- 1PHP-搭建Web服务器_php搭建web服务器
- 2Istio系列学习(二)----Istio架构_istio和k8s区别
- 3Pytorch使用yolov3训练自己的数据进阶_best.pt可以继续训练吗
- 4【开题报告】基于SpringBoot的在线诊疗预约系统_springboot软件设计开题报告
- 5C++Qt开发——QSS样式表_background-color: rgb(240,241,242); border: 1px so
- 6【Labview-3D虚拟平台】Labview与Solidworks联合仿真(保姆级)(下)在Labview中使用Solidworks的3D模型——装配体、父级与子级_labview 三维图片导入的是个壳
- 7linux驱动-定时器_linux驱动关闭定时器
- 8ERROR 1226 (42000): User ‘root‘ has exceeded the ‘max_connections_per_hour‘ resource (current value:_user 'root' has exceeded the 'max_connections_per_
- 9HanLP Demo(学习笔记)_hanlp训练自己领域的模型
- 10python之OCR文字识别_python ocr
2023年前端流行什么技术和框架了?_前端最新技术
赞
踩
2023年前端开发还是继续围绕着React和Vue这两大框架展开。TypeScript的普及将提高代码质量和可维护性,而WebAssembly和PWA的应用或许将为前端开发带来更多的可能性。无论是新技术的兴起还是现有技术的进一步发展,前端开发者们都将需要不断学习和适应,以保持与时俱进。
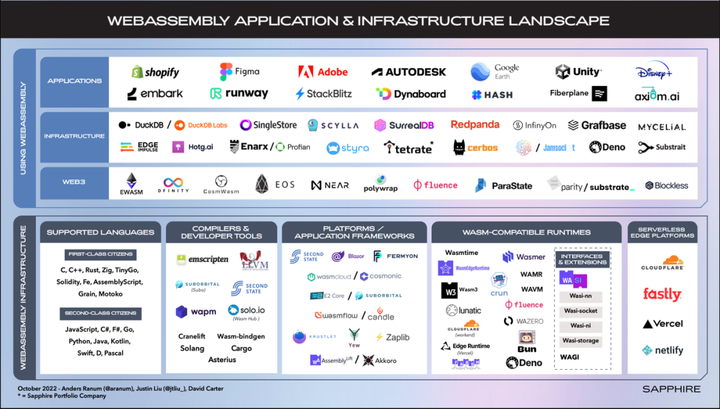
WebAssembly的应用扩大

WebAssembly是一种以二进制格式运行的底层虚拟机,可以在浏览器中运行高性能的原生代码。它不仅可以提供更好的性能,还可以扩展前端开发的能力。随着对复杂应用程序和游戏的需求增加,WebAssembly将在2023年得到更广泛的应用。
PWA的兴起
渐进式Web应用(Progressive Web App,PWA)结合了Web和原生应用的优势,提供了更好的用户体验和离线访问的能力。随着移动设备和无线网络的普及,PWA将在2023年迎来更大的发展。许多公司和开发者将会采用PWA来构建跨平台的应用程序。
几年前端更新迭代的速度,是远超我们想象的。可以说刚掌握一门新技术,另一个更新的技术就变得更热门了。前端相当于一直在追赶技术的脚步,但是好在,每一个新技术、新架构的诞生都是为了更简单、高效的解决问题。虽然会增加一些学习负担,但是实际应用了,又能提升很多效率。
从这个角度来说,前端工程师的职业规划,应该是追着技术的脚步跑。
- React火热的时候,学习了React了解这种基于模板的开发方式,可以见识类似于MVC,实现数据与业务逻辑
- 分离的编程方式在Js中的实际应用,这对于这种仅需要一个render()函数的极简框架大家都直呼好用。
- 国外有React,国内出现了Vue,相对来说更简单,更方便。
- Racet发展出了React Native,为移动端开发添了一把柴,让移动端开发在Andriod和IOS原生开发之外又多了一种全新的选择。
- 不管是React还是微信小程序,或者是Node.js,本质上都是JavaScript、HTML、CSS的组合使用,相似度很高。只是各有各的特点和规范特色而已,学习难度是随着技术掌握逐渐降低的。
至于web前端的职业规划?

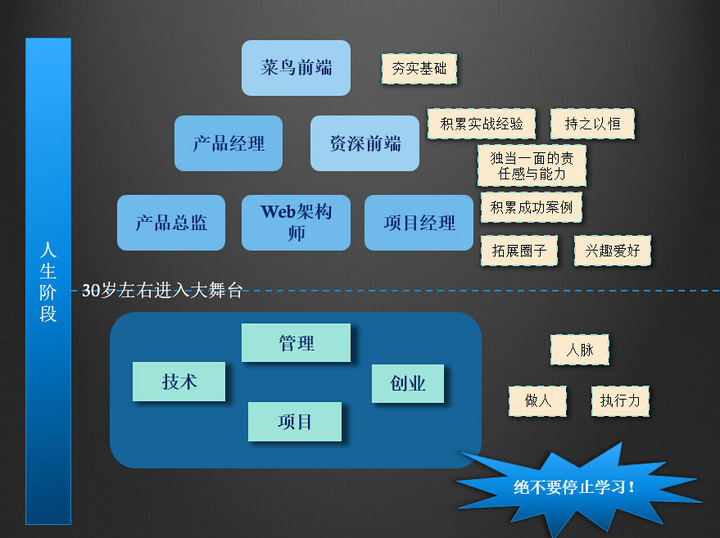
三十岁以前,可以将自己从菜鸟前端发展到资深前端。
- 夯实基础:不要浮躁,吧手里的工具用好,精益求精
- 积累实战经验:需要在大量的项目中锻炼,累计经验
- 持之以恒:不要总是这山看着那山高,坚持自己的方向
- 独当一面:在这个阶段,独立完成一项工作的能力和责任感比任何技术都重要
- 积累成功案例:这个阶段的成果是必须可以量化的,为人生的下一阶段攒够筹码
- 拓展圈子:积极的加入各种圈子,除去技术,做人做事的能力和方法会是你拓展圈子的重要武器
- 兴趣爱好:锻炼身体,多交朋友,开阔事业,多些聊天话题,交集是展开交友的前提
三十岁以后提升自己的技术、管理能力。
但如果你是初学者,我们入门也没必要每种框架都学习,可以先学习一种。
我们学习一门技术更重要的是要学习技术背后的编程思想、设计思想、架构思想等。
而不管是 Angular、React 还是 Vue,其背后的核心设计思想都是组件化的设计,因此只要掌握一种框架,我们也就能学习到前端技术的核心思想了。
这里建议可以从 Vue 开始,因为 Vue 的学习成本是最低的,入门简单,而且这两年 Vue 可以说是出现了爆发式的增长,已经直逼 React。React 的主要学习成本在于要掌握 JSX 语法,而且文档还大多都是英文。Vue 因为是国人开发和维护的,自然对国内的开发者更友好。
Angular 则是个大而全的框架,显得太重,学习成本自然最高。


