热门标签
热门文章
- 1Docker笔记:docker compose部署项目, 常用命令与负载均衡_docker-compose exec
- 2Codeforces Round #689 (Div. 2) C. Random Events(1500)
- 3软件测试八年测试开发经验面试28K公司后,吐血整理出高频面试题和答案!_软件测试八年面试
- 4浅谈(int)a、&a、(int)&a、(int&)a区别_c++中(int)a有什么用吗
- 5专业磁力种子下载工具 qBittorrent 安装架设教程linux开启24小时挂机下载_qbittorrent 下载元数据
- 6010_SpringBoot视图层技术thymeleaf-变量输出与字符串操作_thymeleaf截取字符串
- 7学习笔记之——3D Gaussian Splatting源码解读_3dgs运行代码
- 8实战 | OpenCV中更稳更快的找圆方法--EdgeDrawing使用演示(详细步骤 + 代码)_opencv edgedrawing
- 9什么是CrossOver软件 ?CrossOver 23支持多种Windows应用安装
- 10Docker是什么?有什么用?_docker是干什么的
当前位置: article > 正文
Vue - 最新详细实现任意内容展开 / 收起功能组件,支持自定义文字或容器的收起折叠和展开内容功能效果(支持自定义高度、动态展开与折叠、自定义展开与收起文案、动态增删数据自动计算高度、过渡动画等)_vue3 - 实现任意内容展开 / 收起功能组件插件,点击查看更多内容控制段落文字展开
作者:小蓝xlanll | 2024-02-11 20:28:18
赞
踩
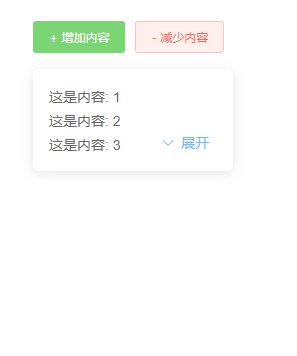
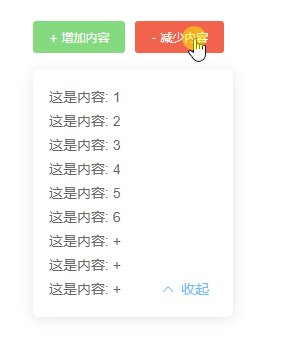
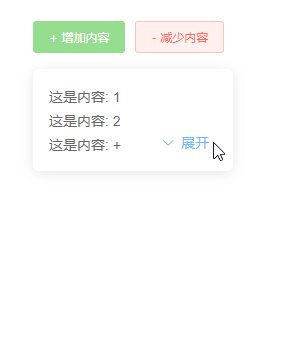
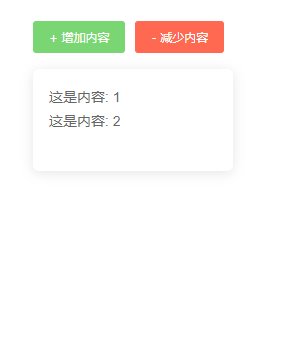
vue3 - 实现任意内容展开 / 收起功能组件插件,点击查看更多内容控制段落文字展开
前言
网上大部分 内容展开 / 收起功能 组件都有一定程度上的小 BUG,并且代码非常臃肿难以使用,灵活度不高。
本文 实现了在 vue2 / vue3 / nuxt 网站项目开发中,让一段文字或一个div容器,内容展开或折叠收起功能,支持动态数据。
本文实现了一个该功能组件,具体功能请看标题,并完成了组件文档的编写,
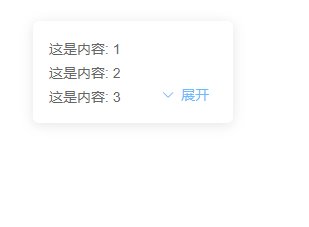
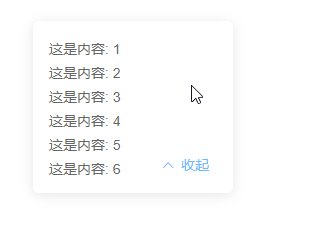
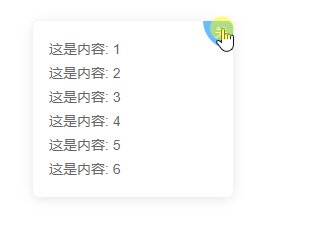
您将以最简单的方式使用它,如下效果图所示:



组件代码
您直接在项目中创建一个组件,把下面的代码进行 一键复制,进行使用。
例如,在 components 文件夹下创建 collapse.vue 文件, 写入以下代码。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/76840
推荐阅读
相关标签


