- 1ffmpeg解封装rtsp并录制视频-(2)使用VLC模拟一个rtsp服务器并用ffmpeg解封装该rtsp流
- 2【AICG】关于解决配置stable-diffusion-webui时的问题:No module ‘xformers‘. Proceeding without it._no module 'xformers
- 3基于SpringBoot+Hadoop+Vue的服装企业云盘
- 4心脏滴血漏洞_tlsv1.0漏洞 poc csdn
- 5基于振弦采集仪的工程安全监测技术研究与应用
- 6关于Unity--安卓屏幕录制插件ShareREC的坑_unity 安卓平台 运行后录像插件
- 72、Docker部署的Onlyoffice中文字体修改_only office修改字体
- 8Java中Socket编程_socket编程java
- 9c++异常捕获及异常处理try-throw-catch_vs c++ 异常捕获
- 10疫情开发下的2023年是否会再现“金三银四“招聘热季?_金三银四已结束
【comfyUI基础】局部重绘,错图修正超多内幕和技巧,你知道吗(一,基础重绘的理解和使用)_comfyui 局部重绘
赞
踩
前言
在我们使用AI生成图片的时候,很难用提示词对我们所生成的图片所有细节都描述到位,而且AI也不会完全的按照你的表述生成所有细节。这种随机性很有趣,但也带来了有时一些总体很不错的图片由于一两处“败笔”或不合逻辑导致整个图片的完全无法使用。比如常见的手部问题,背景的细节扭曲等。
这个系列我将给大家实战如何去在comfyUI中局部重绘的方式、区别和技巧,以及如何利用机制和特殊插件来完成最优的局部重绘。
现在很多讲解的教程都是视频,我个人还是觉得文章的信息密度更高更适合做教程。有兴趣大家可以点个关注持续更新。

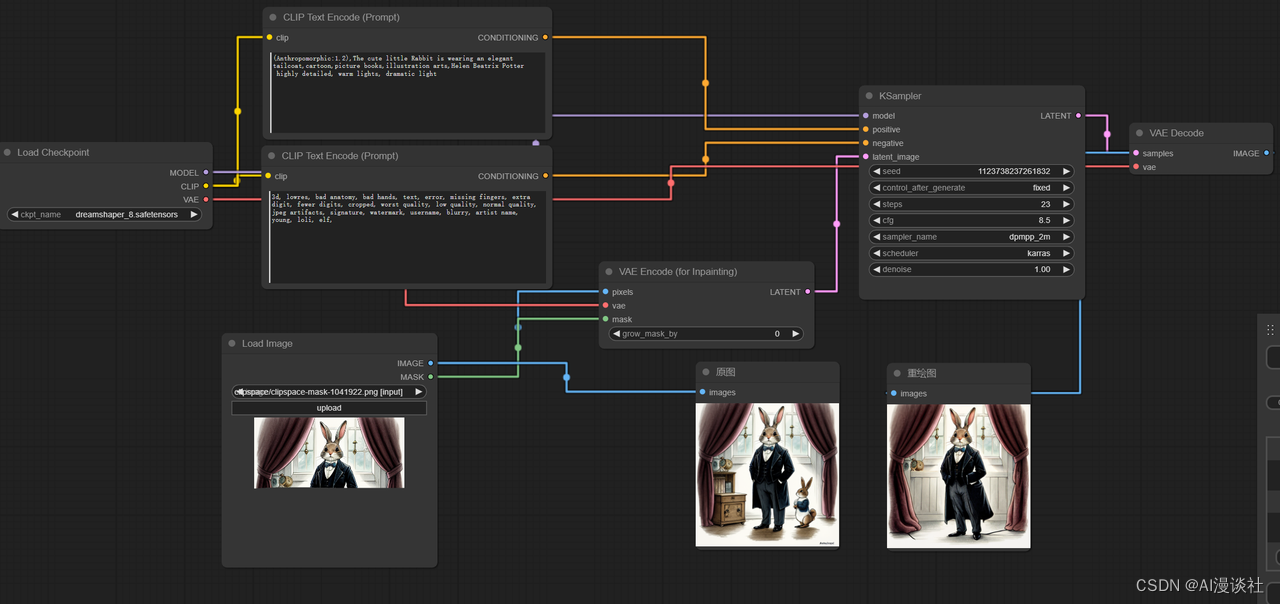
这是一张基础的文生图流程,基于此,我们开始本文的内容。
目录
一、使用imageCompositeMasked根据蒙版融合图片
两种基础重绘使用
在lanten -> inpaint下有如下两个原生节点可以帮我们重绘
指定原图重绘区域只需要在load image上右键选择“open in mask editor”
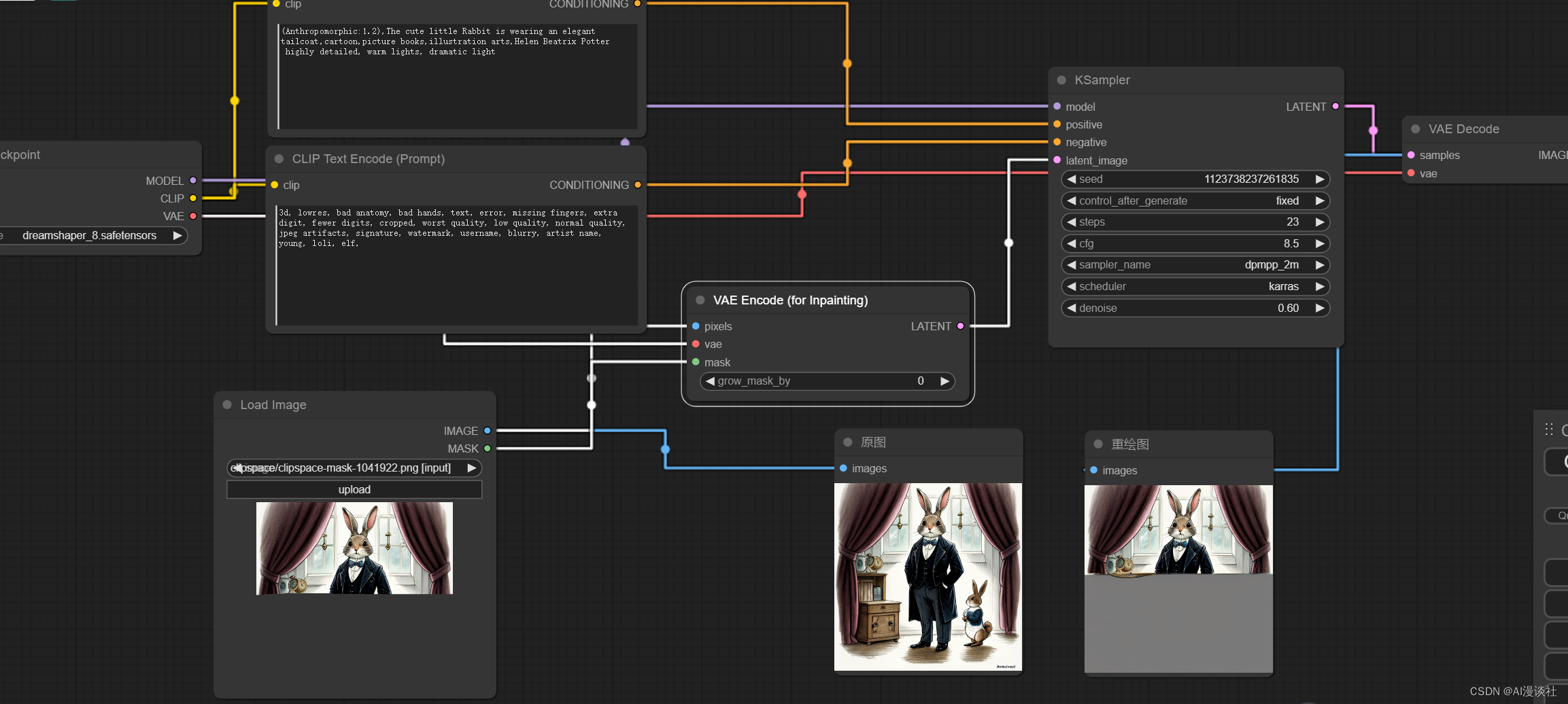
一、VAE Encode (for inpainting)

输入:pixels(图片),vae(解码),mask(遮罩),grow_mask_by(遮罩延申)
二、Set Latent Noise Mask

输入:samples(潜空间),mask(遮罩)
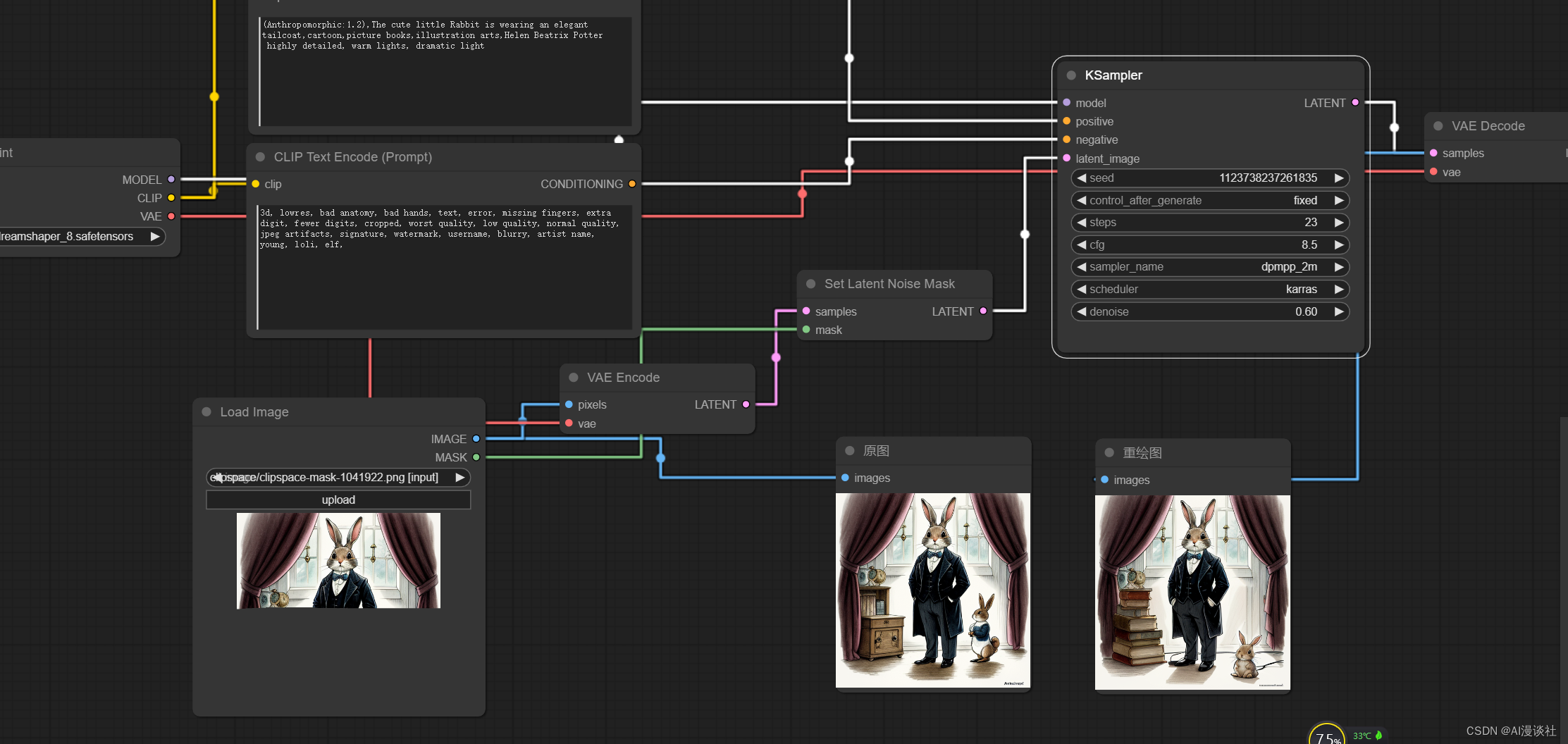
在采样器设置,正向和反向提示词都完全不变的情况下,可以看到两种重绘都较好的完成图片下半部分的修改。
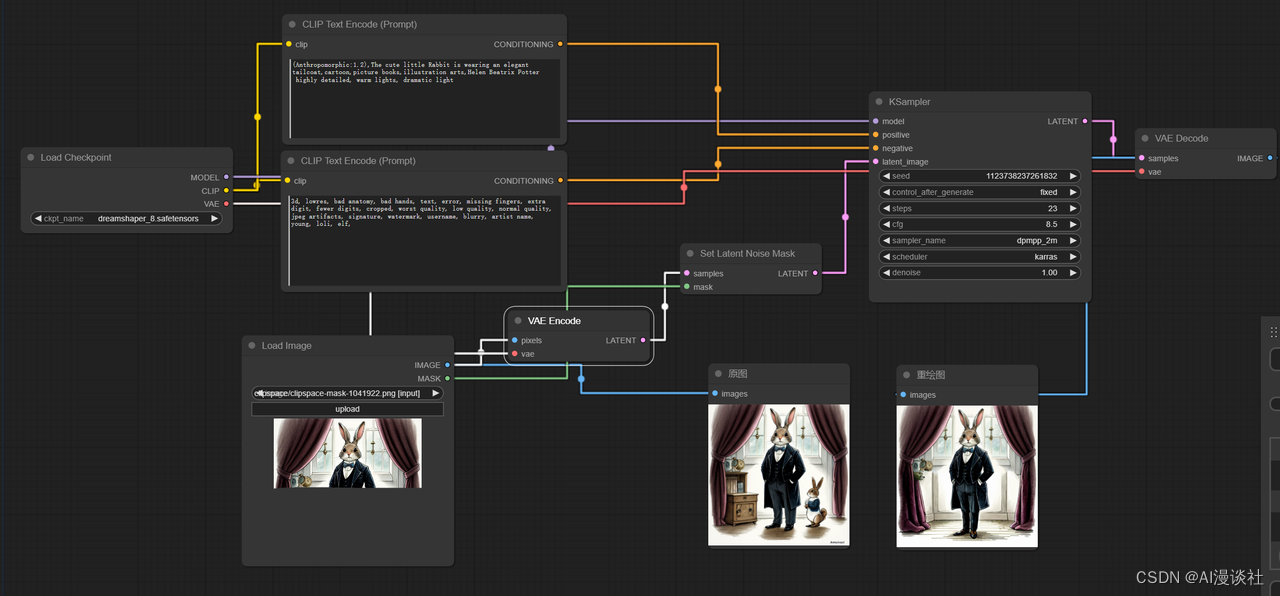
两种方式的区别
可以看到这两种重绘方式在唯一的区别就在于中间这部分的使用
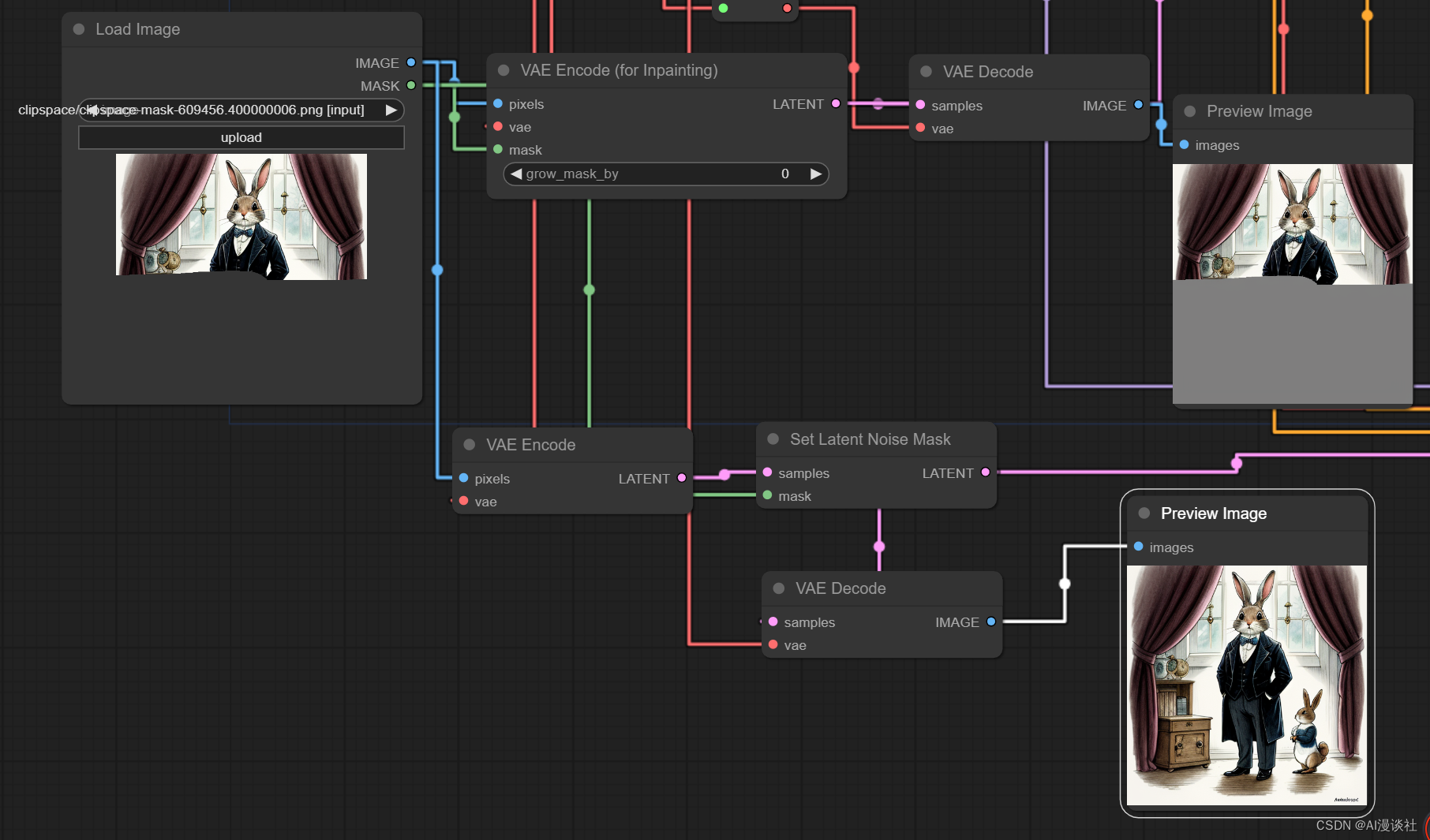
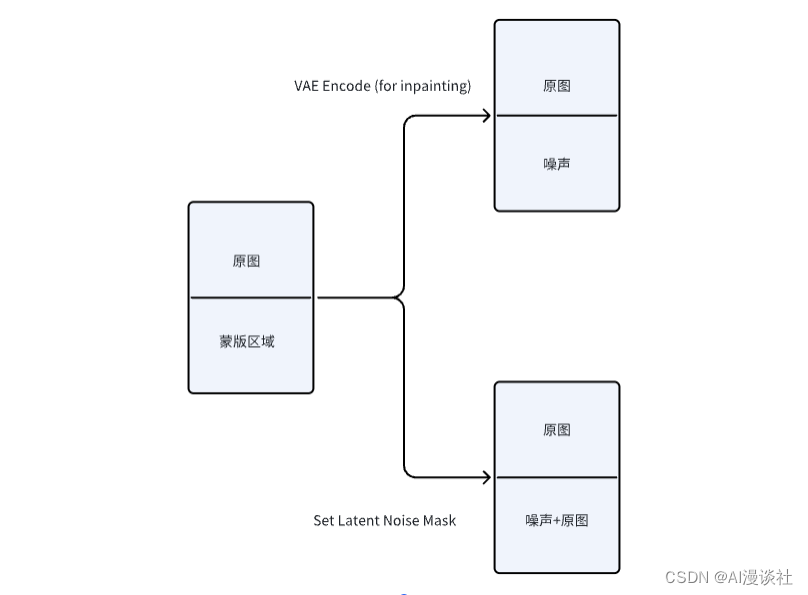
那让我们将这两部分的输出拉出来看看:

可以看到对于VAE Encode (for inpainting) 给采样器的是去除掉蒙版区域的剩余图片,
而Set Latent Noise Mask 给采样器的是完整的图片,但是他将蒙版的位置告诉了采样器。
接触过WebUI的同学是不是感觉有点熟悉?

实际上这就是webUI的Orginal和latent noise 模式。
那么基于此我们就可以知道他们的的正确用法:
Set Latent Noise Mask:由于有原图作为底图,所以降噪强度越低,画面越接近原图,利用这一点,他适合我们降低降噪强度在原图基础上略微调整。

VAE Encode (for inpainting) :由于蒙版区域全是基于提示词生成的新噪声,他更适合我们对原图进行彻底的修改,而且在使用中降噪强度不能过低,否则就会全是噪声。
基础转绘更多技巧
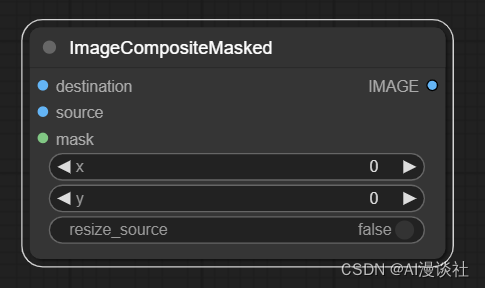
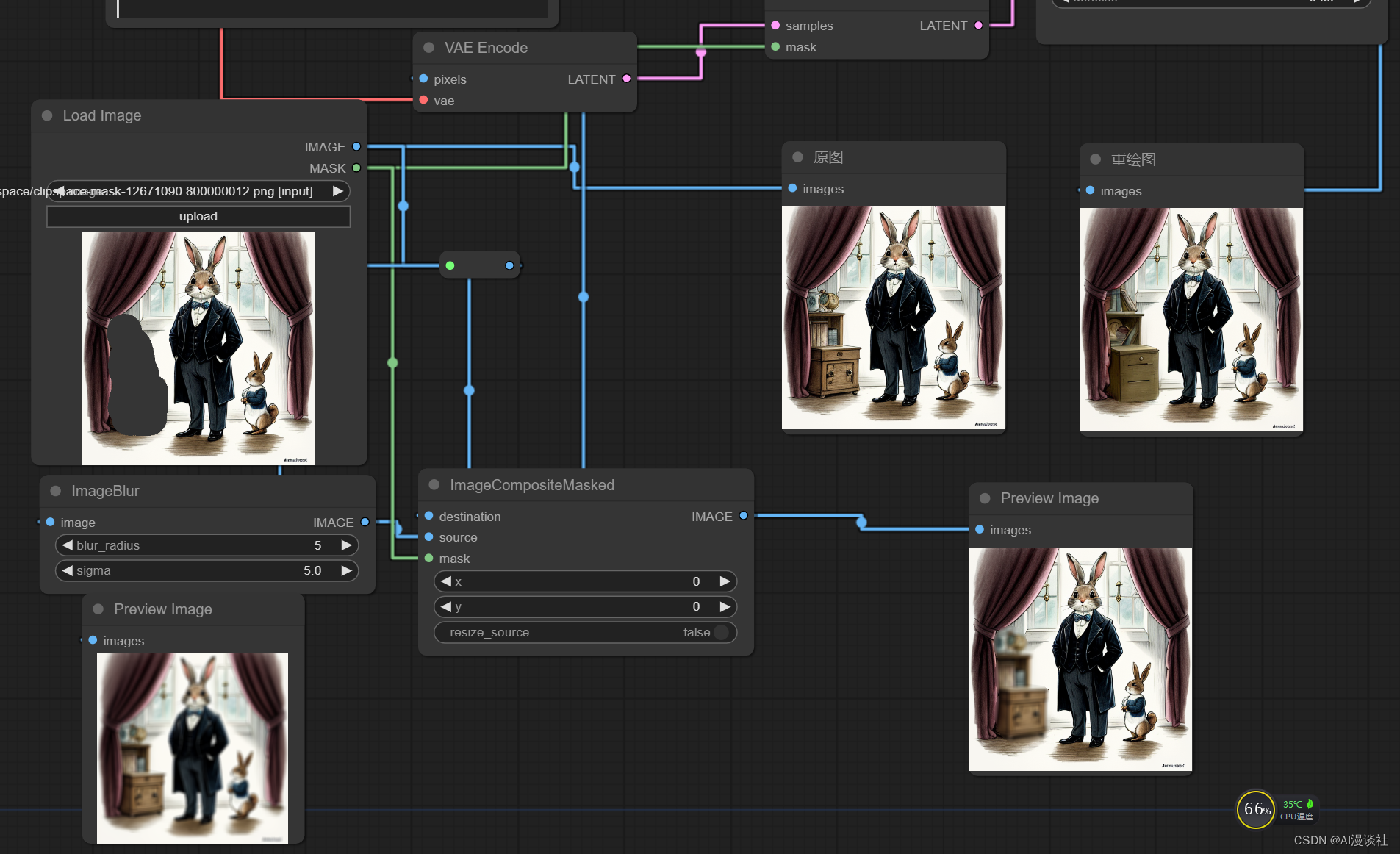
一、使用imageCompositeMasked根据蒙版融合图片

输入:destination(目标图片) ,source(源图片【蒙版区域替换图片】),mask蒙版区域,xy(源图片相对目标图片位置),resize_source(拉伸源图片以适应目标图片)
前面我们已经知道了
Set Latent Noise Mask 是有原图作为基底的,同理,我们可以把其他的图片作为基底来生产我们想要的图像:
例如,我们想将旁边的这个小兔子换成一瓶花,我们可以任意找一个素材,在把蒙版拼接,配合合适的降噪程度,我们可以得到类似的花的替代:

二、使用imageBlur来在原图基础上做强化修改

输入:blur_radius(模糊半径),sigma(模糊密度)
有时候我们觉得原图还可以但细节需要加强。或者有一些细节不想要,但大体还是可以的。我们可以使用此节点将原图模糊再融合到一起。这样模糊的部分会小幅度的重绘,并且由于是在原图模糊基础上,重绘后会和其他部分的边界融合的很好(对于原图是大面积色块是效果尤其好)。
比如我想将左边的柜子重绘,但是保留原来柜子的主体造型,且不要影响窗帘和柜子的边界:

可以看到,效果还是很不错的。
本系列的下篇文章我将讲解如何基于扩展插件去更好的重绘:
- 如何通过局部重绘较好的去除图画中不需要的部分
- 如何对画面的细节进一步增强
查看我的公众号,还有更多教程和资讯分享!本文所有工作流也放到了上面,回复“重绘1”即可获得!
——因为热爱的AI漫谈社


