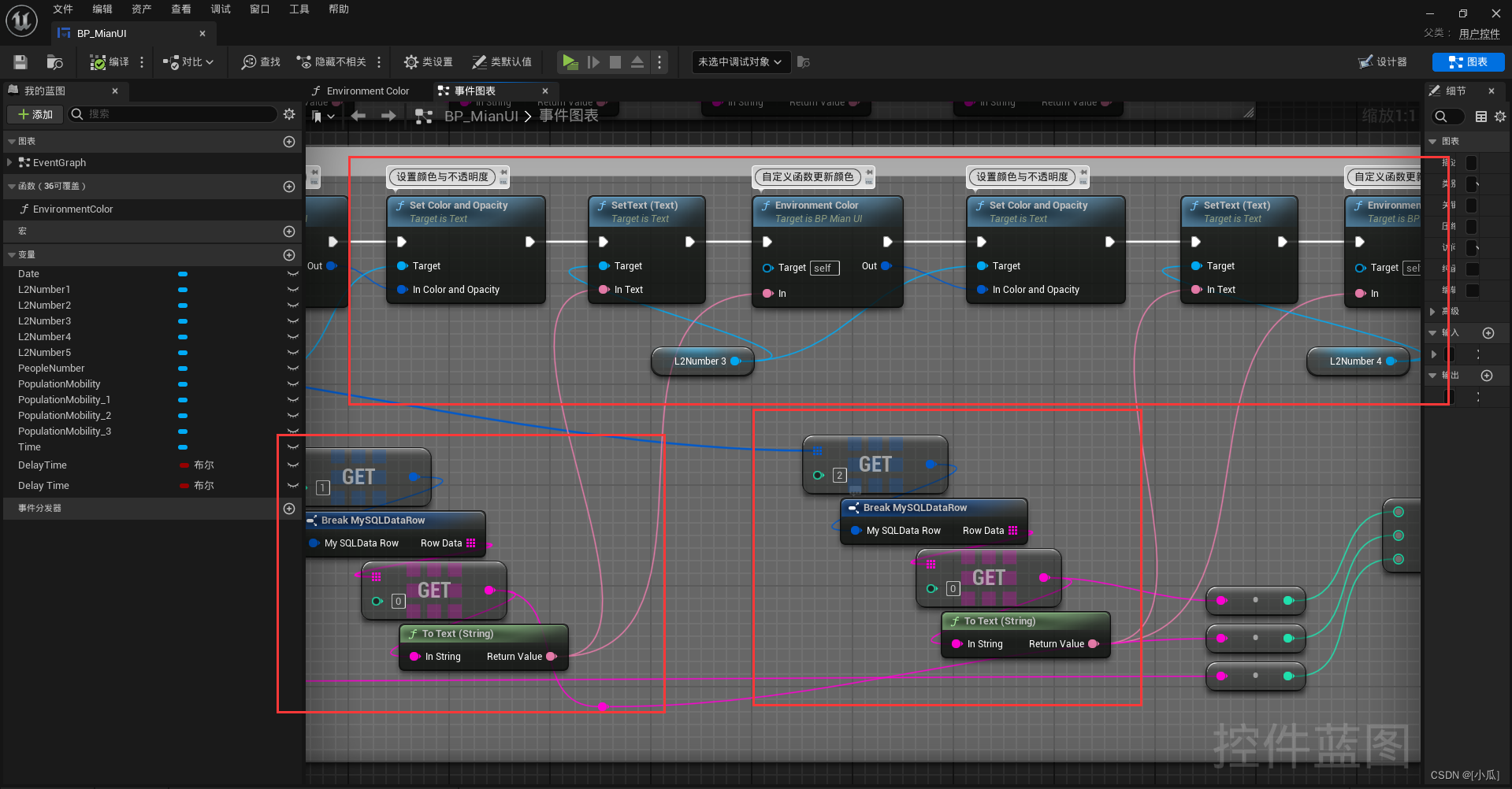
- 使用
Set Color And Opacity节点来获取到自定义函数输出的颜色进行更改文本颜色

- 在这调用更新环境参数事件

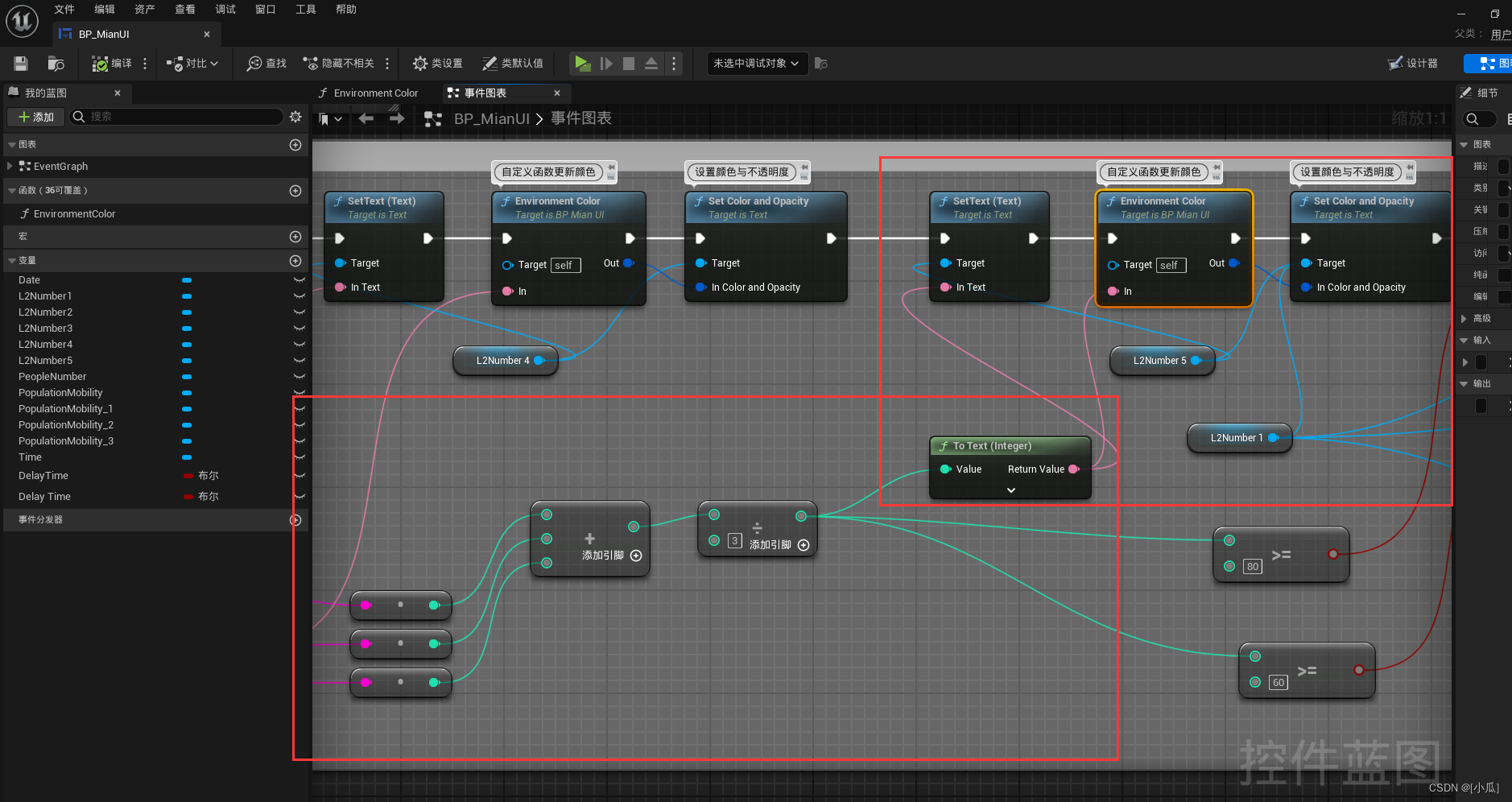
- 其他两个参数设置

- 设置综合评分

- 综合评分与综合环境质量文本想连接

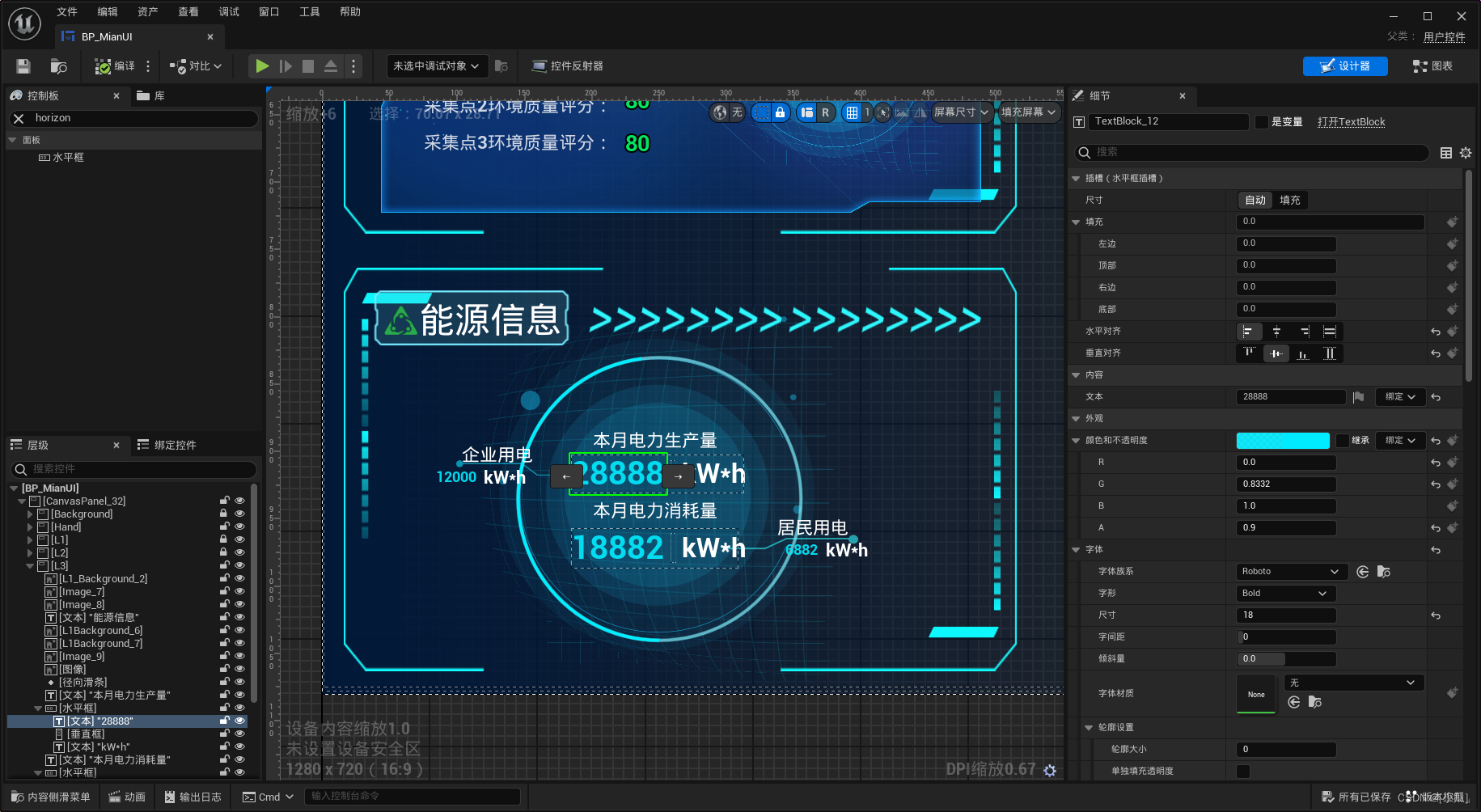
电力使用界面与环形进度条UI制作
- UI制作
- 径向滑条:开始不启动

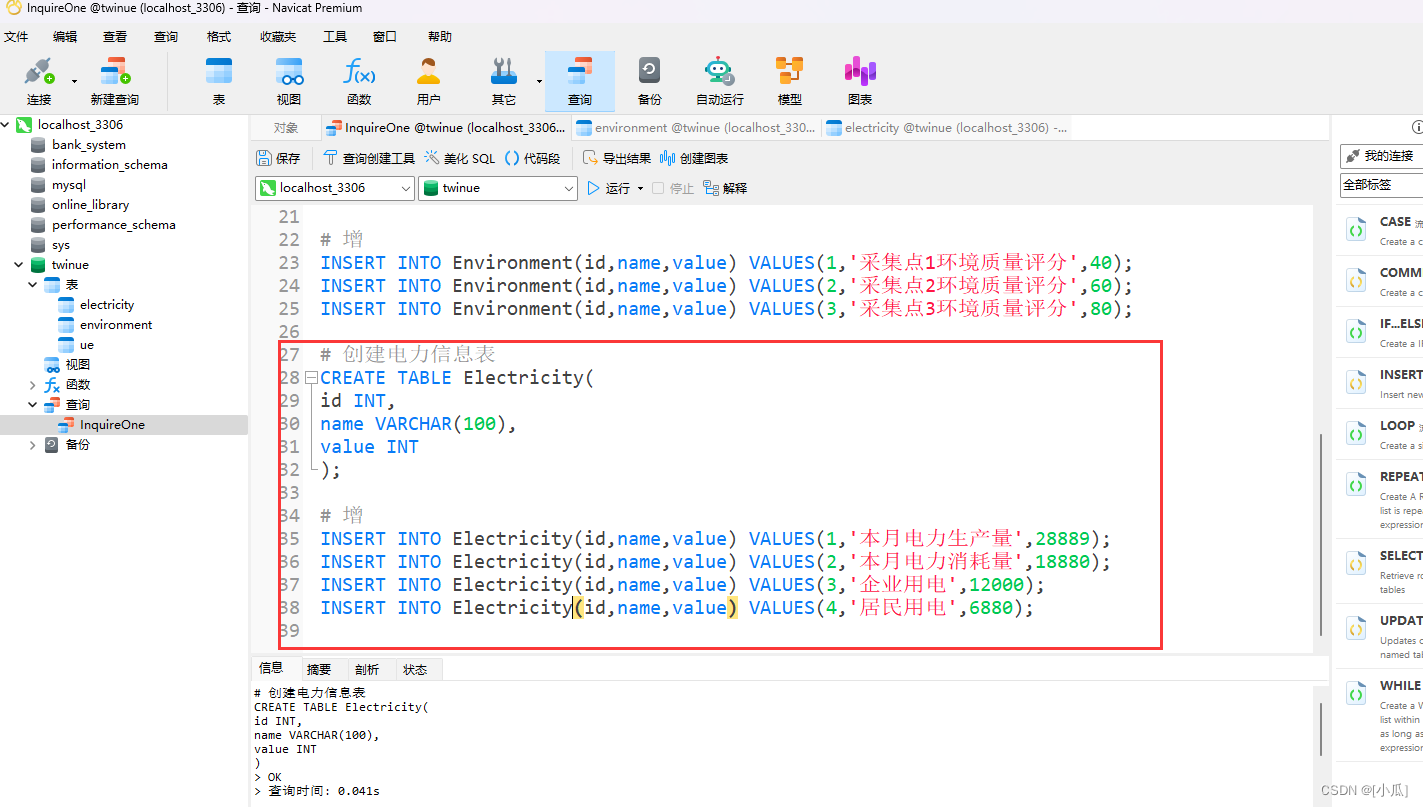
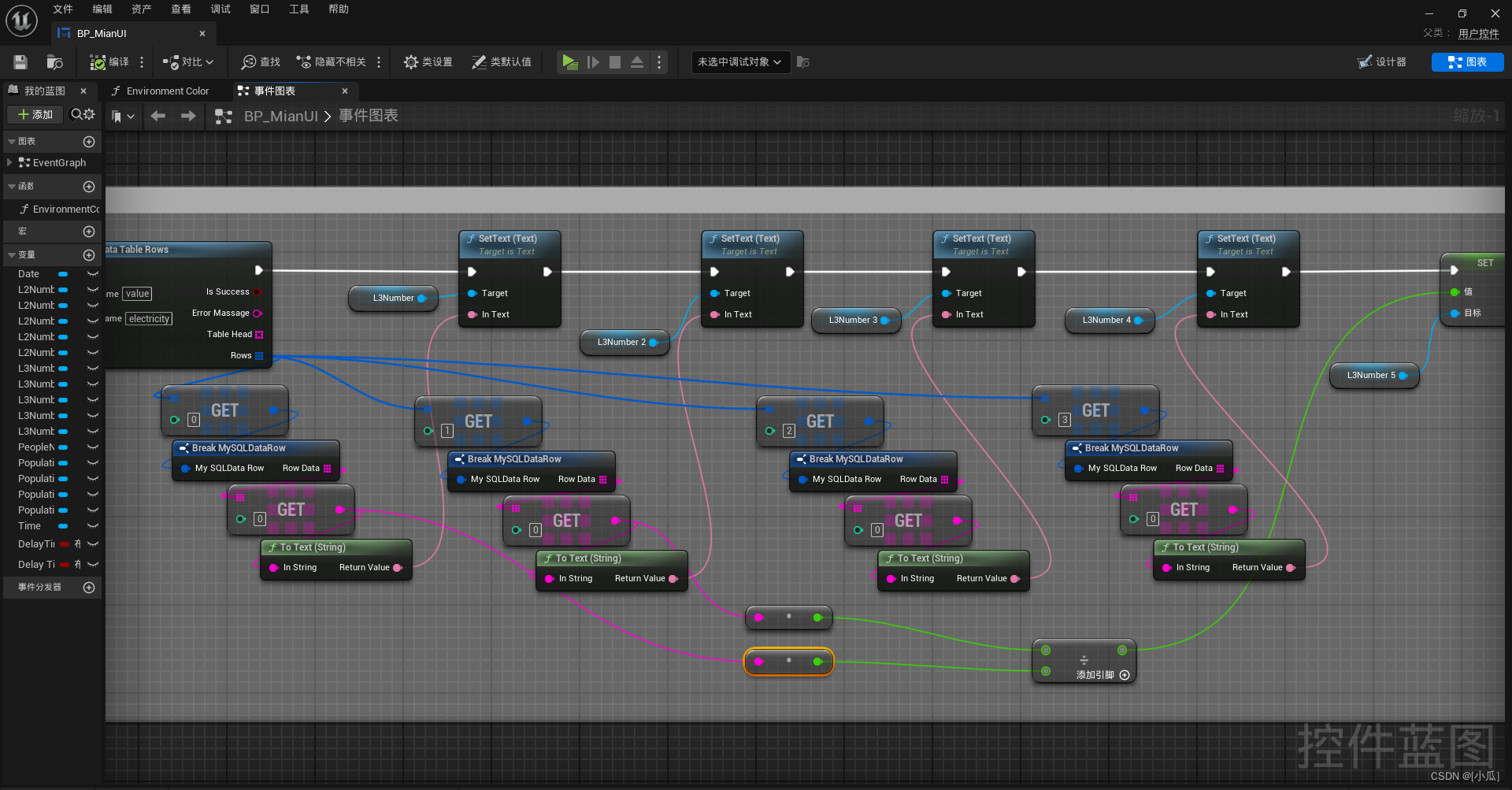
电力信息连接数据库
- 创建电力信息的表

- 更新电力数据也基本和之前差不多的逻辑


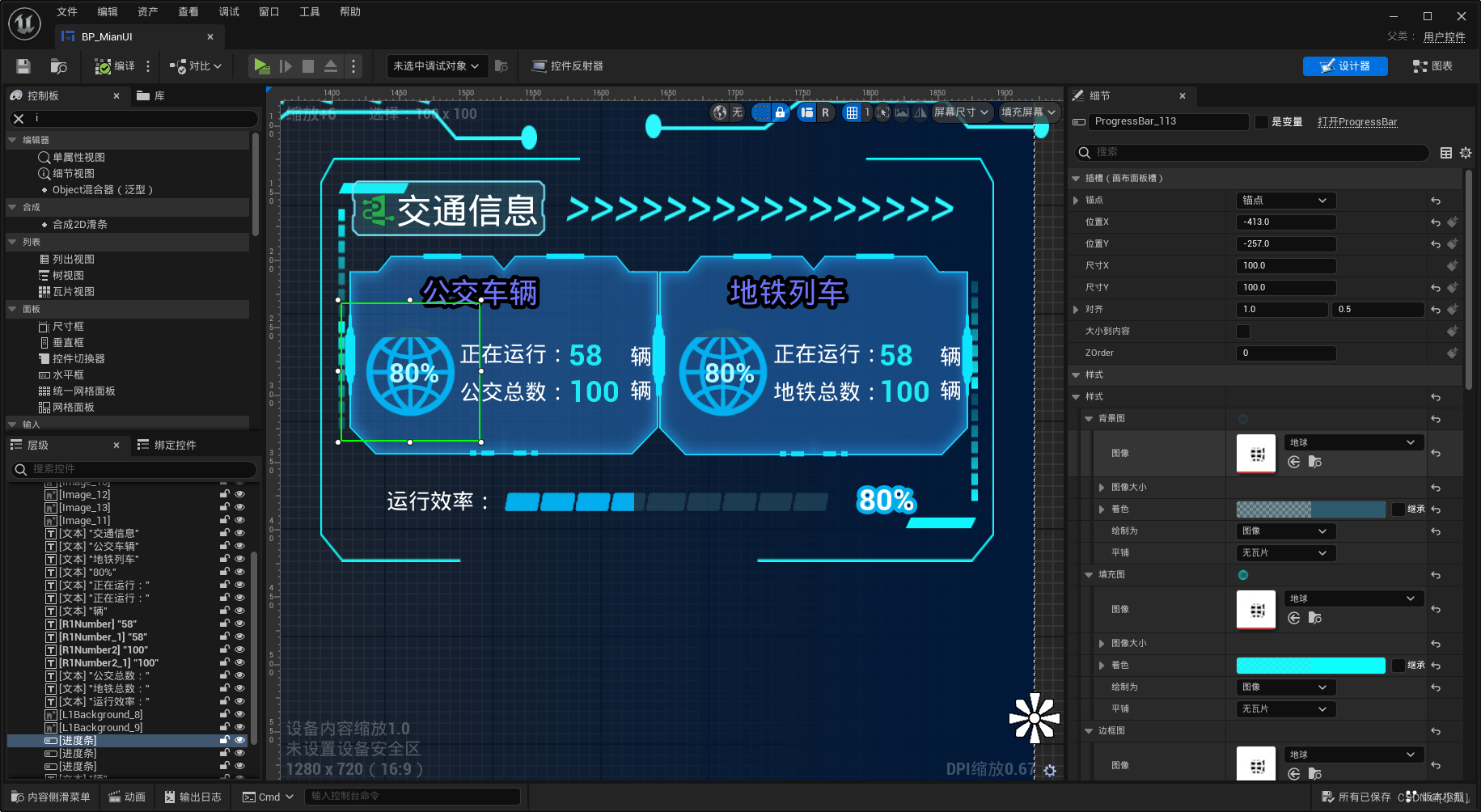
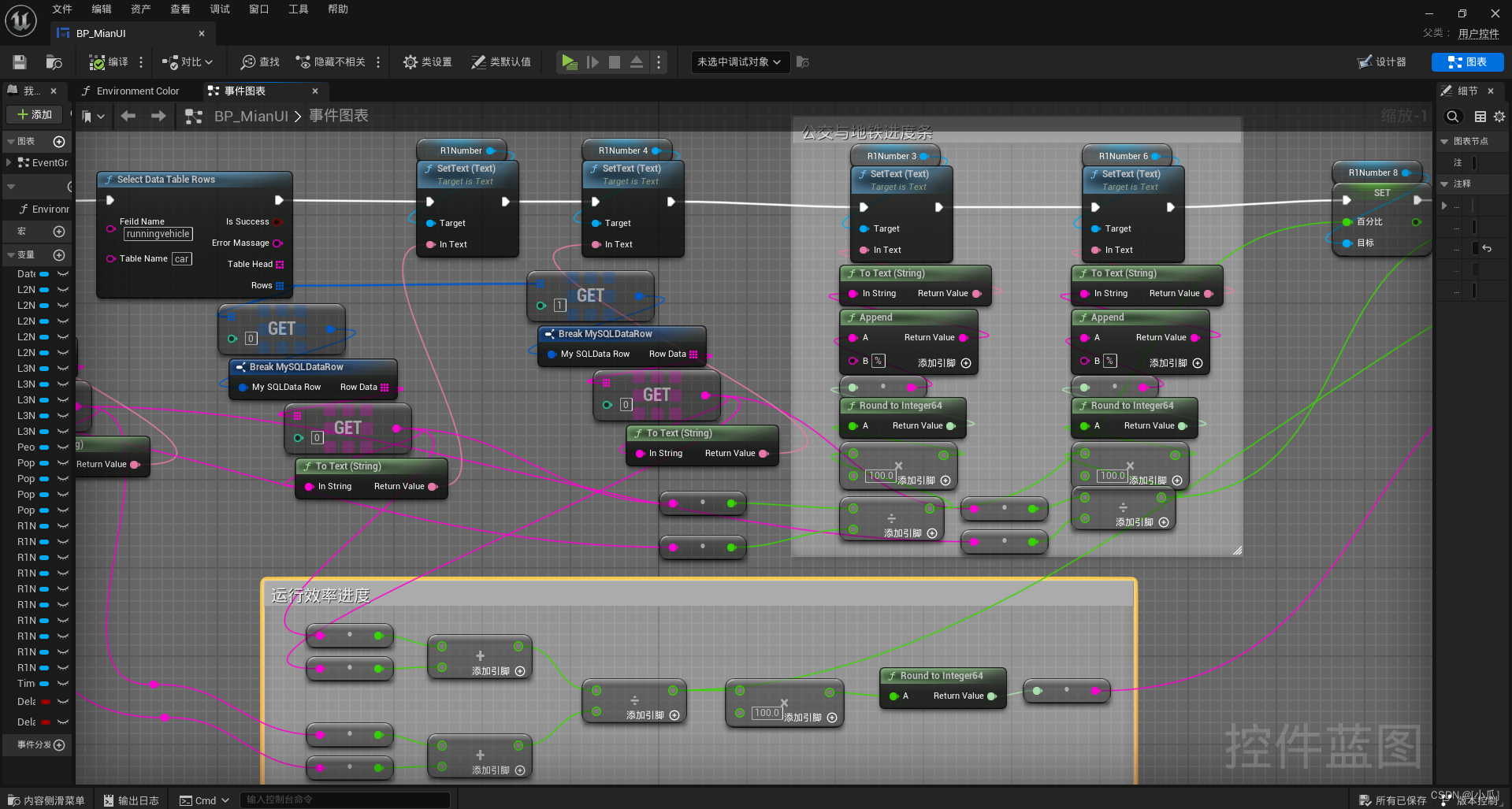
车辆信息UI制作

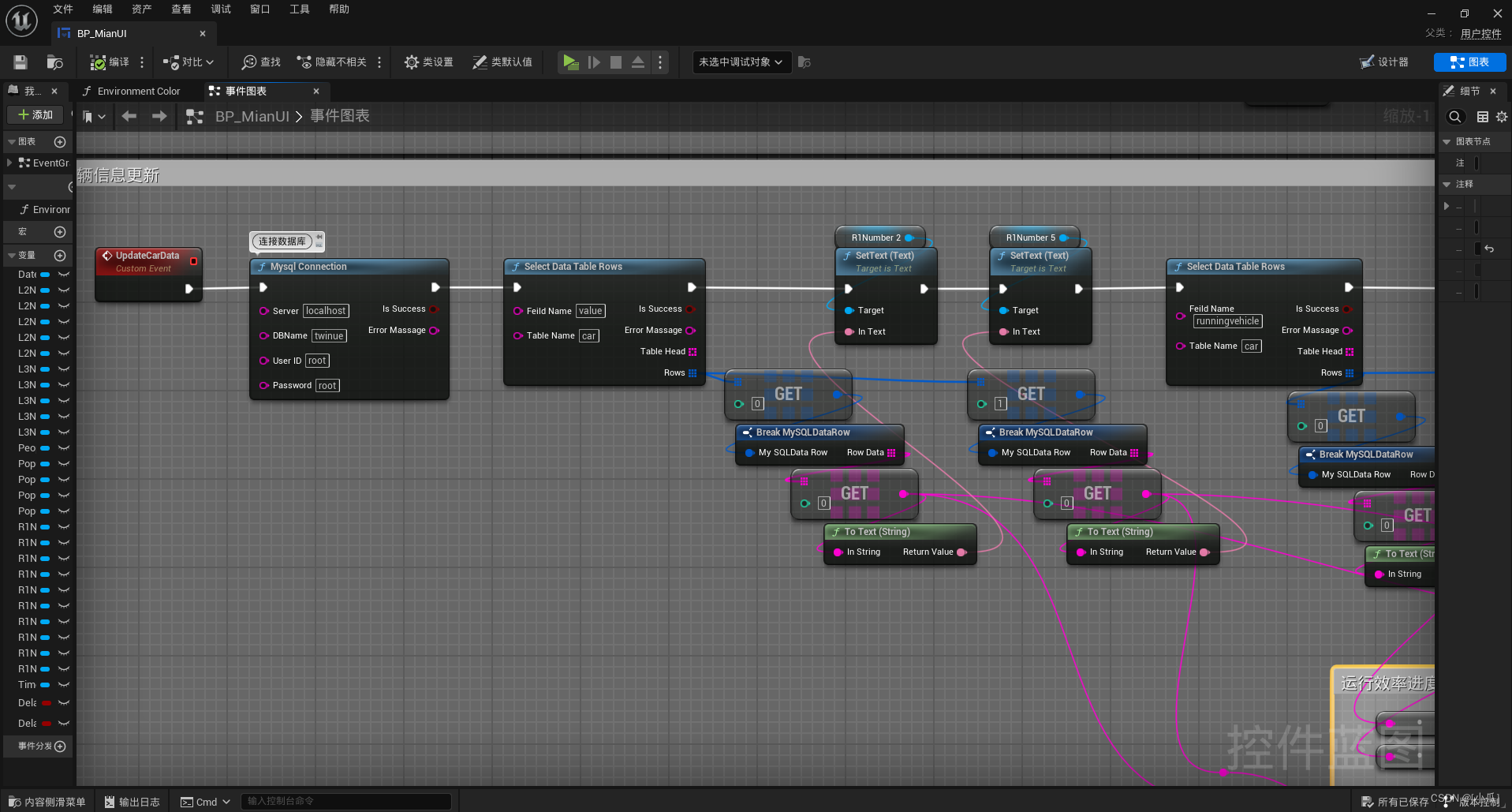
车辆信息数据库连接
- 基本和上面的数据库连接一样的操作
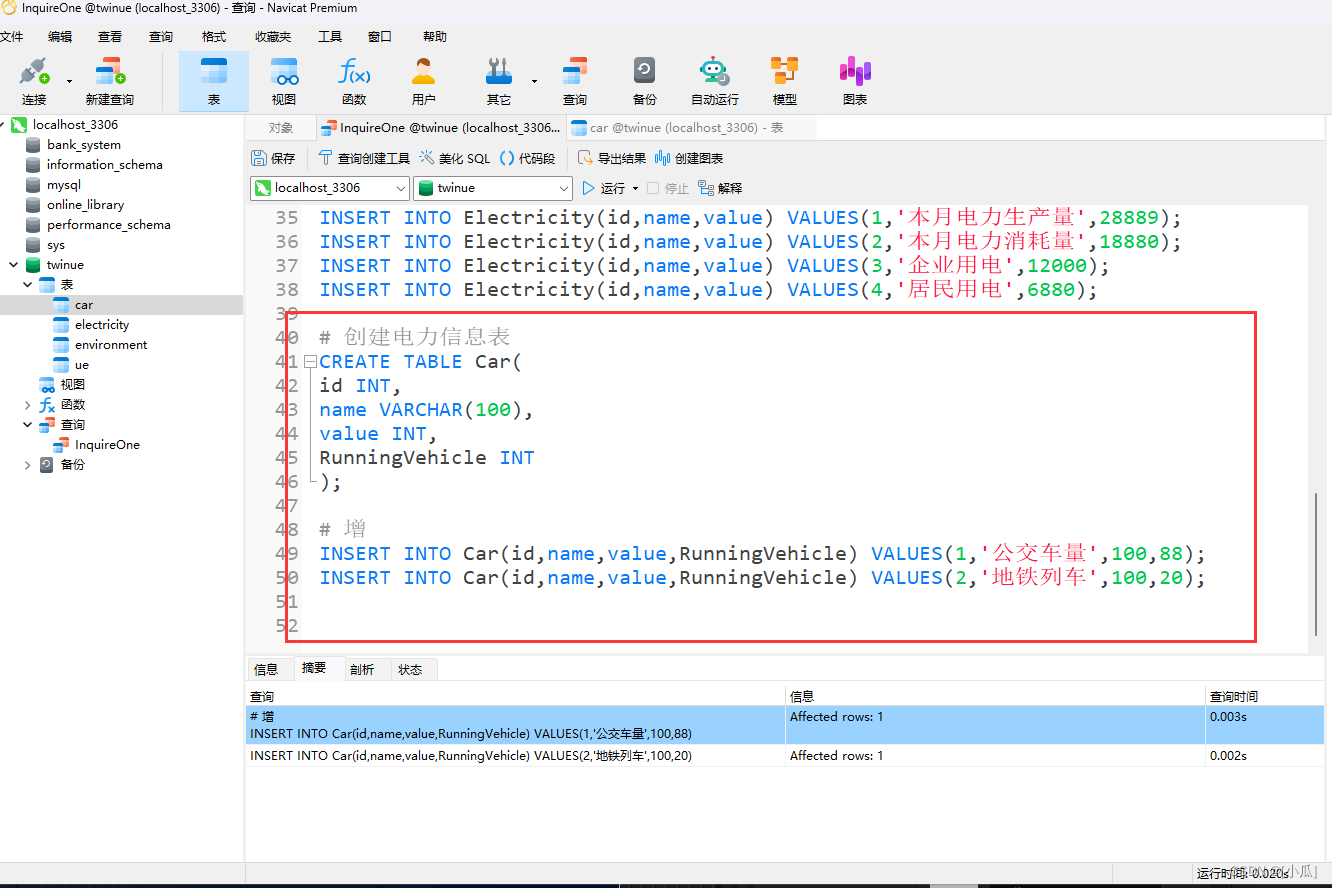
- 创建车辆信息表

- 前面照常获取数据库中的信息

- 然后进行逻辑运算,运行车辆除以总车辆得到使用车辆的百分比数


- 调用更新

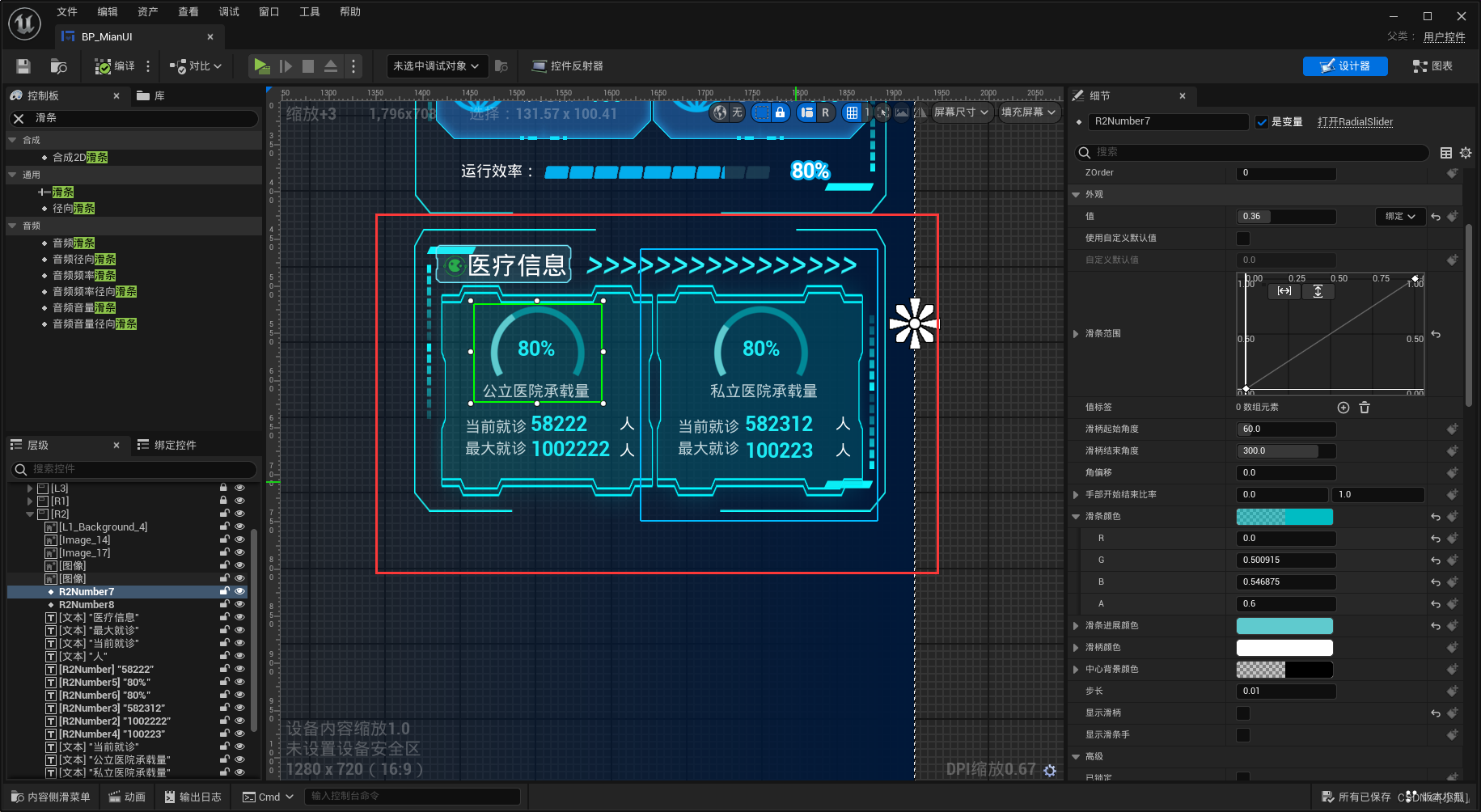
医疗信息UI制作

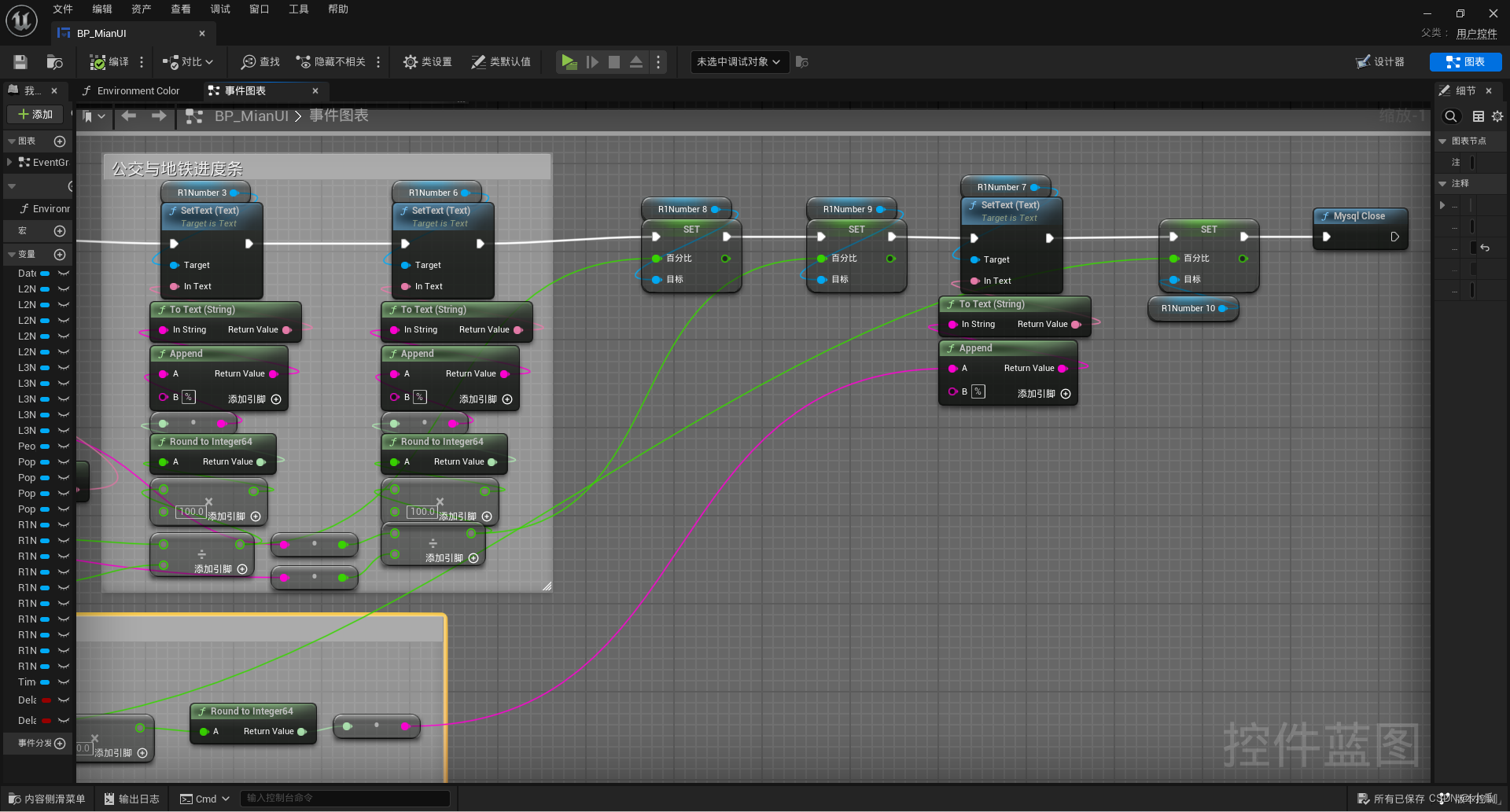
医疗信息数据库连接
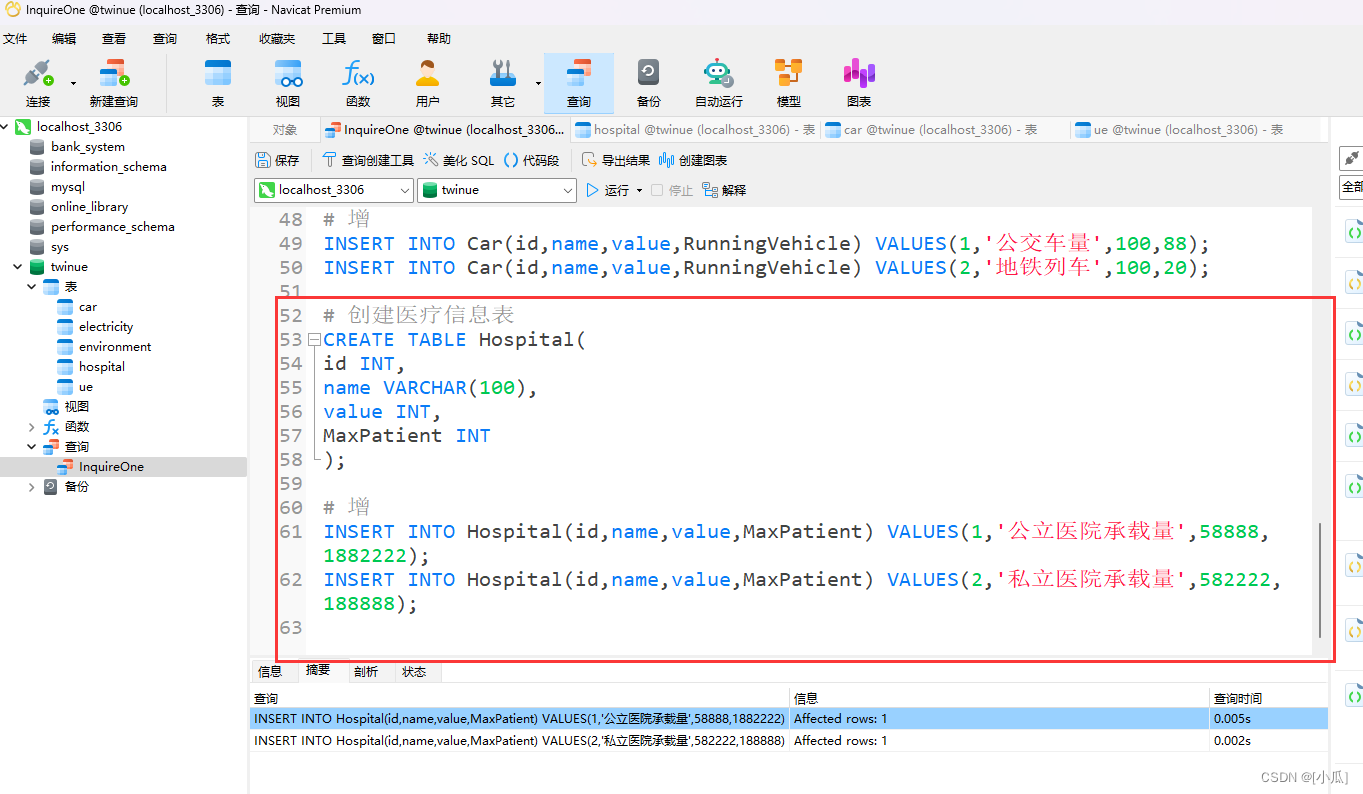
- 添加表信息

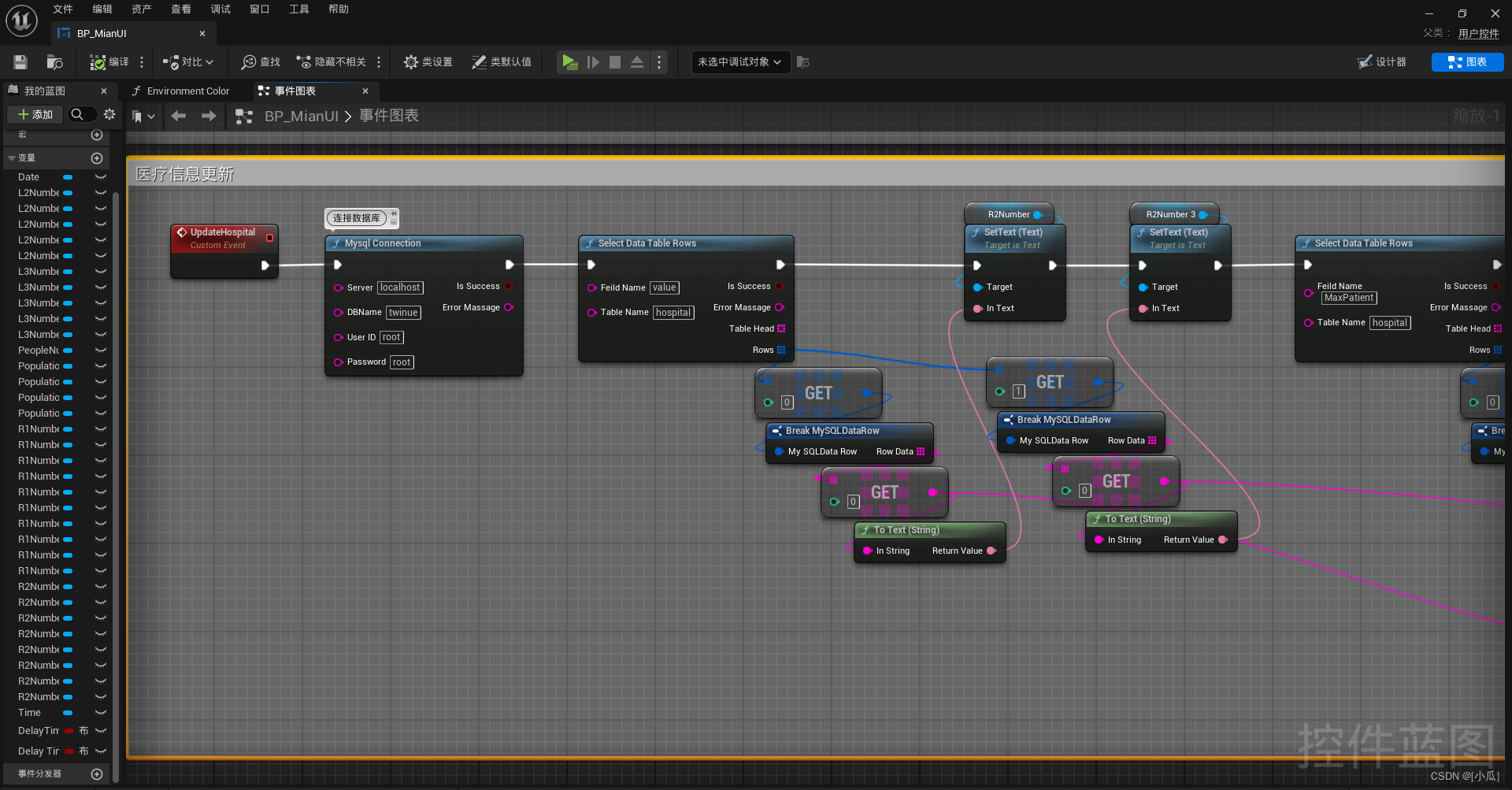
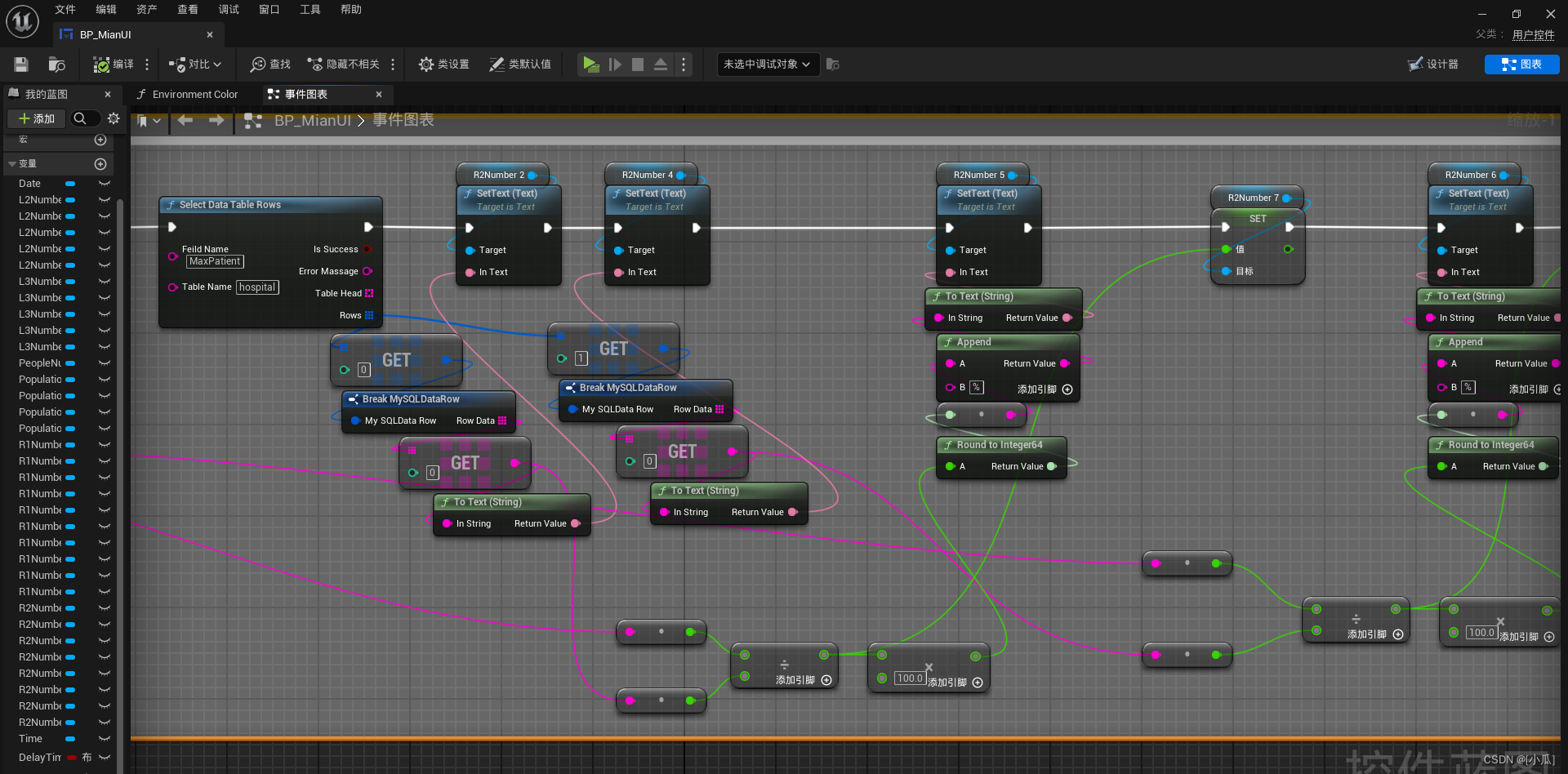
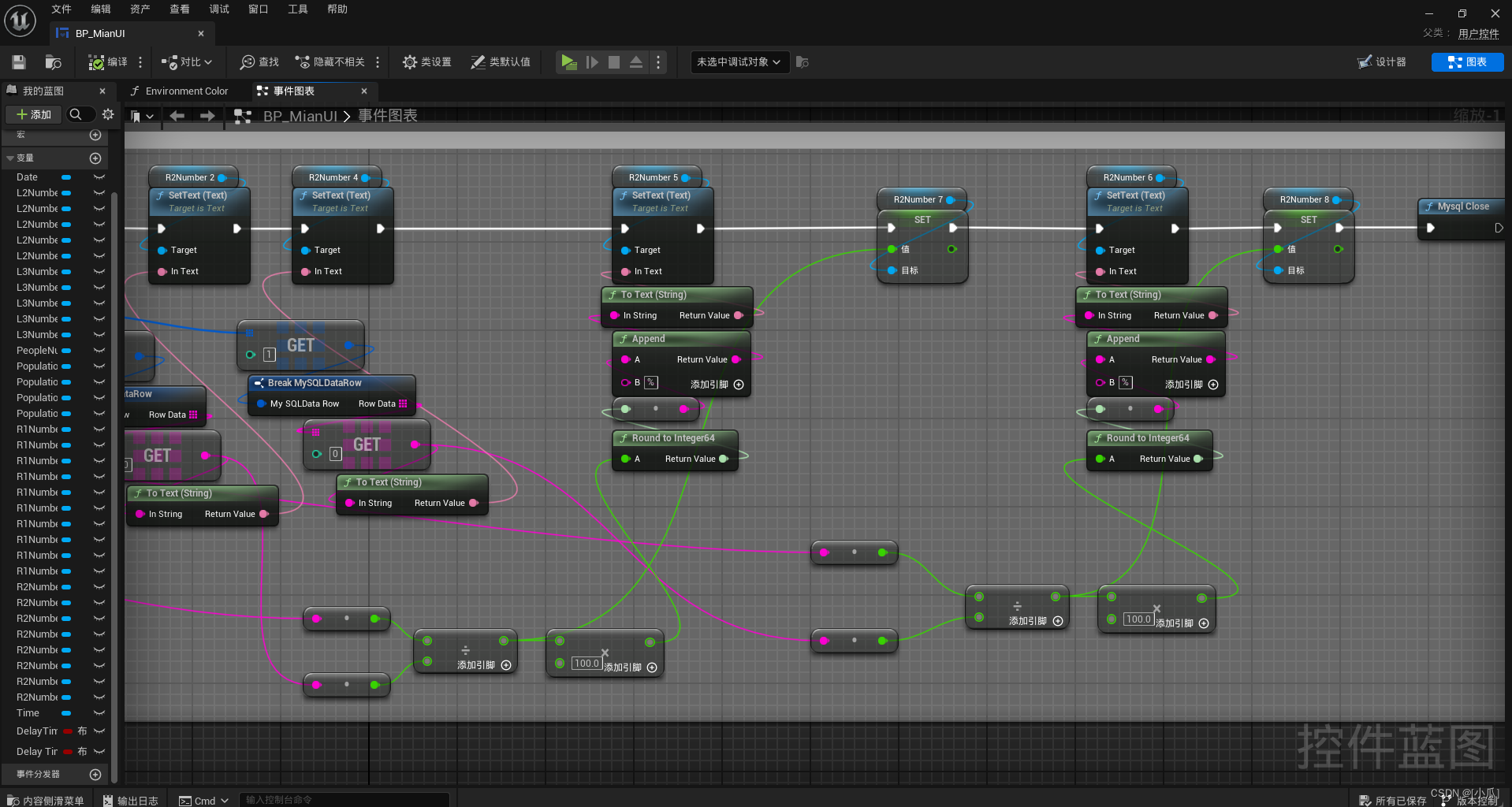
- 连接数据库和之前是一样的操作基本



- 在此处更新

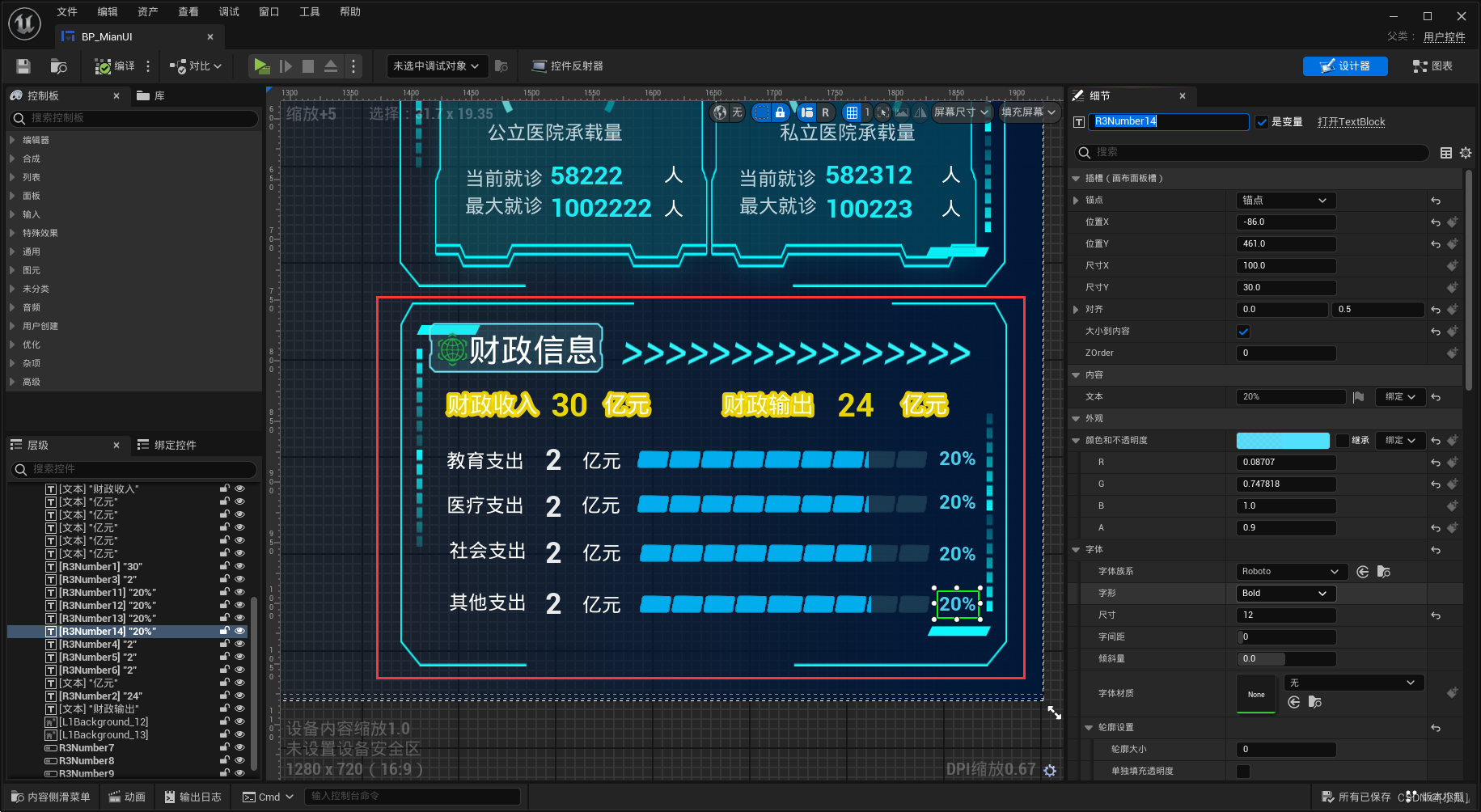
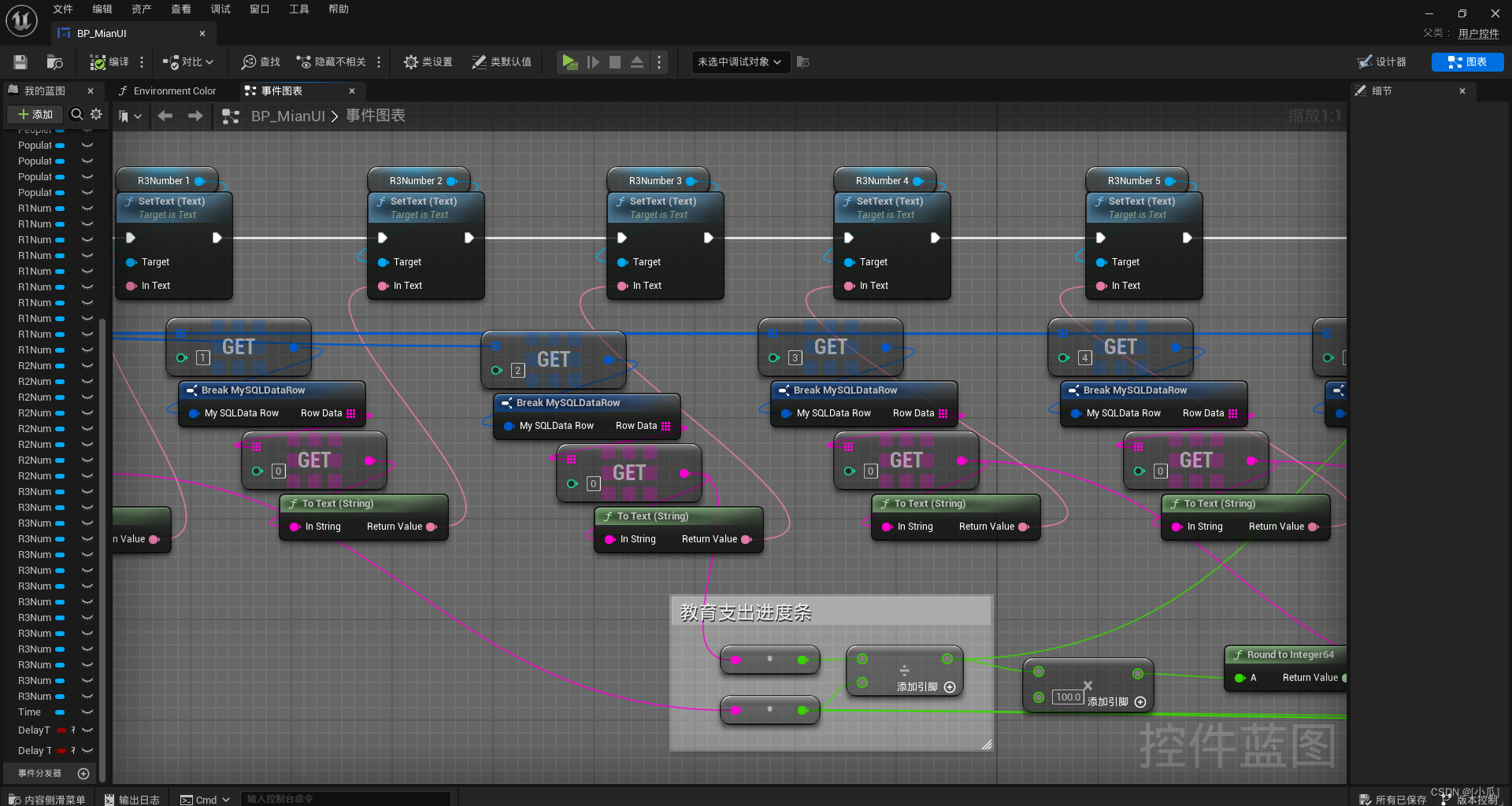
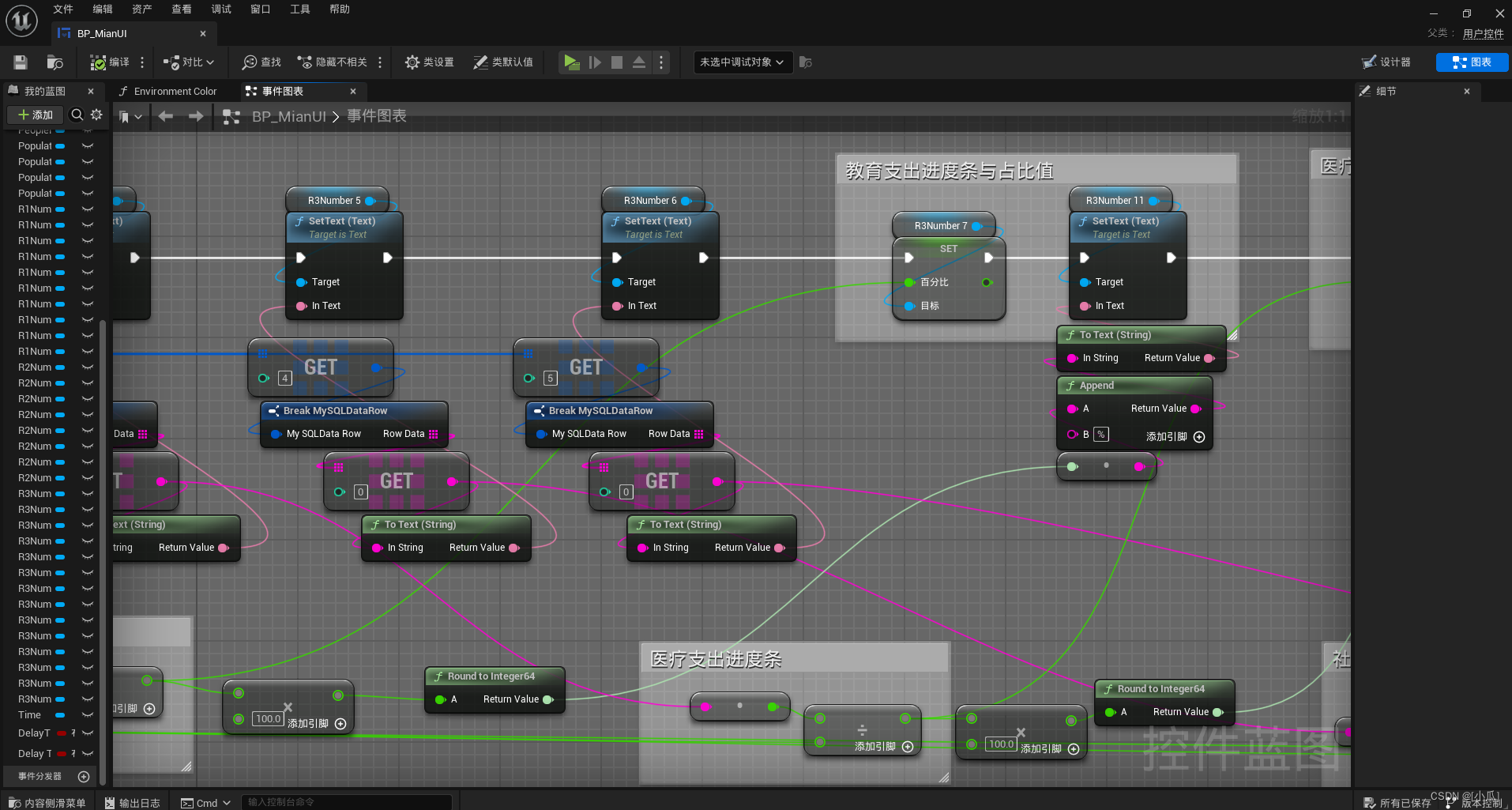
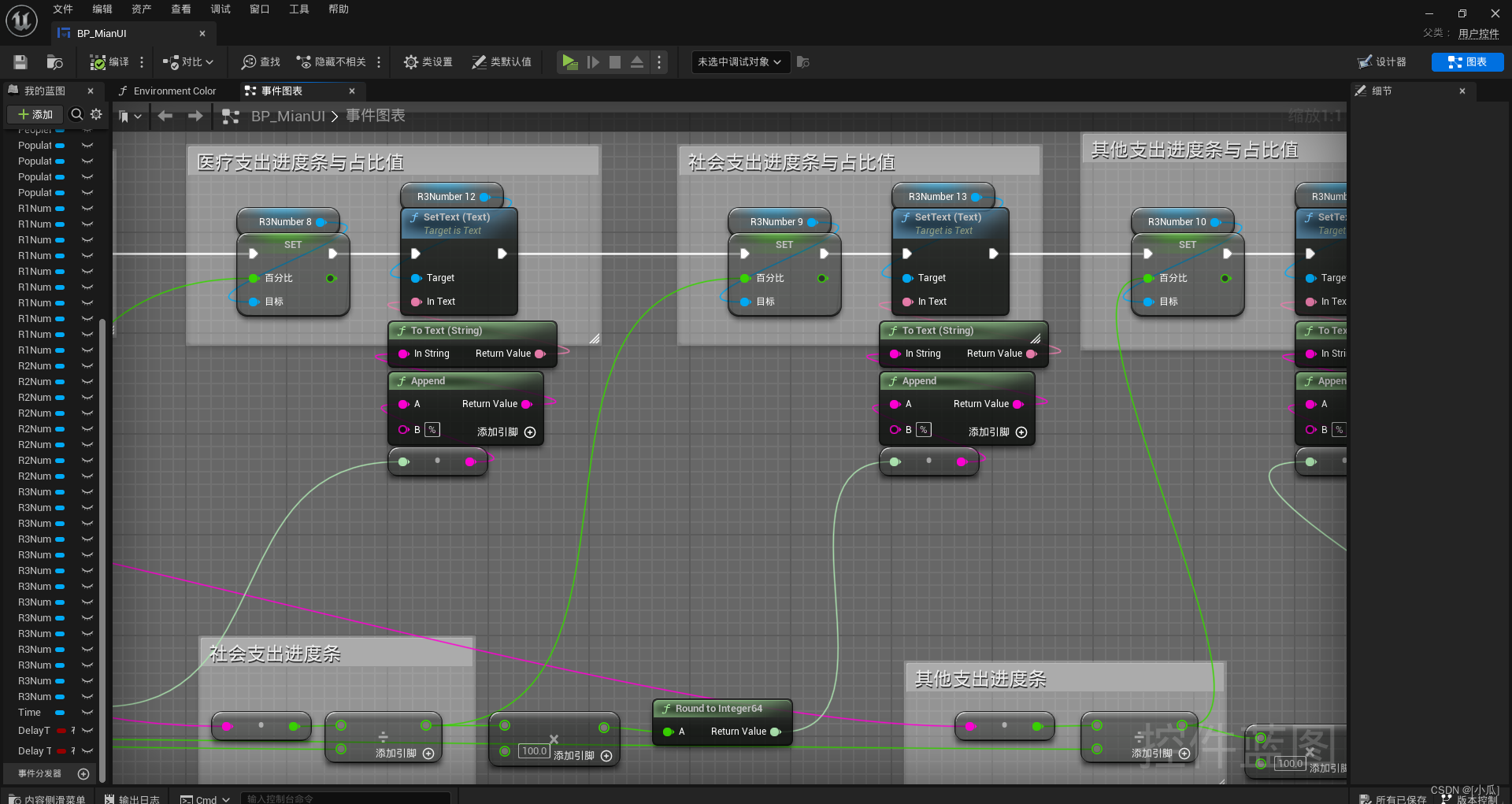
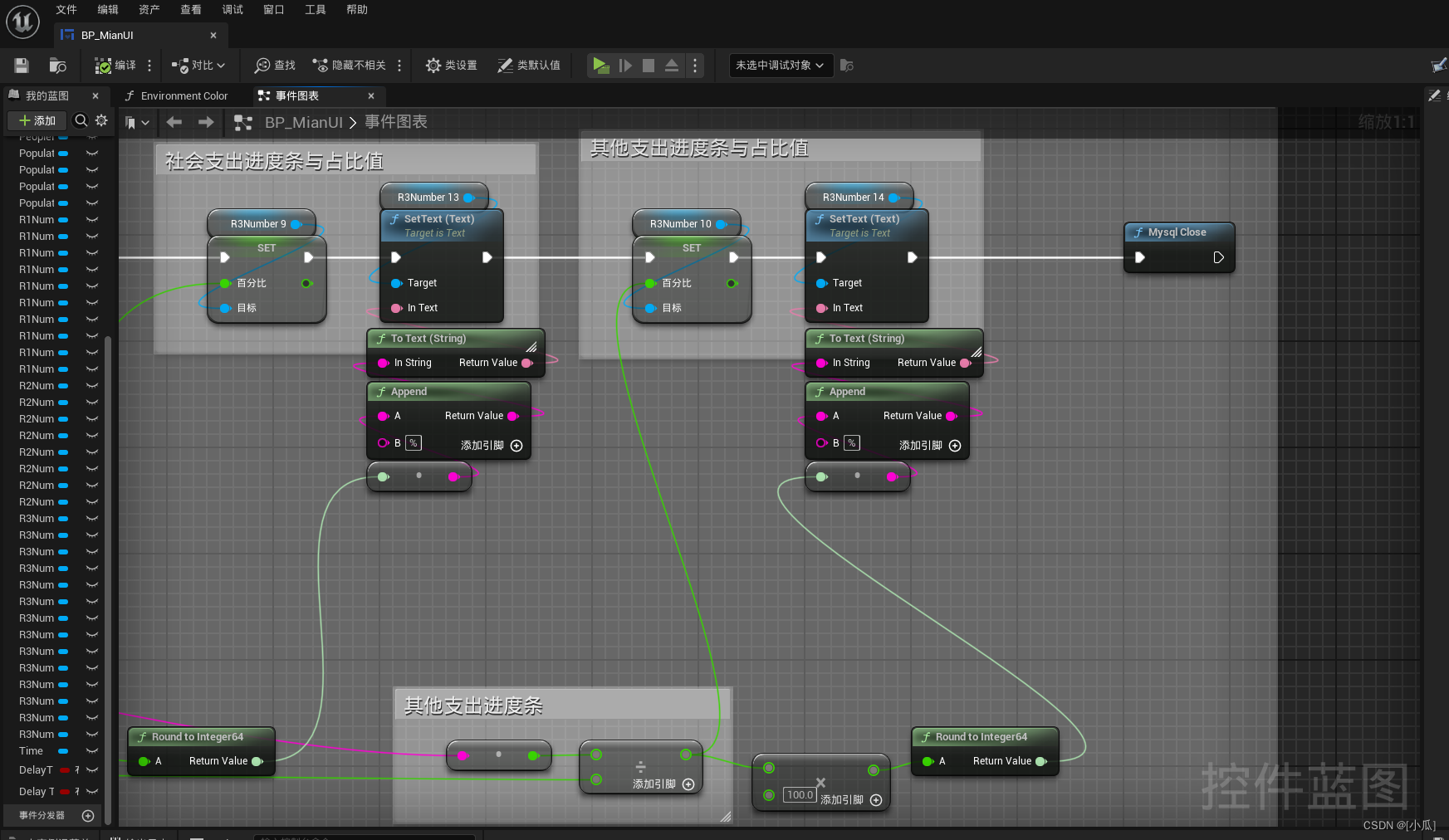
财政信息UI制作

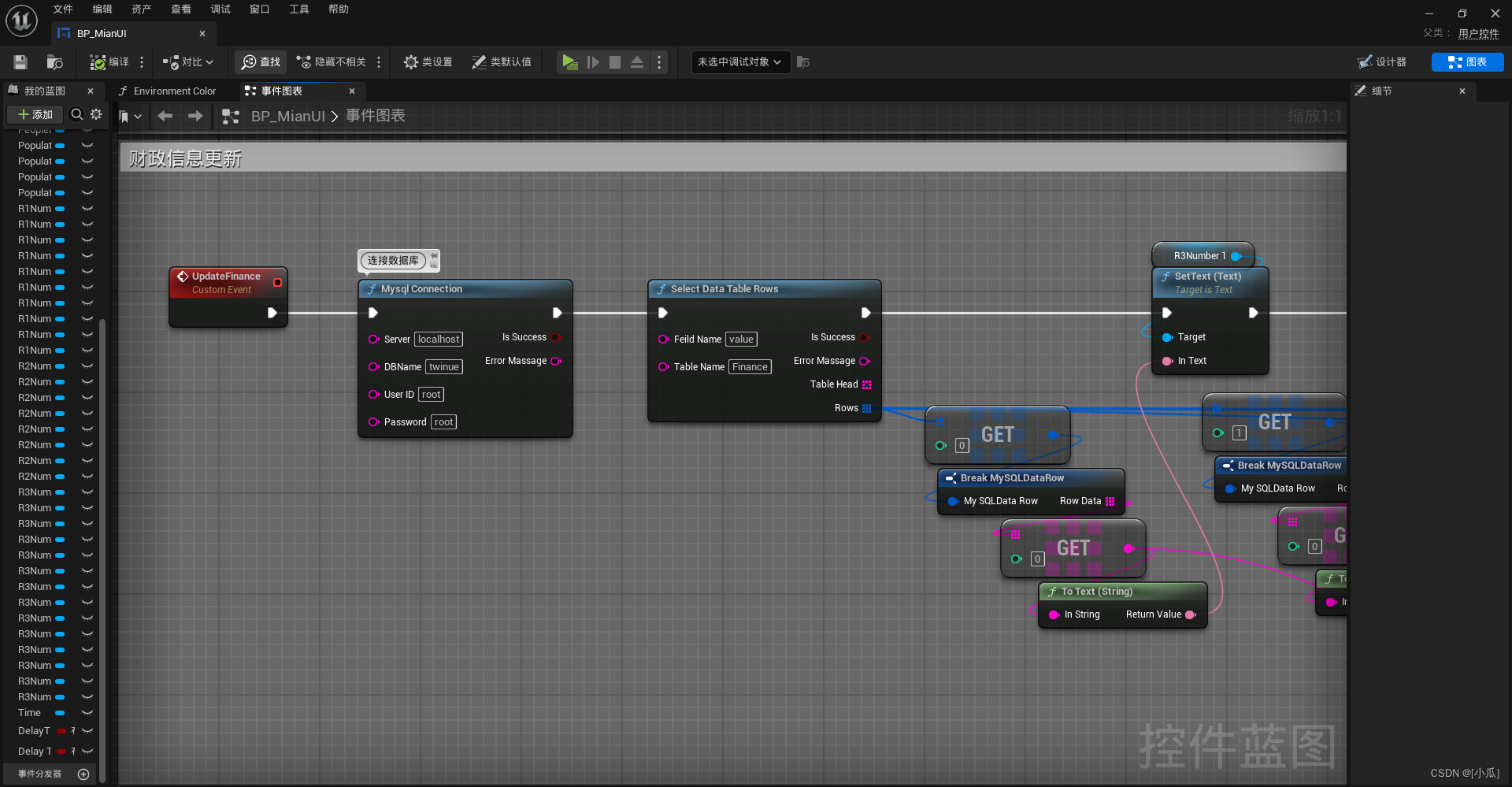
财政信息数据库连接
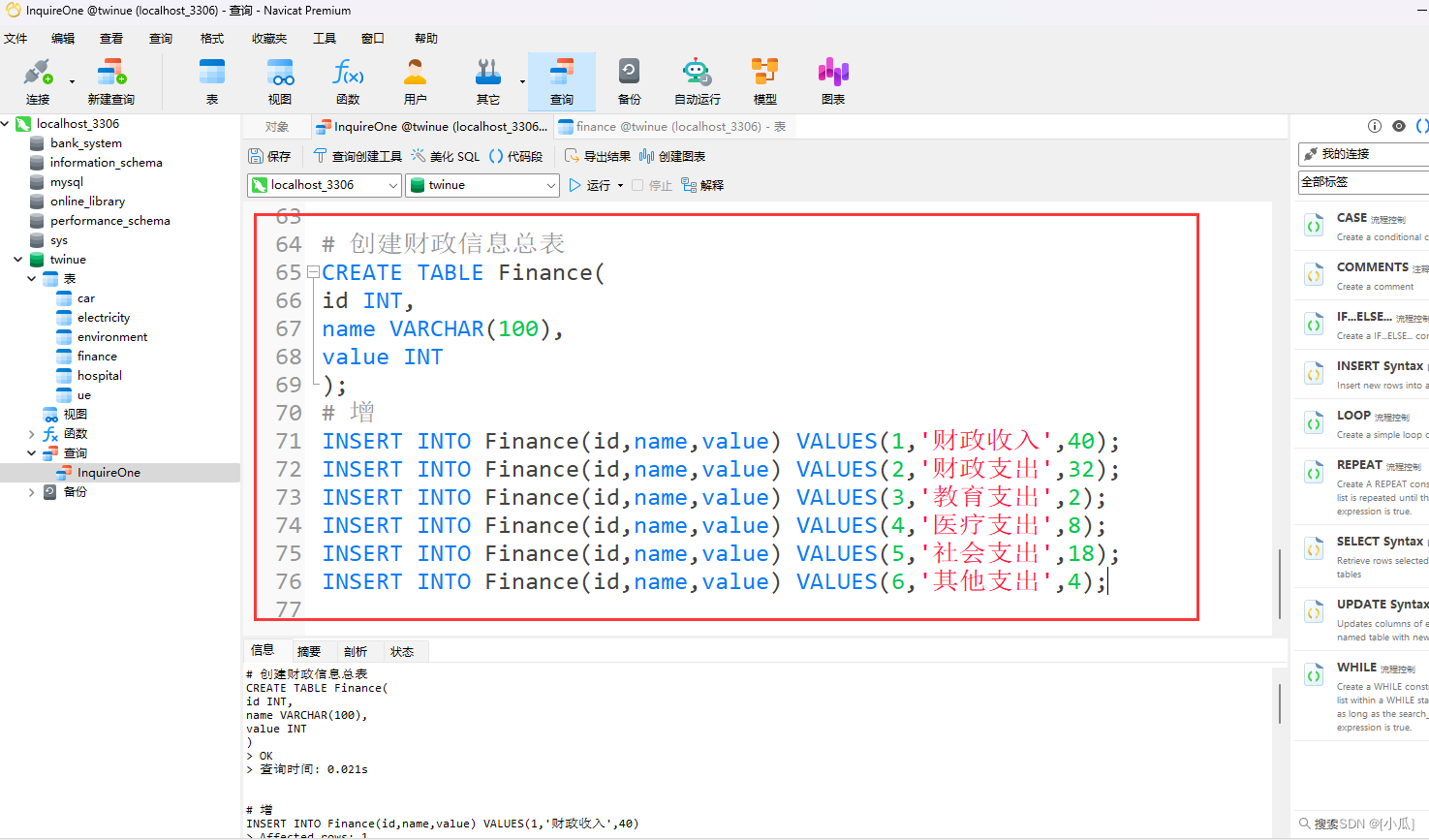
- 创建财政信息表

- 连接数据库操作还是与之前一样的操作





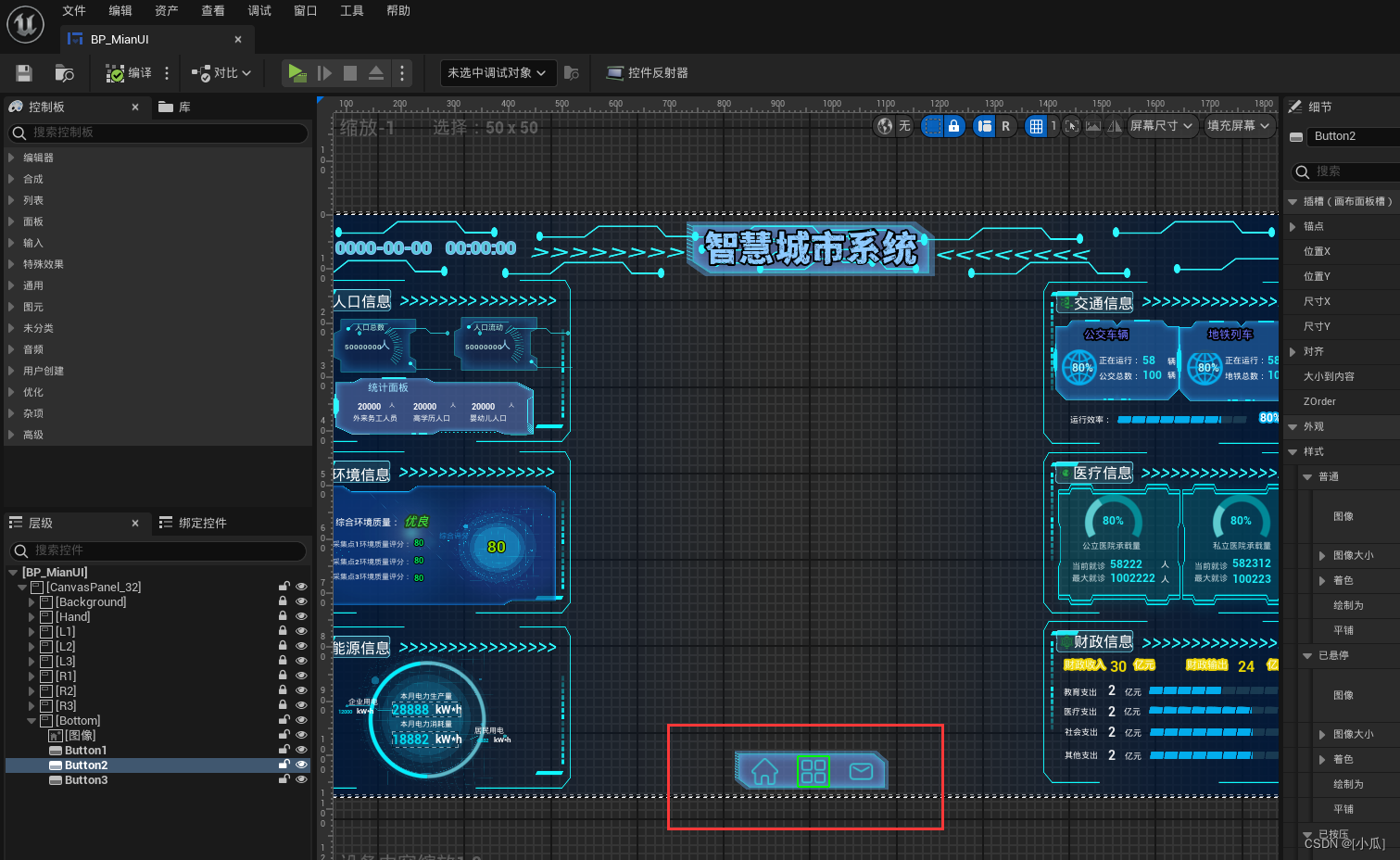
底部功能键UI制作

蓝图优化及功能键动画制作
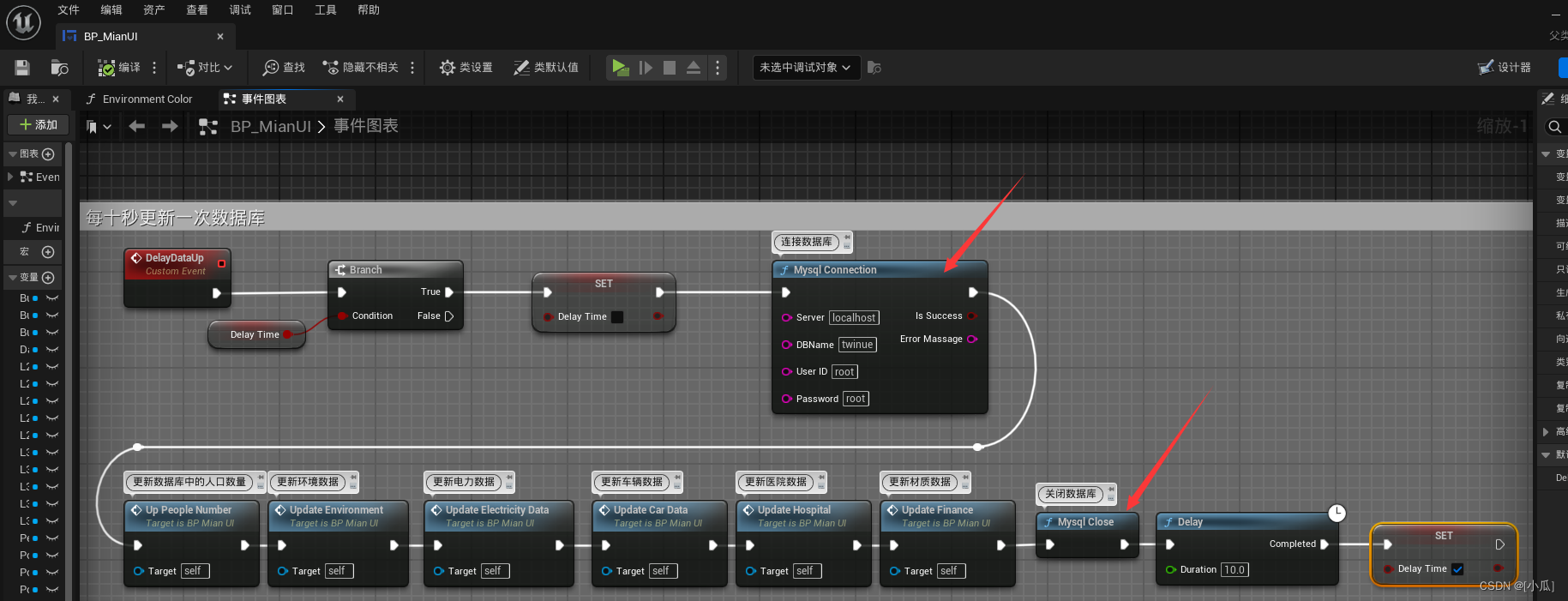
蓝图优化
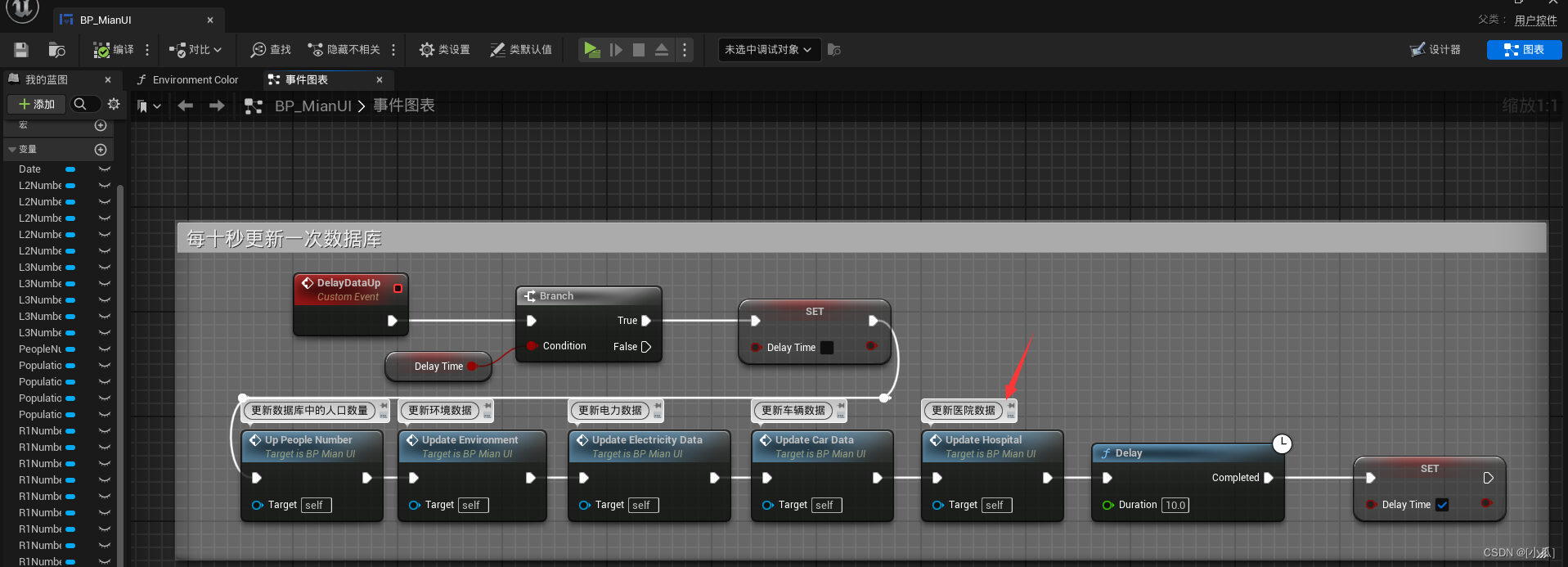
- 我们可以在每次10秒更新数据那连接数据库和关闭数据库,这样就减少在事件中频繁打开关闭数据库优化性能

- 各个事件中的数据库打开与关闭函数可以删除了

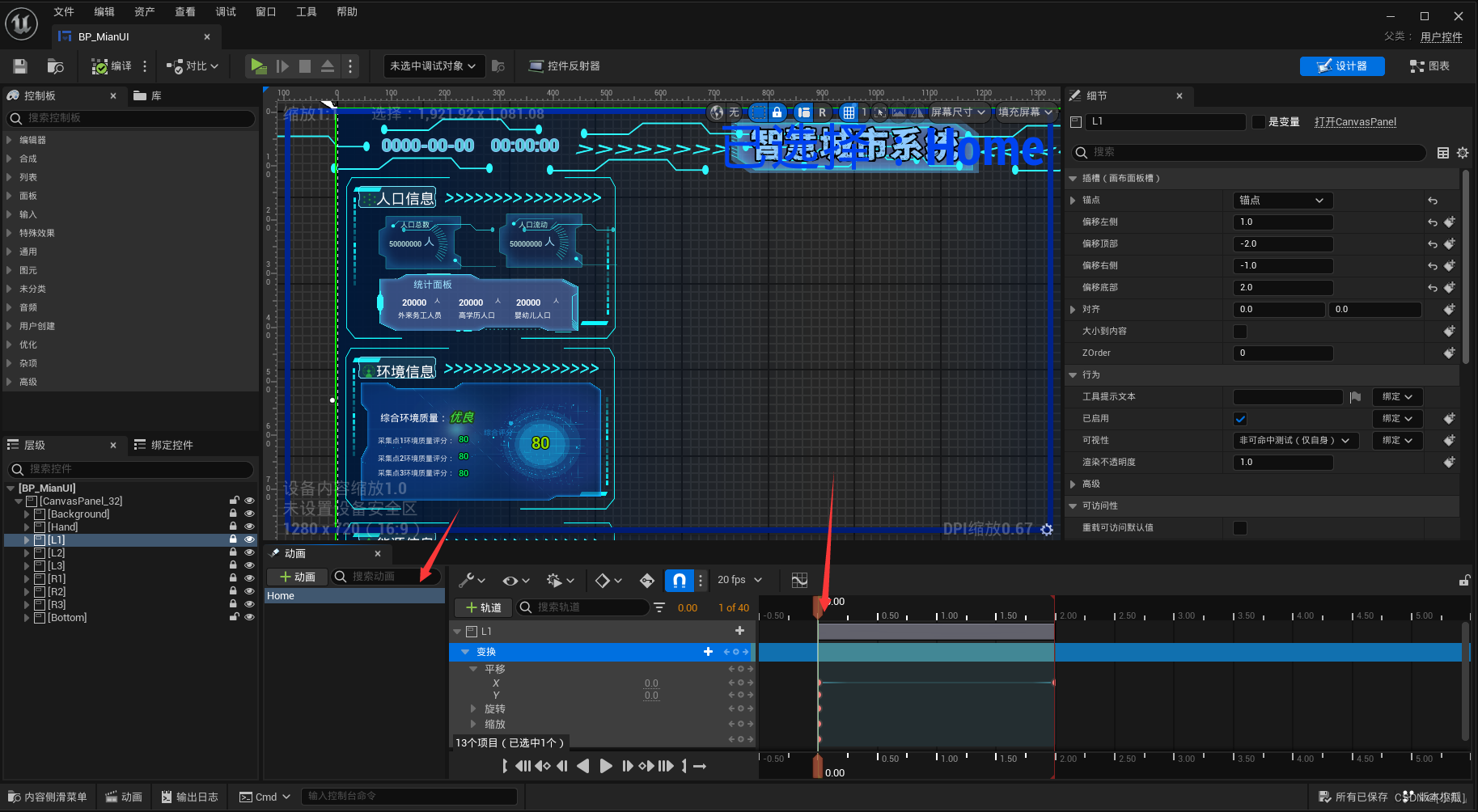
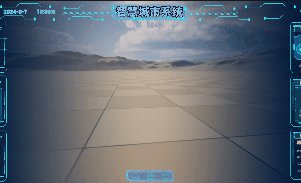
Home动画制作
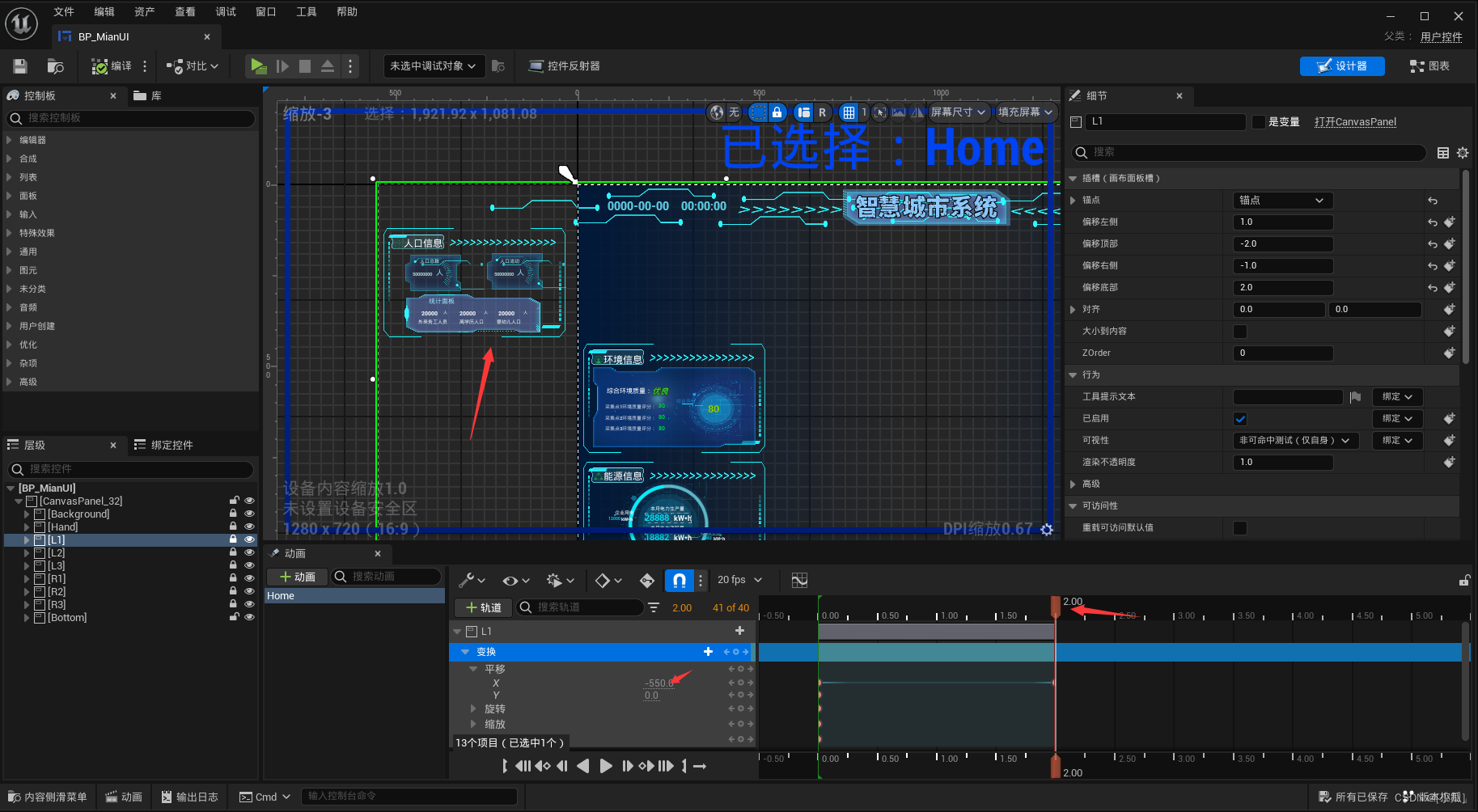
- 新建一个Home动画,添加轨道,在0秒与2秒上打上关键帧,当在2秒时L1X轴平移-550,这样就可以制作出一种开关的动画效果


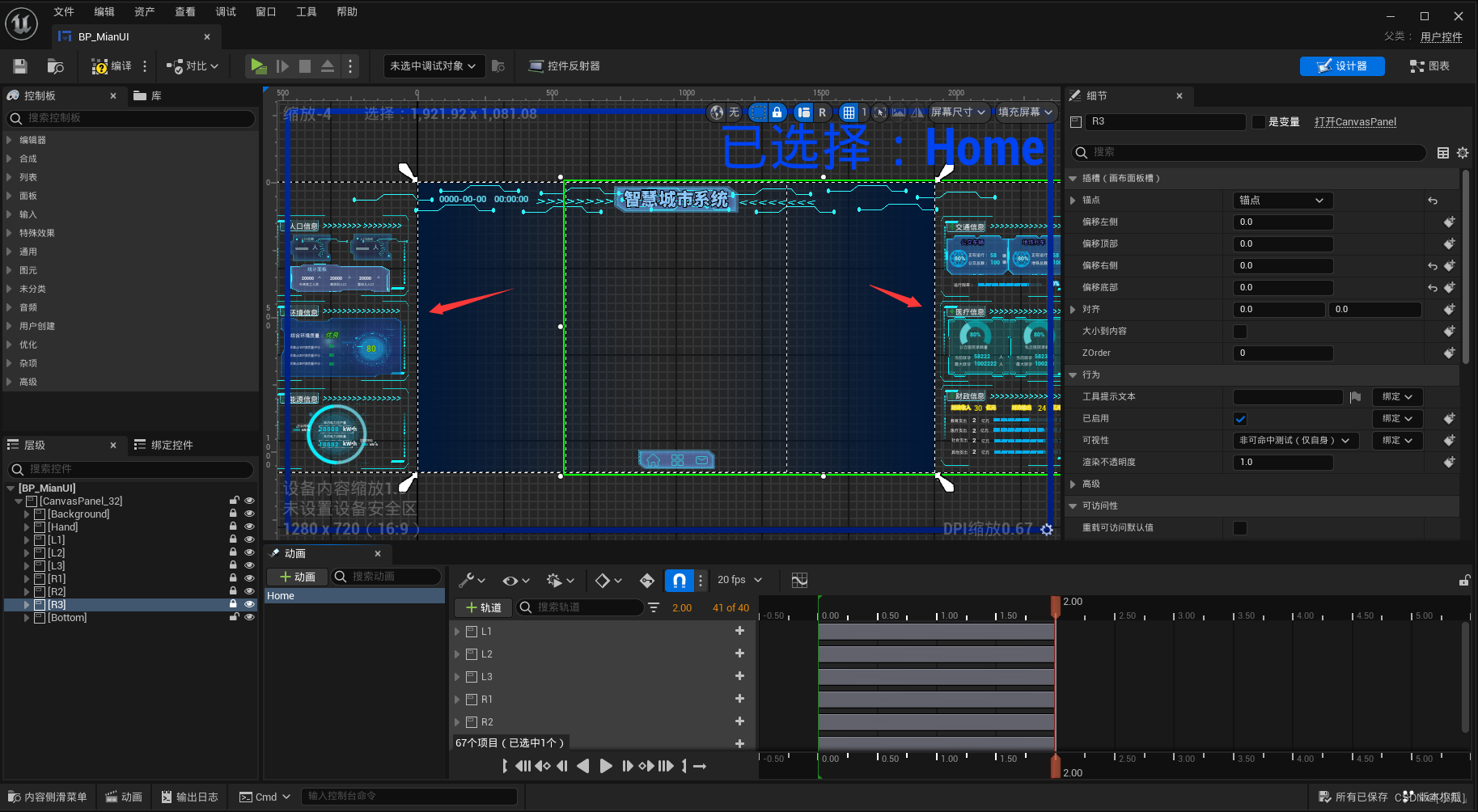
- 将其他几个UI进行轨道平移

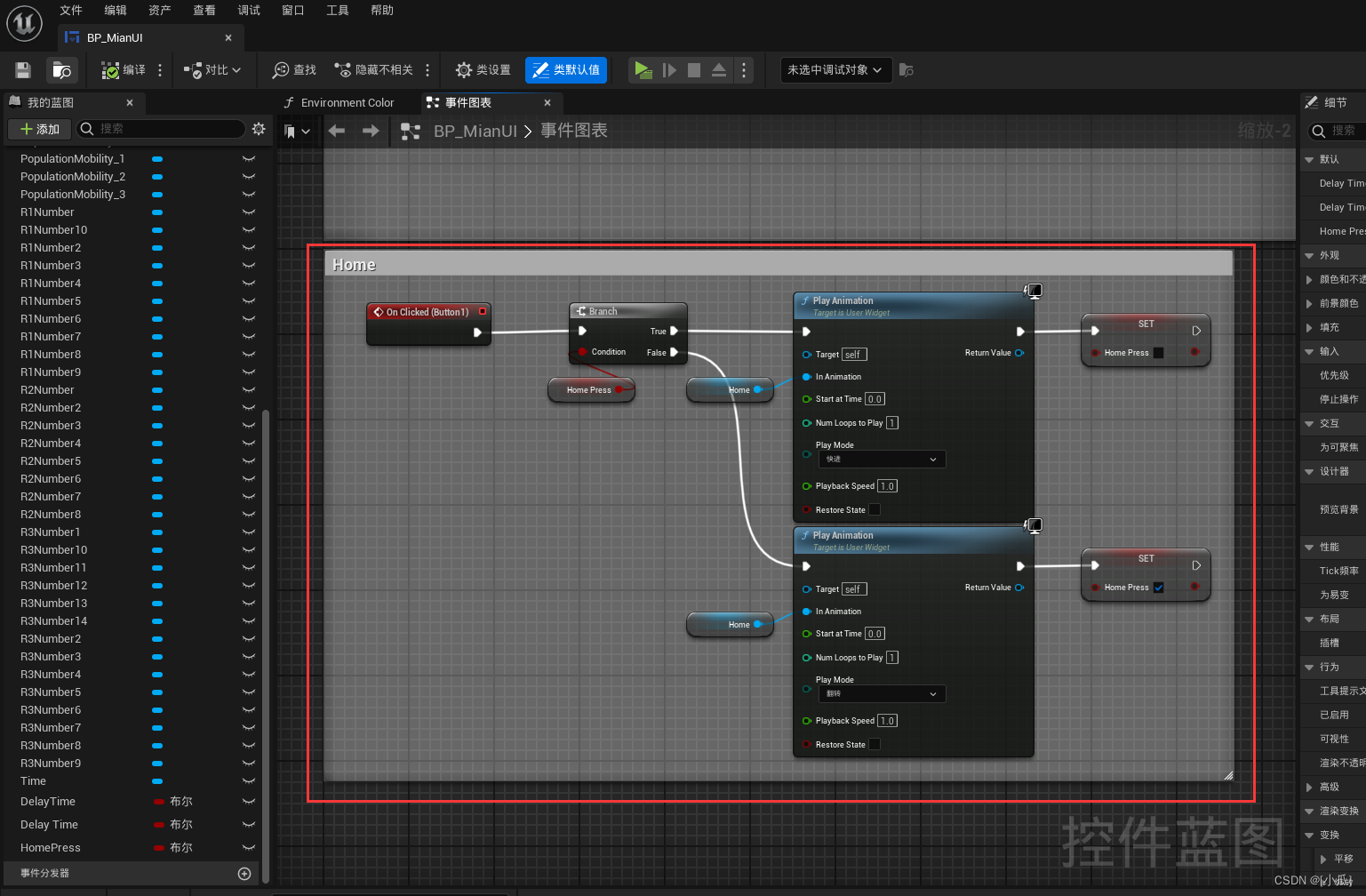
- 当我们点击Home键时进行位移变化,再次点击进行回退变化

- 运行结果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/646601
推荐阅读
相关标签


