- 1计算机视觉大项目(1)-水果分级系统_实验二 水果分割算法设计与实现 一、实验目的与要求 实验目的:掌握分割算法 实验
- 2obsidian git ios 多平台同步_obsidian ios git
- 306 - 分析docker run hello-world_hello world卡在pulling
- 4单片机设计基于STM32的车辆安全状态监测系统设计与实现_基于stm32的交通灯控制系统 车流检测传感器
- 5毕业设计-基于机器视觉的双目视觉马铃薯三维点云重建- OpenCV_opencv双目三维重建
- 6java自我介绍_口语化java自我介绍
- 7BERT模型的优化算法:提升性能和训练速度的关键技巧_bert模型调优
- 8产品经理的AI秘籍:从AIGC到大模型,让你笑傲智能时代
- 9HashSet和HashMap_hashmap和hashset
- 10python绘制多级饼图(分层饼图)
1、微信小程序-环境搭建、基本语法_微信小程序开发环境
赞
踩
前言
通过本章介绍小程序的安装,环境搭建以及项目目录。
一、微信小程序简介
1.微信⼩程序
简称⼩程序, 英⽂名 Mini Program , 是⼀种不需要下载安装即可使⽤的应⽤, 它实现了应⽤ “触⼿可及”的梦想, ⽤户扫 ⼀ 扫或搜⼀下即可打开应⽤,有以下优点:
- 微信有海量⽤⼾, ⽽且粘性很⾼, 在微信⾥开发产品更容易触达⽤⼾;
- 推⼴app 或公众号的成本太⾼。
- 开发适配成本低。
- 容易⼩规模试错, 然后快速迭代。
- 跨平台。
2.运行环境
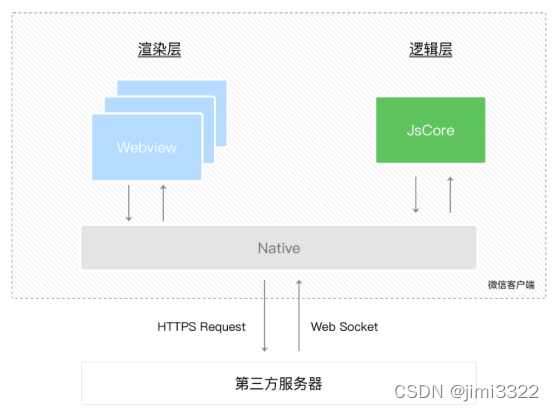
小程序的宿主环境:我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

3.环境准备
具体步骤参考:
微信小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html
1)申请账号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。注册成功后, 可登录,然后获取APPID。也可以不进行注册使用测试号,但是后期调⽤微信⼩程序的接⼝、支付等功能,需要索取开发者的⼩程序中的 APPID进行登录。
2)安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。
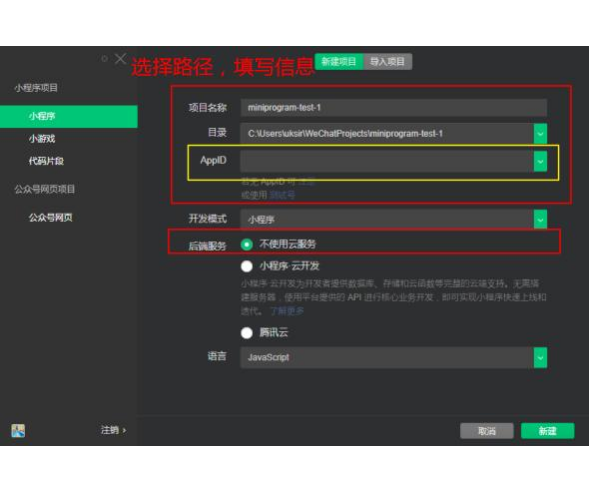
3)新建项目

然后填写项目信息

新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
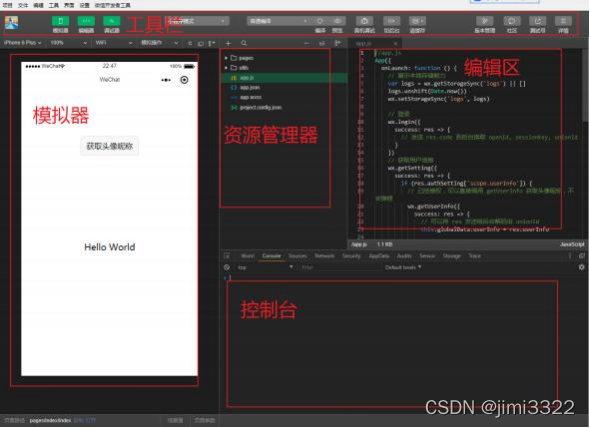
打开编译器可以看到微信开发者工具的工作界面如下:

二、项目的目录结构
1.小程序项目结构与传统web相比
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS , 以及 JavaScript , 并在视图层与逻辑层间提供了数据传输和事件系统, 让开发者能够专注于数据与逻辑。

通过以上对⽐得出, 传统web是三层结构。 ⽽微信⼩程序 是四层结构, 多了⼀ 层 .json的配置文件。
2.小程序基本目录结构

项目里边生成了不同类型的文件:
2.1 .json 配置文件
小程序全局配置app.json,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle" : "light",
"navigationBarBackgroundColor" : "#fff",
"navigationBarTitleText" : "WeChat",
"navigationBarTextStyle" : "black"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
字段的含义:
- pages 字段⽤于描述当前⼩程序所有⻚⾯路径, 这是为了让微信客⼾端知道当前你的⼩程序 ⻚⾯定义在哪个⽬录。
- window 字段定义⼩程序所有⻚⾯的顶部背景颜⾊, ⽂字颜⾊定义等。
- 完整的配置信息请参考app.json配置
工具配置 project.config.json,开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
sitemap .json ⽤于配置⼩程序及其⻚⾯是否允许被微信索引。
在介绍小程序基本语法之前,我们需要简单知道:
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。其中 WXML 充当的就是类似 HTML 的角色。WXSS就是CSS。JS还是处理逻辑的。
而小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。
小程序使用的框架叫做MINA,框架构建的思路:采用MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
2.1 模板语法(代码见demo01)
WXML(WeiXin Markup Language)是框架设计的⼀套标签语⾔,结合基础组件、事件系统,可以构建出⻚⾯的结构。
1、数据绑定
写法:
<view> {{ message }} </view>
- 1
Page({
data : {
message : 'Hello MINA!'
}
})
- 1
- 2
- 3
- 4
- 5
2、组件属性
<view id="item-{{id}}"> </view>
- 1
Page({
data : {
id : 0
}
})
- 1
- 2
- 3
- 4
- 5

3、 boolean
不要直接写checked=“false”,其计算结果是个字符串
<checkbox checked= "{{false}}"> </checkbox>
- 1
4、运算
三元运算:
<view hidden= "{{flag ? true : false}}"> Hidden </view>
- 1
算术运算:
<view> {{a + b}} + {{c}} + d </view>
- 1
字符串运算:
<view>{{"hello" + name}}</view>
- 1
Page({
data:{
name : 'MINA'
}
})
- 1
- 2
- 3
- 4
- 5
注:花括号和引号之间如果有空格, 将最终被解析成为字符串
5、列表渲染
项的变量名默认为 item wx :for-item 可以指定数组当前元素的变量名
下标变量名默认为 index wx :for-index 可以指定数组当前下标的变量名
wx :key ⽤来提⾼数组渲染的性能,wx :key 绑定的值 有如下选择
1) string 类型, 表⽰ 循环项中的唯⼀ 属性
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key= "id"
- 1
- 2
2)保留字 *this , 它的意思是 item 本⾝ , *this 代表的必须是 唯⼀ 的字符串和数组。
完整使用代码如下:
list:[1,2,3,4,5]
wx:key= "*this"
- 1
- 2
完整使用代码如下:
<view wx:for= "{{array}}" wx:key= "id">
{{index}}: {{item.message}}
</view>
- 1
- 2
- 3
Page({
data : {
array : [{
id :0,
message : 'foo',
}, {
id :1,
message : 'bar'
}]
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
6、 block
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素.
<block wx:for= "{{[1, 2, 3]}}" wx:key= "*this" >
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
- 1
- 2
- 3
- 4
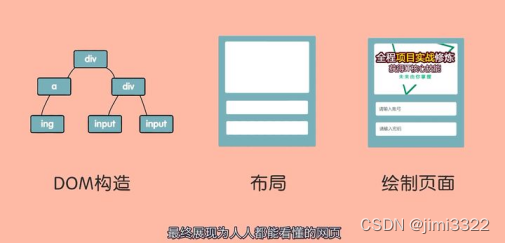
这里扩展下什么是DOM?
DOM就是当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。浏览器接收到代码后进行解析,经过三大步骤:DOM构造、布局以及绘制页面,最终展现为人人都能看懂的网页。

浏览器首先将收到的html代码,通过html解析器解析构建为一颗DOM树。DOM树就像是一颗倒长着的大树,这样的对象模型决定了节点之间都有一定的关联它们关系可能有父子、有兄弟,我们可以顺着这颗树做出许多操作。接着将接收到的css代码,通过css解析器构建出样式表规则将这些规则分别放到对应的DOM树节点上,得到一颗带有样式属性的DOM树。
浏览器按从上到下,从左到右的顺序,读取DOM树的文档节点,顺序存放到一条虚拟的传送带上。传送带上的盒子就是节点,而这条流动的传送带就是文档流。文档流排完之后,开始获取计算节点的坐标和大小等CSS属性,然后把节点一一摆放,这就将节点布局到了页面。
布局完成之后,我们在页面上其实是看不到任何内容的浏览器只是计算出了每一个节点对象应该被放到页面的哪个位置上,但并没有可视化。因此最后一步就是将所有内容绘制出来,完成整个页面的渲染。
7、条件渲染
Wx:if
在框架中,使⽤ wx :if="{{condition}}"来判断是否需要渲染该代码块:
<view wx:if= "{{false}}">1</view>
<view wx:elif= "{{true}}">2</view>
<view wx:else>3</view>
- 1
- 2
- 3
Hidden
<view hidden= "{{condition}}"> True </view>
- 1
注:类似 wx :if,若频繁切换建议使⽤hidden
8、事件绑定 (代码见demo02)
⼩程序中绑定事件, 通过bind关键字来实现。 如 bindtap bindinput bindchange 等不同的组件⽀持不同的事件, 具体看组件的说明即可。
举例使用:
在wxml里添加以下代码,给input这个标签绑定一个handleInput的事件
<input bindinput= "handleInput" />
- 1
在js文件中定义这个事件
Page({
// 绑定的事件
handleInput : function(e) {
console .log(e);
console .log("值被改变了");
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
需注意的是:绑定事件时不能带参数 不能带括号 ,以下是不正确的使用
<input bindinput= "handleInput(100)" />
- 1
正确的事件传值方式,应该是, 通过标签⾃定义属性的⽅式 和 value
<input bindinput= "handleInput" data-item= "100" />
- 1
2.2.wxss 后缀的 WXSS 样式文件 (代码见demo03)
先来认识下css:
1、定义:CSS通常称为CSS样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体、大小、 对其方式等)。使用HTML时,需要遵从一定的规范,CSS也是如此有一定规范
选择器{
属性1:属性值;
属性2:属性值;
}
- 1
- 2
- 3
- 4
2、“选择器"用于指定CSS样式作用的HTML对象括号内是对该对象设 置的具体样式属性和属性值以键值对方式呈现,英文冒号”:“分隔多个属性之间使用英文 分号”;"。要注意的是,
"选择器"严格区分大小写,"属性"和"属性值”不区分大小写
3、样式使用
行内样式:是通过标签的style属性来设置元素的样式,行内样式通过标签的属性来控制样式,没有做到结构与表现(HTML结构、CSS显示 )分离(少使用)
<a style="color:#000;font-size:30px;"></a>
- 1
内部样式:CSS代码集中卸载HTML文档的标签体中,并且使用
<head>
<style>
body{
height:100px;
}
</style>
</head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
外部样式:外部样式又称为链入式,将所有的样式放在一个或多的外部样式表文件中,将所有的样式放在一个或多的外部样式表文件中
<link rel="stylesheet" type="text/css" href="css/style.css">
- 1
优先级:行内样式>内部样式(内嵌式)>外部样式
4、选择器的使用
1)默认样式:* 这个符号能匹配所有样式,所以如果没有额外定义就默认为这个样式,一般用于消除页面与浏览器的内外边距
<style>
*{
padding:0; // 所有标签默认消除内边距
margin:0; // 所有标签默认消除外边距
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
2)标签选择器,示例为匹配所有span标签,并且设置其css样式
<style>
span{
font-size:26px; // 设置所有span里字体大小
color:snow; // 设置span里的字体颜色
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
3)类选择器,示例为匹配所有class='bgcolor’的标签,设置样式,得注意样式前面有个英文状态下的点
<style>
.bgcolor{
font-size:26px; // 设置字体大小
color:snow; // 设置字体颜色
background:pink; // 设置背景颜色
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4)id选择器,示例为匹配id='yun’的标签,并且设置其css样式,需要注意的是id的值在整个html页面必须是唯一的,即不同的标签里面不可以出现重复的id值
<span id='yun'>i want you</span>
<p id='yun'>i miss you</p> // 此标签为错误示例,因为id和上面的重复了!
<style>
#yun{
font-size:26px; // 设置字体大小
color:snow; // 设置字体颜色
}
// 另外不要纠结这个样式,#yun 能不能重复写,能重复写,但是你都能重复写了,为什么不把样式写在一起?
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5) 多元素选择器,用逗号隔开,比如选择,id=yun 和 class=‘abc’ 的标签,应用样式
<style>
#yun,.abc{
font-size:26px; // 设置字体大小
color:snow; // 设置字体颜色
}
// 或者
span,#yun,.abc,.cde{
color:green;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
6) 后代选择器,用空格隔开
<div id='yun'>
<p>会被应用样式</p>
<div>
<p>这个也会被应用</p>
</div>
</div>
<style>
// 该样式会应用于,id为yun标签下面的p标签,注意这里指的是下面所有,包括子元素,子元素的子元素,子子子元素... 只要是p标签
#yun p{
font-size:26px; // 设置字体大小
color:snow; // 设置字体颜色
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
7) 子元素选择器,使用>符号
<div id='yun'>
<p>仅这样的子元素会被应用样式</p>
</div>
<style>
// 该样式会应用于id为yun这个标签下面的p标签子元素,
#yun>p{
font-size:26px; // 设置字体大小
color:snow; // 设置字体颜色
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5、选择器的优先级
通配选择器、选择符和逻辑组合伪类的优先级都是 0。
标签选择器的优先级是 1。
类选择器、属性选择器和伪类的优先级是 2。
ID 选择器的优先级是 3。
style属性内联样式的优先级是 4。
!important优先级是最高的,也就是 5。
计算规则:
每一段 CSS 语句的选择器都可以对应一个具体的数值,数值越大优先级越高,其中的 CSS 语句将被优先渲染。具体规则为:
出现一个 0 级选择器,优先级数值+0;
出现一个 1 级选择器,优先级数值+1;
出现一个 2 级选择器,优先级数值+10;
出现一个 3 级选择器,优先级数值+100。
以下示例会帮助更好的理解选择器的优先级是怎么样确定的:

WXSS( WeiXin Style Sheets )是⼀ 套样式语⾔, ⽤于描述WXML 的组件样式。 与 相⽐, 扩展的特性有:
-
响应式⻓度单位 rpx
-
样式导⼊
WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
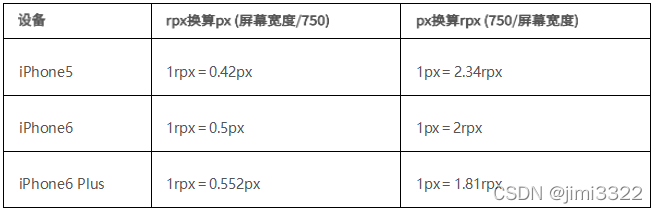
1 、rpx (responsive pixel)的使用
可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。 如在iPhone6上,屏幕宽度为375px,共有750个物理像素, 则
750rpx = 375px = 750物理像素 ,
1rpx = 0 .5px = 1物理像素 。

开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。使⽤步骤:
- 确定设计稿宽度 pageWidth
- 计算⽐例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less⽂件中, 只要把设计稿中的 px => 750/pageWidth rpx 即可。
2、引入样式
1)内部样式
/** common.wxss **/
.small-p {
padding :5px;
}
- 1
- 2
- 3
- 4
2)外联样式
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding :15px;
}
- 1
- 2
- 3
- 4
- 5
注:特别需要注意的是 ⼩程序 不⽀持通配符 * 因此以下代码⽆效!
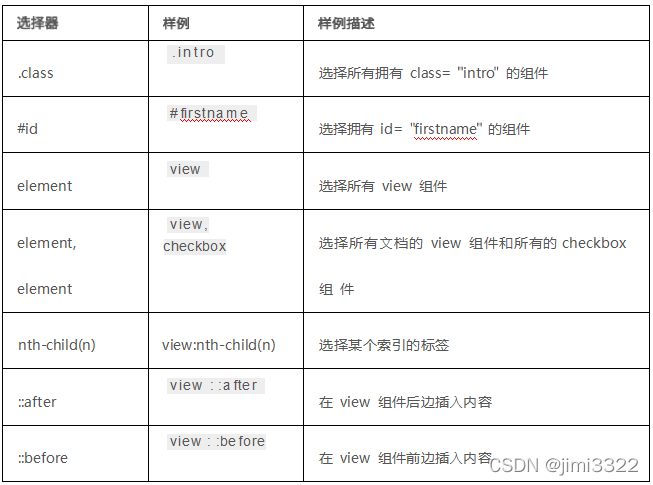
3)支持的样式选择器

2.3 .js 后缀的 JS 脚本逻辑文件
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。


