热门标签
热门文章
- 1Eclipse怎么导出可执行jar文件_eclipse如何导出可执行文件
- 2GNU ARM汇编--(十八)u-boot-采用nand_spl方式的启动方法_gnu uboot
- 3Eigen 矩阵的SVD分解_eigen svd
- 4python multiprocess——多进程加速
- 5Django 构建登录界面全面解析(手动写登录逻辑和使用自带验证逻辑)_vsc django登录界面
- 6bootstrap——data-toggle、data-target、collapse_data-navigation-target
- 7全网最详细 Pycharm 软件安装及使用教程,新手必看篇!
- 8【智能家居】Home Assistant入门安装并内网穿透实现远程安全控制
- 9判断一个图是否有环 无向图 有向图_python 有向图判断是否有环
- 10运行HBase报SLF4J: Class path contains multiple SLF4J bindings解决方法_hbase "slf4j: class path contains multiple slf4j b
当前位置: article > 正文
小程序底部input输入框,键盘弹起时页面整体上移问题解决_input键盘弹出页面顶上去
作者:小蓝xlanll | 2024-02-15 19:41:51
赞
踩
input键盘弹出页面顶上去
场景
存在问题:
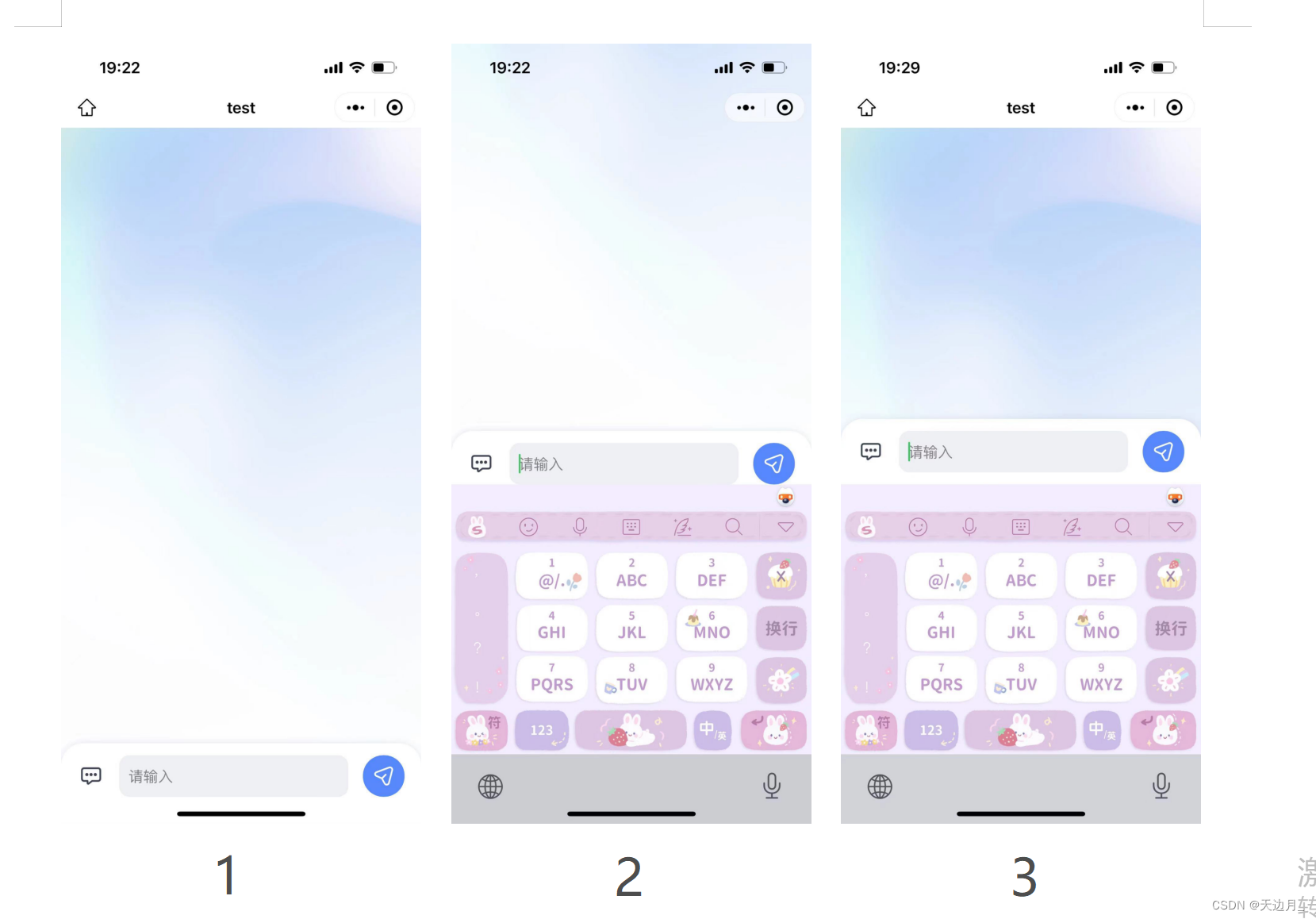
小程序中,当input输入框位于页面底部时,输入框聚焦后键盘弹起,页面会整体上移,将输入框所在位置定位到键盘上方(图2)
解决思路:
键盘弹起时,页面其他元素不动不动,底部输入框跟随键盘上弹(图3)
效果图对比:

实现思路
1、input设置属性 :adjust-position=“false”,键盘弹起时,不上推页面
2、创建bottom变量,动态设置输入框距离底部的距离
2、input获取焦点事件中,监听键盘高度,赋值给bottom属性
3、input失去焦点事件中,监听键盘高度,重置bottom值为0
参考文档:adjust-position属性了解
注意:
由于获取的系统的尺寸单位都是 px ,给 bottom 设置的值单位也需要使用 px
代码示例:
html
<view class="message-input" :style="`bottom: ${bottom}px`"> <!-- inner --> <view class="message-inner"> <view class="icon-message" @click="openMessage"></view> <input type="text" v-model="inputText" placeholder="请输入" :adjust-position="false" @input="inputValueChange" @focus="inputBindFocus" @blur="inputBindBlur" /> <view class="icon-send"></view> </view> <!-- input未聚焦时,UI样式适配,底部增加32rpx --> <view v-if="bottom == 0" style="height: 32rpx;"></view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
js
export default { data() { return { bottom: 0, // 输入框距离页面底部距离(键盘高度px) inputText: '' // 输入框内容 } }, methods: { inputValueChange() {}, inputBindFocus(e) { this.bottom = e.detail.height }, inputBindBlur() { this.bottom = 0 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
css
.message-input { position: fixed; left: 0; // bottom: 0; z-index: 10; width: 750rpx; padding: 26rpx 36rpx; background: #FFFFFF; box-shadow: 0rpx 0rpx 17rpx 0rpx rgba(0, 26, 99, 0.1); border-radius: 48rpx 48rpx 0rpx 0rpx; .message-inner { display: flex; align-items: center; justify-content: space-between; .icon-message { width: 56rpx; height: 56rpx; background: url($oss-icon-message) no-repeat top left; background-size: 56rpx; } .icon-send { width: 88rpx; height: 88rpx; background: #4989FF url($oss-icon-send) no-repeat center; background-size: 56rpx; border-radius: 44rpx; } >input { width: 478rpx; height: 88rpx; padding: 0 20rpx; background: #EEF1F5; border-radius: 22rpx; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/86389
推荐阅读
相关标签



